トンマナとは?意味から設定方法まで徹底解説

広告作成時やWEBサイト制作時だけでなく、マーケティングでも「トンマナ」という言葉をよく耳にします。用語として聞いたことはあっても、具体的に何のことを指しているのか分からないということも多いのではないでしょうか。
SEOライティングをする時に、よく文章のトンマナを合わせてほしいとライターに注文をします。要するに文章の統一感を合わせるという事です。
「トンマナ」は文章以外にもデザインやブランディングの際にも出てくるワードです。
 本記事ではWEBマーケティング担当者やコンテンツ制作担当者、SEO記事担当者に向けて、トンマナの意味や重要性、具体的な設定手順などを解説します。
本記事ではWEBマーケティング担当者やコンテンツ制作担当者、SEO記事担当者に向けて、トンマナの意味や重要性、具体的な設定手順などを解説します。
トンマナとは
トンマナとはtone and manner(トーン&マナー)を略した呼び方です。広告やWEBサイト、SEO記事のライティングなど、あらゆるデザインやトーンにおける統一感のことです。
WEB制作の現場などでは「今回のランディングページはあなたに任せますが、トンマナは守ってください」のような形で使われます。カラーや文体など世界観を統一させることによって、ユーザーが一目見ただけであのブランドの商品だと認識してもらうなどの目的があります。
トンマナの重要性
企業がマーケテイングやブランドを構築するにあたり、トンマナを合わせることはとても重要です。現代ではインターネットを介して、ユーザーが世界中のあらゆる商品を簡単に比較検討できるようになりました。そして、その商品の性能や品質に大差なければどれも似たようなものと認識されてしまいます。
そこで、トンマナを合わせることで自社の世界観を際立たせ、あまたある競合他社のなかから自社の商品・サービスをいち早く認識してもらえるようになるのです。
また、トンマナを合わせることは制作サイドにとっても重要です。デザインや文章などにおいて一定のルールを設けることで、複数人で編集する際も足並みをそろえてコンテンツを作ることができるからです。
以上のような理由から、コンテンツ制作を進めるうえで、トンマナの設定は真っ先に取り組むべき最優先事項の1つです。
参考ページ:How to Define Your Brand’s Tone of Voice
基本的なトンマナ設定方法
トンマナ設定は、大きく分けると下記の手順です。
- ターゲットの設定
- 伝えたいイメージを洗い出す
- トンマナを設定
1つずつ詳しく説明します。
1.ターゲットの設定
ターゲットの年齢や性別が異なれば、好みやライフスタイルなども異なります。そのため、まずは自社がどんな人をターゲットにしているのかを明確にします。年齢、性別、居住地域など、ターゲットを具体的にするほど、それにあった適切なトンマナを設定できます。ターゲットを決めるにはペルソナの抽出が必要です。ペルソナとは具体的な自社製品のユーザーの人物像を指します。ペルソナに向けて企画したり商品開発したりします。
参考:ペルソナとは?マーケティングに必要な理由と設定方法を解説
2.伝えたいイメージを洗い出す
トンマナを設定する前に、ユーザーにどのような印象を持ってもらいたいかを事前に書き出します。例えば最先端の技術力を誇っているイメージや高級感があるイメージ、接しやすい庶民的なイメージなどです。自社の販売商品などから連想されるキーワードを書き出してみるのも良い方法です。イメージのアウトプットをしてください。
3.トンマナを設定
ターゲットに対して、自社の狙ったイメージが伝わるようトンマナを設定します。どのようなデザインや文章なら、効果的にターゲットにアプローチできるのかを考えます。例えば富裕層に対して高級感を伝えたいということであれば、カラーは黒をベースにして、極力余白を大きくとるなどのように決まります。
トンマナを設定する際は、色やデザインに加えて、文章やフォントなどの細部にこだわることで、自社の世界観をより洗練された形でターゲットに伝えることができます。
トンマナを設定する4つのメリット
トンマナを設定すれば、制作物に統一感が生まれ、自社が伝えたいイメージをより正しく伝えることができます。結果として、広告やコンテンツの訴求力が増すなどのメリットが生じます。
1.制作がスムーズになる
トンマナを設定することで、制作時間や手間の削減ができ、作業をスムーズに進めることができます。例えば、コンテンツや広告などを複数人で制作するとします。その際、トンマナを設定していなければ、異なるイメージの制作物がつくられ、結果としてやり直しや修正も増えてしまいます。
一方、トンマナを設定すればいくらかの微調整が必要になるとしても、一定のルールや基準に沿った制作物が完成します。そのため、コンテンツ制作のプロセスは格段にスムーズです。
2.ブランディングになる
トンマナが統一されていれば、ユーザーは一瞬で「この企業のものだ」と認識できます。その例を挙げてみます。
| スターバックス | ロゴが緑で作られているだけでなく、店内でも緑を使用しています |
| コカコーラ | 100年以上、赤のロゴを使用しています |
トンマナがユーザーに浸透すると、瞬間的に特定の企業を連想してもらえるようになるため、ブランディングの手段として効果的です。
3.広告効果アップに役立つ
効果的な広告を展開するためには、トンマナの設定が欠かせません。
例えば、広告文とWEBサイトで配色や文体などが大きく変わっていれば、ユーザーはそれだけで違和感を感じてしまいます。逆に、広告から購入まで、統一感あるイメージでデザインされていれば、ユーザーは途中で不安に感じることなく商品購入まで進むことができます。
このように、広告の効果を最大限高めるためにもトンマナは必要不可欠です。
4.ユーザーが読みやすい
とりわけオウンドメディアにおいては、記事のトンマナを揃えることが重要です。そうすることによって、記事の品質を一定に保つことができるメリットに加え、ユーザーも文章を読みやすくなるからです。
トンマナを揃えなければ、記事の品質がバラバラになってしまい、ユーザーに違和感を与えてしまいます。トンマナを揃えることはユーザの読みやすさ向上やファン構築の第一歩になります。
デザインのトンマナで決めるべき項目
トンマナの設定には、文体やカラーなど決める要素は複数ありますが、ここでは配色や素材の形、レイアウトなどについて取り上げ、設定のポイントを解説します。
配色
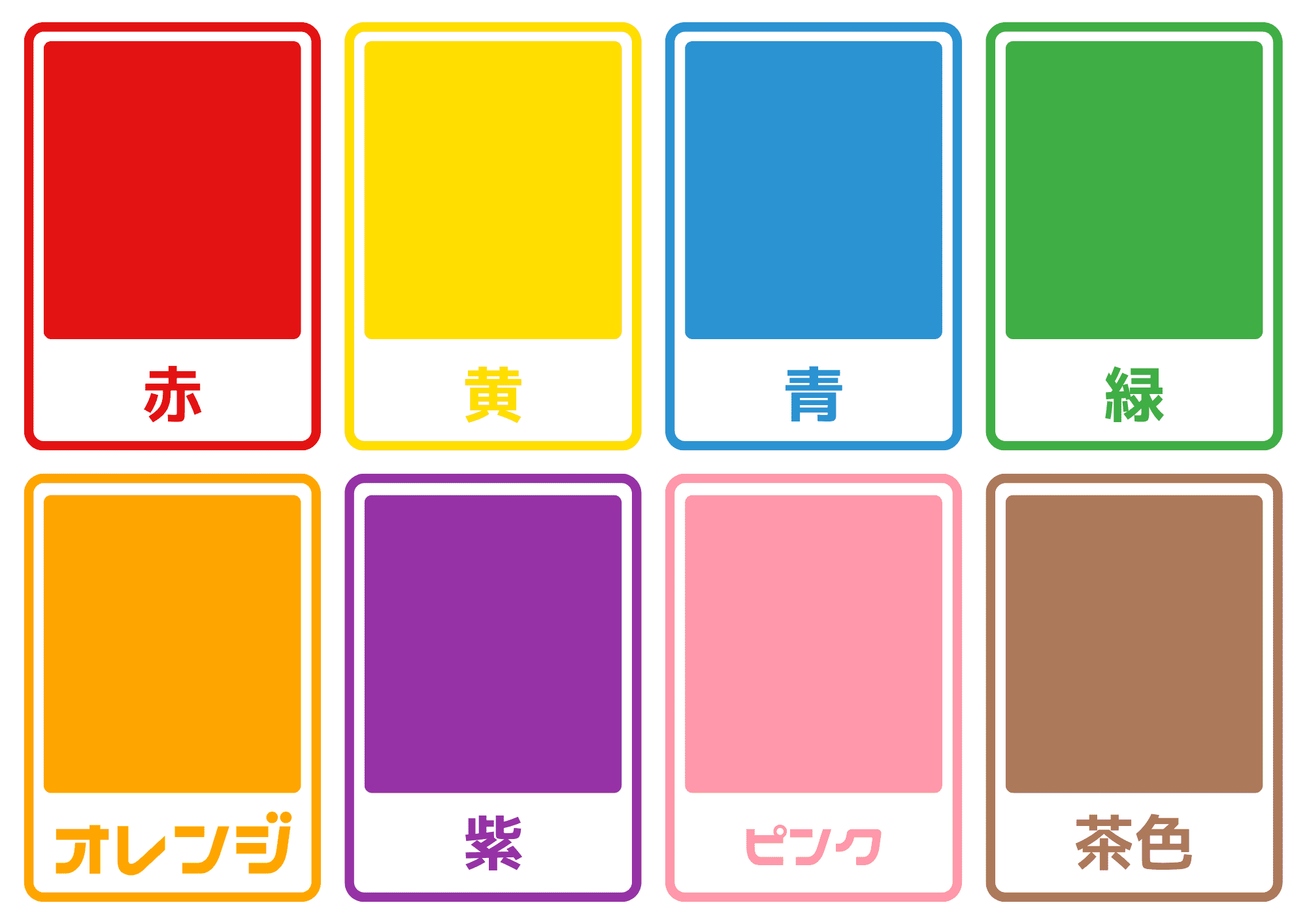
トンマナの中でも配色は最も重要な要素の1つです。それだけ配色はユーザーの印象に残りやすいということです。配色を決める際には、まずメインカラーから決めると、後の作業が進みやすいです。カラーには心理的な効果があることも考慮して決めてください。

例えば、赤には情熱的というイメージがありますし、青なら堅実さ、黒なら厳格や高級感を連想させます。メインカラーを決めたら、次にアクセントカラーや文字色を選択します。ただし、視認性を考え、カラーの種類は多くても3色程度に絞るようにします。色のトンマナを合わせます。
<各色のイメージ>
| 赤 | 危険、情熱、興奮、活力 |
| オレンジ | 瑞々しい、若々しい、創造的、冒険的 |
| 黄色 | 楽観的、元気、楽しい、幸せ |
| 緑 | 自然、バイタリティ、地位がある、裕福 |
| 青 | 交流、信用、落ち着いている、落ち込んでいる |
| 紫 | 高貴、精神的、神秘的 |
| 茶色 | オーガニック、健康、健全、シンプル、誠実 |
| ピンク | 女性的、感傷的、ロマンチック、ワクワク感 |
| 黒 | 洗練、フォーマル、ラグジュアリー、悲しみ |
| 白 | 純粋、シンプル、潔白、ミニマリズム |
| 複数の色 | 多様性 |
素材の形
ユーザーに何かを示す際には文章だけでなく、イラストやアイコンなどで伝えることがあります。特にスマートフォンでアクセスするユーザーが多い場合、こういった素材を使うことが多いです。
そこで、制作側でイラストやアイコンなどのトンマナを設定しておけば、統一感が出て、ユーザーに読みやすいコンテンツを提供することができます。キャラクターを使う場合もキャラクターのトンマナを合わせます。キャラクターのタッチ、雰囲気を統一感のあるものにします。キャラクターのトンマナを合わせます。
レイアウト
ユーザーがWEBサイトなどのコンテンツを見る際には左から右、上から下のように目線が移動します。そのため、この視線の動きにしたがったレイアウトにすることが重要です。
例えば、オウンドメディアの記事を作成する際には、全ての記事ページを同じレイアウトにすることで統一感が生まれます。「見出し→トップ画像→目次→本文→まとめ→執筆者紹介」の要素をテンプレート化してレイアウトを合わせます。記事ページのトンマナを合わせます。
フォント
フォントは配色と並んで重要な要素の1つです。太さや大きさが少し異なるだけで、ユーザーに与える印象は変わります。
代表的なフォントとしては下記のようなものがあります。
- 明朝体
- ゴシック体
- 行書体
- ポップ体
こういったものの中から、自社や商品のイメージに合ったものを選ぶようにしてください。文章の途中で、明朝体だったものが急にゴシック体に代わると読み手は違和感があります。基本的に使うフォントは1つに統一します。フォントのトンマナを合わせます。
余白
コンテンツを見やすくするためには、余白の設定も重要です。余白を広めにとればスタイリッシュな雰囲気を出しますし、余白を狭めにすれば引き締まった印象を出しやすいです。
余白は置くものであって、意味があって存在します。目立たせるために、広告と本文との間に大きめのスペースを入れる、画像の上下は1行余白をとるなど、事前にトンマナを設定しておいてください。余白のトンマナを合わせます。
全体を見る
トンマナの設定は部分最適ではなく、全体最適を考えるようにします。例えば、ランディングページだけを見れば、素材やレイアウトなどに統一感があって適切に作られていたとしても、広告とイメージが異なっていれば最適とはいえません。そのため、トンマナを設定する際にはランディングページのことだけを考えたり、広告のことだけを考えるのではなく、全体として整合性のあるデザインにしてください。
文言のトンマナで決めるべき項目
ここでは文末表現、文字数など主にライティングをする際のトンマナ設定についてポイントを解説します。
文末表現
文末表現において、よくあるトンマナは「です・ます」調と「だ・である」調の2種類です。それ以外にも例外的に「~ですよね」といったユーザーと距離感の近い文末表現や、丁寧さを強調した「〜ございます」などがあります。
ターゲットやコンテンツの種類、メディアの目指す方向性などに合わせて適切なトンマナを設定してください。例えば、以下は弊社のメディアについてのメディアレギュレーションです。
下記の事項はすべてメディアNGです。例外はほとんどありませんので使わないようにしてください。
語尾に使う「でしょう」「ましょう」
全角の数字
半角のカッコ
文中の疑問形(ほぼ使いません)
「」は使わない(会話や発した言葉で使うことはあるが例外)
と、このように各ライターに指示しています。
文字数
タイトルや大見出し、小見出しなど、それぞれのセクションごとに何文字程度で書くのかを事前に決めておきます。また、記事全体や段落ごとの文字数についても目安を決めておくのが望ましいです。一部の箇所に文字数が偏らないよう、全体のバランスに注意してください。文字数も各ページ5000文字と決めておけば、文章の長さに統一感が出ます。文章の長さのトンマナが合います。
表記統一
1つの単語に対して複数の表記方法がある場合、それを統一しておきます。
例えばWEBサイト、webサイト、サイトは同じ意味ですが、表記が乱立しないようにします。その他、下記の項目も一定のルールを決めておきます。
- 英数字の半角・全角
- 括弧の使い方
- !、?などの感嘆符
また、環境依存文字については文字化けの原因になるので、最初から使用を禁止しておくのが望ましいです。表記が統一されていないとユーザーに誤解を与えてしまうため注意してください。
構成基準
導入や大見出し、小見出しなど、文章の構成基準を設定します。また、画像を使用するコンテンツの場合、その配置箇所も指定が必要です。例えば下記のように決めます。
- 大見出しの直下に必ず画像を入れる
- 画像は何枚使う
- 文中に画像を挿入することの可否
もちろん、コンテンツのテーマによって構成は変わってくると思われますが、基準があると判断しやすいです。
使用しない表現・用語
広告やコンテンツを制作する際、避けるべき表現やデザインなどを事前に決めておきます。例えば誇張表現、他社をおとしめる表現などが該当します。
また、これまで設定してきたトンマナと一致しない表現も避けるようにします。例えば高級感を表現したいのに、親しみを込め過ぎた表現を使用することは、ユーザーにとって違和感を感じさせます。
SEOを意識したライティング
SEOに関するルールとして、タイトルには必ずキーワードを含め、本文中にも適度に含めるといったルールを設定することが多いです。
また、大見出しや小見出しなどにも、どの程度キーワードを入れるのか事前に決めておくと作業がスムーズに進みます。クローラーから正しく評価されるよう、事前にトンマナ設定をしておきます。
トンマナの事例
ここでは、WEB制作においてトンマナが適切に設定されている企業をいくつか紹介します。ぜひ、自社でトンマナに取り組む際、参考にしてください。
事例1.docomo

docomoのWEBサイトはシンプルで直感的なデザインを施し、トンマナも非常に適切です。背景を白にして、そこに黒や赤を中心としたカラーを設定しています。このカラーを見れば、誰もがdocomoと認知できるほど、強いブランドとなっています。また、このような強弱のハッキリした色彩でトンマナを揃えているため、ユーザーはデザインよりもコンテンツに焦点をあてられるようになっています。
事例2.凸版印刷

凸版印刷のWEBサイトは、青・白・紺色の3色でカラーを統一し、業界のリーダーらしさを印象づけることに成功しています。青や紺色は信頼性や専門性を表しており、フォントとの調和をとっています。
事例3.高島屋

老舗百貨店高島屋のWEBサイトは、白と金、黒色を基調として高級感を演出しています。基本的には白を背景として設定し、重要な箇所には金色を施しています。また、文章も最小の文字数で表示させるようにするなど文体のトンマナにも気を配っています。
トンマナを設定するときの注意点
これまでお伝えしてきたとおり適切なトンマナを設定すれば、制作がスムーズになり、広告効果なども上昇します。しかし、不適切なトンマナは足を引っ張ります。そこで、最後に注意点をお伝えします。
1.ユーザー視点
ターゲットの目を引くために、闇雲に目立たせることは適切ではありません。例えば下記のような項目が該当します。
- 伝えたいことを全部赤文字にする
- 自社の売りたい商品画像だけを派手に目立たせる
ユーザーから見てそれがどう映るのかを考え、共感させるトンマナを設定するようにしてください。
2.明確なターゲット設定
ターゲットの設定が曖昧だと、トンマナも曖昧になります。
例えば女性をターゲットにするということだけを決めてトンマナを設定しようにも、何が適切なのか判断できません。女性であっても、年代や好みはさまざまだからです。より具体的に、ナチュラル志向の20代~30代のように決めれば、ビタミンカラーを選択すれば良いなどの判断を下すことができます。トンマナをうまく設定できないときは、再度、ペルソナからターゲットを絞り込んでみてください。
デジタル時代におけるトンマナの課題
近年、どの業界でもデジタルコミュニケーションが普及しています。そのため、新しいコミュニケーション手段やグローバル化に適応したトンマナを設定することが課題です。ここではデジタル時代のトンマナについて詳しくお伝えします。
メールやチャットの表現
デジタル時代では、コミュニケーション手段としてメールやチャットが利用されるようになりました。これらのツールは主にテキストで情報を伝えることになり、相手にトーンや感情を正確に伝えることが難しくなります。また、担当者によって表現方法などが大きく変わることで、ユーザーを混乱させるといった問題も生じます。そこで、こういったメールやチャットでトンマナを揃える重要性が高まっています。
ソーシャルメディア
TwitterやInstagramなど、さまざまなソーシャルメディアが登場しています。これらのアカウントを取得して、情報発信に取り組む企業も少なくないはずです。しかし、ソーシャルメディアは非対面で情報発信をおこない、かつ不特定多数の人が視聴するため、言葉の選び方や画像・動画のトンマナを揃えることが課題です。誤解や炎上を避けるためにも、企業にとって重要な課題です。
グローバル化
デジタル時代には海外とのやりとりが増えます。異なる国や文化にいる相手とどうコミュニケーションをとっていくかは企業の信頼性にかかわります。そのため、異文化間でのトンマナをどう調整していくかは今後の課題です。
トンマナのよくある質問と答え
ここでは、トンマナについて当社によく寄せられる質問を取りあげ解説します。
Q:なぜトンマナは重要なのですか?
Answer)トンマナが統一されていることは、企業ブランドや専門性、信頼性を高めることにつながるからです。例えば、ユーザーに「赤と白を基調にしたこのデザインはA社のものだ」のように、素早く認知してもらえることにつながります。このような信頼性がコンバージョン向上やファン獲得に役立ちます。
Q:トンマナのベストプラクティスはありますか?
Answer)トンマナを実践する際には、次のような要領で進めてください。
- ターゲットを理解する
- ターゲットのニーズや好みに合わせる
- 文体ガイドラインを作成し、スタッフやライターと共有
- ブランドの価値観に合致した言葉遣いや表現方法
- ユーザビリティを重視
こういったポイントを踏まえてトンマナを確立してください。
Q: WEBサイトのトンマナを変更する場合、どう進めればよいですか?
Answer)WEBサイトのトンマナを変更する際は、最初に目的を設定します。例えばユーザーにどういったイメージを持って欲しいのかといったことを決める必要があります。その後、トンマナを変更するための文体ガイドラインやスタイルガイドも作成します。こういったガイドラインに沿って、作業を進めてください。
Q:トンマナに取り組むのはどのようなスタッフが適していますか?
Answer)トンマナの実施や推進はいくつかの部署が連携して進めてください。例えば、コンテンツライターやデザイナー、ブランドマネジャーなどが中心に進めるのが妥当です。お互いに連携し、共通のゴールを持って推進してください。
まとめ
 トンマナは自社のブランドを構築するためには欠かせない要素です。デザインやライティングのトンマナを設定することで制作がスムーズになり、ユーザーの記憶に残る世界観を伝えることができます。トンマナを完成させるまでは面倒に感じてしまうかもしれませんが、一度構築してしまえばあとから判断に迷うことをなくしていくことができ、作業効率が向上します。チームで1つのコンテンツを作っていくなど共同作業をする機会も多いと思いますので、ぜひ今回の記事を参考にトンマナ設定に取り組んでください。
トンマナは自社のブランドを構築するためには欠かせない要素です。デザインやライティングのトンマナを設定することで制作がスムーズになり、ユーザーの記憶に残る世界観を伝えることができます。トンマナを完成させるまでは面倒に感じてしまうかもしれませんが、一度構築してしまえばあとから判断に迷うことをなくしていくことができ、作業効率が向上します。チームで1つのコンテンツを作っていくなど共同作業をする機会も多いと思いますので、ぜひ今回の記事を参考にトンマナ設定に取り組んでください。























