OGPとは?設定が欠かせない理由と設定方法を解説

OGPとは自社のWEBページがソーシャルネットワーキングサービス(SNS)でシェアされたときの表示内容を設定できる仕組みです。
SNSでWEBページがシェアされることは、新しいユーザーの獲得に繋がる絶好のチャンスです。その反面でOGPの設定が適切でない場合、コンテンツの魅力が伝わらないだけではなく、ユーザーにコンテンツについて誤ったイメージを与える可能性もあります。
 そこでOGPがWEBサイトで果たす役割とともに、シェアされたWEBページをSNS上で効果的に表示させるためのOGPの設定方法をご説明します。
そこでOGPがWEBサイトで果たす役割とともに、シェアされたWEBページをSNS上で効果的に表示させるためのOGPの設定方法をご説明します。
OGPとは
OGPとはOpen Graph Protcolの略です。OGPを活用すると、SNSでWEBコンテンツがシェアされた際に表示されるタイトルやイメージ画像、コンテンツの概要をあらかじめ設定できます。
WEBサイトのユーザー数を増やすにあたっては、検索エンジンでの評価を上げるSEO対策と同様にSNS上での情報発信も重要です。SNSでの自社コンテンツの見せ方を左右するOGPを適切に設定することは、WEBページ作成にあたっての必須事項の1つです。
いつどのWEBページがSNSでシェアされるかをコントロールするのは容易ではありません。しかしシェアされたページをどのように表示させるかは、OGP設定でコントロール可能です。OGP設定は、SNSでシェアされる情報に対して自発的に働きかけるための仕組みといえます。
なぜOGPの設定は重要か
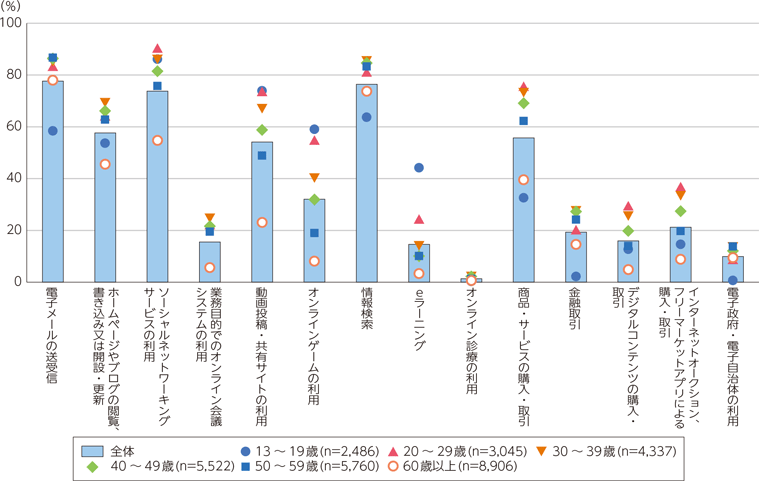
総務省が発表した令和3年情報通信白書によれば、インターネットを利用する人の7割以上がSNSを利用していることがわかります。

画像出典:年齢階層別インターネット利用の目的・用途(複数回答)(2020年)(総務省)
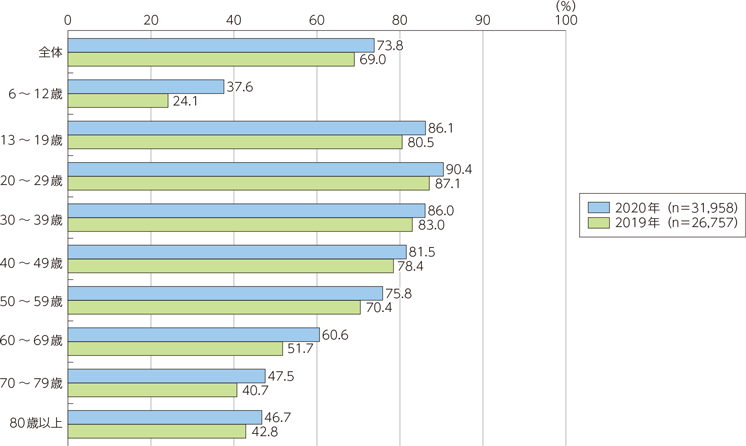
また、次の図からほぼすべての年齢層がSNSを利用していることと利用者数は増加傾向にあることがわかります。

画像出典:年齢階層別ソーシャルネットワーキングサービスの利用状況(総務省)
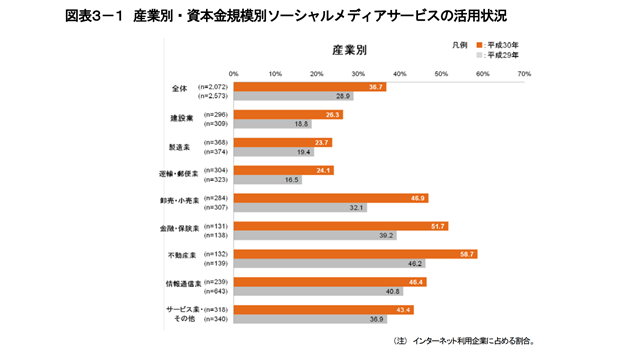
WEBサイトを運営しているがOGPの設定はまだできていないのであれば急ぎ設定してください。総務省が発表した、企業におけるSNSの利用状況をまとめたデータから、OGP設定が急務であることが分かります。

商品の販促や紹介、宣伝にSNSを活用する企業は増加しています。競合他社に後れをとらないためにも、SNSからのユーザー流入への対策は速やかにおこなうことが肝心です。
SNSでWEBページが拡散されれば、より多くのユーザーの目に触れる機会を得られます。しかし、SNS上での表示形態はWEBページとは異なるので、SNSの仕様に合わせた見せ方を設定することが大切です。そして、このSNS仕様の見せ方を設定するのがOGPという仕組みです。
OGPを正しく設定すれば、SNSの画面上でも自社WEBコンテンツの魅力を余すことなくユーザーに伝えることも可能です。
OGPを設定する3つのメリット
OGPの設定は高いコストパフォーマンスで集客するうえで重要です。OGPを正しく設定することで期待できるメリットには以下の3つがあります。
- シェア画面での表示内容を指定できる
- 拡散力
- コストパフォーマンス
シェア画面での表示内容を指定できる
OGPを設定する最大のメリットは、シェアされた先で自社が訴求したい内容や画像を表示できることです。商品やサービスのアピールポイントが正しくユーザーに伝われば、WEBサイトへのアクセスを増やす効果も期待できます。
FacebookやTwitterなどのSNSでシェアされた自社のサイト画面に表示された文章が、訴求したい内容と違ったり。画像がぼやけて何が映っているのかよくわからなかったりする問題はOGPが適切に設定されていない場合に発生します。
これではWEBページが広く人目に触れるチャンスが台無しです。SNSでシェアされたメリットを享受できないことはもちろんのこと、誤った情報を伝達したり、商品や企業のイメージを損なったりする可能性も考えられます。
拡散力
SNSの最大の強みは強大な拡散力です。
SNSでは似た趣向や興味の対象を持ったユーザー同士がフォローという関係で繋がっています。あるユーザーが興味を引かれて拡散した情報を目にするユーザーもまた同じように興味を示し、アクションを起こす確率が高いのがSNSの特徴であり拡散力の源です。
SNSで拡散されれば、WEBコンテンツへのアクセス数を増やすと同時に商品やサービスの認知度も上がります。これによって自社や自社商品のブランディングも可能です。
SNSの拡散力を味方につけないままではWEBサイトの成長は見込めません。SNSでシェアされたことで到来した絶好のチャンスを最大限に活用するために、OGPは適切に設置してください。
コストパフォーマンス
SNSのシェアにコストはかかりません。一方でWEBサイトへのアクセスを増やすために広告を出せば膨大なコストがかかります。コストをかけずに自社コンテンツの情報を拡散し、多くのユーザーとの接点を作ることができるSNSシェアによるメリットを見逃す手はありません。
SNS全盛の現代は、工夫次第でコストを押さえて広告を打てる時代ともいえます。そして、OGPの設定は最小限の手間でSNSを有用な広告ツールに変えるために必須です。
OGPを設定する際の注意点
OGPを設定する際は、すべてのWEBページに対してOGP設定がなされていることが大切です。
OGPを設定しない場合、シェアされたSNS画面での表記が意図したものとかけ離れていたり、画像が的確に表示されなかったりするケースは珍しくありません。その理由は2つあります。
- SNS側が任意でサイト情報を抽出する
- SNS毎に画像サイズの仕様が異なる
OGPを設定していない場合でも、SNS側でページのタイトルや概要、URL、画像を抽出して表示します。しかし、シェアされた先で表示させる情報をSNS任せにしていては、新規ユーザーを獲得する機会を逸しかねません。
OGPを設定し訴求したい内容に関する具体的な指示を出して、SNS上でも攻めの姿勢で自社サイトをアピールしてください。
特に画像については、SNS毎に選定基準のみならず表示サイズが異なりますから注意しなければなりません。
画像は訴求効果が高いツールですが、ぼやけた画像やWEBページ内での重要度が低い画像が表示されては訴求力は期待できません。それどころかコンテンツへの第一印象を悪くする可能性もあります。
また、OGPタグを設定したら、意図した通りに表示されるか確認してください。これには一旦ページを公開する必要がありますが、OGPの効果を最大化するために欠かせない一手間です。
OGPの設置方法
OGPを設定する方法は3つあります。
- WordPressのプラグインを使う
- WordPressのテーマを使う
- HTMLタグで設定する
WordPressプラグインやテーマ
WordPressを使ってWebサイトを作成しているのであればOGPの設定ができるプラグインや、OGP設定が搭載されているテーマを使う方法があります。プラグインやテーマを使えば、HTMLタグを使用せずにOGP設定ができる点は大きなメリットです。
OGP設定できるワードプレスのプラグインには以下のようなものがあります。
- All in One SEO
- Open Graph Pro
- Ogp Plus
All in One SEOはSEO対策のためのプラグインですから、WEBサイトへのアクセスを増やすためのさまざまな施策に対応しています。Open Graph ProとOgp Plusは、OGP設定に特化したシンプルさが魅力のプラグインです。
それぞれの詳細な設定方法は、各サイトをご確認ください。
WordPressプラグインやテーマを導入するときの注意点
WordPressのプラグインやテーマは、同じ機能を持つものを複数入れると十分に機能しないケースがあります。プラグインをダウンロードする際は、機能が重複していないかあらかじめ確認してください。
OGP設定の有無を確認する方法
OGP設定がすでにされているか否かの確認はWEBページから、以下の手順でおこないます。
- WEBページのソースコードを見る
- ページ内検索で「og:」を検索する
HTMLタグによる設定
HTMLタグの設置は、2つの手順でおこないます。
- OGPを使用することをHTMLファイルに宣言
- 設定内容をWEBページのHTML、head内に記載
TwitterとFacebookの設定もすると仮定して全て記載した場合のゴールは、このようになります。
<head prefix=”og:http://ogp.me/ns#”>
<meta property=”og:title” content=”ページのタイトル”>
<meta property=”og:description” content=”ページの説明文”>
<meta property=”og:url” content=”ページのURL”>
<meta property=”og:image” content=”画像のURL”>
<meta property=”og:type” content=”ページの種類”>
<meta property=”og:site_name” content=”サイトの名前”>
<meta name=”twitter:card” content=”カードの種類”>
<meta name=”twitter:site” content=”@Twitterアカウント名”>
<meta property=”fb:app_id” content=”app_id”></head>
HTMLでOGPの設定を宣言
HTMLファイルにOGPを設定することを宣言するために、<html>タグに以下を記載します。
<head prefix=”og:http://ogp.me/ns#”>
OGPで表示させる基本の内容を記載
先に記載した宣言に続いて、OGPで表示させる内容のタグを以下のように記載します。
<meta property=”og:title” content=”ページのタイトル”>
<meta property=”og:description” content=”ページの説明文”>
<meta property=”og:url” content=”ページのURL”>
<meta property=”og:image” content=”画像のURL”>
<meta property=”og:type” content=”ページの種類”>
<meta property=”og:site_name” content=”サイトの名前”>
それぞれのプロパティと注意点を表にまとめました。なお、プロパティとは何について記載されたHTMLタグであるのかを示す情報です。
プロパティの意味と注意点
| タグの種類 | タグの意味 | 記載時の注意点 |
| og:title | ページのタイトル |
|
| og:description | ページの説明文 |
|
| og:url | ページのURL |
|
| og:image | シェアされた画面で表示される画像 |
|
| og:type | ページの種類 |
|
| og:site_name | サイトの名前 |
|
Twitter用の設定
Twitterは主要なSNSです。以下のタグを必ず設定してください。
<meta name=”twitter:card” content=”カードの種類”>
<meta name=”twitter:site” content=”@Twitterアカウント名”>
プロパティの意味と注意点
| タグの種類 | タグの意味 | 記載時の注意点 |
| twitter:card | シェアされたときの表示方法 | 2種類から選択 |
| twitter:site | Twitterアカウントのユーザー名 | Twitterアカウントがある場合のみ記載 |
twitter:cardの種類
| twitter:cardの種類 | 表示方法 |
| summary | 画像が小さく、タイトルや説明文が横長に表示される |
| summary_large_image | 画像が大きく、画像の下にタイトルや説明文が表示される |
summaryの場合の記載方法は<meta name=”twitter:card” content=”summary”>、summary_large_imageの場合の記載方法は<meta name=”twitter:card” content=”summary_large_image”>のようにしてください。
2種類のtwitter:cardでは、summary_large_imageがおすすめです。画像が大きく訴求力が高いため、ユーザーがクリックする確率を上げる効果が期待できます。
twitter:siteは、WEBサイトやサイト運営者のTwitterアカウントがある場合に限って記載する箇所です。TwitterはLINEに次いで利用者の多いSNSであることが明らかになっています。
(参照:令和元年度 情報通信メディアの利用時間と情報行動に関する調査報告書 )
まだTwitterアカウントがない場合は、Twitterを有効な広告ツールとして活用するためにも、この機会に作成することをおすすめします。
Facebook用の設定
プロパティの意味
| タグの種類 | タグの意味 |
| fb:app_id | FacebookのアプリID |
Facebookアカウントを持っているなら、FacebookのアプリIDを設定しましょう。この設定は、Facebookでシェアされたときの表示方法を調整するものではありません。
しかし、Facebook向けのOGPを設定すると、Facebookページの分析機能であるFacebookインサイトを使ってアクセス状況を知ることができます。どのようなFacebookページを増やせばよりアクセス数を伸ばせるか、検討に必要なデータを得られるため有益です。
FacebookのアプリIDは、Facebookアカウントを作成した際に自動的に生成される15桁のランダムな数字で、ユーザーIDやFacebookIDとも呼ばれています。
Facebook側がユーザーを識別するために使用しますが、Facebookを利用するなかで使用することがないので馴染みがないかもしれません。
ここではFacebookヘルプセンターで紹介されている、パソコンの場合でFacebookのアプリIDを調べる方法を紹介します。
ページIDを見つけるには:
- ニュースフィードで、左側のメニューにある[ページ]をクリックします。
- ページ名をクリックしてページに移動します。
- ページの上部にある[基本データ]をクリックします。表示されない場合は、 [その他]をクリックします。
- 下にスクロールし、[詳細]の下でページIDを確認します。
出典:FacebookページIDを見つけるにはどうすればよいですか。(Facebookヘルプセンター)
同ヘルプページにはスマートフォン端末での調べ方も掲載されているので、ご参照ください。
まとめ
 正しく設定されたOGPは、SNS経由でWEBサイトへのユーザーを呼び込む重要な足掛かりです。情報収集源としての普及が著しいSNSでの露出は大きなチャンスです。しかし、OGP設定し忘れたページではSNSシェアされた際の表示がSNSプラットフォームによる任意の表示になります。いつどのページがSNSからユーザーを流入させる突破口になるともしれません。OGPタグを設定し忘れたことによる機会ロスを避ける意味でも確実に設定することが重要です。すべてのページに手動でOGPを設定するのが手間な場合は、WordPressのプラグインやテーマを導入することを検討してください。ケアレスミスによる設定し忘れを防ぐと同時に、WEBサイト作成業務の業務効率化を図る効果も期待できます。SNSでのシェアは、高いコストパフォーマンスでWEBサイトへのアクセスを増やす絶好の機会です。前触れなく訪れるチャンスを最大限に活用するために、OGPの設定は欠かさずおこなってください。
正しく設定されたOGPは、SNS経由でWEBサイトへのユーザーを呼び込む重要な足掛かりです。情報収集源としての普及が著しいSNSでの露出は大きなチャンスです。しかし、OGP設定し忘れたページではSNSシェアされた際の表示がSNSプラットフォームによる任意の表示になります。いつどのページがSNSからユーザーを流入させる突破口になるともしれません。OGPタグを設定し忘れたことによる機会ロスを避ける意味でも確実に設定することが重要です。すべてのページに手動でOGPを設定するのが手間な場合は、WordPressのプラグインやテーマを導入することを検討してください。ケアレスミスによる設定し忘れを防ぐと同時に、WEBサイト作成業務の業務効率化を図る効果も期待できます。SNSでのシェアは、高いコストパフォーマンスでWEBサイトへのアクセスを増やす絶好の機会です。前触れなく訪れるチャンスを最大限に活用するために、OGPの設定は欠かさずおこなってください。