平均ページ滞在時間とは? 目安や計算式、GA4で確認できるのかを解説
 Googleアナリティクス(UA)には、平均ページ滞在時間と呼ばれるアクセス解析の指標が設けられています。平均ページ滞在時間とは、訪問者がWEBページに滞在した時間の平均値を指します。このことから、サイト運用者としては、「記事が訪問者に読まれているのか否か」を判断する1つの指標として扱います。
Googleアナリティクス(UA)には、平均ページ滞在時間と呼ばれるアクセス解析の指標が設けられています。平均ページ滞在時間とは、訪問者がWEBページに滞在した時間の平均値を指します。このことから、サイト運用者としては、「記事が訪問者に読まれているのか否か」を判断する1つの指標として扱います。
Googleアナリティクス(UA)では、サイト全体の平均値のほか、ページ個別の平均値が計測されます。それぞれの計算方法を理解することで、自社サイトの課題を抽出するヒントが見つかることもあります。
 そこで、今回は、平均ページ滞在時間について解説します。平均ページ滞在時間の目安や計算式、または確認方法といった実務的なフローを紹介していきます。ただし、Googleアナリティクス4(GA4)では、平均ページ滞在時間は採用されておりませんので注意してください。あくまでも参考までに記事をチェックしてください。
そこで、今回は、平均ページ滞在時間について解説します。平均ページ滞在時間の目安や計算式、または確認方法といった実務的なフローを紹介していきます。ただし、Googleアナリティクス4(GA4)では、平均ページ滞在時間は採用されておりませんので注意してください。あくまでも参考までに記事をチェックしてください。
平均ページ滞在時間とは
平均ページ滞在時間とは、サイト訪問者がWEBページを閲覧した時間の平均値のことです。

平均ページ滞在時間は、Googleアナリティクス(ユニバーサルアナリティクス / UA)にて、アクセス解析の指標として、2023年6月まで扱われていました。しかし、Googleアナリティクス4(GA4)へアップデートされるにあたり、平均ページ滞在時間の指標は使用されなくなりました。その代わりに、平均エンゲージメント時間という指標が用いられています。
関連記事:滞在時間の定義とは?
関連記事:Googleアナリティクス4とは?
平均セッション時間との違い
平均ページ滞在時間と平均セッション時間の違いは、計算式に利用する要素が異なる点です。前者では、滞在時間をPV数で割り出します。それに対して、後者では、セッション数で割ります。
もともと、Googleアナリティクス(UA)では、アクセス解析の指標として、2つの滞在時間を計測できました。それが、平均ページ滞在時間と平均セッション時間です。
平均ページ滞在時間の目安
平均ページ滞在時間の目安とすべき数値は、一概にはいえません。厳密に説明すると、WEBサイトの種類やジャンルによって、目安となる数値は左右されます。ただし、下記のように工夫することで、自社サイトで目指すべき平均ページ滞在時間の目安の仮説を立てることが可能です。
- 競合調査で平均ページ滞在時間の相場を把握する
- 日本人の読書速度から目標とする目安を設定する
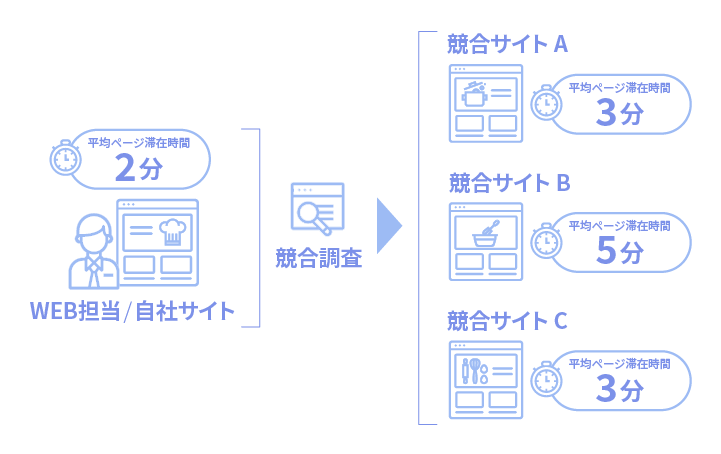
競合調査で平均ページ滞在時間の相場を把握する
自社サイトと競合サイトは、一般的に、扱う記事テーマやページ構成が似通ってきます。つまり、競合サイトの平均ページ滞在時間を調査することで、平均ページ滞在時間の目安を知ることができます。
たとえば、自社サイトで食品レビューサイトを運用していたとします。レビューの読み物記事がメインコンテンツです。そして、競合となる大手レビューサイトの平均ページ滞在時間を調査したところ、軒並み3〜5分程度とわかりました。

このとき、自社サイトで目指すべき平均ページ滞在時間は3〜5分となります。このように、自社の平均ページ滞在時間が良好な状態か否かを、相対的に判断するという考え方があります。
なお、競合サイトの平均ページ滞在時間は、Similarweb(シミラーウェブ)というSEOツールで調査できます。
ツールURL:シミラーウェブ
日本人の読書速度から目標とする目安を設定する
WEBページの文字数をベースにして、平均ページ滞在時間の目安を割り出すという方法があります。要は、日本人の文字を読む速度を考慮すると、平均ページ滞在時間の目安のヒントをえられるということです。
国立研究開発法人科学技術振興機構(JST)が運営する科学技術情報発信・流通総合システム(J-STAGE)の研究によると、日本語文章における大学生の読書スピードは、平均で653文字/分という結果がでています。
そこで、日本人の平均読書速度を600文字/分と仮定したとします。このとき、3,000字程度のWEB記事であれば、目標とすべき平均ページ滞在時間の目安は5分が適切という仮説が成り立ちます。
平均ページ滞在時間の確認方法
平均ページ滞在時間は、これまでのGoogleアナリティクス(UA)にて確認できました。最新版にあたるGoogleアナリティクス4(GA4)では、平均ページ滞在時間を確認できません。その代わりに、平均エンゲージメント時間という指標を閲覧できます。
Googleアナリティクス(UA)で平均ページ滞在時間を確認する
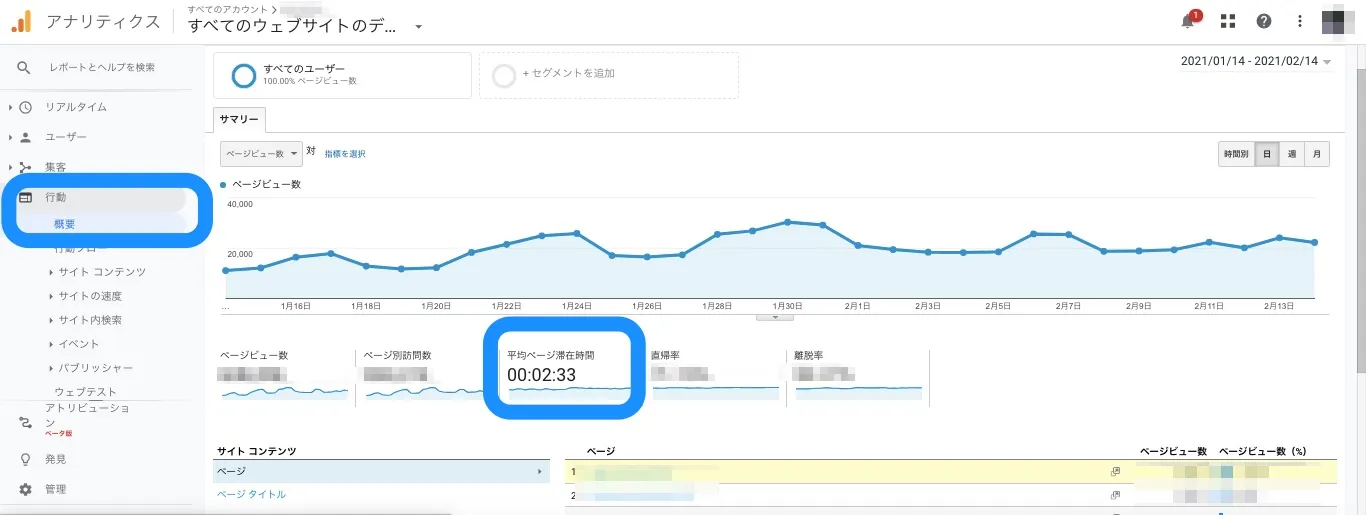
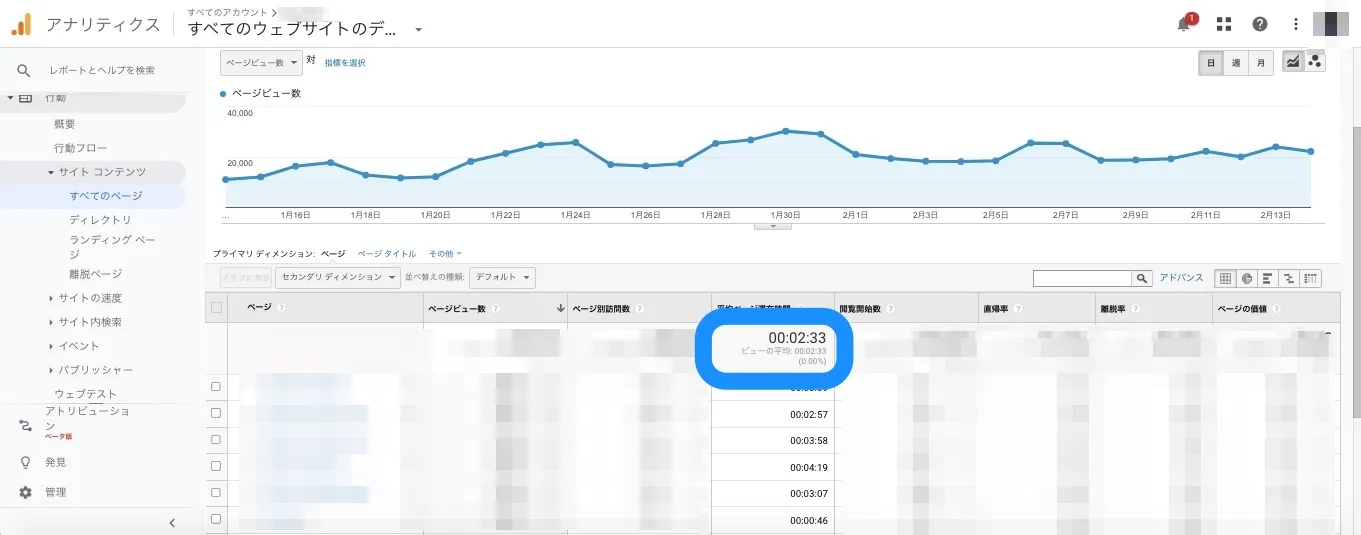
下記の手順で、WEBサイト全体の平均ページ滞在時間を確認できます。
- Googleアナリティクス(UA)を開く
- メニュー「行動」→「概要」をクリックする

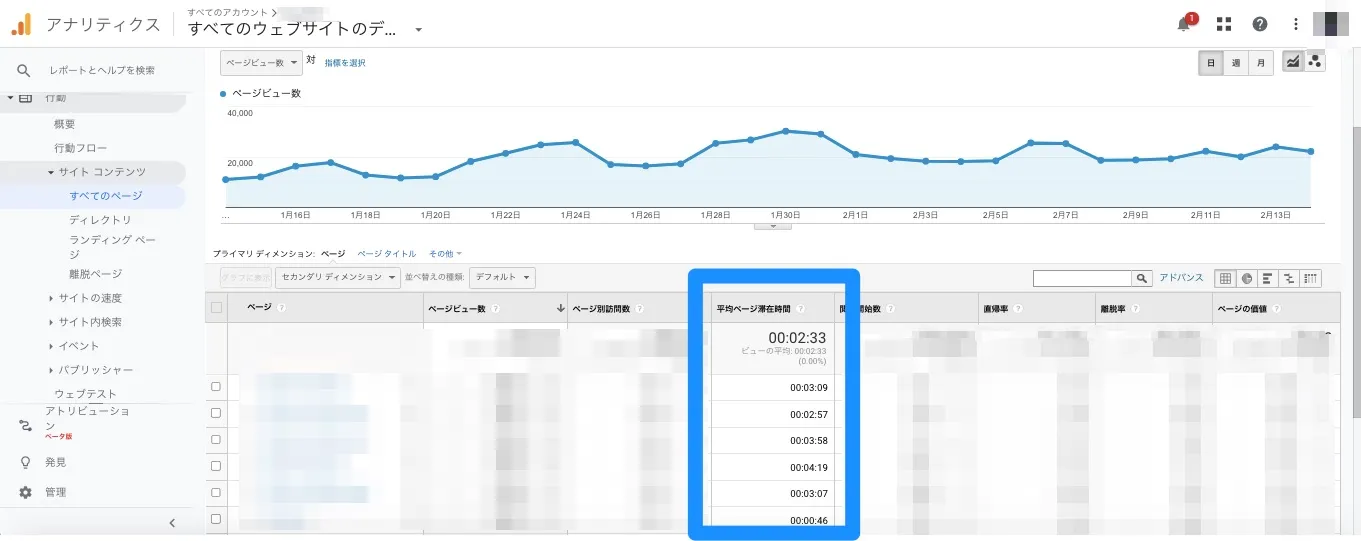
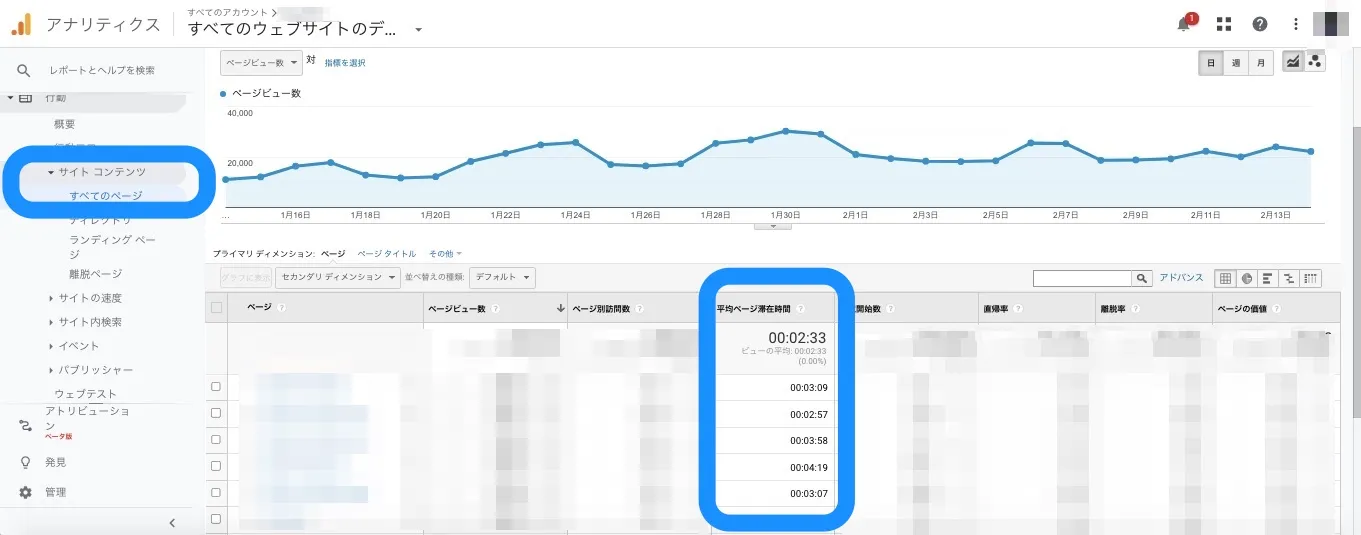
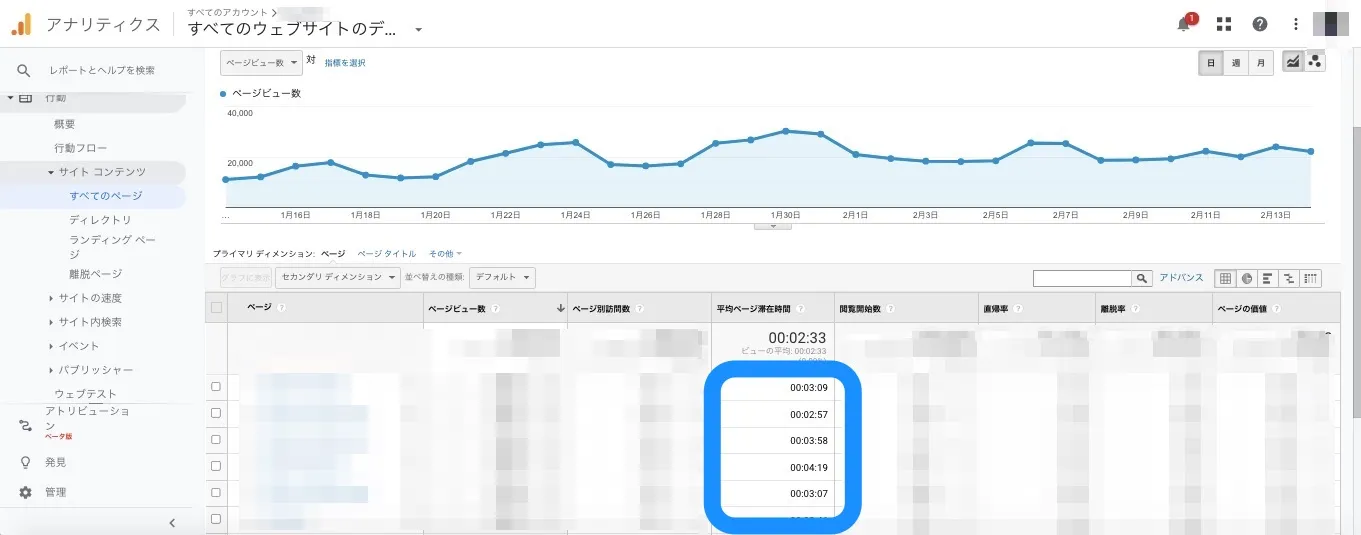
ページごとの内訳は、下記でチェックできます。
- Googleアナリティクス(UA)を開く
- メニュー「行動」→「サイトコンテンツ」→「すべてのページ」をクリックする

Googleアナリティクス4(G4)で平均エンゲージメント時間を確認する
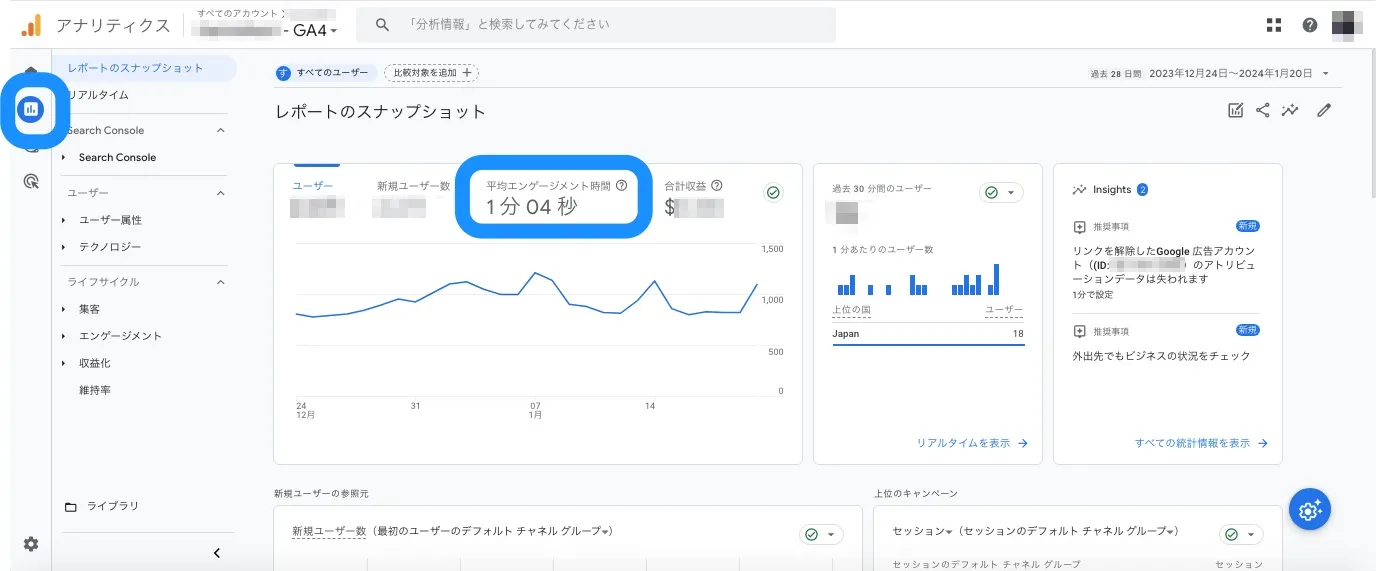
下記の手順で、WEBサイト全体の平均エンゲージメント時間を閲覧できます。
- Googleアナリティクス4(GA4)を開く
- メニュー「レポート」をクリックする

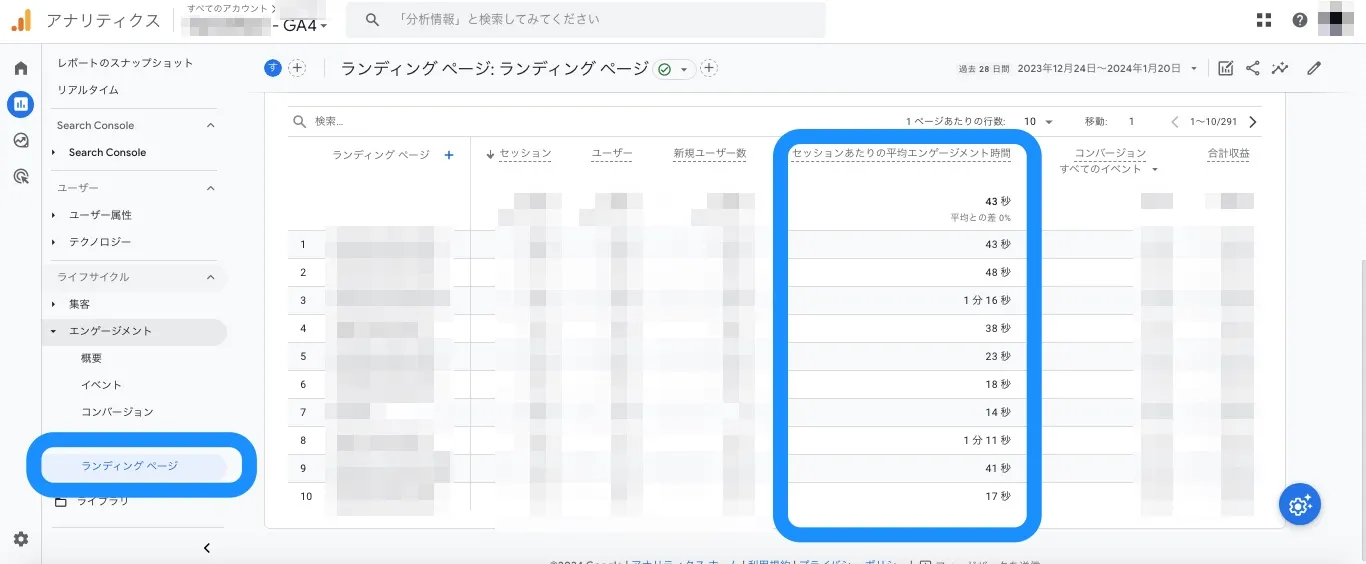
内訳をチェックするときは、下記を閲覧します。
- Googleアナリティクス4(GA4)を開く
- メニュー「レポート」をクリックする
- レポートメニュー「ライフサイクル」→「エンゲージメント」→「ランディングページ」をクリックする

平均ページ滞在時間の計算方法
Googleアナリティクス(UA)では、WEBサイト全体の平均ページ滞在時間のほか、個別ページの平均ページ滞在時間が表示されます。そして、それぞれで計算式が異なります。
平均ページ滞在時間(WEBサイト全体)の計算方法

ここでいう平均ページ滞在時間とは、WEBサイトの平均を割り出した数値を指しています。
平均ページ滞在時間 = 合計ページ滞在時間 ÷ (合計ページ数 - 合計離脱ページ数)
たとえば、サイト訪問者が3つのページにアクセスしてサイトから離脱したとします。このとき、それぞれのページ滞在時間は、下記のとおり計測されます。
| 閲覧ページ | 閲覧開始時間/離脱時間 | ページ滞在時間 |
|---|---|---|
| ページA | 0:00 – 0:02 | 120秒 |
| ページB | 0:02 – 0:03 | 60秒 |
| ページC | 0:03 – 0:05 | 0秒 |
表のとおり、WEBサイトから離脱したページは、計測の対象外とされます。そのため、ページ滞在時間は0秒と扱われます。そして、この計測データを計算式に当てはめると、「合計ページ滞在時間=180秒(3分)」、「合計ページ数=3」となります。ただし、離脱ページは、合計離脱ページとしてカウントしません。そのため、次のとおり、「平均ページ滞在時間=90秒(1分30秒)」と計算されます。
90(平均ページ滞在時間) = 180(合計ページ滞在時間) ÷ 2(合計ページ数 - 合計離脱ページ数)
ここで、下記のセッションデータが追加されたとします。
| 閲覧ページ | 閲覧開始時間/離脱時間 | ページ滞在時間 |
|---|---|---|
| ページA | 6:00 – 6:03 | 180秒 |
| ページD | 6:03 – 6:05 | 0秒 |
すると、下記のように、「平均ページ滞在時間=120秒(2分)」と計算結果が変わります。
120(平均ページ滞在時間) = 360(合計ページ滞在時間) ÷ 3(合計ページ数 - 合計離脱ページ数)
さらに、直帰のセッションデータ(1ページだけ閲覧してWEBサイトから離脱したケース)が追加されたとします。
| 閲覧ページ | 閲覧開始時間/離脱時間 | ページ滞在時間 |
|---|---|---|
| ページA | 9:00 – 9:01 | 0秒 |
直帰されたセッションは、0秒とカウントされます。また、離脱ページは、計算式に含まれません。そのため、「平均ページ滞在時間=120秒(2分)」と変化しません。
120(平均ページ滞在時間) = 360(合計ページ滞在時間) ÷ 3(合計ページ数 - 合計離脱ページ数)
平均ページ滞在時間(個別ページ)の計算方法

ここでいう平均ページ滞在時間とは、特定ページの平均ページ滞在時間を指しています。下記の計算式では、ページAのみを対象を計測対象としています。
ページAの平均ページ滞在時間 = ページAの合計ページ滞在時間 ÷ (ページAの合計ページ数 - ページAの合計離脱ページ数)
たとえば、ページAに2回(セッション)アクセスがあったとき、次のようにページ滞在時間がカウントされます。
| 閲覧ページ | 閲覧開始時間/離脱時間 | ページ滞在時間 |
|---|---|---|
| ページA | 0:00 – 0:02 | 120秒 |
| ページB | 0:02 – 0:03 | 60秒 |
| ページC | 0:03 – 0:05 | 0秒 |
| 閲覧ページ | 閲覧開始時間/離脱時間 | ページ滞在時間 |
|---|---|---|
| ページA | 6:00 – 6:03 | 180秒 |
| ページD | 6:03 – 6:05 | 0秒 |
このとき、「ページAの平均ページ滞在時間=150秒(2分30秒)」と計算されます。
150(ページAの平均ページ滞在時間) = 300(ページAの合計ページ滞在時間) ÷ 2(ページAの合計ページ数 - ページAの合計離脱ページ数)
平均ページ滞在時間の改善方法
WEB記事における平均ページ滞在時間の改善方法は、一言でいってしまうと、ユーザーに読んでもらえるように改良するということに尽きます。まず、ページ滞在時間が短い理由としては、次のような要因が挙げられます。
- 目的の情報がない
- ページ構成やデザインが見づらい
- ページ表示速度が遅い
こうした原因に対して、次のような改善策があります。
- 検索意図を考慮する
- ページ構成を整理する(デザインを改良する)
- ページ表示速度を高める
検索意図を考慮する
キーワードの検索意図を考慮することで、検索ユーザーが求める情報を提供するヒントになります。そして、ページ内で検索意図に合致する情報を提供できると、検索ユーザーが記事を熟読する可能性が高まります。
たとえば、検索ユーザーが「目をとおしてみよう」と判断したとします。すると、ブラウザバックされる機会が減りますので、平均ページ滞在時間の改善につながります。
関連記事:検索意図とは
ページ構成を整理する(デザインを改良する)
ページ構成やデザインを改良すると、サイト訪問者にとって利便性が高いページに仕上がります。その結果、ブラウザバックが減り、平均ページ滞在時間が伸びます。
ここでいうページ構成とは、見出しタグの配置を指します。そして、仮にページ構成が煩雑でわかりにくかったとします。サイト訪問者としては、「欲しい情報があるか探すのが面倒」と判断する可能性があります。また、サイトデザインが過剰に施されていて、ページ内のテキストが視認しづらい状態だと、訪問者にストレスを与える要因になるので注意してください。
関連記事:見出しタグとは
ページ表示速度を高める
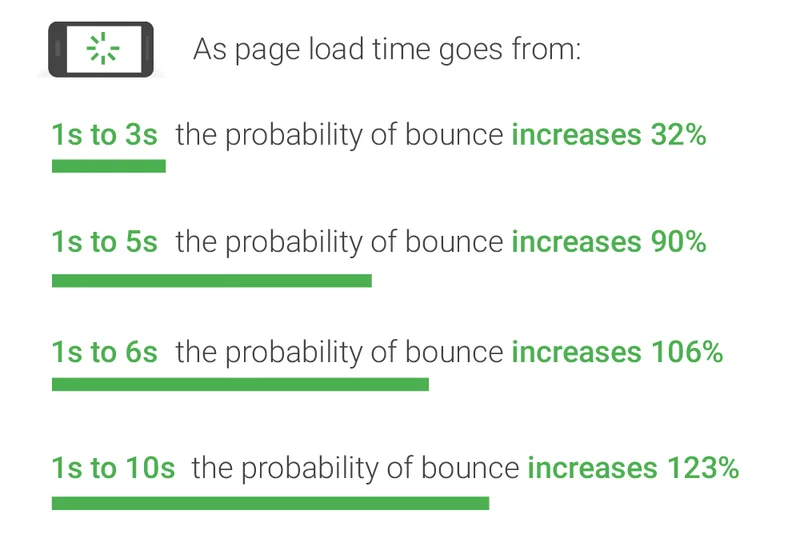
ページ表示速度を高めると、快適に記事を閲覧できます。逆に、ページ読み込みにかかる時間が1秒増加するごとに、離脱率が大きく増加するといわれています。

引用:New Industry Benchmarks for Mobile Page Speed – Think With Google
Googleの情報メディアThink With Googleによると、ページ読み込み時間が3秒を超えると、53%のモバイルユーザーが直帰(サイトから離れる)するという研究データがあります。ページ表示速度が遅いと、ユーザーにストレスを与えてしまいます。
ページ表示速度の改善方法に関しては、下記の記事で詳しく紹介しています。
関連記事:サイトスピード(ページ表示速度)とは? チェックツールや改善方法を解説
平均ページ滞在時間のよくある質問
平均ページ滞在時間のよくある質問をまとめています。
Q:平均ページ滞在時間をGA4で確認する方法は?
Answer)ありません。Googleアナリティクス4(GA4)では、平均ページ滞在時間の指標が廃止されています。
Googleアナリティクス4では、平均ページ滞在時間の代用として、平均エンゲージメント時間と呼ばれる指標が設けられています。
Q:平均ページ滞在時間と平均エンゲージメント滞在時間の違いは?
Answer)平均ページ滞在時間と平均エンゲージメント滞在時間の違いは、滞在中のユーザーがサイトのコンテンツを利用しているのかを測る指標か否かという点です。
従来の平均ページ滞在時間では、ユーザーが「ページを開いている時間」が計測されてきました。それに対して、平均エンゲージメント滞在時間では、ユーザーが「ページ内のコンテンツを利用している時間」を測ります。
Q:ブログにおける平均ページ滞在時間の目安は?
Answer)ブログのジャンルや記事のボリュームによって異なりますので、明確な平均ページ滞在時間の目安はありません。ただし、競合ジャンルを調査する、または日本人の文字を読む速度を考慮すると、目標とする平均ページ滞在時間の目安の仮説を立てることができます。
Q:平均ページ滞在時間=0秒になる理由は?
Answer)直帰率が100%のページの場合、Googleアナリティクス(UA)では、平均ページ滞在時間が0秒と表示されます。
直帰率とは、1つのページだけ閲覧して、サイト内回遊せずに離脱した訪問者の割合のことです。そして、直帰の計測データは、Googleアナリティクス(UA)でカウントされません。そのため、直帰率が100%を占めるページは、平均ページ滞在時間が0秒として扱われます。
まとめ
 平均ページ滞在時間とは、WEBサイトに訪問者が滞在した時間の平均値を指します。以前は、Googleアナリティクス(UA)の指標として利用されていました。しかし、GA4のアップデートにともない、平均エンゲージメント時間という指標と入れ変わっています。なお、計算方法を簡素化させると、1回のセッションにおける「合計ページ滞在時間 ÷ 合計ページ数」で求められます。そして、平均ページ滞在時間を伸ばすためには、コンテンツ品質を高めたり、内部リンクを適切に配置してWEBサイト内を回遊させるといったテクニックが挙げられます。
平均ページ滞在時間とは、WEBサイトに訪問者が滞在した時間の平均値を指します。以前は、Googleアナリティクス(UA)の指標として利用されていました。しかし、GA4のアップデートにともない、平均エンゲージメント時間という指標と入れ変わっています。なお、計算方法を簡素化させると、1回のセッションにおける「合計ページ滞在時間 ÷ 合計ページ数」で求められます。そして、平均ページ滞在時間を伸ばすためには、コンテンツ品質を高めたり、内部リンクを適切に配置してWEBサイト内を回遊させるといったテクニックが挙げられます。























