GTMを使ったGA4導入ステップとイベント設定方法
 Googleアナリティクス4(GA4)とGoogleタグマネージャー(GTM)は、現代のウェブ解析とタグ管理の中核を担うツールです。GA4とGTMを組み合わせることで、サイト運営者はより正確かつ効率的なデータ分析が可能となり、複雑な設定も一括管理で簡単におこなえるようになります。
Googleアナリティクス4(GA4)とGoogleタグマネージャー(GTM)は、現代のウェブ解析とタグ管理の中核を担うツールです。GA4とGTMを組み合わせることで、サイト運営者はより正確かつ効率的なデータ分析が可能となり、複雑な設定も一括管理で簡単におこなえるようになります。
 本記事では、GTMを活用してGA4を効果的に導入し、サイト内でのユーザー行動を詳細にトラッキングする方法について解説します。
本記事では、GTMを活用してGA4を効果的に導入し、サイト内でのユーザー行動を詳細にトラッキングする方法について解説します。
Googleアナリティクス4(GA4)とは
Googleアナリティクス(GA)とは、Googleから提供されている無料アクセス解析ツールです。2005年に最初のGAが公開され、2020年にはGoogleアナリティクス4(GA4)が公開されました。1つ前のバージョンであるUA(ユニバーサルアナリティクス)とは仕様が大きく変わり、移行期間も設けられる措置が取られましたが、現在ではUAは廃止となりましたのでWEBアクセス解析ツールといえば、GA4が主流となっています。
UAもGA4も基本的に見える内容は同じですが、UAはセッションを重視した計測になっていたことに対して、GA4はイベント(ユーザー行動)を重視した計測になっています。複数のデバイスを跨いだとしても同一ユーザーとして計測できるため、UAよりも本質的な分析ができます。
Googleタグマネージャー(GTM)とは
Googleタグマネージャー(GTM)とはGoogleが無料で提供しているタグ管理ツールです。サイト計測にはサイトにGA4、サーチコンソール、ヒートマップ、広告タグなどを使いますが、従来の方法ではタグの追加、更新、削除のたびにページのHTMLを書き換える必要がありました。WordPressのようなCMSが出てきたことで管理は楽になりましたが、それでも手間はかかります。GTMを導入することで一括管理ができるようになり、わかりやすさ、共有のしやすさ、管理のしやすさという点で非常に優れたツールといえます。
GTMで設定可能なGA4タグ
GTMではGoogleタグとGA4イベントタグという2つのタグを使うことができます。
| Googleタグ | WEBサイトとGA4を接続するタグ。測定IDを使い簡単に接続することができます。 |
| GA4イベントタグ | ユーザー行動をイベント(アクセス、スクロール、クリック、購入など)として計測することができます。 |
※元々、GA4設定タグがありましたが、2023年9月からはGoogleタグに変更されました。
GA4のイベントは4つの種類に分けられます。
- 自動収集イベント
- 拡張計測機能イベント
- 推奨イベント
- カスタムイベント
自動収集イベントと拡張計測機能イベントはGoogleタグを設定した時点で計測され、基本的にはこの2つのイベントでカバーできます。推奨イベントとカスタムイベントは、より深く分析したい場合に追加で設定することで計測できます。
GA4のイベント計測でGTMを使うメリット
GA4ではさまざまな数値とイベントがわかりますが、イベントはGTM上で管理することが一般的です。これは双方が連携することを前提に設計されていることもありますが、管理の用意さ、安全性などを考えてもメリットが大きく、サイト規模が一定以上になっている場合には連携はほぼ必須といえます。
古いサイトではHTML上に過去のタグが残っている場合もありますが、可能であればタグのすべてをGTMに移行して一括管理をすることでサイトの安全性はより高くなるといえます。
タグを一括管理できる
計測タグは一般にページ1つ1つに設定する必要があります。WordPressのようなCMSが登場したことでヘッダー部分に共通してタグを設置することができるようになりましたが、都度HTMLを変更することになることは変わりません。
GTMの場合、初期設定の際にHTMLを編集する必要がありますが、以降はすべてGTM上で完結できますので、サイト規模が大きくなるほど管理の手間がなくなり、視覚的にわかりやすくなります。
タグの追加、修正、削除、復元が容易
GTMではタグの追加、修正、削除が簡単にできるほか、保存するたびにバージョン管理をしていますので不具合が生じた際に過去のバージョンに戻すことが容易にできます。サイトのソースコードを編集することはありませんので、サイトそのものに不具合が生じるリスクはなく、計測エラーが出た場合には正常に動作していたところまで簡単に戻すことができることが大きなメリットです。
タグ管理を共有できる
サイト規模が大きくなるとWEB担当者がアクセス解析をおこない、広告担当者が集客をおこなうというような分担はあります。外注先に広告を依頼することもあるはずです。このときにGTMを使っていない場合、広告タグを設定する際に外注先にサイトの編集権限を付与する必要が出てきてしまい、サイトを改変されるというところに大きなリスクがあります。
GTMを導入していれば、タグの編集権限を与えるだけで広告タグの設定が終わりますので非常に安全で簡単に対応できます。また、GTMで設定されたタグ一覧を見ることができますので、担当者引継ぎがあった場合にもスムーズに進められるという点で非常に便利です。
GA4との連携を想定された造りになっている
GA4もGTMもどちらもGoogleが提供しているツールであり、互いに連携することを前提に設計されています。両方を使うことを想定した造りになっているので、イベントを計測するためのタグがGTM上に用意されており、他のツールが入り込む余地がないほど作り込まれています。
GTMを使ったGA4導入ステップ

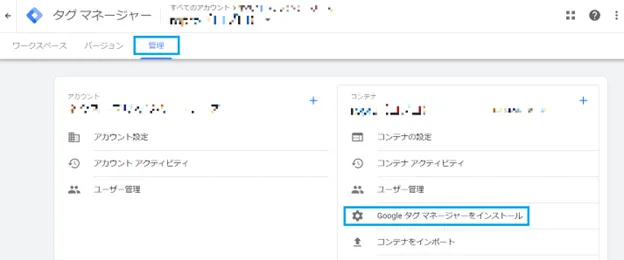
GTMでGA4を導入する前に、GTMのインストールを終わらせておいてください。上側メニューの「管理」から「Googleタグマネージャーをインストール」からGTMのタグがわかります。インストールとありますが、実際にはサイトのHTMLにコードを張り付けるだけで完了できます。
GA4で測定IDを取得
GTMを使ってGA4を導入するにはGA4の測定ID(GA4のプロパティを識別するためのID)が必要です。

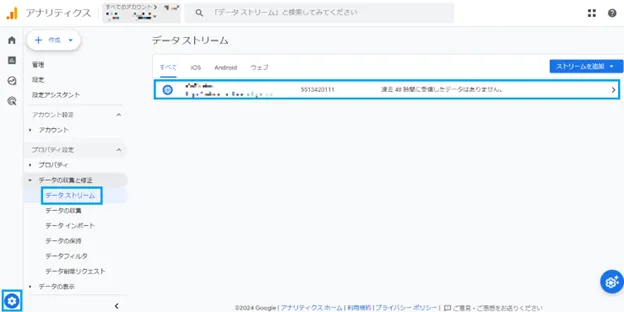
GA4の左下の管理ボタン(歯車マーク)をクリックし、「データストリーム」の中から該当のストリーム(GA4プロパティにデータを送信するウェブサイトやアプリのこと)を選択してください。

クリックするとストリームの詳細が表示されます。右側にGから始まる測定IDが表示されますので、これをコピーしてください。
GTMでGA4設定のタグを作成

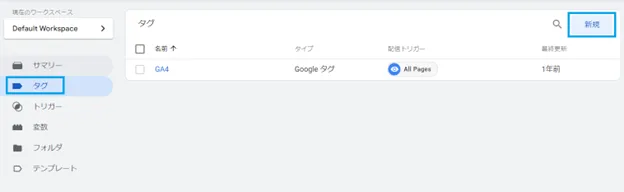
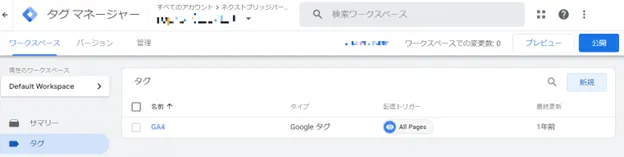
GTMでGA4を導入するには、GTMの左メニューの「タグ」を選択し、右上の「新規」から作成できます。

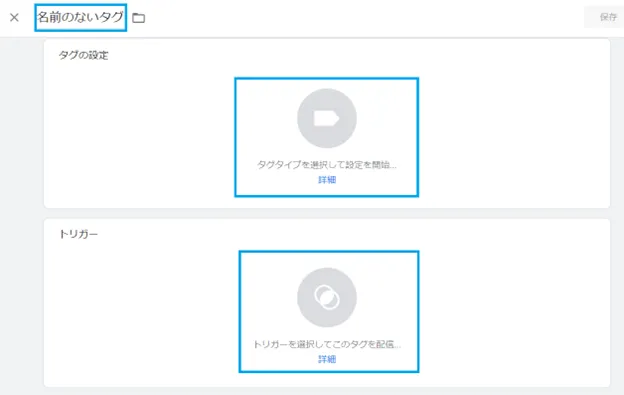
左上の名称は自由に付けられます。どのような名称でも問題ありませんが、わかりやすいように「GA4」のような名称にしてください。GTMでは常にタグとトリガーの2つを設定する必要があります。
- タグ:どういう動作をするか
- トリガー:どういう条件のときにタグを動作させるか
例えば、ユーザーがアクセスしたタイミングでカウントする、クリックしたときにカウントする、のようなイメージです。
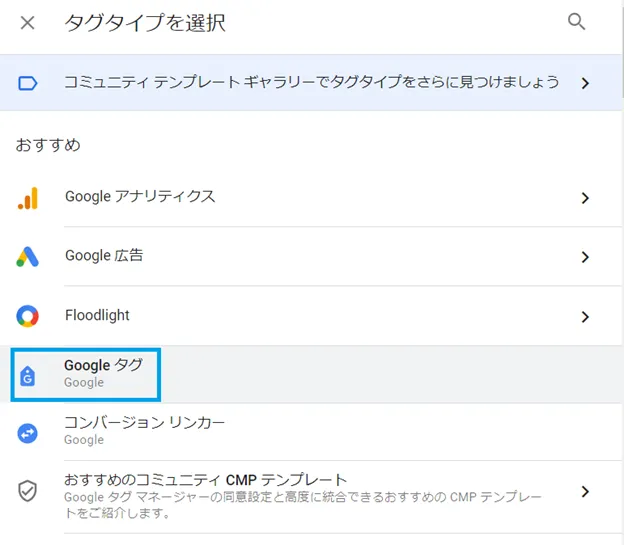
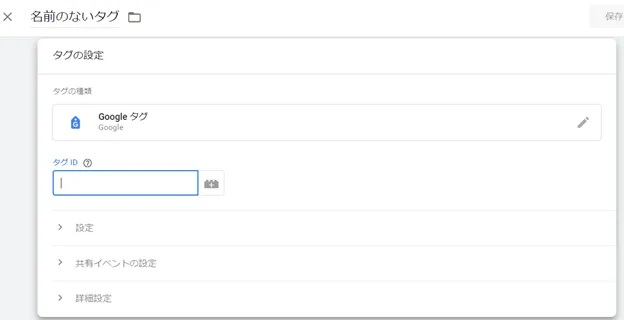
タグ(上半分)をクリックするとタグタイプを選ぶことができます。ここではGoogleタグを選んでください。

※Googleタグは2023年9月に変更になりました。旧名称は「Googleアナリティクス:GA4設定」ですので、2023年9月以前に公開された記事では旧名称が使われていることがありますが意味は同じです。

Googleタグを選択後はタグIDの設定を求められますので、GA4でコピーしたG-から始まる測定IDをそのまま張り付けてください。

次にトリガーの設定ですが、「Initialization – All Pages(初期化)」を選んでください。

これでGTMの設定は完了しましたので、右上の公開をクリックして本番化してください。GTMの設定ミスの非常に多いものとして、タグを作成したものの「公開」していないというものが挙げられます。GTMに慣れた方でも「公開」し忘れるということは非常に多いため、ご注意ください。
All Pages(ページビュー)とInitialization – All Pages(初期化)の違い
少し技術的で専門的な話になりますが、GA4のトリガー設定の際にはInitialization – All Pages(以下、初期化)を設定してください。これは単にページビューを設置しても計測はできるものの、初期化のほうが読み込み順序が先になるためです。
ページビューはページにアクセスされた際に計測されますが、初期化はGTMのタグが読み込まれた時点で計測されます。GA4はイベントを計測するツールであり、ページビューを前提には設計されていません。そのため、GTM上でのGA4タグは他のタグよりも優先的に発火させる必要があり、初期化を利用することで発火順序を制御できるためです。
ここは難しい話ですので覚えなくても問題ありませんが、普段はページビューでよいものであっても、GA4の設定の際だけは初期化を選ぶとだけ知識として持っておいてください。
GA4で計測を確認

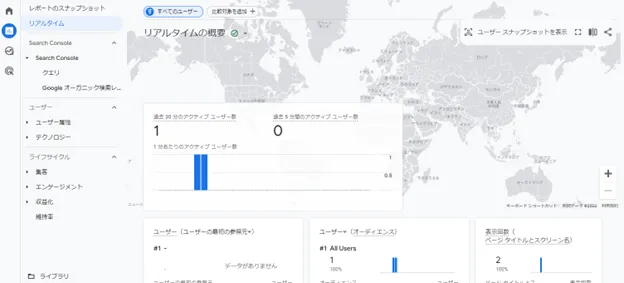
GTMでGA4の初期設定が終わったら、最初に問題なく動作しているのかをGA4で確認してください。GA4の左メニューのレポートからリアルタイムをクリックすることで、現時点でアクセスしているユーザーがいるのかどうかを確認できます。GA4でIPアドレス制限のような制御をしていなければ自分がアクセスしていることが計測できているはずです。
GTMを使ったGA4のイベント設定方法

前述したようにGTMでは常にタグとトリガーの2つを設定する必要があります。GTMでのイベント計測はタグに「Googleアナリティクス:GA4イベント」を選択(測定IDも入力)すれば完了です。トリガーはタグを計測するための条件ですので、ここの設定を変えることでさまざまなイベントの計測が可能です。
一例として、よく使われる次のようなイベントの設定例を挙げます。
- コンバージョン数の計測
- スクロール深度の計測
- 特定のクリック数の計測
コンバージョン数の計測

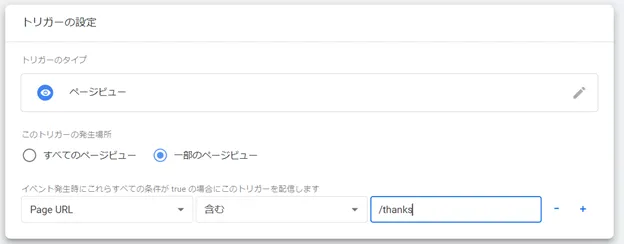
通常、お問い合わせや資料請求などを終えた後はサンクスページに飛びますので、サンクスページへのアクセスを計測することでコンバージョン数を計測することができます。
上記のように、設定をPage URLに「/thanks」を含んだ場合のような設定をすることが一般的です。URL全体を記載して「一致する」場合の計測でも構いませんが、サンクスページが複数ある場合で一括して計測する場合には、このような設定が推奨されます。
ただし、上記の例では「/thanks」を含んでいれば例外なく計測してしまいますので、サンクスページ以外では設定したテキストが含まれていないことを確認する必要があります。
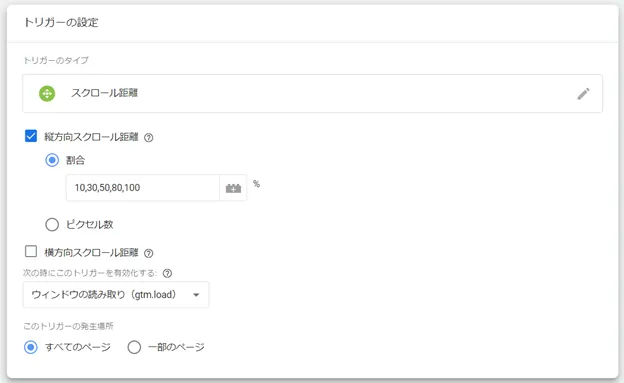
スクロール深度の計測

トリガーで「スクロール距離」を設定することでユーザーがページをどこまで見たかを計測することが可能です。GA4では自動的に取得するscroll(スクロール数)という値がありますが、これはページの下部90%まで降りてきたときに計測される値ですので、ユーザーがどこまで閲覧したかを確認することはできません。
上記のように縦方向スクロール距離の割合を「10,30,50,80,100」と設定することでページの上部10%、30%、50%、80%、100%で離脱したと数値を見ることができます。上記は一例ですので「25,50,75,100」でも構いませんし、「10,20,30,40,50,60,70,80,90,100」のように10%刻みでも問題ありません。
ただし、スクロール距離が100%というのはページの最下部まで見たという意味です。ページの最下部は記事の終わりという意味ではなく、フッター部分のことですので通常は重要視されません。記事の終わりまで見たという意味では80%前後が目安になるということは覚えておいてください。
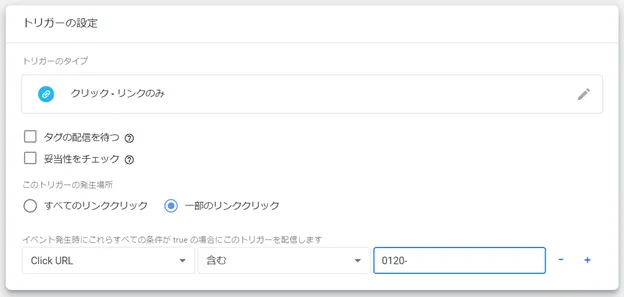
特定のクリック数の計測

スマートフォン用のWEBサイトでは、タップするとそのまま電話につながるというようなクリック動作をすることがあります。上記はクリック(タップ)したときに0120-が含まれている場合に計測するというトリガーです。このように電話番号を発火条件にすることでクリックしたかどうかがわかります(ただし、実際に電話をしたかどうかまでは計測できない)。
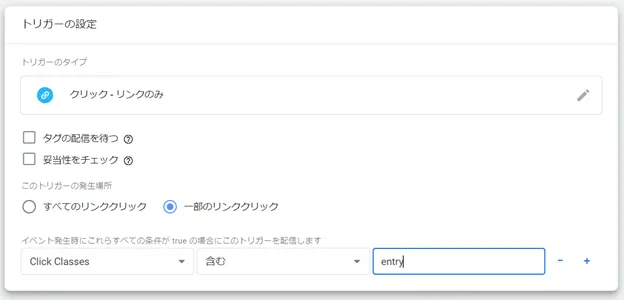
また、お問い合わせと資料請求ボタンによってHTMLのクラスを分けていることがあります。特定のクラスが入ったリンクをクリックしたいというような場合には、下のように「Click Classes」を使うことで特定のクリックを計測することができます。

まとめ
 GTMを活用したGA4の導入とイベント設定は、ウェブサイトのデータ管理を効率化し、安全性を高めるために非常に有用です。GA4の測定IDを取得し、GTM上でのタグ設定とトリガー設定を適切におこなうことで、複数のデバイスやページ間で一貫したユーザー行動のトラッキングが可能になります。また、GTMを利用することで、タグの追加や修正が簡単になり、サイト全体の管理がより容易になります。これにより、データ分析の精度を高め、ウェブサイトのパフォーマンス向上に寄与することができます。
GTMを活用したGA4の導入とイベント設定は、ウェブサイトのデータ管理を効率化し、安全性を高めるために非常に有用です。GA4の測定IDを取得し、GTM上でのタグ設定とトリガー設定を適切におこなうことで、複数のデバイスやページ間で一貫したユーザー行動のトラッキングが可能になります。また、GTMを利用することで、タグの追加や修正が簡単になり、サイト全体の管理がより容易になります。これにより、データ分析の精度を高め、ウェブサイトのパフォーマンス向上に寄与することができます。