タグとは? 種類や活用方法、管理ツールの設定について解説

「HTMLタグや計測タグを聞くことはあるけど、何を意味しているのか分からない」と悩まれている方も多いのではないでしょうか。
サイト運営や広告配信を行っていると「タグ」という言葉は頻繁に使われます。それぞれ外枠の意味は共通していますが、タグの種類や活用方法はまったく異なります。
 そこで本記事ではタグの基本から主要な種類、そして具体的な設定方法について詳しく解説していきます。
そこで本記事ではタグの基本から主要な種類、そして具体的な設定方法について詳しく解説していきます。
タグとは?
タグとはHTMLファイルなどを通じて、インターネット上に情報を表示させるための命令文のことです。
例えば、現在見ているこのページも複数のタグを用いて表示させています。
段落を指定するタグや文字を太くするタグなど、多くの種類が組み合わさることで複雑なレイアウトも表示する仕組みです。
他にもタグにはさまざまな機能があり、用途に応じてタグの種類を使い分ける点が特徴といえるでしょう。そのためタグを活用するには、まずは種類や活用方法を知ることが重要になります。
タグの種類と活用方法
一般的なHTMLファイルに記載されているタグはHTMLタグと呼ばれ、Webサイトのページを表示させる役割です。他にもWeb広告の計測を行うためのタグや、ツールを使用するためのタグなど、複数の種類があります。ここでは、タグの種類や活用方法について詳しく解説していきます。
HTMLのタグ
そもそもHTMLはHyperTextMarkupLanguageの略となり、ページを作成するために使用する言語のことです。タグで構成されたHTMLファイルは、Webブラウザによってページとして表示される仕組みになります。
またHTMLの文書のことをHTMLドキュメントと呼び、主に3つの要素から構成されます。
- HTMLタグ
- headタグ
- bodyタグ
各々、解説していきます。
HTMLタグ
HTMLは、まずどの文書で書かれているのかを示す「DOCTYPE宣言」の記述からはじまります。
その次に位置するのが、HTMLの軸となるHTMLタグです。
HTMLタグ
- <HTML>~</HTML>
HTMLタグは他のタグの親要素となるため、DOCTYPE宣言以外はすべてHTMLタグに記載すると覚えましょう。またHTMLタグの中に後述のheadタグとbodyタグが含まれる流れとなります。
headタグ
headタグは検索エンジンに向けた情報など、コンピュータが認識する項目を掲載するタグになります。そのためheadタグの情報は、ブラウザの画面に表示されない点が特徴です。
headタグ内に記載すべきタグはこちら。
- meta charset=”utf-8″ /:文字コード
- <title>〜</title>:ページのタイトル
- <meta name=”description” content=”説明文” />:ページの説明文・概要
- <meta name=”robots” content=”noindex,nofollow” />:ページのインデックスを拒否する設定
- <link rel=”canonical” href=”URL” />:URLの正規化
bodyタグ
bodyタグは文章の本体を意味し、ブラウザの画面に表示される内容を記述するタグになります。headの閉じタグ直下から記載していきましょう。bodyタグ内に記載すべきタグはこちら。
- <p>〜</p>:段落
- <h1>〜<h1>:見出し(h1〜h6まで)
- <img〜/>:画像
- <a href=”URL”>〜</a>:リンクの設置(〜にはテキストでも画像でも可)
- <br>:改行
- <!–〜–>:コメントアウト
上記は一例となり、他にも多くのタグが存在します。
またheadタグとbodyタグに共通して、headタグ内には一つまでしか記載できない点には注意をしましょう。
Web広告のタグ
Web広告のタグとは、サイトにアクセスしてきたユーザー情報やページのクリック数など、広告の効果測定を行う役割をもちます。一般的な効果測定にはアクセス解析ツールを使用しますが、タグを活用することでより詳細なアクセス解析が行える点が特徴です。
Web広告のタグは、主に以下の2種類です。
- コンバージョンタグ
- リターゲティングタグ
各々、解説していきます。
コンバージョンタグ
コンバージョンタグとは問い合わせや資料請求など、コンバージョンとして事前に定めた目標に対する成果を測定するためのタグです。
通常の広告であれば広告の閲覧数は確認できても、実際にコンバージョンをどの程度達成したかまでの具体的な数値は測定できません。
そのためコンバージョンを完了したタイミングで表示される「サンクスページ」にコンバージョンタグを設置し、指定の条件を満たした場合に測定する仕組みです。
またコンバージョンタグの活用として、以下のような方法があります。
- ユニークコンバージョン:30日以内であれば、同一ユーザーのコンバージョンを測定しない
- 総コンバージョン:すべてのコンバージョン数を測定する
- ビュースルーコンバージョン:一度広告を表示したものの、その後に別の流入からつながったコンバージョンを測定する
扱う商材やその場の状況に応じてコンバージョンの計測方法を変更すると、より深いユーザーの分析が行えます。
リターゲティングタグ
リターゲティングタグとは、広告の配信手法である「リターゲティング」を使用する際に活用するタグです。
そもそもリターゲティングとは、サイトに一度アクセスしてきたユーザーをマーキングし、他のサイト上で広告を配信する仕組みになります。
そのなかでリターゲティングタグは、ユーザーがサイトにアクセスした際にCookieを付与し、マーキングとしての役割をもちます。
また他の広告と比べてコンバージョン率の高さが特徴のため、多くの成果を出したいと考えている場合にはリターゲティングタグの活用が欠かせません。
ツール制御タグ
ツール制御タグとは、Google AnalyticsやGoogle Optimizeなどのツールを活用するために、HTMLに設置するタグのことです。タグを設置したページにアクセスがあると、流入経路やユーザー情報の収集が行えます。サイトと連携するツールであれば基本的にはタグ設定が必要になるため、詳細は各ツールを確認しましょう。
今回は以下の3つのツールについて解説していきます。
- Google Analytics
- Google Optimize
- User Heat
Google Analytics

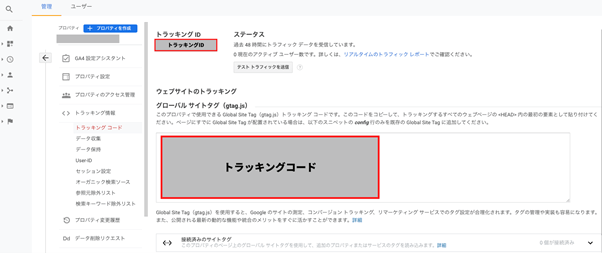
GoogleGoogle Analyticsは、ユーザーがサイトにアクセスしてきた際の流入元からサイトを離脱するまでの流れを分析できるツールです。活用するタグはトラッキングコードになります。
トラッキングコードの設置によって確認できる情報はこちら。
- ページ/セッション:セッション時のページ閲覧数
- PV:ページの閲覧数
- ユーザー:サイトにアクセスしてきた人数
- 新規ユーザー:サイトに新しくアクセスしてきた人数
- 平均滞在時間:サイトを閲覧していた時間
- 直帰率:最初のページで離脱したユーザーの割合
サイトに関することであれば、基本的にほとんど確認できる点がGoogle Analyticsの強みです。そのためどのサイト運営者にとっても、トラッキングコードは必須のタグといえるでしょう。
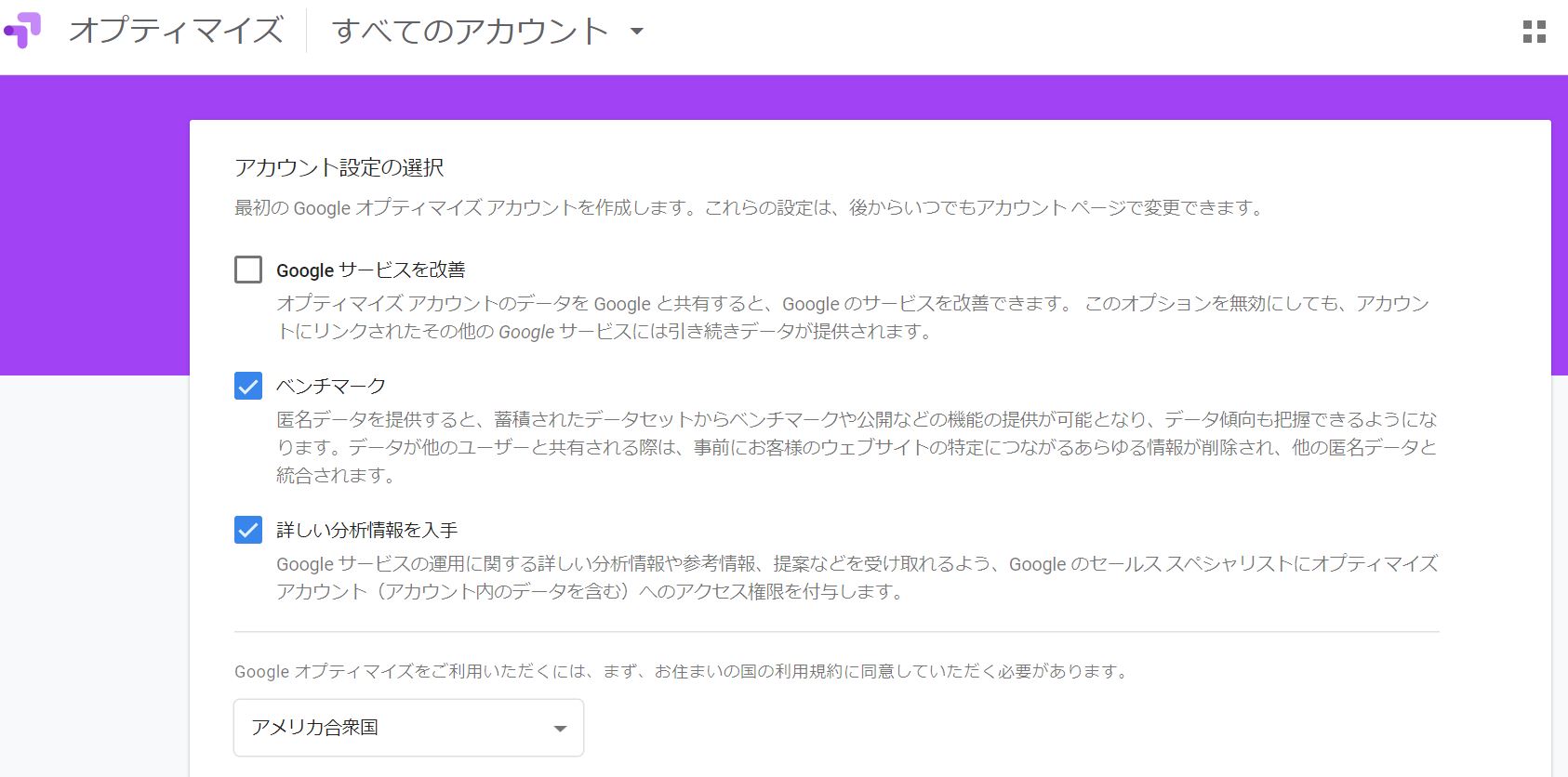
Google Optimize

Google Optimizeは、複数のページを比較しながら分析を行うABテストのツールです。ABテストは基本的に2パターンの対象を用意しページ内の一部を比較する方法ですが、他にも以下のようなテストが実施できます。
- リダイレクトテスト:異なるページレイアウトやコンテンツなど、ページ全体を比較するテスト
- 多変量テスト:複数のパターンを用意し、さまざまな条件を組み合わせて比較するテスト
本来ABテストを実施する場合、ページをぞれぞれ用意する必要や条件を完全に一致させることが難しいなど、デメリットとなる要素が多くなります。
しかしGoogle Optimizeはスニペットと呼ばれるタグを設定することで、簡易的にテストを実施できる点が特徴です。
またGoogle Optimizeのタグは、基本的にGoogle Tag Managerから設定を行います。
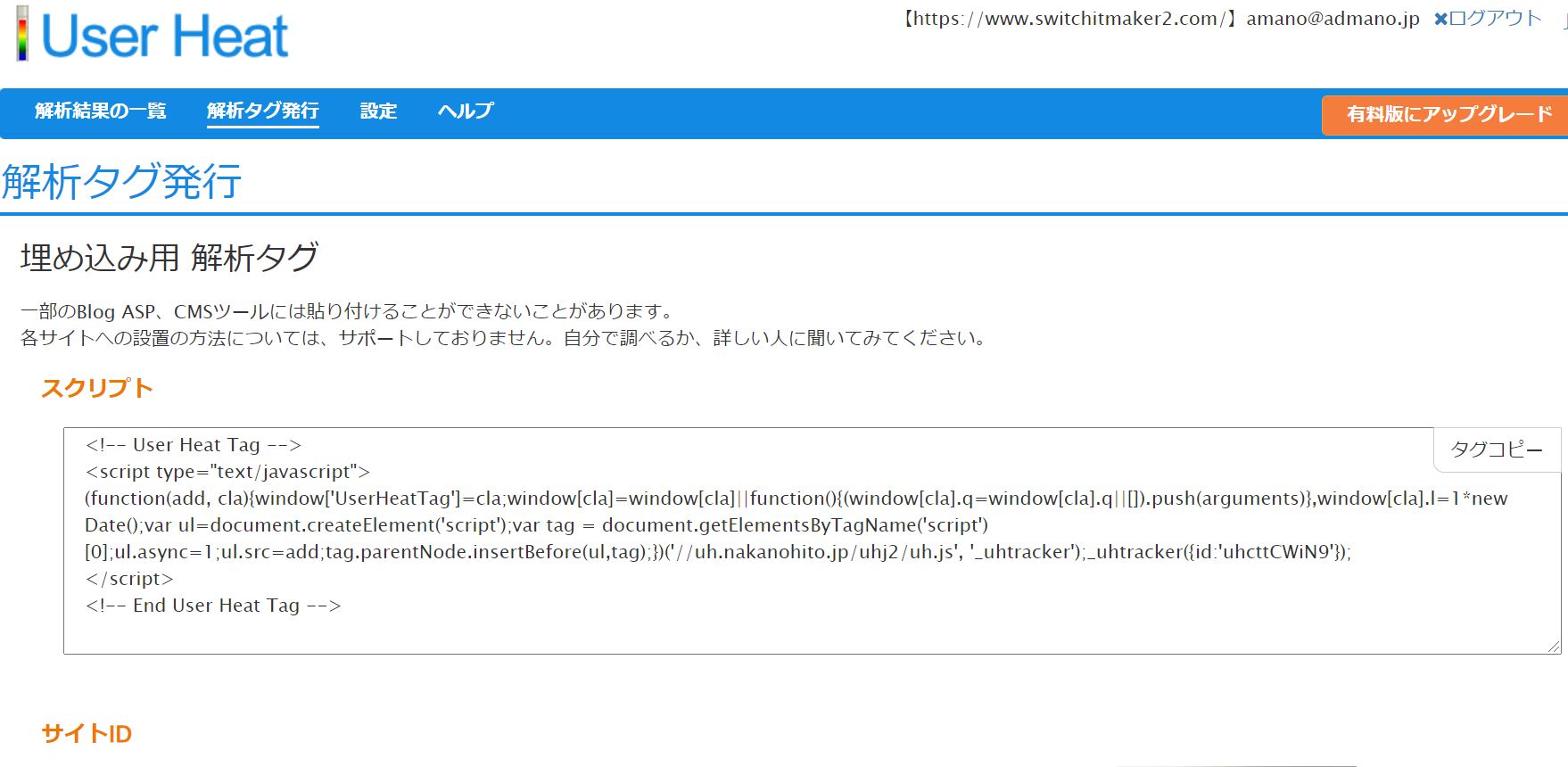
User Heat

User Heatとは、ページを閲覧しているユーザーのマウスの動きを可視化する「ヒートマップ」を分析できるツールです。ユーザーの具体的な動きが分かるため、ページ内の表面的な改善を行う場合に役立ちます。
User Heatで確認できる要素はこちら。
- 熟読エリア:ユーザーの滞在時間やマウスの動きを赤色で表示
- 終了エリア:ページの読了率を%で表示
- クリックエリア:ユーザーがページ内で最後にクリックした位置を表示
- マウスムーブ:ページ内で複数のユーザーのマウスの動きを表示
- 離脱エリア:ページのスクロール率を%で表示
User Heatは無料ツールですが、充実した機能面が特徴です。サイトに設置するタグの発行も簡単なため、すぐに実装できます。
タグを設置する方法
タグを設置するには各媒体やツール上でコードを取得し、サイトのHTMLに記述をする必要があります。
そのためHTMLに関する知識が少ない方の場合は、難しいと感じてしまうかもしれません。もしもHTMLを触るのが怖いという場合は、積極的にGoogle Tag Managerを活用しましょう。
ここでは、タグを設置する2種類の方法を紹介していきます。
HTMLコードに直接埋め込む
まず1つ目の方法が、HTMLファイルを編集しタグを直接埋め込むやり方です。
初期設定が不要なため、ページが明確に決まっている場合であれば時間をかけずに設定できる点がメリットです。
しかし膨大なコンテンツ量があるサイトや、HTMLの記述を間違えた場合は、かえって手間がかかってしまうかもしれません。
特にHTMLの記述を間違えた場合、タグのコードと混ざり合うことでサイトのレイアウトが大きくズレたりと、重大な問題に発展する可能性があります。
そのため、できるだけ後述のタグ管理ツールを活用した方法をおすすめします。
タグ管理ツールを活用する
2つ目の方法が、Google Tag Managerなどのタグ管理ツールは活用した方法です。
タグ管理ツールの最大のメリットが、最初に設定するだけで後から簡単に追加や削除を行えることです。
直接埋め込む場合、タグを変更する度にHTMLファイルを開いて編集しなければいけません。しかしタグ管理ツールであればタグの編集以外にも、新たに追加や削除など管理が圧倒的に効率化するでしょう。
しかし初期設定時には多少のHTMLファイルを読む必要があるため、HTMLに関する多少に知識が必須になります。
Google Tag Managerの設定方法
Google Tag Managerとは、タグを一括管理するためのツールです。HTMLタグや広告タグなど、種類が別であってもまとめて設定できます。
また管理画面から簡易的なタグ確認やプレビューモードでの反映確認ができ、便利な機能が備わっている点が特徴です。
そのため多くのタグを管理する場合は、作業の効率化を図るためにおGoogle Tag Managerの活用がおすすめです。
ここでは、Google Tag Managerの設定方法について詳しく解説していきます。
アカウント作成

Google Tag Managerのアカウント作成は以下の手順です。
- Google Tag Managerを開く
- アカウント作成の画面を表示
- アカウント名・コンテナ名(URL)・コンテナの使用場所(ウェブ・アプリ)を入力
- 利用規約に同意し、作成完了
GTMコードの設置

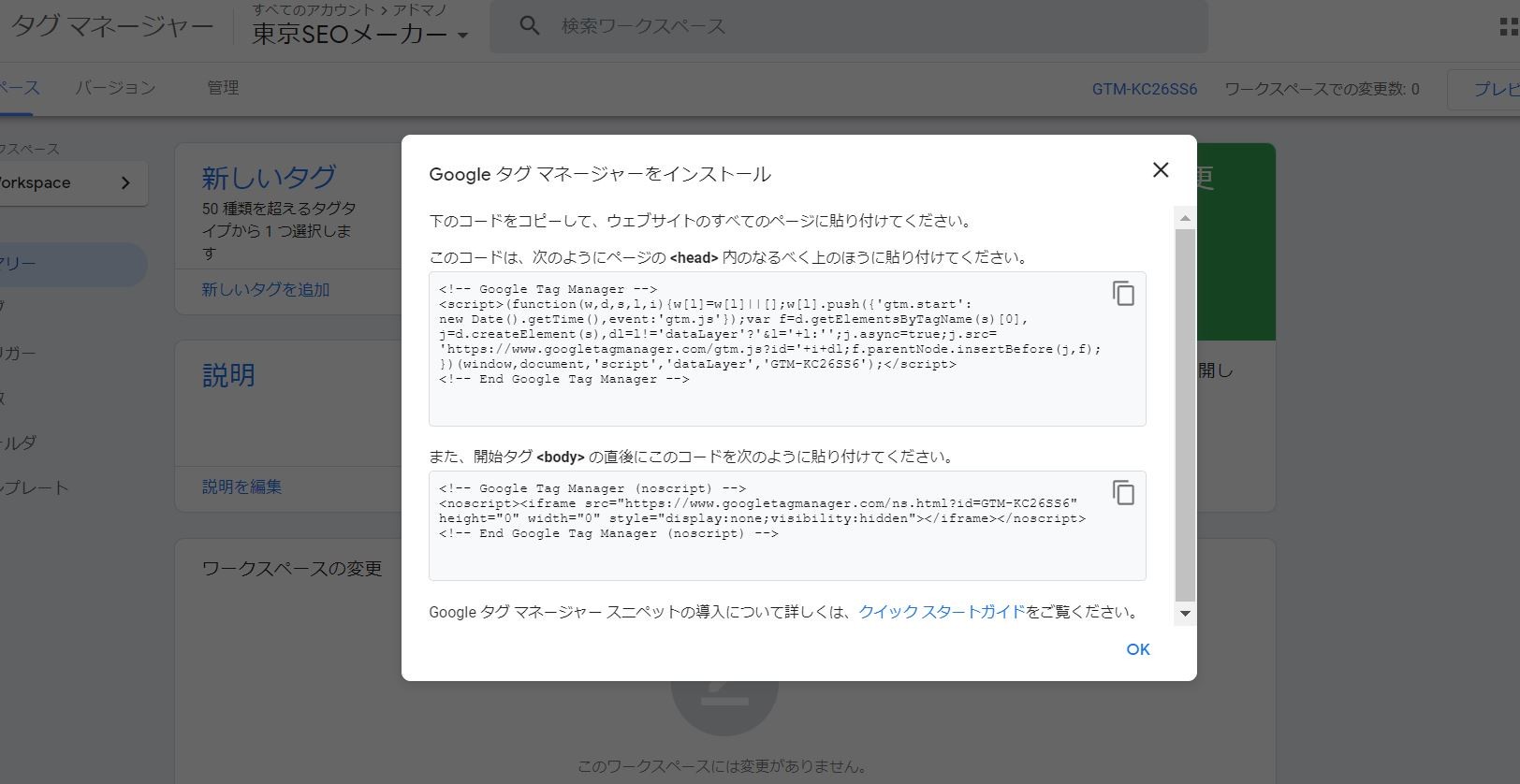
アカウント作成後に「Googleタグマネージャーをインストール」という文言と一緒に、GTMコードが表示されます。
コードは2種類あるため、それぞれ適切な位置に設置しましょう。
- 画面上部のコード:HTMLファイルの<head>直下
- 画面下部のコード:HTMLファイルの<body>直下
Google Tag Manager設定

続いてタグを設置する際の設定方法を紹介していきます。
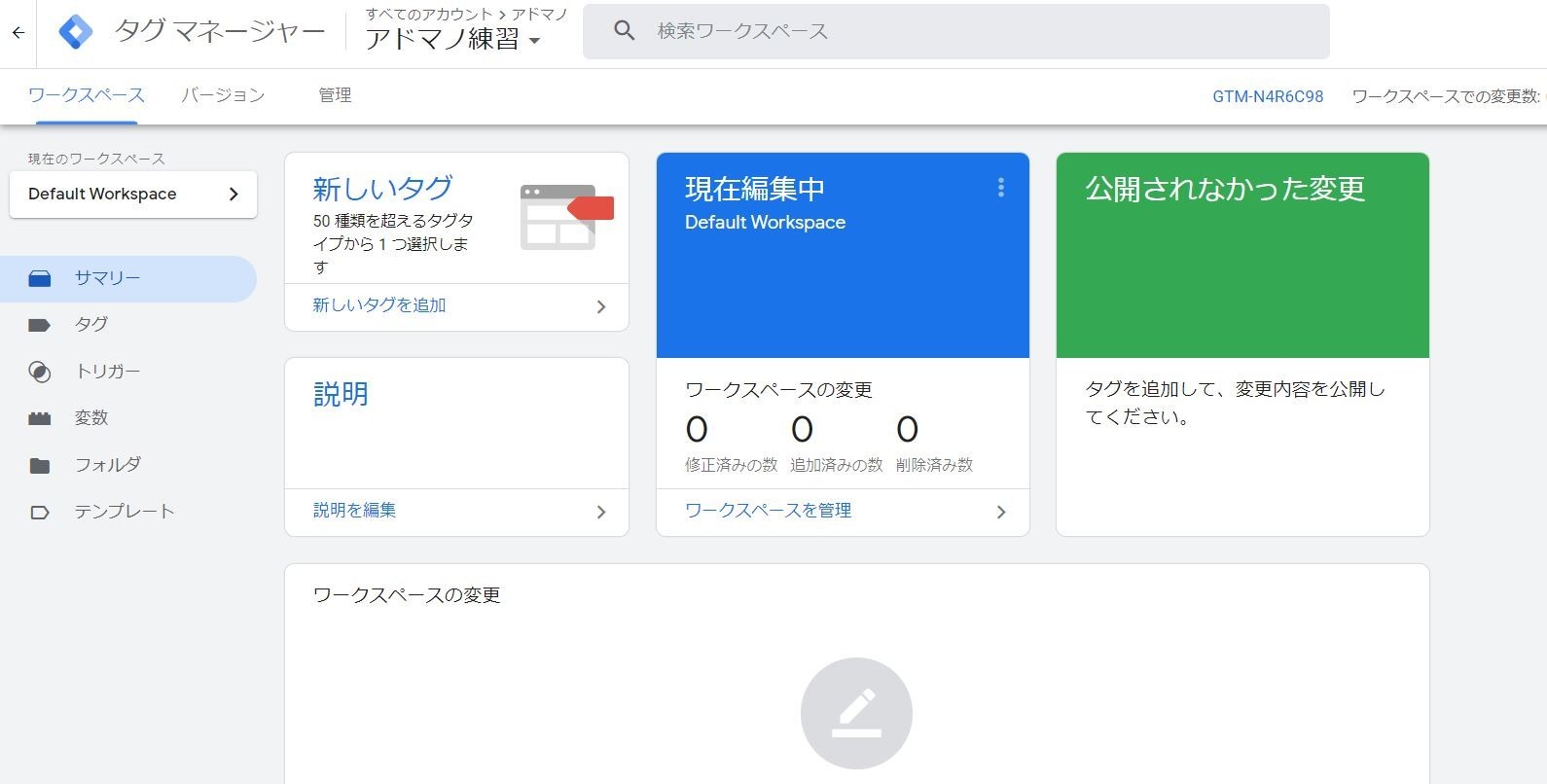
- Google Tag Managerの管理画面を開く
- 「新しいタグ」→「タグの設定」を選択
- 「タグタイプを選択」→「カスタムHTML」を選択
- コード入力欄にタグを追加
- 「トリガー」をクリックし、設定画面を表示
- 「配信トリガー」から適切な項目を選択
- 保存をクリックすると設定完了
トリガーの設定欄では、タグを表示する条件を指定できます。例えばトリガーで「All Pages」を選択すると、Google Tag Managerが設置してある「全てのページ」にタグが追加される仕組みです。
そのためページを指定したい場合は、トリガーで「https://www.example.jp/」と入力します。もしもコンバージョンタグを設定する場合は、トリガーで「https://www.example.jp/へユーザーが来た時」のように入力しましょう。
公開設定
トリガー設定まで行ったら、公開作業を行います。
- Google Tag Managerの管理画面トップページを開く
- 右上にある「公開」を選択
- 該当するURLを選択し、タグの名前や詳細情報を入力
- 再度右上にある「公開」を選択すると設定完了
設定確認

続いて正常にタグが機能しているかを確認しましょう。
- 設定確認を行う際は、まずGoogleChromeのウェブストアから「Google Tag Managerの拡張機能」をダウンロード
- ダウンロード後に実装すると、Chromeのブラウザ上に「Google Tag Managerのアイコン」が表示
- 設定確認ではアイコンをクリックし「Enable」→「Disable」を選択
- 「Result of Tag Analysis」画面でタグが表示されれば問題ありません。
まとめ
 本記事ではタグの基本から主要な種類、そして具体的な設定方法について詳しく解説してきました。タグは大きく分けてHTMLタグ・広告タグ・ツール制御タグの3種類となります。それぞれにも複数のタグが存在しますが一度で覚えきるのは難しいため、まずは本記事で紹介したタグに絞って活用しましょう。またタグを管理する場合は、Google Tag Managerの活用は不可欠といっても過言ではありません。簡易的に追加や削除も行えるため、現状扱っているタグが少ない方でも早めの導入をおすすめします。
本記事ではタグの基本から主要な種類、そして具体的な設定方法について詳しく解説してきました。タグは大きく分けてHTMLタグ・広告タグ・ツール制御タグの3種類となります。それぞれにも複数のタグが存在しますが一度で覚えきるのは難しいため、まずは本記事で紹介したタグに絞って活用しましょう。またタグを管理する場合は、Google Tag Managerの活用は不可欠といっても過言ではありません。簡易的に追加や削除も行えるため、現状扱っているタグが少ない方でも早めの導入をおすすめします。























