Test My Site(テストマイサイト)とは?表示速度改善方法も解説

サイト訪問者にとってページの表示速度は、入り口扉の重さのようなものです。扉が重すぎる入り口に、お客様は入ろうとするでしょうか。
Test My Siteをうまく活用すれば、モバイルの表示速度が改善できるのでSEOへの良い影響が期待できます。
 そこで本記事では、Google公式のモバイルサイト速度測定ツールであるTest My Siteについて詳しく解説します。本記事を読むことで、次のようなことが分かります。
そこで本記事では、Google公式のモバイルサイト速度測定ツールであるTest My Siteについて詳しく解説します。本記事を読むことで、次のようなことが分かります。- Test My Siteを使って分かること
- Test My Siteの特徴と使い方
- PageSpeed Insightsとの違い
- モバイルサイト表示速度の改善方法
Test My Siteとは
Test My siteとはGoogleが公式に提供するモバイルサイトの速度測定ツールです。Test My Siteトップページの検索窓に自社サイトのドメインを入力するだけで、数十秒の間にモバイル版サイトの速度を評価し、デベロッパーとマーケターそれぞれに向けた最適化案も提案してくれます。
Googleは2020年5月20日に、検索ランキングの指標としてCore Web Vitalsを用いることを公表しました。その内の1つがLCP(Largest Contentful Paint)と呼ばれる、ページの表示速度を測る指標です。
Test My Site自体は2017年にリリースされたツールですが、このように近年ますますサイトの表示速度の重要度は増しており、デベロッパーやマーケターはTest My Siteを活用した、顧客獲得のためのサイト改善戦略を練ることが求められていると言えます。
Test My Siteでわかること
Test My Siteで自社モバイルサイトの速度を測定することで、Googleが保有する膨大なデータを基に、「同業他社との競合において、自社サイトがどの位置にあり、そしてサイト速度改善によって、どれだけ潜在的な顧客を獲得できるのか」がわかります。
具体的に得ることができる評価レポートは、以下の4点です。
- モバイルサイトの表示速度と評価
- モバイルサイトの表示速度を改善する方法
- ページ読み込み中の想定離脱数の確認
- 業種別平均速度との比較
では次に、以上の項目について詳しく解説します。
モバイルサイトの表示速度と評価
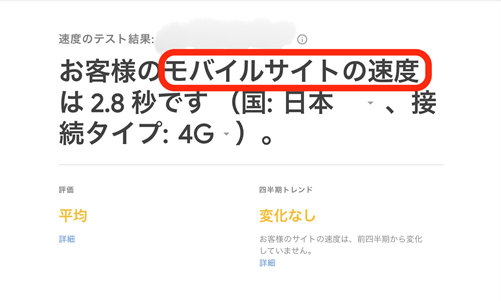
Test My Siteトップページで速度を調べたいサイトのドメインを入力し、測定を実行すると、即座に次の画像のような結果が表示されます。

このページで「表示速度の具体的な時間」「評価」「前四半期からの表示速度の変化」を確認することができます。
モバイルサイトの表示速度を改善する方法
Tset My Siteのレポートでは、サイトの表示スピードを妨げている原因を特定し、具体的な改善方法をリストで提案してくれます。たとえば、「Javascriptの実行時間を短くする」や「レンダリングを妨げるリソースを削除する」などです。
さらにWordpressなどのCMSを利用したサイトの場合、Test My Siteはそれも認識し、各CMSにあった改善方法を提示してくれます。そのためWebサイトに関するテクニカルな知識がないためにCMSを利用しているWeb担当者でも、効果的な対策を打つことが可能です。
速度が向上した場合の費用対効果
測定の結果が表示されたページをスクロールすると、「他の速度ツールも使ってみる」という箇所があります。ここを開くと、「速度が向上した場合の費用対効果を見積もる」欄があり、必要事項(「ひと月の平均訪問者数」「コンバージョン率」「平均注文額」)を入力すると、速度改善に伴う収益増の見込みが得られます。
これはページ読み込み時間と離脱率の比例関係のデータを基に算出したものです。訪問者数やコンバージョン率は、GoogleAnalyticsなどで調べることができます。費用対効果を調べてみて、速度改善を優先的に行うべきかどうかの判断基準として活用するようにしましょう。
競合他社サイトの速度との比較
上の見出しで紹介した「他の速度ツールも使ってみる」では、競合他社サイトと自社サイトの表示速度を並べて比較することもできます。費用対効果とあわせて確認し、目標の設定に役立てることが大切です。
Test My Siteの使い方
では実際にTest My Siteを使ってみましょう。使い方は簡単で、大きく2段階に分けられます。
- Test My Siteのトップページで、自社サイトのドメインを入力し、測定を実行
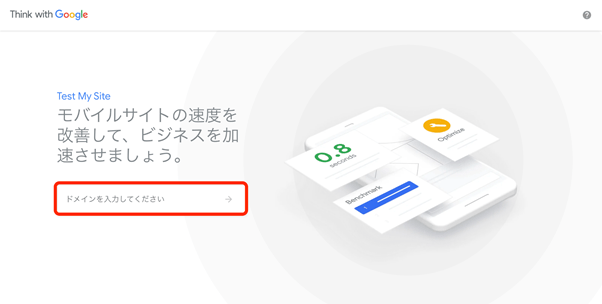
Test My Siteのトップページは次の画像の通りです。

上の画像で赤枠で囲んだ部分に、自社サイトのドメインを入力し、測定を実行します。注意点として、ここでは特定のページのURLではなく、「ドメイン」を入力するようにしましょう。(ドメイン以外を入力しても、測定を実行できません)。
- 測定結果を確認し、「詳細なレポートを作成」する
測定を実行し、十数秒経つと結果が得られます。結果を確認後、次の画像右上の赤枠で囲った「詳細なレポートを作成」をクリックしましょう。

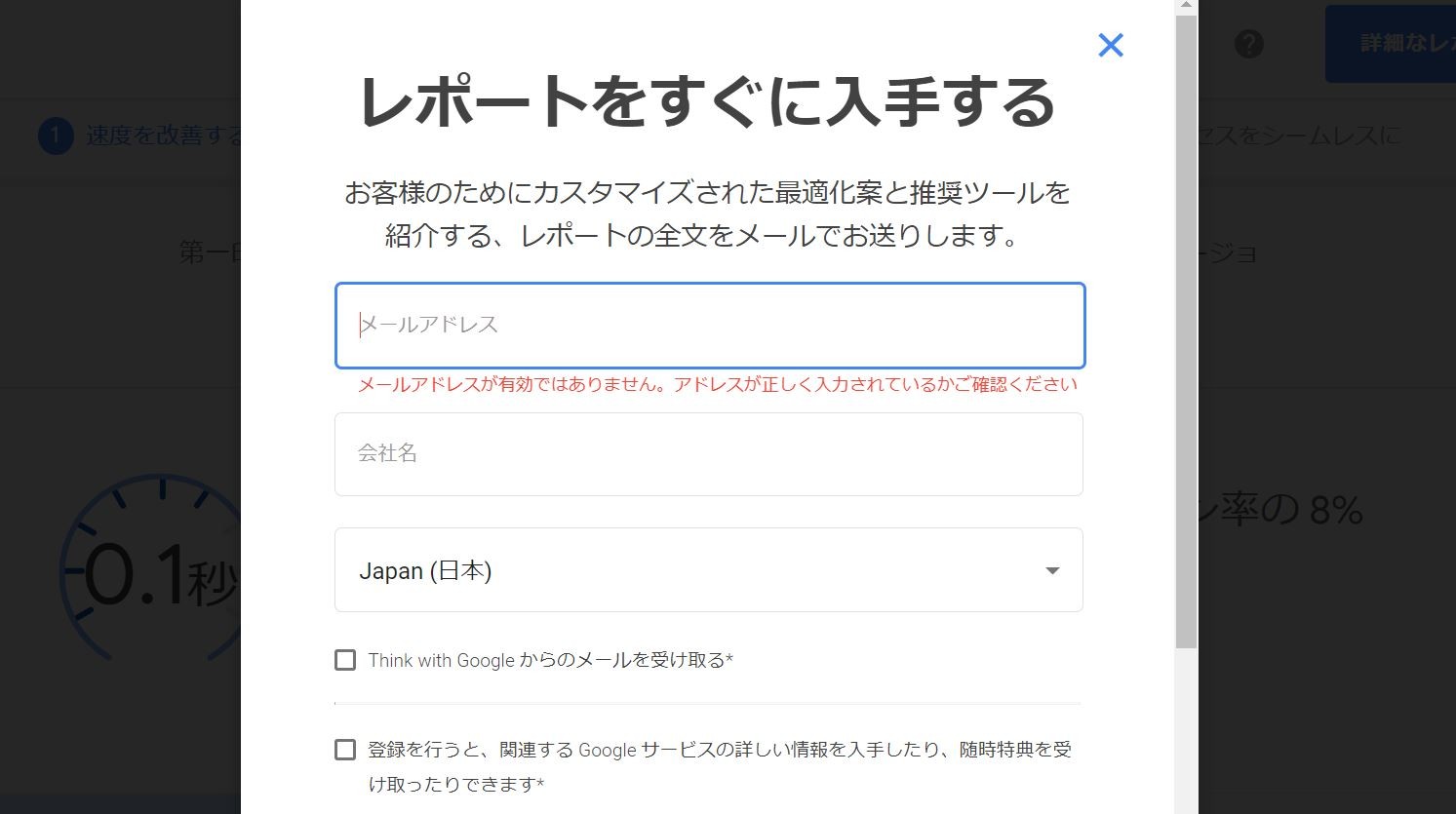
すると次のような入力エリアが表示されます。

ここに必要事項を入力することで、記入したメールアドレス宛にレポートのPDFが送付されます。
PageSpeed Insightsとの違い
「サイトの表示スピードを計測する」という点で、Test My SiteはPageSpeed Insightsと似通っています。どちらもGoogle公式のツールなのに、なぜ2つもあるのかと疑問に感じている人もいるかもしれません。
この点については、Test My Siteがモバイルサイトに特化しているという特徴があります。
ではPageSpeed Insightsがモバイルページの表示速度を評価できないかというと、そんなことはありません。むしろPageSpeed Insightsは、PCサイトとモバイルサイトの両方に対応しており、Test My Siteで調べられることの大部分を詳細なデータで得ることができるのです。
しかしそれでもTest My Siteを活用するメリットはあります。それは「具体的な数値と詳細なレポートによって、モバイルサイトの改善に向けて、デベロッパーとマーケターのシームレスな連携の強化が可能になる」ことです。
というのもTest My SiteはPageSpeed Insightsと違い、結果が具体的な数値(と、その評価)で返ってきます。またPDFで送られるレポートでは、マーケター向けのページとデベロッパー向けのページが別々に用意されており、個別の施策と連携の方向性を指し示してくれるのです。
Test My SiteはPageSpeed Insightsは一長一短がありますが、モバイルサイトに特化した会社や、レスポンシブ対応を始めたばかりのサイトであれば、まずは手始めにTest My Siteで改善の方向性をチームで共有することが大切です。その上でPageSpeed Insightsを用いて細かな戦略を練るのがおすすめです。
モバイルサイトのページ表示速度改善方法
Test My Siteでの測定の結果、モバイルサイトのページ表示速度が遅かった場合、次のような改善方法が考えられます。
- 画像ファイルのサイズを小さくする
- 画像をオフスクリーンで読み込む
- CSSとjavascriptを圧縮する
- PWAを使用する
以上は比較的簡単な改善方法なので、サイトの表示速度改善はまずはここから初めて見るようにしましょう。では、詳しく見ていきます。
画像ファイルのサイズを小さくする
サイトの表示速度が遅くなる原因の1つが、ページが重くなっていることにあります。ページの重さを軽減する代表的な対策方法が、画像ファイルを小さくすることです。
画像ファイルはまず、px数を画面サイズに最適化された大きさに変更することで、重さを軽減することができます。また、外部サービスなどで画像ファイルの圧縮をするのも、代表的な方法です。
オフスクリーンの画像の読み込みを保留する
自分がWebサイトを使用する場面をイメージすると分かりますが、Webページには、画面上に表示されている部分と、スクロールしなければ見えない部分があります。後者の見えていない部分を、オフスクリーンと言います。
ページ下部にあるようなオフスクリーンの画像は、読み込みを後回しにしても、ユーザーにとって大きな問題とはならないはずです。そして、段階的な画像の読み込みは、ユーザーが始めに接する部分の表示速度を改善することができるのです。これを遅延読み込みと呼びます。
通常、遅延読み込みを行うためにはLazy Load呼ばれるJavascriptのライブラリを導入します。Wordpressの場合は、ver5.5以降に遅延読み込みが標準装備されるようになっているため、自社サイトのWordpressのバージョンを確認してみましょう。
CSSとJavaScriptを圧縮する
CSSやJavascriptは、記述が長くなれば長くなるほどコメントが多くなったり、気づかないうちに不要なコードが出てきたりします。これらの余分な記述を、圧縮ツールを利用するなどして削除することで、ファイルを軽くすることが可能です。
WordPressなら、Autoptimizeと呼ばれるプラグインなどで簡単に圧縮を実行することができます。ただしコードの圧縮は記述に変更を加えるため、必ずサイトデータのバックアップを取っておきましょう。
PWAを使用する
PWAとはProgressive Web Appsのことで、Webサイトをモバイル向けのネイティブアプリのように使えるようにする仕組みのことです。PWAを導入することで、UXを全般的に改善することが可能となります。
サイトの表示速度という観点では、PWAを導入することでWebサイトのコンテンツがキャッシュされるようになります。これにより以降はキャッシュを利用することで、ページの読み込みが高速化し、オフラインでのサイト利用も可能となるのです。
Test My Siteにおけるエラーとは?
Test My Siteを利用すると、しばしばエラーに遭遇することがあります。以下では想定されるエラーや、その原因、解消方法を解説します。
サイトの表示速度が計測されない場合がある
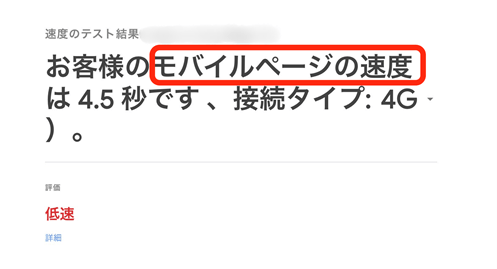
通常、Test My Siteで計測を実行すると、その結果は「モバイルサイトの速度」として返されます。ところが、評価の低いサイトは「モバイルページの速度」と表示されます。具体的には次の画像の通りです。
- 高い成果を上げているサイト

- 評価の低いサイト

評価の低いサイトでは、「四半期トレンド」も表示されていないことがわかります。
分析が終了しない場合
計測を実行しても分析が終了せず、途中でエラーが出てしまう場合は、ブラウザの設定に問題があるかもしれません。
原因として考えられるのは、アドブロックを設定している場合です。分析が終了しない場合は、ブラウザの設定を確認し、アドブロックを解除してみましょう。
Test My SiteのよくあるQ&A
Test My Siteでは似たような用語がいくつかあります。また、まだPageSpeed Insightsと棲み分けが上手く理解できていない人も多いはずです。そこでこの見出しではTest My Siteの良くあるQ&Aを紹介していきます。
ページの表示速度とは?
先述したとおり、評価の低いサイトでは「ページの速度」の結果が返ってきます。この「ページ」とは、サイトを構成するいずれかのページのことです。あくまで特定のページの表示速度であるため、サイトの総合的な評価は分かりません。
サイトの表示速度とは?
高い成果を上げているサイトの場合、サイトを構成する全てのページを計測した上で、「サイトの速度」に関する評価が返ってきます。こちらはサイトの表示速度に関する総合的な評価です。
また評価されているサイトは、個々のページの表示速度も調べることができます。結果が表示されたページにある「他の速度ツールも使ってみる」を開いて、「ページの速度をテストする」で、調べたいURLを入力するだけです。
Test My Siteの評価基準は?
Test My Siteでは、表示速度を「低速」「平均」「高速」の3段階で評価します。特定の幅の秒数がそれぞれの評価段階に対応していますが、「サイトの速度」と「ページの速度」では、設定された秒数が異なるので注意が必要です。
- 「サイトの速度」の場合
- 低速・・・4秒以上
- 平均・・・2.5~4秒
- 高速・・・0~2.5秒
- 「ページの速度」の場合
- 低速・・・2.5秒以上
- 平均・・・1~2.5秒
- 高速・・・0~1秒
Test My Siteの対象者は?
Test My Siteのレポートには、チームのマーケターとデベロッパーを対象に、それぞれに的確なアドバイスが記載されています。結果も具体的な数値で直感的に把握することができるので、Test My Siteを使うことで、Webマーケティングチームの密な連携が可能となります。
PageSpeed Insightsとの関連性は?
Test My Siteでできることは、基本的にPageSpeed Insightsでもできます。PCサイトの分析や、より詳細な分析を行いたい場合はPageSpeed Insightsを活用するのがおすすめです。
一方でTest My Siteはモバイルサイトの分析に限定されています。大きな特徴としては、具体的なサイト表示時間が得られることと、表示速度改善の費用対効果がすぐに把握することができることなどがあり、チームのスピーディーな意志決定に役立てるとよいです。
いずれにしてもどちらかに限定する必要もないので、それぞれの特徴を理解し、目標や課題の内容、プロジェクトの規模などに応じて使い分けることが大切です。
まとめ
 Test My Siteは、モバイルサイトの表示速度改善のための有機的なチームの連携を可能とするよう設計されたツールです。サイトの表示速度の改善は、UX向上の基礎とも言えます。使い方も簡単で、すぐに結果も得られるので、一度Test My Siteで自社のドメインを入力し、自社サイトの現状を把握してみてはどうでしょうか。弊社ではSEOの戦略策定から実行まで幅広くご支援をおこなっています。もしも自社でSEO対策を行うリソースがない場合には、お気軽にお問い合わせください。
Test My Siteは、モバイルサイトの表示速度改善のための有機的なチームの連携を可能とするよう設計されたツールです。サイトの表示速度の改善は、UX向上の基礎とも言えます。使い方も簡単で、すぐに結果も得られるので、一度Test My Siteで自社のドメインを入力し、自社サイトの現状を把握してみてはどうでしょうか。弊社ではSEOの戦略策定から実行まで幅広くご支援をおこなっています。もしも自社でSEO対策を行うリソースがない場合には、お気軽にお問い合わせください。






















