ページエクスペリエンスアップデートとは?WEB担当者のとるべき対策など解説
 検索エンジンGoogleは、質の高い情報を提供するために日々進化しています。その一環として、WEBサイトの使いやすさや快適さを評価する基準「ページエクスペリエンスアップデート」が導入されました。
検索エンジンGoogleは、質の高い情報を提供するために日々進化しています。その一環として、WEBサイトの使いやすさや快適さを評価する基準「ページエクスペリエンスアップデート」が導入されました。
 そこでここでは、このアップデートの基本や変更点、そしてサイト運営者としてどのようなSEOの対策が求められるのかなどについて詳しく解説します。
そこでここでは、このアップデートの基本や変更点、そしてサイト運営者としてどのようなSEOの対策が求められるのかなどについて詳しく解説します。
ページエクスペリエンスアップデートとは
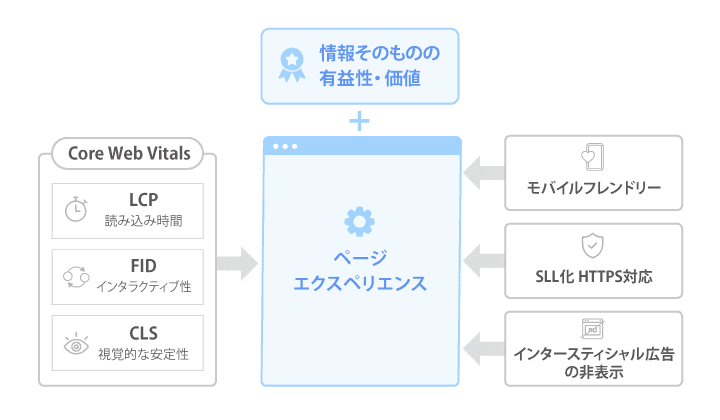
ページエクスペリエンスアップデートは、2021年6月から段階的に導入されたアルゴリズムのアップデートです。WEBサイトのユーザー体験を重視するというGoogleの考えを反映しているのが特徴です。このアップデートでは、既存のページエクスペリエンス評価基準に新しい指標「Core Web Vitals」が追加されました。図で表すと次のとおりです。

Core Web Vitalsには、LCP(ページ表示速度・読み込み時間のこと)、FID(サイト内で最初にアクションを起こした時の反応の速さ)、CLS(レイアウトのズレや崩れを数値化した指標)の3つがあります。
これらの数値が高評価なら、ユーザーにとって良好なページエクスペリエンスだと判断されます。Googleによると、今後もこの評価基準は進化し続けるとされており、WEBサイト運営者はこれらの指標を常にモニタリングし、改善に努める必要があります。
参考ページ: コアウェブバイタル(Core Web Vitals)とは?SEOへの影響と改善方法
ページエクスペリエンスアップデートで変わったこと
ページエクスペリエンスアップデートによって具体的に何が変わったのかと疑問に感じているのではないでしょうか。そこでここでは、重要な変更点を3つとりあげ解説します。
評価指標の更新
このアップデートにより「ページエクスペリエンスの評価指標」に変更が加えられました。アップデート前には、モバイルフレンドリー、HTTPセキュリティ、煩わしいインタースティシャルに関するガイドライン、そしてセーフブラウジングの4つが主な評価基準として用いられていました。
しかし、このアップデートにより、新たに「Core Web Vitals」という指標が追加され、同時にセーフブラウジングの指標が削除されました。つまり、ページの使いやすさや安全性だけでなく、ページの読み込み速度や視覚的な安定性など、ユーザー体験の品質に直結する要素に重点が置かれるようになりました。
トップニュースカルーセルの表示条件を変更
Google検索で特定のキーワードや話題を検索したとき、検索結果の上部に出てくる、ニュースの記事をスライド形式で表示する部分を「トップニュースカルーセル」といいます。

このカルーセルは、ユーザーが関心を持っているニュースを一目で確認できるように配置しています。1つひとつの記事は小さなカードで横に並べられ、左右にスライドして類似したニュース記事をチェックすることができます。
以前、このトップニュースカルーセルに表示される条件として、WEBページが「AMP」という技術を使って作られていることが求められていました。AMPとはAccelerated Mobile Pagesの略で、モバイル端末での表示を高速化する技術です。
しかし、最新のページエクスペリエンスアップデートにより、このAMP技術の使用が必須条件ではなくなりました。Googleのコンテンツポリシーを満たしていれば、条件としてはクリアしていることになります。
AMPバッジアイコンの廃止
Googleは以前AMP対応のWEBページに対して、雷マークのバッジつけていました。下の図のようなマークです。
![]()
アップデート後、Googleはこれをやめ、代わりに優れたページエクスペリエンスを持つコンテンツに異なるバッジを付与することを検討していました。しかし、この新しいバッジの導入は試験運用段階で終了し、正式採用とはなりませんでした。
ページエクスペリエンスアップデートが検索順位に与えた影響
ページエクスペリエンスアップデート後、多くのWEBサイトで検索順位に大きな変動はありませんでした。Google自体も、検索ランキングにおけるページエクスペリエンスの影響について、限定的であることを伝えています。
具体的には、ページエクスペリエンスの構成要素すべてが重要である一方で、コンテンツの質が最優先されるとのこと。例えば、情報が豊富で関連性が高いページは、ページエクスペリエンスの評価が平均以下であっても高い順位を維持する可能性があることを指摘しています。
ただし、コンテンツの質が同等の2つ以上のページが存在する場合、ページエクスペリエンスが優れているページの方が上位にランクされる傾向が見られます。
このアップデートを受け、WEBサイトの運営者としては有益なコンテンツ作りを最優先し、その次の段階としてページエクスペリエンス向上に取り組むことが大切だといえます。
参考ページ: ページ エクスペリエンスの Google 検索結果への影響について – Google検索セントラル
ページエクスペリエンス評価の確認方法
ページエクスペリエンスの評価は、Googleサーチコンソールで確認できます。手順は下記の通りです。
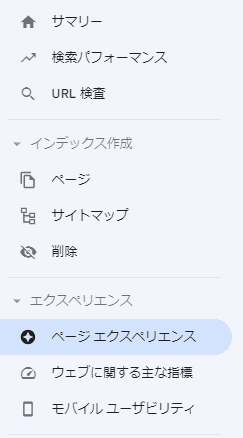
Step1.サーチコンソールの管理画面で操作
サイドメニュー内の「エクスペリエンス」>「ページエクスペリエンス」をクリックします。

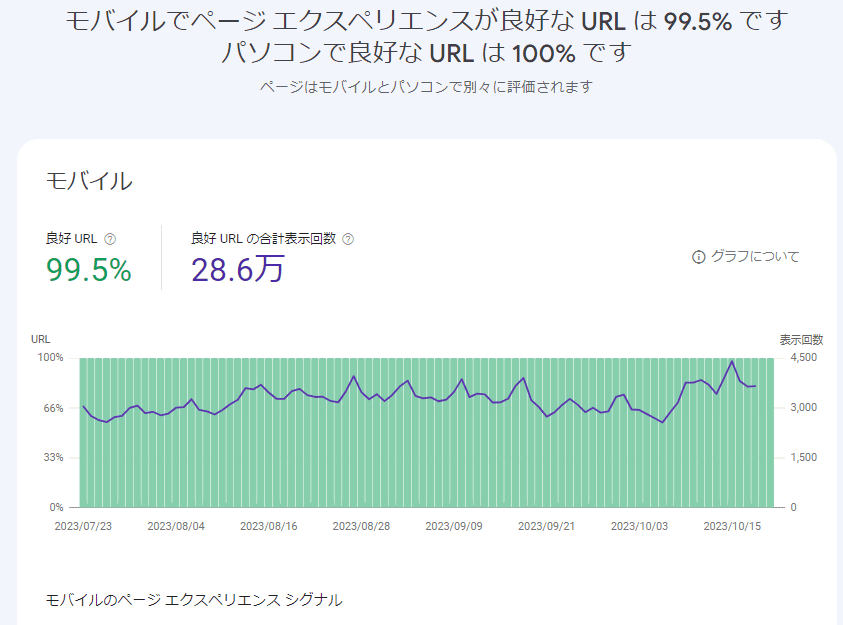
Step2.状況を確認
改善が必要なページや指標が表示されます。確認できるのは下記のデータです。
- ページエクスペリエンスが良好なURLの割合
- 良好と判定されたURLの表示回数
- 主な指標(Core Web Vitals)の評価
- モバイルユーザビリティの評価
- HTTPSの評価

ページエクスペリエンスアップデートへの対策
Googleの「ページエクスペリエンスアップデート」は、WEBサイトがどれだけ使いやすいかを評価する新しい基準です。このアップデートが検索結果の順位に与える影響は限定的ですが、WEBサイトの品質を向上させることは、結果としてユーザーの満足度を高め、WEBサイトの信頼性を高めることにつながります。
具体的な対策方法としては、Googleサーチコンソールの「エクスペリエンス」>「ページエクスペリエンス」をチェックし、そこで「不良」と表示される部分があれば改善してください。
多くのサイトで問題となっているのが、新しい評価基準「Core Web Vitals」のスコアです。このスコアはサーチコンソールの「ウェブに関する主な指標」で確認できます。問題が検出された場合、その指標を元にページの最適化を行い、サイトの品質を高めることを目指してください。
ページエクスペリエンスアップデートのよくある質問
ここでは、ページエクスペリエンスアップデートについてよく寄せられる質問の中から代表的なものをとりあげ解説します。
Q:AMPはまだ必要ですか?
Answer)トップニュースカルーセルに表示される条件が変更され、AMP対応は必須条件ではなくなりました。とはいえ、AMPは依然として、WEBサイトの読み込み速度を向上させる効果があります。そのため、東京SEOメーカーとしては、特にモバイルユーザーが多いWEBサイトはAMPの導入を検討する価値が十分あると考えています。
Q:Core Web Vitalsを簡単に説明すると?
Answer)Core Web Vitalsとは、ユーザーの快適性を評価する指標のことです。具体的には、ページの読み込み速度(LCP)、ユーザーのアクションへの反応速度(FID)、そしてページのコンテンツが崩れず正しく表示されること(CLS)の3つです。これらの指標は、ユーザーにとってどれだけ使いやすいかを示す重要な基準です。
Q:ページエクスペリエンスの対応を個別に挙げると?
Answer)ページエクスペリエンスの対応を1つずつ挙げて整理すると次のとおりです。
Core Web Vitals
Core Web Vitalsの対策は3つあります。1つは目ページの読み込み速度です。2.5秒以内にコンテンツが表示されることが望ましいです。2つ目はユーザーインタラクションの応答速度を測定し、やはり1秒でも短く反応するよう改善してください。そして、レイアウトの崩れがないか、さまざまな端末でWEBサイトを確認してください。この3つの改善に取り組むことが重要です。
セキュリティの問題がないこと
ページにマルウェアや有害なコンテンツが含まれていないか注意してください。ページ上にマルウェア(悪意のあるソフトウェア)、フィッシング詐欺、不正なリダイレクト、または他の有害なコンテンツが含まれていないことを確認します。具体的にはGoogleが提供する「セーフブラウジング・サイトステータス・ツール」を利用してください。
参考ページ: セーフブラウジング・サイトステータス・ツール
HTTPS
HTTPSは「Hyper Text Transfer Protocol Secure」の略で、WEBサイトとユーザーのブラウザ間の通信を暗号化する技術です。通常のHTTPと比べて、HTTPSはセキュリティが強化されており、悪意のある攻撃やデータの傍受を防ぐための仕組みが取り入れられています。特に、個人情報やクレジットカード情報などの重要なデータ入力が必要なWEBサイトでは、HTTPSの採用は欠かせない要素です。
参考ページ: HTTPS(SSL化)とは?設定方法とサイトのSSL化について解説
広告やホップアップ
WEBページで表示される広告が過剰にならないよう注意してください。特にモバイルでの閲覧時に、全画面を覆うポップアップ広告や、閲覧内容を遮るような広告バナーは控えてください。
モバイルフレンドリー
モバイルフレンドリーとは、WEBページがモバイルデバイス(スマートフォンやタブレットなど)での閲覧に適しているかどうかを示す指標です。モバイルフレンドリーなページは、スマートフォンの小さな画面でもテキストが読みやすく、ボタンが正しくタップできるようにデザインされています。WEB担当者が実際にスマートフォンで確認することも重要ですし、サーチコンソールなどでエラーが出ていないかも確認してぐたさい。
参考ページ:モバイルフレンドリーアップデートとは?変更の背景や最適化の方法など解説
まとめ
 ページエクスペリエンスアップデートは、快適なユーザー体験を評価する新たな基準です。この変更は、Googleがサイトの操作性、快適さ、そして全体的なユーザーエクスペリエンスを重視するという考えを反映しています。WEB担当者としてはこの変化に対応し、日々修正をおこなう必要があります。コンテンツの質や情報の信頼性は非常に大切ですが、それと同時に、ユーザーがスムーズにWEBサイトを閲覧できるよう取り組んでください。この記事が参考になれば幸いです。
ページエクスペリエンスアップデートは、快適なユーザー体験を評価する新たな基準です。この変更は、Googleがサイトの操作性、快適さ、そして全体的なユーザーエクスペリエンスを重視するという考えを反映しています。WEB担当者としてはこの変化に対応し、日々修正をおこなう必要があります。コンテンツの質や情報の信頼性は非常に大切ですが、それと同時に、ユーザーがスムーズにWEBサイトを閲覧できるよう取り組んでください。この記事が参考になれば幸いです。