レスポンシブデザインとは? CSSとHTMLの作り方やブレイクポイントの目安も
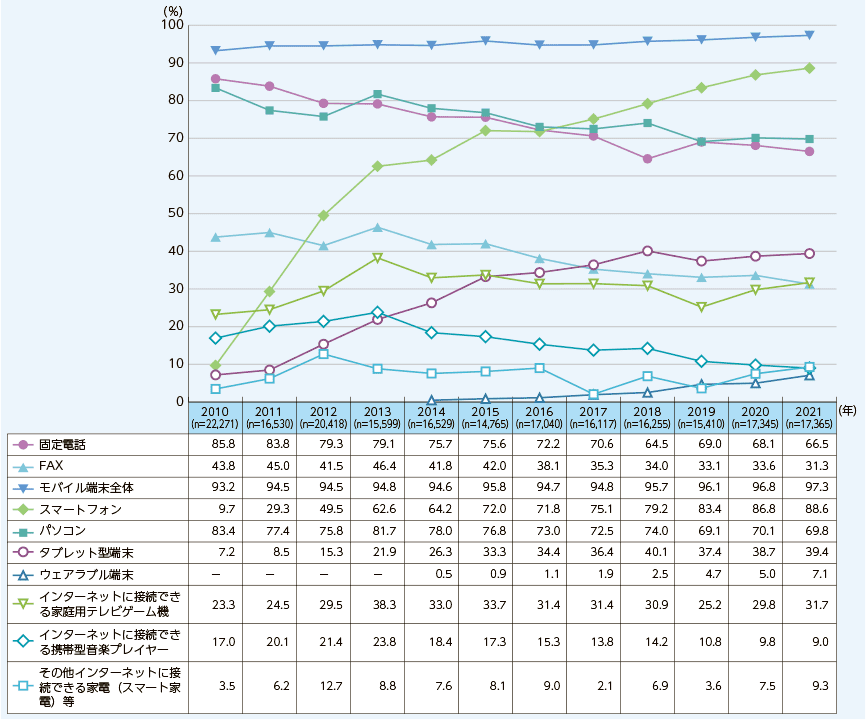
 総務省が毎年発表する情報通信白書にもあるとおり、2010年以降はモバイル端末が急速に普及して、WEB業界の環境も著しく変化しました。
総務省が毎年発表する情報通信白書にもあるとおり、2010年以降はモバイル端末が急速に普及して、WEB業界の環境も著しく変化しました。
そんな折に、Googleは、WEBサイトのモバイル化する方法として、レスポンシブWEBデザインを推奨しました。レスポンシブデザインは、簡単にWEBサイトをモバイル対応でき、運用の手間も減る点が特徴の技術です。こうした経緯により、2023年現在では、WEBサイトのレスポンシブ化がスタンダードになりつつあります。
 そこで今回は、レスポンシブデザインをテーマに取り上げます。レスポンシブデザインの意味や導入方法などについて、SEO専門メディアの東京SEOメーカーがWEB初心者にわかりやすく解説します。とくに、これからWEBサイトの作成に挑戦する方は参考にしてください。
そこで今回は、レスポンシブデザインをテーマに取り上げます。レスポンシブデザインの意味や導入方法などについて、SEO専門メディアの東京SEOメーカーがWEB初心者にわかりやすく解説します。とくに、これからWEBサイトの作成に挑戦する方は参考にしてください。
レスポンシブデザインとは
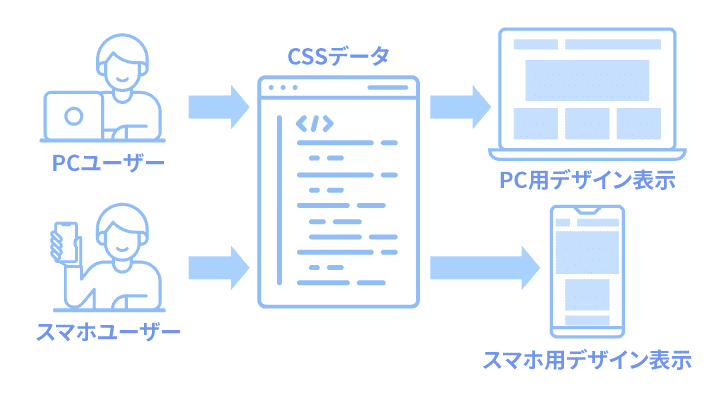
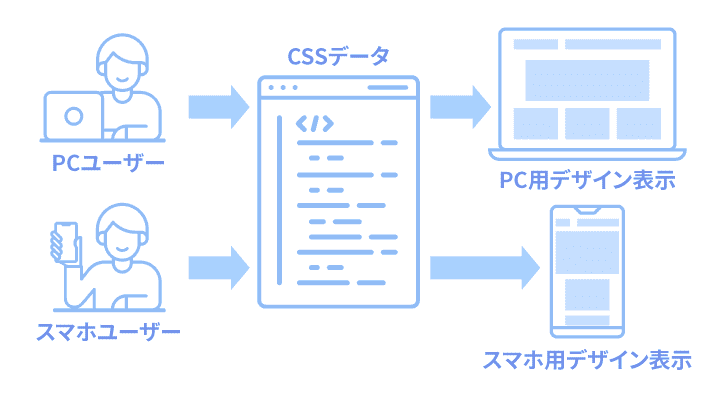
レスポンシブデザイン(レスポンシブWEBデザイン)とは、アクセス端末の画面サイズで見やすいデザインやレイアウトを表示するWEB技術のことです。たとえば、スマートフォンでWEBページを閲覧したときに、ページ側が「スマホからアクセスされた」ことを認識して、スマートフォンの画面で閲覧しやすいデザインを自動的に表示します。

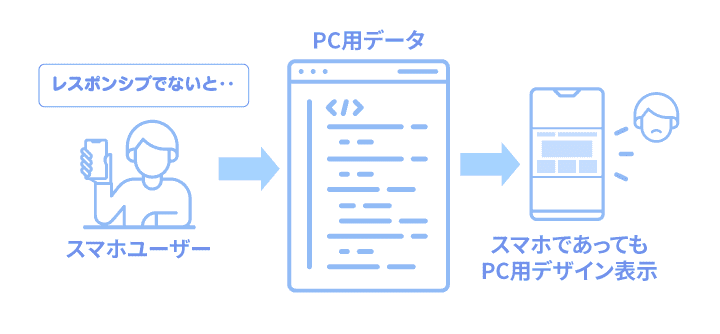
逆に、レスポンシブデザインを採用していないWEBページがあったとします。この場合、スマートフォンでアクセスしたときに、パソコン向けのページデザインが表示されます。パソコンとスマートフォンでは、液晶画面のサイズとアスペクト比が大きく異なります。そのため、スマートフォンでは非常に読みにくいページが表示されます。

スマートフォンでパソコン向けのWEBページを閲覧すると、文字を視認しづらく、使いにくいことが下記画像からわかります。

レスポンシブデザインの技術的な定義
Googleの公式情報ブログGoogle検索セントラルでは、レスポンシブデザインに関して、次のように説明しています。
レスポンシブ・ウェブデザインは、CSS3のメディアクエリを使用して見た目を変更するWebページの構築手法です。つまり、デバイスに関わらず共通の1つのHTMLを用意し、CSSメディアクエリを使用して、そのページを表示する画面サイズからデバイスを判断しCSSを選択し、そのデザインを変更します。
引用:Googleがお勧めするスマートフォンに最適化されたウェブサイトの構築方法 | Google 検索セントラル ブログ | Google for Developers
要するに、レスポンシブデザインを実装すると、1つのHTMLファイルにメディアクエリと呼ばれるCSS(Cascading Style Sheets)を書き込むことで、デバイスに合ったデザインを選択して表示する機能を持つということです。
関連記事:メディアクエリとは
関連記事:HTMLとは
関連記事:CSSとは
レスポンシブデザインが重視される背景
2023年現在では、WEBサイトにとって、レスポンシブデザインが当たり前のように導入されています。レスポンシブデザインが常識化しつつある背景としては、下記のような時代の流れが起因します。
- 2010年ごろからモバイル端末が急速に普及した
- Googleがモバイル検索エンジンの利便性を強化した
2010年ごろからモバイル端末が急速に普及した
総務省が発表した令和4年版 情報通信白書によると、2010年以降にスマートフォンとタブレットの普及率が急激に増加したことがわかります。
| 西暦 | スマートフォンの世帯保有率 |
|---|---|
| 2010年 | 9.7% |
| 2011年 | 29.3% |
| 2012年 | 49.5% |
| 2013年 | 62.6% |
| 2022年 | 90.1% |

とりわけスマートフォンの伸びはすさまじく、2010年には世帯保有率が9.7%だったにもかかわらず、2013年には62.6%と過半数を大幅に超えています。
Googleがモバイル検索エンジンの利便性を強化した
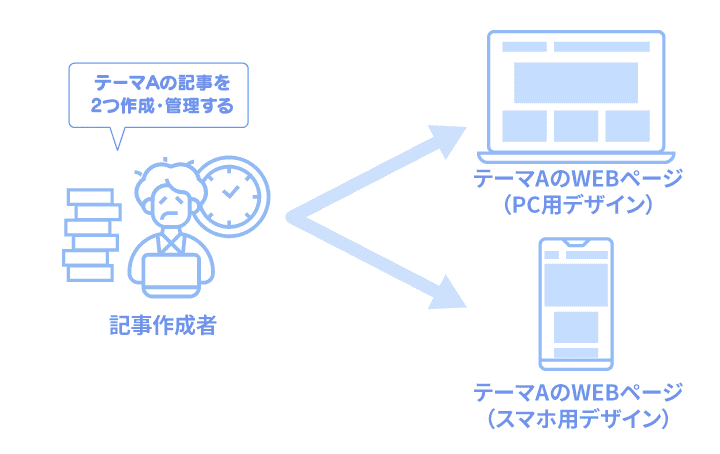
一方、これまでWEBサイトの運用者は、WEBページを設置するためのURLを2つ用意して、それぞれのURLでパソコンとモバイル用のページを作っていました。つまり、同じ情報内容のページが2つ存在する状況です。

しかし、このページを2つ作るというテクニックは、次のような課題を抱えていました。
- サイト内のページ数が2倍になり、管理に手間がかかる
- サイト内に重複コンテンツが量産されてしまう
そこでGoogleは、時代のニーズに合わせてモバイル端末による検索エンジンの利便性を高めようと、さまざまな施策を講じました。その施策の1つとして、Googleは、WEBサイトの運用者に対してレスポンシブデザイン導入を推奨することにしました。
レスポンシブデザインとSEOの関係性
レスポンシブデザインは、あくまでもWEBサイトにおけるデザイン設計の1つの手段ですので、直接的にはSEOと無関係です。
厳密にいうと、Google検索エンジンには、モバイルフレンドリーという概念が導入されていて、モバイル対応しているWEBサイトを評価する仕組みがあります。ただし、それはモバイル向けのページを用意すればよい話です。つまり、レスポンシブデザインを実装すること自体に対する、SEO効果は発生しないということです。
関連記事:モバイルフレンドリーとは
レスポンシブデザインは、間接的なSEO効果を生む
その一方で、間接的にSEO効果を発揮するケースがあります。そもそも、レスポンシブデザインを採用すると、多数のデバイスでWEBページを閲覧できるようになりますので、ユーザーの利便性が向上します。すると、ユーザーは、次のような行動をとる可能性が高まります。
- ユーザーのページ滞在時間が上昇する
- ユーザーの再訪問率が上昇する
- ユーザーの離脱率が減少する
ユーザーの行動履歴は、WEBページの評価に影響を与えます。ユーザーにとって便利な仕組みを自社サイトに組み込むことで、結果としてSEO効果を期待できます。
レスポンシブデザインがSEOにおいて重要な理由
現代のSEOでは、レスポンシブデザインの重要性が高まっています。なぜレスポンシブデザインが重視されるのでしょうか?主な理由を3つ紹介します。
- Googleがスマホ対応を重視している
- ページのインデックス数に影響する
- すべてのデバイスにコンテンツを表示できる
Googleがスマホ対応を重視している
レスポンシブデザインが重要な理由の1つは、サイトの検索順位を決めているGoogleがスマホ対応を重視しているからです。
Googleは「モバイルフレンドリー」という考え方を重視しています。モバイルフレンドリーとは、スマホに優しいサイトを指しています。今やパソコンよりもスマホのほうがサイトを見るユーザーが多くなっています。仮にサイトがスマホ用の閲覧に対応していない場合、ユーザーはページを読むためにズームのような操作が必要になります。
このようなサイトの不便さは離脱の原因になるとGoogleはアドバイスしているので、サイト運営者もレスポンシブデザインで対応する重要性が高まっています。
ページのインデックス数に影響する
レスポンシブデザインは、1つのURLであらゆるデバイスの閲覧に対応しています。つまり、クローラーがサイトを巡回する時のURLの数が減るので、その分インデックスの効率が上がるメリットがあります。
たとえばパソコンとスマホ用でURLが別の場合、クローラーは2つのページに対して巡回する必要があります。クローリングの手間が増える分、インデックスされるまでの時間もかかってしまいます。
一方でレスポンシブデザインであれば、1つのURLに対してクロールするので、その分インデックスされるまで時間は早くなるのです。
すべてのデバイスにコンテンツを表示できる
レスポンシブデザインは、その特性上、すべてのデバイスにコンテンツを表示できます。これは言い換えれば「表示されないデバイスがない」というメリット得られます。
たとえばパソコン用のサイトと、スマホ用のサイトを別で作成していたとします。この時、スマホ用のサイトを閲覧するユーザーには、パソコン用サイトからスマホ用のサイトへリダイレクトさせます。このリダイレクトが正常に作動すれば問題ありませんが、万が一設定を間違えた場合、スマホユーザーにパソコンのサイトが表示されることになるのです。
この点、レスポンシブデザインは同じHTMLファイルはデバイスごとにデザインを最適化するので、上記のような誤りが発生しません。オペレーションを簡単にする点でも、やはりレスポンシブデザインを導入するのがおすすめです。
レスポンシブデザインのメリット
レスポンシブデザインを導入すると、下記のような利点があります。
- サイト運用の工数を大幅に削減できる
- 被リンク効果を最大限えられる
利点を考慮すると、ページ数が多くなる大規模サイト、長期運用してドメインパワーの強化を目指すサイトと相性がよいとわかります。
サイト運用の工数を大幅に削減できる
レスポンシブデザインを導入すると、サイト運用に必要な工数を大幅に削減できます。パソコンとモバイルの2ページを運用するスタイルと比較すると、単純計算でWEBサイト内における総ページ数が半分になります。こうしたことから、具体的には、ページの更新作業が減るほか、アクセス解析も煩雑度合いが減少します。
被リンク効果を最大限えられる
レスポンシブデザインの導入は、被リンク効果を高める効果があります。
たとえば、端末ごとにページをわけてサイト運用していたとします。自社のページ(パソコン向け)に被リンクやSNSのシェアがつきました。その後、今度は自社のページ(モバイル向け)で被リンクを獲得しました。このとき、同じ内容のページであるにもかかわらず、被リンクが分散されることになります。
一方、レスポンシブデザインの場合は、1つのページでモバイル対応できます。そのため、こうした評価の分散を避けられます。
レスポンシブデザインのデメリット
レスポンシブデザインのデメリットには、次のようなものがあります。
- ページスピード低下を招く可能性がある
- モバイルページのデザインが限定される
レスポンシブデザインが持つリスクの特徴を考慮すると、下記のようなサイトでは、端末ごとにページURLをわける運用スタイルの方が相性はよいです。
- ペライチのLP(ランディングページ)の設置
- デザイン性に特化させるサイト
モバイルページのページスピード低下を招く可能性がある
レスポンシブデザイン化したページは、モバイルページとして表示される際にページ表示速度が遅れる可能性があります。
そもそも、レスポンシブデザインでは、パソコン向けとモバイル向けのソースコードが1ページ内に同居している状況にあります。たとえば、モバイル端末でWEBページに訪問すると、パソコン向けのソースコードも処理されます。モバイル端末では、不要なパソコン向けのソースコードも読み込んでしまい、ページ表示速度の遅延につながります。
モバイルページのデザインが限定される
レスポンシブデザインを導入すると、モバイルページのデザイン性が限定されます。レスポンシブデザインは、端末の画面サイズによって、自動的にデザインやレイアウトが切り替わる仕様の技術です。たとえば、パソコンとモバイルページでデザインをわけたい場合でも、物理的に自由度が限定されます。
レスポンシブデザインの作り方
レスポンシブデザインを作る方法としては、下記の2つの手段が挙げられます。
- ソースコードに実装する
- テンプレートを利用する
このうち、ソースコードに実装するためには、WEBページのHTMLファイルとCSSファイルにレスポンシブデザイン用のコードを記述していくことになります。具体的には、HTMLファイルにviewportメタタグを、CSSファイルにメディアクエリを書きこんでいきます。
HTMLファイルにviewportメタタグを記述する
まずは、HTMLファイルにviewportメタタグを書きこみます。viewportメタタグは、metaタグの一種なので、headタグ内に記述します。
<head>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
</head>
viewport(ビューポート)は、表示領域を指定する指示文です。「content=”width=device-width」は、「コンテンツを端末画面の横幅に合わせる」という指示です。つまり、WEBページ全域に対して、「端末画面の横幅に合わせてコンテンツを表示する」という指示を出せるということです。
関連記事:メタタグとは
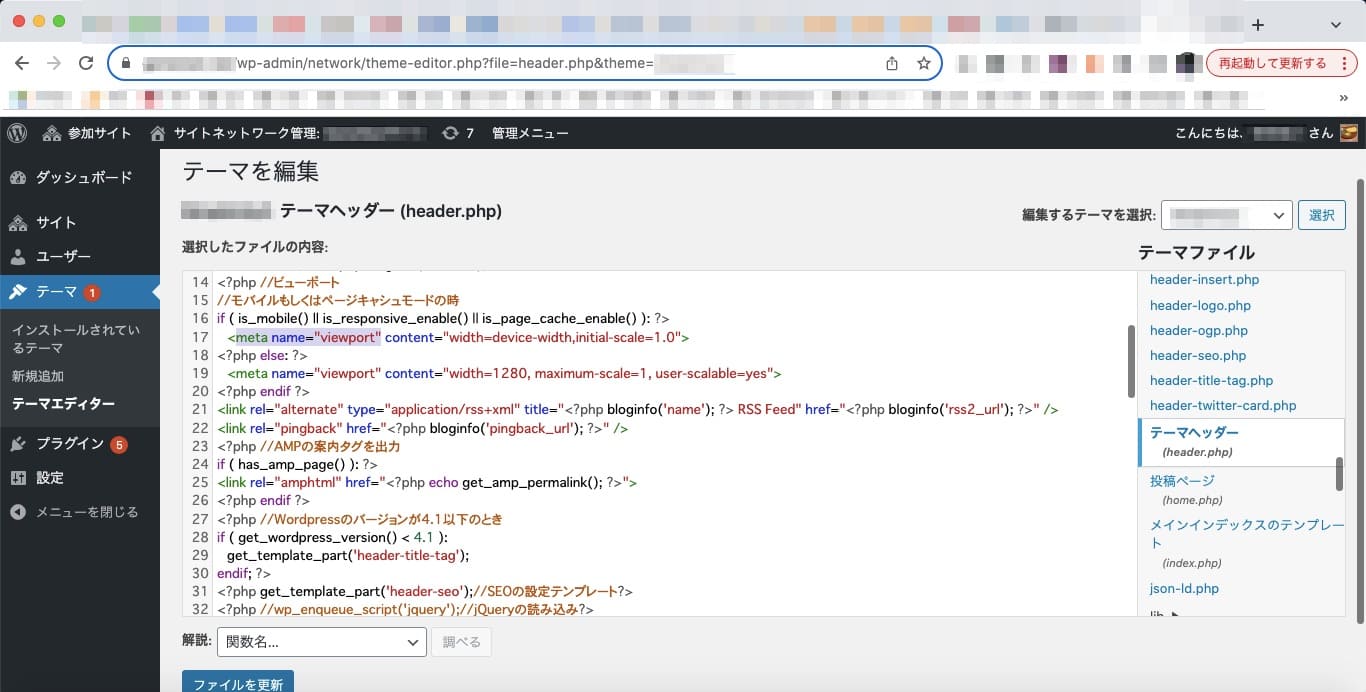
WordPressを利用する場合は、下記手順でコードを書きこみます。ただし、利用しているテーマにより異なるケースもありますので、詳しくはテーマの作成者に問い合わせてください。
- CMS画面のメニュー「テーマ」→「テーマエディター」をクリックする
- 「テーマファイル」内の「header.php」をクリックする
- 「header.php」にコードを記述して、「ファイルを更新」をクリックする

CSSファイルにメディアクエリを記述する
次に、CSSファイルにメディアクエリを記述していきます。
@media screen and (min-width: 1000px) { }
@media screen and (max-width: 999px) { }
メディアクエリは、ユーザーが利用している端末の画面サイズに合わせて、デザインやレイアウトの切り替えを指定するコードです。上記コードの例でいうと、「画面の横幅サイズが1000px以上ならばパソコンページを表示する」「画面の横幅サイズが999px以下ならば、モバイルページを表示する」という意味合いの指定です。そして、この切り替えの狭間の数値をブレイクポイントといいます。
関連記事:メディアクエリとは
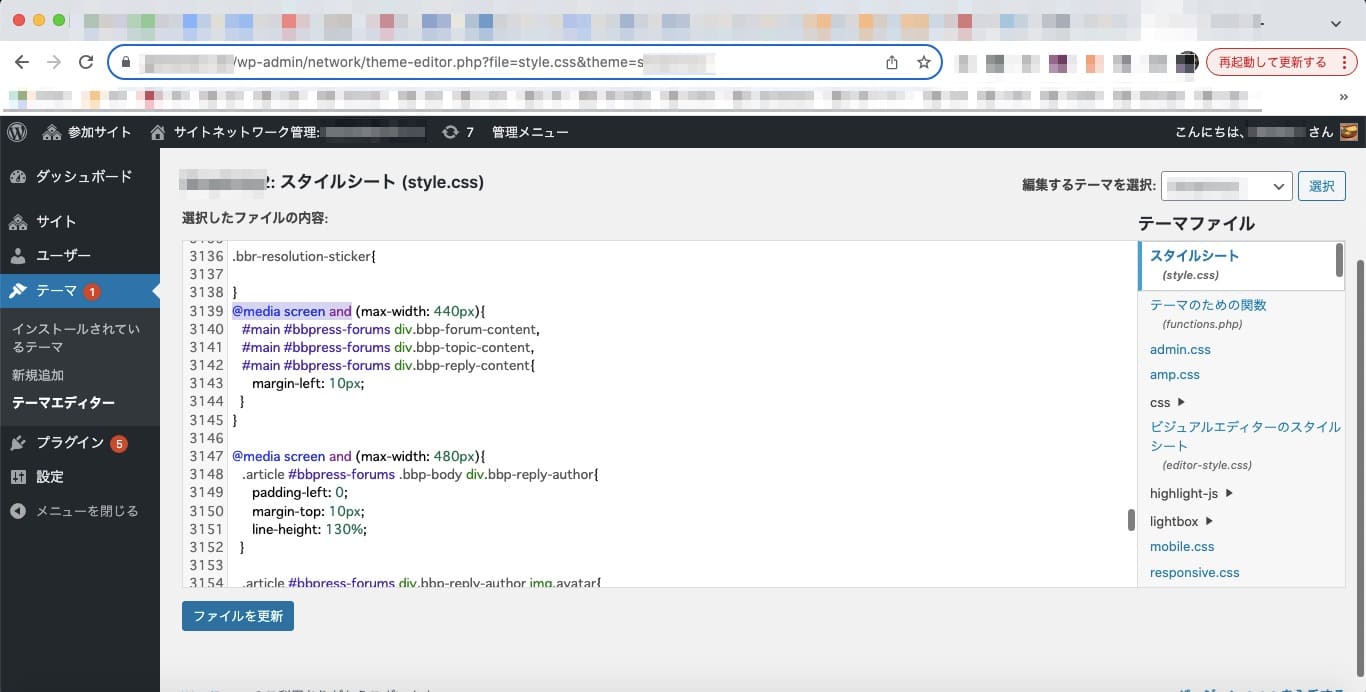
WordPressの場合は、次の手順でコードを反映します。
- CMS画面のメニュー「テーマ」→「テーマエディター」をクリックする
- 「テーマファイル」内の「style.css」をクリックする
- 「style.css」にコードを記述して、「ファイルを更新」をクリックする

レスポンシブデザインの実装を確認する方法
レスポンシブデザインの実装を確認するためには、実機を用いることがもっとも確実な方法です。このほかでは、Google Chromeのデベロッパーツールと呼ばれる機能を利用する方法があります。
デベロッパーツールで検証する手順
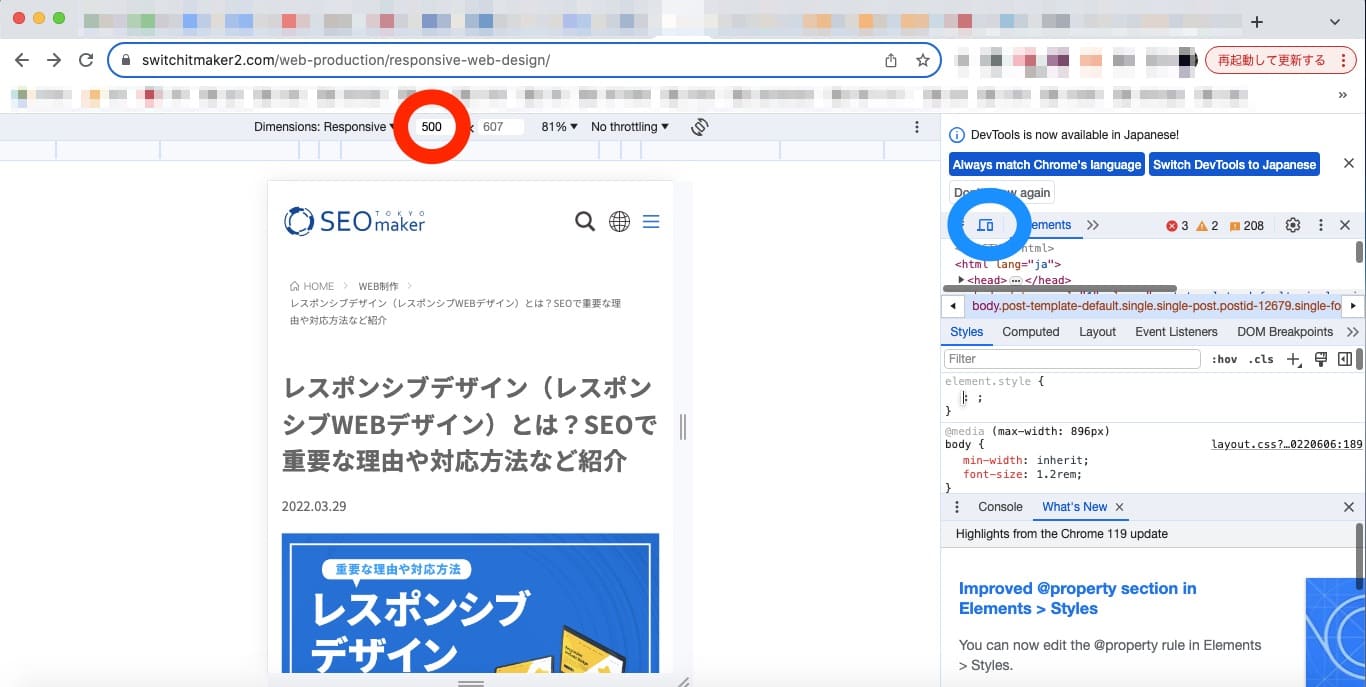
そもそも、デベロッパーツールとは、開発者向けの検証ツールです。このツールを利用して、レスポンシブデザインが正しく実装されているかを検証できます。具体的な作業手順は、次のとおりです。
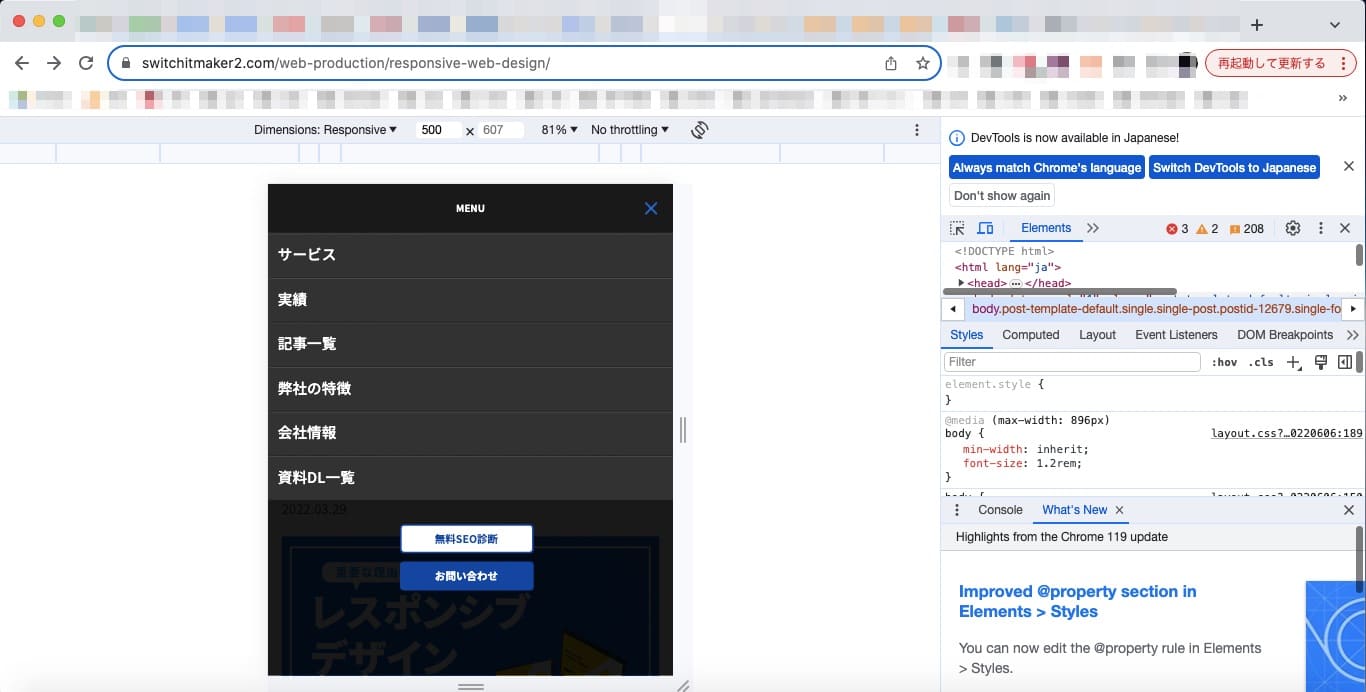
- Google Chromeのメニュー「表示」→「開発 / 管理」→「デベロッパーツール」をクリックする
- 画像の青○部分をクリックする
- 画像の赤○部分に、検証したい端末の横幅数値を入力する

画面左側にモバイル端末を仮想した画面が表示されます。メニュー開閉といった操作も可能ですので、レスポンシブデザインが反映されているか否かをチェックできます。

レスポンシブデザインのブレイクポイント
レスポンシブデザインにおいて、画面サイズが切り替わる横幅の数値をブレイクポイントといいます。たとえば、パソコン用のレイアウトが反映される画面サイズの横幅を1000pxに設定したとします。さらに、タブレット用のレイアウトでは999px以下と想定しました。このとき、ブレイクポイントは、1000pxと999pxになります。

そして、適切なブレイクポイントを検討していくうえでは、下記3端末ごとにブレイクポイントを設定してください。
- パソコン
- タブレット
- スマートフォン
パソコンにおけるブレイクポイントの目安
パソコンでは、900〜1280pxをブレイクポイントの目安にしてください。
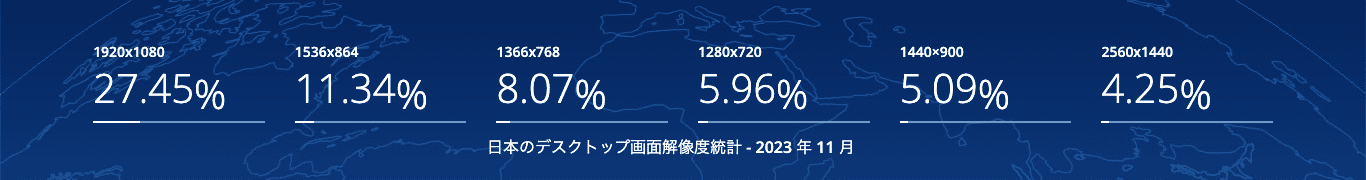
Statcounter Global Statsが公表するデスクトップ画像解像度統計によると、2023年11月において、国内で利用率が高いデスクトップ画面解像度は次のとおりとわかっています。
| 画面解像度 | 利用率 |
|---|---|
| 1920×1080 | 27.45% |
| 1536×864 | 11.34% |
| 1366×786 | 8.07% |
| 1280×720 | 5.96% |
| 1440×900 | 5.09% |
| 2560×1440 | 4.25% |

引用:Desktop Screen Resolution Stats Japan | Statcounter Global Stats
デスクトップ画面解像度のうち、画面の横幅サイズが1280px〜1920pxの範囲が5割を超えています。このうち、もっとも画面の横幅サイズが小さいものは1280pxです。しかし、横幅サイズ1280pxパソコンを利用したときで、必ずしも全領域にWEBブラウザを広げるとは限りません。そこで多少の余裕を持たせて、パソコンのブレイクポイントを1000px前後に設定すると、大半のパソコンデバイスで快適に利用できることになります。
タブレットにおけるブレイクポイントの設定
タブレットでは、744〜1280pxをブレイクポイントの目安にしてください。
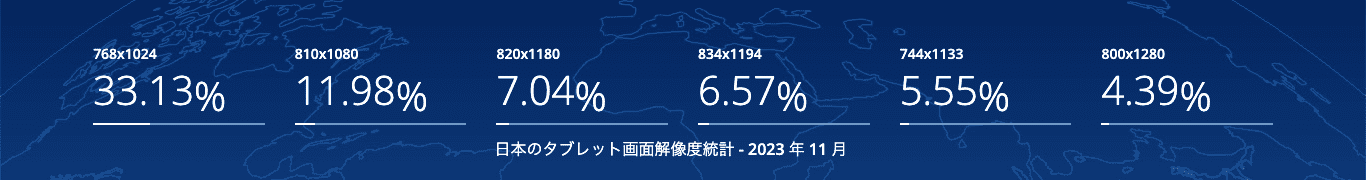
タブレット画像解像度統計では、2023年11月時点で、国内で利用率が高いタブレット画面解像度は下記のとおりとデータが出ています。
| 画面解像度 | 利用率 |
|---|---|
| 768×1024 | 33.13% |
| 810×1080 | 11.98% |
| 820×1180 | 7.04% |
| 834×1194 | 6.57% |
| 744×1133 | 5.55% |
| 800×1280 | 4.39% |

引用:Tablet Screen Resolution Stats Japan | Statcounter Global Stats
上位5サイズのうち、もっとも小さい画面の横幅サイズは744pxです。逆に、もっとも画面の横幅サイズが大きいものは、端末を横向けにしてブラウザを利用することを想定すると1280pxになります。そのため、タブレット端末のブレイクポイントを744〜1280pxで設定すると、大半の環境で快適にWEBページを閲覧できることになります。
スマートフォンにおけるブレイクポイントの設定
スマートフォンでは、375〜926pxをブレイクポイントの目安にしてください。
スマートフォン画像解像度統計では、国内で利用率が高いスマートフォン画面解像度は以下のとおりです。
| 画面解像度 | 利用率 |
|---|---|
| 390×844 | 20.16% |
| 375×667 | 11.59% |
| 375×812 | 9.9% |
| 414×896 | 9.07% |
| 393×852 | 4.71% |
| 428×926 | 4.48% |

引用:Mobile Screen Resolution Stats Japan | Statcounter Global Stats
このうち、最小の画像解像度が縦持ちの375px、最大の画像解像度が横持ちの926pxとなります。ただし、タブレット端末のブレイクポイント以下に設定するべきです。そのため、375〜500pxほどがスマートフォンのブレイクポイントとして適切です。
自社でレスポンシブデザインに対応できない場合
自社で対応できない場合の、レスポンシブ化の方法について2つ紹介します。
- 外部に依頼する
- レスポンシブ対応済みの既存テーマを使用する
おそらくこの2つのどちらかで対応する企業が多いでしょうから、ぜひ参考にしてください。
外部に依頼する
無難なのは、レスポンシブ化を外部に依頼する方法です。具体的には、サイト制作会社または個人のプログラマーのどちらかに依頼することになります。レスポンシブ化にかかる費用は、主に対応するプログラマーの人件費です。
また外部にレスポンシブ化を依頼するには「既存のページをレスポンシブ化」または「レスポンシブ対応のページ」のどちらかになります。サイト制作会社に依頼したほうが費用はかかりますが、高品質なデザインに仕上がる可能性が高くなります。一方で個人のプログラマーに依頼した場合、品質は劣るかもしれませんが、低価格で発注可能です。
レスポンシブ対応済みの既存テーマを使用する
CMSがWordPressであれば、すでにレスポンシブ化しているテーマを利用する方法もあります。公開されているテーマの多くはレスポンシブに対応しているため、WordPressの場合はすぐにレスポンシブ化できます。
テーマにも無料と有料のものがあるため、価格や性能を比較して導入を検討してみてください。
レスポンシブデザインのテンプレート
レスポンシブデザインをWEBサイトに実装する方法として、テンプレートを利用する手段が挙げられます。テンプレートは作者の方が配布しているケースがあるのですが、なかには、無料で商用利用が可能なものもあります。テンプレートは、下記のようなサービスで配布されています。
- 無料ホームページテンプレート.com
- TempNate(テンプネート)
無料ホームページテンプレート.com

無料ホームページテンプレート.comは、WEBサイトの制作や運用を事業とするクラウドナイン社のサービスサイトです。本サイトでは、レスポンシブWEBデザインのHTMLテンプレートのほか、レスポンシブWordPressテーマも配布しています。
2023年12月現在では、無料のレスポンシブHTMLテンプレートだけでも、96点のファイルが配布されています。企業サイトや店舗サイト、そのほかのサービスサイトに適切なデザインのテンプレートが揃っています。
| サイト名 | 無料ホームページテンプレート.com |
|---|---|
| 運用企業 | クラウドナイン |
| 商用利用 | 可能(クレジット表記あり) |
| 価格 | 無料(有料版あり) |
TempNate(テンプネート)

引用:TempNate
TempNate(テンプネート)は、運営歴14年以上のTempNate事務所が提供するサービスサイトです。長年のサービス提供により、一般企業のほか、学校といった公共団体に利用されている実績を持ちます。
本サイトは、HTML5で作成されたレスポンシブWEBデザインのHTMLテンプレートを配布しています。異なるカラム数など、さまざまなレイアウトのテンプレートが用意されています。
テンプレートはホームページ作成ソフトに対応していますが、なかでもホームページビルダーによる運用が推奨されています。
| サイト名 | TempNate |
|---|---|
| 運用事務所 | TempNate |
| 商用利用 | 可能(クレジット表記あり) |
| 価格 | 無料(有料版あり) |
レスポンシブデザインのよくある質問
レスポンシブデザインのよくある質問をまとめています。
Q:レスポンシブデザインの意味を簡単に教えてください
Answer)端末の画面サイズに合わせて、WEBページのデザインを調整して表示することです。
このWEB技術をとりいれると、パソコン、タブレット、スマートフォンのいずれの端末でもWEBページを快適に閲覧できます。なお、レスポンシブデザインとは、正式名称のレスポンシブWEBデザインを略して使われるWEB用語です。
Q:レスポンシブとは、どういう意味ですか?
Answer)異なる画面サイズに合わせて、WEBページを表示することです。
もともとは、反応や敏感を意味する英語のResponsiveをカナ表記にしたものです。WEB業界においては、レスポンシブデザインと同じ意味合いの専門用語として扱われます。
Q:レスポンシブデザインとアダプティブデザインの違いは?
Answer)両者ともに、画面サイズに適切なWEBページを表示することです。ただし、ページ表示の挙動が異なります。
レスポンシブデザインは、ユーザーがページに訪問した時点で表示方法が決定します。一方、アダプティブデザインでは、事前にユーザーのデバイスが想定されていて、複数のレイアウトやデザインが作成されています。そのため、アダプティブデザインでは、ユーザーが訪問する前に、あらかじめ表示すべきデザインが確定している状態にあります。
Q:ブレイクポイントとは?
Answer)レスポンシブデザインにおけるブレイクポイントとは、デザインが切り替わるポイントのことです。
レスポンシブデザインでは、パソコンやタブレット、スマートフォンでWEBページを閲覧することを想定して設計されます。そして、それぞれの端末画面の横幅サイズを指定することでデザインやレイアウトが変化します。その横幅サイズの切り替わるポイントがブレイクポイントと呼ばれます。
Q:レスポンシブデザインの適切なサイズは?
Answer)900〜1280pxのサイズを指定すると適切です。
国内で利用されているパソコンの大半は、画面の横幅サイズが1280px以上あります。さらに、大型画面ではブラウザを全領域に広げずにWEBページを閲覧することを想定すると、900〜1280px程度が適切と考えられています。
まとめ
 レスポンシブデザインは、異なる画面サイズでも快適にWEBページを閲覧するための技術です。昨今では端末が多様化していますので、WEBサイトの運用者としては、ユーザーがページを利用しやすい環境を提供する姿勢が求められます。現代のWEBサイトでは、レスポンシブデザインは常識化しつつあります。ユーザビリティを追求するならば、ブレイクポイントを考慮のうえで、レスポンシブデザインを構築してください。
レスポンシブデザインは、異なる画面サイズでも快適にWEBページを閲覧するための技術です。昨今では端末が多様化していますので、WEBサイトの運用者としては、ユーザーがページを利用しやすい環境を提供する姿勢が求められます。現代のWEBサイトでは、レスポンシブデザインは常識化しつつあります。ユーザビリティを追求するならば、ブレイクポイントを考慮のうえで、レスポンシブデザインを構築してください。























