W3Cとは?SEO対策で欠かせないW3C勧告のメリットを解説

W3CとはWEBサイト作成に関する技術の規格を策定する非営利団体の略称です。W3Cはユーザビリティの高いWebサイトを作成するために、HTMLやCSSの記述方法に関するルールを定めています。
HTML5までは、W3Cが定めたWEB標準がWEBサイト作成における基準とされてきました。しかし、2021年1月28日にW3Cが定めたHTML5は廃止され、以降はApple、Mozilla、Operaによって2004年に設立されたWHATWGが定めたHTML Living StandardがWEB標準です。
ただし、W3Cが引き続きWEBサイト作成の規範を示す団体であることに変わりありません。また、HTML5とHTML Living Standardでは異なる点はありますが、HTML5をベースにしています。HTML5を基本としながら、HTML Living Standardでの変更点を取り入れていくことが重要です。
 そこでこの記事ではSEO効果につながるWEBサイトを作成するために準拠すべきW3CおよびWHATWGが定めた勧告の内容についてご説明します。
そこでこの記事ではSEO効果につながるWEBサイトを作成するために準拠すべきW3CおよびWHATWGが定めた勧告の内容についてご説明します。
W3Cとは
W3Cの正式名称はWorld Wide Web Consortium(ワールド ワイド ウェブ コンソーシアム)です。World Wide Web(WWW)、つまりインターネットで提供されるWEBページを相互に接続するシステムの仕様に関するルールやガイドラインを策定しています。W3CはIT関連企業を中心に400を超える団体が加盟する国際機関です。
日本からは慶應義塾大学がW3Cホストの1つとして、アメリカのマサチューセッツ工科大学(MIT)、フランスの欧州情報処理数学研究コンソーシアム(ERCIM )、中国の北京航空航天大学とともにW3Cの運営にあたっています。
ワールドワイドウェブとは
ワールドワイドウェブはWWWやWEBという略称で知られています。インターネットにある膨大な数のWEBサイトを結びつけて張り巡らせる網目状のシステムのことです。ハイパーテキストとよばれるコンピュータの言語でコンテンツを作成します。
ワールドワイドウェブはハイパーテキストで作成した文書を別の文書に結びつけることでWEBページ間の移動が実現する仕組みです。コンテンツを相互にリンクさせる仕組みをハイパーリンクもしくはリンクといいます。関連するリンクを辿ることで、ユーザーは自分のニーズを満たすWEBページに迅速に辿り着くことができます。
W3C発足の目的
W3Cはユーザーが使用する端末のブラウザ間の互換性を保持し、WEBサイトのユーザビリティを保つ目的で発足しました。
WEBサイトを作成するためにはコンピュータの言語であるHTMLのほかに、HTMLをデザインする役割を担うCSSといったWEB技術を使用します。しかし、すべてが一定のルールで成立しているわけではありません。それぞれの開発者に依存する部分が多分にあります。
自由度が高いというメリットがある反面、ブラウザへの互換性やコンテンツの品質が一定ではないという問題視されてきました。
こういった品質のアンバランスを解消するために、W3CはWEBサイトを作成する際に使用するコンピュータの言語であるHTMLやXHTML、XMLのほかに、デザインを指示するために使用するCSS、HTMLやXMLを自由に操作するための仕組みDOMの仕様に関するルールを定めています。
WHATWGとは
WHATWG(ワットダブルジー)はHTMLと関連技術の開発をするためのコミュニティです。Web Hypertext Application Technology Working Groupの略称であり、2004年にApple、Mozilla、Operaによって設立されました。2017年末からはMicrosoftも参加しています。
W3Cが注力するXHTMLとは別のHTMLを発展させることによって更なるWEB技術の進化を図って発足しました。
これまでWEB標準を策定してきたのはW3Cです。しかし、2019年にW3CはHTMLとDOMの策定をやめ、WHATWGに協力することを表明しています。最新のWEB標準であるHTML Living StandardはWHATWGが策定したものです。
ただし、W3Cの勧告に準拠したWEBサイトを作成することが、SEOの観点でも重要であることに変わりありません。
WEB標準の基本構造
WEB標準の基本は、W3Cが定める仕様に則った正しいHTMLもしくはXHTMLで文書構造を記述し、CSSで見栄えを整えることです。これに加えて、WEB標準ではセマンティックにHTMLを記述することも重要視されています。セマンティックとは機械が理解しやすいようにHTMLを記述することです。
HTMLのタグには、文章写真を囲むことによって特定の意味を与えることができるものが多数あります。セマンティックにHTMLを記述するためには、コンピュータが理解できるような適切な方法でタグを設置することが大切です。HTMLタグの使い方を誤ると、コンピュータは正しく内容を理解できません。
セマンティックに記述されたHTMLはSEOの評価を上げるためにも有効です。検索エンジンのロボットは機械です。セマンティックに記述されたWEBページであれば、検索エンジンのロボットにとっても認識しやすいため、SEOでの評価につなげやすくなります。
HTMLの構造に欠かせないタグと役割
HTMLの基本構造に欠かせないのが次の3つのタグです。
- htmlタグ
- headタグ
- bodyタグ
htmlタグ
htmlタグで囲むことで、HTMLで作成されたコンテンツであるとコンピュータに伝達できます。htmlタグにlang属性を指定するとWEBページで使用する言語の指定も可能です。
例えば日本語でWEBページを作成する場合は次のように記述します。
headタグ
headタグはhtmlタグのあとに設置し、ページに関する情報を記述します。
headタグ内には検索エンジンに伝達したいWEBサイトのタイトルや概要をを記述します。ユーザーと検索エンジンのいずれにもわかりやすいように、キーワードを織り交ぜながら端的に記述してください。
headタグ内に記述するタグには次のようなものがあります。
- titleタグ
- metaタグ
- linkタグ
titleタグ
titleタグの記述内容はユーザーの目に触れるだけでなく、検索エンジンがWEBサイトの内容を理解するために重要です。SEOでの評価を考えるなら、キーワードを含めたタイトルを作成してtitleタグ内に記述してください。
<head>
<title>テストタイトル</title>
</head>
metaタグ
metaタグ内にはWEBページの概要を記述することで、どのような内容が書かれたコンテンツであるかを検索エンジンに伝えることができます。
ブラウザの検索結果でタイトルの下に表示されるWEBサイトの内容を説明する文章は、metaタグの記述内容から生成されています。この記述をメタディスクリプションと呼びます。
metaタグの記述例は次のとおりです。
<head>
<meta name=”description” content=”WEBページの概要”>
</head>
メタディスクリプションの記述は端的でなければなりません。長すぎると省略されて表示されます。文字数の目安は、スマートフォンで90文字程度、パソコンで120文字程度です。
linkタグ
linkタグはWEBページと別のページやファイルを関連づけるために使用します。linkタグは現在のWEBページから見た目次ページや前後のページを示すほか、階層の上下や順序といったWEBページ同士の関係性を明示することが可能です。
またスマートフォン用のURLがある場合、そのURLを検索エンジンに伝えなければなりません。このときlink要素の属性値としてalternateタグでスマートフォン用のURLを、canonicalタグでパソコン用のURLをとして記述してください。
パソコン用のソースコードには、スマートフォン用のソースコードの存在を伝えるために次のように記述します。
スマートフォン用のソースコードには、パソコン用のソースコードの存在を伝えるために次のように記述しなければなりません。
この記述はGoogleが推奨しています。SEOの評価を考えるとき、パソコン用とスマートフォン用のサイトがある場合は必須の設定です。
bodyタグ
bodyタグ内にはブラウザに表示させる文章や画像を記述します。headタグを閉じたあとに記述してください。
具体的には次のように記述します。
<head>
<title>テストタイトル</title>
<meta name=”description” content=”ページの概要を記述”>
<link rel=”stylesheet” href=”test.css”>
</head>
<body>
文章や文字を記述
</body>
ブラウザに反映させた場合、以下のように表示されます。

HTML Living Standardで新たに定義されたタグ
HTML Living Standardとは2022年5月現在におけるHTMLの標準仕様を定めた規格です。主要なWEBブラウザはHTML Living Standardに対応しています。
HTML5の最終版であるHTML5.2をベースに微細な変更が加えられたのがHTML Living Standardです。
HTML Living Standardにおける変更点の一部をピックアップしたものが次の表です。
内容に変更があったタグ
| タグ | 変更内容 |
| link | “body”要素内に配置できる条件の変更 |
| meta | “body”要素内に配置できる条件の変更 |
| style | “body”要素内に配置できない |
| cite | 作者名を含められない |
追加されたタグ
| タグ | 用途 |
| hgroup | 見出しのグループ化 |
| slot | Shadow DOMの内側に内容を埋め込む |
HTML Living Standardは日々更新されています。このほかにも多数の変更点があるため、詳細はHTML Living Standardの仕様書で確認してください。
W3Cの勧告に準拠する重要性
W3Cが勧告するWEB標準に準拠することは、ブラウザ間での互換性の保証につながります。ユーザーがどのブラウザから閲覧してもWEBページが不具合のない状態で表示されることは、ユーザビリティを向上させる意味で重要です。
WEB標準に準拠した方法でWEBページを作成していない場合、ユーザーが閲覧するブラウザによってWEBページのレイアウトが崩れる事態も発生します。これはWEBブラウザはGoogle ChromeをはじめInternet ExplorerやFirefox、Safariといったように、ブラウザに多様性があることが原因です。
ブラウザの開発元はそれぞれに異なります。そのため、同じHTMLタグでも使用の可否が異なるケースや表示方法が異なるといったケースは発生しました。インターネットが普及していく過程でブラウザにもある程度の規格は設けられましたが、独自に開発されたブラウザに対して完全に統一したルールを適用するにはおよびませんでした。
WEBサイトを作成する段階でブラウザごとの差異に対応するような設定が十分でない場合、ユーザーが使用するブラウザによってはWEBページのレイアウトが崩れる事態が発生します。これが互換性の低い状態です。これではユーザビリティの低下は避けられません。
しかし、W3Cの勧告に準拠したWEB標準規格に則ってWEBサイトを構築すれば、ブラウザやバージョンごとの互換性が保証されます。
ブラウザの種類だけでなくWEBサイトを閲覧する端末の種類も多様化している昨今、W3Cの勧告に準拠したWEB標準規格に則ってWEBサイトを作成することはユーザビリティを向上させ、SEOの評価につなげるために欠かせません。
HTMLの文法をチェックする方法
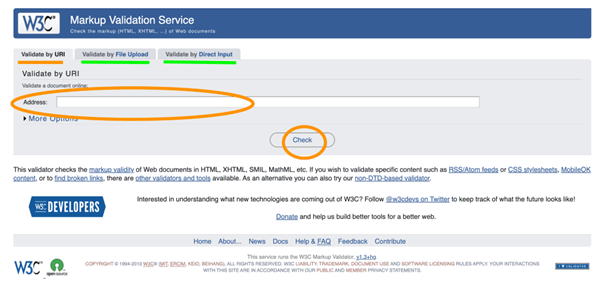
W3Cは自社WEBサイトのHTMLの文法が適切であるか否かをチェックするツール、Markup Validation Serviceを用意しています。インターネットから無料で利用できるツールです。
チェックする方法は次の3つです。
- URL
- ファイルをアップロード
- HTMLコードを直接入力
URLを入力してチェックする場合は、Address欄にURLを入力してCheckボタンをクリックしてください。

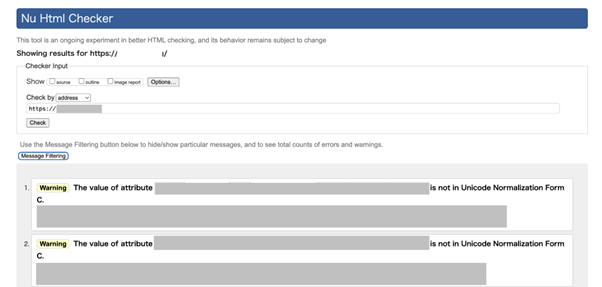
W3Cの勧告に準拠していない部分がWarningやErrorとして表示されます。

これらのエラー内容を確認し修正することで、SEO効果の高いコンテンツに修正することができます。
W3C勧告に準拠するメリット
W3Cの勧告に準拠したWEBサイトを作成すればSEOにおいてもポジティブな効果が期待できます。WEBサイトを作成する際はW3Cの勧告に準拠すべきです。
具体的なメリットには次のようなものがあります。
- ブラウザの互換性の問題を抑制
- 検索エンジン最適化
- ファイルサイズの低減
- メンテナンスの簡易化
ブラウザの互換性の問題を抑制
ユーザーが使用するブラウザの影響を受けずに安定したクオリティでWEBページを表示できれば、ユーザビリティを維持することができます。
ユーザーが使用する端末は多様化しており、ブラウザの互換性は無視できません。今は問題がなくても、将来的に問題が起きる可能性もあります。W3Cの勧告に準拠したWEBサイトの作成はユーザビリティを維持し、SEOでの評価につなげるために必須です。
検索エンジン最適化
W3Cの勧告に準拠すると、コンピュータが理解しやすく記述されたコンテンツを作成することが可能です。検索エンジンのロボットにとっても理解しやすく記述されるため、検索エンジン最適化の効果も期待できます。
ファイルサイズの低減
適切な構造でシンプルに記述されたHTMLファイルであれば、ファイルのサイズを低減することが可能です。サーバーの負担を減らし、ブラウザへの表示時間を早くする効果が見込めることで、SEO効果も期待できます。
メンテナンスの簡易化
1つのHTMLファイルが複数のルールに基づいて構成されている場合、変更や修正の作業が複雑になります。複数人でWEBサイトを管理している場合はより一層作業が煩雑になるため、ミスを引き起こす原因になる可能性は否めません。
W3Cの勧告という1つのルールに準じてWEBサイトを構築すれば、メンテナンス作業も効率的かつ正確におこなうことができます。
WEB標準仕様にする際の課題
SEOの観点ではメリットが多く、今やWEBサイトの作成にあたって必須のルールであるWEB標準ですが、WEBサイトの知識がないと取り扱いがむずかしい可能性があります。
また、仕様が随時更新されているため、WEBサイトの作成やメンテナンスに際して変更内容を確認することも重要です。
現在のWEB標準であるHTML Living StandardはHTML5をベースにしています。これからHTMLの知識を習得する場合は、HTML5の学習から取り組んでください。ただ、その余裕がないのであれば、WEBサイトの専門家を頼ることも検討すべきです。
まとめ
 W3CによるWEB標準仕様に準拠した正しい文法でWEBサイトを作成することは、SEOの観点で必須事項です。ブラウザの互換性を高めることでユーザビリティを維持すると同時に、検索エンジンに解読されやすい構造でWEBサイトを作成できることから最適化を図る効果が期待できます。また、W3CによるWEB標準仕様に準拠したWEBサイトを作成すれば、メンテナンス作業を効率化することも可能です。2022年5月現在のWEB標準はWHATWGが策定したHTML Living Standardです。HTML5をベースにしていますが、内容は随時更新されています。仕様の変更や更新内容を常時確認して、最新のWEB標準に準拠する努力は欠かせません。コンテンツの質を維持してSEOで評価をえるためには、W3CによるWEB標準の勧告に準拠したWEBサイトを作成すべきです。自社での対応がむずかしい場合は、WEBサイトやSEOの専門家を頼ることも検討してください。
W3CによるWEB標準仕様に準拠した正しい文法でWEBサイトを作成することは、SEOの観点で必須事項です。ブラウザの互換性を高めることでユーザビリティを維持すると同時に、検索エンジンに解読されやすい構造でWEBサイトを作成できることから最適化を図る効果が期待できます。また、W3CによるWEB標準仕様に準拠したWEBサイトを作成すれば、メンテナンス作業を効率化することも可能です。2022年5月現在のWEB標準はWHATWGが策定したHTML Living Standardです。HTML5をベースにしていますが、内容は随時更新されています。仕様の変更や更新内容を常時確認して、最新のWEB標準に準拠する努力は欠かせません。コンテンツの質を維持してSEOで評価をえるためには、W3CによるWEB標準の勧告に準拠したWEBサイトを作成すべきです。自社での対応がむずかしい場合は、WEBサイトやSEOの専門家を頼ることも検討してください。