PageSpeed Insightsを使ったページ表示速度の計測と改善方法を解説

また、モバイルユーザーに関しては、表示速度がユーザーの行動に影響することがわかっています。最後までコンテンツを見てもらえるように、可能な限りWebページの表示速度を高速化することが望まれます。
 ではどのようにページ速度を評価すべきか、改善すべきかと迷うところですが、GoogleはPage Speed Insights(ページスピードインサイト)というページスピードを計測するツールを無料提供しています。Page Speed Insightsの使い方、速度改善方法について解説いたします。
ではどのようにページ速度を評価すべきか、改善すべきかと迷うところですが、GoogleはPage Speed Insights(ページスピードインサイト)というページスピードを計測するツールを無料提供しています。Page Speed Insightsの使い方、速度改善方法について解説いたします。
PageSpeed Insightsとは

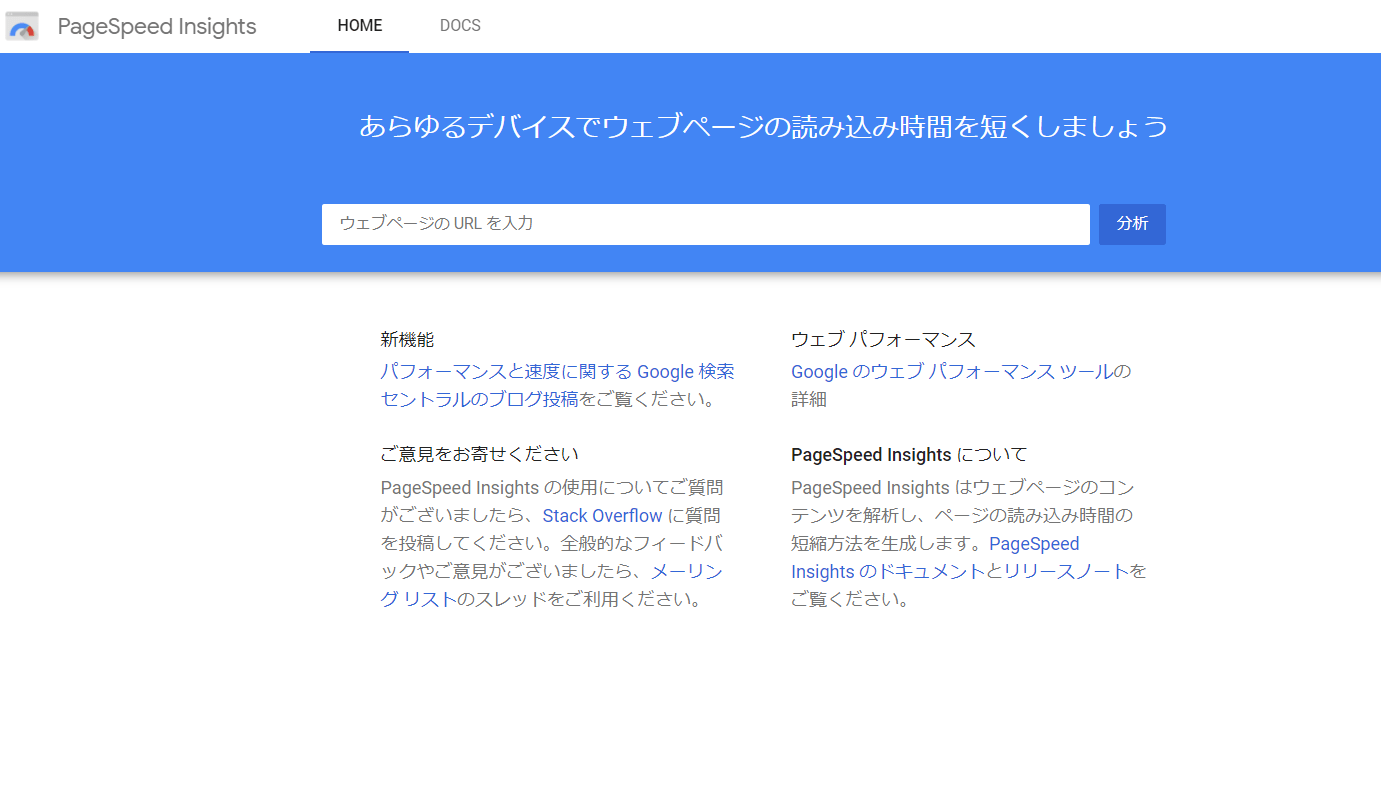
使い方は非常に簡単で、「ウェブページのURLを入力」の箇所にURLを入れて「分析」をクリックするだけです。分析は1分程度で終了し、結果が数値として表示されます。
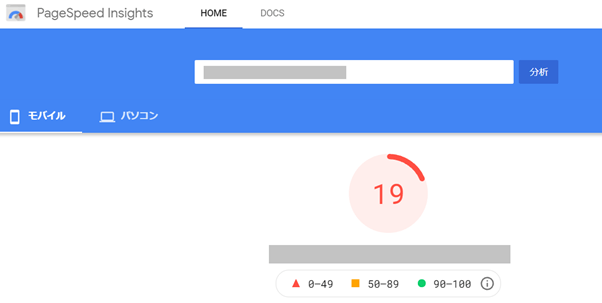
PageSpeed Insightsの数値の意味
| ▲0 ~ 49 | 表示速度が遅い。改善が望まれる。 |
| ■50 ~ 89 | 表示速度に改善の余地がある。 |
| ●90 ~ 100 | 表示速度は十分に速い。 |
3段階のスコアで表示されますが、100点である必要はありません。ユーザーが利用するのに十分な速度があれば問題ありませんので、90点以上が出ていれば特段対処する必要はないでしょう。
パソコンでの数値とモバイルでの数値が大きく差が出ることがありますので、サイト作成後は最低でも1度は確認して改善することを強く推奨いたします。
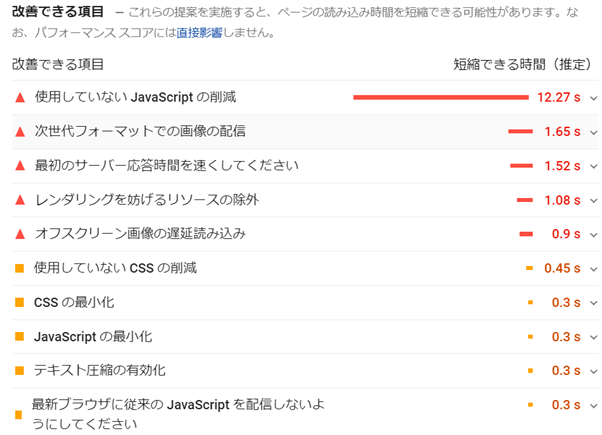
PageSpeed Insightsによる改善点

PageSpeed Insightsの優れた点は単にスコアリングするだけではなく、改善できる項目を出してくれるところです。
上記はモバイルスコアが19と非常に低い数値ですが、どこを修正すべきなのかを一覧で表示してくれます。すべてを修正できるとは限りませんが改善の大きな手助けになるはずです。
ページ速度のSEO効果
ページ速度を上げることで検索順位が上がる、つまりSEO効果があると主張される方もいます。よく誤解されるのですが表示速度は速いことでランキングが上がるのではなく、遅いことでランキングが下がるというのが正しいため、速いほど順位が上がるというのは間違いです。
しかし、仮にSEO効果がなかったとしてもユーザー満足度は向上するはずであり、コンバージョンが増えたり、サイト滞在時間や回遊性が上がることで結果的にランキングが上昇するというケースはありえます。
もしも数値が非常に低い場合にはページ速度の改善によってランキングが上がる可能性はありますが、多くのサイトではページ速度と順位は無関係ということは覚えておいてください。
ページスピードアルゴリズム
2018年7月にGoogleはスピードアップデートと呼ばれるアルゴリズム改修をおこないました。これはページ速度が速ければ順位が上がるというものではなく、速度が遅い場合には遅い度合いに応じて評価を段階的に下げるというものです。
このアルゴリズムは2021年の時点でも有効ですので、ページスピードが非常に遅い場合にはできるだけ早い改善が望まれます。
ただし、表示スピードよりもキーワードの関連性のほうが重視されることに変わりはありません。魅力的で検索クエリに関連性が高いコンテンツは、多少表示速度が遅くても高い順位になる可能性が高く、高品質なコンテンツを作ることが重要であることは間違いありません。
ページ速度の改善事例

実際にあったページ速度改善事例をご紹介いたします。
上に示したように当初はスコアは19しかなかったものが、改修後は92まで上昇しています。サイトの構成や作り方次第では100にはならないことも多いですが、改善によりユーザーの体感的にも大きく影響を及ぼした例です。
短期間での改善が必要なケースでしたので、工数のかからない作業を重点的におこないました。繰り返しになりますが、スコアで100を取ることが重要ではなくユーザー体験を向上させることが目的になりますので効果が高いことと工数がかからないことを優先的におこないました。
実施した内容は次の通りです。
- 画像のロスレス圧縮
- 画像のWebP化
- HTMLの最適化
- css、javascriptの最小化
- 未使用フォントの削除
- Googleタグマネージャーの最適化
画像のロスレス圧縮
今回依頼されたサイトは2016年ころに作られたサイトなのですが、制作会社は表示速度にあまり意識をしなかったようで2MB~3MBの画像が多数使われていました。
そこでJPG、PNGをすべてロスレス圧縮することで、20%~80%近いファイル容量の圧縮に成功しました。
圧縮に利用したのはtinypng(タイニーピング) というツールです。ドロップするだけという非常に簡単に圧縮できるため、大量の画像を一気に圧縮するには有効な手段です。
WordPressを利用している場合にはEWWW Image Optimizerというプラグインによりサイト内の画像を一括圧縮することができますが、圧縮率が高くありません。tinypngも圧縮率が最高というわけではありませんが、高い圧縮を実現できます。
画像のWebP化
WebP(ウェッピー)は次世代画像フォーマットと呼ばれています。PNGよりも更に高い圧縮が可能なためファイル容量の圧縮には非常に優れています。
ただし、safariなど一部のブラウザでは対応していないため、画像をWebP化したあとにブラウザによって通常の画像かWebPかをHTMLで書くか、.htaccessで設定する必要があります。
画像のWebP変換にはsyncerを利用しました。
HTMLの最適化
HTMLを最適化しても大きな圧縮につながらないことがありますが、サイトによっては一定以上の効果を発揮することがあります。
今回のサイトでは以下のSEOの効果があるもの、視認性(管理のしやすさ)を高めるもの、表示速度を高めるものの3つの観点から修正をおこないました。
- HTMLのコメントが多い
- 画像のheightとwidthが設定されていなかった
- 画像のaltも空欄になっていた
- HTMLの最小化されていない
多くは手作業でのコード修正でしたが、WordPressによるサイトだったため、HTMLの最小化についてはAutoptimizeというプラグインを利用しました。
css、javascriptの最小化
cssとjavascriptは一度作ったら書き換えることの少ないファイルです。そのため、バックアップを取ったうえで最小化をおこないました。
こちらもHTMLの最適化同様、Autopimizeというプラグインを利用しています。
未使用フォントの削除
テンプレで作っているサイトでよくある事例なのですが、とりあえずフォントを読み込んでおくということをおこなっていることがあります。
未使用フォントであれば読み込む必要がなく、場合によっては表示速度に大きく影響するため、未使用フォントを削除しました。
Googleタグマネージャーの最適化
Googleタグマネージャーは大変便利なツールですが、長い間使っていると過去は必要だったが今は不要となっているコードが出てきます。要不要を判断し、不要であることが間違いない設定をすべて削除することで高速化できました。
なお、今回特に大きかったのはサイト制作会社が埋め込んだタグマネージャーです。サイト制作会社は納品時に自社のタグマネージャーを埋め込むことがあり、裏側は納品先では制御できません。これが特に重かったため許可を取ったうえで丸ごと削除を行っています。
その他のページ速度改善方法
上記の事例で主要な改善方法を試していますが、事情により試していない改善方法もあります。
ブラウザキャッシュを利用する
ブラウザキャッシュとは一度表示したページのデータをパソコン内に保存しておくブラウザの機能です。次に同じページを開くときには保存したデータをパソコンから読み込むため高速化が可能になります。
よく使われるブラウザキャッシュは.htaccessに次のようなコードを埋め込むものです。サーバーの設定によっては動作しませんが、ほとんどの場合でそのまま使えます。
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/gif “access plus 1 months”
ExpiresByType image/jpeg “access plus 1 months”
ExpiresByType image/png “access plus 1 months”
ExpiresByType image/x-icon “access plus 6 months”
ExpiresByType text/css “access plus 1 months”
ExpiresByType text/javascript “access plus 1 months”
ExpiresByType application/javascript “access plus 1 months”
</IfModule>
gzip圧縮を利用する
gzipとはサイトを構成するhtml、css、javascriptなどを圧縮することでデータ量を軽くする手法です。圧縮率が高くパフォーマンス向上が見込めます。
次のようなコードを.htaccessに埋め込むことで利用可能ですが、deflateモジュールを利用できないサーバーもあるため事前に確認が必要です。
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
SetEnvIfNoCase Request_URI ¥.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
AddOutputFilterByType deflate text/plain
AddOutputFilterByType deflate text/html
AddOutputFilterByType deflate text/xml
AddOutputFilterByType deflate text/css
AddOutputFilterByType deflate application/xml
AddOutputFilterByType deflate application/xhtml+xml
AddOutputFilterByType deflate application/rss+xml
AddOutputFilterByType deflate application/javascript
AddOutputFilterByType deflate application/x-javascript
AddOutputFilterByType deflate application/x-httpd-php
AddOutputFilterByType deflate application/x-font-ttf
AddOutputFilterByType deflate application/x-font-woff
AddOutputFilterByType deflate application/x-font-opentype
</IfModule>
サーバーを変更する
実際にあるケースですが、レンタルサーバーそのものが重い場合にはサーバーを変更することで劇的にパフォーマンスが向上することがあります。
共有サーバーを専用サーバーにするという方法もありますが、専用サーバーは設定が複雑で移転難易度が高いため、クラウドサーバーや単に高速な共有サーバーに切り替えることで対応可能です。
ページ表示速度計測ツール
Page Speed Insightsが非常に優秀なツールであるため、ページ表示速度を計測する場合にはこれだけでも十分なのですが、Page Speed Insightsでもすべての問題点や改善点を洗い出してくれるわけではありません。
思いのほか数値が向上しなかったという場合には別のツールを利用して改善点を探すことも有効な手段です。
GTmetrix
GTmetrix は海外の無料ツールですが、URLを入力するだけで使え、直観的でわかりやすいのが特徴です。Page Speed Insightsとは違う基準でページ速度を評価してくれるため、新しい改善点が見つけやすくお勧めです。
test my site
test my site(テスト マイサイト)もGoogleが提供する無料ツールです。Page Speed Insightsの方が何かと使い勝手がよいですが、別視点で評価してくるため改善のヒントが見つかることがあります。
Google Chrome
Google Chromeはブラウザではありますが、F12で開けるディベロッパーツールは非常にたくさんの情報を調べることができます。かなり玄人よりのツールですが使いこなせればPage Speed Insightsでは見えない問題点を見つけることができます。
Googleが無料提供しているPage Speed Insightsを中心にページ表示速度の改善方法を紹介いたしました。
まとめ
 ページスピードとSEO効果は直接的には結びつかないことが多いですが、ページスピードを改善することで問い合わせ増を期待できるため、非常に重要な改善ポイントであることは間違いありません。主要な改善点を説明しましたが自身のサイトの問題点がわからない、わかっても改善の具体的な方法がわからないということも多いはずです。そんな時には東京SEOメーカーにご相談ください。
ページスピードとSEO効果は直接的には結びつかないことが多いですが、ページスピードを改善することで問い合わせ増を期待できるため、非常に重要な改善ポイントであることは間違いありません。主要な改善点を説明しましたが自身のサイトの問題点がわからない、わかっても改善の具体的な方法がわからないということも多いはずです。そんな時には東京SEOメーカーにご相談ください。