空白文字とは?空白文字をコピペするにはどうすればいいか方法を解説
 Webサイトを構築するにあたって、適度に空白を入れて読みやすくする運営者も少なくありません。ただ単にスペースキーを押しても、思うように空白幅を作れないため悩みを抱えることもあるはずです。
Webサイトを構築するにあたって、適度に空白を入れて読みやすくする運営者も少なくありません。ただ単にスペースキーを押しても、思うように空白幅を作れないため悩みを抱えることもあるはずです。
 そこで今回は、空白文字の特徴や主なタイプなどを紹介します。SEOに与える影響や注意ポイントも解説するため、ぜひ参考にしてください。
そこで今回は、空白文字の特徴や主なタイプなどを紹介します。SEOに与える影響や注意ポイントも解説するため、ぜひ参考にしてください。
空白文字とは
Webサイトの行頭や文字と文字の間に空白を入れるために使用されるのが、空白文字です。たとえば、名前の間や外国語表記といった形式的な空白から、レイアウトで文字を配置するなどさまざまな目的で空白文字は使われます。
空白文字を入れることで見た目の印象が変わるので、デザイン性を高めるために活用する事例も多いです。また、ページ内に適度に空白を入れれば読み手の読みやすさも変わるため、ユーザーの滞在時間が長くなりページの評価を高められます。
空白文字のタイプ
文字実体参照を使用すれば、文字と文字の間などに好みの空白スペースを入れられます。文字実体参照とは、HTMLで用意されている記号列のことです。それぞれの特徴を確認していきましょう。
自動的に挿入される改行を禁じるための特殊文字です。一見すると文字と文字の間に空白ができるため本来の役割とは異なりますが、スペースを入れたいときにも役立ちます。
 
nと同じ幅の空白を作りたいときに使用される特殊文字です。空白幅は若干の差ではありますが、ページ全体で見たときに印象が変わります。
 
mと同じ幅の空白を作りたいときに使用される特殊文字です。文字と文字の間に十分な余白を取りたいときに活躍してくれます。
 
細い空白を入れたときに使用される特殊文字です。文字と文字の間に若干のスペースを入れたいときに役立ちます。
空白文字を使用する目的
ページ内に空白文字を入れる目的はさまざまです。主な目的は、空白文字を利用して、見た目やデザインを良くします。空白文字によってユーザーが読みやすくなるようにユーザビリティを向上させるのが主な目的です。
ページを読みやすくする
ページの読みやすさは、ユーザーにとって閲覧するかどうか決める重要な要素です。ページ内に適度に空白を入れることで、少しの微修正でも見た目の印象はもちろんのこと読みやすさも変わります。ただし、デザイン性を持たせるために空白スペースを入れたいときはHMTLではなくCSSを使用するのがおすすめです。
CSSとは、ページの文字の色や大きさ、配置といったデザインを設定する言語を指します。文字と文字の間に入れる空白文字はHTMLに設定し、CSSと使い分けることでサイトが管理しやすいです。また空白サイズの調整は、HTMLよりもCSSのほうが融通が利くといったメリットもあります。
適度な場所に空白スペースを入れる
ユーザーがスラスラと文字を読めるようにするには、適度な場所に空白スペースを入れることが重要です。ただし、話の途中でいきなり空白スペースを入れてしまうと読み手が読みづらく感じてしまい、ストレスを与えてしまいます。場合によっては、すべてを読む前に離脱されてしまうこともあります。
空白文字はスペースの幅も自由に設定できるので、各文章に適した空白スペースを入れましょう。それでも空白スペースを入れる位置に不安を感じるなら、チーム内で完成したページを読み回したり第三者に意見をもらったりするのがおすすめです。
不自然な場所に空白スペースを入れてしまうと、ページを評価するクローラーが文章の繋がりや文脈を読み取ることができません。場合によっては前後の繋がりに違和感を持たせてしまい、ページの評価が下がることがあります。デザイン性ばかり重視し過ぎると、低評価になることもあるので注意しなければいけません。SEOを重視するなら、HTML上の文字列に不自然な繋がりが出ないように注意して空白スペースを入れることが求められます。
コピペするだけ!空白文字一覧
空白文字を使用するたびにHTMLタグを作成するのは、面倒に感じることもあるはずです。ここでは、すぐに使用できるようにコピペ用の空白文字一覧をまとめました。Webサイトの状況に応じて空白文字をコピペしてHTMLに記載しましょう。
半角スペースを入れたい場合
文字と文字の間に半角スペースを入れたいなら、HTMLにタグを記載しましょう。HTMLにタグを記載すれば、指定場所に空白文字を入れられます。
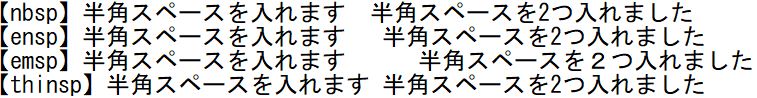
- <p>【nbsp】半角スペースを入れます 半角スペースを2つ入れました</p>
- <p>【ensp】半角スペースを入れます  半角スペースを2つ入れました</p>
- <p>【emsp】半角スペースを入れます  半角スペースを2つ入れました</p>
- <p>【thinsp】半角スペースを入れます  半角スペースを2つ入れました</p>

全角スペースを入れたい場合
文字と文字の間に全角スペースを入れたい場合は、スペースキーで空白が生まれます。基本的にスペースキーを打ち込んだ分だけ空白スペースを入れられます。
空白文字の打ち方や使い方
空白文字はスペースキーを打てばスペースが入りますが、空白スペースの幅にこだわりたいなら文字実体参照を使用するのがおすすめです。ただし、ブラウザによっては空白幅の表示が異なることがあります。ページを公開する前に、完成ページが自分がイメージした空白が表示されるか確認しましょう。
スペースキーで入れる
スペースキーを押すと、押した分だけ空白を作れます。半角スペースのように文字実体参照を使用する必要はありません。スペースキーでを複数回打ち込めば幅も大きく変わります。細かく調整したいなら、文字実体参照を使用して好みのスペースを作りましょう。
ほかにも空白文字の作り方がある
文字と文字との間に空白文字を入れるには、ほかにもさまざまな作り方があります。複数の作り方を覚えておけば、状況に応じて対応可能です。
主な作り方には、次のようなものがあります。
- スペースキーで空白幅を調整する
- 半角幅にしたいなら を入れる
- 空白行(改行スペース)を入れる
- スペースの詰めや削除を調整する
スペースキーで空白幅を調整する
全体のバランスを取るにあたって、空白スペースを微調整したいときもあるはずです。このような場合、全角幅であれば複数回スペースキーを打ち込めば、その分だけ空白を入れられるので自分好みの空白幅を調整することができます。
しかし、半角幅は複数回打ち込んでも調整することはできません。半角スペースは、文字実体参照の空白文字を複数回打ち込みましょう。
半角幅にしたいなら を入れる
全角幅にしたいなら、スペースキーを打ち込むだけで適用されます。ただ、半角幅はスペースキーを打ち込んでも適用されないため、思うような空白スペースを入れることはできません。半角スペースを入れたいなら、 を使用しましょう。
以外にもさまざまなタグがあり、自分好みの幅に調整できるので全体をデザインしやすいです。デザインや使い方で空白幅は変わるので、それぞれの特徴を理解して適切な空白を作りましょう。
空白行(改行スペース)を入れる
空白行を入れたいなら、HTMLにbrタグを記載しましょう。brタグは改行タグで、改行させたい位置でタグを挿入すれば行を変えられます。デザインを重視して文章を改行したいなら、cssにmargin、またはpaddingを記載するのもおすすめです。上下に余白スペースを指定できるので、自分好みの空白幅を作れます。
空白幅の詰めや削除を調整する
サイト運営するにあたって、空白を詰めたり削除したりしたいこともあるはずです。このような場合は、cssに記載したmargin、またはpaddingで0値を指定しましょう。
ブラウザによって空白幅にばらつきが出てしまうので、margin、またはpaddingで指定しておくのがおすすめです。事前に指定しておけば、ブラウザによって空白幅が変わることはありません。
空白文字はSEOに影響を与えるか
サイトを多くのユーザーに見てもらうには、SEO対策を徹底することが必要です。空白文字を入れたからといって直接的にSEOに影響が出ることはありませんが、使用方法によっては悪影響が出ることが考えられます。結果的にページ全体の評価が下がる要因になるので、注意して空白を挿入することが大切です。
主に注意したいポイントには、次のようなものが挙げられます。
- SEOに悪影響を与えないように利用する
- 透明文字はペナルティを受ける可能性があるので使わない
- 空白文字を使いたい場合はCSSで調整する
SEOに悪影響を与えないように利用する
Googleのクローラーは、文字列や単語でコンテンツの内容を判断してページを評価します。Googleクローラーで質の高いコンテンツと判断されれば、検索順位で上位表示が見込まれるのでページの内容を正しく伝えることが必要です。Googleクローラーはページの文字列や単語から運営者にどのような意図があるのかまで深く判断することはできません。
たとえば、titleタグやpタグに空白スペースを入れると、対策キーワードを詰め込んでいるだけと認識されてしまう危険性があります。場合によってはページの低評価につながるので、この点を踏まえてスペースを入れる必要があります。titleタグやpタグには、空白スペースを入れるのはあまりおすすめしません。空白スペースを入れたことによりキーワードの羅列とGoogleが認識しないように気を付ける必要があります。
透明文字はペナルティを受ける可能性があるので使わない
なかには、見せたくない文字列を隠すための隠し文字を配置するWebサイトがあります。隠し文字が乱用されたWebサイトをそのまま放置してしまうと、検索エンジンを利用するユーザーがトラブルに巻き込まれる危険性があります。
ユーザーがトラブルに巻き込まれる事態を避けるために、Googleはアップデートをして隠し文字を多用するWebサイトの検索順位を落とす対応をしてきました。本来、隠し文字と透明文字は同じものではありませんが、この状況下で透明文字を使うとGoogleクローラーに隠し文字と勘違いされるおそれがあります。
透明文字とは、PDF形式の画像データに付与された不可視の文字データのことです。隠し文字はペナルティの対象になるので、透明文字が隠し文字と判断されると検索順位が下がる要因になります。サイト全体の評価が下がる要因になることもあるので、透明文字を活用するときは気をつけましょう。
空白文字を使いたい場合はCSSで調整する
空白スペースは、HTMLにタグを記載する方法もあります。しかし、HTMLよりもCSSで空白文字を調整するのがおすすめです。CSSに空白文字を記載することで、クローラーはデザインを整えるための空白スペースと判断してくれます。特に、全角スペースはスペースキーを打ち込めば簡単に空白を入れることが可能です。ただ打ち込む作業は楽であるものの、乱用すると自社サイトがSEOに悪影響を与える可能性もあります。ページを正しく評価してもらうためには、CSSで調整することを検討しましょう。
まとめ
 空白文字は、姓と名の間に入れたり会社名やブランド名に打ち込んだりなどさまざまな使い方があります。またデザインを重視するために空白文字を挿入して、読みやすいページに作成するケースも増えています。特に、HTMLやCSSに記載する文字実体参照を使えば、自分好みの空白幅を入れられるのも魅力です。ただし、空白文字の入れ方によってはSEOに悪影響が出ることがあります。使い方と乱用には気を付けて十分に注意しましょう。
空白文字は、姓と名の間に入れたり会社名やブランド名に打ち込んだりなどさまざまな使い方があります。またデザインを重視するために空白文字を挿入して、読みやすいページに作成するケースも増えています。特に、HTMLやCSSに記載する文字実体参照を使えば、自分好みの空白幅を入れられるのも魅力です。ただし、空白文字の入れ方によってはSEOに悪影響が出ることがあります。使い方と乱用には気を付けて十分に注意しましょう。























