Googleタグマネージャーの設定方法とは?4ステップから徹底解説

Google Tag Managerを活用したいけれど、使い方や設定方法が分からないと悩まれている方も多いのではないでしょうか。Google Tag ManagerはHTMLタグを一括管理するツールのため、導入設定以外にもGoogle Analyticsなどのツールと連携が必要となります。
Google Tag Managerの特徴

Google Tag Managerは、Webサイトで利用されるHTMLタグを一元管理するためのGoogleのツールです。Webサイトへのタグの追加や確認を簡単に行えるため、普段からタグを頻繁に使用する担当者には必須のツールといえます。
ここでは、Google Tag Managerの目的や活用できるタグの種類について解説します。
Google Tag Managerの目的
Google Tag Managerは計測タグや広告タグなど、Webサイトへ埋め込むタグを一括で管理することが目的です。
通常、タグの埋め込みにはHTMLを編集する必要があります。しかしGoogle Tag Managerであれば、HTMLの編集をすることなく追加できます。
また、Webサイト上に埋め込んであるタグの確認もGoogle Tag Manage上で行えるため、作業の効率化もメリットとなります。
とくに大規模のWebサイトや複数のWebサイトを運営している場合は、一つひとつのタグを確認するのは簡単ではなく、入力ミスや埋め忘れなどを起こすこともあるでしょう。しかしGoogle Tag Managerを活用すれば面倒な作業をなくし、タグの設定ミスを防ぐことにもつながります。
関連記事: SEO対策にタグは必要?SEOに強いタグの使い方を解説
Google Tag Managerが必要なタグ
インターネットで活用されているタグには、媒体ごとに複数の種類があります。
タグを必要とする媒体例
- Google広告
- Yahoo!広告
- Instagram広告
- Twitter広告
- Google Analytics
- SmartNews
また媒体の中でも「コンバージョンタグ」や「ペースゴードタグ」など、世の中には膨大な種類のタグが存在します。
Webサイト上の正確なデータを入手するには複数のタグを使いこなす必要があるため、Google Tag Managerの活用は必要不可欠です。
Google Tag Managerを導入するメリット
Google Tag Managerはタグの管理を簡潔化できるため、多くのタグを扱っている方や編集作業に時間をかけている方は作業効率を高められます。また無駄な読み込み時間をなくせるなど、Webサイトを運営するうえで重要な役割を持ちます。
ここでは、Google Tag Managerを導入するメリットについて詳しく解説していきます。
作業効率が上がる
Google Tag Managerを活用する一番のメリットは、タグの追加や管理を簡略化し作業効率を高められることです。
一般的にはWebサイト上のHTMLを編集しなければ、タグの追加や管理ができません。
もし多くのタグを扱っている方であれば、一つひとつタグのコードをメモし、追加する度にコードの確認や編集する作業が必要です。HTMLの知識がない方であれば、調べながら作業をすすめることでしょう。
しかし、Google Tag Managerは最初にコードの追加を行えば、その後は管理画面からの操作のみです。コードをメモすることやHTMLファイルを直接編集する必要はないため、今までの作業時間を圧倒的に短縮できます。
ページの読み込み速度が高まる
Google Tag Managerは1つのHTMLファイルに対して1つタグを設置するため、無駄なコードの読み込みがなくなり結果的にページの読み込み速度を高められます。
もしタグマネジャーがない場合に複数のタグを設置するには、HTMLファイルでタグごとの編集が必要です。また複数のタグが設置されていると読み込みに時間がかかるだけでなく、タグの不具合が連鎖的に影響を与えてしまうなどの不安もあります。
Webサイトを運営する以上、不具合が発生しページが表示されない事態は避けなければいけません。したがってWebサイトに埋め込んだタグを正常に活用するためにも、Google Tag Managerの活用はおすすめです。
Google Tag Managerを導入するデメリット
Google Tag Managerの利用には、導入時に初期設定をしなければいけません。また非対応のタグも存在するなどいくつかの注意点がありますが、使い慣れれば問題にならない要素といえます。ここでは、Google Tag Managerのデメリットについて詳しく解説していきます。
初期設定が必要
Google Tag Managerを活用するには、事前にツールの導入や初期設定が必須です。そのため問題なく編集や設定を行えるように、最低限の活用方法を学ぶ必要があります。
はじめはGoogle Tag Managerの機能や操作方法で不明点が多いかもしれません。しかし、Google Tag Managerの操作で難しいことは少なく、慣れれば誰もが簡単に活用できます。最低限度の設定方法や操作方法を知っておく必要があることだけは覚えておきましょう。
非対応のタグもある
基本的にはほとんどのタグに活用できるGoogle Tag Managerですが「ページ構造に関わるタグ」など、中には対応していないタグも存在します。
タグをページに設置したが正常に反映されない場合もあるため、タグが対応しているかについては事前に確認しましょう。
対応しているタグについては、Google Tag Managerの公式ページにも掲載されているためご覧ください。
Google Tag Managerの設定方法
Google Tag Managerの設定方法は下記4ステップから行われます。
- Google Tag Managerのアカウント作成
- Google Tag Managerのタグ設定
- Google Analyticsと連携
- 動作確認
ここではタグとトリガーの仕組みについても解説していきますので合わせて確認しましょう。
ステップ0: タグとトリガーの仕組み
Google Tag Managerの設定には、はじめにタグとトリガーの仕組みを理解しておきましょう。タグは入力するコードのことをいい、トリガーとはタグを表示させる条件のことをいいます。
例えば「コンバージョンタグ」を設定する場合、トリガーで「入力したURLのみに表示」や「全てのページに表示」などの設定が可能です。
トリガーは自由に設定できるため、タグの目的に応じて適切な条件を入力しましょう。
ステップ1: アカウント作成

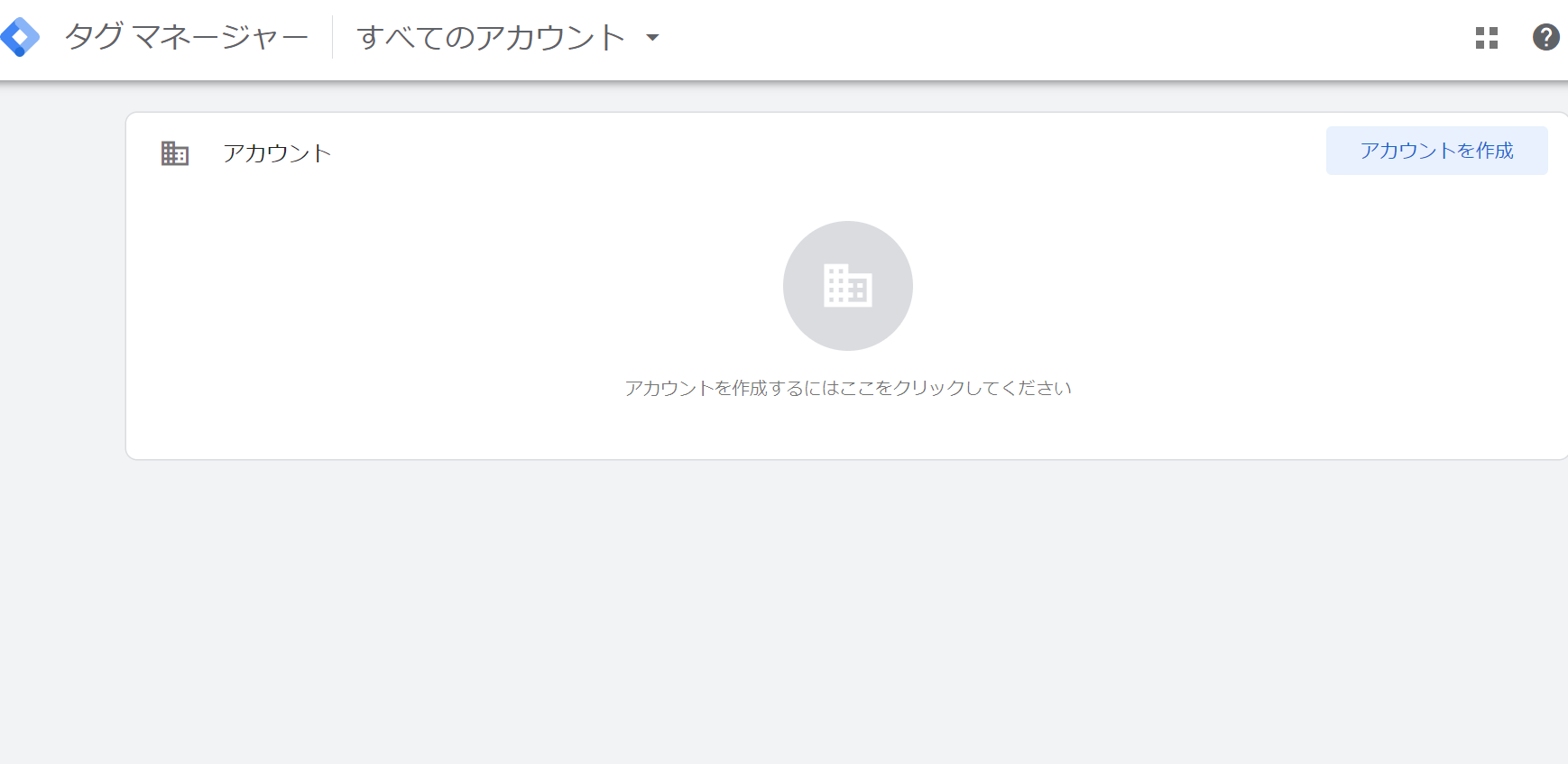
まずはGoogle Tag Managerの公式Webサイトから、アカウントを作成します。「タグマネージャー」を選択し、右上の「アカウントを作成」をクリックしましょう。

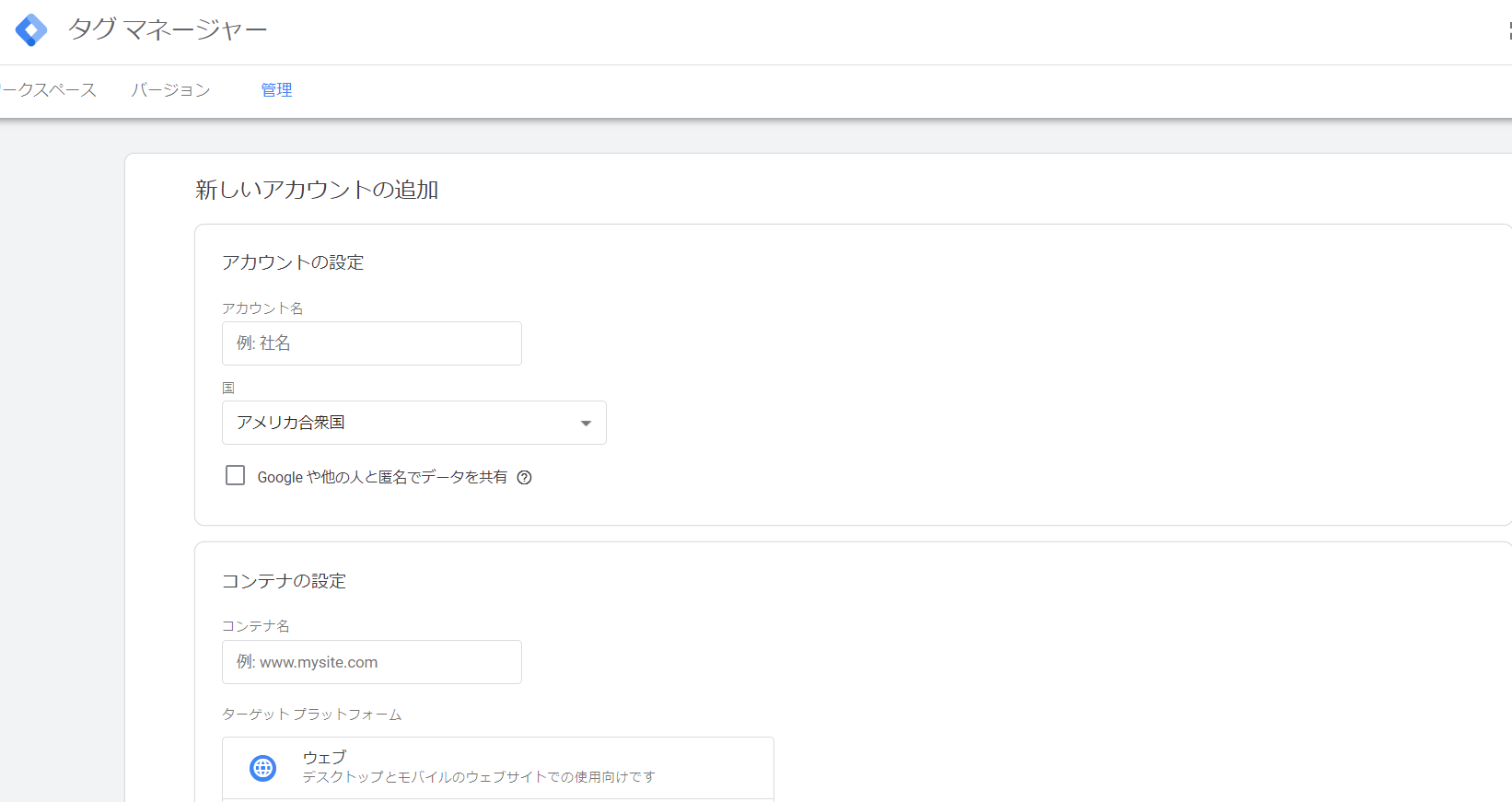
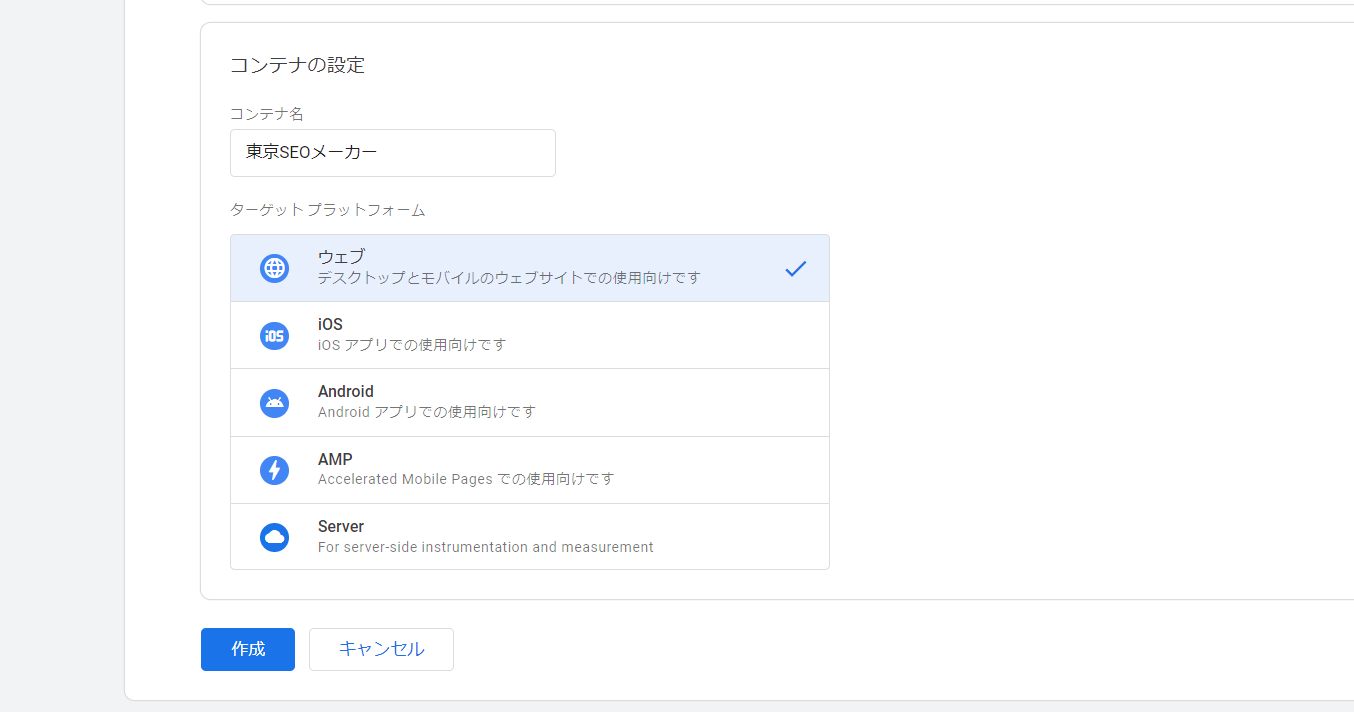
新しいアカウントの追加欄にて「アカウント名」・「国の選択」・「コンテナ名」・「ターゲットプラットフォーム」を入力します。

「コンテナ名」には対象となるWebサイトやアプリなどのURLを入力。「ターゲットプラットフォーム」には、対象のプラットフォームがWebサイトであれば「ウェブ」を、スマートフォンのアプリであれば「ios」か「Android」を選択しましょう。

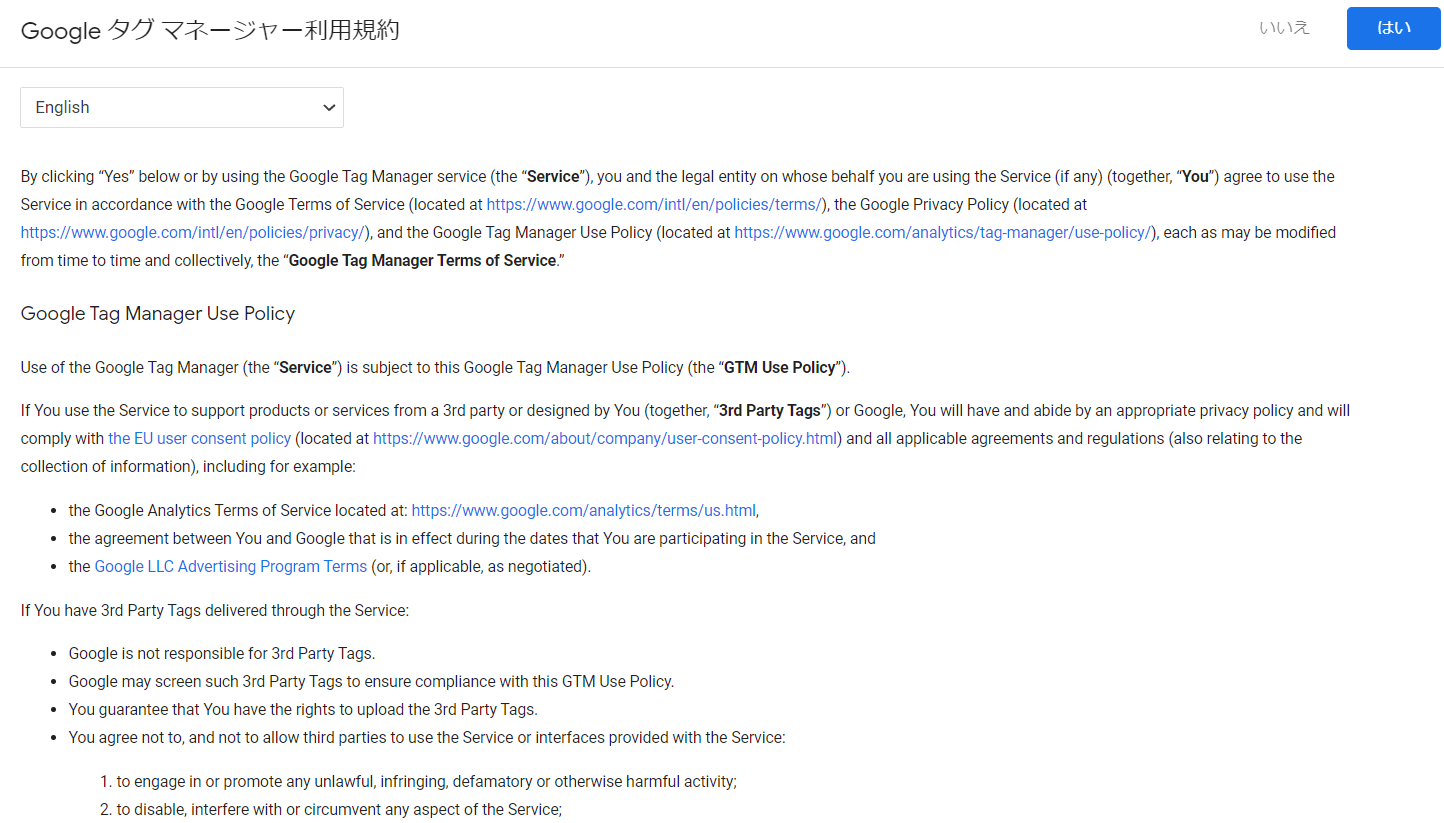
入力後「作成」をクリックすると利用規約が表示されますので、内容の確認後、右上の「はい」をクリック。

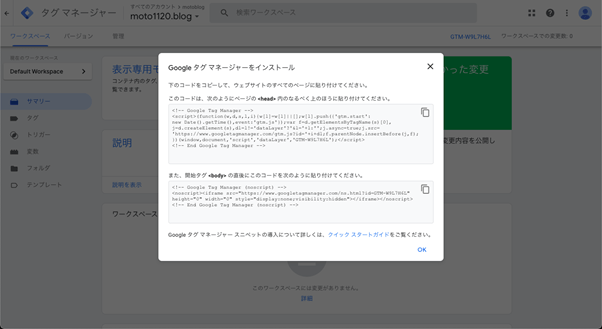
「Googleタグマネージャーをインストール」とともに、Google Tag Managerのタグが発行されます。Webサイトの貼り付け位置が指定されていますがので、指示にしたがって設定すると完了です。
ステップ2: タグ設定
アカウント作成後はタグの設定を行います。

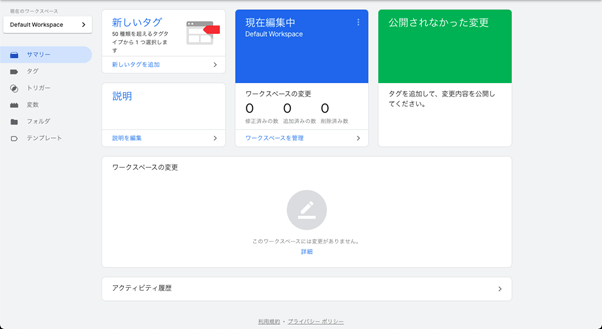
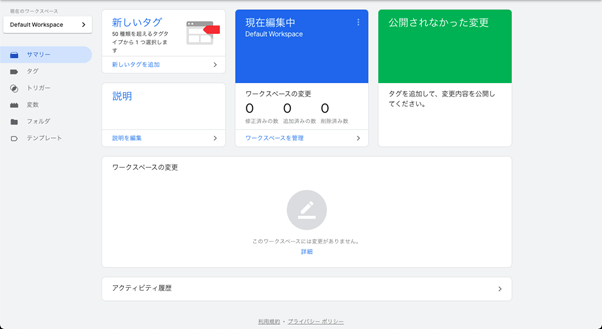
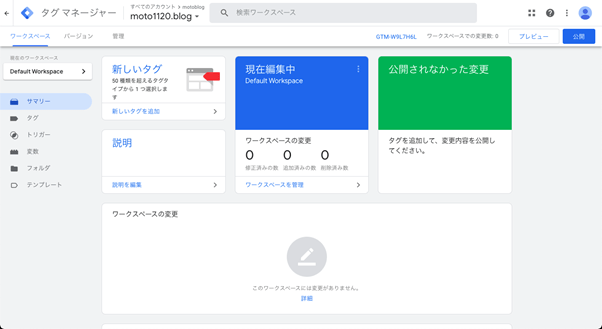
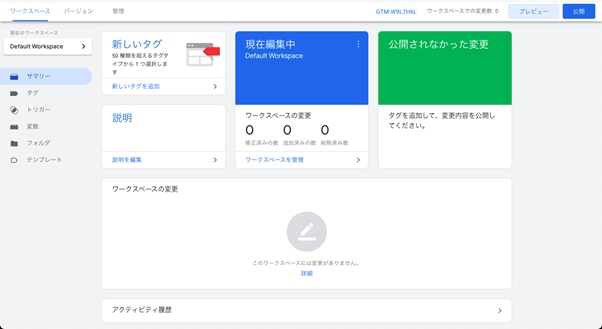
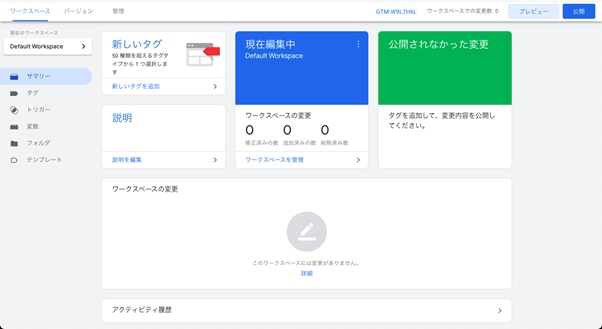
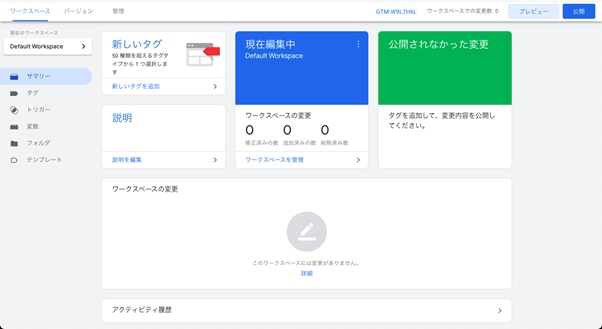
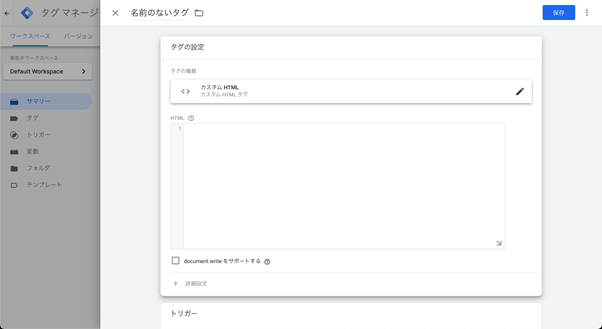
Google Tag Managerにログインし「新しいタグ」→「タグの設定」をクリックしましょう。

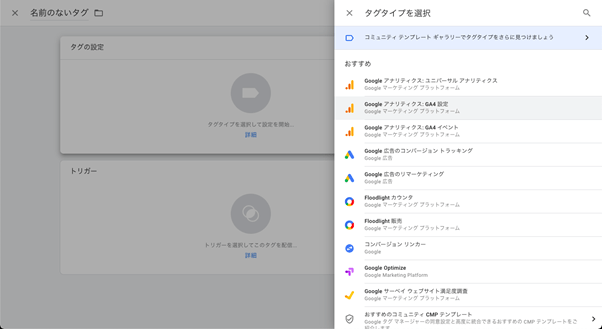
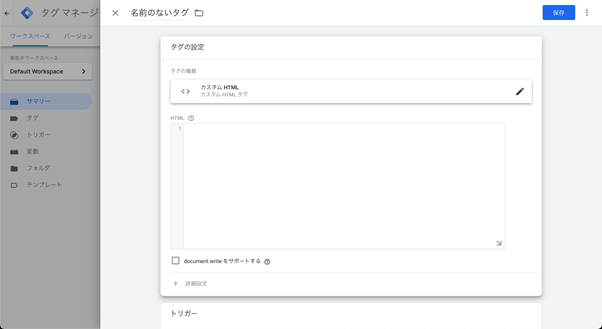
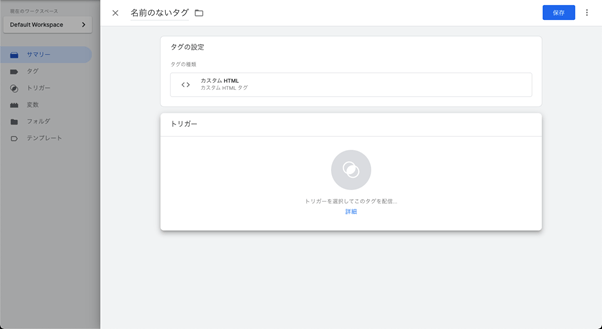
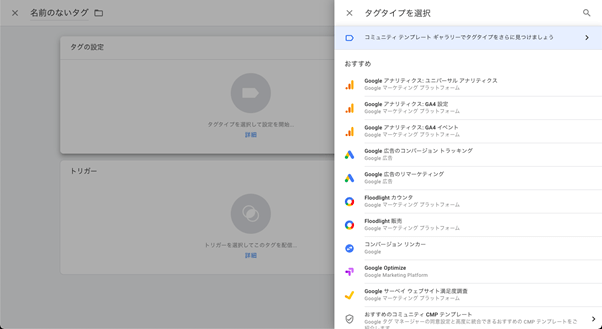
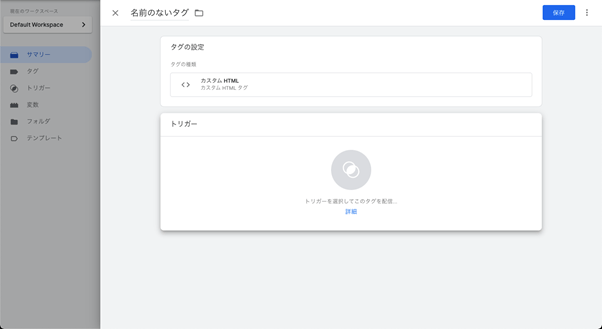
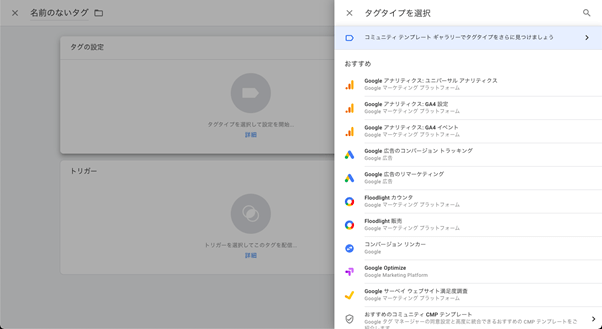
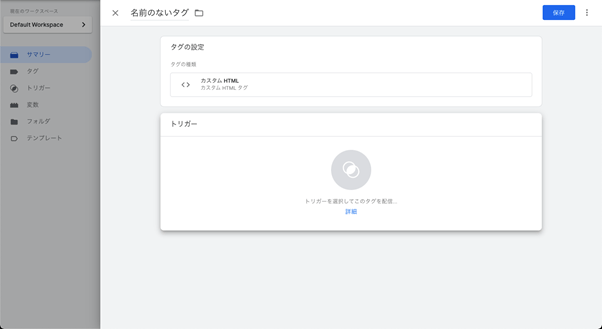
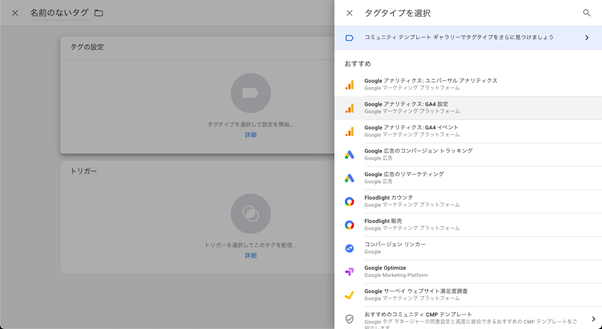
その後「タグタイプの選択」から「カスタムHTML」を選択。

コードを入力する画面に切り替わりますので、登録したいタグのコードを追加します。

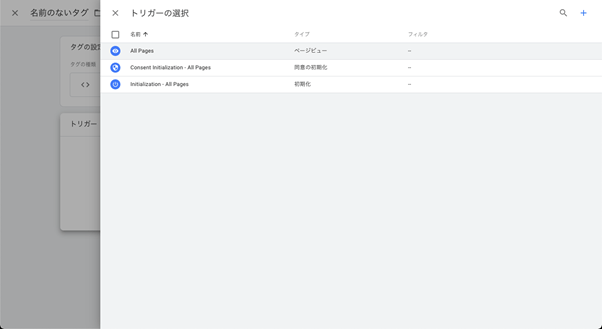
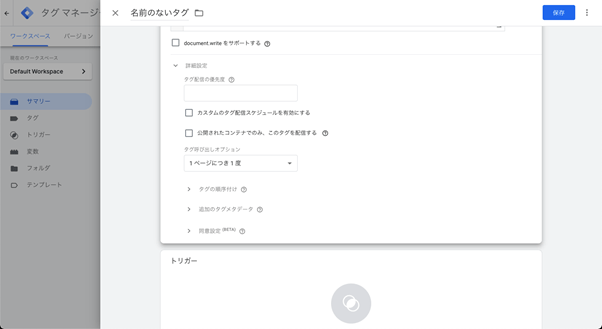
タグのコードを追加したら、次に「トリガー」から「All Pages:ページビュー」を選択しましょう。
今回は「All Pages:ページビュー」のため、すべてのページで表示させる設定になります。トリガーは用途に合わせて設定しましょう。

最後に画面右上の「保存」をクリックすると、タグの設定が完了です。
ステップ3: Google Analytics連携
Google Tag ManagerはGoogle Analyticsと連携でき、どのページにタグを埋め込んだのかを管理できます。

まずはGoogle Tag Managerのワークペースから「新しいタグを追加」をクリックしましょう。「タグの設定」から「タグタイプを選択」を表示させます。

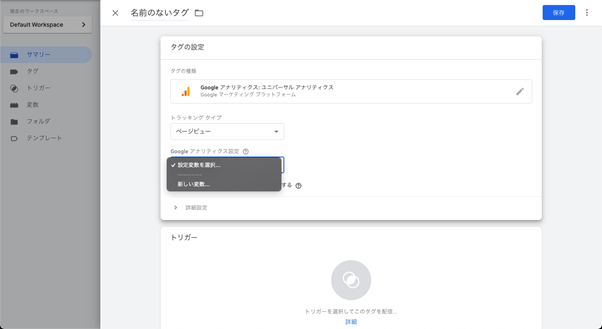
タグタイプが一覧で表示されますので、「Google アナリティクス:ユニバーサル アナリティクス」を選択。

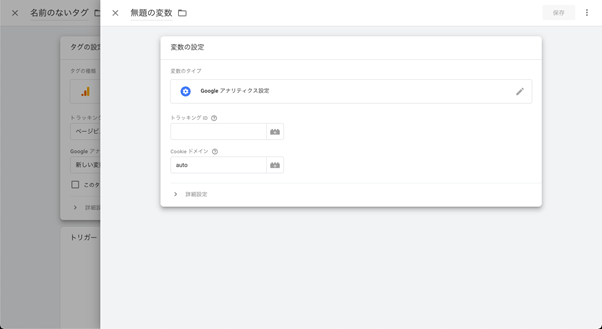
「トラッキングタイプ」では「ページビュー」を、「Googleアナリティクス設定」では「新しい変数」を選択しましょう。

その後「トラッキングID」の入力欄が表示されるため、Google AnalyticsのトラッキングIDを入力。

次にトリガーの設定を行います。「トリガーのタイプを選択」から「ページビュー」を選択。トリガー設定の詳細が表示されるため、内容を確認したうえで「保存」をクリックすればGoogle Analyticsの設定が完了です。
ステップ4: 動作確認
ここまでアカウント作成やタグの設定を行ってきましたが、最後に公開設定を行う必要があります。しかし、いきなり公開するのではなく、まずは正しく作動するのかを確認しましょう。

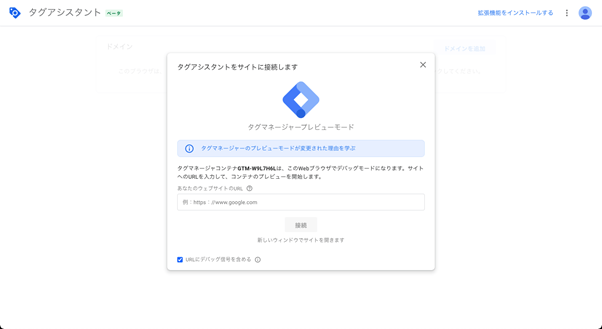
動作確認はGoogle Tag Managerのワークスペースにある「プレビュー」から行えます。

「プレビュー」選択後はURLを入力し「Connect」をクリック。その後「Continue」をクリックすると、正しく作動しているのかが確認できます。
動作確認が無事に完了したら、最後に公開設定です。

ワークスペースから対象のタグを選択し、「プレビュー」の右にある「公開」をクリックします。「バージョン名」と「バージョンの説明」の入力欄が表示されるため、自分が判断しやすい名前や説明を入力しましょう。
入力後、再度「公開」をクリックすると設定が完了です。
Google Tag Managerで広告タグの設定
Web広告やSNS広告を運用している人も、Google Tag Managerの活用ができます。タグ設定には各広告媒体の情報が必要となるため、何が必要になるのかは事前に確認しましょう。
ここでは、Google広告とFacebook広告の設定について詳しく解説していきます。
Google広告の設定
大きな流れは一般的なタグ設定と同じです。今回はコンバージョンタグの設定方法を紹介します。

まずはGoogle Tag Managerのワークペースから「新しいタグを追加」をクリックします。

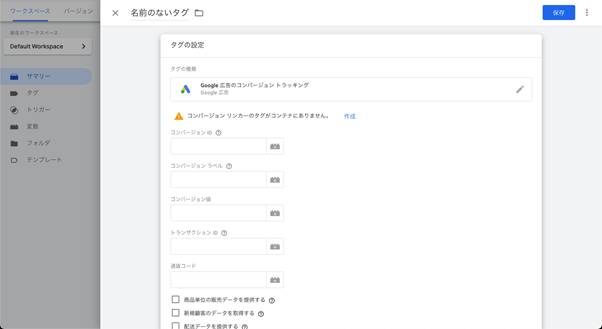
「タグの設定」から「タグタイプを選択」を表示させ、「Google広告のコンバージョントラッキング」を選択。

「コンバージョンID」と「コンバージョンラベル」には、Google広告の管理画面から取得した情報を入力します。

その後「トリガー」で「CV完了」を選択しましょう。最後に「保存」をクリックすれば完了です。
その他リマーケティングタグやコンバージョンリンカーの設定については、Google Tag Manager公式ページに掲載があるためご参考にしてください。
その他のタグ設定
Facebook広告の設定
Google Tag ManagerでFacebook広告のタグ設定を行うには、Facebookのピクセルを使用します。ピクセルとはさまざまな計測を行うために、Webサイトに設置するJavaScriptのコードです。

Facebook広告の設定では、まずGoogle Tag Managerのワークペースから「新しいタグを追加」をクリックします。

「タグの設定」から「タグタイプを選択」を表示させ、「カスタムHTML」を選択。コードを入力する画面に切り替わりますので、登録したいタグのコードを追加。
つぎにFacebookのイベントマネージャーから「イベントを追加」を選択しましょう。「新しいウェブサイト」→「コードを手動でインストール」を選択し、Facebookピクセルのコードをコピーします。

コピーしたコードはGoogle Tag Managerの「HTMLコンテナ」に貼り付けましょう。

その後「詳細設定」の「タグの起動オプション」で「ページごとに1回」を選択し、「起動」の「すべてのページ」を選択すれば完了です。
Google Tag Managerの注意点
Google Tag Managerを活用する際、間違った使い方をしないためにも注意点の確認をしましょう。ここでは、Google Tag Managerのよくある注意点について詳しく解説していきます。
Google Analyticsの役割はない
Google Tag ManagerはGoogle Analyticsと同じく無料で活用できるツールです。中にはGoogle Analyticsと同じ効果があると考えている人もいますが、使用する目的は異なります。
なぜならGoogle AnalyticsはWebサイトのアクセス解析などを分析ツールです。対してGoogle Tag Managerはタグの管理や編集を行うものとなるため、集客分析の要素はありません。
2つを連携することは可能ですが、それぞれのツールは違った目的であることを念頭に置いたうえで活用しましょう。
古いGoogle Analyticsタグは消去する
過去にGoogle Tag Managerを活用したことがある人は、古いGoogle Analyticsタグの有無を確認しましょう。新規でGoogle Tag Managerを導入する場合は問題ありませんが、過去に活用している場合はすでにタグの設定が行われている可能性があります。
もしも2重でタグの設定がされていると、正常に作動しないなどの不具合が発生する可能性があるため注意が必要です。古いGoogle Analyticsタグは削除したうえで、新規のタグ設定を行うようにしましょう。

まとめ
 Google Tag Managerの初期設定や連携する方法について徹底解説してきました。設定する流れは簡単なものの、初期設定の他にGoogle Analyticsなどと連携する必要があるため注意しましょう。またタグを公開する前には、プレビューで正常に作動しているのか確認することも大切です。Google Tag Managerでタグの管理を効率化し、円滑なWebサイト運営を行っていきましょう。
Google Tag Managerの初期設定や連携する方法について徹底解説してきました。設定する流れは簡単なものの、初期設定の他にGoogle Analyticsなどと連携する必要があるため注意しましょう。またタグを公開する前には、プレビューで正常に作動しているのか確認することも大切です。Google Tag Managerでタグの管理を効率化し、円滑なWebサイト運営を行っていきましょう。