SERPsハック上級について解説【上級SEO対策向け】

 ここでは、5.SERPsハック上級を解説いたします。SEO対策が初心者の方は、[2022年完全版]SEOとは?初心者向けにSEO対策の基本から上位表示の対策を解説もご確認ください。
ここでは、5.SERPsハック上級を解説いたします。SEO対策が初心者の方は、[2022年完全版]SEOとは?初心者向けにSEO対策の基本から上位表示の対策を解説もご確認ください。
上級SEO対策ガイドラインは全部で以下のような6コンテンツで構成いたします。ご自身に必要な記事をご確認ください。
検索結果のタイトルとスニペット
ページのタイトルとスニペット(descriptionなど)はサイト情報を参照に、Googleが独自の判断で設定いたします。原則的にはページのタイトルタグやメタタグを参照しますが、特にタイトルに関してはGoogleが自動的に変更するということも多々確認できています。
わかりやすいページタイトルとは
ページタイトルはコンテンツ内容と一致していることが絶対条件ですが、コンテンツ内容を正しく、かつ、わかりやすく表現する必要があります。
タイトルとスニペットによりクリック率が大きく変わることを考えれば可能な限りユーザー目線で作る必要があります。タイトル作成時の注意点は次の通りです。
- すべてのページにタイトルを設定する
- ページ間でタイトルがかぶらないようにする
- キーワードの乱用は避ける
- 定型文は避ける
Googleがタイトルを変更する理由
Googleはタイトルタグを参照し、検索結果に表示しますが、良い意味でも悪い意味でも改変をすることがあります。
1つには前章のタイトル制作の注意点を守らなかった場合、Googleはより最適なタイトルを作ろうとスニペットやアンカーテキストなどを参照に書き換えることがあります。
もう一方では、検索クエリを参照した上でタイトルに使われているキーワードよりも適切だとGoogleが判断した場合にも変更されることがあります。これは検索クエリに近いワードが使われている方がクリック率が高くなる傾向にあるとGoogleが考えているためです。
どちらにしてもユーザーファーストを意識して行っていることですが、どうしてもGoogleに変更してほしくないという場合には以下の点を試してみてください。最終的にはGoogleが判断しますが、設定したタイトル通りに表示される確率が上がります。
- メタ情報を統一する
- 見出しタグの表記を統一する
- アンカーテキストを統一する
- 記事上部または下部の結論(できれば両方)の書き方を統一する
スニペット生成プロセス
スニペットとは検索画面に出てくるタイトルしたの説明部分のことです。数行の説明文はdescriptionと呼ばれますが、スニペットはdescription以外にも様々な要素を含みます。
Googleはスニペットを自動生成しますが、メタ情報などを参照に適正だと判断されればそのまま使われます。ただし、もっとも関連性の高いスニペットを生成しますので検索クエリごとにスニペットが変わる可能性があります。
大きくはメタタグ(description)と構造化データを参照に作られますが、コンテンツ内を参照に書き換えられることもあります。
スニペットの調整
あまり使われる手法ではありますが、スニペットの情報を制限することもできます。以下の3つはGoogleがサポートしているスニペット制限方法です。
- nosnippetメタタグ
- max-snippet:[number]メタタグ
- data-nosnippetタグ
nosnippetを用いると検索結果にスニペットを表示されないようにすることができ、max-snippetでは説明文の最大文字数を設定できます。また、data-nosnippetタグを使うとコンテンツの特定の文字列を説明文に使わないようにすることも可能です。
description作成時の注意点
- すべてのページにdescriptionを設定する
- ページの内容次第では作成者、公開日、署名、価格、発売年、メーカーなどの単語でも構わない
- コンテンツの内容を正確にわかりやすく記載する
強調スニペットとウェブサイト
強調スニペットは検索結果の最上部に表示されるスニペットのことです。通常の検索結果ではタイトル、スニペットの順に表示されますが、強調スニペットの場合にはスニペットが先に表示されます。
強調スニペットから削除する方法
原則的には強調スニペットが検索順位1位となりますので強調スニペットに表示されることはデメリットにはなりません。しかし、現実的な問題として強調スニペットと検索順位2位でクリック率の逆転現象が起きることがあり、強調スニペットから自身のサイトを削除したいということはありえます。
強調スニペットと通常スニペットの両方をブロックする
nosnippetタグを使うことでスニペットに表示されないようにすることができます。また、data-nosnippetタグを設定することでコンテンツの一部をスニペットから除外することも可能です。
強調スニペットのみをブロックする
max-snippetタグを用いることでdescriptionの長さを調整することができます。強調スニペットはクエリを説明するのに十分な長さを持っていない場合には表示されませんので、max-snippetを使うことで強調スニペットから除外することが可能です。
強調スニペットに表示する方法
強調スニペットはクエリに対して最適なコンテンツがあった場合にGoogleが自動的に設置する項目です。そのため、申請して表示されるという類のものではありません。
ユーザーファーストを貫き、検索クエリに適切に応えることが強調スニペットに表示される近道となります。
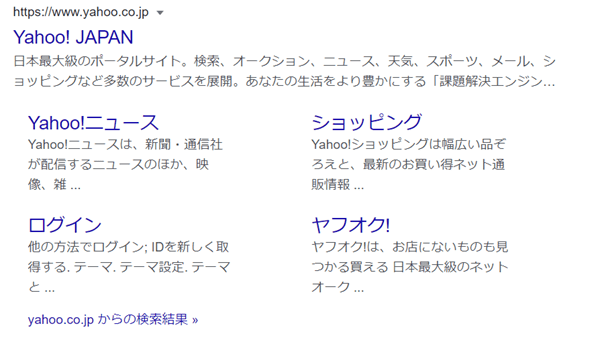
サイトリンク

サイトリンクとは、検索結果で一部のサイトの下に表示されるリンクのことです。上図はYahooの検索結果ですが、Yahoo!JAPANの下にサイトリンクが4つ(Yahoo!ニュース、ショッピング、ログイン、ヤフオク!)が表示されています。
このサイトリンクはGoogleが判断し、自動的に表示されるようになります。サイト所有者側で設定することはできませんがサイトを確認した上で関連性が高いものが表示されていますので、タイトル、見出し、アンカーテキストなどのテキストは関連性が高く、コンパクトなものにすることで表示可能性が高まります。
検索結果に表示される公開日の指定方法
検索クエリによりますが、情報は新しい方が望ましくユーザーにとってもいつの時点の情報なのかが重要なことがあります。Googleはページの公開日や更新日を掲載することが有益だと判断した場合には検索結果に公開日または更新日を掲載することがあります。
公開日指定のガイドライン
- 日付は必須(時刻は任意)
- 時刻指定する場合にはタイムゾーン指定が必要。
- ユーザーに表示されるデータと構造化データで日付の整合性が必要。
- 公開日や更新日を未来の日付やページにあるイベントなどの日付にしない。
- 公開日や更新日以外の日付情報は最小限にとどめる。
テキストによる指定
コンテンツの中に公開日や更新日をテキストで分かるように表示してください。このとき、特別にタグ付けなどは必要ありませんが、「明確に」公開日や更新日であることがわかる必要があります。
以下はテキストで日付を表示する例です。
- 2021年9 月1日投稿
- 2021年9月1日公開
- 最終更新日:2021年9月1日
- 2021年9月1日午後8時更新
構造化データによる指定
可能な限り構造化データでも日付を指定してください。datePublished(公開日)とdateModified(更新日)フィールドの両方が指定できます。
以下はGoogleが示している構造化データで日付を指定する例です。
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “NewsArticle”,
“headline”: “Analyzing Google Search traffic drops”,
“datePublished”: “2021-07-20T08:00:00+08:00”,
“dateModified”: “2021-07-20T09:20:00+08:00”
}
</script>
ファビコンの実装
ランキングには影響しませんが検索結果に表示されるファビコンを作ることでユーザーにどのようなサイトなのかをアピールすることができますし、優れたファビコンを作ることでブックマークした際に探しやすくするような効果があります。
ファビコンはヘッダー部分に次のようなタグを埋め込んで実装してください。
<link rel=”shortcut icon” href=”https://www.example.com/favicon.ico”>
ただし、ファビコンを設定する際には次の点に注意が必要です。
- Googleファビコンをクロールできるようにする(ブロックしてはいけない)。
- 一目で見分けられるようにサイトのブランドを視覚的に表したものにする。
- サイズは48ピクセルの倍数にする(例:48 x 48、96 x 96、144 x 144など)。ただし、SVGファイルの場合はサイズに指定はない。
- ファビコンのURLは固定する。
なお、ファビコンを変更しても相当な時間が経たないと切り替わりません。これはサイト用のクローラーとファビコン用のクローラーが別になっていて、ファビコンをクロールする頻度が少ないためです。
これを解決するためには非公式ではありますが、ファビコンのファイル名を変更する(例:favicon2.ico)、ファビコンのURLにパラメータを付ける(例:favicon.ico?ver=2)のような方法があります。
構造化データのガイドライン
ページの意図をGoogleに伝える手段として構造化データの利用があります。ページには必須ではなく、ランキングに影響することもありませんがGoogleがページ内容を正確に把握するために役立ちます。
以下は構造化データについてのガイドラインです。
構造化データを導入したことが理由でランクが上がることはありませんが、コンテンツのガイドラインに違反しているサイトはランクが下がったり、リッチリザルトの対象外となったりすることがあります。スパム行為のある構造化データやコンテンツが見つかった場合にあはGoogleは手動による対策をとることがありますので、必ず遵守するようにしてください。
形式
構造化データは次の3つの形式で記述できます。
- JSON-LD
- microdata
- RDFa
ただし、取り扱いの問題でJSON-LDが推奨されていますので、特別な理由がない場合にはJSON-LDで記述するようにしてください。
アクセス
構造化データページにアクセスできるようにするため、robots.txtやnoindexなどを使ってブロックしてはいけません。
品質に関するガイドライン
品質に関するガイドラインに違反するとリッチリザルトとして表示されなくなったり、スパムとして扱われたりする可能性があります。
コンテンツ
- 情報は最新に保ってください。日時によって関連性がなくなったコンテンツはリッチリザルトを表示できません。
- オリジナルのコンテンツであることは必須です。
- コンテンツにない情報は構造化データとして記述しない。
- 関連性がないコンテンツや誤解を招くコンテンツは記述しない。
- 違法行為や危害を与える商品やサービス、情報は記述しない。
関連性
構造化データは関連性の高いコンテンツを正確に表している必要があります。関連性が低い情報であれば記述すべきではありません。
完全性
必須プロパティはすべて記述する必要があります。必須プロパティがない場合はリッチリザルトに表示されません。また、推奨プロパティが多いほど表示される検索結果の質が高くなります。
記述場所
一般に構造化データはコンテンツを記述するページ内に記述し、重複するようなページであっても(正規ページでなくても)同じ構造化データを実装する必要があります。
具体性
マークアップは最も具体的で適切なタイプとプロパティ名を使用してください。
画像
構造化データとして画像を記述する場合、その画像がコンテンツに関連するものであるようにしてください。画像URLはクロールできるよう状態にする必要がありますのでブロックはしないようにしてください。

まとめ
SERPs(検索結果)はSEOにおいて最重要といってもよいでしょう。上位表示されるかどうかはもちろんですが、どのように表示されるか、どこに表示されるか、どの程度表示されるかはクリック率に大きく影響します。
 記事の公開日はユーザーの関心を集めることも多いためできるだけ表示したいところですが、表記していても検索結果に出てこないということもあります。また、構造化データはあった方がよい程度に思われている方もいますが、今後重要度がますます高くなるはずですので早期に強化が必要です。ですが、日々コンテンツ作成を行っているとそこまで手が回らないということは十分にあります。自社のサイトに何が必要で、何が必要ではないか、優先順位はどうするかということは知見がないと決められないのが実情なはずです。このような時には東京SEOメーカーにご相談ください。
記事の公開日はユーザーの関心を集めることも多いためできるだけ表示したいところですが、表記していても検索結果に出てこないということもあります。また、構造化データはあった方がよい程度に思われている方もいますが、今後重要度がますます高くなるはずですので早期に強化が必要です。ですが、日々コンテンツ作成を行っているとそこまで手が回らないということは十分にあります。自社のサイトに何が必要で、何が必要ではないか、優先順位はどうするかということは知見がないと決められないのが実情なはずです。このような時には東京SEOメーカーにご相談ください。