Above the foldとは?注意点とデザインのポイントを解説

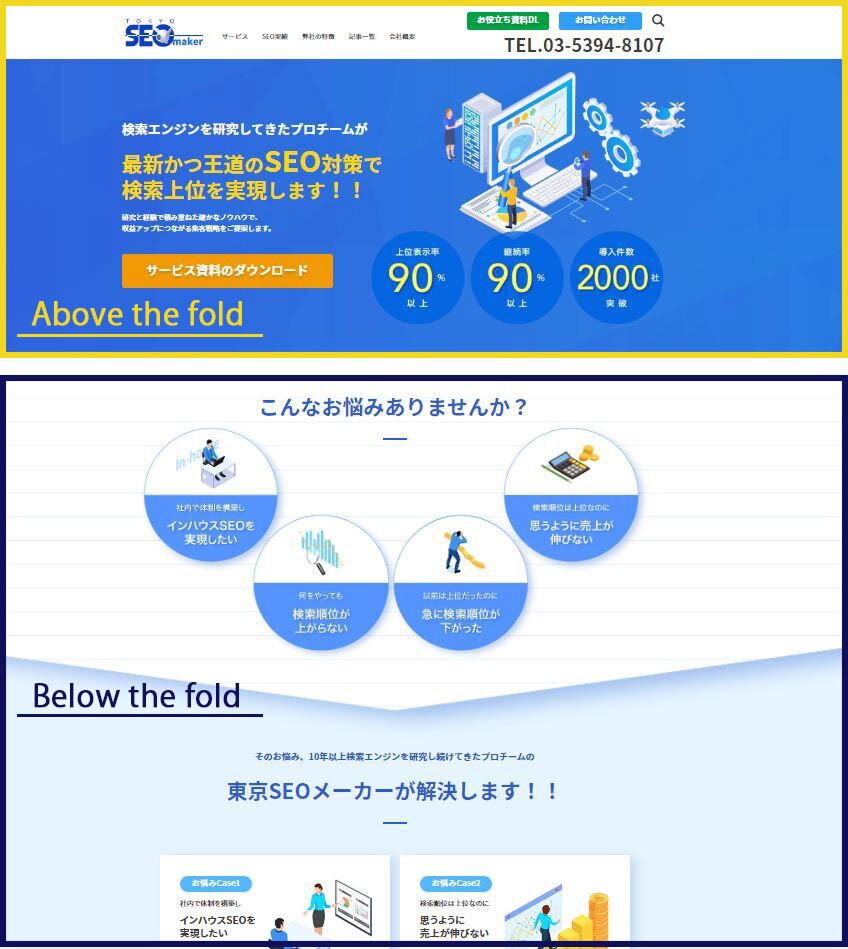
WEBサイトを閲覧したユーザーが、スクロールしないで最初に見ることができる範囲をAbove the fold(アバブザフォールド)といいます。別名「ファーストビュー」とも言われます。初めて訪問したWEBページであれば、このAbove the foldを見て、さらに詳しくWEBサイトを見るべきか、求めている情報があるのか、ほかのWEBサイトを見るべきか判断します。
 SEOの観点においても、Above the foldの範囲にユーザーにとって有益な情報があり、なおかつ見やすいレイアウトであればGoogleの評価が高まる可能性があります。
SEOの観点においても、Above the foldの範囲にユーザーにとって有益な情報があり、なおかつ見やすいレイアウトであればGoogleの評価が高まる可能性があります。
Above the foldとは

Above the fold(アバブザフォールド)とは、WEBを閲覧した際にスクロールをすることなく閲覧可能な画面範囲のことです。ファーストビューとよばれることもあります。逆にスクロールをする必要がある画面範囲はBelow the fold(ビロウ・ザ・フォールド)とよばれています。
Above the foldが重要である理由
WEBを閲覧しているユーザーがページ内容を判断する時間は3秒だといわれます。初めてWEBサイトを訪問したユーザーであれば、Above the foldの情報でスクロールをするかほかのページに移動するかを判断することが一般的です。
そのため、スクロールする必要のないAbove the foldの範囲に、もっともユーザーに伝えたい情報コンテンツであったり、スクロールを促すようなユーザーが興味を示すコンテンツ、画像などを配置することで直帰を防ぐことが重要です。
SEOにAbove the foldが重要である理由
SEOの観点においても、Above the foldの範囲が重要です。Googleをはじめとした検索エンジンは、WEBページの上から読み取りを進めます。そのため、Above the foldの範囲に記載されている範囲でコンテンツを理解しやすくなるような工夫が必要です。さらに、ユーザビリティが高いWEBページをGoogleが評価することから、Above the foldの範囲の内容がユーザーにとってわかりやすい内容であればSEO効果を期待できます。
Above the foldに必要な要素
ユーザーが新しく訪問したWEBページにおいて、Above the foldを3秒見てページをより詳しくみるか、ほかのページに移動するかを判断します。そのため、ページの内容が一目でわかるようなhタグやそれぞれのページへのナビゲーション、主要下層ページへのリンクなどを設置することが重要です。
ゴールデントライアングル
Above the foldの範囲内でも、もっとも重要なのが左上の部分であり、この部分のことをゴールデントライアングルと呼びます。一般的に閲覧者がはじめに見る場所であり、視線が集まりやすいことからユーザーの興味をひきやすい特徴があります。さらに、Googleはユーザーにとって有益な情報を提供しているWEBサイトを評価します。そのため、ユーザーの視線が集まるゴールデントライアングルの部分にユーザーによって有益な情報を記載することにより、SEOの面においても効果が期待できるのです。
Above the foldにおける注意点とは
Above the foldにおいて次の点に注意が必要です。
- ページレイアウトアルゴリズム
- 広告を設置する場合
ページレイアウトアルゴリズム
ページレイアウトアルゴリズムとは、Above the foldの範囲内において広告が多くの割合を占めているWEBサイトの評価を下げることが特徴です。最初にユーザーが閲覧する部分が広告だらけであれば、ユーザーにとって利便性が低くなります。ユーザーファーストを掲げるGoogleにとっては、利便性が低いWEBページは必然的に評価が下がります。
広告を設置する場合
Above the foldはユーザーの目に入りやすいからといって、多くの広告や大きい広告を配置すると評価が下がる可能性があります。ユーザーの目に入るところに広告を設置したいと考える人は少なくありません。そこで、リンクユニットを小さくしたり、広告ユニットは1つだけにしたりするなど工夫が必要です。
Above the foldのデザインにおけるポイント
Above the foldはユーザーの目に最初に入る部分です。そこで、次のようなポイントでWEB制作することが大切となります。
- ヘッドコピー
- メイン画像
- ヘッドコピーや画像に対する裏付け
- 導線やボタンの設置
ヘッドコピー
ヘッドコピーとはWEBサイトの上部に位置していることが一般的で最初に視聴者が見る文章のことです。ヘッドコピーをユーザーが読んだだけで、ターゲットが誰であるか明確にすることが必要です。さらに、検索ワードの埋め込みやユーザーにとってのベネフィットをわかりやすくすることも求められます。
例えば、「未経験で6ヶ月以内に月収10万円を可能にしているブロガーの秘密」のように具体的な数値や明確なターゲットを表記することでWEBサイト全体を読んでもらいやすくなります。
メイン画像
画像は短時間で多くの情報が入ってくるため、ユーザーが最初に見る内容の1つです。そのため、メイン画像はユーザーにとって有益な情報であることを伝えられる画像が必要です。ユーザーが求めている内容と与えられる利益にずれがない内容にすることが求められます。
ヘッドコピーや画像に対する裏付け
ヘッドコピーやメイン画像などで訴求した内容を裏付けできるようなデータを入れると、より効果的にユーザーに伝えやすくなります。
導線やボタンの設置
ユーザーにスクロールしてもらうために、スクロールを指示する矢印やユーザーのとって有益となる情報の一部をAbove the foldに設置するのが一般的です。さらに、商品紹介をしているWEBサイトであれば、購入ページにジャンプするようなボタンを設置するのも効果的です。
Above the foldにおいてすべきこと
Above the foldにおいてすべきことには次の点が挙げられます。
- WEBの目的の明確化
- リリース後の分析
- ターゲットにあったトンマナの活用
WEBの目的の明確化
Above the foldを3秒見ただけで、WEBサイトのターゲットや提供している情報などがわかりやすいようなコンテンツやレイアウトであることが必要です。
リリース後の分析
Above the foldはリリースした後、アクセス数やコンバージョン率、離脱率など効果を測定することによって分析することが重要です。ヒートマップツールを活用して読まれている部分と離脱しやすい部分を把握し、継続的な改善が必要です。例えば、スクロールするユーザーが少ないのであれば、Above the foldのエリアに記載されている内容に問題があることになります。
ターゲットにあったトンマナの活用
ターゲットの性別や年齢、求めている内容などによって適切なトンマナを活用することが重要です。例えば、経営者向けの情報を提供するWEBサイトにおいて、カジュアルすぎるトンマナであると経営者がWEBサイトを見てもすぐに離脱する可能性があります。
まとめ
 WEBページを閲覧したユーザーはAbove the foldに表示されているコンテンツや画像によって、WEBページにどのようなことが書かれているか判断します。そのため、Above the foldにユーザーにとって有益な情報を載せることが重要です。さらに、内容以外にもユーザーが使いやすく見やすいレイアウトであることも求められます。このため、Above the foldに書かれている内容はSEOやコンバージョン率など、さまざまな面において大きな影響があります。Above the foldにはもっとも重要なコンテンツや関連している画像などを配置することにより、ユーザーが即座にページの内容を把握できるように工夫してください。Above the foldの内容によっては、サイトの離脱率を抑えたり、ほかのページに誘導したりなどさまざまな効果が期待できます。
WEBページを閲覧したユーザーはAbove the foldに表示されているコンテンツや画像によって、WEBページにどのようなことが書かれているか判断します。そのため、Above the foldにユーザーにとって有益な情報を載せることが重要です。さらに、内容以外にもユーザーが使いやすく見やすいレイアウトであることも求められます。このため、Above the foldに書かれている内容はSEOやコンバージョン率など、さまざまな面において大きな影響があります。Above the foldにはもっとも重要なコンテンツや関連している画像などを配置することにより、ユーザーが即座にページの内容を把握できるように工夫してください。Above the foldの内容によっては、サイトの離脱率を抑えたり、ほかのページに誘導したりなどさまざまな効果が期待できます。