サイトマップとは?作成方法やSEO効果について解説
 WEB担当者にとって、ユーザーに使いやすいサイトを提供することは最重要課題の1つです。そしてそのためには、サイトマップが役立ちます。
WEB担当者にとって、ユーザーに使いやすいサイトを提供することは最重要課題の1つです。そしてそのためには、サイトマップが役立ちます。
サイトマップはWEBサイト内のすべてのページを網羅的にまとめたページのことで、SEOにも重要な役割を果たします。
 そこで今回は、サイトマップの作成方法やSEO効果などについて詳しく解説します。
そこで今回は、サイトマップの作成方法やSEO効果などについて詳しく解説します。サイトマップとは?
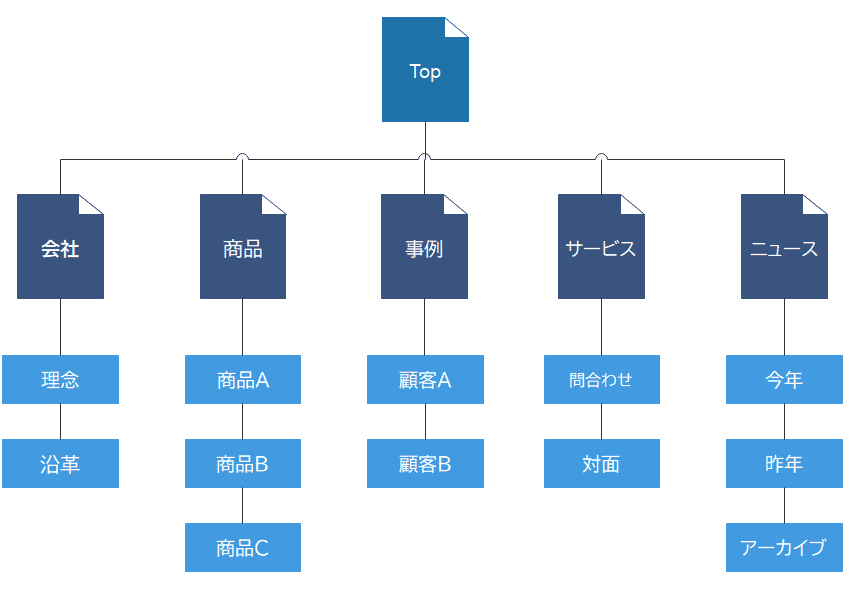
サイトマップとは、下図のようにサイト全体のページ構成を地図のように一覧表示したページのことです。

サイトマップを作成することによって、ユーザーに目的のページがどこにあるのかを伝えたり、検索エンジンのクローラーにサイト構造を伝えたりできます。
また、クローラーに重複コンテンツと見なされる恐れのあるページを認識されにくくすることもできるため、SEOの観点からみてもサイトマップは重要で、作成すべきファイルの1つといえます。
サイトマップの重要性
アクセシビリティの高いWEBサイトを運営するためには、サイトマップが重要です。
サイトマップはWEBサイトのナビゲーションとして機能します。そのため、サイトマップがあれば、ユーザーはWEBサイトの全体像を簡単に把握することができます。
また、サイトマップはSEOにも影響します。検索エンジンはサイトマップを使用して、WEBサイト内の必要な情報を収集します。そのため、正しく作成されたサイトマップがあれば、検索エンジンはWEBサイトを適切に評価できます。
このようにユーザーにとっても、検索エンジンにとってもサイトマップは重要な役割を果たします。
サイトマップの種類と違い
サイトマップにはHTMLサイトマップとXMLサイトマップの2種類があり、それぞれ目的や作成方法が違います。簡単にいえばユーザーのために作成するのがHTMLサイトマップ、クローラーのために作成するのがXMLサイトマップです。
HTMLサイトマップ
HTMLサイトマップはhtml形式で作成された、ユーザーがサイト全体の構造を把握して目的のページへたどり着けるようにするためのファイルです。
目的のページまでリンクをたどっていくのが大変なときでも、HTMLサイトマップなら1度のクリックでたどり着けます。特にスマートフォンユーザーにとって、開きたいページにすぐにアクセスできるサイトマップは便利です。
実生活においても初めて訪れる場所では地図が活躍しますが、これと同じ役割を果たしていると考えてください。
ですから、HTMLサイトマップはユーザーにとってわかりやすい場所にリンクします。フッターやサイドバーなどを活用して、アクセスしやすい場所に設置してください。
XMLサイトマップ
XMLサイトマップは、クローラーにサイト全体の構造を認識するよう促すためのファイルです。そのため、ユーザーがXMLサイトマップを閲覧することはありません。
通常、クローラーはサイトのリンクをたどることで構造を把握していきますが、XMLサイトマップを作成すると一挙に全体構造を伝えることができます。
これによってクローラビリティが向上し、検索結果に表示されやすくなります。
サイトマップのSEO効果
サイトマップに期待できるSEO効果は、XMLサイトマップとHTMLサイトマップで異なります。
| HTMLサイトマップ | XMLサイトマップ |
| ユーザビリティの向上 | クローラビリティの向上 |
そのため、サイトマップはどちらの形式でも作成するようおすすめします。
HTMLサイトマップのSEO効果
かつてHTMLサイトマップがSEO対策に有効とされていましたが、現在は直接的な効果はありません。
ですが、HTMLサイトマップを用意することでユーザーの回遊性を高め、滞在時間の延長に繋がります。またサイトのどこにいても、いつでも目的のページにアクセスでき、利便性を高められます。
そして、Googleは検索順位における評価基準のなかにユーザビリティを含めています。つまり、HTMLサイトマップはユーザーにとって使いやすいサイトを実現できる方法の1つです。
HTMLサイトマップは間接的にSEO効果を高めることが可能な点から、作成すべきといえます。
XMLサイトマップのSEO効果
XMLサイトマップには、次に挙げる4つの内容が含まれています。
- Webサイトの各ページURL
- 優先度
- 更新日
- 更新頻度
これらの情報をクローラーに伝えることで、公開したばかりのサイトやリンクの少ないサイトでも検索結果に表示されやすくなります。
また、クローラーがサイトを巡回しやすくなることから、クローラビリティが向上します。
HTMLサイトマップの作成方法
HTMLサイトマップはテキストエディタやプラグインを使って作成します。
ただし、サイト内のすべてのページを網羅する必要はありません。大規模なサイトの場合、1つ1つのページを詳細にリンクすると、かえって視覚的にうるさくなります。このような場合は、カテゴリと記事一覧といったシンプルな構成で作成してください。
作成したファイルはサーバーへアップロードして、ユーザーから見やすい位置にリンクを貼ってください。
テキストエディタで作る
テキストエディタでHTMLコードを記述して作成します。基本的にはリストタグを使って、リンク階層をイメージしながらおこなってください。
パソコンにはじめからインストールされているメモ帳でも作成できますが、HTMLの知識が必要です。また、手動で作成すると時間がかかることと、記述ミスが懸念されます。
また、ページを新たに追加したり更新したりしたときは、サイトマップも同様に更新してください。
PS Auto Sitemapを使って作成する
WordPressにある「PS Auto Sitemap」というプラグインを使うと、自動でHTMLサイトマップを作成できます。この方法は手軽で、HTMLの知識がなくても安心して使えます。
また、サイトを更新したときにサイトマップも自動で更新してくれるため手間がかかりません。
XMLサイトマップの基本構造
XMLサイトマップは、親ファイルと子ファイルで構成されています。2つのファイルのうち重視すべきは子ファイルですが、これはページURLや最終更新日などの情報が含まれているためです。親ファイルには子ファイルの情報が記載されています。
また、親ファイルと子ファイルは使用するXMLタグが異なるため注意してください。
XMLサイトマップで重視すべきは、サイト内のURLを網羅的にクローラーに認識させられるように記述することです。
大規模なサイトのXMLサイトマップが、親ファイルのみで記述も数行程度である場合、クローラーへの認知促進ができていないことが危惧されます。このようなケースでは、サイトマップの改善が必要です。
XMLサイトマップの作成方法
XMLサイトマップを作成するときは、4つの方法があります。
- 手動で作成する
- ツールで作成する
- Google XML Sitemaps
- XMLサイトマップ拡張機能
ただし、必ずしもサイト内の全ページを記載する必要はありません。クローラーに認識させたくないページURLは、記載しなくてもかまいません。
ファイル名に特に決まりはありませんが「sitemap.xml」とするのが一般的です。作成したXMLサイトマップはサーバーにアップロードしますが、必ずトップディレクトリを指定してください。
参考ページ: How to Create an XML Sitemap – ahrefs
手動で作成する
手動で作成するときは、基本的にGoogleが推奨する記述方法で作成してください。
<?xml version=”1.0″ encoding=”UTF-8″?>
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″>
<url>
<loc>http://www.sample.com/</loc>
<lastmod>2022-07-01</lastmod>
<changefreq>monthly</changefreq>
<priority>0.8</priority>
</url>
</urlset>
このように、記述するときはエンコードをUTF-8と指定します。urlset、url、locタグは必ず使用してください。lastmodやpriorityなどのタグはオプションとして使用できます。作成したファイルは.xml形式で保存します。
ツールで作成する
WEB上には、無料で使えるサイトマップ作成ツールが公開されています。また、WordPressのプラグインを使用する方法もあります。いずれも手間や時間をかけることなくサイトマップを作成できるため大変便利です。
ツールについては後述します。
Google XML Sitemaps
WordPressのプラグイン「Google XML Sitemaps」は、XMLサイトマップを自動的に作成できるツールです。
さらに、Google Search Consoleと連携させるよう設定することで常に最新のXMLサイトマップを送信できます。ただし、初回だけは手動でGoogle Search Consoleへ送信する必要があります。
XMLサイトマップ拡張機能
XMLサイトマップには4つの拡張機能があります。
- ニュースサイトマップ
- 動画サイトマップ
- 画像サイトマップ
- モバイルサイトマップ
これらの拡張機能を利用すると、扱っているコンテンツに合わせたサイトマップを作成できます。
ニュースサイトマップは、報道系の情報を扱っているサイトに適しています。このようなサイトを運営しているなら、ニュースサイトマップを作成してください。
動画サイトマップは、動画コンテンツまたは動画サービスを提供するサイトに適しています。検索エンジンのクローラーが動画コンテンツを認識しやすくなり、サイトパフォーマンスの向上が期待できます。
画像サイトマップは、サイト内で使用している画像を検索結果に表示しやすくします。サイトで画像を多数扱っている場合は、画像サイトマップの作成をおすすめします。
モバイルサイトマップは、サイトURLがパソコンとスマートフォンとで異なる場合に作成します。これによって2つのサイトを関連付けられるため、重複コンテンツとして扱われるリスクを回避できます。ただし、レスポンシブ対応のサイトでは不要です。
XMLサイトマップの注意点
XMLサイトマップを作成するときの注意点は3つあります。
- URLの正確な入力
- noindexページの有無
- ファイルサイズを確認する
これらを無視してXMLサイトマップを作成すると、検索エンジンに正しく情報を認識させられません。
URLの正確な入力
サイトマップに記載するURLはすべて正しく入力してください。表記揺れやミスがあると、検索エンジンは正しくページを認識できません。
noindexページの有無
サイト内のページに、noindexを設定しているページがないかを確認してください。noindexは、検索結果に表示させたくないページを設定するときに使います。ですから、サイトマップに含めると矛盾が生じてエラーになります。
noindexページはサイトマップに含めず、除外してください。
ファイルサイズを確認する
サイトマップのファイルサイズは1つにつき非圧縮で50MBまでです。URLは50,000件までにおさめ、これを超えるときはファイルを分割して作成してください。
サイトマップをGoogleに伝える方法
作成したサイトマップは、そのままでは機能しません。サーバーのトップディレクトリにアップロードすることと、サイトマップをGoogleに送信する必要があります。送信する方法は2つあります。
- GoogleSearchConsoleを使う
- txtを使う
なお、検索エンジンのクローラーはrobots.txtも確認します。そのため、Google Search Consoleだけではなくrobots.txtにもサイトマップURLを記載すべきです。
参考ページ:How to Submit a Sitemap to Google – Semrush
Google Search Consoleを使う
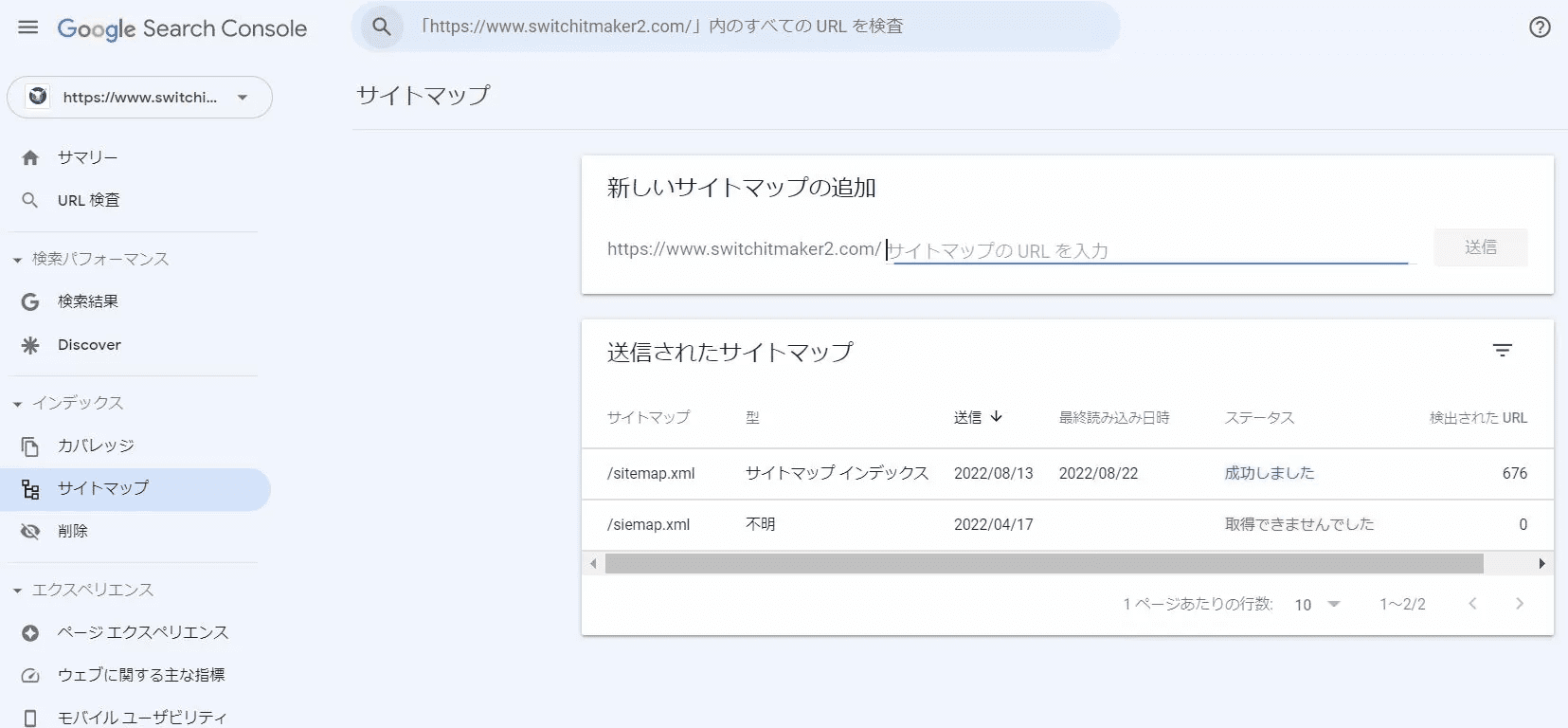
Google Search Console からサイトマップを送信するときは、ログインしてメニュー画面からサイトマップを選択します。

新しいサイトマップの追加にて、作成したサイトマップのURLを入力してください。入力したら送信ボタンを押します。
送信されたサイトマップ欄にて、ステータスに「成功しました」と表示されていれば作業は完了です。
robots.txtを使う
robots.txtとは、クローラーの動きを制御できるファイルです。
| 記述内容 | 目的 |
| User-agent:(必須) | 命令を与えるユーザーエージェントの名称 |
| Disallow: | クロールを許可しないディレクトリやページ |
| Allow: | クロールを許可するディレクトリやページ |
| Sitemap: | sitemap.xmlのURL
※複数記入可 |
Useragentは検索エンジンのクローラーを個別に指定できますが、*(アスタリスク)とすることですべての検索エンジンクローラーを対象に指定できます。この要素は必ず記述してください。
また、AllowやDisallowを使ってクローラーにページやディレクトリの情報を提供することの可否を指定できます。
サイトマップを指定するときは、Sitemap:にサイトマップURLを記述してください。
Sitemap:https://sample.com/sitemap.xml
サイトマップが複数存在するときは、次のように記述できます。
Sitemap:https://sample.com/sitemap.xml
Sitemap:https://sample.com/sitemap2.xml
複数のサイトマップが存在するときは、このようにして記述してください。
サイトマップが必要か判断するポイント
自サイトが次の4つに当てはまる場合はサイトマップを作成してください。
- サイトのサイズが非常に大きい。
- サイトにどこからもリンクされていない、または適切にリンクされていないコンテンツ ページのアーカイブが大量にある。
- サイトが新しく、外部からのリンクが少ない。
- サイトに動画や画像などのリッチメディア コンテンツが多数含まれている、またはサイトが Google ニュースに表示されている。
ただし、サイトマップを作成したからといって、必ずしも検索結果に表示されるという保証はありません。あくまでクローラーがサイトを巡回する手助けをする役割を果たすのみです。この部分を間違えないようにしてください。
次の3つに当てはまる場合、サイトマップは不要です。
- サイトのサイズが「小さい」。
- サイトはサイト内で完全にリンクされている。
- 検索結果に表示させたいメディア ファイル(動画、画像)やニュースページが多くない。
ただし、今後コンテンツやページを増やしていく予定がある場合は作成してください。
良質なサイトマップと低品質なサイトマップの違い
サイトマップにも、良質なサイトマップと低品質なサイトマップがあります。
| 良質なサイトマップ | 低品質なサイトマップ |
| ユーザーが見やすく使いやすい | ユーザーが見にくく使いにくい |
| クローラーに認知されている | クローラーに認知されていない |
HTMLサイトマップは、ユーザーがサイトの情報を把握できるように作成します。例として、カテゴリごとに色分けしたり、階層構造をわかりやすくしたりなどが挙げられます。
さらに、ナビゲーションバーやフッターなどわかりやすい場所にサイトマップへのリンクを貼っておくことも大切です。
低品質なHTMLサイトマップは、階層構造やカテゴリごとの色分けなどができていません。ですからユーザーは知りたい情報にたどり着けず、途中で離脱します。
また、サイトマップへのリンクもわかりにくいところにあるため、そもそもユーザーがサイトマップの存在に気づけないこともあります。
そして、XMLサイトマップはクローラーに認知されることが重要です。低品質なXMLサイトマップはクローラーにサイトの情報を適切に伝えられず、認知されにくくなります。
サイトマップを無料で効率よく作成できるツール
サイトマップを効率よく作成できるツールを2つピックアップしました。
- XML-Sitemaps.com
- xml Editor
いずれのツールもユーザー登録は必要ありません。
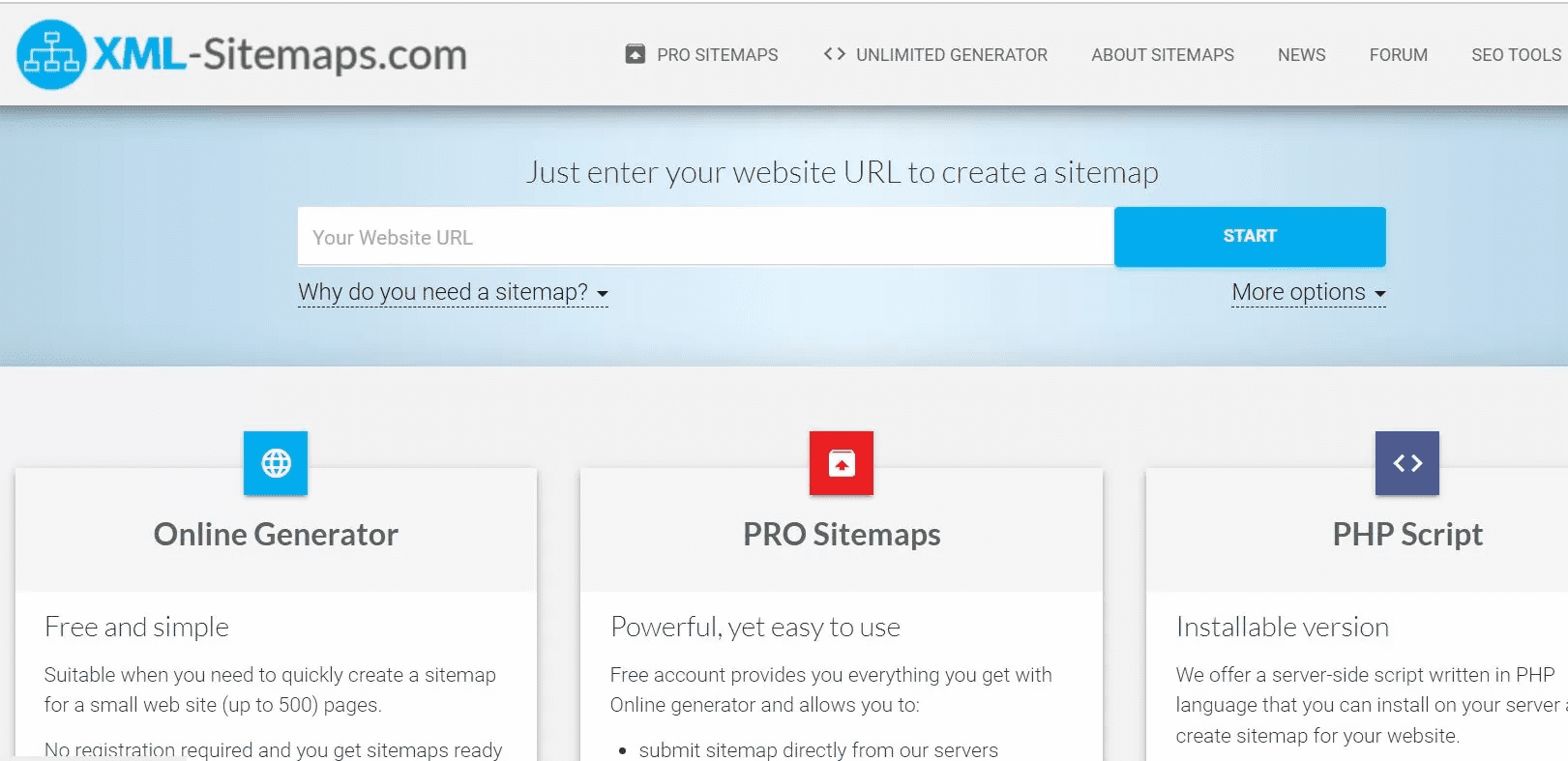
XML-SiteMaps.com

XML-Sitemaps.com は無料で500ページまで取得してサイトマップを作成できます。URLの入力欄に、サイトマップを作成したいサイトのURLを入力してSTARTボタンを押すと作成できます。
オプションで更新頻度や最終更新日を記述するかを選択でき、また優先順位も指定できます。サイトマップができたらダウンロードして保存してください。
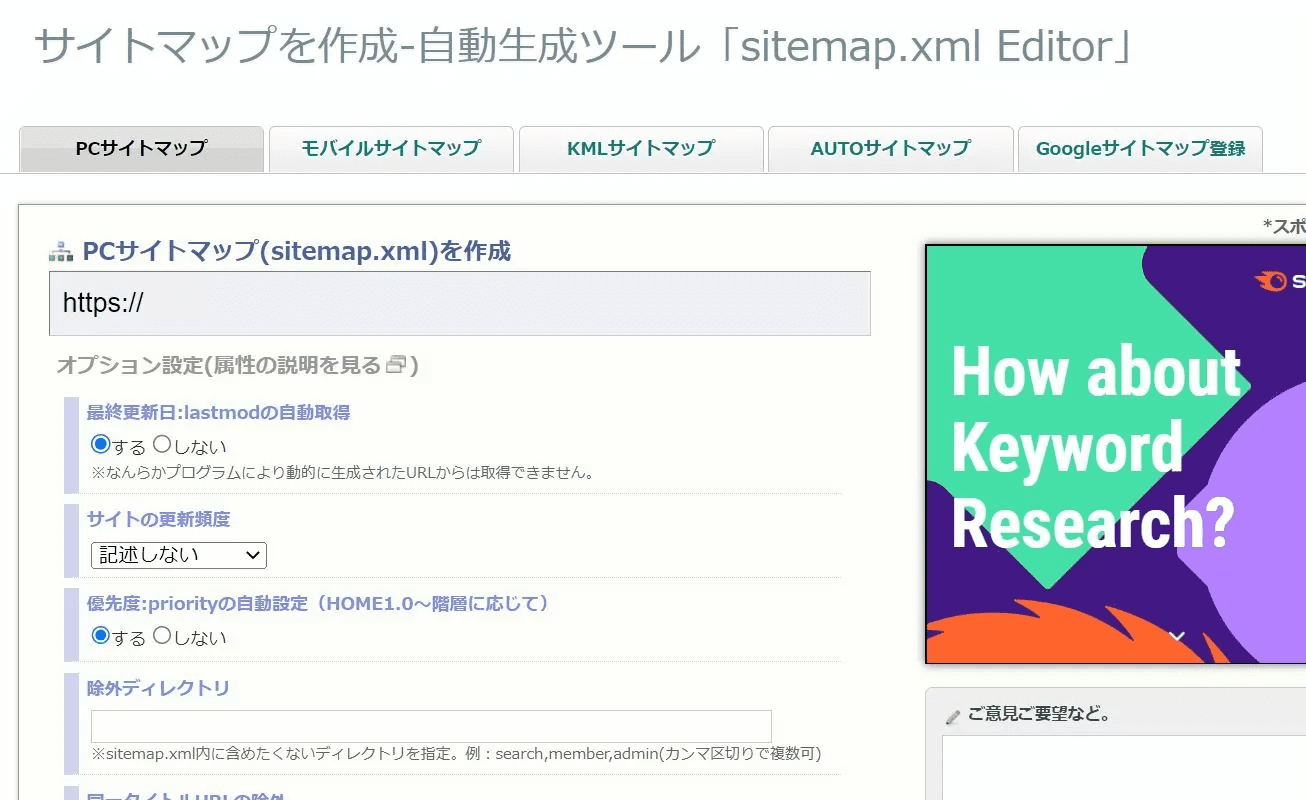
sitemap.xml Editor

sitemap.xml Editor は無料で利用できます。サイトマップを作成したいサイトURLを入力して、「サイトマップ作成」ボタンをクリックするとサイトマップが作成されます。オプションで優先順位や更新頻度などを指定できるほか、サイトマップから除外したいディレクトリを指定できます。
また、モバイルサイトマップを作成することも可能なため、パソコンとスマートフォンとでURLが異なるサイトでサイトマップが必要なときに重宝します。一度の作成で最大1000URLを取得できます。
サイトマップを有料ツールで作成する
サイトマップを作成できるツールには有料のものもあります。無料のものと比較して大規模なサイトのサイトマップも問題なく作成できるほか、サイトを複数管理しているケースでは導入を検討できます。
サイトマップメーカー

サイトマップメーカー はサイトマップ以外にモバイルサイトマップや、HTMLサイトマップも作成できます。また、リンク切れチェックやソーシャルブックマーク登録ボタンの作成など豊富な機能が備わっています。
作成したファイルは、ソフトウェアから直接サーバーへアップロードするか、Google Search Consoleへ送信することが可能です。
サイトマップメーカーの使用にはライセンス購入が必要なため、問い合わせフォームから問い合わせてください。
サイトマップ以外の内部対策関連記事
パンくずリストのよくある質問
WEB担当者はパンくずリストのことで意外に悩んでいる人も多くいますので、よくある質問をまとめました。
Q:スマホサイトでパンくずリストを設置すべきですか?
Answer)設置すべきです。
原則的にパソコン版のサイトの情報はスマホ版でも必要です。スマホ版で不要ということであればパソコン版でも不要ということになるからです。
スマホ版ページにパンくずリストを設置すると邪魔、ファーストビューを占有するなどの可読性に影響が出るため、スマホ版は不要と考えている人もいますが、東京SEOメーカーではページの下部でもよいので設置することを推奨しています。
ページの上部に表示することで2行~3行が占有されるのが嫌という意見もありますが、横にスライドさせるようにすることで1行に設置することも可能です。ユーザビリティを考えた上であるべきか外すべきかを判断してください。
Q:ページの上部と下部ではどちらの方が適切ですか?
Answer)どちらでもかまいません。
ページの上部に置くことを推奨しているSEO会社やWEB制作会社もありますが、上部に設置することによるSEOメリットはほとんどありません。ページ上部に設置することで効果が出たのは5年以上前のSEO対策です。現在ではページ内のどこにあっても同じ粒度であれば同じ評価がなされます。
ただし、1つのページに複数のパンくずリストがあった場合には一番上のパンくずリストだけが評価対象(検索結果への反映)になります。
すべてはどちらに設置したほうがユーザーのためになるかを考えてください。
Q:パンくずリストを複数設置してもよいですか?
Answer)複数設置してもかまいません。
1つのページに複数のページがあっても構いません。データベースを活用したサイトでは複数のパンくずリストが設置されることもありますが、これは正しい運用です。
よくECサイトなどでは次のようなものを見かけます。
トップ > 国産腕時計 > ブランド > 商品ページ
トップ > ランキング > 商品ページ
トップ > 腕時計特集ページ > 商品ページ
このようにすることでユーザーに対して商品ページから「国産腕時計」、「ブランド」、「ランキング」、「特集」への導線を確保できます。似たような商品(国産腕時計、ブランド)を探しているユーザー、売れ筋の商品(ランキング)を探しているユーザー、特集ページなど切り口を変えてアプローチすることはよくある手法です。
ただし、前述したように複数を設置する場合には一番上だけが評価対象になりますのでご注意ください。
Q:パンくずリストを設置すればSEOに強くなりますか?
Answer)設置だけでは意味がありません。
よくSEO対策の一環でパンくずリストを設置するというのがあります。これは「パンくずリストを設置すること」がSEO対策になるのではなく、「パンくずリストが正しく機能するようなサイト構造にすること」がSEO対策になるからです。
検索上位に表示されるサイトはパンくずリストを設置しているから上位表示されているのではなく、コンテンツが優れていることはいうに及ばず、正しいサイト運営がされていてクローラーに正当な評価を受けているので検索上位にきています。
似たような質問に「もくじを設置すること」はSEO対策になる、ならないという議論がありますが、設置しただけで検索順位が上がることはありません。
Q:すべてのページに設置すべきですか?
Answer)可能な限り多いほうがよいです。
トップページやLP、特定の目的のページにはパンくずリストは不要ですが、それ以外のページはすべてのページでパンくずリストを設置することを推奨します。
ユーザビリティ、クローラビリティ、内部リンクの集中などさまざまな観点からあった方が良い場合が多いからです。
ただし、構造化データが正しくマークアップされていないとせっかく設置したパンくずリストの効果が薄くなってしまうので必ず動作確認してください。
まとめ
 サイトマップはクローラビリティとユーザビリティを高めることを目的としています。サイトマップにはXMLサイトマップとHTMLサイトマップの2種類あり、前者はクローラビリティの向上、後者はユーザビリティの向上に役立ちます。サイトマップを作成することでSEO効果を高めたり、ユーザーの離脱を防いだりすることが可能です。特に規模の大きなサイトでは、サイトマップの存在が重要になってきます。サイトマップは手動でも作成できますが、ツールやプラグインを使って作成するほうが手間やミスを防げます。ただし、サイトマップは作成しただけでは機能しません。必ずGoogle Search Consoleからサイトマップを送信して登録してください。あるいはrobots.txtに記述することでクローラーにサイトマップの存在を知らせることもできます。ユーザーにとって見やすく使いやすいサイトであること、また離脱を防ぎ回遊率を高めるためにもサイトマップは作成すべきです。
サイトマップはクローラビリティとユーザビリティを高めることを目的としています。サイトマップにはXMLサイトマップとHTMLサイトマップの2種類あり、前者はクローラビリティの向上、後者はユーザビリティの向上に役立ちます。サイトマップを作成することでSEO効果を高めたり、ユーザーの離脱を防いだりすることが可能です。特に規模の大きなサイトでは、サイトマップの存在が重要になってきます。サイトマップは手動でも作成できますが、ツールやプラグインを使って作成するほうが手間やミスを防げます。ただし、サイトマップは作成しただけでは機能しません。必ずGoogle Search Consoleからサイトマップを送信して登録してください。あるいはrobots.txtに記述することでクローラーにサイトマップの存在を知らせることもできます。ユーザーにとって見やすく使いやすいサイトであること、また離脱を防ぎ回遊率を高めるためにもサイトマップは作成すべきです。