モバイルフレンドリーアップデートとは?変更の背景や最適化の方法など解説
 近年スマートフォンの普及に伴い、WEBサイトをモバイルデバイスに最適化することが必要不可欠となっています。そんな中、「モバイルフレンドリーアップデート」という言葉を耳にすることが増えたのではないでしょうか?
近年スマートフォンの普及に伴い、WEBサイトをモバイルデバイスに最適化することが必要不可欠となっています。そんな中、「モバイルフレンドリーアップデート」という言葉を耳にすることが増えたのではないでしょうか?
 ここでは、モバイルフレンドリーアップデートの基本から具体的な対応方法まで、WEB担当者の方を対象に分かりやすく解説します。
ここでは、モバイルフレンドリーアップデートの基本から具体的な対応方法まで、WEB担当者の方を対象に分かりやすく解説します。
モバイルフレンドリーアップデートとは?
モバイルフレンドリーアップデートは、Googleがモバイル利用者の閲覧体験を向上させる目的でおこなった検索アルゴリズムのアップデートです。これにより、モバイルに適応したWEBサイト(モバイルフレンドリー)が検索ランキングで有利に評価されるようになっています。
モバイルフレンドリーの具体例としては、画面サイズの自動調整やタッチ操作への対応、高速なページの読み込み速度などが挙げられます。現代では多くのユーザーがモバイルでインターネットを閲覧しているため、WEBサイトをモバイルに適した形にすることは、快適な閲覧環境を提供するうえで必要不可欠です。
参考ページ:モバイル フレンドリー アップデートを開始します – Google検索セントラル
これまでの経緯
モバイルフレンドリーアップデートは、モバイル利用が増えてきたことを受け、スマートフォンなどで見やすいサイトを上位表示させるルール変更をおこなったものです。このルール変更は、2015年4月と2016年5月の2回にわたり実施されています。
これにより、モバイルでの閲覧に適していないサイトは、検索結果の順位が下がる可能性がでてきました。そのため、当時多くのWEB担当者は、自社のWEBサイトをモバイルに適した形に修正したという経緯があります。
| 年月日 | 概要 |
| 2015年2月27日 | WEBサイトにモバイルフレンドリーかどうかをランキング要素として含めると告知 |
| 2015年4月21日 | モバイルフレンドリーアップデートを開始 |
| 2016年3月17日 | ランキングにモバイルフレンドリーの要素をより強く反映させる方向性を告知 |
| 2016年5月 | 2回目のモバイルフレンドリーアップデートを開始 |
関連するアップデート
Googleは常にアルゴリズムを変更しています。モバイルフレンドリーアップデートはその更新の1つです。そして、このアップデートを皮切りに、さまざまなモバイル向けの変更やアルゴリズムの修正がおこなわれました。そこで以下に、関連するアップデートをお伝えします。
1.モバイルファーストインデックス
モバイルフレンドリーアップデートがおこなわれた時点では、モバイル版ページのユーザビリティが、モバイルの検索順位にだけ影響していました。しかし、モバイルファーストインデックスが導入されたことで、モバイル版ページの評価がPC版の検索順位にも影響するように変更されました。
参考ページ: モバイルファーストインデックスとは? SEOへの影響とMFIについて詳しく解説
2.スピードアップデート
スピードアップデートとは、2018年にGoogleが実施した検索アルゴリズムのアップデートの1つです。このアップデートで、モバイルのページ読み込み速度が検索ランキングに影響を与えるよう変化しました。
参考ページ: スピードアップデートとは?実施した背景や評価対象のメディアを解説
3.ページエクスペリエンスアップデート
ページエクスペリエンスアップデートとは、2021年にGoogleが導入した検索アルゴリズムの変更です。このアップデートでは、WEBページのユーザーエクスペリエンスの質が検索ランキングに影響を与えるようになりました。
具体的には、ページの読み込み速度、インタラクティブ性、視覚的安定性など、新たに「Core Web Vitals」と呼ばれる指標が評価の対象となったものです。
さらに、このアップデートにより、以前から検索ランキングシステムの一部として評価されていた「モバイルフレンドリー」も、ページエクスペリエンスシグナルの1つとして位置づけられました。
参考ページ: コアウェブバイタル(Core Web Vitals)とは?SEOへの影響と改善方法
モバイルフレンドリーにすべき理由
スマートフォンを利用して、情報を取得したり、ショッピングを楽しんだりするのは、もはや日常の一部です。このような背景の中、モバイルに適応したWEBサイトを持つことは非常に重要です。そこでここでは、モバイルフレンドリーにすべき理由を深掘りして解説します。
モバイルユーザーの増加
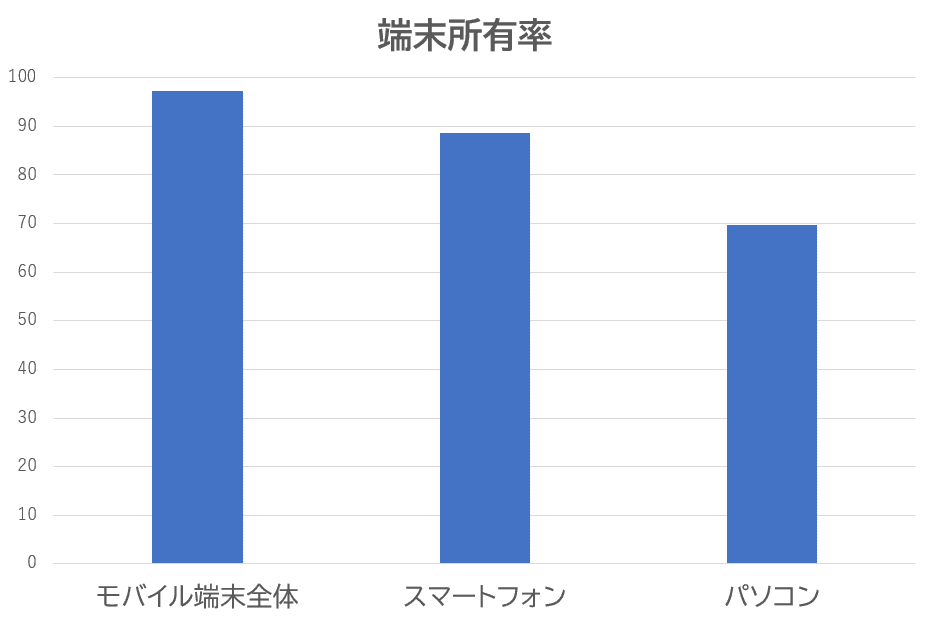
近年、スマートフォンなどモバイル端末の普及率が増加しており、多くの人々がPCよりもスマートフォンを使ってインターネットにアクセスしています。実際、総務省の『令和4年版通信白書』によるとPCの所有率は69.8%なのに対して、モバイル端末は97.3%に達しています。

参考ページ: 令和4年版情報通信白書 – 総務省
この傾向は世界中で見られ、特に若い世代やビジネスでの利用が増えているのが特徴です。このような事情から、WEBサイトをスマートフォンに適応させることがWEB担当者に求められています。スマートフォンに適応したWEBサイトにすることで、ユーザーの離脱を防ぎ、コンバージョンの増加につなげることができます。
検索順位に影響する
WEBサイトがモバイルフレンドリーかどうかは、検索エンジンのランキングに影響を与えます。特にGoogleなどの主要な検索エンジンは、ユーザー体験を重視しており、モバイルで快適に閲覧できるWEBサイトを高く評価します。逆にモバイルに最適化されていないWEBサイトは、検索結果の順位が低くなる可能性が高いです。モバイルでの検索が増える現代において、高い検索順位を維持するためには、WEBサイトをモバイルフレンドリーにしてください。
ユーザービリティが向上
スマートフォンやタブレットは、PCと比較して画面が小さいです。そのため、文字やボタンサイズ、レイアウトがモバイルに最適化されていることが重要です。モバイルフレンドリーに対応していれば、ユーザーはストレスなくWEBサイトを閲覧できます。そして、ユーザビリティの高いWEBサイトは満足度を向上させ、結果としてWEBサイトの滞在時間を延ばしたり、コンバージョンに繋がりやすくなります。
モバイルフレンドリーを確かめる方法
WEBサイトがモバイルフレンドリーであるかどうかは、ビジネスの成功を左右する重要な要素です。しかし、「自社WEBサイトがモバイルフレンドリーになっているか」と疑問に思うこともあると思います。そこでここでは、その確かめ方について解説します。
モバイルフレンドリーテスト
モバイルフレンドリーテストは、WEBサイトがモバイルに適しているかどうかをチェックするためのオンラインツールです。具体的には、WEBページがモバイルでどのように表示されるかをシミュレートしたり、モバイル最適化のガイドラインにしたがっているかを評価する機能を持っています。
Googleはこのテストツールを無料で提供しており、WEBサイト管理者やデザイナーはこれを使って、モバイル対応状況を確認できます。使い方は次のとおりです。
Step1.WEBサイトにアクセス
まずは「モバイルフレンドリーテスト」にアクセスします。

参考URL:モバイルフレンドリーテスト – Google
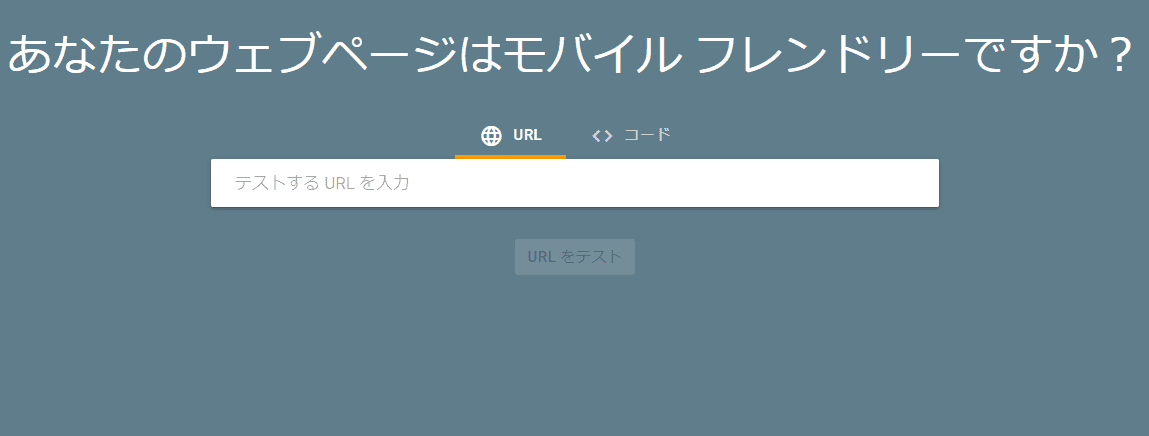
Step2.テストしたいWEBサイトのURLを入力
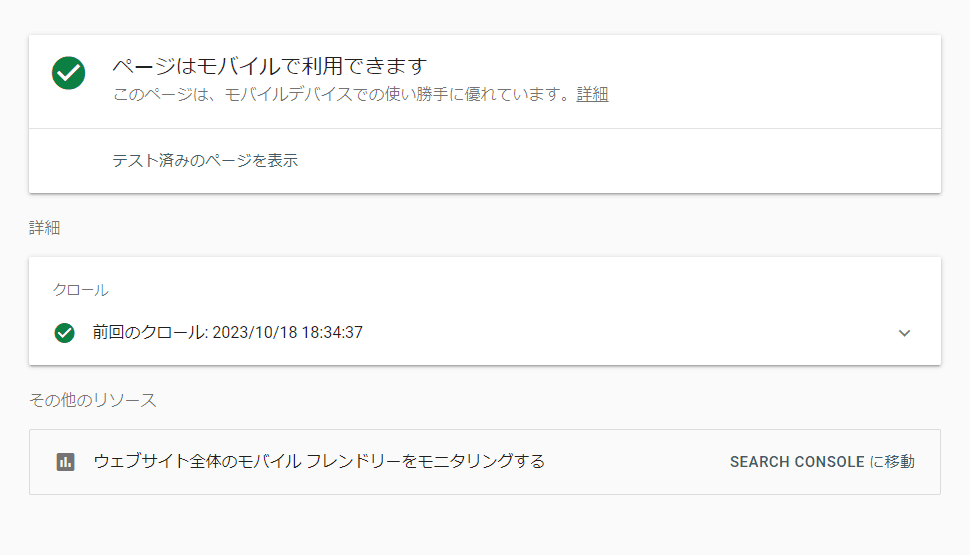
画面中央の空欄に確認したURLを入力し「URLをテスト」ボタンを押します。適切に対応できていれば次のような結果が表示されます。

このモバイルフレンドリーテストを利用することで、ウェブサイトの弱点や改善点を具体的に知ることができ、それに基づいてモバイル最適化についての有益な情報をえることができます。
GoogleSearchConsole
Google Search Console(サーチ・コンソール)は、自社WEBサイトの状況を知ることができる無料ツールです。SearchConsoleには、WEBサイトがモバイルフレンドリーかどうかを確認する機能も含まれています。次の手順で確認してください。
Step1.SearchConsoleにアクセス
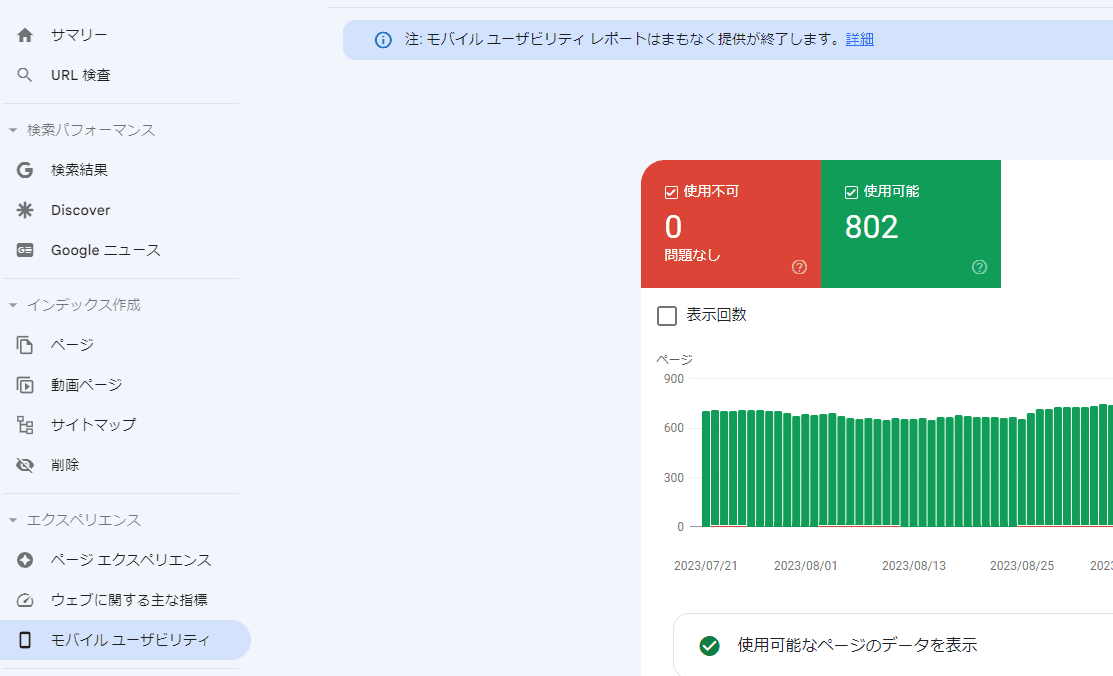
SearchConsoleのメニューから「エクスピリエンス」を選択し「モバイルユーザビリティ」を確認します。

参考ページ: GoogleSearchConsole
Step2.モバイル ユーザビリティのセクションを確認
サイトに存在するモバイル対応の問題点や警告を確認することができます。これらの情報を利用することで、モバイルに最適化しているかどうかを確認することができます。問題があれば、その内容に基づいて修正や最適化をおこないます。
参考ページ : Google Search Consoleとは?グーグルサーチコンソールの導入方法と使い方を解説
モバイルフレンドリーの対応方法
自社のWEBサイトがモバイルフレンドリーでない場合、どのように対応すれば良いのでしょうか。ここでは、モバイルフレンドリーなWEBサイトをつくる3つの方法をお伝えします。
参考ページ: ホームページをスマホ対応するには?SEOに効果的なスマホ対応について解説
レスポンシブWebデザイン
レスポンシブデザインとはユーザーが閲覧しているデバイスの画面サイズや解像度に自動的にレイアウトを適応させる手法のことです。ユーザーがスマートフォンやPCなど、どのデバイスを使ったとしても、そのデバイスに合わせてWEBページを表示させることがてぎます。
レスポンシブデザインは、異なるデバイスごとに別々のWEBサイトを用意しているのではなく、1つのWEBサイトをデバイスに合わせて最適化して表示しているため、メンテナンスも効率的におこなえます。
参考ページ: Responsive Web Design – BrandeisUniversity
ダイナミックサービング
ダイナミックサービングは、ユーザーが使っているデバイスによって、異なる内容やデザインを表示する方法です。WEBサイトにアクセスしたデバイスの種類をサーバーが判断し、それに合ったページを表示させます。
例えば、スマートフォンであるサイトを見たとき、画面サイズに合わせたシンプルなデザインのページを表示させます。同じサイトをPCで見ると、今度は大きな画面に合わせた詳細な情報や画像が多く含まれたページが表示されます。
しかし、同じページの内容を複数のデバイス向けに別々に管理する必要があるので、少し手間がかかります。
セパレートタイプ
セパレートタイプは、モバイルデバイス用とデスクトップ用の2つの異なるWEBサイトを別々に用意する方法です。同じコンテンツやサービスを提供するサイトでも、モバイルユーザーとPCユーザーのためにそれぞれ専用のページを用意します。
よく見かける例としては、モバイル向けのURLが「m.example.com」のように「m.」で始まるものが挙げられます。一方、PC用のWEBサイトは通常の「example.com」といったURLのままです。このように、ユーザーがサイトにアクセスすると、使用しているデバイスに応じて自動的に適切なURL(モバイル版やPC版)へとリダイレクトされます。
しかし、同じ内容のページを2つのバージョンで管理・更新する必要があるため、運営の手間やコストが増えることがデメリットとして考えられます。
モバイルフレンドリーアップデートのよくある質問
ここでは、モバイルフレンドリーアップデートについてよくある質問をとりあげ、解説します。
Q:PC版とモバイル版のコンテンツは完全に同じが良いですか?
Answer)PC版のサイトとモバイル版のサイトのコンテンツは必ずしも完全に同じである必要はありません。しかし、Googleのモバイルファーストインデックスにより、モバイル版のコンテンツが検索ランキングの主要な基準として評価されるようになりました。
このため、モバイル版で重要な情報やコンテンツが欠けていると、検索順位に悪影響を及ぼす可能性があります。
Q:モバイルフレンドリー対応の際に注意すべきポイントは?
Answer)モバイルフレンドリー対応の際に注意すべきポイントは、ユーザーエクスペリエンスの最適化です。具体的には、スマートフォンの小さな画面でも内容が読みやすく、操作しやすいようにすることが重要です。文字のサイズやボタンの配置、タッチ操作のしやすさなど、モバイルユーザーの利便性を第一に考慮して、WEBサイトを設計してください。
また、重い画像や不要なスクリプトを削減し、ページの読み込み速度を向上させることも、良好なモバイル体験を提供する上で欠かせません。
参考ページ: 5 Expert Tips for Designing Mobile-Friendly Websites – RasmussenUniversity
Q:検索エンジンのランキングは即座に向上?
Answer)モバイルフレンドリー対応をおこなったからといって、検索エンジンのランキングが即座に向上するわけではありません。モバイルフレンドリーは検索順位に影響する要因の1つですが、検索順位はそれ以外の要素も影響します。そのため、対応後に順位が上がることもあれば、時間がかかることもあります。
また、他の要因(サイトの品質、コンテンツの信頼性や価値、外部リンクの質など)が不十分である場合、モバイルフレンドリー対応してもランキングの変動を期待できないことがあります。
Q:モバイル対応の方法は、どれがおすすめですか?
Answer)モバイル対応方法として「レスポンシブデザイン」「ダイナミックサービング」「セパレートタイプ」の3つの方法が挙げられます。東京SEOメーカーとしてはこれらの中で、レスポンシブデザインをもっともおすすめします。レスポンシブデザインは、同じURLとHTMLを使用し、デバイスに応じて自動的に調整されるため、メンテナンスやSEO対策がしやすいからです。
Q: Bingなどの検索エンジンでもモバイルフレンドリー対応は必要?
Answer)Googleだけでなく、Bingなどの他の検索エンジンでもモバイルフレンドリーの対応は重要です。どの検索エンジンを利用しているユーザーも、スマートフォンでアクセスする人が増加しているためです。
まとめ
 モバイルフレンドリーアップデートは、Googleがモバイルユーザーに快適なWEB体験を提供するために導入した検索アルゴリズムの変更です。また近年、多くの人がスマートフォンやタブレットでインターネットを利用していることを踏まえると、WEBサイトをモバイルフレンドリーにすることは単なるオプションや選択肢ではなく、必須となっています。自社のWEBサイトをレスポンシブデザインに変更するなどして、ユーザーエクスピリエンスの向上を図ってください。また、モバイルフレンドリー対応後は、モバイルフレンドリーテストなどを利用して、適切に表示されているかを確認してください。
モバイルフレンドリーアップデートは、Googleがモバイルユーザーに快適なWEB体験を提供するために導入した検索アルゴリズムの変更です。また近年、多くの人がスマートフォンやタブレットでインターネットを利用していることを踏まえると、WEBサイトをモバイルフレンドリーにすることは単なるオプションや選択肢ではなく、必須となっています。自社のWEBサイトをレスポンシブデザインに変更するなどして、ユーザーエクスピリエンスの向上を図ってください。また、モバイルフレンドリー対応後は、モバイルフレンドリーテストなどを利用して、適切に表示されているかを確認してください。























