パンくずリストとは?SEO効果と設置方法を解説
 パンくずリストは、現在表示されているページの位置を示すナビゲーションであり、ユーザーがWEBサイトの構造を理解したり移動するのに役立ちます。このように、ユーザーエクスペリエンス(UX)が向上することにより検索エンジンからのSEOの評価も高まります。
パンくずリストは、現在表示されているページの位置を示すナビゲーションであり、ユーザーがWEBサイトの構造を理解したり移動するのに役立ちます。このように、ユーザーエクスペリエンス(UX)が向上することにより検索エンジンからのSEOの評価も高まります。
Googleは2024年3月のコアアルゴリズムアップデートでも強調して「有用で信頼性の高い、ユーザー第一のコンテンツの作成」の重要性を発表しています。検索順位を上げるためには、ユーザー第一に考え、行動しなければいけません。
ユーザー第一のコンテンツを提供するには、コンテンツの中身はもちろん、そのコンテンツを見やすくするための導線部分を最適なものにする必要がります。
そこで、テクニカルSEOにも配慮する必要があります。テクニカルSEOの領域において、パンくずリストの設置は、ユーザーフレンドリーな機能であり、ユーザーの導線を確保できるのでユーザビリティにも優れた機能です。設置することで検索順位にも好影響があります。
 そこで本記事では、パンくずリストの意味や、メリット、設置方法や種類など、パンくずリストについて知っておきたい知識を徹底紹介します。パンくずリスト設置を検討している人の参考になれば幸いです。
そこで本記事では、パンくずリストの意味や、メリット、設置方法や種類など、パンくずリストについて知っておきたい知識を徹底紹介します。パンくずリスト設置を検討している人の参考になれば幸いです。
パンくずリストとは?
パンくずリストはWEBページの階層構造を示すナビゲーションです。通常、WEBページの上部に配置され、ユーザーが現在のページの位置を理解するために使用されます。
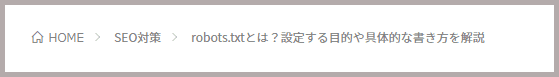
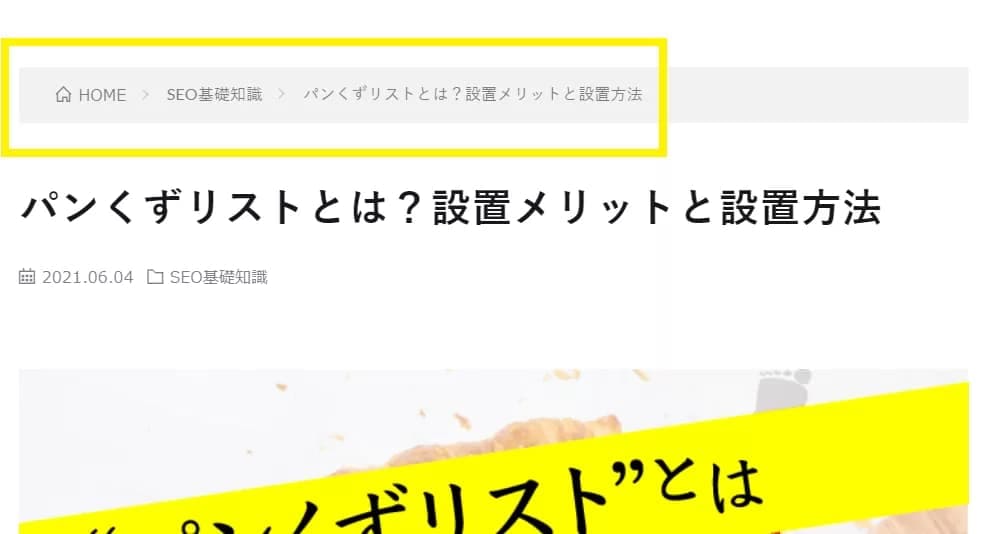
例えば、東京SEOメーカーの記事に付いているパンくずリストはHOME>>SEO対策>>robots.txtとは?(記事の名前)」と表示されることが一般的です。
下記の図を見てください。

このようにパンくずリストは、WEBページの現在の位置を階層構造で表示するもので、各階層は「>」や「/」などの文字で区切られます。
パンくずリストを使うと、ユーザーはより簡単に関連するコンテンツを見つけることができ、WEBサイトのアクセシビリティ向上につながります。
パンくずリストの役割
パンくずリストの役割は次の2つがあります。
- ユーザーに今サイト内のどこにいるのかを示す。
- クローラーがサイト内を巡回しやすくなる。
ユーザーに今サイトのどこにいるのかを示すことはユーザビリティやUI/UXにかかわりますし、クローラーがサイトを巡回することはインデキシング(ページ登録のされやすさ)に影響します。
どちらもサイトの重要ファクターですのでSEOを考えない場合であってもパンくずリストを設置したほうがよいことが多いです。
パンくずリストの由来
パンくずリストという名称は童話「ヘンゼルとグレーテル」に由来するといわれています。森の中に取り残されないように目印としてパンをちぎって地面に置き、後でたどって家に帰るというのが目的です。童話の中ではパンくずは小鳥に食べられてしまい、家に帰ることはできなくなってしまいましたが、サイト内ではパンくずリストをたどることで今見ているページの上階層やHOMEに容易にたどりつくことができます。
パンくずリストの歴史
パンくずリストは、1990年代に登場しました。当時のWEBサイトは、ナビゲーションの形式がまちまちで、ユーザーは自分たちの位置を確認するのが難しいことがありました。
そこでパンくずリストが開発され、WEBサイトの階層構造を示す効果的な方法として広く採用されるようになったのです。初期のパンくずリストは、HTMLのリスト要素を使用して作成され、CSSを使ってスタイルを整えるのが一般的でした。
その後、2000年代に入りパンくずリストは高度な機能を持つようになりました。たとえば、パンくずリストを生成するJavaScriptが登場し、動的なコンテンツを反映することができるようになったのです。
現在では、パンくずリストはほとんどのWEBサイトで採用されており、ユーザーがサイトの階層構造を理解しやすくするだけでなく、SEOにも貢献する重要な要素として評価されています。
パンくずリストのメリット
パンくずリストを設置するメリットは大きく4つあります。
- ユーザビリティの向上
- クローラビリティの向上
- 検索結果への反映
- 内部リンクによるSEO効果
ユーザビリティの向上
ユーザビリティとはWEBサイトの場合には使いやすさのことです。ユーザーがサイトの構造を理解し、今自分がサイト内のどこにいるのかを把握し、次にページに行くときにはどうすればよいのかがわかります。Googleはユーザーファーストを徹底していますので、ユーザビリティの向上させることは間接的にSEO対策になります。
パンくずリストを設置することで、ユーザーが必要な情報にアクセスしやすくなります。
例えば「(省略)>>SEO対策>>(タイトルの付け方に関する記事)」というパンくずリストがあったとき、タイトルの付け方以外にもメタディスクリプション・リード文の考え方などの書き方が気になるユーザーがいるかもしれません。そのようなユーザーは、パンくずリストにある「SEO対策」をクリックすることで、類似する記事を簡単に探すことが可能です。
パンくずリストを設置すると、ユーザーが目的のページを探しやすくなり、ユーザーフレンドリーなサイトを作れます。
クローラビリティの向上
SEO対策における最重要ポイントの1つがクローラーにサイトを巡回してもらい、インデックス登録してもらうことです。インデックスされなければ検索結果に反映されませんのでページを作った際にはインデックスされることが最重要です。
クローラーは内部リンクをたどってサイトを巡回していますので、巡回効率をよくするためにはパンくずリストは有効です。クローラーに既にインデックスされているページからカテゴリページに巡回してもらい、カテゴリページからの新規ページのリンクをたどってもらうことでインデックス促進が期待できるからです。
パンくずリストがあることで、アップロードした記事がクロールされやすい環境を作れます。パンくずリストは、Webサイト内の他記事との関係性や構造を示すため、クローラーは、すでにクロールされている記事を経由して、新しい記事を見つけることが可能です。
クローラーが記事を素早く正確に記事を読み取ってくれることで、すぐに検索順位に結果が生じ、次にどのようなSEO対策を取るかなどを迅速に考えることもできるようになります。
検索結果への反映

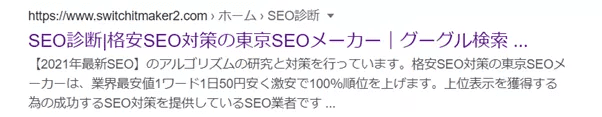
検索結果にはさまざまな情報が出てきます。よくいわれるのはタイトルと説明文(description)ですが、パンくずリストを設置している場合はタイトルの上のURLの横にサイトマップが表示されることがあります。
検索結果に反映されることでユーザーにページ内容が伝わりやすくなり、クリック率に影響することがあります。
パンくずリストのSEO効果
パンくずリストは、ユーザビリティ以外にもクローラビリティの点でも有益です。検索エンジンがクロールするのにパンくずリストのリンクを辿りページをインデックスするからです。
クロールとは検索エンジンのロボットがサイトを回遊することを言います。Webサイトにアップロードされた記事やブログは、「クローラー」と呼ばれるロボットが記事の内容を読み込み、データベースに登録します。クローラーがうまく記事を読み込めない場合、検索順位を下げてしまったり、検索されても表示されなかったりしてしまいます。
そのため、検索順位を上げるためには、クローラーにサイトを正しく読み込んでもらうことが非常に大切です。
Google検索セントラルにも言及があります。
Google 検索では、検索結果内のウェブページからの情報を分類する際に、ページの本文内のパンくずリスト マークアップを使用します。
また、パンくずリストでは普通、内部リンクになっています。リンクのアンカーテキストはSEOにおいては非常に重要なポイントですし、すべてのページに設置していればカテゴリページやHOMEに下層ページからのリンクを集中させることができます。重要なページに内部リンクを集中させることはSEO対策の基本です。
パンくずリストの種類
パンくずリストには、その利用方法から大きく3つに分類が可能です。それぞれ表示形式が異なるため、WEBサイトの特徴によって適した種類を採用する必要があります。ここでは、それぞれの特徴と役割を紹介します。
種類1: 位置型パンくずリスト
位置型パンくずリストは、最も使用されているパンくずリストです。URLとパンくずリストがリンクしていることが特徴です。ユーザーがサイトの現在地がすぐにわかるパンくずリストです。
「ホーム>>SEO>>コンテンツマーケティング>>(パンくずリストに関する記事の名前)」というパンくずリストがついている場合、URLは「xx.co.jp/seo/contents/breadcrumb trail」などと名前がついています。
下位階層から上位階層に戻りやすく、内部記事へのアクセス数を向上させることが可能です。
種類2: 属性型パンくずリスト
属性型パンくずリストは、その名の通り、閲覧しているページの属性を表します。
属性型パンくずリストは、ECサイト・不動産サイトなどでよく使用されるパンくずリストです。つまり、そのページに辿り着くまでの検索方法が複数あるサイトに向いています。
例えば、ECサイト上の「デニムパンツ」へのたどり着き方と、表示されるパンくずリストの例は以下の通り。
| 「デニムパンツ」へのたどり着き方 | 表示されるパンくずリスト |
| すべてのアイテムから探す | ホーム >デニムパンツ |
| カテゴリーから探す | ホーム>パンツ>デニムパンツ |
| ブランドから探す | ホーム>ブランド名>パンツ>デニムパンツ |
| ランキングから探す | ホーム>ランキングアイテム>パンツ>デニムパンツ |
パンくずリストにはそれぞれの属性がわかりやすく表示されており、ユーザーが大きな属性に戻って、探しやすい利点があります。
種類3: パス型パンくずリスト
パス型パンくずリストは、WEBサイトを回遊するユーザーがどういった経路でページに辿り着いたのかを表示するものです。ページへ至る経路が異なる場合、表示されるリストも変化します。
このような特徴を持つことから、履歴型パンくずリストとも呼ばれ、ブラウザの戻るボタンと機能が重複するため、最近では使用されているWEBサイトはほとんどありません。
パンくずリスト作成時の注意点
パンくずリストを設定すること自体は、そこまで難しくはありません。そのため、安易に作成し、意図した効果創出に失敗してしまう場合も多々あります。ここでは、パンくずリストを作成するうえでの注意点を紹介します。
注意点1: わかりやすい階層構造にする
使いやすいパンくずリストにするためには、わかりやすいWebサイト構造である必要があります。一般的に下記の様な形式で作られることが多いです。
トップ > ((大カテゴリー)) > ((中カテゴリー)) > ((小カテゴリー)) > 〇〇〇〇
この様に、大きなカテゴリーから小さいカテゴリーに分類して行くことがほとんどです。Webサイトのページ数が多くなればなるほど、パンくずリストを最適な状態で保つことが難しくなります。
また、関連性のある構造にすることも大切です。例えば、次のようなパンくずリストは明確に、上手く活用できています。
食べ物・飲み物 > 和食 > おせち
しかし、次のようなパンくずリストは各単語の繋がりが不適切であり、Webサイト内が上手く階層構造化できていない事がわかります。
食べ物・飲みもの > 和食 > ラーメン
適切に階層構造が整理されていれば、自然と良い構造になります。
注意点2: SEO対策キーワードを入れる
パンくずリストにSEO対策キーワードを入れることで、SEO対策の基本である「アンカーテキストにターゲットキーワードを含める」ことが出来ます。結果として、ユーザビリティ向上に繋がり、SEO評価も向上します。
もちろん、SEO効果のあるパンくずリストを作成するためには、SEOを意識したページ作りが必要です。ユーザーが検索するであろうキーワードを予想し、それに合わせた一覧ページを作成してください。
しかし、無理やりSEO対策キーワードを入れるとGoogleからペナルティーを受ける可能性があります。あくまでも、ユーザーの利便性(使いやすさ)の観点から設定し、不自然にならない様に注意しましょう。
関連記事: SEOキーワードの効果的な入れ方と選定方法!競合に勝つためには?
注意点3: 全Webページに設定する
パンくずリストはWEBサイトの全ページに設定してください。設定されていなページがあると、閲覧しているユーザーはとても使いづらいと感じてしまい、ユーザビリティも低下してしまいます。
忘れず設定することでSEO効果もありますし、ユーザーの回遊率も向上します。しかし、トップページや特集ページ(期間限定ページやセール告知のためのページ)など、分類ができないページは設定する必要はありません。
注意点4: Webページ上部に設定する
クローラーは、ページの最上部にあるパンくずリストを読み取ります。そのため、必ずパンくずリストはページの最上部に設定してください。
また、ユーザーがページの位置を把握しやすくするためにも、最上部に設定することは効果があります。
注意点5: スマートフォンの画面にも表示させる
スマートフォンの場合、下層ページになればなるほど閲覧する際にパンくずリストが邪魔になる場合が多いため、「スマートフォン版のWebサイトではパンくずリストを非表示」と設定しているWEBサイトもありますが、SEO対策の観点からスマートフォン版のページにもパンくずリストを設定した方が良いです。
パンくずリストの途中を省略したりするなど、工夫して表示するようにしましょう。
パンくずリストの設定方法

ユーザーに対してパンくずリストを設置するだけであれば、単にアンカーテキストでリンクをつけるだけで設置は完了します。
しかし、クローラーにパンくずリストだと理解してもらうためには構造化データでマークアップする必要があります。構造化データのマークアップは面倒なことも多く、直接的なSEO効果も望めませんが、検索エンジンにサイトの内容を正しく理解してもらうことを助けますので、可能な限り有効活用してください。
ディレクトリ構造の整理
パンくずリストはサイトの階層構造をそのまま反映させることが一般的です。より有効に使うためにはサイトのディレクトリ構造を整理することから始める必要があります。
一般的に、パンくずリストは次のようになるはずです。
HOME > 大カテゴリ > 中カテゴリ > コンテンツ
例:HOME > 腕時計 > メンズ腕時計 > 商品ページ
上記は4階層あるサイトの場合ですが、階層構造が少ない場合には大カテゴリしかないことやトップページの直下にコンテンツが来ることもあります。どれが良い悪いではなく、ユーザーにとってどのような構造が使いやすいかを意識してください。
サイト内のページ数が多くなるに従ってディレクトリ構造を修正することは難しくなりますので、可能な限り早い段階でサイトマップを見直し、ディレクトリ構造を決めることをおすすめします。
推奨される手法と推奨されない手法
ディレクトリ構造を正しく設定していれば、パンくずリストはページタイトルやページのテーマが来るはずです。しかし、一部のサイトではSEO効果を期待して無理にキーワードを詰め込むサイトもあります。
推奨されるパンくずリストは次のようなものです。
トップページ > 腕時計 > メンズ > 商品ページ
HOME > 腕時計特集 > 商品ページ
サイト名 > ブランド名 > 商品ページ
上記は3つとも正しいサイト構造を使っています。「トップページ」なのか、「HOME」なのか、サイト名を使うのかは「パンくずリストの使い方」という点ではどちらでも構いません。(SEO視点では変わることがあります)
反対に推奨されないパンくずリストは次のようなものです。
腕時計が安いお店 > 腕時計 > メンズ > 商品ページ
おすすめ腕時計 > ブランド名 > 商品ページ
東京で腕時計を買うなら > 腕時計特集 > 商品ページ
説明は不要だと思いますが、明らかに誤った方法で内部リンクを集めようとしています。客観的な事実ではなく、サイト構造を無視して作ったパンくずリストですので推奨されません。
構造化データによるマークアップ
Googleでは次の3つの構造化データを使うことができます。
- JSON-LD
- microdata
- RDFa
上記3つのどれを使っても構いませんが、設置方法の解説の多さと使い勝手の良さから、東京SEOメーカーではJSON-LDを強く推奨します。パンくずリスト以外にも構造化データは広く利用できますが、JSON-LDがもっとも普及していて使いやすいはずです。
パンくずリストの構造化データをマークアップすれば、SEOの検索結果にパンくずリストのリッチリゾルトを表示させることができます。
単一のパンくずリスト構造化データ
例)書籍 › サイエンス フィクション › 受賞作
<html>
<head>
<title>Award Winners</title>
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “BreadcrumbList”,
“itemListElement”: [{
“@type”: “ListItem”,
“position”: 1,
“name”: “Books”,
“item”: “https://example.com/books”
},{
“@type”: “ListItem”,
“position”: 2,
“name”: “Science Fiction”,
“item”: “https://example.com/books/sciencefiction”
},{
“@type”: “ListItem”,
“position”: 3,
“name”: “Award Winners”
}]
}
</script>
</head>
<body>
</body>
</html>
複数のパンくずリストの構造化データ
書籍 › サイエンス フィクション › 受賞作
文学 › 受賞作
※同じページに移動するパンくずリストが2つある場合
<html>
<head>
<title>Award Winners</title>
<script type=”application/ld+json”>
[{
“@context”: “https://schema.org”,
“@type”: “BreadcrumbList”,
“itemListElement”: [{
“@type”: “ListItem”,
“position”: 1,
“name”: “Books”,
“item”: “https://example.com/books”
},{
“@type”: “ListItem”,
“position”: 2,
“name”: “Science Fiction”,
“item”: “https://example.com/books/sciencefiction”
},{
“@type”: “ListItem”,
“position”: 3,
“name”: “Award Winners”
}]
},
{
“@context”: “https://schema.org”,
“@type”: “BreadcrumbList”,
“itemListElement”: [{
“@type”: “ListItem”,
“position”: 1,
“name”: “Literature”,
“item”: “https://example.com/literature”
},{
“@type”: “ListItem”,
“position”: 2,
“name”: “Award Winners”
}]
}]
</script>
</head>
<body>
</body>
</html>
構造化データには、JSON-LD形式とmicrodata形式があります。microdata形式は、直接HTMLに書き込むことができます。詳しくは、Google検索セントラルを参考に実装してみてください。
また、ワードプレスによるサイト構築が普及していますが、ワードプレスのテーマやプラグイン次第では特に労力をかけずに設置することができるからです。
パンくずリストの設置方法
パンくずリストの設置方法は、WordPressを使っているか、使っていないかで大きく異なります。
以下では、それぞれの設置方法について詳しくご紹介します。
WordPress:プラグイン
パンくずリストの設置は、WordPressのプラグインを使用すれば簡単です。
本記事では、「Breadcrumb NavXT」というプラグインをおすすめします。評価も非常に高く、インストール数90万件以上を誇ります。
ブロックエディタからパンくずリストを挿入できるため、HTMLに詳しくなくても設置できます。まずは、プラグインをダウンロードして実際に使ってみてはいかがでしょうか。
WordPress以外:HTML
WordPressを使用していない場合は、HTMLでパンくずリストを追加する必要があり、少々時間がかかる可能性があります。
例えば、以下のようにパンくずリストを指定します。
<nav>
<ol>
<li></a href=”(サイトのURL)”>1段階目</a></li>
<li></a href=”(サイトのURL)”>2段階目</a></li>
<li></a href=”(サイトのURL)/”>2段階目</a></li>
<li><span>閲覧中のページ</span></li>
<ol>
</nav>
HTMLの知識がない人には難しい可能性が高いため、外部に依頼することも一案です。
パンくずリストのデザイン
パンくずリストのデザインはユーザビリティに直結するため、次の項目を守って設定してください。
フォントサイズや色
パンくずリストは、WEBサイトのナビゲーションとして重要な役割があります。そのため、適切なフォントサイズと色を選択してください。一般的に、パンくずリストのテキストは、ヘッダーや本文のテキストよりもやや大きく、強調された色で表示します。
区切り文字
「>」や「/」などの区切り文字は、パンくずリストのデザインにおいて重要な役割を担っています。これらの区切り文字は、視覚的に区別しやすくわかりやすいため、多くのWEBサイトで採用されています。ただし、区切り文字の選択はあくまでもWEBサイトのスタイルやテーマに合わせて調整してください。
パンくずリストの位置
パンくずリストは、WEBページの上部に配置されることが一般的ですが、WEBサイトのスタイルやレイアウトによっては、下部に表示することもあります。パンくずリストの位置は、ユーザーがナビゲーションを行う際の視認性に影響するため、慎重に検討してください。
レスポンシブデザイン
パンくずリストは、レスポンシブデザインを使用して、さまざまなデバイスで視認性を高める必要があります。小さな画面サイズでもパンくずリストが適切に表示されるように、フォントサイズやレイアウトを調整してください。
パンくずリストの設置後の対応
パンくずリストの設置を終えたら、正しくマークアップされているかを確認することとエラーが出ないかを確認する必要があります。
リッチリザルトテストツールによる確認
Googleはリッチリザルトテストツールを無料で提供しています。リッチリザルトとは検索結果に出てくる青色リンク以外の情報のことです。リッチリザルトツールを利用することで構造化データが正しくマークアップされているかを確認できます。間違っていた場合にはエラーや警告が出てくるので必ず一度は確認しましょう。
Googleサーチコンソールによる確認
Googleサーチコンソールではパンくずリストが正しく動作しているかを確認できます。エラーや警告がある場合には件数や原因などを表示してくれるため、定期的に見て改善するようにしてください。
パンくずリスト以外の内部対策関連記事
パンくずリストのよくある質問
WEB担当者はパンくずリストのことで意外に悩んでいる人も多くいますので、よくある質問をまとめました。
Q:スマホサイトでパンくずリストを設置すべきですか?
Answer)設置すべきです。
原則的にパソコン版のサイトの情報はスマホ版でも必要です。スマホ版で不要ということであればパソコン版でも不要ということになるからです。
スマホ版ページにパンくずリストを設置すると邪魔、ファーストビューを占有するなどの可読性に影響が出るため、スマホ版は不要と考えている人もいますが、東京SEOメーカーではページの下部でもよいので設置することを推奨しています。
ページの上部に表示することで2行~3行が占有されるのが嫌という意見もありますが、横にスライドさせるようにすることで1行に設置することも可能です。ユーザビリティを考えた上であるべきか外すべきかを判断してください。
Q:ページの上部と下部ではどちらの方が適切ですか?
Answer)どちらでもかまいません。
ページの上部に置くことを推奨しているSEO会社やWEB制作会社もありますが、上部に設置することによるSEOメリットはほとんどありません。ページ上部に設置することで効果が出たのは5年以上前のSEO対策です。現在ではページ内のどこにあっても同じ粒度であれば同じ評価がなされます。
ただし、1つのページに複数のパンくずリストがあった場合には一番上のパンくずリストだけが評価対象(検索結果への反映)になります。
すべてはどちらに設置したほうがユーザーのためになるかを考えてください。
Q:パンくずリストを複数設置してもよいですか?
Answer)複数設置してもかまいません。
1つのページに複数のページがあっても構いません。データベースを活用したサイトでは複数のパンくずリストが設置されることもありますが、これは正しい運用です。
よくECサイトなどでは次のようなものを見かけます。
トップ > 国産腕時計 > ブランド > 商品ページ
トップ > ランキング > 商品ページ
トップ > 腕時計特集ページ > 商品ページ
このようにすることでユーザーに対して商品ページから「国産腕時計」、「ブランド」、「ランキング」、「特集」への導線を確保できます。似たような商品(国産腕時計、ブランド)を探しているユーザー、売れ筋の商品(ランキング)を探しているユーザー、特集ページなど切り口を変えてアプローチすることはよくある手法です。
ただし、前述したように複数を設置する場合には一番上だけが評価対象になりますのでご注意ください。
Q:パンくずリストを設置すればSEOに強くなりますか?
Answer)設置だけでは意味がありません。
よくSEO対策の一環でパンくずリストを設置するというのがあります。これは「パンくずリストを設置すること」がSEO対策になるのではなく、「パンくずリストが正しく機能するようなサイト構造にすること」がSEO対策になるからです。
検索上位に表示されるサイトはパンくずリストを設置しているから上位表示されているのではなく、コンテンツが優れていることはいうに及ばず、正しいサイト運営がされていてクローラーに正当な評価を受けているので検索上位にきています。
似たような質問に「もくじを設置すること」はSEO対策になる、ならないという議論がありますが、設置しただけで検索順位が上がることはありません。
Q:すべてのページに設置すべきですか?
Answer)可能な限り多いほうがよいです。
トップページやLP、特定の目的のページにはパンくずリストは不要ですが、それ以外のページはすべてのページでパンくずリストを設置することを推奨します。
ユーザビリティ、クローラビリティ、内部リンクの集中などさまざまな観点からあった方が良い場合が多いからです。
ただし、構造化データが正しくマークアップされていないとせっかく設置したパンくずリストの効果が薄くなってしまうので必ず動作確認してください。
まとめ
 今回はナビゲーションの役割を持つパンくずリストの基本的な概念やメリット、そして実際の設置方法について詳しく解説しました。パンくずリストを適切に設定することで、ユーザーはページの位置を正確に把握することができます。ここでお伝えした方法を守ってパンくずリストを設置し、ユーザビリティの向上に努めてください。そうすることで、SEOにプラスの影響を与えます。
今回はナビゲーションの役割を持つパンくずリストの基本的な概念やメリット、そして実際の設置方法について詳しく解説しました。パンくずリストを適切に設定することで、ユーザーはページの位置を正確に把握することができます。ここでお伝えした方法を守ってパンくずリストを設置し、ユーザビリティの向上に努めてください。そうすることで、SEOにプラスの影響を与えます。






















