viewportとは?設定方法やレスポンシブデザインとの関係など

近年ではheadタグに記述することが基本となっているviewport。しかしながら、viewportの役割を適切に理解しているWeb担当者は少ないはずです。
- viewportの役割
- viewportの設定方法
- レスポンシブデザイン、メディアクエリとの関係性
viewportとは
viewport(ビューポート)とは、HTMLにおけるmeta要素のname属性の値であり、ブラウザに認識して欲しい表示領域の大きさを指定する機能を持っています。デバイスが多様化している近年においては、viewportは必須の記述です。
viewportで設定できる値の例
viewportはmeta要素のname属性の値として設定されますが、実際の表示領域の指定は、さらにcontent属性で行う必要があります。次の3つの値は、content属性の値として代表的な例です。
- width=device-width
- initial-scale=1
- user-scalable=yes(or no)
特に「width=device-width」「initial-scale=1」の2つを設定することで、レスポンシブデザインのためのHTML側の記述は完了となります。
width=device-width
widthは表示領域の「横幅」のことで、ここで指定した値をブラウザ側が認識して、それに合わせてレンダリングを行います。
widthの値は、数値の場合200px〜10,000pxの範囲で指定できます。しかし、レスポンシブデザインにする場合は、値にdevice-widthを指定するのが一般的です。
具体的な数値では表示領域が固定されてしまいますが、device-widthとすることで、ブラウザが認識する横幅は表示環境に対応した可変的な値となります。
では本当にwidthの値が自動で変更されるのかを見てみましょう。今回はGoogleのトップページのviewportをデベロッパーツールで実験的に書き換え、consoleでviewport幅を取得します。
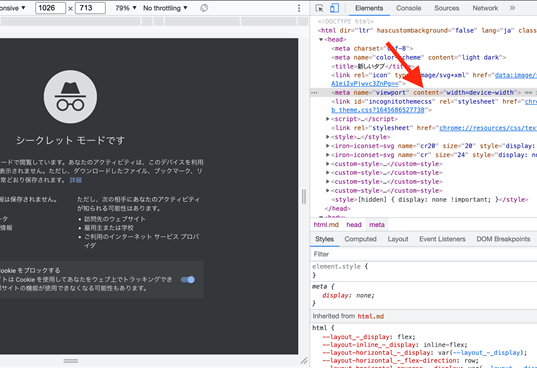
googleのトップページはレスポンシブ対応しているので、次の画像のとおりデフォルトでwidth=device-widthとなっています。

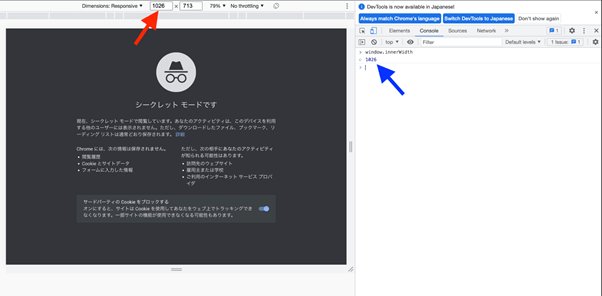
では次に画像上部にある「console」を開き、画面幅を変更しながら、window.innerWidthでviewport幅を取得してみましょう。次の画像をご覧ください。

赤矢印で示した場所が実際の表示幅で、青矢印で示した部分が、window.innerWidthで取得したviewportです。1026で一致していることが分かります。試しにスマホの幅でもviewportを取得してみましょう。

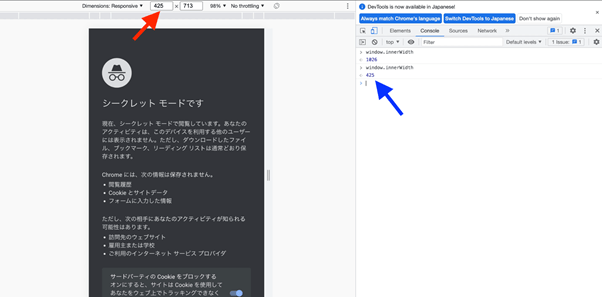
画像のとおり425まで表示を小さくし、window.innerWidthを実行すると、今回も同じく425が取得できました。以上のようにwidth=device-widthを記述すると、viewportの変化をブラウザ側が自動で認識するようになります。
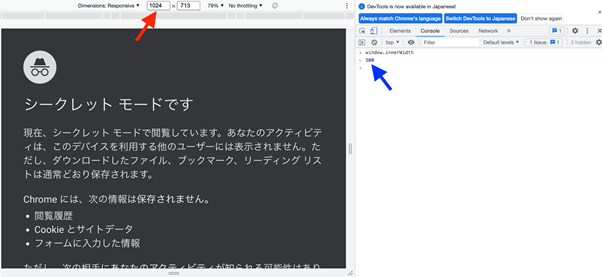
では確認として、widthの値に具体的な数値を指定した場合も見てみましょう。今回はwidth=500とします。
この状態で、window.innerWidthを実行してみると、次の画像のようになります。

赤矢印で示した画面幅は1024となっていますが、viewportをwidth=500に固定したため、window.innerWidthの結果も500となっています。viewportが画面幅の変化に対応していないのです。これでは後に説明するメディアクエリとの連携が上手くいきません。
initial-scale=1.0
initial-scaleとは初期倍率のことで、width=device-widthの場合は基本的に「1.0」で問題ありません。
device-widthではユーザーの画面に最適化された倍率(1.0)で表示されますが、仮に「2.0」などとした場合、不必要に拡大されて、左右にもスクロールしなければならなくなります。
user-scalable=yes(or no)
user-scarableでは、ズームを許可するかどうかを指定することができます。初期値はyes(許可)です。
特に理由のない限り、多様なユーザーを想定してyesにしておくか、そもそもuser-scalableは記述しなくても大きな問題はありません。
viewportとレスポンシブデザインの関係性
なぜviewportを理解することが重要なのかというと、それはレスポンシブ対応のサイトを作る上で必須の設定であるためです。
以下では、viewportとレスポンシブデザインの関係性をより深く理解するために、viewportが無いとどうなるのかを解説し、そしてそれを通じてレスポンシブデザインの重要性を明らかにしていきます。
viewportを設定しないとスマートフォン画面はどうなるのか
先にviewportの役割を、「ブラウザに認識して欲しい表示幅を指定する」と説明しました。この説明でおおよそ問題無いのですが、内部で何が起こっているのかという観点から説明すると、次のようなイメージになります。
すなわちviewportの機能は仮想的な表示領域を作り出すことです。仮想的な表示領域が作り出されると、ブラウザはその仮想領域の大きさを認識して、それに合わせてレンダリングを行います。その上で、仮想領域を実際の画面幅に収めるように処理が行われるのです。
以上を踏まえた上で、パソコン向けにデザインされたviewportを設定していないサイトを、スマートフォン画面で表示した場合を考えてみます。
まず基本的にviewportの初期値は960pxです。したがってviewportの横幅を指定しない場合、ブラウザ側で横幅960pxの仮想領域に合わせたレイアウトが行われます。その仮想領域をパソコンに表示させれば、そもそもパソコン用にデザインされたサイトなので、きれいに表示されます。
しかしスマホに表示させようとすると、パソコンと同じような表示を小さな画面に収めようとするため、文字サイズが小さくなったり、画像が小さく見づらくなったりします。ボタンも押しづらくなります。スマホが今ほど普及していなかった時代には、よく見られた表示です。
このようにデバイスサイズが多様化した現在では、viewportを適切に設定していないサイトは、ユーザーにとって使いづらいサイトとなってしまいます。そこでレスポンシブデザインという考え方が出てくるのです。
なぜレスポンシブデザインにすべきなのか
多様化したデバイスに対応するために、レスポンシブデザインが必要であるという解説をしましたが、レスポンシブ対応にすべき理由は、さらに次の観点からも説明が可能です。
- ページの維持管理の手間が省ける
- ユーザーエクスペリエンスを損なわない
- Googleのクローリング効率が上がる
これらのポイントを詳しく解説していきます。
ページの維持管理の手間が省ける
後に詳しく説明しますが、レスポンシブデザインではHTML側でviewportを設定し、CSS側ではスタイルを画面サイズに場合分けして記述します。
つまり、HTML/CSSファイルの作成が1つで済み、デバイス別のHTML/CSSを作る必要がないのです。そしてファイルが1つであれば、デザインの変更やメンテナンスの手間が少なくなります。
ユーザーエクスペリエンスを損なわない
レスポンシブデザインにすることで、ユーザーエクスペリエンス(UX)を向上させることも可能です。
まずレスポンシブデザインのサイトであれば、PC用の表示でも、スマホ用の表示でも同じファイルにアクセスするため、URLが同じものになります。そのため、ユーザーをデバイスごとに最適化したページにリダイレクトさせる必要がなく、ページ表示速度低下に伴うUXの損失を避けることが可能です。
また、モバイルサイト向けにデザインされたレイアウトを表示させることで、文字サイズやグローバルメニューの配置なども最適化されるので、ユーザーにとって使いやすいサイトとなります。
Googleのクローリング効率が上がる
2019年7月1日以降、モバイルサイトのコンテンツを優先的にインデックス登録に用いる、モバイルファーストインデックスを導入しました。もはや、モバイル版のサイトを作ることは、SEOの観点から必須となっているのです。
とはいえ、モバイルサイトとPCサイトを別々に用意するのでは不十分です。Googleのクローリング効率を上げるためには、先述したとおりモバイルサイト、PCサイトが同一のURLになるレスポンシブデザインにする必要があります。
なぜならモバイルサイトとPCサイトでレイアウトやDOM操作に差異がある場合、内容は同じでも、同一のコンテンツと見なされなくなる可能性があるためです。その場合、同じコンテンツのつもりでも、Googlebotからは別々の評価が下されることとなり、トラフィックの損失が発生してしまいます。
以上のように、ブラウザ最大のシェアを誇るGoogleがモバイルサイト作成を推奨していることから鑑みても、viewportを設定してレスポンシブ対応にすることは必須と言えます。
viewportの正しい設定方法(記述方法)
では実際にviewportの設定方法を見ていきましょう。まずは配置場所ですが、viewportはmeta要素の中に記述されるため、headタグ内のどこかに配置します。headタグ内であれば、基本的にどこでも問題ないです。とはいえ見やすくするため、他のmetaタグが集まった場所に配置するのが良いです。
後に説明するメディアクエリを記述し、複数のサイズのデバイスに対応したレスポンシブデザインにするのであれば、vierportの記述は基本的に以下の通りで問題ありません。
これはレスポンシブデザインのサイトを作る際に、Googleも推奨している記述内容です。特に理由のない限りは、こちらをコピーして使うことをおすすめします。
viewport設定の失敗例
上に示したviewportの記述例は汎用性のあるものですが、もし自分が参考にしているサイトなどのviewportの設定をコピーして使った場合、失敗する可能性があります。
widthに数値が設定されていたり、initial-scaleが1.0以外だったりする場合、それはあくまでそのサイト全体のレイアウトに合わせた記述となっているはずです。なぜそのような記述になっているのか理解できない内容をコピーして使うと、思った通りの表示になりません。
一方で、”width=device-width, initial-scale=1.0”としておけば、メディアクエリを正しく記述している限り、大きな失敗をすることなくレスポンシブ対応のサイトを作ることが可能です。
viewportとメディアクエリの関係性
それではこれまでも何度か文中に出てきたメディアクエリについて、詳しく見ていきましょう。この見出しの内容を踏まえると、今までの説明がよりクリアに理解できるはずなので、ぜひ振り返ってみてください。
さて、レスポンシブ対応のサイトでは、PC用サイトでは見られたサイドバーの場所が変更されたり、ヘッダーに展開されていたメニューがハンガーバーメニューになったりします。こういった柔軟な変化は、viewportを設定しているから可能なのですが、しかしviewportだけでは不可能です。
なぜなら、viewportはあくまで「ブラウザに認識して欲しい表示領域の大きさを指定」するものであって、レイアウトを定めるものではないためです。レイアウトに関しては、別途CSS(場合によってはHTMLも)で指定する必要があります。そこで登場するものこそメディアクエリです。
メディアクエリとは
メディアクエリは、サイトを訪れたユーザーが見ている表示領域のサイズに最適化されたレイアウトを指定することができる機能です。そのためviewportと合わせて、レスポンシブデザインにおいて必須の機能となっています。
メディアクエリの考え方の順序は、およそ次の通りです。
メディアクエリの導入方法を決める
メディアクエリの導入方法は主に2つのパターンがあります。1つは単一のCSSファイルにメディアクエリを設定する方法と、画面幅ごとのスタイルを定めた別々のCSSファイルを用意する方法です。
レイアウトを変更したい画面幅を決める(ブレイクポイントを決める)
たとえば「500px以下はこのレイアウト」とか、「500px〜1000pxはこのレイアウト」といった範囲を定めます。このようなレイアウトが変わる境界をブレイクポイントと呼びます。したがって最初の段階は、ブレイクポイントをどこに定めるかを決める段階と言い換えることが可能です。
最適なブレイクポイントはデバイスサイズの流行り廃りで変化していきますが、おおよそ「モバイル=~599px」「タブレット=600~1024px」「PC=1025px~」を目安に考えれば問題ありません(以降はこのブレイクポイントを前提に説明を行います)。とはいえ、自社がターゲットとする層を基準に考えるのが一番です。
PCベースのサイトかモバイルベースのサイトかを判断する
メディアクエリを導入してレスポンシブ対応のサイトを作る際には、スマホでの閲覧を前提とするか、PCでの閲覧を前提とするかの判断が必要です。または、今のサイトがどのデバイスベースで作られているのかを把握する必要があります。
モバイルベースならば、わざわざメディアクエリでモバイル用のレイアウトを作る必要はありません。必要なのはタブレット用のレイアウトと、PC用のレイアウトです。したがってメディアクエリを設定する際は、「600px以上(タブレット)」と「1025px以上(PC)」の2つの場合分けを行います。
一方でPCベースならば、必要なのはタブレット用のレイアウトと、モバイル用のレイアウトです。したがってサイズをダウンスケールしていく方向に、「1024以下(タブレット)」と「599以下(モバイル)」の場合分けを行います。
viewportとの関係ではdevice-widthとした場合、ブラウザがユーザーの表示領域のサイズを認識すると、そのサイズに対応したメディアクエリを読み込みます。つまり、ユーザーの画面幅が700pxだった場合は、「600px以上(または1024以下)」に対応するため、その範囲に記述されたスタイルを自動で適用するのです。
それでは実際に、モバイルベースとPCベースそれぞれにおけるメディアクエリをどのように記述するかを見ていきましょう。
メディアクエリの記述例
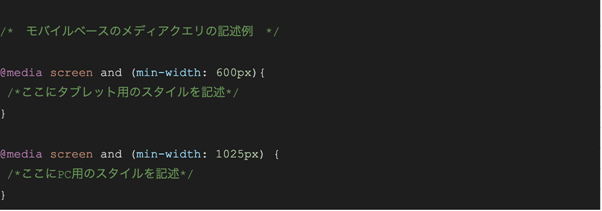
メディアクエリの記述は、CSSファイルに「@media screen and (任意のサイズ)」を記述し、直後の{ }内に普段のようにスタイルを記述していきます。そして「任意のサイズ」に入るのが、先述したブレイクポイントです。
ただし、「以上」と「以下」を表す記述が異なるので、この点に注目しながらモバイルベースとPCベースそれぞれの記述方法をみていきましょう。
- モバイルベース
先述したブレイクポイントを用いた、モバイルベースのサイトでのメディアクエリの記述例は次の通りです。

min-widthとすることで、「600px(1025px)以上」を表現することが可能となります。
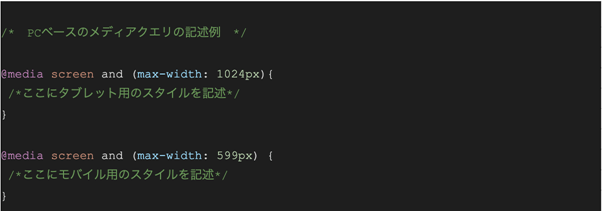
- PCベース
一方でPCベースでは次のように記述します。

max-widthとすることで、「1024px(599px)以下」を表現することができます。
まとめ
 今までviewportをなんとなくコピペで設定していたWeb担当者もいたかもしれません。しかし本記事で見てきたように、viewportを理解することはレスポンシブデザインを理解することに直結しているのです。HTML上ではただの1文ですが、サイト全体を左右する1文です。その役割を理解すれば、今後書き忘れるようなことも無くなります。viewportを適切に運用することは、Webサイトのユーザビリティにも影響するため、適切な対策を行うことを心がけるようにしましょう。
今までviewportをなんとなくコピペで設定していたWeb担当者もいたかもしれません。しかし本記事で見てきたように、viewportを理解することはレスポンシブデザインを理解することに直結しているのです。HTML上ではただの1文ですが、サイト全体を左右する1文です。その役割を理解すれば、今後書き忘れるようなことも無くなります。viewportを適切に運用することは、Webサイトのユーザビリティにも影響するため、適切な対策を行うことを心がけるようにしましょう。