次世代画像フォーマットWebPとは?WebPの作り方と使い方を解説

SEO対策で、サイト表示スピードを上げるための施策をすると、必ず画像の重さの問題に直面します。画像の容量が大きいと、サイト表示速度が目に見えて遅くなり、GoogleSEOの評価も良くありません。
Webpとは、画質を維持したまま、高比率で圧縮がかけられる画像形式のことです。ファイルサイズを大幅に削減しながらも、鮮明な画像で保存を可能にしています。さらに圧縮方法を「非可逆圧縮」と「可逆圧縮」の2パターンを選択でき、シチュエーションによって適切に使い分けが可能です。加えて透過処理や動画にも対応しており、利便性の高い画像フォーマットといえます。
SEO戦略のためにWebページの表示スピードを向上させたいなら、大幅な軽容量化が可能なWebp画像の使用が効果的です。
 今回は、Webpの特徴や他形式との違い、メリットや作り方などを解説します。また、Webpの次の世代の画像フォーマットも登場しており、あわせて解説します。
今回は、Webpの特徴や他形式との違い、メリットや作り方などを解説します。また、Webpの次の世代の画像フォーマットも登場しており、あわせて解説します。
WebPとは

Webpとは、画像形式のことで「ウェッピー」と読み、拡張子は「.webp」と表記されます。2010年にGoogleが発表しました。
参照:WebP, a new image format for the Web
インターネット上での画像フォーマットは大きくJPG、PNG、GIFの3つになっています。透過したい場合にはPNGを用いたり、アニメーションを使う場合にはGIFを使ったりすることがよくあります。
しかし、画像ファイルも常に新しいフォーマットが出続けています。特に次世代画像フォーマットと呼ばれるWebP(ウェッピー)はJPG、PNG、GIFのいずれよりも圧縮率が高く、WEBページの表示速度向上にも使えるということで注目されています。
WebPの圧縮形式はJPGと同様に非可逆圧縮ですが、PNGと同様に背景の透過ができるという大きな特徴があります。また、GIFのようなアニメーションにも対応している非常に多機能な画像フォーマットになっています。
SEO的にもWEBページの表示速度が上がることでUX(ユーザー体験)向上が見込めますし、Page Speed Insightsでも表示速度向上のために推奨しているように高い信頼性があります。

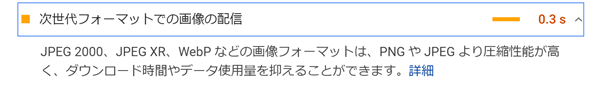
なお、Page Speed InsightsではWebP以外にもJPEG2000やJPEG XRも推奨していますが、後述するブラウザへの対応状況から必ずしもおすすめできないのが現状です。
圧縮率を高くすることでSEO効果が見込める
SEOを意識する際にはユーザー体験を考える必要があります。記事はユーザーのために作っている以上は可能な限りわかりやすくすることが求められますので、必然的に画像を用いて視覚的なリッチなページが必要になってきます。
適切な画像を記事の中に入れることもサイト評価に繋がりますが、画像を入れるということはページの表示速度がそれだけ遅くなるということです。ページ速度の改善という意味では不要な画像を削除するということも必要ですが、よりリッチなコンテンツを求める場合には画像の圧縮をすることで大きく改善する可能性があります。
また、以前はGoogleのアルゴリズムではページ表示速度が早いことは検索順位には繋がらないとしていました。しかし、最近では、Googleはモバイルファーストを提言し、ページスピードも特にモバイルでは重要視されています。ページ表示速度が極端に遅い場合には検索順位に繋がることがありますのでSEOの観点からも表示速度改善は必須といえます。
どのくらいの圧縮率なのか

では実際の圧縮率がどの程度あるのかを上の画像を圧縮して試してみます。よく画像圧縮ではTinyPNGが用いられますので、TinyPNGによる圧縮と後述するSquooshというツールによる圧縮を比較しました。
| 元画像 | TinyPNGによる圧縮 | WebPによる圧縮 |
| 1.42MB | 457KB | 179KB |
上表を見てわかるようにTinyPNGを使うだけでも70%近い圧縮を行うことができましたが、WebPにすることで約88%の圧縮に成功しています。
画像1枚だけであれば表示速度が大きく変わることはありませんが、画像が多くなればなるほどWebPにすることで大きな恩恵を受けられることがわかります。
Webpの特徴
Webpは高画質で鮮明な画質を維持したまま、高圧縮をかけたり、動画対応をしていたりなどの以下の特徴があります。
- 高い圧縮率と同等の画質を両立
- 可逆圧縮と非可逆圧縮を選択可能
- 静止画だけでなく動画にも利用可能
それぞれ詳しく説明します。
高い圧縮率と画質を両立
従来は、大きなファイルサイズの画像を高圧縮すると、画質が劣化し、粗くなることがよくあります。また、画像を何度も編集して保存すると、画質が劣化することがあります。WebPでは、高い圧縮率を実現しながら画質を保ち、軽量化したまま保存することが可能です。
可逆圧縮と非可逆圧縮を選択可能
画像のサイズを小さくして圧縮する方法には、「可逆圧縮」と「非可逆圧縮」の2種類があります。Webpはどちらも対応しており、使い分けが可能です。可逆圧縮は、データの欠落を防げます。また、非可逆圧縮は、画質を保ったまま高圧縮率を望むことができます。
静止画だけでなく動画にも利用可能
Webpなら、透明化もでき、GIF形式同様に動画の作成が可能です。画質を保ち、軽量化して書き出すことができます。また、GIF形式の動画にくらべ、繊細な色彩調整ができるため、色彩鮮やかなアニメーションでの表現をすることができます。
Webpの他の画像形式との違い
Webpは、静止画と動画の作成・保存が可能です。1つのフォーマットでさまざまな編集等が行え、利便性が高く使いやすいです。ここでは、従来から使用されている他の画像形式との違いについて解説します。
JPEG
JPEG(ジェイペグ)は表現できる色数が約1,677万色と多彩で、カメラ画像を保存する際によく使用される主流な画像形式です。非可逆圧縮方式を採用しているため、高い圧縮率をかけられて容量を大幅に軽くできます。
PNG
PNG(ピング)はファイル形式によって表現できる色数に違いがありますが、図やイラストなどの保存によく使われる画像形式です。背景など画像の一部の透過処理を行えるのが特徴です。
GIF
GIF(ジフまたはギフ)は、動画作成できるのが主な特徴です。色数が最大256色と表現に制限がありますが、データの軽量化やサイズ変更しても画質劣化が起きにくいです。
WebPのメリット
Webpは、静止画と動画の作成・保存に対応しており、Webサイト制作者にとって使い勝手が良いフォーマットといえます。画像作成の便利さだけでなく、以下の2つのメリットがあります。
- 画像サイズを小さくしても同画質
- ページの表示スピードの改善
画像サイズを小さくしても画質がきれい
Webpは、正しい方法で行えば、高圧縮をかけてサイズを軽くしても画質を保てます。可逆圧縮と非可逆圧縮の両方を選択することが可能です。そのため、他の形式と見栄えが変わらずに、軽量化することができます。
参照:An image format for the Web
ページの表示スピードの改善
軽い容量の画像は、Webページを開いた際の読み込み時間が速くなります。そのため、高圧縮で軽量化したWebpをWebページに使用すれば、表示スピードの改善につながります。
表示スピードを改善すると以下のようなメリットがあります。
- SEO評価が上がる可能性がある
- ユーザーの離脱率が改善する可能性がある
- CVRが良くなる可能性がある
SEOの評価基準の中に、ページの読み込みスピードの高速化があります。ページの読み込みが遅ければ、ユーザーエクスペリエンスを損なえる結果になります。
参照:Core Web Vitals と Google 検索の検索結果について
WebPのデメリット
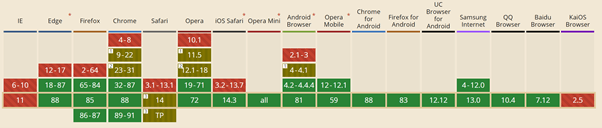
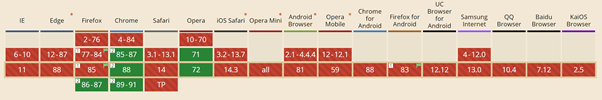
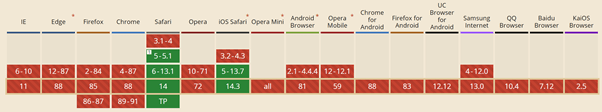
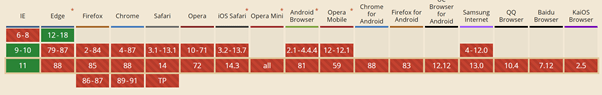
WebPは多くのブラウザに対応していますが、主要ブラウザの全てに対応しているわけではありません。https://caniuse.com/で調べると特にIEとSafariには対応していないためWebP以外の画像も用意する必要があります。古いバージョンや、サポートが終了したブラウザは、Webpに非対応です。非対応のブラウザを使用している場合は、タグなどを用いて、代替えのフォーマットの画像を表示することで対応可能です。

WebP以外の画像も用意するということはファイル管理や変換、コーディングに手間がかかるということです。WebPを導入するメリットは大きいものの、デザイナーの工数が掛かる点は難点と言えます。
WebPの作り方と使い方
WebPを使いたいけれども具体的にどうすればよいのか分からないという方のために簡単にWebPを作る方法と使い方をご紹介いたします。
.webpの作り方
.webpファイルの作成方法は複数ありますが、一般的には次の4つが挙げられます。
- Squoosh
- WEBP変換ツール
- コマンドラインによる変換
- Photoshop
Squoosh

おそらくもっとも簡単なWebP変換方法です。2018年からGoogleが提供しているSquooshを使うことでドロップとクリックだけですぐにWebP化することができます。
WEBP変換ツール

「WebP 変換」で検索すると複数の画像変換ツールが出てきます。前述したSquooshもその1つですが、それ以外にもSyncerはよく挙げられます。
コマンドによる変換

環境によってはコマンドラインでの作業が必須になることがあります。その場合にはGoogleがコマンドライン用にcwebpというツールを提供しています。
Photoshop

デザイナーはPhotoshopを使って画像の作成、加工を行うことがありますが、Photoshopからも.webpの形式で保存することが可能です。ただし、Photoshop用のプラグインが必要になりますので事前に準備が必要です。
.webpの使い方①:pictureタグでコーディングする
.webpは画像ファイルですが、対応していないブラウザがある以上は次のようなコーディングをして.webpが読み込めない場合の対処をする必要があります。
<picture>
<source type=”image/webp” srcset=”sample.webp” />
<img src=”sample.png” />
</picture>
.webpの使い方②:.htaccessを使う
pictureタグでコーディングすることでWebPを使うことができますが、数百ページ~数千ページのサイトの場合には全てを手動で書き換えることは非常に困難です。
そのため、可能であれば.htaccessに追記することで.webpに対応していない場合でも対処できます。
追記例としては次のようになります。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{SCRIPT_FILENAME}.webp -f
RewriteRule .(jpe?g|png|gif)$ %{SCRIPT_FILENAME}.webp [T=image/webp]
</IfModule>
<IfModule mod_mime.c>
AddType image/webp .webp
</IfModule><IfModule mod_setenvif.c>
SetEnvIf Request_URI “\.(jpe?g|png|gif)$” _image_request
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=_image_request
</IfModule>
さらに圧縮率の高いフォーマット:AVIF

ここまで次世代の画像フォーマットであるWebPについて説明してきましたが、実はWebPよりも圧縮率の高いAVIFというフォーマットもあります。
ただし、AVIFはブラウザの対応状況が悪く、現状ではChrome、Firefox、Operaにしか対応しておりません。
次のようにコーディングすることでAVIFを使うことは可能ですが、手間を考えれば画像形式は増やすのは得策ともいいきれません。
<picture>
<source srcset=”img/sample.avif” type=”image/avif”>
<source srcset=”img/sample.webp” type=”image/webp”>
<img src=”img/sample.jpg”>
</picture>
また、Page Speed Insightsで推奨しているJPEG2000のブラウザ対応状況は次のようにSafariとiOSに偏っているため、使い勝手が悪いのが現状です。

同じく、Page Speed Insightsで推奨されているJPEG XRのブラウザ対応状況も次のようにIEとEdgeだけになっており、汎用性が高いとはいえません。

このように、現状を鑑みればWebPが使い勝手が良く、圧縮率が高い画像フォーマットと言えます。
まとめ























