スピードアップデートとは?実施した背景や評価対象のメディアを解説
 モバイル端末の普及により、現代社会では、スマートフォンやタブレット端末が必需品となりました。実生活における影響も多大で、働き方、余暇の過ごし方などさまざまなシーンで恩恵をもたらしました。
モバイル端末の普及により、現代社会では、スマートフォンやタブレット端末が必需品となりました。実生活における影響も多大で、働き方、余暇の過ごし方などさまざまなシーンで恩恵をもたらしました。
こうした時代の流れとともに、Google検索エンジンも進化しました。とりわけ、モバイル検索を強化して、検索体験の底上げを図りました。スピードアップデートと呼ばれる、アルゴリズムの改良も、この施策の一環にあたります。
 今回はスピードアップデートについて説明します。WEBの初心者でも理解できるように、SEO専門メディアの東京SEOメーカーがわかりやすくお伝えします。
今回はスピードアップデートについて説明します。WEBの初心者でも理解できるように、SEO専門メディアの東京SEOメーカーがわかりやすくお伝えします。
スピードアップデートとは
スピードアップデート(Speed Update)とは、モバイル向け検索エンジンにWEBページ読み込み速度に対する評価導入を目的として、2018年2月に実施されたアップデートのことです。
本アップデートにより、極端にページ表示速度が遅いモバイル向けサイトの検索順位が下がるようになりました。
ただし、ページ表示速度が高いほど評価が上がるといったものはありません。そのため、ほとんどのWEBサイトにとっては影響がないアップデートとなっています。
スピードアップデートを実施した背景
スピードアップデートは、時代的な背景により実施されたモバイル向け検索エンジンのアップデートです。Google社は、それぞれ次のように対応していきました。
- サイト表示速度の評価基準を実装する
- モバイル向け検索エンジンを強化する
- モバイル向け検索エンジンに表示速度の評価基準を反映する
1:サイト表示速度の評価基準を実装する
Google社は、検索ユーザーがWEBサイトの表示速度をとても気にしていることを自社の調査で突き止めていました。そこで、WEBサイトの表示速度を評価基準とするアップデートを2010年に実施しました。
アップデート当時は、スマートフォンが普及する以前のことでしたので、モバイル端末でGoogle検索エンジンは利用されていませんでした。そのため、パソコン向けのGoogle検索エンジンが対象でした。
参考:Using site speed in web search ranking
2:モバイル向け検索エンジンを強化する
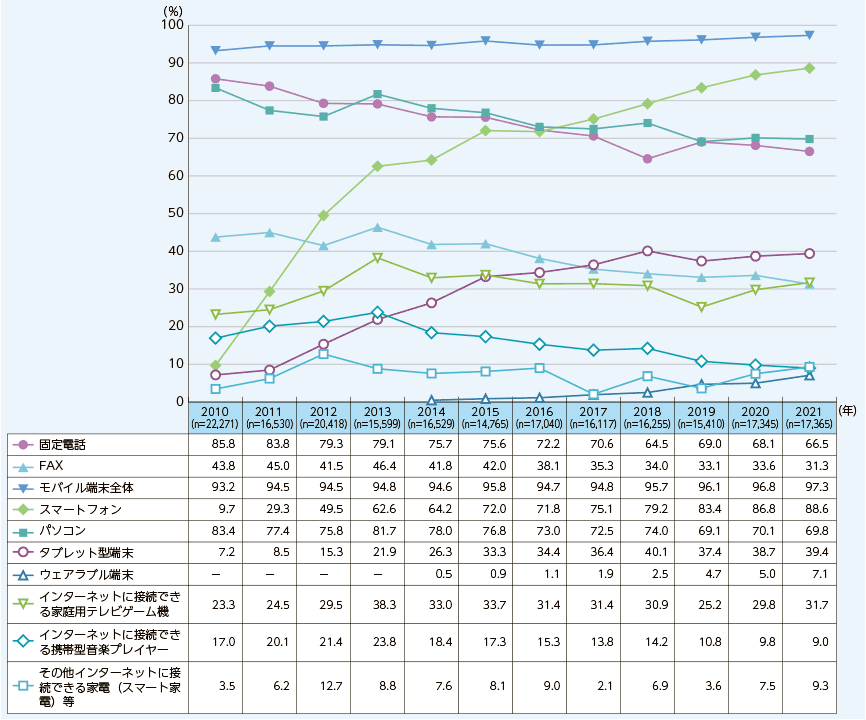
のちに、スマートフォンやタブレット端末が登場してモバイル機器が急速に普及していきます。総務省が発表する情報通信白書によると、国内におけるスマートフォンの世帯保有率は2010年9.7%だったのに対して、2013年には62.6%にまで伸びていることがわかっています。

引用:情報通信白書
この段階で、モバイル端末による検索エンジンの利用率が高くなっていきました。そこで、Google社は、モバイル端末で快適に検索エンジンを利用できるように、さまざまな施策をはじめました。下記は、その取り組みの一例です。
| 時期 | アップデート内容 |
|---|---|
| 2014年12月 | ベニスアップデート |
| 2015年4月 | モバイルフレンドリーアップデート |
| 2016年9月 | AMPプロジェクト |
その後も、さらにモバイル端末は普及し続けていきます。それにともない、モバイル端末による検索エンジンの利用率がパソコンを上回るようになりました。
そこで、さらに、モバイル向け検索エンジンの精度を強化しようと、2010年に実装したサイト表示速度の評価基準をモバイル向け検索エンジンにも実装することになりました。それが、2018年7月に導入されたスピードアップデートです。
スピードアップデートで影響を受けるWEBサイトやページ
Google検索セントラル で公開された情報をまとめると、本アップデートでは、下記の表の条件を満たすWEBサイトやページをターゲットにしているという仮説が立てられます。
| スピードアップデートの対象 |
|---|
|
詳しくは、次のとおりです。
- ページ読み込み時間に3秒以上かかると遅い
- 高品質ページにはペナルティを与えないことも
ページ読み込み時間に3秒以上かかると遅い
スピードアップデートの対象となるのは、前提としてモバイル向けのWEBサイトやページです。さらに、本アップデートの対象について、Googleは下記のように明示しています。
対象となるのは、ユーザーがかなり遅いと感じるようなページのみで、ごくわずかな割合のクエリにしか影響しません。
引用:ページの読み込み速度をモバイル検索のランキング要素に使用します
ここでいう「ユーザーがかなり遅いと感じる」時間に関しては、その基準を明確にしておらず、あいまいなままです。
その一方で、ページ表示速度に3秒以上かかると4割の訪問者が離脱するといわれています。ちなみに、これは調査会社による情報なのですが、Google検索セントラルで引用されています。そのため、一定の信憑性があると判断できます。
読み込みに 3 秒以上かかると 40% の人がサイトの閲覧を諦める、という調査結果も決して大げさな話ではありません。
引用:AMP とは
高品質ページにはペナルティを与えないことも
さらに、Googleは、スピードアップデートについて下記のようにも述べています。
検索クエリのインテントは依然として非常に強力なランキング シグナルです。そのため、関連性の高い優れたコンテンツを含むページであれば、読み込み速度が遅くても上位に掲載される可能性があります。
引用:ページの読み込み速度をモバイル検索のランキング要素に使用します
つまり、ページ表示速度が遅いからといって、必ずしもペナルティを与えるわけではないということです。
ページ表示速度を高める方法
ページ表示速度を高めるためには、下記のような方法があります。
- サーバーを変更する
- ソースコードを簡略化する
- コンテンツデータの容量軽量化を図る
- Lazy Loadを採用する
- AMPを導入する
そもそも、WEBページが表示されるまでには、サイト訪問者の端末とサーバー間で、さまざまなデータの受け渡しがおこなわれます。このときの、どのプロセスがページ表示速度を遅らせている原因になっているのかを突き止める必要があります。まずは原因を突き止めて、適切に対応してください。
なお、本項目で取り上げている内容は、下記リンク先のページで詳しく解説しています。具体的な対策が必要な方は、下記ページを参考にしてください。
関連記事:LPCの改善方法
サーバーを変更する
サーバーとは、WEBサイトやページのデータを設置するクラウド上の場所を指します。このサーバーが、ページ表示速度を低下させる原因となるケースがあります。
この原因としては、単純に古いサーバーを利用していると、スペック的な問題が発生している可能性があります。このほか、下記のような原因が挙げられます。
- 蓄積したデータがサーバー容量を圧迫している
- サーバーに対してアクセスが殺到している
ソースコードを簡略化する
サイト訪問者の端末がサーバーにアクセスすると、WEBサイト内のソースコードを読み込みます。このときに、不要なコードが多いと、その分だけ読み込み時間が長くなります。
ソースコードがページ表示速度に影響を与えている場合は、コードを整理してください。
コンテンツデータの容量軽量化を図る
テキストや画像データを読み込み、さらにサイト訪問者のブラウザ上で描画する時間が伸びると、ページ表示速度が遅くなります。
一般的なWEBページでは、画像データが占める容量の割合が大きい傾向にあります。そのため、画像データを中心に容量軽量化を図ってください。
Lazy Loadを採用する
Lazy Load(レイジーロード)とは、一部画像の読み込みを遅延して表示するテクニックのことです。
通常は、WEBページを開くときに、ページ内のすべてのデータを同時に読み込みます。ところが、Lazy Loadを反映すると、段階的にデータを読み込むようになります。
たとえば、サイト訪問者がページを開いた段階では、ファーストビューより下のデータの読み込みは不要ですから、こうしたデータの読み込みを遅延させます。
AMPを導入する
AMP(Accelerated Mobile Pages / アンプ)とは、モバイルページを高速表示する技術のことです。もともとは、Google社が開発したものです。
AMPを採用することで、ページを高速で表示できるというメリットがあるわけですが、下記のようなデメリットもあります。
- サイトデザインが崩れる
- 利用できるサービスや技術が制限される
- ページ運用に負担がかかる
こうした特徴をあわせ持っているので、自サイトの相性を考慮して導入を検討してください。
関連記事:AMPとは
ページ表示速度を計測できるツール
WEBページの表示速度を計測できるツールとしては、下記のようなものが挙げられます。
- PageSpeed Insights
- Google Analytics
- Lighthouse
- Google Search Console
PageSpeed Insights
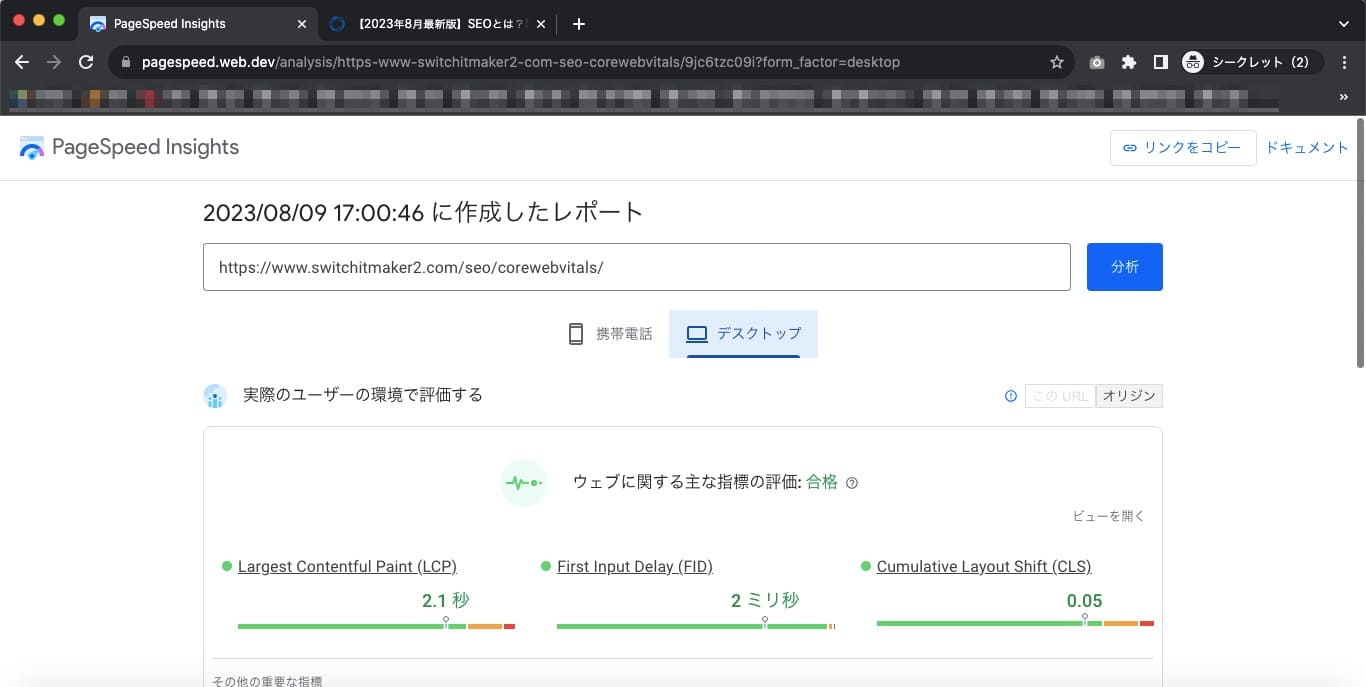
PageSpeed Insights(ページスピードインサイト)は、Googleが提供しているページ表示速度の計測ツールです。
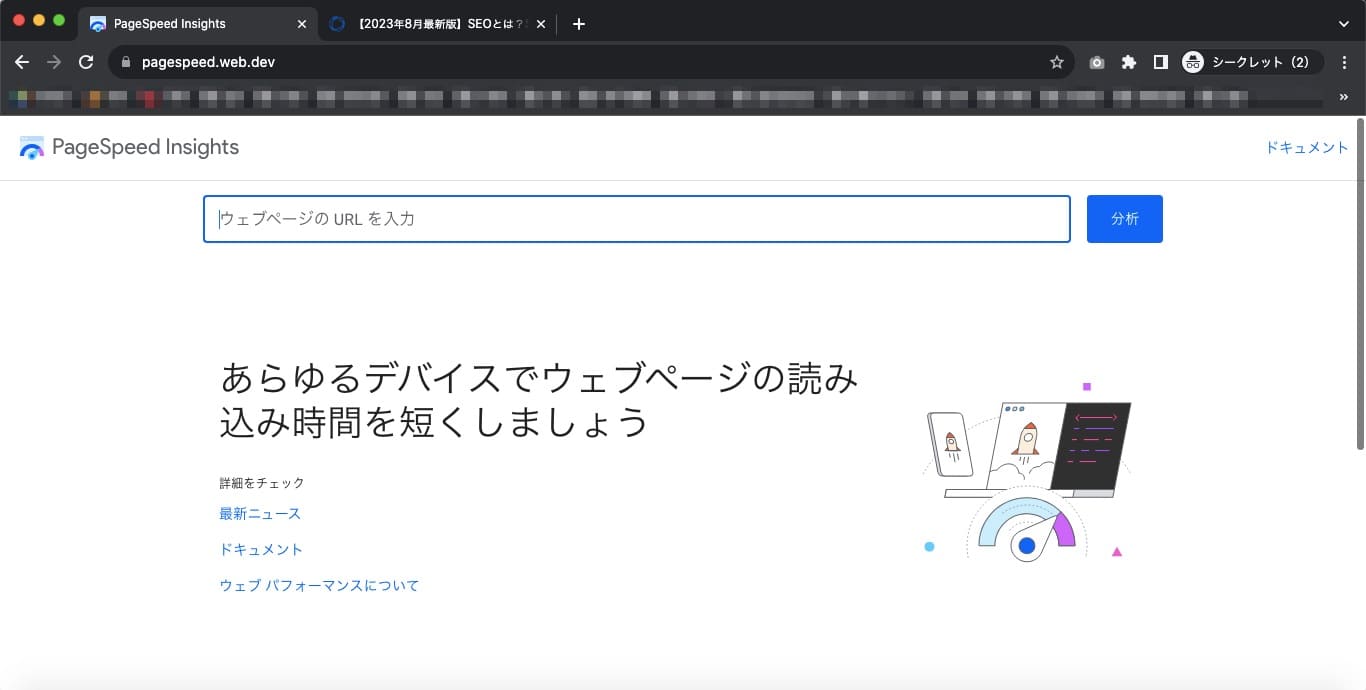
本ツールの使い方は簡単です。まず、ツールのページにアクセスします。
ツールのURL:PageSpeed Insights

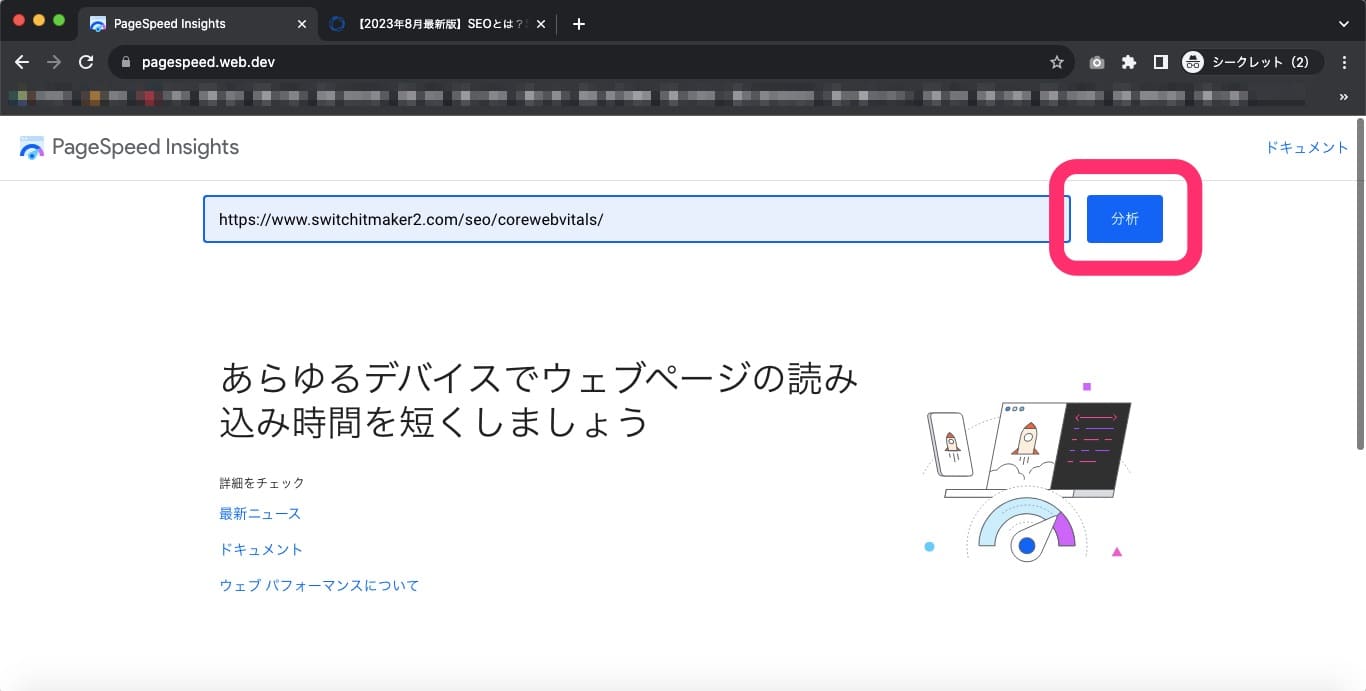
フォームへURLを入力して、「分析」をクリックします。

しばらくすると、ページ表示速度の結果が表示されます。

関連記事:PageSpeed Insightsを使ったページ表示速度の計測と改善方法を解説
Lighthouse
Google Lighthouse(グーグル ライトハウス)は、WEBページのパフォーマンスを分析するツールです。
本ツールは、Google Chrome(グーグル クローム)の拡張機能ですので、まずは同ブラウザを利用しているしている場合に利用できます。
ブラウザのURL:Google Chrome
Google Chromeで、下記ページに移動して、Google Lighthouseをインストールします。
ツールのURL:Lighthouse
インストール後に計測したいページにて、下記画像のアイコンをクリックします。

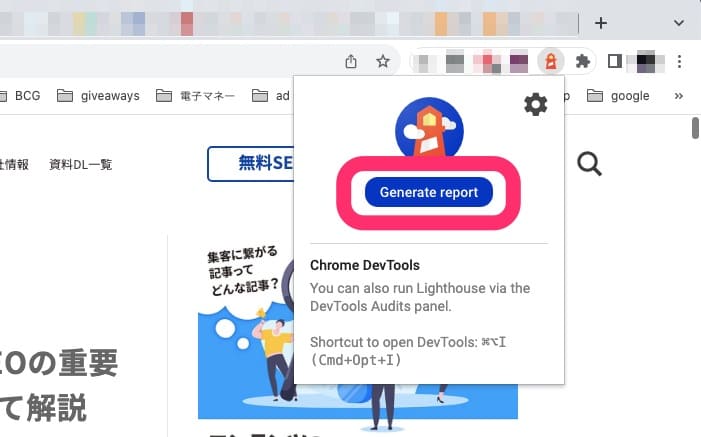
「Generate report」をクリックします。

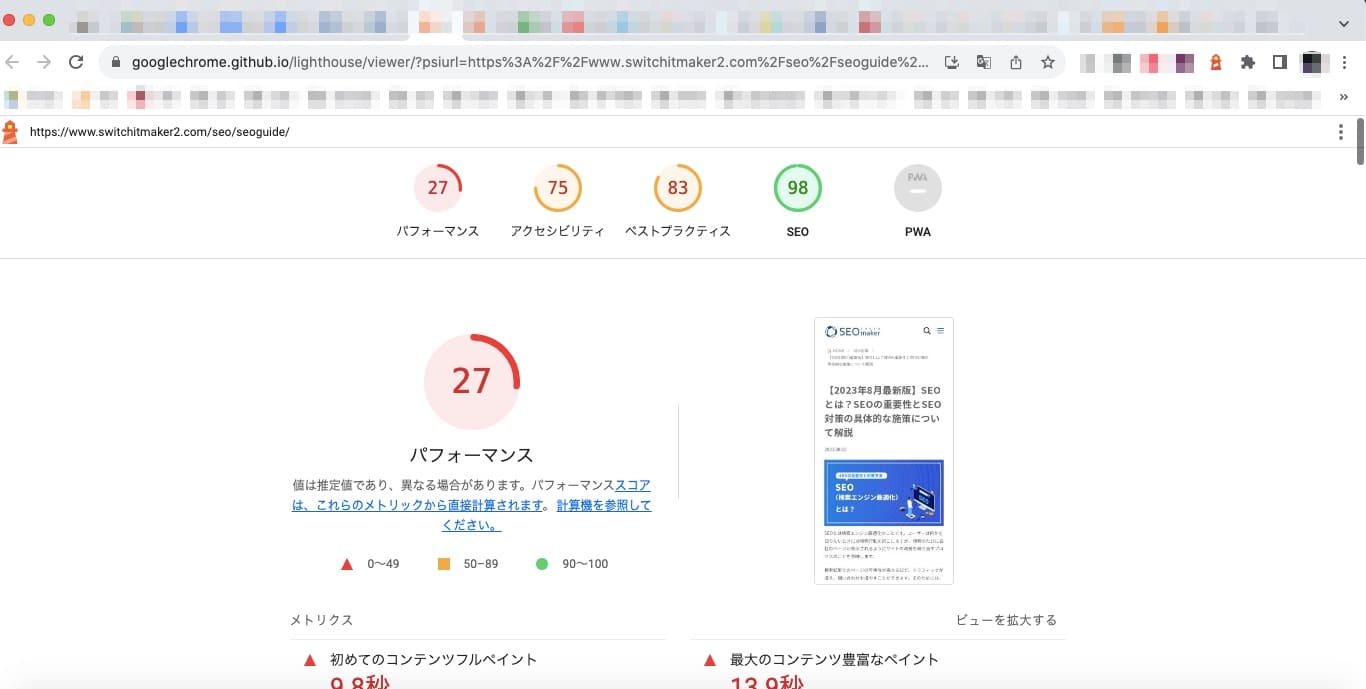
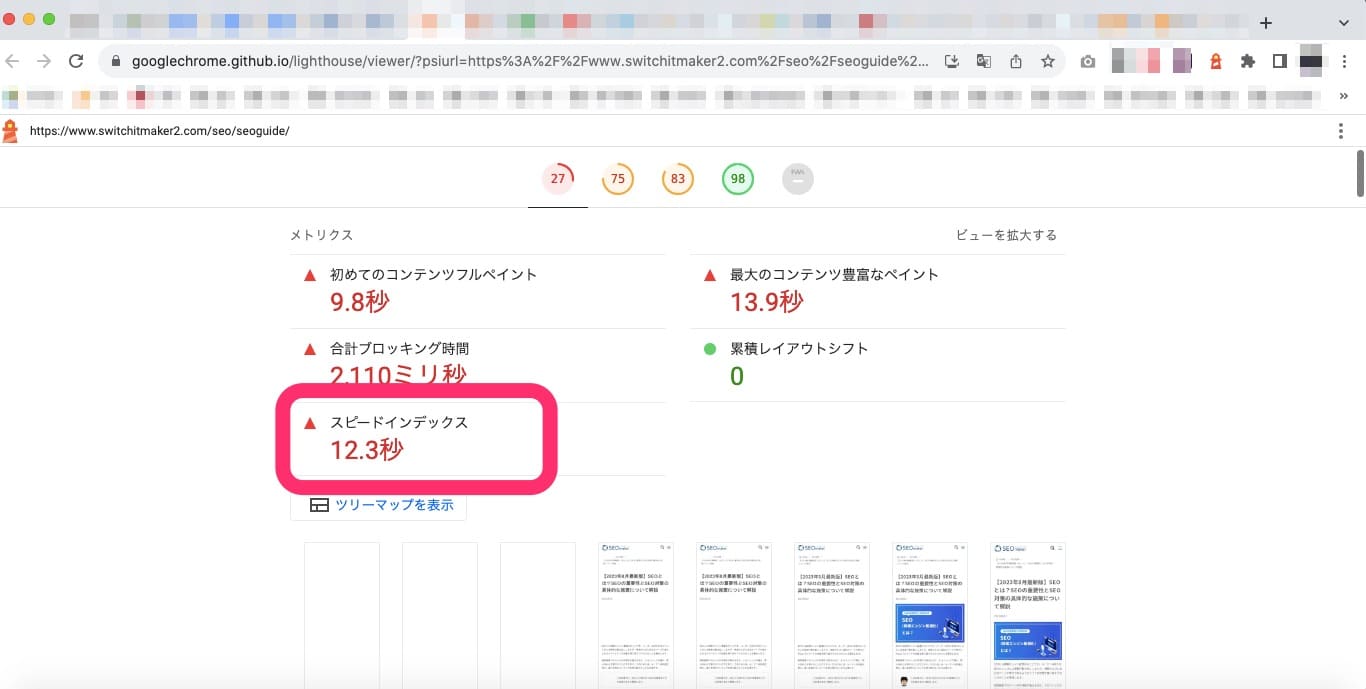
しばらく経過すると、計測結果が表示されます。

ここで表示される「スピードインデックス」がページ読み込み時間に該当します。画像の例では、改修余地があるとわかります。

スピードアップデートのよくある質問
スピードアップデートについて、よくある質問をFAQ形式でご紹介しています。
Q:スピードアップデートは、いつ実施されましたか?
Answer)2018年2月です。
当時は、モバイル端末の普及が拡大を続けていました。そのため、Google社は、モバイル検索の利便性を強化する目的で、WEBページの表示速度を高めるようと、本アップデートをおこないました。
Q:ページ表示速度とはなんですか?
Answer)サイト訪問者がWEBページにアクセスしてから、訪問者の端末(ブラウザ)上でページが表示されるまでに要する時間のことです。
Q:ページ表示速度は、どのように言い換えられますか?
Q:ページ表示速度が遅い原因はなんですか?
Answer)サイト訪問者の端末とサーバー間でデータの送受信をする際に、なにかしらの課題を抱えているためです。
具体的には、下記のような要因が挙げられます。
- サーバーに問題がある
- ソースコードに問題がある
- コンテンツデータの容量が大きい
- ユーザー側の端末や回線の環境に問題がある
まとめ
 スピードアップデートは、モバイル検索向けのアップデートです。もともと、パソコン向け検索エンジンでは、サイト表示速度の評価基準が実装されていました。今回のアップデートは、既存の評価基準をモバイル検索にも反映したかっこうになります。まずは、自サイトのページ表示速度が適切か確認してください。もしも、ページ表示速度が遅い場合は、サイト訪問者にとって快適とは言い難いので改修作業が必要です。
スピードアップデートは、モバイル検索向けのアップデートです。もともと、パソコン向け検索エンジンでは、サイト表示速度の評価基準が実装されていました。今回のアップデートは、既存の評価基準をモバイル検索にも反映したかっこうになります。まずは、自サイトのページ表示速度が適切か確認してください。もしも、ページ表示速度が遅い場合は、サイト訪問者にとって快適とは言い難いので改修作業が必要です。























