ランディングページ(LP)とは? 意味、構成とデザインの制作方法を解説
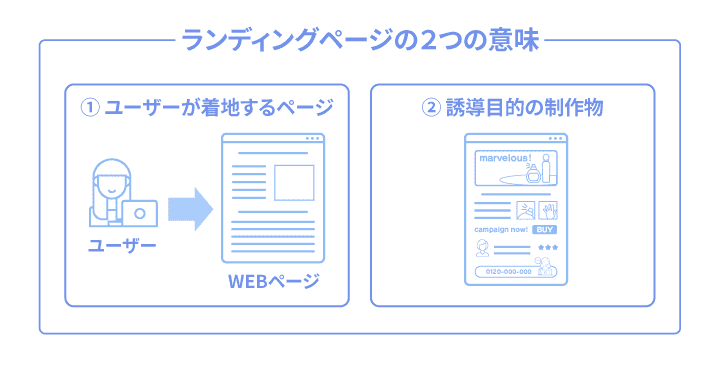
 ランディングページ(LP)には、2つの意味があります。1つは、WEBサイト内において、ユーザーが最初に到着したWEBページのことです。そして、もう1つは、ユーザーをコンバージョンページに誘導するために制作されたWEBページです。
ランディングページ(LP)には、2つの意味があります。1つは、WEBサイト内において、ユーザーが最初に到着したWEBページのことです。そして、もう1つは、ユーザーをコンバージョンページに誘導するために制作されたWEBページです。
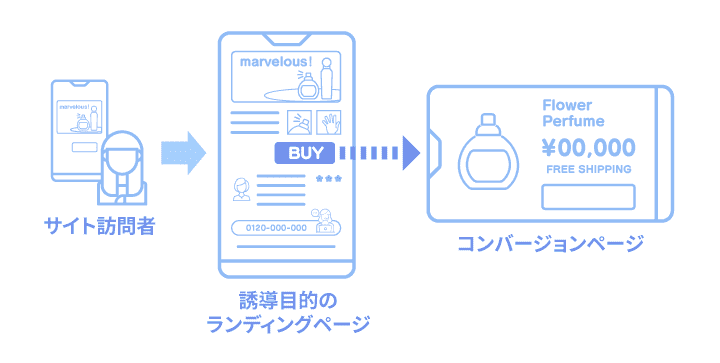
誘導目的のランディングページは、問い合わせフォームや商品の購入画面といったコンバージョンページに送客することを目的に制作されます。そのため、デザイン性が高く、宣伝色が強い特徴を持ちます。また、コンバージョンページに対するリンクのみがページ内に設置されます。誘導LPを設置することで、自社商品やサービスの売上本数が増加する効果を期待できます。
 今回は、ランディングページの2つの意味を初心者向けにわかりやすく解説します。また、誘導目的で制作されるランディングページを設置する方法もまとめています。ランディングページの意味を把握したい方も、誘導LPの制作を検討している方も、本記事をチェックしてください。
今回は、ランディングページの2つの意味を初心者向けにわかりやすく解説します。また、誘導目的で制作されるランディングページを設置する方法もまとめています。ランディングページの意味を把握したい方も、誘導LPの制作を検討している方も、本記事をチェックしてください。
ランディングページ(LP)とは
ランディングページ(Landing Page / LP)とは、サイト訪問者がアクセスするWEBページのことです。厳密に説明すると、ランディングページという用語は、2つの意味を持ちます。1つ目は、サイト訪問者が最初にアクセスしたWEBページという概念的な意味合いです。2つ目は、サイト訪問者の誘導を目的として制作されるWEBページのことです。

ランディングページの概念的な意味とは
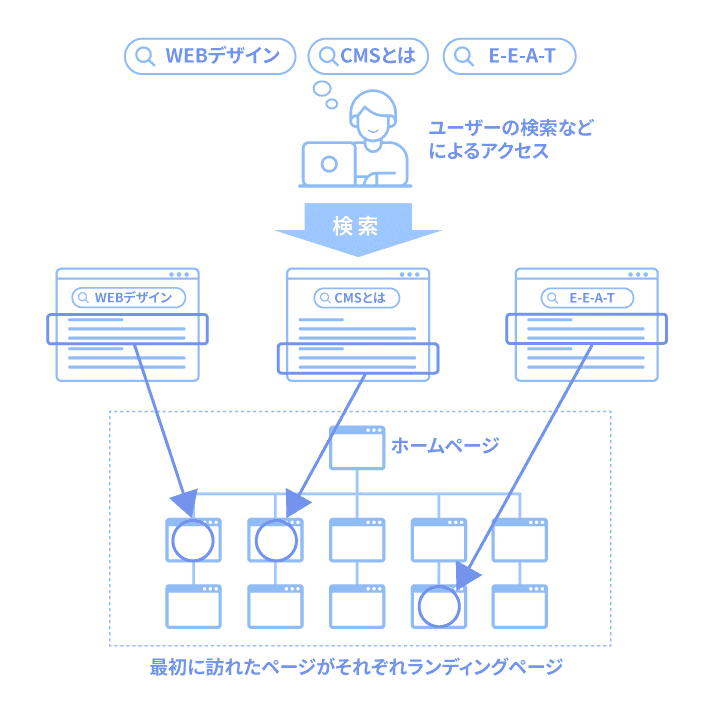
概念的な意味合いのランディングページでは、サイト訪問者が最初に閲覧したWEBページを指します。「とある流入経路を通じて、サイト訪問者が到着したページ」という、結果論的な側面を持ちます。

この意味合いのランディングページが指すものの例としては、次のようなものがあります。
- 流入経路を確保しているWEBページ
- Googleアナリティクスのデータ項目
流入経路を確保しているWEBページ
流入経路を確保しているWEBページは、WEBサイトの起点となりうるページです。集客力が高い流入元を確保しているページほど、WEBサイトの総PVに貢献します。流入元とは、外部が自社サイトに対して設置するリンクを指します。具体的な流入元としては、次のようなものがあります。
- WEB広告の出稿
- SNSの投稿
- メールマガジンの配信
- 検索結果の上位表示
- 外部ページの被リンク
関連記事:WEB広告の費用の相場とは?WEB広告のメリットデメリットと効果的な使い方を解説
関連記事:SNSとは?種類やメリット、デメリットについて基本から徹底解説
Googleアナリティクスのデータ項目
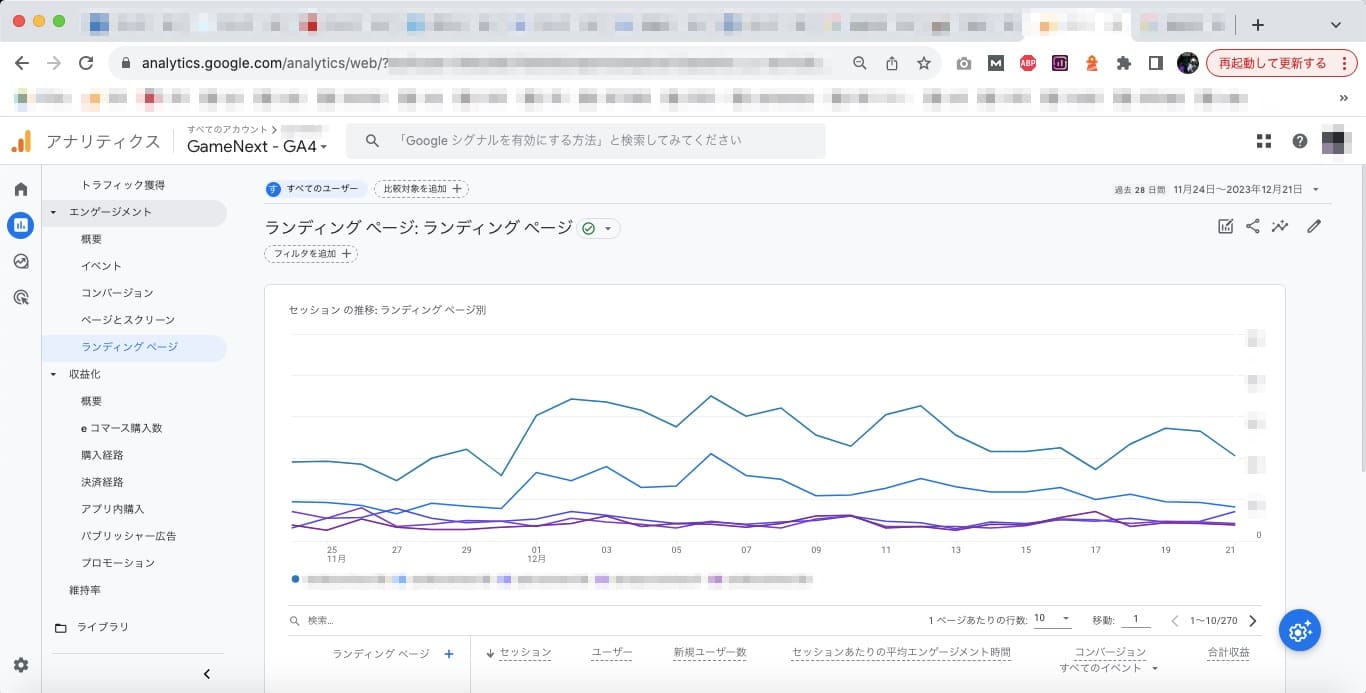
Googleアナリティクスには、WEBサイトのなかで流入のきっかけとなったWEBページのアクセス数を集計するデータ項目があります。ツール内のメニュー「ランディングページ」にて、「どのページが何人くらい集客したのか」を確認できます。

関連記事:Googleアナリティクス4とは
制作されたランディングページとは
制作されたランディングページとは、ユーザーの誘導を目的とした単体のWEBページのことです。このWEBページは、商品やサービスの購入ページ、または問い合わせページのようなコンバージョンページにユーザーを誘導します。こうした特徴から、WEB業界の現場では、概念的なランディングページと差別化を図るため、「誘導LP」などと呼ばれるケースがあります。

制作物としてのランディングには、次のような特徴があります。
- 1ページ内で情報提供が完結する
- リンクはCTAボタンのみ
- デザイン性が高い
1ページ内で情報提供が完結する
ランディングページは、WEBサイトと異なり、1つのページ内ですべての情報提供が完結します。そのため、ランディングページのことを「ペライチ」と表現することがあります。
情報内容は、商品やサービスの説明に特化しています。具体的には、次のような要素をキャッチーな文言で訴えます。
- 商品の利点や効果
- 商品が効果的である裏付け情報
- 商品利用者の口コミや体験談
- 専門家のコメント
- 商品価格の割引情報
こうした特徴から、記事自体が長くなる傾向にあり、宣伝色を感じさせる作りになっています。
リンクはCTAボタンのみ
ランディングページ内では、原則的に、コンバージョンページに向けた内部リンクのみが設置されます。この理由としては、ランディングページの制作目的がコンパージョンページへの誘導に特化していることが挙げられます。
さらに、コンバージョンページに対する内部リンクは、リンクボタンのよう目立つデザインが採用されています。そして、このボタンのことをCTAボタンと呼びます。
関連記事:コンバージョン(CV)とは?マーケティングにおける定義や種類など詳しく解説
関連記事:CTA(Call To Action)の作成と活用におけるポイントを解説
デザイン性が高い
ランディングページでは、ページ内に宣伝文句を散りばめつつ、ハイクオリティのデザインを用いて商品やサービスを魅力的に表現します。
ランディングページには、賑わせのコンテンツが求められることから、CSSによる装飾や画像データが多用される傾向にあります。さらに、JavaScriptを用いて、画像データをスライド化するなど動的なプログラムも組み込まれるケースが多々あります。要するに、ランディングページの制作では、次のようなプログラム言語やマークアップ言語が利用されるということです。
| 言語 | 役割 |
|---|---|
| HTML | ページ構成を指定する |
| CSS | ページデザインの装飾を指定する |
| JavaScript | ページに動的要素を組み込む |
ランディングページを制作するメリット
ランディングページを制作するメリットとして、次のような点が挙げられます。
- コンバージョン率が高まる
- ユーザー属性に適した訴求が可能
- 改善ポイントをみつけやすい
コンバージョン率が高まる
ランディングページを制作すると、コンバージョン率が高まります。理由は、ランディングページでは、1ページ内で情報提供を完結する作りになっているためです。
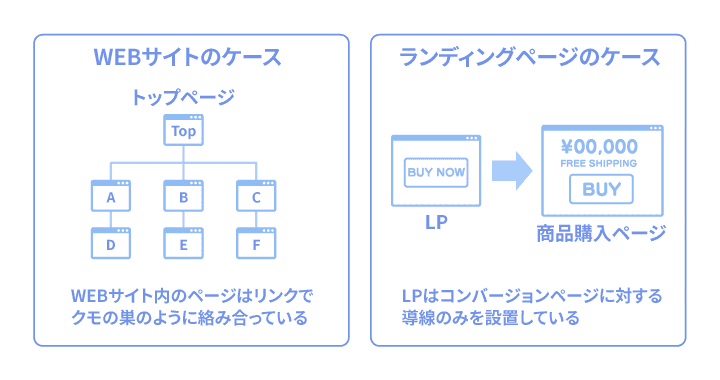
その一方で、通常のWEBサイトでは、1つのページにすべての情報を詰め込むことはせず、ページをわけてサイト内を回遊させる作りになっています。WEBサイトでは、サイト訪問者が目当ての情報に行き着く前に離脱するケースが多々あります。

しかし、ランディングページには、1ページに商品やサービスのすべての情報が詰まっています。サイト訪問者としては、求める情報を発見しやすく、満足する前に離脱するケースが少ない傾向にあります。さらに、ランディングページでは、内部リンクをコンバージョンページに絞っています。そのため、サイト訪問者の移動先がバックブラウザとコンバージョンページの2択に限定されます。結果として、サイト訪問者がコンバージョンページに到達しやすい設計となっています。
ユーザー属性に適した情報配信が可能
複数のランディングページを用意しやすく、ユーザー属性に適切な情報を配信できます。
一般的に、サイト訪問者がランディングページに到着するまでの流入経路によって、ユーザー属性が異なります。そこで、それぞれのユーザータイプに合ったランディングページを用意できると効果的です。たとえば、男性が好むデザインと女性が好むものは異なります。また、性別ごとに心に刺さるキャッチフレーズも、それぞれ別々です。そのため、ランディングページを複数作成して、流入経路によって、表示するページを切り替えます。
改善ポイントをみつけやすい
ランディングページでは、改善ポイントを発見しやすい傾向にあります。この理由は、情報提供が1ページで完結するため、効果測定の作業者にかかる負担が少ないためです。
ランディングページの効果測定は、WEBサイトと比較してシンプルです。具体的には、下記のような項目を分析します。
- リンクのクリック回数
- よく読まれている部分
- 離脱ポイント
たとえば、このうち「よく読まれている部分」を特定できたとします。このとき、該当箇所の付近にコンバージョンページに対するリンクボタンを設置します。すると、リンクボタンがクリックされる機会創出につながります。
ランディングページを制作するうえでの注意点
ランディングページを作るうえでは、下記のような注意点があります。
- SEO施策と相性がよくない
- 制作費とWEB広告費がかかる
SEO施策と相性がよくない
ランディングページは、SEO施策と相性がよくありません。そのため、検索エンジンの検索結果による流入を見込みづらいので注意してください。
関連記事:SEOとは
ランディングページの役割は、サイト訪問者の課題を解決しつつ、商品やサービスの情報を提供することです。そのため、ページ作成にあたり、設定できるキーワードに限りがあります。さらに、商品の販売につながるキーワードには、多数の競合ページが存在します。こうした理由から、検索順位の上位表示が困難です。
制作費とWEB広告費がかかる
ランディングページには制作費だけでなく、ランニングコストとして広告費がかかります。
効果が高いランディングページの制作には、通常のWEBサイトの運用とは違ったノウハウや専門知識が求められます。そのため、ホームページ制作会社に依頼するケースが多く制作費がかかります。また、流入経路を確保するためにWEB広告を出稿することになります。つまり、月額のランニングコストが必要ということです。
関連記事:WEB広告とは
ランディングページ制作にかかる費用
ランディングページの制作と運用に必要な費用は、下記の2つです。
- 制作費用
- WEB広告費用
このうち、制作に必要な費用は、1ページにつき、10万円〜60万円が一般的な相場です。ただし、発注者側のリクエストのほか、制作会社の規模によっても必要な制作費用が変動します。
| オーダー内容 | 相場価格 / 依頼する業務 / 制作期間 |
|---|---|
| 格安のLP | 【相場価格 】〜10万円
【依頼業務】デザイン / コーディング 【制作期間】1週間〜1ヶ月 |
| 高品質のLP | 【相場価格 】10万円〜60万円
【依頼業務】競合調査 / ページ構成案 / デザイン / コーディング 【制作期間】1ヶ月〜2ヶ月 |
| 効果が高いLP | 【相場価格 】60万円〜
【依頼業務】競合調査 / ページ構成案 / デザイン / コーディング / 運用 / 効果測定 【制作期間】1ヶ月〜3ヶ月 |
このほか、下記のような条件によっても価格は変動することがあります。
- 制作するコンテンツのボリューム
- 画像などの素材提供の有無
- 実装する機能
- 制作ページに対する修正依頼の回数
このうち、「実装する機能」の一例としては、レスポンシブデザインや問い合わせフォームなどが挙げられます。
関連記事:レスポンシブデザインとは
さらに、ランディングページ専用のドメインを取得する場合は、次のような費用もかかります。
- ドメイン費用
- サーバー費用
ランディングページの作り方【ペライチ】
ランディングページの作り方をご紹介します。とくに、ペライチのランディングページを想定して解説しています。自社でランディングページを作る場合は、下記のフローで作業を進めてください。
- ドメインとサーバーを用意する
- モバイル対策の方針を決める
- ページ構成を決めて、ライティングする【HTML】
- デザインを決めて、コーディングする【CSS】
- LP公開後に流入経路を用意する
なお、下記ページでもランディングページの作り方を詳しく紹介しています。
関連記事:ランディングページの作り方
1.ドメインとサーバーを用意する
ランディングページはWEBページの一種ですので、ドメインとサーバーが必要です。ランディングページ専用の環境を構築する場合は、新たにドメインを取得してください。
有名なドメイン取得サービスには、下記のようなものがあります。
関連記事:ドメインとは
さらに、下記のようなサーバーレンタルのサービスを利用します。
2.モバイル対策の方針を決める
モバイル対策の方針を決めます。モバイル対策するためには、主に下記の2つの方法があります。
- デスクトップ、モバイル向けの2つのLPを作成する
- レスポンシブデザインを実装する
このうち、1ページ完結型のランディングページと相性がよいモバイル対策は前者です。端末ごとにランディングページを用意することで、こだわったデザインを実現できます。一方、後者はWEBサイトの運営と相性がよい手法です。
端末ごとに2ページのランディングページを作る場合は、次の作業が必要です。
- URLのルールを決める
- 2ページ分の原稿を用意する
- 2ページ分のデザインを用意する
- リダイレクト設定する
「URLのルールを決める」とは、パソコンページとモバイルページのURLを生成する際に、それぞれルールを決めるということです。たとえば、モバイルページのURLを発行する時には、サブドメインを利用する方法があります。そのほか、パソコンページのURLの末尾に「sp」を追加するといった統一方法でも構いません。
「リダイレクト設定する」とは、モバイルでパソコンページにアクセスされた際に、モバイルページに転送する設定のことです。リダイレクト設定の方法としては、.htaccessファイルやPHP言語を用います。リダイレクトに関して、詳しくは下記ページをチェックしてください。
関連記事:リダイレクト設定とは
3.ページ構成を決めて、ライティングする【HTML】
ページ構成を決めます。ページ構成とは、ページの設計図のことです。具体的には、見出しベースで次のように構成を組みます。
<h1><!-- ここに大見出しを書く --></h1> <!-- メインビジュアルを貼る --> <!-- CTAボタンを設置する --> <!-- 本文を書く --> <!-- リンクボタンを設置する --> <h2><!-- ここに中見出しを書く --></h2> <!-- 本文を書く --> <h3><!-- ここに小見出しを書く --></h3> <!-- 本文を書く --> <h3><!-- ここに小見出しを書く --></h3> <!-- 本文を書く --> <h2><!-- ここに中見出しを書く --></h2> <!-- 本文を書く --> <!-- CTAボタンを設置する -->
原稿を作成する前に見出しを決めておくことで、ページの全体像のイメージが湧きます。それぞれの見出しを決めたら、見出しに対する本文の原稿を書いていきます。さらに、原稿作成と並行して、素材として使用する画像データを用意してください。画像素材は、商用利用可のものを拝借するか、PhotoshopやIllustratorで自作して取得します。また、コンテンツを作成する際は、商品やサービスのターゲットを明確にしたうえで作業を進めてください。
なお、ランディングページはWEBページの一種ですので、HTML言語を利用します。HTML言語については、別のページで解説しています。
関連記事:HTMLとは
関連記事:見出しタグとは
4.デザインを決めて、コーディングする【CSS】
ページデザインを決めます。デザインを作成する際は、CSSファイルを利用します。デザイン装飾は、主に次のような部分に施していきます。
- 文字の色や大きさ
- 背景デザイン
- 見出しデザイン
- CTAボタン(リンク)
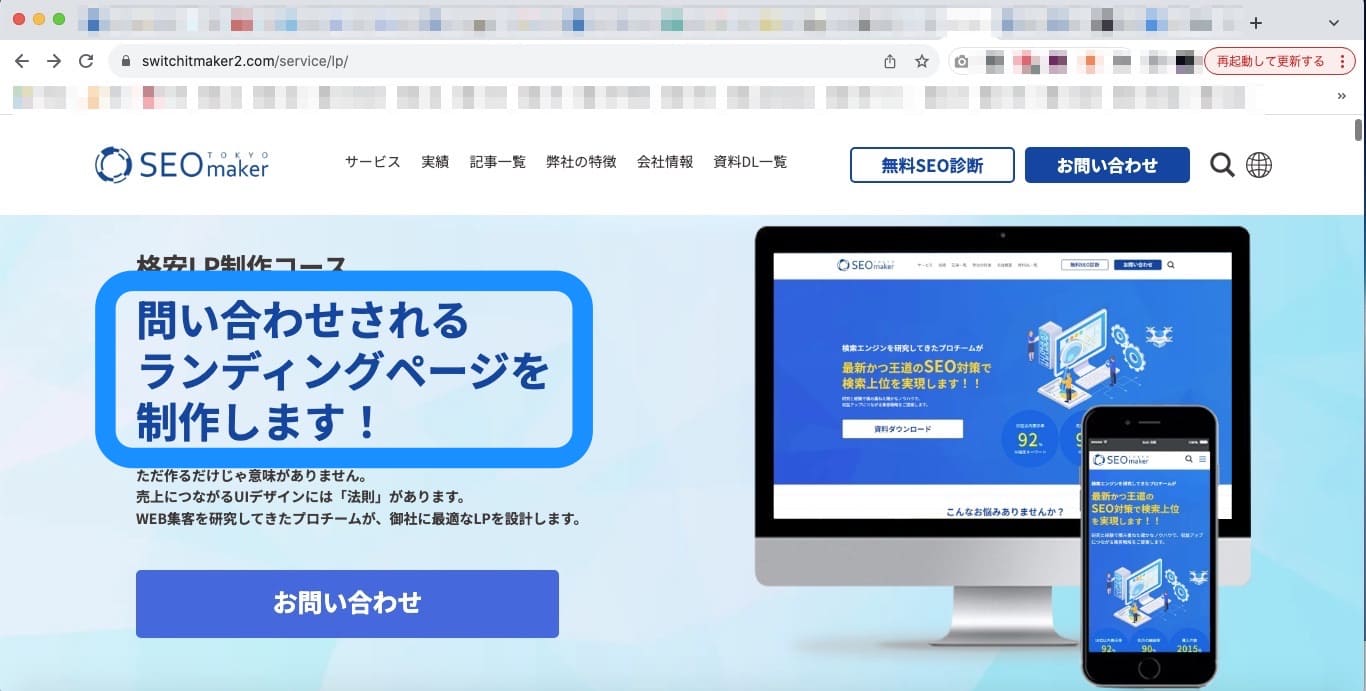
東京SEOメーカー(本サイト)が作成した、次のランディングページを例に解説します。
参考:LPの見本
まず、下記画像は、ランディングページのファーストビューです。

上記画像の印をつけた部分は、見出し(h2)です。この見出しデザインを表示するために、CSSファイルに下記の2つのコードを記述しています。
.title {
font-size: 4.197rem;
}
.lp-title {
color: #1445a1;
}
このコードを簡単に説明すると、まず、「title」「lp-title」という2つのクラス(ルールのようなもの)を指定しています。前者は、文字サイズの指定です。そして、後者はフォントカラー(文字の色)の指定です。
さらに、HTMLファイルに次のように記述します。
<h2 class="title lp-title">問い合わせされる<br>ランディングページを<br>制作します!</h2>
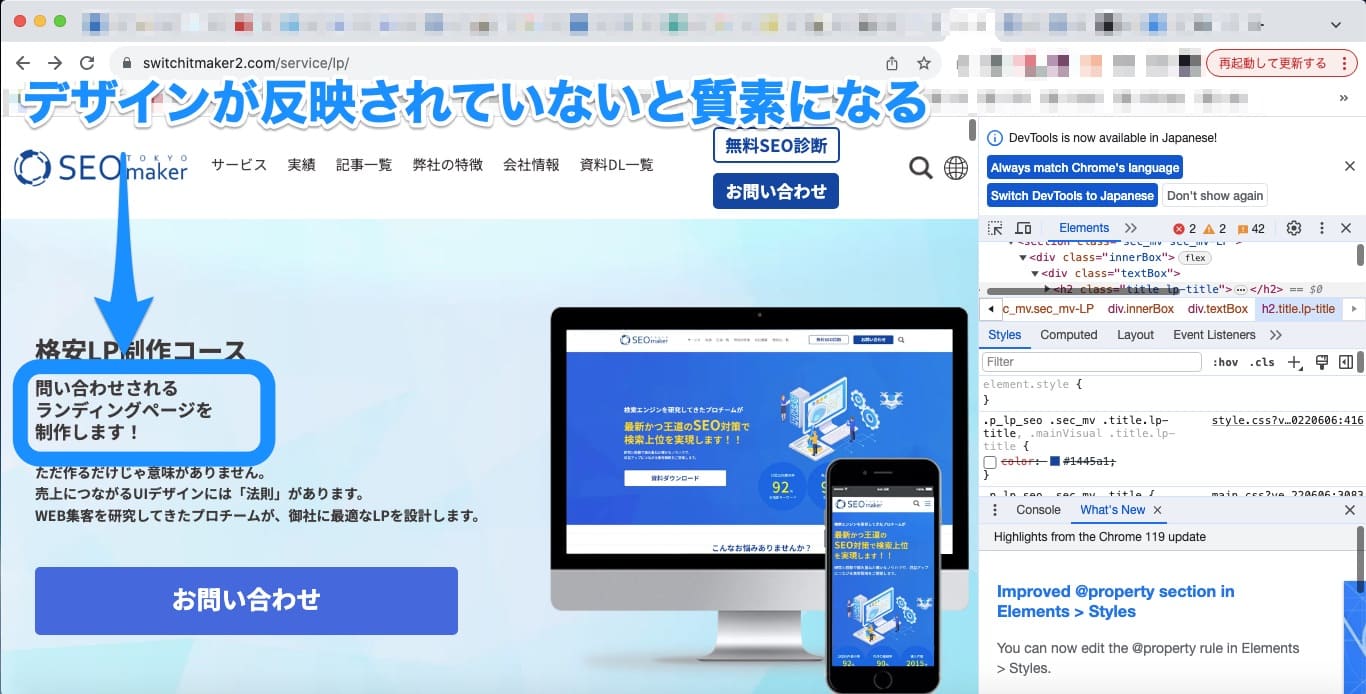
このコードの意味は、h2(見出し)に対して、CSSで作った「title」と「lp-title」の2つのクラス指定を反映するというものです。仮に、「title」と「lp-title」のクラス指定を無視するとします。すると、h2のデザインがなくなりますので、下記のように表示されます。

このように、ランディングページのデザインを作成する際は、CSSとHTMLを組み合わせて作り上げていきます。
関連記事:CSSとは
5.LP公開後に流入経路を用意する
ランディングページの作成を終えて公開したら、流入経路を用意します。ランディングページでは、狙ったキーワードで検索エンジンの上位表示が困難です。そこで、WEB広告やSNSを利用します。具体的には、次のようなものを使います。
- リスティング広告
- バナー広告
- SNSの投稿
確保している予算に応じて、どの広告に出稿するのかを検討してください。また、SNSはアカウントを取得すれば予算をかけずに流入経路を確保できますので、積極的に活用してください。
関連記事:リスティング広告とは
関連記事:バナー広告とは
効果が高いランディングページを制作するコツ
効果的なランディングページを作るためには、コツがあります。下記のようなポイントを意識してランディングページを作成してください。
- ターゲットやキャンペーン、商品ごとにLPを作る
- 効率的に情報を伝達する
- シンプルなデザインを心がける
ターゲットやキャンペーン、商品ごとにLPを作る
ランディングは、ターゲットを絞って作成されます。たとえば、自社がWEBマーケティングをサポートする会社だとします。そして、WEBマーケティングの支援として、下記の3つのサービスを展開しています。
- 広告の運用代行
- SEO対策
- コンテンツマーケティング
この場合、サービスごとに、3つのランディングページを作成することになります。広告の運用代行に関心のある人向けのランディングページ、SEO対策に興味のあるユーザー向けのランディングページ…と、それぞれのターゲットに合わせて専用のランディングページを用意します。
効率的に情報を伝達する
一般的に、通常のWEBサイトでは、キーワードを網羅するために細部の情報まで掲載します。一方、ランディングページはユーザーを誘導する目的で作られているため、必要な情報を絞ります。冗長な情報を排除し、下記のような情報をわかりやすく訴求します。
- 商品の価値
- 商品価値の裏付け
- 商品を購入すべき理由
- 商品利用者の反響
- キャンペーン情報(割引など)
シンプルなデザインを心がける
ランディングページの特徴として、デザイン性に優れている点が挙げられます。しかし、過度の装飾はコンバージョン率を下げる要因になります。ランディングページの目的がユーザーの誘導である以上、自己主張の強いデザインは適切ではありません。商品やサービスの魅力が伝わりやすいように、できうる限り、シンプルなデザインに仕上げてください。
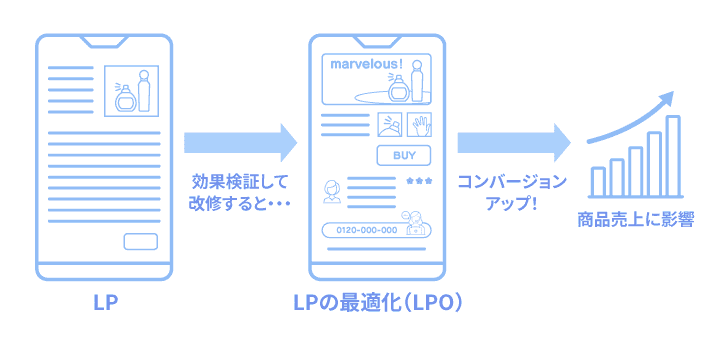
LPOでランディングページの改善を図る
LPO(ランディングページ最適化 / Landing Page Optimization)とは、ランディングページをユーザーに好まれるよう調整することです。

具体的には、アクセスユーザーに対して、読み進めたくなるコンテンツにランディングページをブラッシュアップします。さらに、商品やサービスの魅力を感じさせて、コンバージョンページへの誘導を狙います。
ランディングページで効果を高めるためにも、LPOを実施して、改善ポイントを見つけてください。LPOの要となる効果検証には、ABテストといった手法があります。
ABテストを実施する
ABテスト(A/Bテスト)とは、異なる2つのパターンを実行して、ユーザーの反応を比較するWEBマーケティングの手法のことです。
関連記事:ABテストとは
ランディングページを運用する際においても、ABテストは効果的な施策です。ランディングページにおけるABテストの手法には、次のようなものが挙げられます。
- ページタイトル、キャッチフレーズなどの文言を比較する
- メインビジュアルやデザインを比較する
- リンクボタンのサイズやデザインを比較する
- リンクボタンの位置を比較する
効果検証には、Google AnalyticsやヒートマップといったテクニカルSEOツールを利用してください。
関連記事:SEOツールとは
たとえば、Google Analyticsでデータ解析したところ、ページの平均滞在時間が異常に短いことが判明したとします。このとき、「閲覧ユーザーはファーストビューを見て、すぐにブラウザバックしている」という仮説が浮上します。
そこで、ABテストを用いて、メインビジュアルやキャッチフレーズを比較検証します。そして、現行のメインビジュアルに課題があるとわかったら、画像データの差し替え作業で改善を図ります。
ランディングページに利用できる無料のHTMLテンプレート
ランディングページに利用できる、無料のHTMLテンプレートをご紹介します。初心者でも扱える点を考慮して、日本語で使えるシンプルなLPテンプレートを提供するサービスをまとめています。
- テンプレどん
- LP Create
テンプレどん

引用:テンプレどん
テンプレどんは、ホームページなどの制作代行業務を事業とするポポデザイン事務所のサービスサイトです。テンプレどんでは、ランディングページをはじめとしたHTMLテンプレートを配布しています。
テンプレートは無料で配布されており、かつ、商用利用が可能となっています。ダウンロードのうえで、HTMLファイルやCSSファイルをカスタマイズして活用できます。カスタマイズ方法もダウンロードページで紹介されていますので、初心者でも扱いやすい点が特徴です。
| 事務所名 | ポポデザイン |
|---|---|
| サービスサイト | テンプレどん |
| 料金 | 無料(商用利用可 / 著作権表記なし) |
LP Create(LP クリエイト)

引用:LP Create
LP Create(LP クリエイト)は、WEBサイトの制作や運用を手がける、nanoTRACK(ナノトラック)のサービスサイトです。LP Create(LP クリエイト)では、ランディングページ専用のテンプレートを無料でダウンロードできます。
シンプルなLPテンプレートですので、初心者でもカスタマイズしやすく設計されています。「まず、ランディングページに触れてみたい」といった方に合ったサービスに仕上がっています。
| 運営名 | nanoTRACK(ナノトラック) |
|---|---|
| サービスサイト | LP Create |
| 料金 | 無料(商用利用可 / 著作権表記なし) |
ランディングページのおすすめ会社
ランディングページを制作会社に発注したいケースに向けて、LP制作サービスを提供している企業をご紹介します。下記企業では、LP制作だけでなく、LP運用に不可欠なLPOなどにも対応可能です。
- ラヴィゴット
- ポストケイプ
- 東京SEOメーカー
ラヴィゴット

引用:ラヴィゴット
ラヴィゴットは、LP制作やLPOコンサルティングを事業とするLP専門会社です。
業界やターゲットを徹底的に調査することで、戦略的にランディングページを制作して運用します。この背景としては、これまでに同社が5000社以上のWEBサイトを分析してきたという実績に基づきます。また、LPの専門会社だけあって、LPに関する大抵の課題に対応できます。
| 会社名 | ラヴィゴット |
|---|---|
| サービス名 | ランディングページ制作 |
| サービス内容 | ヒアリング / LP制作 / 広告運用 / LPO / CRO |
| 制作期間 | 2ヶ月半程度 |
| 料金 | 380,000円〜 |
ポストスケイプ

引用:コンバージョンラボ
ポストスケイプは、ランディングページの制作や改善支援に特化した制作会社です。
優れたデザイン力とコンバージョン率の高さを強みとしており、多数の実績を持ちます。特筆すべき点は、サービスプランの豊富さにあります。LP制作はもちろん、運用中のランディングページを分析し改善する「LP改善プラン」や「LPお試し診断プラン」といったプランが用意されています。
| 会社名 | ポストスケイプ |
|---|---|
| サービス名 | コンバージョンラボ |
| サービス内容 | ヒアリング / LP制作 / 広告運用 / LPO / CRO |
| 制作期間 | 4週間~7週間程度 |
| 料金 | 400,000円〜(初期制作プラン) |
アドマノ

参考:東京SEOメーカー
アドマノは、SEO専門のデジタルマーケティングカンパニーです。SEOコンサルティングや海外進出SEOを軸に、記事制作、LP制作などデジタルマーケティング領域のサービスを展開しています。
アドマノのLP制作サービスは、格安料金で利用できます。低コストだけでなく、WEBマーケティングのノウハウや実績を活かして、戦略的にランディングページの作成と運用を担当します。
| 会社名 | アドマノ |
|---|---|
| サービス名 | 東京SEOメーカー |
| サービス内容 | ヒアリング / LP制作 / 広告運用 / LPO / CRO |
| 制作期間 | 1.5〜2ヶ月程度 |
| 料金 | 132,000円〜 |
ランディングページのよくある質問
ランディングページに関する、よくある質問をまとめています。
Q:ランディングページの意味を簡単に説明すると?
Answer)ランディングページとは、ユーザーがアクセスしたページのことです。
厳密には、下記の2つの意味合いがあります。
- サイト訪問者が最初にアクセスしたWEBページのこと
- サイト訪問者を誘導することを目的に設置されたWEBページのこと
前者は、サイト運営者からすると、「流入経路を確保しているページ」という概念的なニュアンスを含みます。後者は、コンバージョンページに誘導するために制作するページのことで、一種の手段や道具として扱われます。
Q:ランディングページは英語でどのように表記されますか?
Answer)「Landing Page」と表記されます。語源は、着地したLand(土地)が由来です。転じて、サイト訪問者が着地したページという意味合いから名付けられたWEB用語です。
Q:ランディングページの言い換えは?
Answer)概念的な意味合いでのランディングページは、「入り口ページ」「集客ページ」などと言い換えられます。一方、誘導のために制作されるランディングページは、「誘導LP」「ペライチ」「WEBページ」「キャンペーンページ」など、WEB業界の現場によって、さまざまな言葉で言い表されます。
Q:ランディングページの例は?
Answer)東京SEOメーカー(本サイト)では、自社サービスの魅力を伝えるためにランディングページを設置しています。その事例をご紹介します。
東京SEOメーカーでは、WEBページの制作業務を請け負っています。そのために、次のようなランディングページを設けています。

このページ内の構成を解説すると、サービスの魅力を伝えるために、次のような情報を提供しています。
- 格安でLP制作を請けている点
- WEBやSEOのプロ集団がLP制作する点
- ユーザーの課題とサービスの相性がよい点
- 効果的なLPを制作できる理由
- 自社サービスの実績や制作メンバーの紹介
- LPを納品するまでの流れ
Q:ランディングページを用意する意味はありますか?
Answer)ランディングページを作成する狙いは、主に、コンバージョン率を高める点にあります。コンバージョン率が課題となっている場合は、ランディングページの設置を検討してください。
Q:ランディングページとキャンペーンサイトの違いは?
Answer)ランディングページとキャンペーンサイトの違いは、設置の目的が異なる点です。
ランディングページの目的は、ユーザーをコンバージョンページに誘導することです。一方、キャンペーンサイトの目的は、新商品や割引セールといった新情報を宣伝や告知して、商品やサービスを販売促進することです。たとえば、キャンペーンサイトでは、実店舗の割引セールの告知ツールとして利用されることがあります。この場合、必ずしもユーザーを他ページに誘導することが目的とは限りません。
Q:ランディングページとホームページの違いは?
Answer)ランディングページとホームページの違いは、指している対象が異なります。
そもそも、ホームページという用語自体がさまざまな意味合いで使われます。WEBサイトのトップページを指すことがあれば、ブラウザで最初に開いたページを指すこともあります。
Q:ランディングページとWEBページの違いは?
Answer)WEBページとは、インターネット上でアクセス可能な状態になっているHTMLファイルが描画された姿を指します。さらにいうと、WEBブラウザで閲覧する単体のページのことです。つまり、ランディングページは、WEBページの1つという位置付けになります。
まとめ
 ランディングページは、2つの意味を持ちます。1つは、ユーザーが最初にアクセスしたページのことです。2つ目は、ユーザーを誘導する目的で設置されたページのことです。そして、後者は、情報量が多くページの構成が縦長になる点が特徴です。さらに、デザイン性に富んでいて、コンバージョンページに対する内部リンクのみが設置されています。そのため、自社商品やサービスのコンバージョン率(CVR)が高まる役割を担います。LP制作には、ノウハウや専門知識が不可欠です。LPが必要な際は、プロの制作会社に依頼することを検討してください。
ランディングページは、2つの意味を持ちます。1つは、ユーザーが最初にアクセスしたページのことです。2つ目は、ユーザーを誘導する目的で設置されたページのことです。そして、後者は、情報量が多くページの構成が縦長になる点が特徴です。さらに、デザイン性に富んでいて、コンバージョンページに対する内部リンクのみが設置されています。そのため、自社商品やサービスのコンバージョン率(CVR)が高まる役割を担います。LP制作には、ノウハウや専門知識が不可欠です。LPが必要な際は、プロの制作会社に依頼することを検討してください。























