サイトスピード(ページ表示速度)とは? チェックツールや改善方法を解説
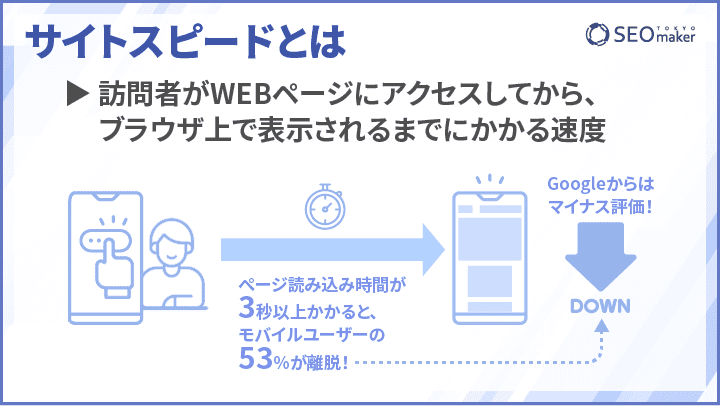
Googleの分析データなどを閲覧できるThink With Googleによると、ページの読み込み時間が3秒以上かかると、モバイルユーザーの53%が離脱することがわかっています。さらに、Google検索エンジンのアルゴリズムには、極端に表示に時間がかかるWEBページにマイナスのSEO評価を与えるというルールが組み込まれています。
表示までに長時間を要するWEBページは、ユーザーにストレスを与える要因となり、回避すべき状況です。まずは、Googleが提供するPageSpeed Insights(ページスピードインサイト)などの計測ツールを利用して、自社のサイトスピードをチェックしてください。
 SEO専門メディアの東京SEOメーカーがサイトスピード(ページ表示速度)について解説します。SEOとの関係性や目指すべきサイトスピードの目安などをまとめています。サイトスピードの計測方法と改善方法といった実践的な作業の進め方もご紹介しています。
SEO専門メディアの東京SEOメーカーがサイトスピード(ページ表示速度)について解説します。SEOとの関係性や目指すべきサイトスピードの目安などをまとめています。サイトスピードの計測方法と改善方法といった実践的な作業の進め方もご紹介しています。
サイトスピードとは
サイトスピード(ページ表示速度)とは、サイト訪問者がWEBページにアクセスしてから、ブラウザ上で表示されるまでにかかる速度を指します。サイトスピードが遅いと、訪問者の離脱率が上昇します。そのため、ユーザビリティとともに、SEO上でも重要な指標として扱われます。
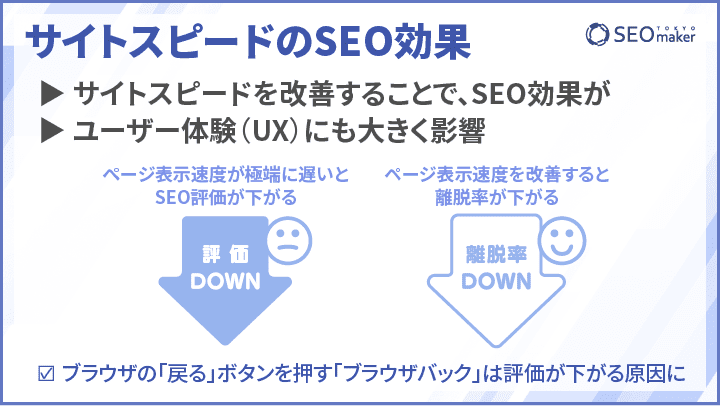
サイトスピードのSEO効果
サイトスピードを改善することで、SEO効果をえられます。WEBページのサイトスピードがユーザー体験に大きく影響することから、Googleはページ表示速度を重視しています。
ページ表示速度とSEOの関係性としては、次のような特徴があります。
- 極端にページ表示速度が遅いと評価が下がる
- ページ表示速度を改善すると離脱率が下がる
極端にページ表示速度が遅いと評価が下がる
ページ表示速度が遅いと、WEBページの評価が下がる原因になります。
たとえば、Googleは2010年代に検索アルゴリズムのアップデートとして、スピードアップデートを実施しています。スピードアップデートとは、ページ表示速度が極端に遅いWEBページの評価を下げるといったものです。
ただし、ページ表示速度が短いからといって、評価が高まるといったことは起こりません。本アップデートの狙いは、あくまでも、極端に表示速度が遅いページを排除する点にあります。そのため、ページスピードの改善は、SEO評価を落とさないための対策にあたります。
ページ表示速度を改善すると離脱率が下がる
ページ表示速度を改善できると、離脱率が下がります。逆に、ページ表示速度が遅い状態だと、離脱率が増加しますので注意してください。
検索ユーザーがWEBページにアクセスしたのちに、なかなかページが表示されないとブラウザバックする可能性が高まります。ブラウザバックとは、WEBブラウザの「戻る」ボタンをクリックして、1つ前のページに移動することです。
極めて短い時間でブラウザバックされる頻度が増えると、「利用価値が低いWEBページ」と判断されてSEO評価が低くなります。このとき、ページ表示速度を改善すると、検索ユーザーの滞在時間が長くなりますので、「利用されているWEBページ」と評価が変化しやすくなります。
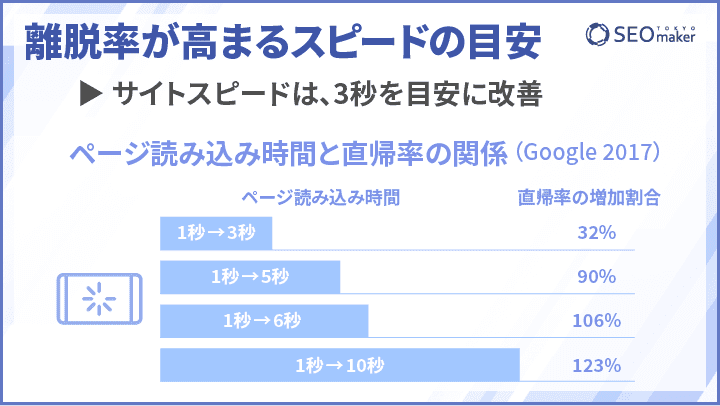
離脱率が高まるサイトスピードの目安
サイトスピードは、3秒を目安に改善を目指してください。ページ読み込みに3秒以上かかると、53%のモバイルユーザーが離脱するという分析データが出ています。
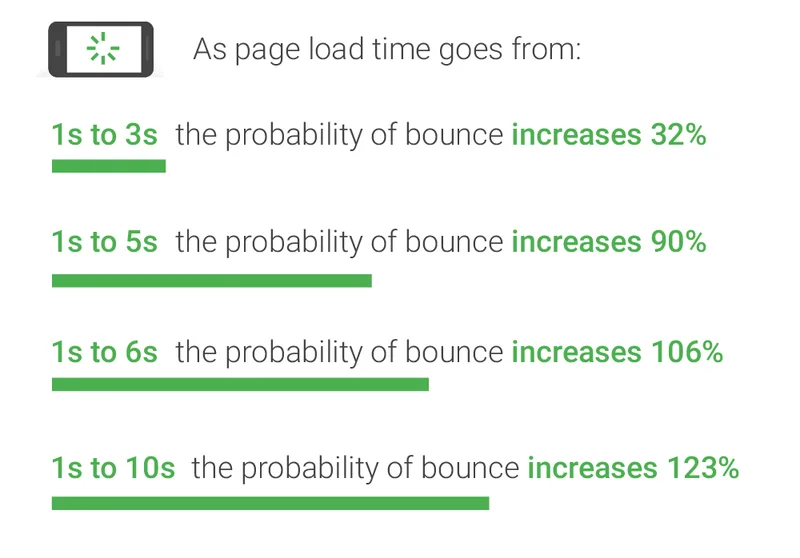
2017年にGoogleが発表した研究結果によると、ページ読み込み時間が1秒かかるごとに、次のように直帰率の割合が増加することがわかっています。
| ページ読み込み時間 | 直帰率の増加割合 |
|---|---|
| 1秒→3秒 | 32% |
| 1秒→5秒 | 90% |
| 1秒→6秒 | 106% |
| 1秒→10秒 | 123% |

引用:New Industry Benchmarks for Mobile Page Speed – Think With Google
サイトスピードの計測ツール
サイトスピードを計測する際は、SEOツールを利用します。計測可能なツールとしては、次のようなものが挙げられます。
- PageSpeed Insights(ページスピードインサイト)
- Lighthouse(ライトハウス)
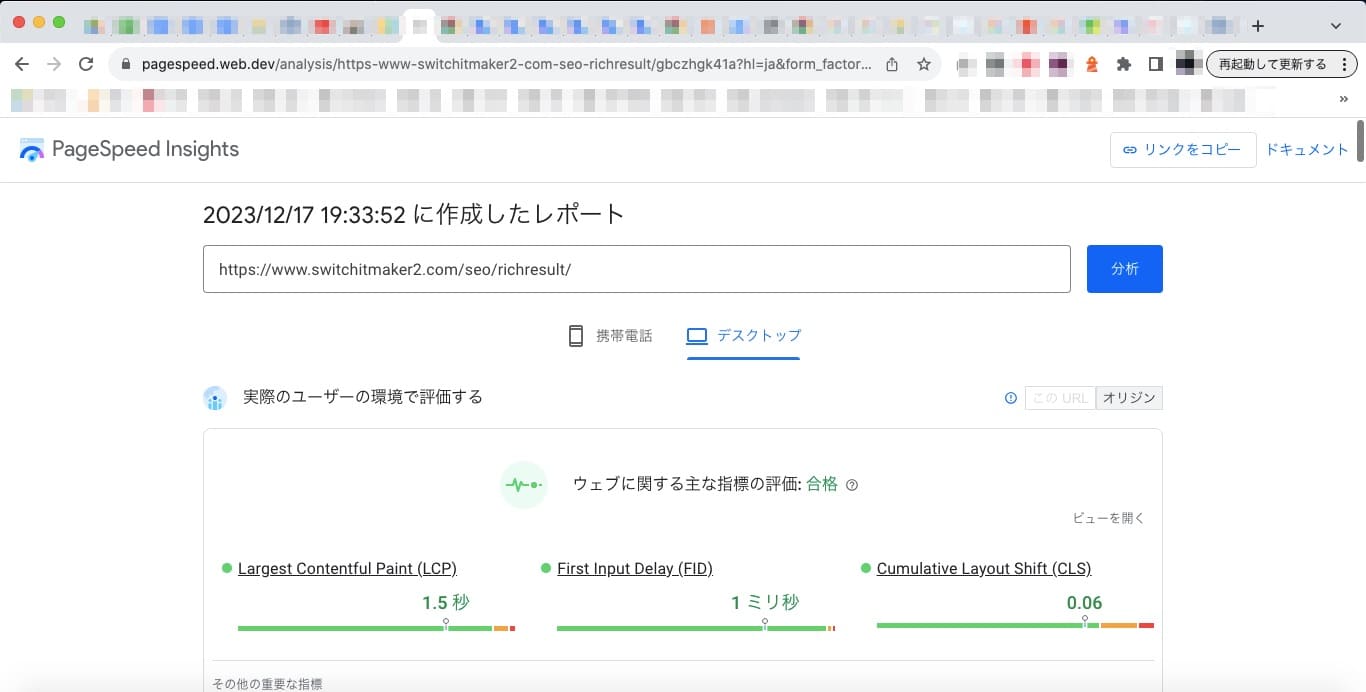
PageSpeed Insights(ページスピードインサイト)の使い方
PageSpeed Insights(ページスピードインサイト)とは、Googleが提供するページ表示速度のチェックツールです。使い方は以下のとおりです。
- PageSpeed Insightsにアクセスする
- 調べたいページのURLをフォームに入力して、「分析」をクリックする

手順どおりに作業すると、上記画面が表示されます。ここでは、モバイルサイト、デスクトップの両方のページスピードの計測データを閲覧できます。
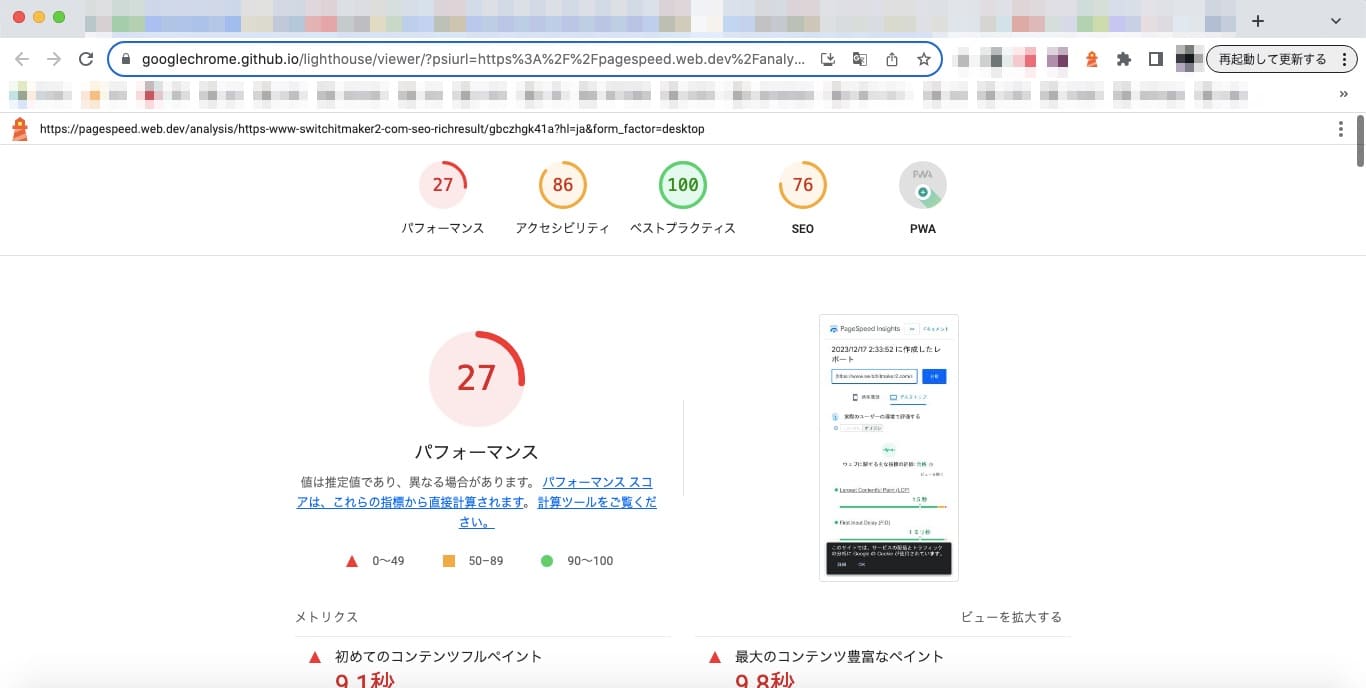
Lighthouse(ライトハウス)の使い方
Lighthouse(ライトハウス)は、Google Chromeの拡張機能として提供されているページスピードの分析ツールです。拡張機能ですので、Google Chromeを使っていることが利用条件になります。使い方は、下記のとおりです。
- LighthouseをGoogle Chromeにインストールする
- 調べたいページをGoogle Chromeで開いている状態で、Lighthouseの「Generate Report」をクリックする

分析を終えると、上記の画面が表示されます。この画面では、モバイルサイトのページスピードの計測結果を確認できます。
PageSpeed Insightsで表示される指標の見方
PageSpeed InsightsでURL調査すると、各種指標と診断結果が表示されます。
- 指標の見方
- 診断結果の見方
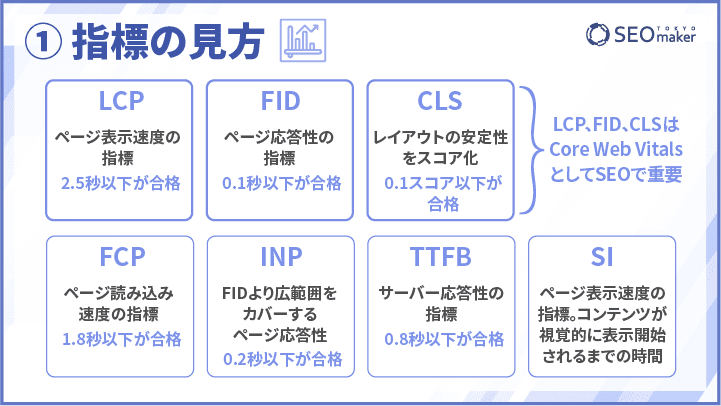
指標の見方
ページスピードには、複数の指標があります。PageSpeed Insightsでは、その各々指標が表示されます。
| 指標 | 解説 |
|---|---|
| LCP | Largest Contentful Paintの略称。ページ表示速度の指標。ビュー内に表示されるコンテンツのうち、もっとも大容量のデータを表示するまでの経過時間のこと。2.5秒以下が合格ライン。 |
| FID | First Input Delayの略称。ページ応答性の指標。ユーザーによる最初の操作をしてからページが応答して処理を開始するまでの経過時間のこと。0.1秒以下が合格ライン。 |
| CLS | Cumulative Layout Shiftの略称。レイアウトの安定性をスコア化した数値のこと。0.1スコア以下が合格ライン |
| FCP | First Contentful Paintの略称。ページ読み込み速度の指標。いずれかのコンテンツのレンダリングが開始されるまでの経過時間のこと。1.8秒以下が合格ライン。 |
| INP | Interaction to Next Paintの略称。FIDより広範囲をカバーするページ応答性の指標。ユーザーが操作してからページが応答して表示開始されるまでの経過時間のこと。さらに、ユーザーが滞在中の行動のなかから、もっとも経過時間が長かった数値が選択される。0.2秒以下が合格ライン |
| TTFB | Time to First Byteの略称。サーバー応答性の指標。ブラウザのリクエストしてからサーバーが応答して、最初1バイトが到着するまでの経過時間のこと。0.8秒以下が合格ライン。 |
| SI | Speed Indexの略称。ページ表示速度の指標。ページ内のコンテンツが視覚的に表示開始されるまでの経過時間のこと |
このうち、LCP、FID、CLSの3つの指標は、Core Web Vitals(コアウェブバイタル)として、SEOで重要視されています。ただし、2024年3月には、FIDの代わりにINPがCore Web Vitalsの指標に変更されます。
関連記事:コアウェブバイタルとは
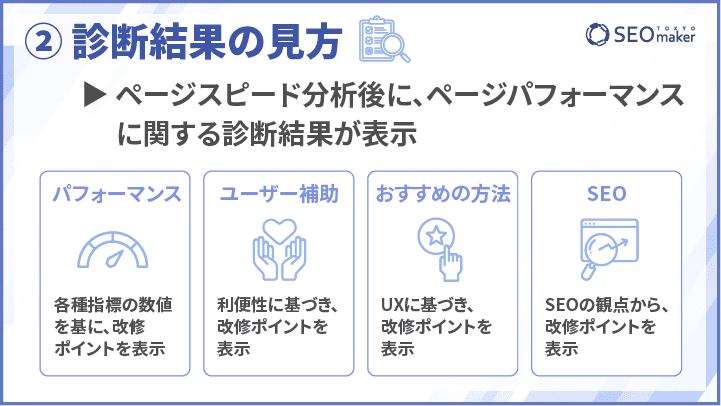
診断結果の見方
ページスピードの分析後に、ページのパフォーマンスに関する診断結果が表示されます。診断結果では、具体的な問題点や改善すべき項目、その原因を提示してくれます。
| 診断の種類 | 解説 |
|---|---|
| パフォーマンス | 各種指標の数値を基に、改修ポイントが表示される |
| ユーザー補助 | ユーザーの利便性に基づいて、改修ポイントが表示される |
| おすすめの方法 | ユーザーエクスペリエンスに基づいて、改修ポイントが表示される |
| SEO | SEOの観点から、改修ポイントが表示される |
このうち、サイトスピードの改修に関連するものはパフォーマンスの診断結果です。
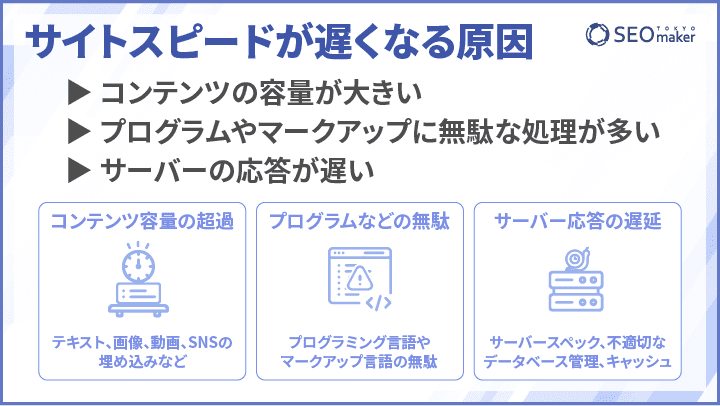
サイトスピードが遅くなる原因
サイトスピードが遅くなる原因としては、主にWEBページ内の画像データやソースコードが最適化されていないケースが挙げられます。このほか、サーバーやキャッシュ設定が遅延の要因となることもあります。
具体的には、次のような原因があります。
- コンテンツの容量が大きい
- プログラムやマークアップに無駄な処理が多い
- サーバーの応答が遅い
コンテンツの容量が大きい
WEBページ内に配置したコンテンツの容量が大きすぎると、サイトが重くなる原因になります。WEBページに使用するコンテンツには、次のようなものがあります。
- テキスト
- 画像
- 動画やSNSの埋め込み
このうち、とくに、画像データの容量が大きくなりがちですので注意してください。また、動画データは画像データと比較して、圧倒的にファイルサイズが大きくなります。動画ファイルは自社サーバーに設置せずに、動画配信のプラットフォームを利用して、埋め込みで表示するようにしてください。
プログラムやマークアップに無駄な処理が多い
WEBサイトを構成するプログラミング言語やマークアップ言語に無駄な処理が多いと、サイトスピードが遅くなる恐れがあります。WordPress(ワードプレス)を例に出すと、次の4つのWEB言語でWEBサイトを構築しています。
| 言語 | 役割 |
|---|---|
| HTML | WEBサイトのコンテンツ表示や構成を指定するマークアップ言語 |
| CSS | WEBサイトのデザインを指定するマークアップ言語 |
| JavaScript | WEBサイトに動きをつけるプログラミング言語(ブラウザで処理) |
| PHP | WEBサイトに動きをつけるプログラミング言語(サーバーで処理) |
たとえば、CSSでデザイン過多な情報を呼び出すとサイトが重くなる原因となります。また、JavaScriptで使用していない動的な指示を出すと、データ処理の遅延につながります。
サーバーの応答が遅い
サーバーの応答性に問題があると、ページスピードが遅れます。WEBページを表示する際は、ユーザー側のブラウザとWEBページのデータが置かれたサーバー間でデータ通信がおこなわれます。
サーバーの応答が遅い要因としては、次のようなものがあります。
- サーバースペックが低い(サーバーが古い)
- データベースの管理が不適切
- キャッシュ設定が不適切
サーバースペックや設定に課題があると、サーバー処理が遅れます。その結果として、ユーザーのブラウザに対するデータの送信が遅れて、ページ表示速度に影響を与えますので注意してください。
サーバー処理については、下記ページで詳しく解説しているので参考にしてください。
関連記事:サーバー処理の高速化とは
サイトスピードの改善方法
サイトスピードを改善するためには、次のような方法があります。
- 画像を圧縮する
- 不要なJavaScriptやCSSを削減する
- JavaScriptやCSSをインラインで記述する
- サーバーのデータベースを整理する
- サーバーでキャッシュの有効期限を設定する
画像を圧縮する
画像を圧縮すると、ページスピードが上昇します。ページ表示速度において、画像でデータのサイズがネックになるケースが多々あります。画像の圧縮方法は、主に下記の2つの方法があります。
- ファイルサイズ(容量)を小さくする
- 画像サイズ(ピクセル)を小さくする
前者は画像ファイルに含まれる情報量のことで、後者は画像の寸法のことです。この2つを減らす方法として、次のような方法で画像データの容量を抑えてください。
- ツールを利用して圧縮をかける
- WebPなどの次世代フォーマットに変換する
後者のWebP(ウェッピー)とは、Googleが開発したフォーマットです。JPEGやPNGと比較して、画像サイズが軽い点が特徴で、WEBページのコンテンツとして適切な画像形式となっています。
不要なJavaScriptやCSSを削減する
不要なJavaScriptやCSSを削減することで、ページ表示速度が高まります。コードを減らすと、サーバーやブラウザの負荷が減ります。
具体的に減らすべきコードは、PageSpeed Insightsの診断結果にて表示されます。また、担当エンジニアと相談のうえで作業を進めてください。
サーバーのデータベースを整理する
サーバーのデータベース(DB)とは、データを保存して検索したり管理できるシステムのことです。データベースを適切に管理することで、サーバー処理の速度が高まります。具体的には、以下のような点を見直す必要があります。
- SQL言語を整理する
- 不要なデータを保存しない
- インデックス設定を見直す
詳しくは、下記の記事で解説しています。
関連記事:サーバー処理の高速化とは
サーバーでキャッシュの有効期限を設定する
キャッシュとは、閲覧したWEBページにおけるデータの一部をブラウザに保存することです。キャッシュを保存することで、次回にアクセスする際に、ページ表示速度が高まる効果があります。
そして、キャッシュの保存には、有効期限が設けられています。有効期限をサーバーで設定することで、キャッシュを最大限活かすことが可能です。その結果として、ページスピードが速くなります。
なお、キャッシュの有効期限は、サーバーから設定可能です。
関連記事:ブラウザキャッシュとは
サイトスピードのよくある質問
サイトスピードに関連する、よくある質問をまとめています。
Q:サイトスピードの対策をしたほうがよいですか?
Answer)まずは、自社サイトのページに課題があるか否かをページスピードの計測ツールで調査してください。そのうえで、課題が見つかれば対策が必要です。
ページスピードの計測には、下記のようなツールを利用してください。
Q:サイトスピードを改善すると、どのような効果がありますか?
Answer)サイトスピードを改善すると、ユーザーエクスペリエンスが向上して、バックブラウザされる可能性が低くなります。結果として、SEO効果につながります。
Google検索エンジンには、極端にサイトスピードが遅いWEBページの評価を下げるというアルゴリズムが実装されています。ただし、大半のWEBページは、このマイナス判定に該当しません。また、一定のサイトスピードを保ちつつ、さらに速度を追求することとSEOには直接的な因果関係はありません。
Q:サイトスピードとページスピードの違いは?
Answer)同じ意味で表現が異なるだけです。両者とも、ユーザーがWEBページにアクセスしたのちに、ブラウザ上で表示されるまでの速さを指します。
サイトスピードの言い換えとして、下記のようなものがあります。
- ページ表示速度
- ページスピード
Q:サイトスピードとLCPとの関連性は?
Answer)LCPは、サイトスピードの要素の1つに該当します。
LCPとは、表示領域中でもっとも容量が大きいコンテンツが表示されるまでにかかる時間のことです。つまり、LCPは、サイトスピードを分解して考えたときに、その内訳の1つにあたるということです。
まとめ
 サイトスピードは、サイト訪問者がWEBページにアクセスしてから、ブラウザ上に表示されるまでの速度を表します。サイトスピードが速いほど、ユーザーエクスペリエンスが高まります。逆に、ページ表示速度が3秒以上になると、直帰率が急激に高まることがわかっています。ページスピードを改善するということは、マイナスのSEO効果を防ぐ効果があります。PageSpeed Insightsのようなツールで自社サイトを調査して、課題が見つかったら適切な改善を練ってください。
サイトスピードは、サイト訪問者がWEBページにアクセスしてから、ブラウザ上に表示されるまでの速度を表します。サイトスピードが速いほど、ユーザーエクスペリエンスが高まります。逆に、ページ表示速度が3秒以上になると、直帰率が急激に高まることがわかっています。ページスピードを改善するということは、マイナスのSEO効果を防ぐ効果があります。PageSpeed Insightsのようなツールで自社サイトを調査して、課題が見つかったら適切な改善を練ってください。