リッチリザルト(リッチスニペット)とは? 構造化データの書き方をご紹介
リッチリザルトとは、検索結果に表示されるWEBページの特別な情報枠のことです。自社ページのリッチリザルトを掲載できると、検索結果における自社情報の占拠率が高まります。そのため、検索ユーザーのクリック率が高まります。結果として、検索流入が増加して自社サイトの実績を積めますので、SEO効果をえられます。
 本記事では、リッチリザルトについて解説します。リッチリザルトを自社サイトに反映する方法のほか、具体的なソースコードを交えて説明しています。WEBサイトのディレクターだけでなく、エンジニアの方にも役立つ内容に仕上げていますので、ぜひ参考にしてください。
本記事では、リッチリザルトについて解説します。リッチリザルトを自社サイトに反映する方法のほか、具体的なソースコードを交えて説明しています。WEBサイトのディレクターだけでなく、エンジニアの方にも役立つ内容に仕上げていますので、ぜひ参考にしてください。
| 検索結果の関連記事 | |
| SERPs(検索結果)とは | スニペットとは |
| リッチリザルトとは | 強調スニペットとは |
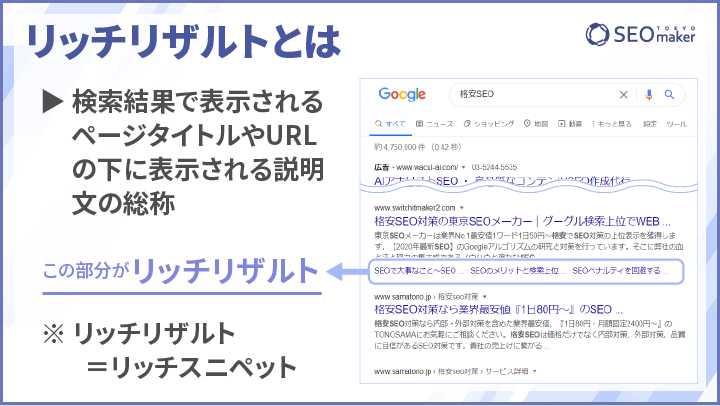
リッチリザルトとは
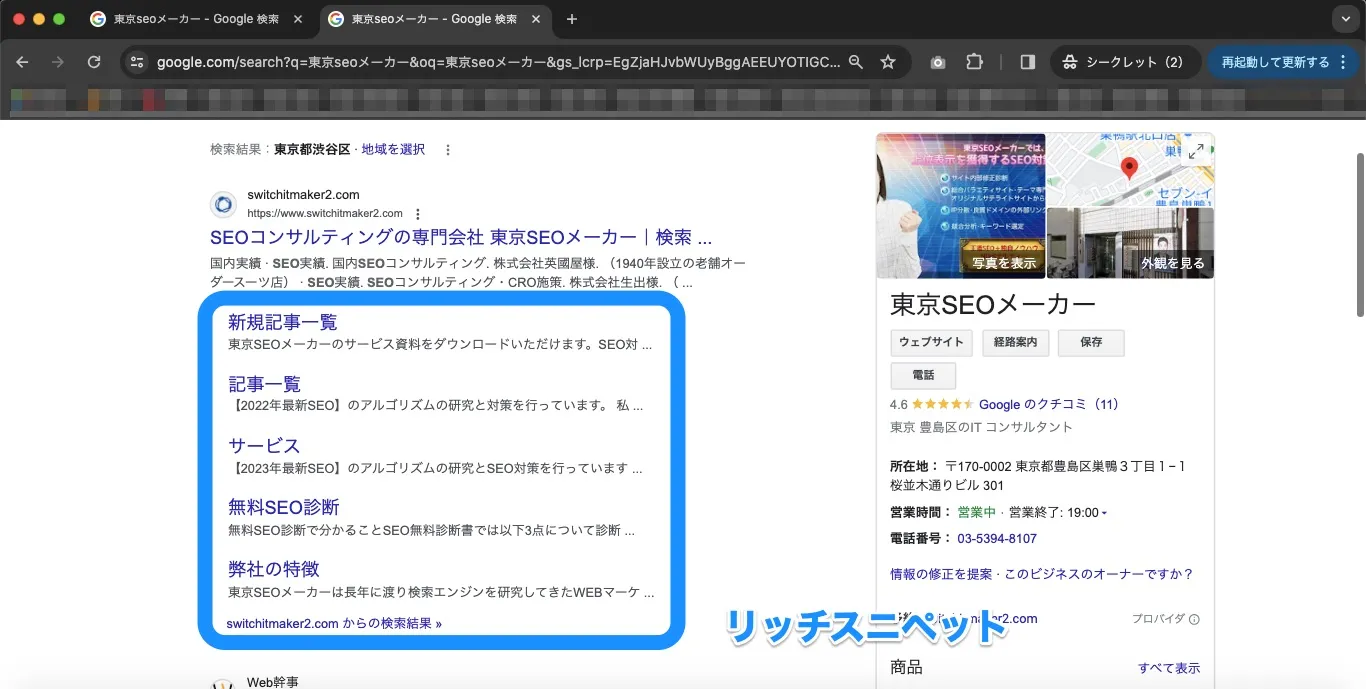
リッチリザルトとは、検索結果の特殊な表示枠のことです。リッチリザルトは、構造化データと呼ばれるテクニカルSEOを用いることで表示を促せます。
ただし、構造化データを実装したからといって、必ずしもリッチリザルトが表示されるとは限りません。検索結果に表示される情報は、あくまでも、Google検索エンジンが決定します。
リッチリザルトとリッチスニペットの違い
リッチスニペットとは、検索結果のスニペット上に表示される、特殊な掲載をされる情報のことです。

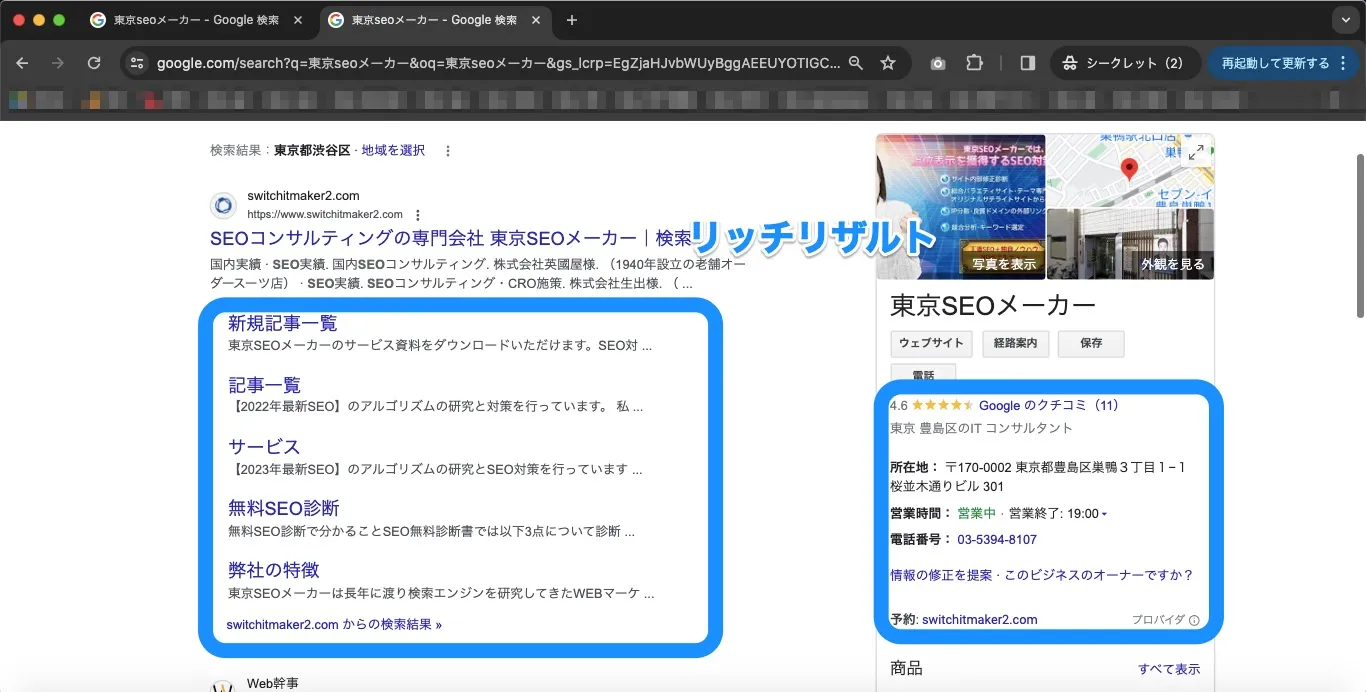
一方、リッチリザルトは、検索結果上の特殊な表示枠を指します。たとえば、下記画像のようにGoogleナレッジパネル内の企業情報も含まれます。そのため、厳密にいうと、リッチスニペットは、リッチリザルトの一種という位置付けになります。

関連記事:スニペットとは? 意味やSEO効果をえるコツを解説
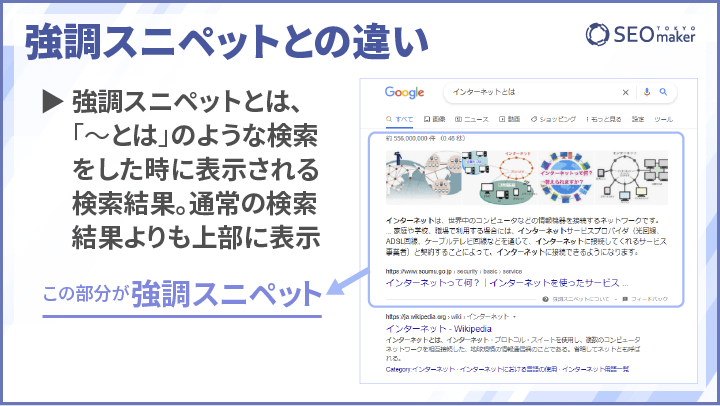
リッチリザルトと強調スニペットの違い
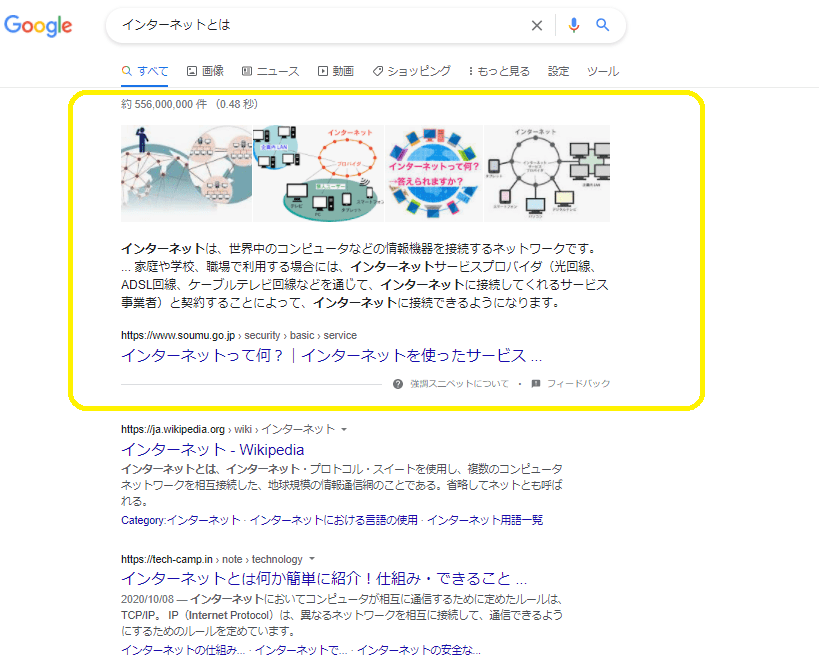
強調スニペットとは、検索クエリに対して適切な回答となるWEBページの文面を表示する枠のことです。具体的には、検索結果の最上位に掲載されます。

一方、リッチリザルトの場合は、構造化データを基にコンテンツが表示されます。そのため、そもそも仕組みが異なります。
関連記事:強調スニペットとは
リッチリザルトがSEOに与える影響
結論だけいうと、自社ページの情報をリッチリザルトで表示できても、直接的なSEO効果はえられません。
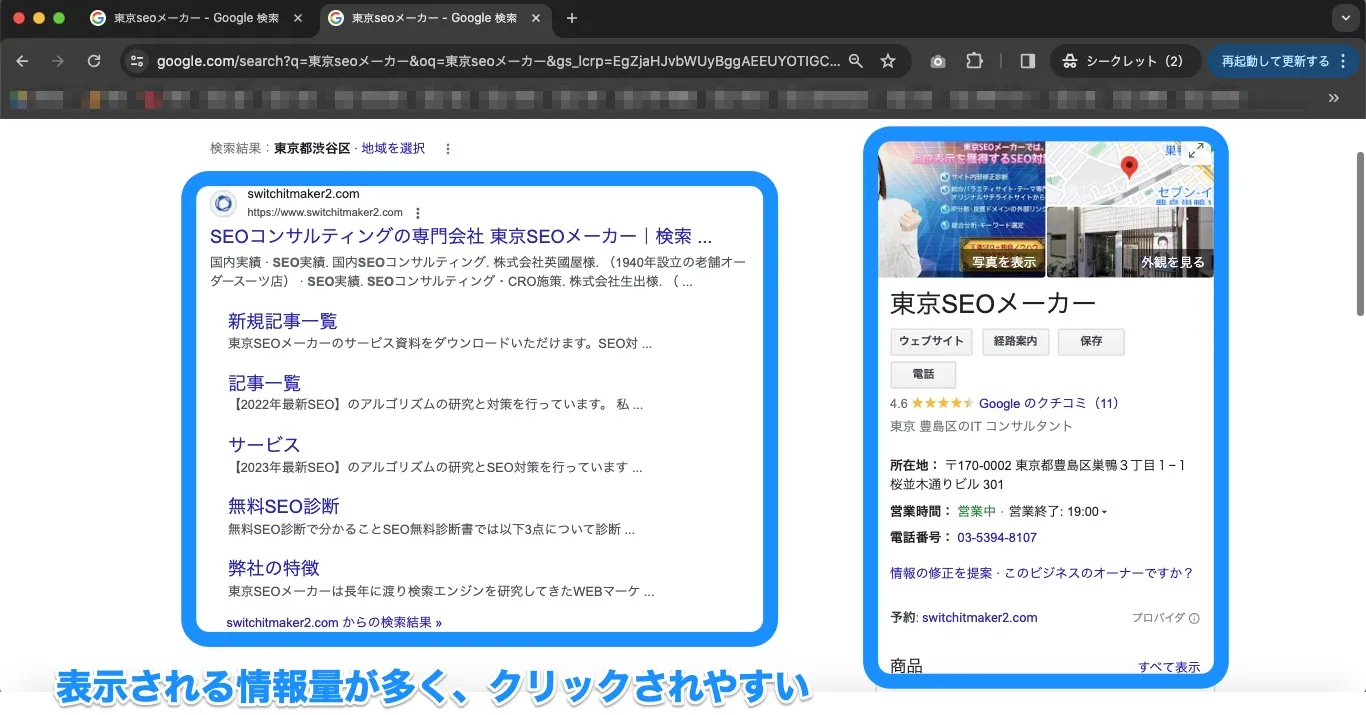
ただし、自社ページの情報が検索結果上で目立って掲載されますので、クリック率が高まります。そのため、検索ユーザーの流入数が増加します。そして、こうした検索流入はWEBページの実績につながります。この意味では、リッチリザルトは、間接的にSEO効果に貢献します。

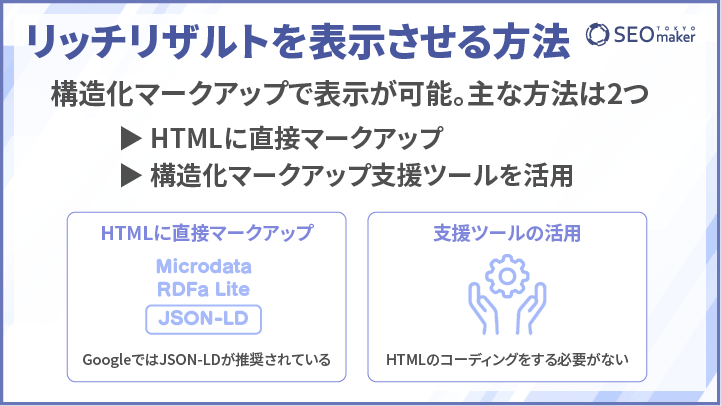
リッチリザルトを表示する方法
構造化データを実装して、リッチリザルトを表示する方法は、主に次の2つの方法があります。
- HTMLファイルに直接マークアップする
- 構造化マークアップ支援ツールを利用する
HTMLファイルに直接マークアップする
構造化マークアップは、HTMLファイルに直接コードを書き込むことで設定できます。構造化データには、規格という概念があります。そして、構造化データの規格には、次の3つの種類があります。このうち、JSON-LDの利用がGoogle社に推奨されています。
- JSON-LD
- Microdata
- RDFa Lite
規格を指定したうえで、一般的にHTMLファイルのheadタグかbodyタグに記述されます。たとえば、下記のようなソースコードをHTMLファイルに挿入すると、「contentUrl」で指定した画像データがリッチスニペットとして表示されやすくなります。
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
}
</script>
このコードの見方は、下記のとおりです。
| ソースコード | 解説 |
|---|---|
| <script type=”application/ld+json”> | JSON-LD規格で構造化データを記述する旨を指定している。 |
| “@context”: “https://schema.org/” | 構造化データの仕様をschemaに指定している。 |
| “@type”: “ImageObject” | 対象を画像データに指定している。 |
| “contentUrl”: “https://example.com/photos/1×1/black-labrador-puppy.jpg” | 画像データのURLを指定している。 |
構造化マークアップ支援ツールを利用する
Google社が提供する構造化マークアップ支援ツールを利用すると、容易に構造化データをマークアップできます。具体的な手順は、下記のとおりです。
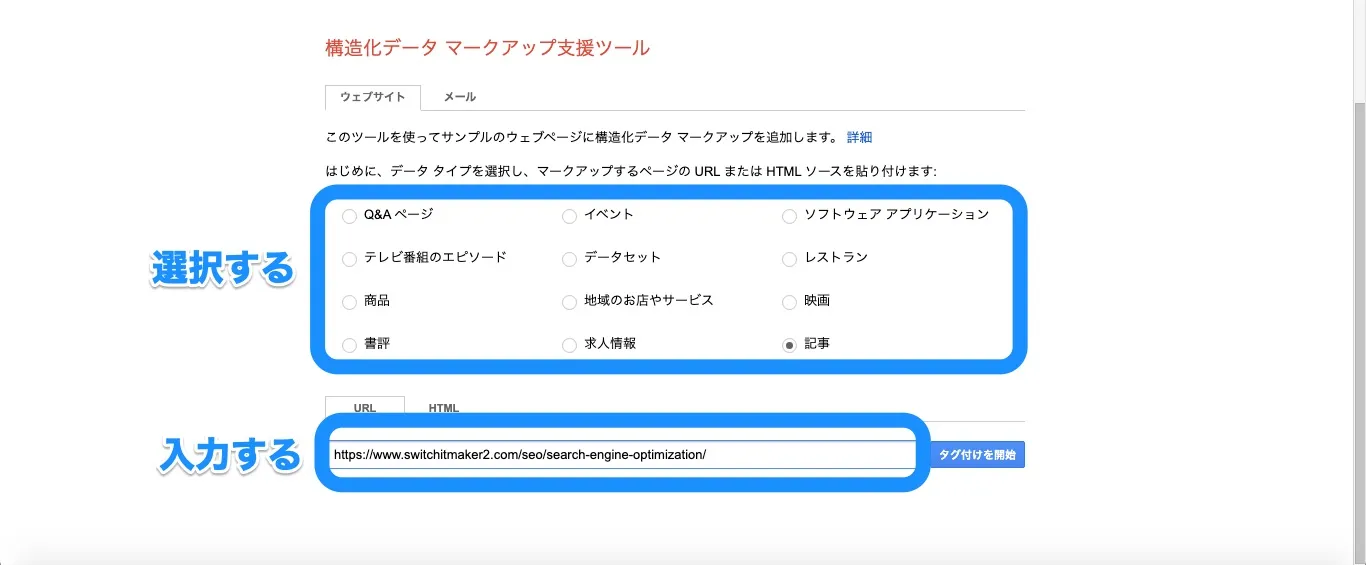
- 構造化マークアップ支援ツールにアクセスする
- 「データタイプ」を選択して、構造化データを実装するページURLを入力して、「タグ付けを開始」をクリックする
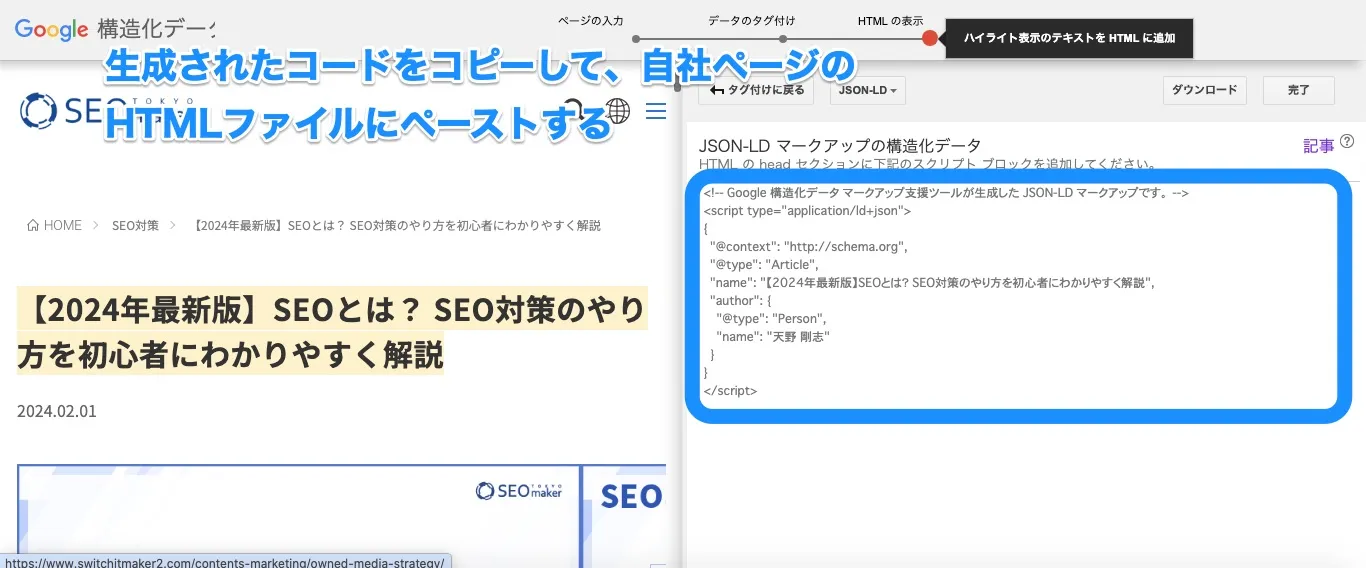
- 「レコード」のうち、必要な項目を埋めて、「HTMLを作成」をクリックする
- ソースコードをコピーして、自社のWEBページ(HTMLファイル)にペーストする



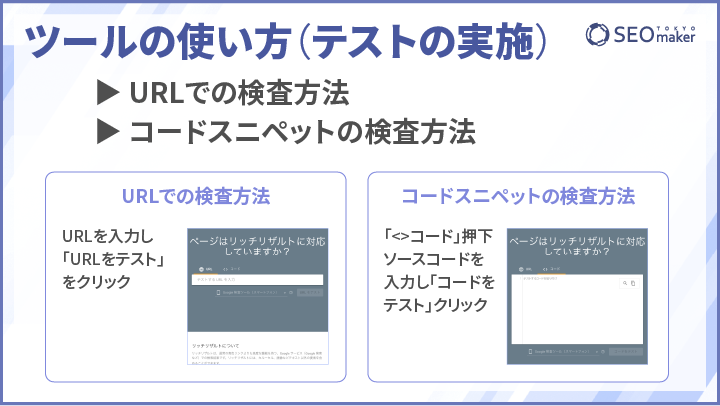
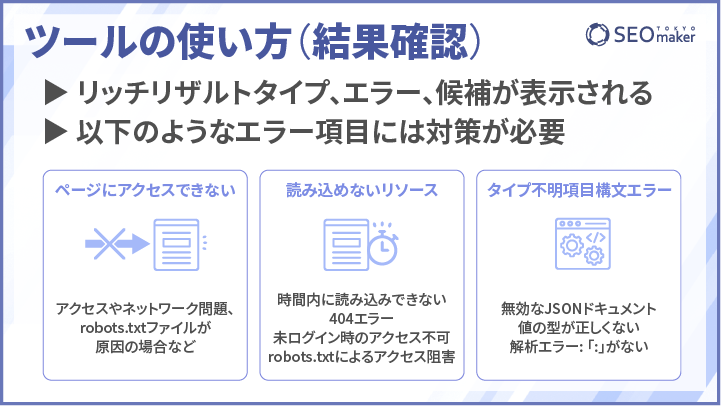
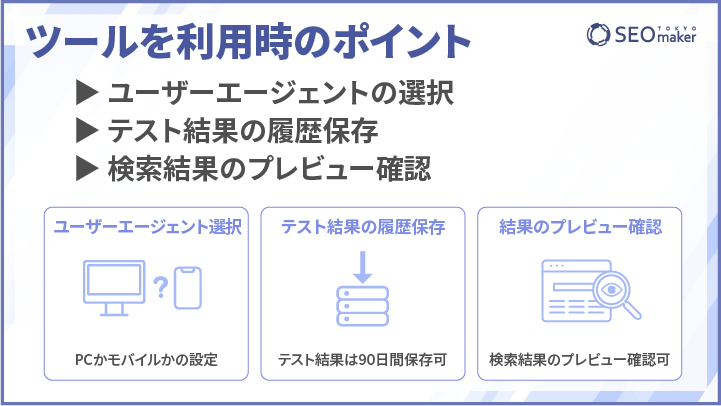
リッチリザルトが反映されているか確認する方法
Googleサーチコンソールのリッチリザルトテストを利用すると、WEBページに構造化データが実装されているかチェックできます。手順は次のとおりです。
- リッチリザルトテストにアクセスする
- 調べたいページURLをフォームに入力して、「URLをテスト」をクリックする
すると下記画面が表示されます。ここで構造化データがGoogle検索エンジンに読み取られているかを確認できます。

関連記事:リッチリザルトテストの使い方
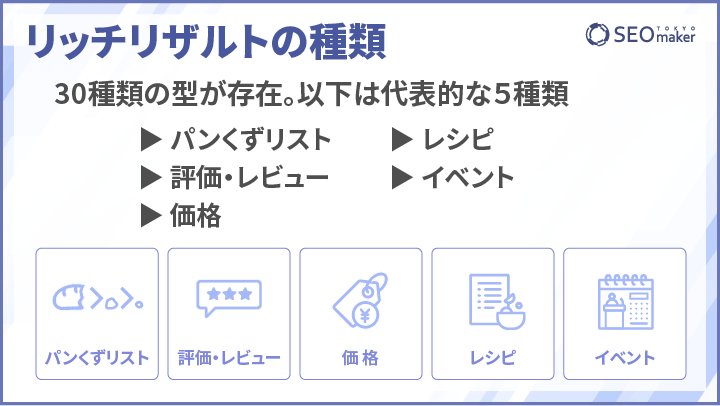
リッチリザルトの種類と構造化データの書き方
リッチリザルトには、さまざまな表示形式があります。下記は、その一例です。
- 記事
- パンくずリスト
- 商品情報
- レビュー情報
- サイトリンク検索ボックス
本項目では、上記リッチリザルトを表示するための書き方をコードの事例を交えてご紹介します。なお、リッチリザルトのすべての種類は、Google検索セントラルで紹介されています。
参考:Google検索がサポートする構造化データマークアップ | Google 検索セントラル | ドキュメント | Google for Developers
記事
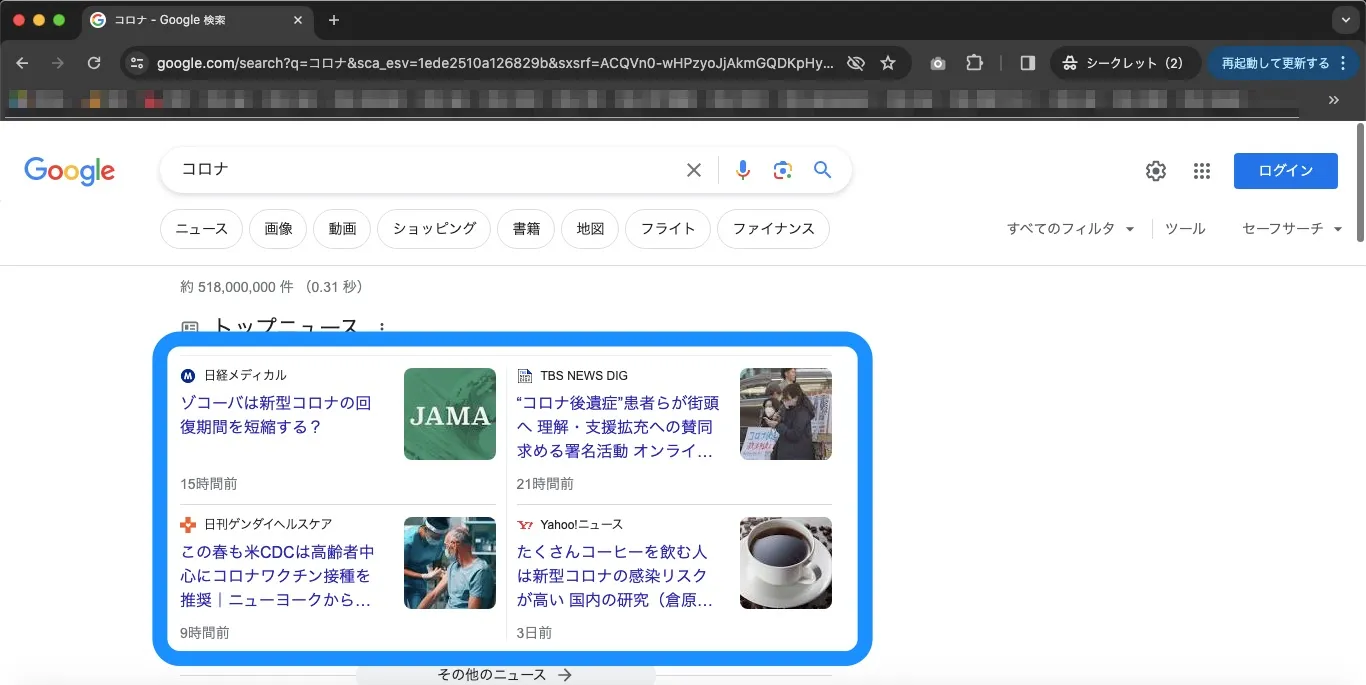
ここでいう記事とは、検索クエリに対して、ニュースやブログなどのWEBページがピックアップされる枠のことです。Googleニュースなどの検索結果に表示され、さらに検索結果の最上位部などにリッチリザルトとして掲載されることがあります。

このリッチリザルトの枠に記事を表示するためには、次のようなコードをHTMLファイルに書きます。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"headline": "Title of a News Article",
"image": [
"https://example.com/photos/1x1/photo.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00",
"author": [{
"@type": "Person",
"name": "John Doe",
"url": "https://example.com/profile/johndoe123"
}]
}
</script>
※本コードは、記事(Article)の構造化データ | Google 検索セントラル | ドキュメント | Google for Developersを引用し一部改変したもの
このコードの解説は下記のとおりです。
| ソースコード | 解説 |
|---|---|
| @context | 構造化データの仕様を定義しています。事例では、schema.orgと呼ばれる仕様を採用しています。 |
| @type | コンテンツの種類を定義しています。事例では、コンテンツがニュース記事であることを伝えています。 |
| headline | ニュースの見出しを指定しています。一般的に、タイトルタグを入力します。事例では、「Title of a News Article」がヘッドラインであることを伝えています。 |
| image | ニュースのメインビジュアルを指定しています。アップロード先のURLを記入します。 |
| datePublished | 記事の公開日を指定しています。 |
| author以下 | 著者情報を指定しています。 |
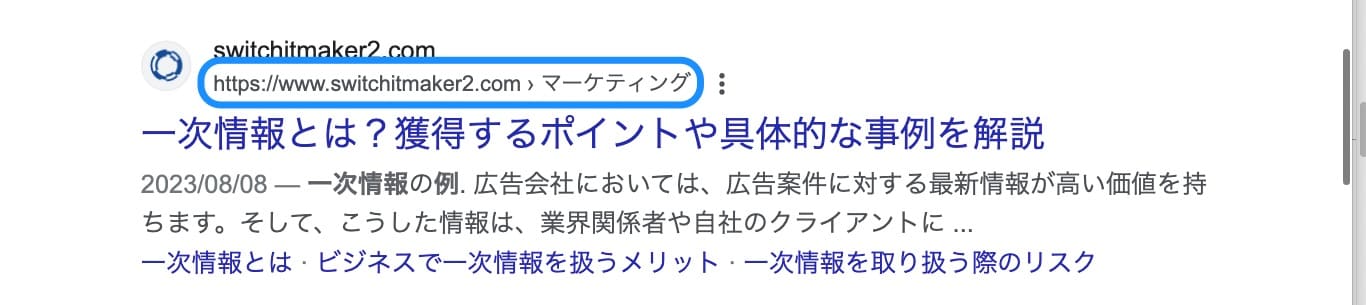
パンくずリスト
パンくずリストは、WEBページの現在地を示すリンク情報として、スニペット内に表示されます。

構造化データの記述方法は次のとおりです。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Books",
"item": "https://example.com/books"
},{
"@type": "ListItem",
"position": 2,
"name": "Science Fiction",
"item": "https://example.com/books/sciencefiction"
},{
"@type": "ListItem",
"position": 3,
"name": "Award Winners"
}]
}
</script>
※本コードは、パンくずリスト(BreadcrumbList)の構造化データ | Google 検索セントラル | ドキュメント | Google for Developersを引用し一部改変したもの
コードの解説は下記のとおりです。
| ソースコード | 解説 |
|---|---|
| @context | 構造化データの仕様を定義しています。事例では、schema.orgと呼ばれる仕様を採用しています。 |
| @type | コンテンツの種類を定義しています。事例では、コンテンツがパンくずリストであることを伝えています。 |
| itemListElement | パンくずリストの構造を示しています。 |
| itemListElement.@type | コンテンツの種類を定義しています。事例では、コンテンツがリストであることを伝えています。 |
| position | ディレクトリの階層を指定しています。 |
| name | パンくずの文字列(ディレクトリ名)を指定しています。 |
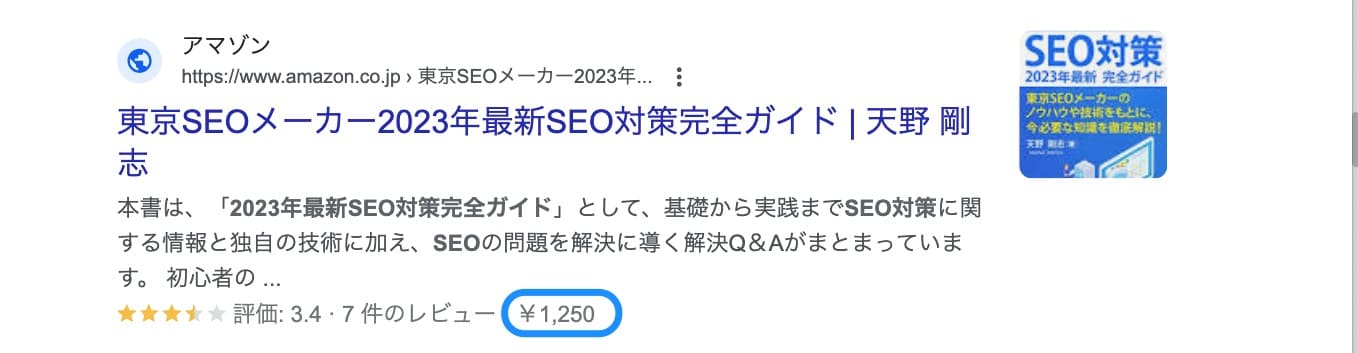
商品情報
掲載商品の画像アイコンや価格、口コミ評価などがリッチスニペットとして掲載されます。主に、ECサイトの商品紹介ページで用いられます。

上記画像のように、商品情報として画像や価格を表示するためには、次のように記述します。
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "東京SEOメーカー2023年最新SEO対策完全ガイド",
"description": "SEO事業を専門に展開する東京SEOメーカーが培ったノウハウと技術をもとに、今知るべき2023年時点のSEOを徹底解説します。",
"image": [
"https://example.com/photos/16x9/trinket.jpg"
],
"offers": {
"@type": "Offer",
"price": 1250,
"priceCurrency": "JPY",
}
}
</script>
※本コードは、商品(Product、Review、Offer)の構造化データ | Google 検索セントラル | ドキュメント | Google for Developersを引用し一部改変したもの
| ソースコード | 解説 |
|---|---|
| @context | 構造化データの仕様を定義しています。事例では、schema.orgと呼ばれる仕様を採用しています。 |
| @type | コンテンツの種類を定義しています。事例では、コンテンツが商品であることを伝えています。 |
| name | 商品名を指定しています。事例では、商品名が「東京SEOメーカー2023年最新SEO対策完全ガイド」であることを伝えています。 |
| description | 商品の概要文を指定しています。 |
| image | 商品画像のURLを指定しています。 |
| offers | 商品情報の構造を示しています。 |
| offers.@type | コンテンツの種類を定義しています。事例では、コンテンツが商品情報であることを伝えています。 |
| price | 価格を指定しています。事例では、「1,250」であることを表しています。 |
| priceCurrency | 価格の単位を指定しています。事例では、日本円であることを表しています。 |
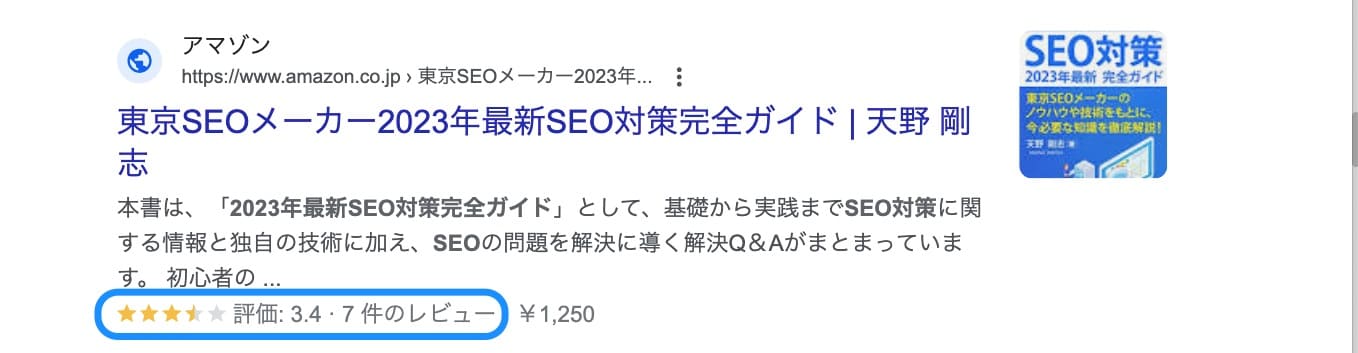
レビュー情報
商品や映画、レシピなど、ユーザーの評価対象になるコンテンツの記事では、リッチリザルトとしてレビュー情報が掲載されます。

上記画像の評価やレビュー情報を表示する構造化データのコード見本は、次のとおりです。
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "東京SEOメーカー2023年最新SEO対策完全ガイド",
"description": "SEO事業を専門に展開する東京SEOメーカーが培ったノウハウと技術をもとに、今知るべき2023年時点のSEOを徹底解説します。",
"image": [
"https://example.com/photos/16x9/trinket.jpg"
],
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "3.4",
"bestRating": "5",
"reviewCount": "7"
}
}
</script>
※本コードは、商品(Product、Review、Offer)の構造化データ | Google 検索セントラル | ドキュメント | Google for Developersを引用し一部改変したもの
| ソースコード | 解説 |
|---|---|
| @context | 構造化データの仕様を定義しています。事例では、schema.orgと呼ばれる仕様を採用しています。 |
| @type | コンテンツの種類を定義しています。事例では、コンテンツが商品であることを伝えています。 |
| name | 商品名を指定しています。事例では、商品名が「東京SEOメーカー2023年最新SEO対策完全ガイド」であることを伝えています。 |
| description | 商品の概要文を指定しています。 |
| image | 商品画像のURLを指定しています。 |
| aggregateRating | 平均評価の構造を示しています。 |
| aggregateRating.@type | コンテンツの種類を定義しています。事例では、コンテンツが平均評価であることを伝えています。 |
| ratingValue | 評価の平均得点を指定しています。事例では、平均得点が3.4点であることを表しています。 |
| bestRating | 評価の最高得点を指定しています。事例では、5点満点であることを表しています。 |
| reviewCount | レビュー数を指定しています。事例では、7件のレビューがあることを表しています。 |
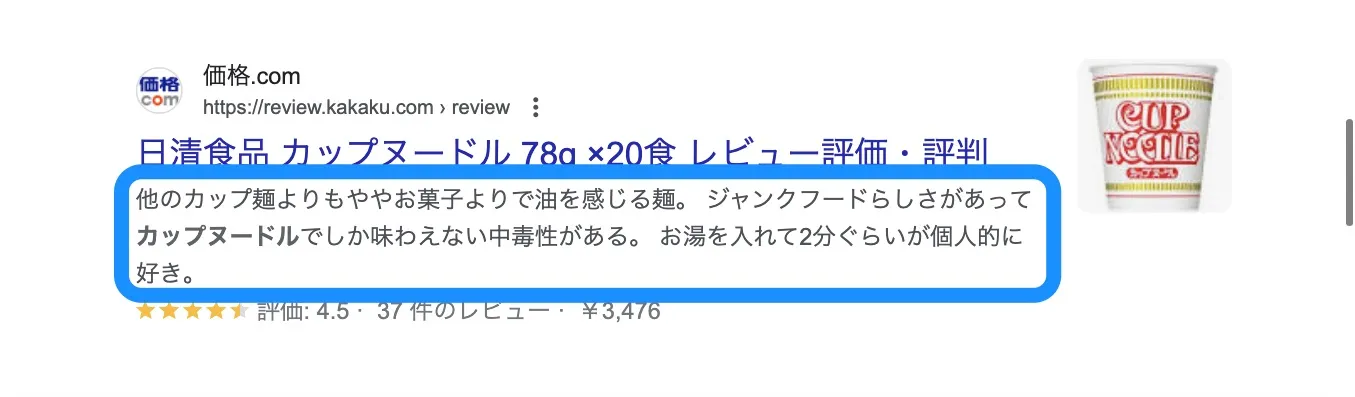
さらに、レビュー評価を構造化データで実装すると、口コミ抜粋として取り上げられるケースもあります。口コミ抜粋とは、リッチスニペットやナレッジパネルなどに表示されるレビューコメント文のことです。リッチスニペット内では、ディスクリプションとして表示されます。

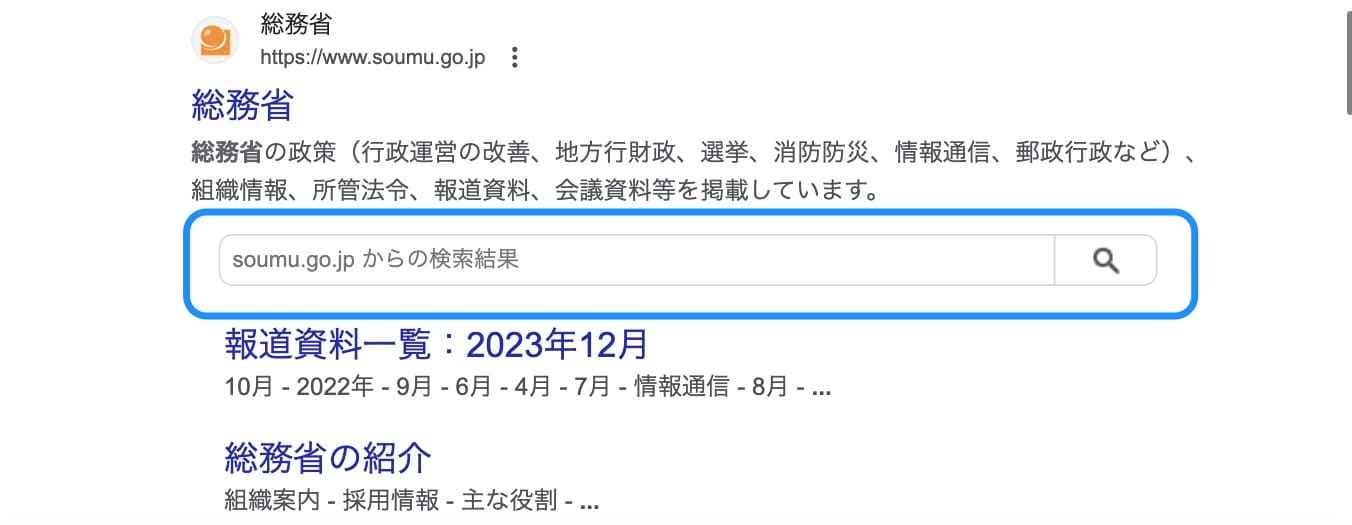
サイトリンク検索ボックス
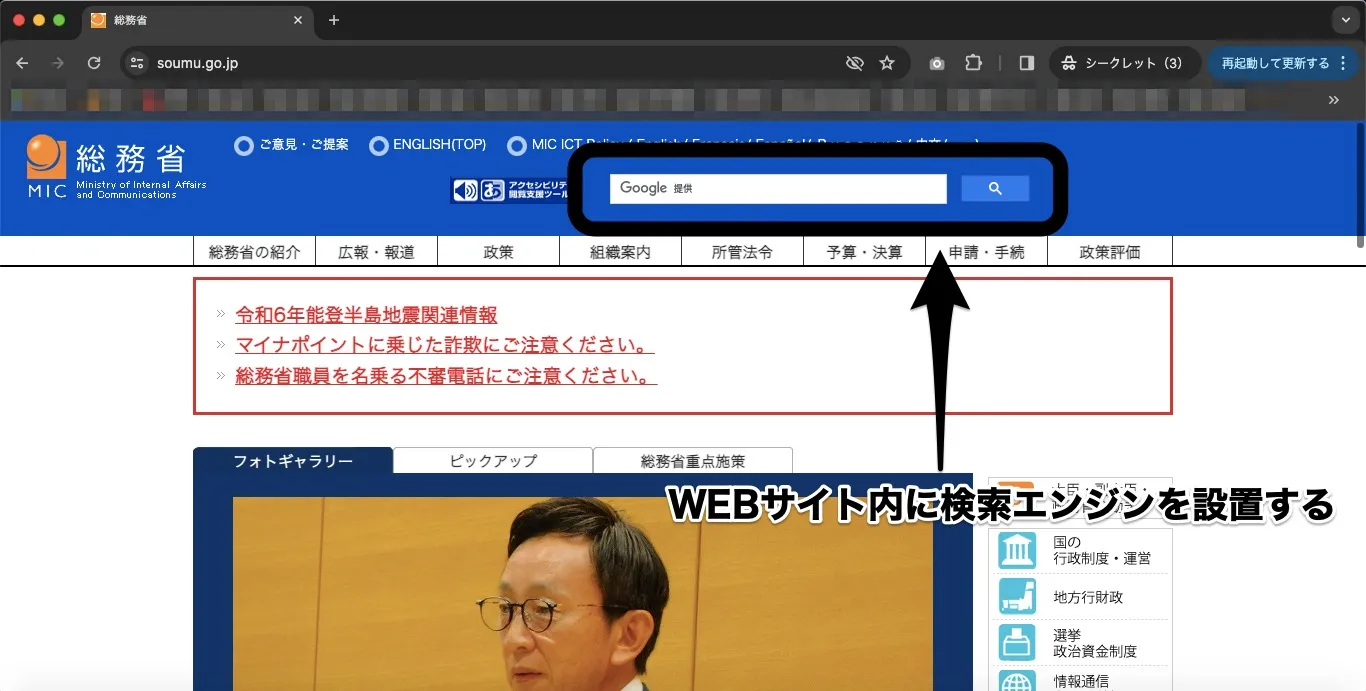
サイトリンク検索ボックスとは、WEBサイト内のページを検索できるフォームのことです。構造化データを用いることで、リッチスニペット内に表示できます。

サイト内検索ボックスを表示する場合は、WEBサイトにサイト内検索エンジンを実装している必要があります。

サイト内検索エンジンを埋め込んでいる場合は、下記のようなコードを記述してください。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": {
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://www.example.com/search?q={search_term_string}"
},
"query-input": "required name=search_term_string"
}
}
</script>
※本コードは、サイトリンク検索ボックス(WebSite)の構造化データ | Google 検索セントラル | ドキュメント | Google for Developersを引用し一部改変したもの
コードの詳しい解説は、次のとおりです。
| ソースコード | 解説 |
|---|---|
| @context | 構造化データの仕様を定義しています。事例では、schema.orgと呼ばれる仕様を採用しています。 |
| @type | コンテンツの種類を定義しています。事例では、コンテンツがWEBサイト全体であることを伝えています。 |
| url | WEBサイトのURLを指定しています。 |
| potentialAction | ユーザーのアクション対象を示しています。 |
| potentialAction.@type | コンテンツの種類を定義しています。事例では、コンテンツが検索ツールであることを伝えています。 |
| target | 検索エンジンの仕様を示しています。 |
| target.@type | コンテンツの種類を定義しています。事例のEntryPointは、プログラムの起点を示します。 |
| urlTemplate | サイト内検索のURLを指定しています。「パラメータURL」と「{search_term_string}」を組み合わせて記述します。 |
リッチリザルトのよくある質問
リッチリザルトに関する、よくある質問をまとめています。
Q:リッチリザルトにSEO効果はありますか?
Answer)リッチリザルト自体にSEO効果はありません。
ただし、検索結果上の画面で自社ページの情報量や視認性が向上しますのでクリック率が上がります。こうしたことから、間接的にSEO効果をもたらすことがあります。
Q:リッチリザルトを表示する条件は?
Answer)SEO対策と構造化データの実装が必要です。
そもそも、Google検索エンジンに自社ページがインデックス登録されていないと、自社ページが露出しません。そのため、SEO対策で上位表示されることが前提条件になります。さらに、構造化データを実装することで、リッチリザルトを表示する条件が整います。
関連記事:SEOとは? SEO対策のやり方を初心者にわかりやすく解説
Q:リッチスニペットにサイトリンク検索ボックスを表示する方法は?
Answer)WEBサイトに検索エンジンを実装したうえで、構造化データを記述する必要があります。
比較的、簡単に検索エンジンを実装する方法としては、Googleカスタム検索の設置が挙げられます。カスタム検索の詳細は、下記記事で解説しています。
関連記事:Googleカスタム検索とは?設置のメリットと利用方法を解説
Q:構造化データのコードを記述するべき場所はどこですか?
Answer)HTMLファイルのheadタグ、bodyタグのいずれかに記述してください。
まとめ
 本記事では、リッチリザルトの仕組みやSEO上のメリット、表示方法について解説しました。リッチリザルトを自社サイトに実装することで、検索結果上のクリック率が向上して、検索流入が増加します。リッチリザルトは、構造化マークアップ支援ツールを利用することで、WEB初心者の方でも比較的容易に設定できます。リッチリザルトには、さまざまな種類が用意されていますので、自社サイトの特徴に合わせて、適切な構造化データを実装してください。
本記事では、リッチリザルトの仕組みやSEO上のメリット、表示方法について解説しました。リッチリザルトを自社サイトに実装することで、検索結果上のクリック率が向上して、検索流入が増加します。リッチリザルトは、構造化マークアップ支援ツールを利用することで、WEB初心者の方でも比較的容易に設定できます。リッチリザルトには、さまざまな種類が用意されていますので、自社サイトの特徴に合わせて、適切な構造化データを実装してください。