spanタグとは?htmlでの使い方とdivタグとの違いなど解説

spanタグとは、文章などにCSSで装飾を施し際立たせるために使うHTMLのタグで、divタグと同じでそれ自体に意味はありません。spanタグと似たようなHTMLのタグでdivタグがありますが、使い方が大きく異なります。
spanタグはインライン要素でdivタグはブロック要素です。Spanタグは<span>~</span>で囲った部分をインライン要素としてグループ化することができるタグです。
インライン要素とは、文章の一部で扱われ、前後に改行は入りません。ブロックレベル要素とは、1つのブロックを作り、前後には改行が入ります。
簡潔にいうと、一文章内ではspanタグを使い、いくつかの文章のブロックの時はdivタグを使えばよいです。
spanタグとは
spanタグはHTMLタグの一つで<span>〜</span>で囲んだ要素のフォントや色、文字背景などの装飾を行うために利用されることが多いです。spanは単体で使用するだけでは特に意味を持たず、CSSなどのスタイルシートでspanを指定して装飾します。
spanと似たような用途で使われるdivがありますが種類が異なり、divはブロック要素、spanはインライン要素です。divは前後に改行が挿入されますが、spanは文章の一部として判定されるため、前後に改行が挿入されません。
| コード | 表示結果 |
| これは<span>インライン</span>要素です。
|
これはインライン要素です。 |
| これは<div>ブロック</div>要素です。 | これは
ブロック 要素です。 |
divとspanのちがいと使い分け
spanとdivを正しく使い分けるために、インライン要素とブロック要素の理解が必要です。インライン要素とは、1つの文章内に意味や機能、修飾を施すことができ、いくつかの文章からなる段落のように意味のあるまとまりを構成しません。一方、いくつかの文章や単体で意味のあるまとまりを構成する要素をブロック要素といいます。ブロック要素の内部にインライン要素を含めることはできます、逆はできません。
spanとdivとの違い
spanとdivは、単体の使用ではあまり意味をもちませんが、他の言語と併用することにより意味があります。spanのようなインライン要素はコンテンツの流れを分断しないため、タグで囲った部分のみ指定され、配置や余白の指定に制限が発生します。一方divなどのブロック要素に挿入したテキストは、位置や余白の指定をブロック単位で指定可能です。ブロック要素にはコンテンツを表示させる他のタグを入れ込んで使うことが多いです。
| span | div | |
| 特長 | 囲まれたテキストの長さの範囲内で装飾 | ブロック単位で幅や高さ、装飾を指定 |
| 表示例 | これは「インライン」要素です。 これもインライン「要素」です。 | 「この文章と段落がブロック要素です。ブロック要素は文章をまとめて段落となっている部分でブロック単位で指定します。divタグで囲ったところがブロック要素になります。ブロック要素の中にインライン要素を含むことができます。よって、divタグの中にspanタグを入れて使うこともできます。」 |
青文字部分をそれぞれ指定しています。
spanは改行されないため、横に並んで表示されますが、ブロック要素であるdivは囲ったそれぞれの要素が縦に並んで表示されます。ブロック要素はCSSなどを利用することにより、幅や高さをある程度自由に変更可能です。CSSのdisplayプロパティを利用すると、インライン要素をブロック要素、ブロック要素をインライン要素に変換できます。そのため、spanをブロック要素として、divをインライン要素として扱うことも可能です。
タグの役割
HTMLタグにはそれぞれ役割があります。
| タグ | 役割 |
| <p>〜</p> | 段落 |
| <h1>〜</h1> | 見出し |
| <ul>〜</ul>、<li>〜</li> | 箇条書き |
| <span>〜</span> | 何も表さない |
| <div>〜</div> | 何も表さない |
HTMLタグのみで表示内容を変化させるタグとHTMLタグと他の言語を利用することにより表示内容を変化させるタグがあり、spanやdivは後者の役割があります。spanやdivはHTML内だけで装飾を行うこともできますが、コードの見た目を整えて読みやすくするために、CSSなどの他の言語で装飾をすることが多いです。
spanとdivの使用例
spanとdivの役割を実際のコードと表示結果から確認します。
実際にHTMLやCSSでコードを書く場合は、<html>〜<html>や<head>〜<head>など、記載しないといけないコードがありますが、ここでは省略しています。
divタグの使い方
| divタグ |
| (HTML)
<div class=”seotokyo”> |
| (CSS) div.seotokyo { color: #FF0000; //文字の色を赤に指定 } |
| (表示結果)
こんにちは 出身地は東京都です。
|
divはブロック全体を指定して装飾や配置をしたいときなどに使用されます。また、CSSを利用せずにHTMLだけでも装飾できますが、コードの見た目をすっきりさせるためにCSSで装飾しています。
spanの使い方
spanの使用方法は主に2パターンです。
- HTMLでstyle属性を指定して装飾
- CSSを利用してclass属性、id属性などを指定して装飾
HTMLでstyle属性を指定して装飾する場合の使用例は以下の通りです。
| (HTML) <p>こんにちは</p> <p>出身地は<span style=”color:#FF0000″>東京都</span>です。</p> |
| (表示結果)
こんにちは 出身地は東京都です。 |
CSSで装飾した例は以下の通りです。
| (HTML) <p>こんにちは</p> <p>出身地は<span class=”seotokyo”>東京都</span>です。</p> |
| (CSS) span.seotokyo{ color: #FF0000; } |
| (表示結果)
こんにちは 出身地は東京都です。
|
上記のようにコードの量が少ない場合は、HTMLで装飾してもあまり読みづらさを感じないですが、LPやホームページを作成する場合は、膨大な量のコードや複数のコードファイルを管理しないといけません。少しでもわかりやすくするためにHTMLとCSSで役割をはっきり分ける方がいいです。SEOの観点からいえば、HTMLソースコード内にstyle属性で記述するよりもCSSで装飾した方がクローラビリティがよいです。
id属性を指定して装飾する場合もclass属性と同様の使い方ですが、class属性は同じクラス名を複数回使用でき、id属性は同じid名を複数回使えないなどの違いがあります。
改行する場合
HTMLで、改行したいspanの要素にclass属性もしくはid属性などを指定します。改行したいspanのclassもしくはidを指定し、CSS上でdisplay:block;とすることにより、指定したspanで囲まれた要素はブロック要素になります。その結果、spanで囲まれた要素はdivと同じように改行可能です。
| (HTML) <p>こんにちは</p> <p>出身地は<span class=”seotokyo”>東京都</span>です。</p> |
| (CSS) span.seotokyo{ display:block; //インライン要素をブロック要素へ変換 color: #FF0000; } |
| (表示結果)
こんにちは 出身地は 東京都 です。 |
幅や高さを指定する
インライン要素は、テキストの幅や高さに依存します。そのため、spanに幅や高さを指定する場合も、display:block;でインライン要素からブロック要素に変換したほうが自由度が高まります。
| (HTML) <p>こんにちは</p> <p><span class= “seotokyo”>出身地は東京都です。 </span></p> |
| (CSS) span.seotokyo { display:block; width:100%; //要素の幅を指定 height:200px; //要素の高さを指定 color:#ffffff background: #FF0000; } |
| (表示結果)
こんにちは
|
余白を指定する
spanに余白を設ける場合、display:block;でブロック要素へ変換し、paddingプロパティを使用して余白を作ります。paddingプロパティはブロック内で指定した数値の余白を作ります。
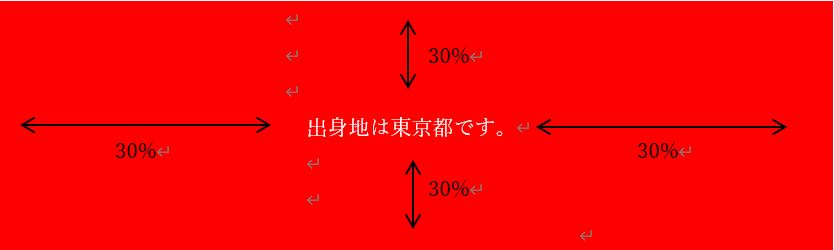
| (CSS) span.seotokyo { display:block; width:100%; height:200px; padding:30%; //要素内の余白を指定 color:#ffffff background: #FF0000; } |
| (表示結果)
こんにちは
|
paddingプロパティはpadding : 10% 15% ;(上下の余白10%、左右の余白15%)のようにそれぞれの辺に対して余白を設けることも可能です。また、幅や大きさの数値を指定する場合の単位は%、px、rem、などが使用されます。
文字色・背景色を設定
spanで囲まれた要素の文字色や背景色を設定する場合は、HTMLのstyle属性を指定して変更もしくはCSSでclassやidを指定して設定可能です。文字色はcolorプロパティ、背景色はbackground-colorプロパティで指定できます。また、HTMLやCSSで色を指定する場合は、カラーコードが使用され、英数字で表記します。例えば白色を指定したい場合は#ffffff、黒色を指定したい場合は#00000と表記され、その他の色もカラーコードで指定可能です。
カラーコードは複数の英数字で表現されており、覚えることがむずかしいため、カラーコード一覧表を活用します。
文字サイズを指定する
span内の文字サイズを指定する場合も、CSSでclassやidを指定して変更できます。font-sizeプロパティを利用することにより、指定した要素の文字サイズを設定できます。
| (HTML) <p>こんにちは</p> <p>出身地は<span class=”seotokyo”>東京都</span>です。</p> |
| (CSS) span.seotokyo{ font-size:30px; //文字の大きさを指定 color: #FF0000; } |
| (表示結果)
こんにちは |
marginを指定する
marginプロパティを使用することにより、要素間の余白を作れます。paddingプロパティと同じような役割で使われることが多いですが、paddingはブロック内で余白を作り、marginはブロックの外で余白を作ります。
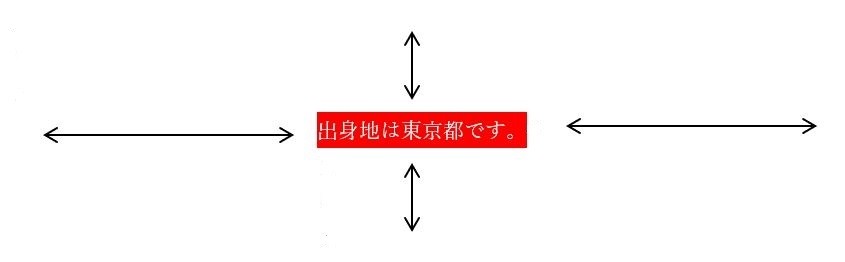
| (CSS) span.seotokyo { display:block; width:20%; height:30%; margin:30%; //要素間の余白を指定 color:#ffffff background: #FF0000; } |
| (表示結果)
こんにちは
|
spanに入れて良い要素はインライン要素のみ
spanに入れて良い要素はspanやaタグ、fontタグなどのインライン要素のみです。インライン要素にブロック要素を入れ込むことはできません。pタグは文章を段落分けする役割があるため、インライン要素であると勘違いされやすいですが、pタグはブロック要素です。そのため、pタグはspanに入れ込みません。また、ブロック要素の中にインライン要素を入れ込むことは問題ありません。
| 中に入れて良いとされているタグ | |
| インライン要素(span、a、fontなど) |
など |
| ブロック要素(div、p、sectionなど) |
|
spanの縦並びと横並びについて
spanタグは単体では改行されないため、基本的には横並びに表示されます。縦並びもしくはタイル状に並べる場合は、displya:block;でインライン要素からブロック要素に変換した後に配置の指定をしないといけません。しかし、spanは文章中の装飾で使われることが多いため、縦並びやタイル状にレイアウトする場合はdivなどのブロック要素を使用した方が、コードがすっきりとして読みやすいです。HTMLでLPやホームページを作成する場合は、インライン要素を指定して配置を指定するよりも、内容ごとにブロック要素で分けて配置を指定することが多いです。
まとめ
 spanタグ単体では意味を持ちませんが、文字や文章の一部を強調するためによく使われます。spanタグを利用した方法を紹介しましたが、配置などの指定はspanタグよりも他のブロック要素を利用した方がコードは読みやすくなるため、他のタグとの使い分けが大切です。HTMLのタグの使い分けは、慣れるまで少し時間がかかりますが、読みやすさやシンプルなコードを書くために必要なことです。インライン要素とブロック要素を意識して、LPやホームページ作成をする必要があります。SEOの観点からは、装飾を施したい場合にはHTMLのソースコード内に記述するよりもCSSのスタイルシートに記述してください。その方がクローラビリティ的に良いです。
spanタグ単体では意味を持ちませんが、文字や文章の一部を強調するためによく使われます。spanタグを利用した方法を紹介しましたが、配置などの指定はspanタグよりも他のブロック要素を利用した方がコードは読みやすくなるため、他のタグとの使い分けが大切です。HTMLのタグの使い分けは、慣れるまで少し時間がかかりますが、読みやすさやシンプルなコードを書くために必要なことです。インライン要素とブロック要素を意識して、LPやホームページ作成をする必要があります。SEOの観点からは、装飾を施したい場合にはHTMLのソースコード内に記述するよりもCSSのスタイルシートに記述してください。その方がクローラビリティ的に良いです。