目次を作れるTable of Contents Plusとは?メリットや使い方を徹底解説

オウンドメディアなど記事コンテンツが掲載されるサイトでは、各記事の冒頭に目次を入れることで記事の大まかな内容を理解でき、結果としてユーザビリティを向上することができます。
 そこで今回の記事では、WordPressで「目次」を簡単に作れるプラグイン「Table of Contents Plus」の概要や使い方をご紹介していきます。
そこで今回の記事では、WordPressで「目次」を簡単に作れるプラグイン「Table of Contents Plus」の概要や使い方をご紹介していきます。
Table of Contents Plusとは?
Table of Contents Plusとは、WordPressで目次を簡単に導入できる無料のプラグインです。
通常目次を入れる場合には、HTMLでコーディングして目次のパーツを実装する必要がありますが、このプラグインを利用することで、プログラミングができない初心者の方でも簡単に目次を導入することが可能です。
プラグインを活用して目次を導入するメリット
そもそもプラグインを活用して目次を導入する目的やメリットについて疑問に思われる方も多いでしょう。ここではページに目次を導入するメリットとプラグインを活用して目次を導入するそれぞれのメリットを紹介していきます。
メリット1: 読者のユーザビリティ向上
目次を導入することでサイトのユーザビリティ向上が期待できます。具体的には、記事内容がひと目で理解できたり、リンク機能を使うことで、求めている情報にすぐにアクセスが可能となります。
読者はそれぞれが抱える悩みや疑問を解決したいと思い記事を読みますが、すべての文章を冒頭から読む人は少ないでしょう。しかしながら、目次を活用することで、自分の必要な情報を取捨選択することができます。
メリット2: 記事のアクセス数向上が見込める
「目次」を作成すること、記事へのアクセス数向上につながります。
これは、Googleで検索したときに記事タイトル、メタディスクリプション(記事概要説明欄)の下に「目次」のリンクが表示されているのを一度は見たことがありますか?
リンクに目が留まった読者がクリックをすることで、記事へのアクセス数向上につながります。「目次」のリンクが表示されるには、見出しと「目次」を適切に設けることが必要です。
メリット3: SEO対策にも良い効果が期待できる
「目次」を作成することにでSEO対策にも効果が期待できます。
なぜなら、Googleは検索ユーザーにとって、有益で関連性の高い情報をユーザーに提供することを目指しています。このGoogleの理念を理解することがSEO対策の基本です。
前述した通りWebサイトのユーザビリティ向上により、結果としてサイトの滞在時間が伸び、SEOの検索結果でも上位表示を獲得しやすくなります。
関連記事: UI/UXとSEOの関係性とは?SEO対策におけるUI/UX設計のポイントを解説
メリット4: 全記事に目次を一括反映できる
Table of Contents Plusを活用することで、各記事に必要な目次カセットを自動的に全記事に反映することが可能です。マニュアルで1記事ごとに目次を反映させる必要がないため、運用工数を大幅に削減することが可能です。
ページ数の多い大規模なコンテンツサイトを運営している場合には、運用工数を大幅に削減することができます。
Table of Contents Plusのインストール方法

「目次」を作成するにはWordPressにプラグインをインストールする必要があります。ここでは、プラグインのインストール方法を説明していきます。
- WordPressにログインし「プラグイン」を選び「新規追加」を選択する。
- 新規追加画面が表示されたらキーワードに「Table of Contents Plus」と入力して検索する。
- 検索バー下側にプラグインが表示されるので「今すぐインストール」をクリックする。
- インストール完了したら「有効化」をクリックしましょう。
- インストールは完了です。
Table of Contents Plusの基本設定

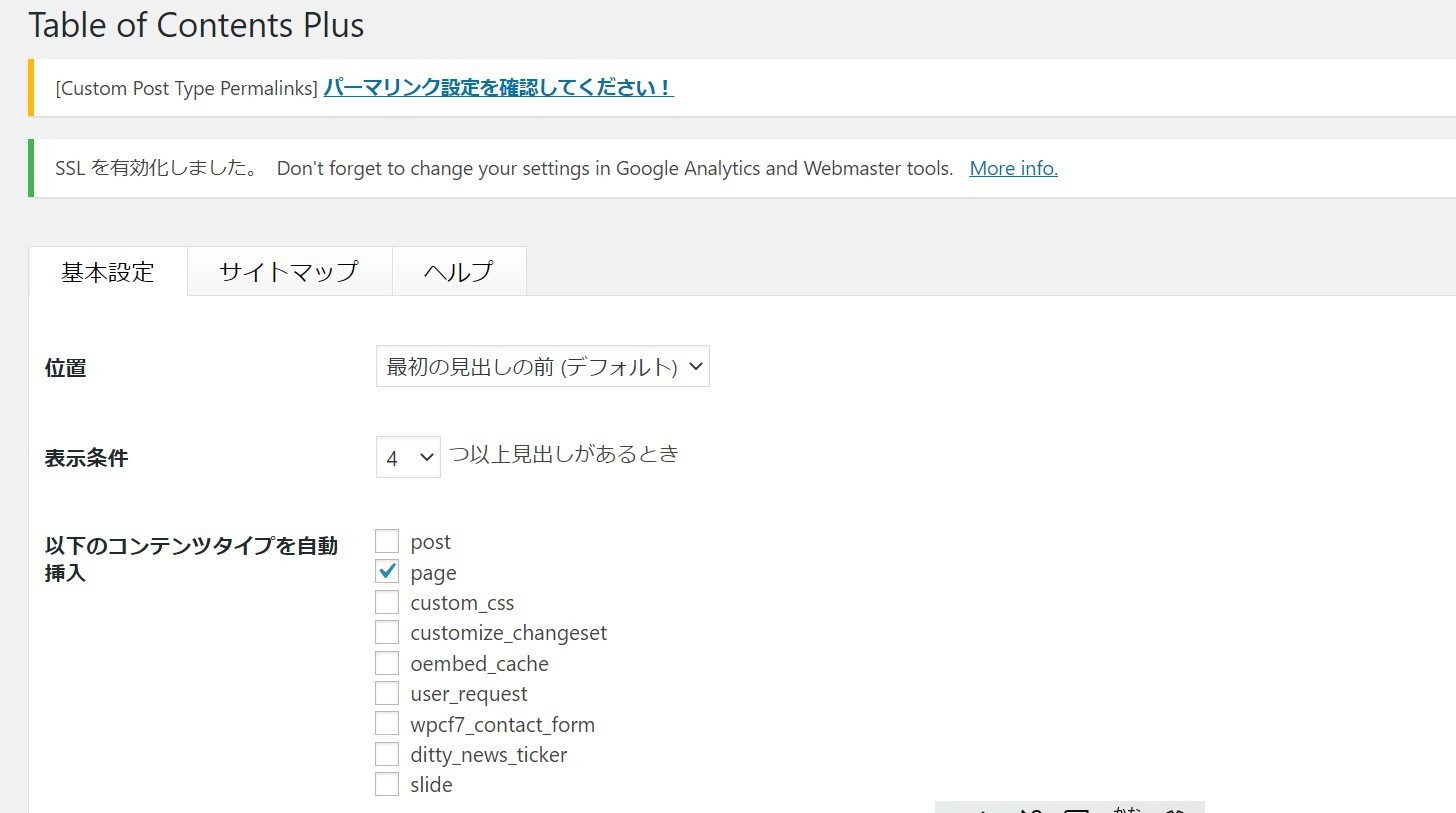
自動設定のままでも問題ないのですが基本設定をすれば、さらに便利に使用することできます。設定画面を開くには「設定」を選んで「TOC+」の順にクリックします。設定画面を開いたら各項目の設定を順番に紹介していきます。
項目1: 位置
「目次」が記事内のどこで表示されるかを設定できます。
「目次」の表示可能な場所は次の4箇所です。
- 最初の見出しの前(デフォルト)
- 最初の見出しの後
- 上
- 下
見出し前後は言葉通りですが、上下は記事の最初か最後の部分に「目次」を設置できることを指します。
通常リード文で読者の悩みや問題点・疑問点が書かれることが多いでしょう。したがって、ユーザーにとって一番見やすい「最初の見出しの前(デフォルト)」に目次設定するのが一番おすすめです。
項目2: 表示条件
見出しの数が何個以上で目次を表示するかを設定できます。
初期設定では4つ以上なので、4つ未満で見出しを作成している場合は設定を変更しましょう。少ない見出しでも「目次」はあった方が「ひと目」で記事を理解しやすいため、少なくても設置することをおすすめします。
項目3: 以下のコンテンツタイプを自動挿入
目次を表示させるページのタイプを設定できます。
初期設定では「page(固定ページのこと)」にチェックが入っています。「post(投稿記事のこと)」にチェックをいれることでブログに「目次」が入るので、ここは設定しておきましょう。
項目4: 見出しテキスト
「目次のタイトル」と「目次の表示・非表示の切り替え」の部分の表示される文字を、自分で好きな文字に設定することができます。
項目5: 階層表示
「目次」に段落ができるので、一見しただけでタグの階層が理解しやすくなります。階層表示をしない場合は、H2とH3関係なく左詰で「目次」が作成されます。
階層表示をする場合では、H3の先頭に空白がありH2より階層が下であると「ひと目」で判断できるようになります。
階層があった方が読者もH2の中身は何個あるか判断しやすいので、チェックをいれて階層表示にしておきましょう。
項目6: 番号振り
「目次」の頭部分に自動的に番号を振り分けてくれる機能です。
自分で見出しに番号を入力している場合は、チェックを外しておきましょう。そうしないと数字が2回繰り返されて表示されるため、見出しが分かりにくくなります。自分で番号を入力せずに見出しを作成している場合は、チェックを入れておくのもいいでしょう。
項目7: スムーズ・スクロール効果を有効化
「目次」の中の見出しをクリックして、見出しの場所までの移動方法が選べます。
チェックを入れると、画面を滑るようにスクロールしていきます。一方で、チェックを入れない場合は、スクロールせずに一瞬で移動していきます。
大きくユーザビリティに関わる部分ではないので好みで決めて問題ありません。
項目8: 横幅
「目次」を表示するときの横幅を「固定幅」「相対」「その他」の3つから選択できます。
画面が小さいと見出しが改行されて見にくくなるため注意が必要となります。また、逆に大きすぎると「目次」と記事がぱっと見で分かりづらくなってしまいます。
おすすめは「相対」にある「自動」です。
「自動」は「目次」の各見出しの中で最も長い文字数の見出しに合わせて自動で横幅を調整してくれます。記事ごとにバランスが取れたり、スマホで見た場合もみやすくなるので「自動」がおすすめです。
項目9: 回りこみ
「目次」の横に文章を回りこめるか設定できます。以下の3つの選択肢の中から選ぶことが可能です。
- なし(デフォルト)
- 左
- 右
「左」「右」のどちらかで設定した場合、「目次」の左または右に文章が回りこみます。
「なし(デフォルト)」の場合は、「目次」の横に文章は表示されません。文章が回り込むと読みにくいと思うので「なし(デフォルト)」で問題はありません。
項目10: 文字サイズ
文字サイズを設定できます。
初期設定は「95%」になっていますが、数字も単位も変更が可能です。パソコンやスマホでも見やすいように、単位は「%」で数字はサイトに合わせて設定してましょう。
項目11: プレゼンテーション
目次に表示される「文字色」「背景色」を設定できます。
5種類のカラーの中から選択できます。独自カスタマイズでオリジナルカラーを作成することも可能です。サイトや記事のイメージカラーに合わせて設定していきましょう。
Table of Contents Plus上級者向けの設定
基本設定画面の下部分にある「上級者向け(表示)」をクリックすると設定ができます。
基本設定は「目次」の見た目を主に設定していましたが、上級者向けは少し複雑な設定が可能です。
たとえば、見出しを厳選したり、スクロール時の表示位置などを調整するなど「基本設定」ではできなかった、かゆい所に手が届く設定ができます。
項目1: 見出しレベルを設定する
「見出しレベル」という項目で<h1>から<h6>までの見出しの中で、どれを「目次」に表示させるか設定できます。
<h1>は記事のタイトルなのでチェックを入れておきましょう。<h2><h3>は利用頻度が高いため、チェックを入れておきましょう。<h4><h5><h6>は頻繁に使用することもないので、目次にしたい場合は合わせてチェックしてみてもいいかもしれません。
項目2: 特定の見出しを除外する
「除外する見出し」で設定したキーワードを含む見出しが表示されないように設定できます。ここではアスタリスク記号(*)を使用することで除外範囲を決めていきます。
<見出しを除外する際の設定例>
- 指定したキーワードで「はじまる」見出しを除外
- 指定してキーワードを「含む」見出しを除外
- 指定したキーワードに「一致する」見出しを除外
指定したキーワードで「はじまる」見出しを除外したい場合には、キーワードの末尾にアスタリスク記号(*)を使用します。
指定してキーワードを「含む」見出しを除外したい場合には、キーワードの両端にアスタリスク記号(*)を使用します。
指定したキーワードに「一致する」見出しを除したい場合には、アスタリスク記号(*)は使わないで以下のように記載します。
除外設定をするときは、目次の数には気をつけましょう。基本設定の「表示条件」で設定した数字以下の場合だと、目次が表示されなくなってしまうので注意が必要です。
「表示条件」で設定した数字にも考慮して「除外する見出し」を設定していきましょう。
項目3: 特定のページのみ目次を表示する
特定のページのみに「目次」を表示する設定は次の2パターンがあります。それぞれについて紹介します。
パターン1: 通常は「表示」任意記事のみ「非表示」にする場合
基本設定の「以下のコンテンツタイプを自動挿入」で「post」「page」にチェックが入っていれば、通常は「目次」が表示されるように設定されています。
任意記事のみ「目次」を非表示にしたい場合は、記事内のどこでもいいので[no_toc]と書くだけです。
パターン2: 通常は「非表示」任意記事のみ「表示」にする場合
基本設定の「以下のコンテンツタイプを自動挿入」でチャックボックスを外せば、通常は「目次」が非表示となります。
任意記事のみ「目次」を表示したい場合は、記事内のどこでもいいので[toc]と書くだけです。
項目4: 見出しをクリックしたときに上部に余白を残す
「目次」の中の見出しをクリックして、見出しにあたるタグまで移動したときに、上部にどれだけ余白をつくるか設定できます。
基本設定で「スムーズ・スクロール効果を有効化」にチェックをいれていると設定できる項目のため、チェックを入れた場合にはこの項目も設定しておきましょう。
また、サイト上部にスクロールしたときに表示される固定されたメニューやヘッダーがある場合に、見出しと被らずに表示させることができます。
初期表示では「30px」が入力されています。サイトで利用している上部の固定されたメニューやヘッダーが「30px」以上だと見切れてしまうことがあるため、サイトに合わせて数値を設定していきましょう。
 【まとめ】Table of Contents Plusで各記事コンテンツに「目次」を作成することで、読者は記事内にどの情報がどこにあるのか「ひと目」で分かるようになり、サイトのユーザビリティ向上に繋がります。まだ目次を導入できていない場合には、自社サイトのユーザビリティを高めるためにも必ず導入するようにしましょう。
【まとめ】Table of Contents Plusで各記事コンテンツに「目次」を作成することで、読者は記事内にどの情報がどこにあるのか「ひと目」で分かるようになり、サイトのユーザビリティ向上に繋がります。まだ目次を導入できていない場合には、自社サイトのユーザビリティを高めるためにも必ず導入するようにしましょう。






















