What are Headings? Explaining the Use and Role of h1 to h6 in SEO
contents
- 1 What are Heading Tags (h Tags)?
- 2 The Importance of Heading Tags
- 3 Rules for Setting Heading Tags
- 4 Creating Text for Heading Tags
- 5 How to Change Heading Tags
- 6 Points to Note About Heading Tags
- 7 Frequently Asked Questions About Heading Tags
- 7.0.1 Q: Is it okay to use images as headings?
- 7.0.2 Q: Can I include line breaks in headings?
- 7.0.3 Q: Is it okay to use multiple h1 tags?
- 7.0.4 Q: Can I change the font of a heading?
- 7.0.5 Q: Can the title and h1 tag be the same?
- 7.0.6 Q: Does incorrect heading order negatively impact SEO?
- 7.0.7 Q: Will the absence of headings not improve search rankings?
- 7.1 summary
 For SEO, heading tags (h tags) are an essential element. There are heading tags from h1 to h6, and using them enables the precise communication of a content’s structure to search engines.
For SEO, heading tags (h tags) are an essential element. There are heading tags from h1 to h6, and using them enables the precise communication of a content’s structure to search engines.
Furthermore, properly utilized heading tags are also beneficial for users visiting a website. Content with heading tags is easier for users to understand.
Therefore, in this article, we provide a clear explanation about the usage and roles of heading tags in the context of SEO.
What are Heading Tags (h Tags)?
Heading tags refer to HTML tags that serve as the titles of content. There are six types: h1, h2, h3, h4, h5, and h6, and they are collectively sometimes referred to as h tags (Headers).
The smaller the number in the ‘h’, the closer it is to the main theme, and the larger the number, the more it represents a minor title. It’s similar to the concept of main and sub-headings in a book.
| Tag Name | Meaning | Frequency of Use |
|---|---|---|
| h1 Tag | Main Heading (Theme) | Used in most cases |
| h2 Tag | Secondary Heading (Chapter Title) | Used in most cases |
| h3 Tag | Minor Heading | Used in many contents |
| h4 Tag | Sub-minor Heading | Not used in some contents |
| h5 Tag | Supplement to h4 Tag | Rarely seen |
| h6 Tag | Supplement to h5 Tag | Almost never seen |
As shown in the table above, while h1 and h2 tags are almost essential, the use of h3 tags and beyond can vary depending on the content.
The history of heading tags begins with the earliest version of HTML (Hypertext Markup Language), HTML 1.0, which didn’t have special tags for headings. Instead, headings were represented using plain text. With the advent of HTML 2.0, the introduction of six tags from h1 to h6 marked a significant development.
Initially, in HTML, h tags were merely intended to emphasize headings. However, as it became known that they could influence search engine algorithms, they gained prominence in the field of SEO. Today, heading tags are still in use, contributing to the improved usability of web pages.
The Importance of Heading Tags
Here, we discuss several points highlighting the importance of using heading tags:
SEO Impact
The SEO impact of heading tags is said to be not as significant as it once was. However, search engines still pay attention to page titles and h tags to understand the main theme and importance of a page, making them still vital for SEO.
Enhancing User Understanding
By setting appropriate header tags, the content of the page is organized. When text is simply listed in a continuous sequence, it becomes extremely difficult to read. However, incorporating headings into the text structures the information, making it more readable and allowing users to quickly find the information they are seeking.
When a web page includes navigation (a table of contents), it becomes easier for users to locate the information they need. Furthermore, these navigational elements directly utilize the header tags.
Rules for Setting Heading Tags
Heading tags range from h1 to h6, and here we will explain in detail the rules for using them.
h1 Tag: Main Heading
The h1 tag is a heading tag that must be used from an SEO perspective. It often matches the title exactly or uses a part of the title, making it clear as the content’s theme. While it is possible to have multiple h1 tags in one article, it is generally not recommended.
h2 Tag: Subheading
The h2 tag is a heading tag used in most content. Exceptionally, it may be omitted if the content is very short and there is no appropriate heading to follow the main heading. However, a certain level of information is necessary for ranking high in search results, making the h2 tag essentially mandatory.
h3 Tag: Minor Subheading
The h3 tag is used when there is content that supplements the subheading. Even with multiple h2 tags, long sections can become difficult to read. In such cases, using the h3 tag can make the content more readable and understandable.
h4 Tag: Sub-minor Heading
The h4 tag is used to further supplement the minor subheading. Some sites may not use the h4 tag at all, as it is sometimes unnecessary if the h3 tag is not used.
h5 and h6 Tags
The h5 and h6 tags are used to further supplement the sub-minor heading. These tags are less commonly used, and many sites do not utilize them. Occasionally, you might see h5 or h6 tags used in small columns within the content, but this is not a correct markup method (though it does not negatively impact SEO).
Enclosing with Symbols
So far, we have introduced heading tags as h1, h2, etc. However, tags are enclosed with the ‘<>’ symbols, so they are actually written as <h1>, <h2>, etc.
Furthermore, as these tags indicate hierarchy, it is acceptable to have <h2> within <h1>, or <h3> within <h2>. However, having <h1> within <h2>, or <h2> within <h3> is incorrect syntax.
Creating Text for Heading Tags
While headings should make the content’s substance immediately clear, there are still several points to keep in mind.
Please create them with the following considerations for readability and SEO:
- Understanding the Flow from Headings Alone
- Include Keywords
- Clear and Concise
Understanding the Flow from Headings Alone
In well-crafted content, the outline of the story should be apparent just by following the headings. Since headings are often used in tables of contents, they are successful if the content can be generally understood just by looking at them.
Include Keywords
For articles aiming for high search rankings, there should definitely be targeted keywords. Ensure these keywords are appropriately included in the headings.
However, “appropriately” is key here; they should not be inserted unnaturally or excessively.
The extent to which keywords are included can vary greatly depending on the content, but as a rule of thumb, consider including targeted keywords in the h1 and h2 tags, and try not to rely on them for h3 tags and beyond.
Clear and Concise
Headings need to be clear and concise. If the same meaning can be conveyed, a shorter sentence is more beneficial for the reader.
Occasionally, some people create very long headings with complete sentences, but this should be avoided as it can make the content difficult to read and obscure the main points. Some media even have a rule to end headings with nouns.
How to Change Heading Tags
If you need to rewrite content or make other changes, you may need to modify the current heading tags. Here are the steps to do so:
Identify the Section to Change
First, determine which heading tag you want to change. For example, decide if you want to change an h2 tag to an h3 tag in a specific section. Also, be aware that changing a heading tag can alter the hierarchical structure of the content.
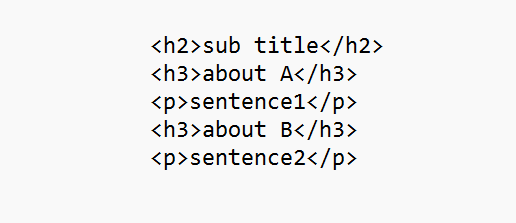
For instance, consider a structure like this:

In this structure, the sections titled “About A” and “About B” are detailing the “Subtitle”. Changing these h3 tags to h2 would make “Subtitle”, “About A”, and “About B” all appear at the same hierarchical level, which could make it harder for users to grasp the meaning.
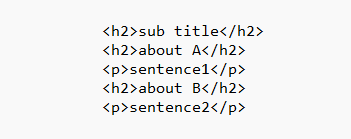
Change h3 to h2 as follows

When changing tags, consider the hierarchy carefully.
Change the Tag Edit
the HTML code that contains the heading in the relevant section. For example, to change an h2 tag to an h3 tag, do as follows:

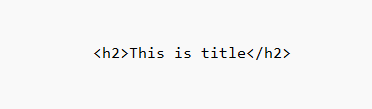
Change the h2 section to h3

Change the h2 section in the above figure to h3 as shown in the figure below.
After making the change, save it.
Confirm the Display Check
the modified web page in a browser to ensure that the changes are correctly displayed. Remember, changing heading tags can affect the design and layout of the page. Therefore, it’s necessary to confirm the display considering these aspects.
Points to Note About Heading Tags
As explained in “How to Create Text for Heading Tags”, simply following these creation guidelines can still potentially compromise usability.
Google, in its Search Engine Optimization (SEO) Starter Guide, points out three methods to avoid regarding headings:
- Overusing Heading Tags on a Page
- Using Excessively Long Headings
- Using Heading Tags for Formatting Text Rather Than Showing Structure
Reference page: Search Engine Optimization (SEO) Starter Guide
In addition to these three points from the Starter Guide, web managers reading this article should also pay attention to the following when using heading tags:
Avoid Keyword Stuffing
While including keywords in headings as explained earlier, overdoing it is not advisable.
Older SEO tactics and websites often mention the benefits of using keywords in heading tags for SEO effects, but this is now counterproductive.
Excessive keyword stuffing is considered spammy, reduces visibility, and leads to poor usability. It can increase bounce rates and confuse search engines, so it should be strictly avoided.
Keep it as Short as Possible
Not just for headings but also for titles and content, the shorter it is while still conveying the intended meaning, the better. However, making main content too short can lead to a lack of comprehensiveness or fail to achieve MECE (Mutually Exclusive, Collectively Exhaustive). So, keep it as brief as possible.
Eliminate Unnecessary Headings
More headings aren’t necessarily better. Too many meaningless headings can make content harder to read, so avoid this.
Don’t Use Other Tags Within Heading Tags
It’s less known, but it’s better not to use other tags within heading tags. While using tags like <br> (break), <span> (generic container), and <img> (image) is fine, incorporating other tags within heading tags is generally a syntactical error.
While it’s common to use CSS for styling headings, there’s rarely a need to use tags to achieve certain designs. If a design can only be achieved by using tags, it could indicate flaws in the design or code.
Frequently Asked Questions About Heading Tags
Heading tags often become a topic of discussion from a technical SEO perspective. Here, we have compiled some frequently asked questions for your convenience.
Q: Is it okay to use images as headings?
A: While there are no issues with using images, we recommend using text wherever possible.
Headings are a crucial element, so it is advisable to use text instead of images. If headings must be in image form due to design or specification constraints, please ensure to set an alternative text attribute (alt).
Example: <img src="sample-image.png" alt="insert alternative text here">
Q: Can I include line breaks in headings?
A: Yes, you can. Using break tags within headings is not grammatically incorrect and can be beneficial for users. However, there are rarely cases where line breaks are necessary within headings.
A: You may use as many as you need.
Most SEO companies suggest using only one h1 tag. This is because the h1 tag strongly signifies the theme or title, and multiple h1 tags can potentially confuse the article’s theme. If multiple h1 tags are truly necessary, feel free to use them, but articles requiring more than one h1 tag are rare.
Q: Can I change the font of a heading?
A: Yes, you may change it. You can apply CSS to heading tags, so changing the font or color is permissible. However, please do not use heading tags merely to adjust font styles or sizes, as they are not meant for design purposes.
Q: Can the title and h1 tag be the same?
A: Yes, it’s fine, but varying the phrasing is recommended. The title appears in search results, while the h1 tag is typically displayed at the top of the content. Although both tags touch upon the content’s theme, having them identical is acceptable, but it’s good to alter the wording.
Q: Does incorrect heading order negatively impact SEO?
A: No, it does not. While heading tags follow an order from <h1> to <h2> to <h3>, and so forth, not adhering to this sequence does not result in a negative impact. Conversely, following the order doesn’t guarantee a positive effect either.
Heading tags are not directly influential in SEO rankings but serve to accurately convey the content’s nature to search engines. While this might indirectly affect rankings, it doesn’t lead to negative evaluations.
Q: Will the absence of headings not improve search rankings?
A: The absence of headings can still result in high search rankings. Surprisingly, sites without any heading tags can appear at the top of search results. Although the absence of tags does not directly impact SEO effectiveness, it can reduce usability. This indicates that content quality and other factors take precedence over headings. Truly excellent content can achieve high search rankings even without headings, underscoring the importance of content in SEO.
summary
As a summary,let’s consider the role of heading tags in SEO consulting. Heading tags from h1 to h4 are commonly used in content structuring. Developing a habit of properly utilizing these tags for information categorization and article organization can be beneficial. Since readability of text equates to user-friendliness, appropriately using headings is a crucial aspect of effective SEO strategies, leading to higher evaluations. Remember, the way you structure and present content significantly impacts how both users and search engines interact with and value your website.