WordPressサイトをAMP化するプラグインの設定方法を解説

Webサイトを運営しているなかで「AMPに対応させたいけど、どのプラグインを利用すれば良いのか分からない」と悩まれている方も多いのではないでしょうか。
 そこで本記事では、WordPressサイトをAMP化するプラグインの設定方法について、詳しく解説していきます。
そこで本記事では、WordPressサイトをAMP化するプラグインの設定方法について、詳しく解説していきます。
AMPのプラグインとは
AMPとは、モバイル端末におけるホームページの表示速度を速める仕組みのことをいいます。AMP対応したページは専用のHTMLとキャッシュによって、読み込み速度だけでなくデータ容量においても大きく改善される点が特徴です。
対してプラグインとはGoogleChromeなどのWebブラウザや、WordPressなどのCMSを拡張する機能のことです。したがってAMPのプラグインとは、運営しているWebサイトや利用しているWebブラウザをAMP対応させるための拡張機能になります。
>>AMPとは?基本から対応するメリット・デメリットを徹底解説
ここでは、AMPに対応したページと通常ページとの違いについて詳しく解説していきます。
通常ページとの違い
通常ページとAMP対応ページの大きな違いはページの読み込み速度となり、通常ページを閲覧するときと比べ約4倍の表示速度になると言われております。
また他にも以下の違いがあります。
- 検索結果でAMP対応を示す雷マークが表示される
- 検索結果の上部にあるカルーセル欄に掲載されることがある
- 「Google AMP ビューア」か「Signed Exchange」でページが表示される
雷マークが表示されることで、ユーザーも検索結果でAMPに対応しているかが分かる仕組みです。
また「Google AMP ビューア」と「Signed Exchange」はページの表示方法となるため、詳しくはGoogle公式ページ「AMP が検索結果にどのように表示されるかを理解する」をご確認ください。
WordPressにAMPプラグインを導入するメリット
AMPプラグインを取り入れたページやWebサイトであればスムーズな閲覧が可能となり、ユーザーの利便性向上につながります。またカルーセルの表示によって、通常ページよりもクリック率を高めやすい点がメリットです。
ここでは、AMPプラグインを導入するメリットについて詳しく解説していきます。
ユーザーの利便性が高まる
AMPのプラグインを取り入れることで、ユーザーの利便性を高められます。
仮に通常ページで表示速度が遅いようであれば、読み込み時間を待っていられず離脱してしまうユーザーを多くいるでしょう。
しかしAMP対応したページは表示が速く、ユーザーはストレスを抱えることがなく閲覧でき、ページの読み込み時に離脱するユーザーを減らせます。
またページの読み込み時間を短縮化することは、Webサイトの滞在時間を高めることにもつながる点がメリットです。結果的にユーザーの利便性を高めることができ、検索エンジンに評価されるWebサイト運営が可能となります。
関連記事: ページスピードの計測方法とページ表示速度の改善方法/Page speed insight
カルーセルの表示によりクリック率が高まる
AMPのプラグインを取り入れたページは、検索結果のカルーセル欄に表示される場合があります。
かならず表示されるとは限りませんが、表示された際は他のWebサイトよりも目立つことができ、クリックされやすい点がメリットです。
またAMPに対応したページはカルーセルだけでなく、AMPに対応していることを示す「雷マーク」も検索結果に表示されます。
そのため雷マークを認知しているユーザーには、他のWebサイトとの差別化が図れます。ユーザーにとってはAMP対応しているページやWebサイトのほうが快適に閲覧できるため、AMP対応の雷マークが表示されることもクリック率の向上につながるでしょう。
WordPressにAMPプラグインを導入するデメリット
AMPプラグインを取り入れる際にデメリットとなることが、既存のページデザインが崩れてしまう可能性があることです。また広告も種類によって表示されないこともあるため、運営しているサイトで問題が発生しないかを確認する必要があります。
ここでは、AMPのプラグインを導入するデメリットについて詳しく解説していきます。
デザインが崩れる可能性がある
AMPのプラグインを取り入れた場合、既存のデザインが崩れてしまうケースがあります。
AMPでは専用のHTMLを利用するため、既存のHTMLやCSSなどが利用できません。他のプラグインに関しても、AMPに対応していない場合は使用できなくなる点もデメリットです。
また、AMPは読み込み速度を速めるために画像読み込みなどが制限され、正常に表示されない場合もあります。
特に画像や動画を軸としたページや複雑なデザインのページの場合は、AMPによる影響が大きいと考えられます。
デザインを確認してからAMPを無効化することもできますが、デザインを崩したくないページがある場合は、事前にAMPに対応させないなどの対処がおすすめです。
表示されない広告がある
AMPでは設定できるタグやコードが制限されるため、既存の広告が表示されない場合があります。AMPに対応している広告であれば問題なく表示されますが、広告によってはまったく表示されない種類も存在する点がデメリットです。
特にアフィリエイト広告を利用しているサイト運営者の場合、広告の表示は収益に直結する重要な要素といえます。
今まで多くのコンバージョンを獲得していた広告が表示されなければ、収益は大きく減少してしまうでしょう。
そのためAMPに対応させるタイミングで広告がしっかり表示されるかを確認し、問題なくサイト運営を行える状態にすることが重要です。
WordPressにAMPプラグインを設定する方法
AMPプラグインを設定するには、以下の手順で行いましょう。
- AMPプラグインをインストール
- AMPプラグインを設定する
- AMPプラグインに対応しない記事を除外
- AMPプラグインの表示確認
- AMPプラグインのテスト確認
- Google Analytics設定
順番に解説していきます。
AMPプラグインをインストール
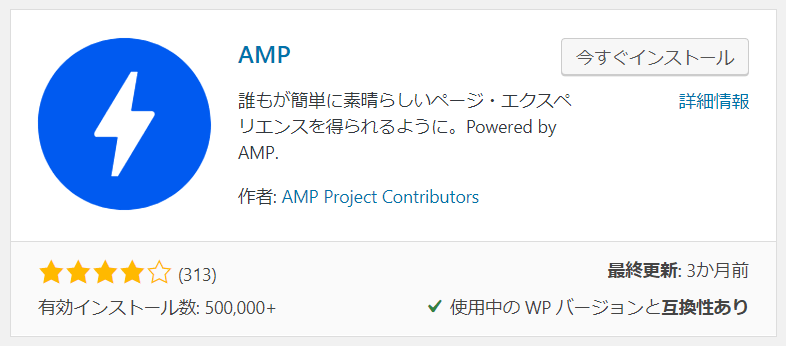
まずはWordPress上で「AMP」をインストールしましょう。

インストールするにはWordPressの管理画面にて「プラグイン」の「新規追加」から行います。
AMP化を目的としたプラグインは複数ありますが、WordPressの公式プラグインである「AMP」がおすすめです。
プラグインのインストール後は「有効化」をクリックし、サイトに適応させます。
AMPプラグインを設定する
「AMP」のインストール後はプラグイン設定を行いましょう。
WordPressの管理画面にて「プラグイン」の「onborading ウィザードを開く」を選択すると、初期設定画面に移ります。

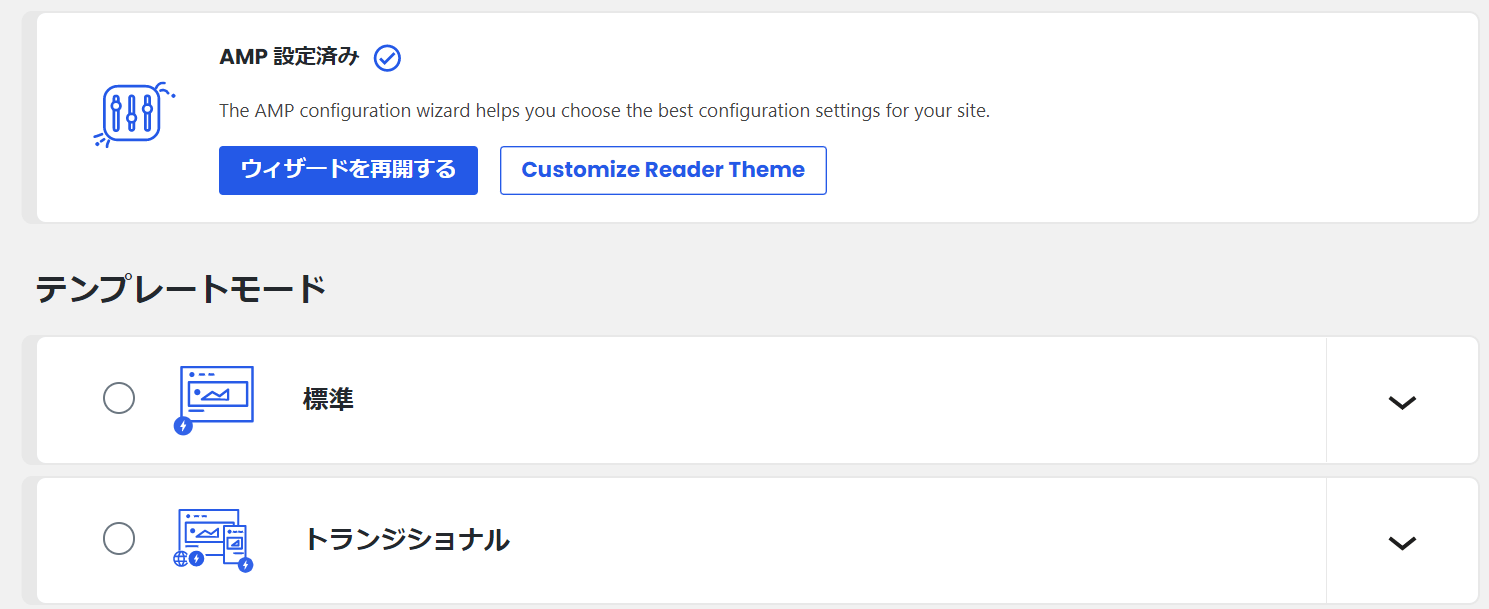
初期設定では「Template Modes」で、以下の中から選択する必要があります。
- 標準モード
PC・モバイルに関係なく、同一のAMPページ
- トランジショナルモード
自動で通常ページとAMPページが作られる(テーマがAMPに対応)
- リーダーモード
自動で通常ページとAMPページが作られる(テーマがAMPに非対応)
リーダーモードではAMPページでテーマを選ぶことができるため、AMPに対応していないテーマの場合でも問題なく利用できます。
AMPプラグインの表示確認
プラグインの初期設定が終了したら、AMPページが正常に表示されるかの確認をしましょう。
ページによって画像読み込みが反応しないケースもあるため、1ページずつ確認する必要があります。AMPページを確認するには、各URLに「/amp/」を加えて表示させましょう。
仮にAMPに対応できていない場合には、ページが存在しないことを示す404エラーが表示されるため、簡単に判断できます。
その他にAMPページを確認する方法については「AMPプラグインのテスト確認」で解説いたします。
AMPプラグインに対応しない記事を除外
AMPに対応できないページがある場合には、除外して通常ページで表示させましょう。
プラグイン設定の「対応テンプレート」では、コンテンツタイプ別に表示させるページが設定できます。
- コンテンツタイプ
- 投稿
- 固定ページ
- メディア
一括で表示設定を行いたい場合にはコンテンツタイプ別から選択、ページごとに設定したい場合にはコンテンツタイプのチェックを外し個別に選択しましょう。
個別に設定する際は、記事の編集画面にあるAMP欄から選択できます。
AMPプラグインのテスト確認
AMPプラグインのテスト確認では3種類の方法があります。
- AMPテスト
- バリデーションチェック
- 構造化データテスト
テストごとに確認できる項目が異なるため、一度はすべてのテストで確認しましょう。
各々、解説していきます。
AMPテスト

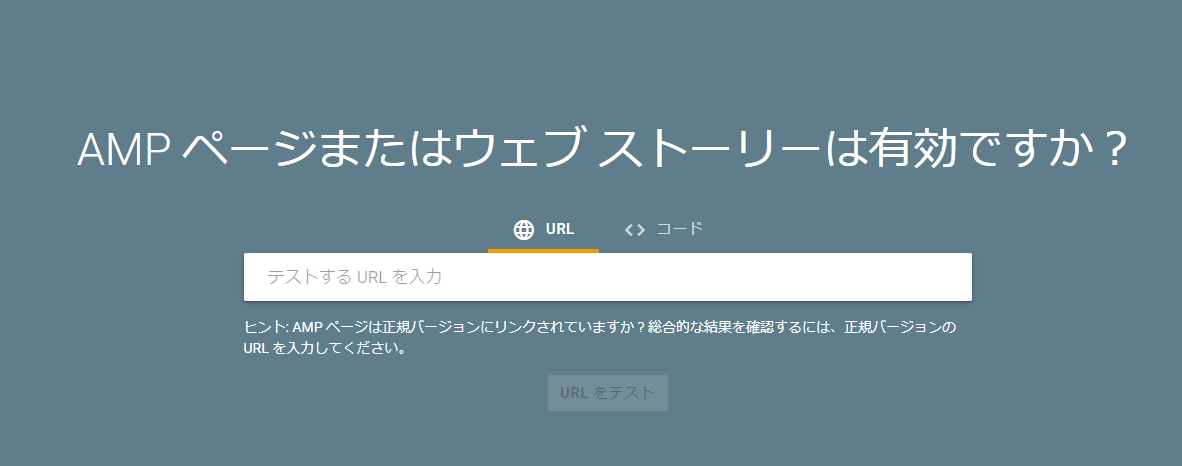
AMPテストとは、ページがAMPとして有効であるかを確認するためのテストです。手順は以下のとおりです。
- 「AMPテスト」を表示
- AMPを確認したいページのURLを入力
- 「URLをテスト」をクリック
テスト結果に「リンクされている AMP バージョンは有効です」と表示されれば問題ありません。
また「検索結果をプレビュー」では、AMPページが検索結果でどのように表示されるのかを確認できます。
AMPに対応しているだけでなくデザイン面での崩れについて確認し、問題なく表示されるかを判断しましょう。
バリデーションチェック
バリデーションチェックとは、ページの内部における問題点を確認するためのテストです。
- バリデーションチェックを行うには、各URLに「#development=1」を加えて表示させましょう。
- 「Ctrl+Shift+i」のショートカットキーでデベロッパーツールが表示され、その後「Console」を選択します。
- 「AMP validation successful」の文字が表示されれば問題ありません。
ただし上記の方法は1ページずつのチェックになるため、まとめて確認したい場合は「gulp-amphtml-validator」というプラグインを導入しましょう。
指定したディレクトリごとに確認できるため、大幅に時間を短縮できます。
構造化データテスト
構造化データテストとは、AMPページのリッチリザルトやマークアップを確認するためのテストです。
以下の2種類から検証しましょう。
Googleの検索結果で、AMPページのリッチリザルトがどのように表示されるのかを確認
AMPページのHTMLコードから、構造化データのマークアップを検証
検証したいURLを入力するだけで、それぞれの項目が確認できます。
関連記事: SEOの構造化データマークアップとは!? メリットや実装のポイントを解説
Google Analytics設定
AMPページが作成した後は、Google Analyticsとの連携を行います。
通常ページとは異なるタグを利用するため、新しく設定しましょう。
以下の手順で行います。
- AMP用のプロファイル作成
- プロファイルIDの紐付け
- 反映確認
各々、解説していきます。
関連記事: Googleアナリティクスとは?導入手順・使い方・用語の意味まで
AMP用のプロファイル作成
まずはGoogle Analyticsにて、AMP用のプロファイルを作成します。
手順は以下のとおりです。
- Google Analytics管理画面の「管理」から「アカウント設定」を選択
- 「プロパティを作成」を選択し、必要事項を記入のうえ「トラッキングIDを取得」をクリック
- トラッキングIDが表示されれば設定完了
- 「プロファイルIDの紐付け」でトラッキングIDが必要になるため、コピーしておきましょう。
プロファイルIDの紐付け
つぎにWordPressのAMP側で設定します。
手順は以下のとおりです。
- WordPress管理画面の「AMP」から「AMP Analytics Options」を選択
- 「Type」に自分が分かりやすいタイトルを入力(例:Google Analytics)
- 「JSON Configuration」にGoogle Analyticsで作成したトラッキングIDを貼り付け
- 「Save」をクリックすれば設定完了
反映確認
最後にGoogle Analytics設定が正常に反映されているのかを確認しましょう。
手順は以下のとおりです。
- Google Analytics管理画面の「レポート」から「リアルタイム:概要」を選択
- 「サマリー」でアクセスが計測されているのを確認できれば設定完了
「サマリー」ではリアルタイムにページを閲覧しているユーザー情報が反映されます。そのため自分でWebサイトを閲覧している記録がGoogle Analytics上で計測されていれば問題ありません。
WordPressにAMPプラグインを導入する注意点
WordPressにAMPプラグインを導入すること自体は簡単ですが、エラーが多発する可能性や、そもそもAMPに向かないサイトがある点には注意をしましょう。
ここでは、WordPressにAMPプラグインを導入する注意点について詳しく解説していきます。
AMPに向かないサイトもある
AMPでは専用のソースコードを利用するため、そもそもAMPでは表示できない場合があります。
シンプルな設計のブログや小規模なサイトであれば問題ありませんが、動きの多いページであれば何も表示されないことも考えられます。
また利用する広告においても対応していないケースがあるため、自分のWebサイトがAMPを活用できるのかを見極めなければいけません。
サイトによってはAMPに向かない場合もあるため、プラグインを導入したからといってかならず対応できるわけではないことを覚えておきましょう。
導入時にエラーが多発する可能性がある
AMPプラグインを導入する際、サイトによってはエラーが多発する可能性があります。
1ページの中にも複数箇所でエラーとなることは多く、Webサイト全体では膨大な量といえるでしょう。
またエラーに対応するにはHTMLやCSSを編集する必要もあるため、コードに関する多少の知識や経験が必要です。
したがってAMPプラグインを導入する際はエラーが多発する場合を考え、専門的なスキルをもった人間を用意しておくとスムーズに設定できます。
 【まとめ】WordPressサイトをAMP化するプラグインの設定方法について詳しく解説してきました。AMPプラグインの導入については、本記事を参考にしていただければ簡単に設定できます。ただし導入時にはエラーの発生が考えられるため、HTMLコードを扱う必要がある点には注意をしてください。またページによって対応できるかの違いがあるため、AMPプラグインのテストは忘れずに確認しましょう。
【まとめ】WordPressサイトをAMP化するプラグインの設定方法について詳しく解説してきました。AMPプラグインの導入については、本記事を参考にしていただければ簡単に設定できます。ただし導入時にはエラーの発生が考えられるため、HTMLコードを扱う必要がある点には注意をしてください。またページによって対応できるかの違いがあるため、AMPプラグインのテストは忘れずに確認しましょう。























