サーバー処理の高速化とは?仕組みやメリットを解説
 サーバーになにかしらのアクシデントが発生すると、WEBサイトに大きな影響を与えかねません。
サーバーになにかしらのアクシデントが発生すると、WEBサイトに大きな影響を与えかねません。
そのため、WEBサイトを運営する以上、サーバーに対する知識が不可欠です。
 そこで今回は、サーバー処理の高速化をテーマに取り上げます。SEO専門メディアの東京SEOメーカーが、わかりやすく解説していきます。
そこで今回は、サーバー処理の高速化をテーマに取り上げます。SEO専門メディアの東京SEOメーカーが、わかりやすく解説していきます。
サーバーの高速化とは
サーバーの高速化とは、サーバーを最適化して処理速度を高めることです。具体的には、ハード面のスペックを見直したり、サーバー内のデータを整理して高速化を目指します。
サーバーとWEBサイトの仕組み
そもそもWEBにおけるサーバーとは、データを置くために設けられたクラウド上のスペースのことです。そして、サーバーとユーザーの端末(WEBブラウザ)間でデータ送受信することで、WEBサイトやページが開かれます。
このとき、フロントエンドとバックエンドと呼ばれる領域が相互に関連しあって、WEBサイトを表示しています。そして、こうしたなかで、なにかしらのトラブルでサーバー側のデータ処理が遅れると、WEBサイトやページを快適に利用できない現象が発生します。
フロントエンドとは
フロントエンドとは、WEBサイトやページを閲覧するうえで、サイト訪問者が直接的に触れる部分のことです。わかりやすくいうと、サイト訪問者が物理的に接触できる部分を指します。
たとえば、記事のテキストや画像データ、さらにコメント投稿するボタンといったものがブロントエンドにあたります。フロントエンドをカバーする言語には、下記のようなものがあります。
- HTML
- CSS
- JavaScript
関連記事:HTMLとは
関連記事:CSSとは
関連記事:JavaScript SEOとは?
バックエンドとは
バックエンドとは、フロントエンドで内部システムやデータベース(DB)といった、サイト訪問者が直接的に触れることがない領域のことです。簡単にいってしまうと、「システムやエンジン」と考えてください。
たとえば、サイト訪問者が記事内でコメント投稿すると、投稿コメントのテキストを表示されますが、そのためのデータ処理やシステムを指します。バックエンドを管理するプログラミング言語には、次のようなものがあります。
- PHP
- Python
- Java
関連記事:Webマーケティングにおけるプログラミングの重要性やできることを解説
関連記事:Pythonの活用によるSEO分析
サーバー処理を高速化するメリット
サーバー処理を高速化すると、下記のような利点があります。
- WEBページの表示速度が改善する
- 多数の同時アクセスに耐えられる
WEBページの表示速度が改善する
サーバー処理を高速化すると、サイト訪問者の端末上でWEBページの表示速度が向上します。
一般的に、サイト訪問者がWEBページにアクセスして表示されるまでの時間が3秒を超えると、大幅に離脱率が高まるといわれています。こうしたときに、すぐにページから離脱することを「ブラウザバックされる」などと表現されます。そして、ブラウザバックされると、SEO(Search Engine Optimization)面でマイナス要素となりますので注意してください。
関連記事:SEOとは
多数の同時アクセスに耐えられる
サーバー処理速度を改善すると、多数の同時アクセスに耐えられるようになります。
サーバーに対してアクセスが発生すると、その都度データ処理が実行されます。そのため、同時接続が増えるほど、サーバーに対する負担が高まります。WEBサイトの場合、トレンドによって急激にアクセスが増加するケースが間々あります。こうしたときに、サーバー処理の限界値が低いと、アクセス制限がかかってユーザビリティを損ねる原因となります。
サーバー処理が遅い原因
サーバー処理が遅れる原因はさまざまあります。そのなかでも、代表的な例を挙げるとすると、下記のようなものがあります。
- サーバーのスペックが低い
- プログラムやマークアップが最適化されていない
- 画像のファイルサイズが大きい
- データベース(DB)の管理に問題がある
サーバーのスペックが低い
サーバー自体の性能が低いと、スペック不足が原因になって処理速度が遅くなります。とくに、老朽化が進むと、処理速度が遅くなるだけでなく、唐突に故障するといったリスクがありますので、注意してください。
プログラムやマークアップが最適化されていない
WEBサイトを構築するソースコードが整理されていないと、不要なコードの読み込みやデータ送受信の負担が増します。そして、その分だけページ表示速度が遅れます。
たとえば、下記のような要因により、サーバー処理に負担がかかります。
- HTML内で外部ファイルにアクセスする指示を出している回数が多い
- CSSといったマークアップ言語のファイルサイズが大きい
- PHPやPythonといったプログラミング言語のファイルサイズが大きい
画像のファイルサイズが大きい
ファイルサイズが大きいと、通信量が増加します。その分だけ、サーバー処理に負担が増します。
WEBサイトでは、ソースコードのほかに、ページコンテンツとして画像データといったものを利用します。そして、こうしたデータの容量は、全体の割合から見ても肥大になりがちです。
データベース(DB)の管理に問題がある
データベース(DB)とは、データを格納して保存するためのスペースのことです。そして、このデータベースの管理が不適切だと、サーバー処理に大きな影響を与えます。
具体的には、下記のような要因が挙げられます。
- SQL言語に無駄な記述が多い
- 不要データの保存が多い
- インデックス設定が不適切
サーバー処理を高速化する方法
サーバー処理を高速化する方法には、次のようなものが挙げられます。
- サーバースペックを上げる
- サーバーキャッシュ機能を使う
- ソースコードを整理する
- ファイルを軽量化する
- データベースの管理を最適化する
サーバースペックを上げる
サーバースペックの性能を物理的に上げることで、処理速度が高まります。具体的には、次のような方法があります。
- 新しいサーバーと交換する
- サーバー台数を増やす
- CDNを利用する
なお、CDN(Content Delivery Network)とは、インターネット上の外部サーバーを利用して、自社サーバーの負担を減らすテクニックのことです。
関連記事:CDNとは?
ただし、こうした手法を採用すると、コストや運用の手間が増えるといったマイナス面もあります。コストや工数を考慮して検討してください。
サーバーキャッシュ機能を使う
サーバーには、キャッシュ機能というものが用意されています。この機能を利用することで、サーバー処理の負担を軽減できます。
サーバーキャッシュとは、WEBサイトやページのデータの一部をサーバー上に一時保存することです。一時保存することで、次回のアクセス時に素早くデータを読み込めるといった利点があります。つまり、サーバー処理の速度が高まるということです。
ソースコードを整理する
ソースコードを整理することで、サーバーの負担を減らせます。具体的に見直すポイントとしては、下記のようなものがあります。
- 読み込むファイル数を減らす
- ソースコードのファイルサイズを小さくする
読み込むファイル数を減らす
サーバーが読み込むファイル数を減らすと、サーバーの処理速度が高まります。
サイト訪問者がページを開こうとすると、サーバーにアクセスすることになります。そこで、該当ページのHTMLファイルが読み込まれます。このHTMLファイルには、「外部ファイルを読み込むこと」という指示があります。そして、読み込む外部ファイルの数だけ、サーバーと通信する回数が増えていきます。
つまり、このときに呼び出す外部ファイルに不要なものが多いと、その通信回数分だけサーバー処理に負担をかけることになります。
ソースコードのファイルサイズを小さくする
1つ1つのソースコードのファイルサイズを小さくすることで、サーバーの負担が減ります。
そのため、不要な記述がないか、または非効率的なコードを組んでいないか確認する必要があります。そして、もし、「書いても書かなくてもどちらでもよい」といったコードを見つけたら削除して、できるだけシンプルなソースコードに仕上げると理想的です。ただし、誤って必要なコードを消さないよう、慎重に作業を進めてください。
ファイルを軽量化する
各種ファイルを軽量化することで、サーバーにかかる負荷が減ります。とくに、WEBサイト上のおいて、多大な容量を占める画像データを圧縮することが大切です。そして、このような作業を画像最適化と呼びます。
画像を最適化するためには、下記のような要素を見直します。
- ファイルサイズ
- 画像サイズ
- 解像度
- 画像形式
詳しくは、下記リンク先の記事で解説しています。
データベースの管理を最適化する
データベースの管理を最適化すると、サーバー処理の速度が改善します。データベースの設定によっては、サーバーに大きな負荷をかけることになりますので、とくに注意してください。
- SQL言語を整理する
- 不要なデータを保存しない
- インデックス設定を見直す
SQL言語を整理する
SQL言語の記述に問題があるようならば、コードを整理して改善を図ってください。
SQL言語とは、データベースを管理するために用いられるコンピュータ言語です。ですので、プログラミング言語のソースコードと同様に、この言語の記述に誤りがあったり不適切な記述があると、データ処理に悪影響を及ぼしますので注意が必要です。
不要なデータを保存しない
データベースには、いろいろなデータを保存できます。ただし、データを保存しすぎると、サーバーを圧迫します。その結果として、サーバー処理速度の低下を招きます。そこで、下記のようなデータはデータベースに保存しないようにしてください。
- 画像データ
- セッションデータ
前者のデータは、そもそもの容量が大きいため、データベースを圧迫する要因になります。後者のセッションデータとは、サイト訪問者がページにアクセスして終了するまでの通信データのことです。アクセスのたびに読み込むデータですので、頻繁に更新されて増大化しやすい傾向にあります。
インデックス設定を見直す
インデックス設定を見直すことで、効率的にデータ検索がおこなえて、サーバー処理の改善につながります。
データベースにおけるインデックスとは、データベース内のデータを検索する際に用いられる索引のことです。データベース内に目印をつけることで、目的のデータを効率的に見つけることができるようになります。
レンダリング速度を高める方法
端末のブラウザにコンテンツを描画する速度のことを、レンダリング速度といいます。
関連記事:レンダリング速度とは
レンダリング速度を高めるためには、サーバー処理の速度の向上だけでなく、下記のようなテクニックがあります。
- ブラウザのキャッシュ機能を使う
- Lazy Loadを採用する
ブラウザのキャッシュ機能を使う
端末上のブラウザにおけるキャッシュ機能を使うと、WEBページの表示速度が高まります。このケースでは、ブラウザにキャッシュを保存しますので、厳密にいうと、同じ端末で同じページにアクセスした訪問者が対象になります。
Lazy Loadを採用する
Lazy Load(レイジーロード)とは、画像データの読み込みを遅延させる技術のことです。
たとえば、サイト訪問者がページにアクセスしたとします。このとき、WEBページ内のコンテンツを一気に読み込んで、ブラウザ上で描画していきます。Lazy Loadを採用すると、ファーストビュー以外の画像読み込みを遅延させることで、ページ表示速度を高める効果があります。
その後、訪問者が端末の画面をスクロールしていくと、順次画像データが描画されていきます。
サーバー処理における高速化のよくある質問
サーバー処理の高速化に関する、よくある質問をFAQ形式でまとめています。
Q:ページ表示速度を高めるうえで、HTMLの記述時に注意すべきことはありますか?
Answer)headタグ内に読み込み要素を詰め込みすぎると、ページ表示速度が遅くなる原因になります。
たとえば、WEBページのアクセス計測などのために、Javascriptをheadタグに記述します。ただし、すべての読み込み要素をheadタグに詰め込むと、ページ表示速度に影響を与えます。
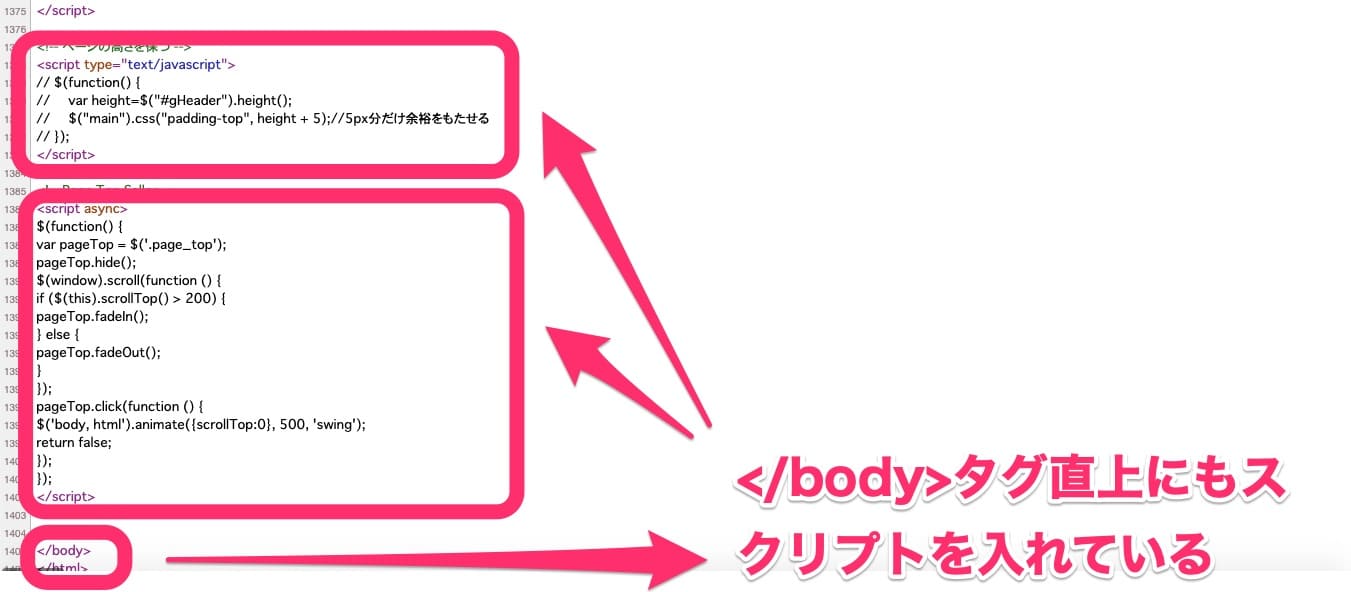
そのため、東京SEOメーカー(本サイト)では、headタグ内とbodyタグ内にJavascriptを分散させて記述しています。

▲東京SEOメーカーのHTMLソースコードの一例
関連記事:HTMLとは
Q:サーバー処理の高速化に対して、フロントエンドでやるべきことは?
Answer)下記の2つが挙げられます。
- サーバーに対する通信回数を減らす
- サーバーに対する通信量を減らす
Q:サーバー処理の高速化に対して、バックエンドでやるべきことは?
Answer)サーバーからブラウザに対するデータ送信の速度向上を図ってください。
そのための手法として、下記のようなものが挙げられます。
- サーバーのスペックを上げる
- 各種データサイズを軽量化する
- キャッシュを利用する
- データベース内のデータを整理する
- プログラミングコードを整理する
Q:おすすめのレンタルサーバーは?
Answer)人気のレンタルサーバーとして、下記のようなものがあります。
- X server(エックスサーバー)
- お名前.comレンタルサーバー
- ロリポップ
- さくらのレンタルサーバー
貴社が求める機能性やコストを考慮のうえで、どのレンタルサーバーを利用するか検討してください。
まとめ
 サーバー処理速度を高速化することで、WEBサイトとして、SEOやユーザビリティによい影響を与えることができます。逆に、極端な遅延が発生すると、WEBサイトとして成立しなくなります。サーバー処理に課題を抱えていることが判明したら、原因を突き止めて対策が必要です。その原因は、フロントエンドからバックエンドまでさまざまあります。それぞれ担当者は、こうした課題が発生したときに備えて、サーバーに対する知識を深めておいてください。
サーバー処理速度を高速化することで、WEBサイトとして、SEOやユーザビリティによい影響を与えることができます。逆に、極端な遅延が発生すると、WEBサイトとして成立しなくなります。サーバー処理に課題を抱えていることが判明したら、原因を突き止めて対策が必要です。その原因は、フロントエンドからバックエンドまでさまざまあります。それぞれ担当者は、こうした課題が発生したときに備えて、サーバーに対する知識を深めておいてください。























