Googleアナリティクスでトラッキングコードを設置する流れや確認方法を徹底解説
![]()
Googleアナリティクスにおけるトラッキングコードは、サイト運営や分析に欠かせないものとなるため、設置方法や重要性をしっかりと理解しておくことが重要となります。
SEO対策に成功してサイトへのセッション数が増えてきたら、Googleアナリティクスによるサイト分析をしていく事でさらにコンバージョンを増やしていけます。
Googleアナリティクスの分析には、Web サイトに、トラッキングコードを挿入する必要があります。
 そこで本記事では、GAでのトラッキングコードの確認方法や設置する流れ、正しく反映されない場合の対処方法について徹底解説します。
そこで本記事では、GAでのトラッキングコードの確認方法や設置する流れ、正しく反映されない場合の対処方法について徹底解説します。
Googleアナリティクスにおけるトラッキングコードとは?
サイトごとに付与されたプログラムコードのことで、サイト内に記載することでGoogleアナリティクス(GA)上でデータの測定を行えるようにするものです。
主に、「UA-」から始まるものと「G-」から始まるものとで2種類ありますが、今では「G-」から始まるものが主流となっています。
関連記事: Googleアナリティクスとは?導入手順・使い方・用語の意味まで
トラッキングコードの必要性
ただGAでアカウントを作成しても、コードを自身のサイト内に記載していなければサイト内のデータを計測することはできません。
このコードを貼ることで、ユーザーがの流入元やページ滞在時間などのアクセス詳細を計測できるようになります。
反対に、これらの情報を把握できていなければサイト運営をするにあたり必要な情報を得られません。そのため、サイト運営を円滑に行うためには必要不可欠なものとなるのです。
トラッキングコードの確認方法
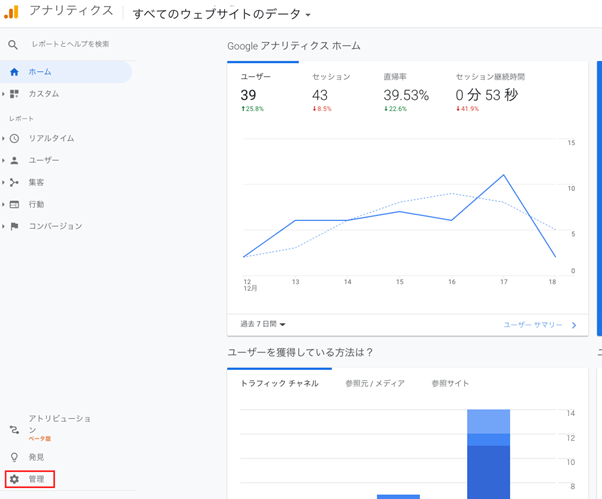
まずはGAにログインして、ホーム画面左下の「管理」をクリックします。

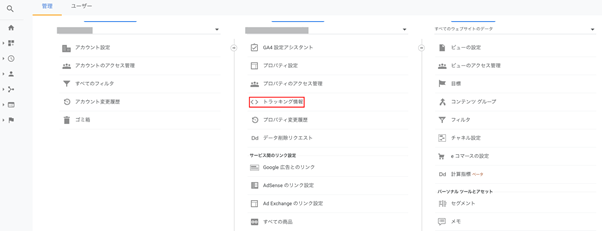
プロパティ欄にある「トラッキング情報」をクリックします。ここで注意しなければいけないのが、複数のプロパティを持っている場合です。
コードはプロパティごとに異なるものが付与されるため、確認したいプロパティを選択してから「トラッキング情報」をクリックするようにしましょう。

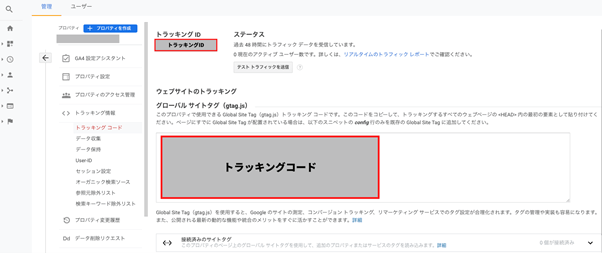
そうすると画像のように、IDとコードが表示されます。

コードが表示されない場合
複数のプロバティを使用している場合は、コードが表示されないこともあります。場合によっては、2020年に新リリースされたGA4プロパティを使用している可能性があります。
GA4では、従来のUAとは表示のされ方や機能が大きく異なるため両バージョンを併用することがおすすめです。
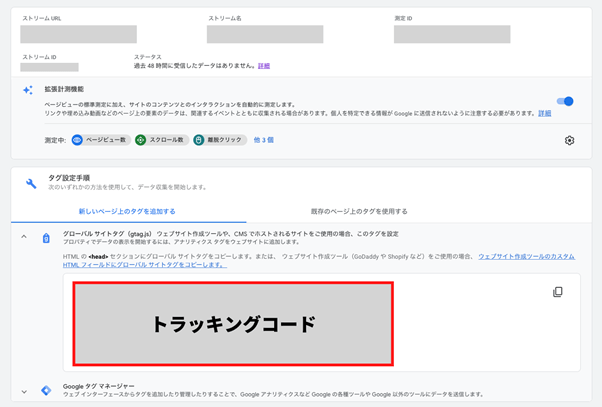
もしGA4プロパティを使用している場合は、プロパティから「データストリーム」を選択します。次に、「ウェブ」内にあるストリームをクリックすると、コードが確認できます。
トラッキングコードの発行方法
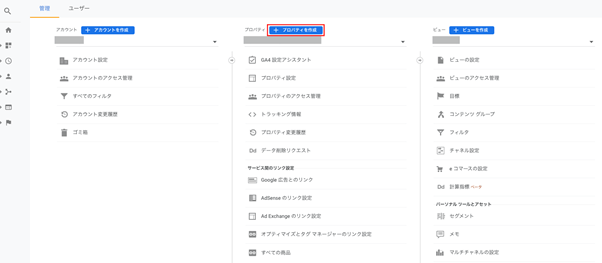
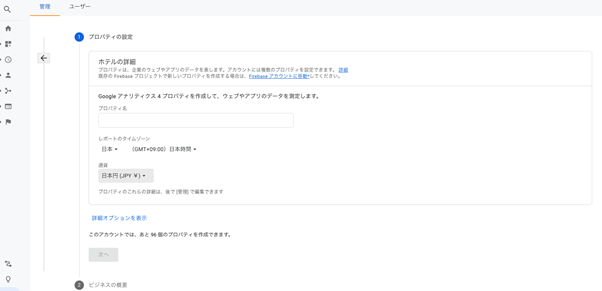
まずは、GAの「管理」画面から「プロパティを作成」をクリックします。

次に、プロパティ設定を行います。「プロパティ名」「レポートのタイムゾーン」「通貨」をそれぞれ選択して次へをクリックします。

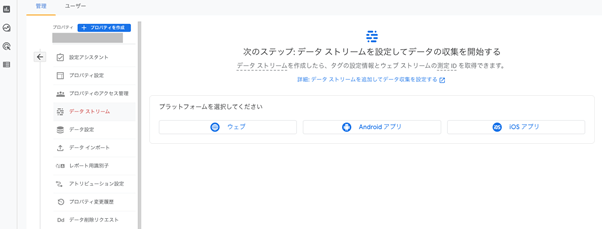
プロパティの作成が完了したら、次にデータストリーム作成画面が表示されるので、設定したいプラットフォームを選択しましょう。

選択したプラットフォームでアプリの登録が完了したら、アカウントが作成されます。再度管理メニューのプロパティ欄から「データストリーム」を選択し、コードが発行されているかを確認します。
※画像はGA4のバージョンです。

トラッキングコードの設置方法
設置する場所によって、コードの設置方法が少し異なります。ここでは、代表的な4つの設置方法について解説していきます。
HTMLファイルを編集する場合
HTMLファイルを編集する場合はまずGAからコードをコピーし、HTMLファイルの<head>タグ直後に設置します。貼り付け箇所や貼り付けたコードが間違っているとGAだけではなく、サイト側にも不具合が発生する場合もあるので注意が必要です。
そのため、HTMLファイルを編集する際にはバックアップをとっておくことが重要です。
WordPressに設置する場合
WordPressの場合には、WordPressで使用しているテーマのテンプレートにコードを貼り付けます。
WordPressの管理画面から「外観」をクリックし、「テーマの編集」を選択します。右側に表示されるテンプレートの中から「テーマヘッダー」を選択して、<head>タグの直後に貼り付けます。
また、WordPressにはトラッキングコードを自動で記述陶yプラグインが用意されている場合もあるので、2重に計測されていることがないように注意しましょう。
Wixに設置する場合
Wixとは、ドラッグ&ドロップでホームページが作成できるツールで、近年ではこのWeb制作プラットフォームを利用してホームページを作成している人も増えてきています。
Wixに設置する場合は、Wixの管理画面から行います。Wixの管理画面より「マーケティングツール」を選択し、表示されたツール一覧より「Google Analytics」を選択します。
次のページの右上に表示される「Googleアナリティクスを接続」をクリックして、GAでコピーしておいたコードを貼り付けたら完了です。
Googleタグマネージャーを使用する場合
最後に、Googleタグマネージャーを使用する場合の設置方法です。Googleタグマネージャーとは、データの計測に必要なあらゆるタグを一括で管理するツールのことです。
タグマネージャーを活用することで、広告などすべてのタグをコード編集なしで管理できるため、タグの追加や修正・削除が簡単にできるようになります。
このタグマネージャーを使用している場合は、タグマネージャーの管理ツール上でコードを追加するだけで、タグマネージャーの導入されている全ページに設置することができます。
トラッキングコードを複数設置する場合
分析したいデータが複数ある場合には、1つのサイトに対して2つ以上のトラッキングコードを設置することがあります。
このようなときには、コードを複数設置するのではなく、グローバルサイトタグに計測したいトラッキングIDを記述します。
コードを複数設置してしまうと、二重計測になってしまい正しいデータを測定できなくなります。
また、直帰率が大幅に小さくなったりPV数がユニークユーザー数の2倍以上ある場合には、二重計測されている可能性も疑う必要があります。
トラッキングコード設置後の確認方法
コードを設置したあとには、正しくデータが反映されているかをしっかりと確認することが重要です。正しく設置したつもりでも、誤りがあれば正確なデータを取得することができません。
ここでは、コードを設置したあとの確認する方法を2つご紹介します。
リアルタイムレポートで確認
コードの設置後は、サイトへのアクセスデータを計測できるようになるため、サイトにアクセスがされればGA上にそのデータが反映されます。
そのため、コードが正しく設置できていればGA上で現在のアクティブユーザーの数を確認することできます。
まずは、自身のサイトにアクセスをしたあとに、GAの左側のメニューバーより「リアルタイムレポート」の概要を選択し、リアルタイムでアクセスがカウントされていれば正常に設置できたということになります。
URLの一部を検索ボックスに入力
もう一つの方法が、検索ボックスにサイトのURLの一部を入力する方法です。この方法は、ページビュー数が多い時に便利です。
ページビュー数が多いと、確認のための自身のサイトへのアクセスが含まれているかどうかが分からず、リアルタイムレポートでの確認が難しくなります。
このようなときは、GA内の検索ボックスに「?test」と入力して検索をします。そのあとに、 サイトURLに「?test」のクエリーパラメータを付けてアクセスすると、アクセスをカウントできるようになります。
Googleアナリティクスに正しく記録されないケースとその対処方法
トラッキングコードを設置しても、GAに正しく記録されないケースがあります。このようなときは焦らずに、原因を理解してしっかりと対処するようにしましょう。
ここでは、GAに正しくデータが記録されないケースとその対処方法について詳しく解説していきます。
トラッキングコードが配置されていない
正しく記録されていない原因の一つとして、コードが配置されていないことが考えられます。何らかのエラーで貼り付けたコードがうまく反映されていなかったり、設置箇所が間違っていると正しくデータ測定を行うことができません。
タグマネージャーを使用している場合には、<head>タグ内と、<body>タグ直後の2か所にGAから貼り付けたコードがあるはずです。まずは、貼り付けたコードが存在するかを確認しましょう。
また、WordPressの場合は使用しているテーマによって、うまく反映されないケースもあります。そのようなときは、WordPressから一度ログアウトするか、別のブラウザからサイトにアクセスしてみるなど、何度か試してみましょう。
このときには、万が一に備えて必ずWordPressのデータバックアップをとっておくことが重要です。
設置したトラッキングコードに誤りがある
GAからコピーする際に、選択範囲が間違っていて一部しかコピーできていないなどということもあります。このように、設置したコードに誤りがある場合は当然正しくデータが反映されません。
GAからコピーする際には、正しくコピーできているかを数回チェックすると良いでしょう。また、貼り付ける際にも確認をすることが重要です。
フィルタで除外されている
従来型のバージョンであるUAでも、リアルタイムレポートにはフィルタが適用されているため、フィルタによってアクセスが除外されている可能性もあります。
たとえば、内部のトラフィックを除外する設定をしている場合には、自身でサイトにアクセスしてもデータが計測されることはありません。そのため、アクセスデータが反映されない場合は、一度フィルタの除外設定を確認してみると良いかもしれません。
もし自身のIPアドレスが設定されている場合には、別のIPアドレスからアクセスをする、もしくは一時的に除外設定を外すなどしてしっかりとカウントされるようにしましょう。
トラッキングコードのバージョンが異なる
GAでは、コードのバージョンが異なると正しくデータが計測されなケースはあります。これから計測を開始したい場合は、必然的に最新のタグ「G-」から始まるタグが付与されますが、過去にGAを導入して計測している場合はタグのバージョンが古いかもしれません。
特に導入に関わった担当者のみが情報を持っており、現担当者がタグのバージョンを把握していない場合は注意が必要となります。
まずは、GAを設置しているWebサイトにアクセスをし、HTMLファイルから設置されているコードを確認します。タグマネージャを使用している場合は、タグマネージャの管理画面から確認します。
トラッキングコードに「gtag.js」「analytics.js」の記載があれば、グローバルサイト版、ユニバーサルアナリティクス版であることを意味するため、バージョンアップは必要ありません。
但し、「ga.js」「dc.js」「urchin.js」である場合は、旧バージョンのGAの為、バージョンアップを検討する必要があります。
オプトアウトアドオンがインストールされている
GAのオプトアウトアドオンをブラウザにインストールしている場合は、コードが正しくてもアクセスデータが送信されません。
オプトアウトアドオンとは、Google アナリティクス JavaScriptによるデータの使用をWebサイトのユーザーが無効にできるように開発された機能です。このアドオンをインストールすることでmWebサイト上での行動や操作等の情報をGAに送信されないようになります。
社内のパソコンでの操作をGAに計測されたくない場合などに使用するため、フィルタ設定と同じように自身のアクセスが反映されなくなります。
そのため、オプトアウトアドオンがインストールされている場合は、一時的に無効にする必要があります。
まとめ
 トラッキングコードは、サイト運営や分析に欠かせない重要なものですが、正しく設置することが大前提となります。そんため、これからサイトの計測を行う際にはしっかりとトラッキングコードの重要性や設置方法を理解しておくことが重要です。また、正しくアクセスデータが反映されない場合もありますが、その原因をしっかりと理解しておけば焦らずに対処することができます。
トラッキングコードは、サイト運営や分析に欠かせない重要なものですが、正しく設置することが大前提となります。そんため、これからサイトの計測を行う際にはしっかりとトラッキングコードの重要性や設置方法を理解しておくことが重要です。また、正しくアクセスデータが反映されない場合もありますが、その原因をしっかりと理解しておけば焦らずに対処することができます。






















