モバイルファーストインデックスとは? SEOへの影響とMFIについて詳しく解説

モバイルファーストインデックス(Mobile First Index)とは、Googleが以前は、PCサイトを優先的にインデックスしていた動きを、モバイルページを中心にインデックスしランキングするように変更した動きのことです。英語の頭文字をとってMFIともいいます。
スマートフォンの普及率が高くなり、パソコンよりもスマートフォンで検索するユーザーが増えました。ユーザーファーストを重要視しているGoogleでは、このユーザーの動きにあわせて評価基準を変更したということです。
モバイルファーストインデックスとは
モバイルファーストインデックス(Mobile First Index、MFI)とは、Googleがそれぞれのサイトの検索順位決定をする場合に、これまでのようにPCサイトではなくスマートフォン用のサイトを評価の基準にしたことをいいます。
インデックスとは、Googleのロボットがクロールしてサイトページを読み取りGoogleのデータベースに登録することを言います。
モバイルユーザーが増えているのにモバイル用のページがなくては、多くのユーザーが必要な情報を得られないことになってしまいます。そこで、モバイルファーストインデックスを導入することによってモバイル検索をしているユーザーに対して評価をする手法に変更しました。
このことにより、モバイルを使って検索をしている人とモバイルサイトにある情報のミスマッチを減らすことがGoogleのモバイルファーストインデックスにおける目的です。
インデックスとは
インデックスとは、WEBページがGoogleをはじめとした検索エンジンのデータベースに登録されることをいいます。データベースにインデックスされたWEBページのなかから、キーワードとの関連性によってランキング表示がされる仕組みです。つまり、検索エンジンのデータベースにインデックスされていなければ、WEBページが検索に表示されないということです。
さらに詳しく:インデックスとは?インデックスの仕組みと確認の仕方を解説
モバイルファーストインデックスの通知とは
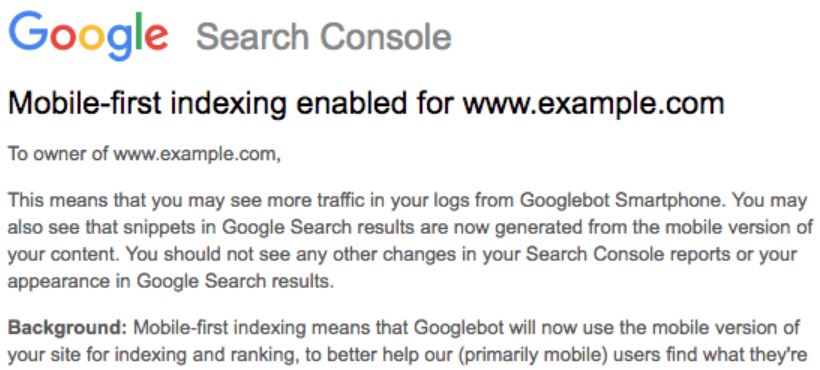
モバイルファーストインデックスが適用されると、サーチコンソールでMFI適用の通知が届くため確認できます。
下図のような通知が届きます。英語の場合と日本語の場合があります。

モバイルファースト インデックスへ移行すると、スマートフォン用 Googlebot のクロール頻度が大きく増えて、検索結果にはモバイル版のページが表示されるようになります。
モバイルファーストインデックスに移行した背景
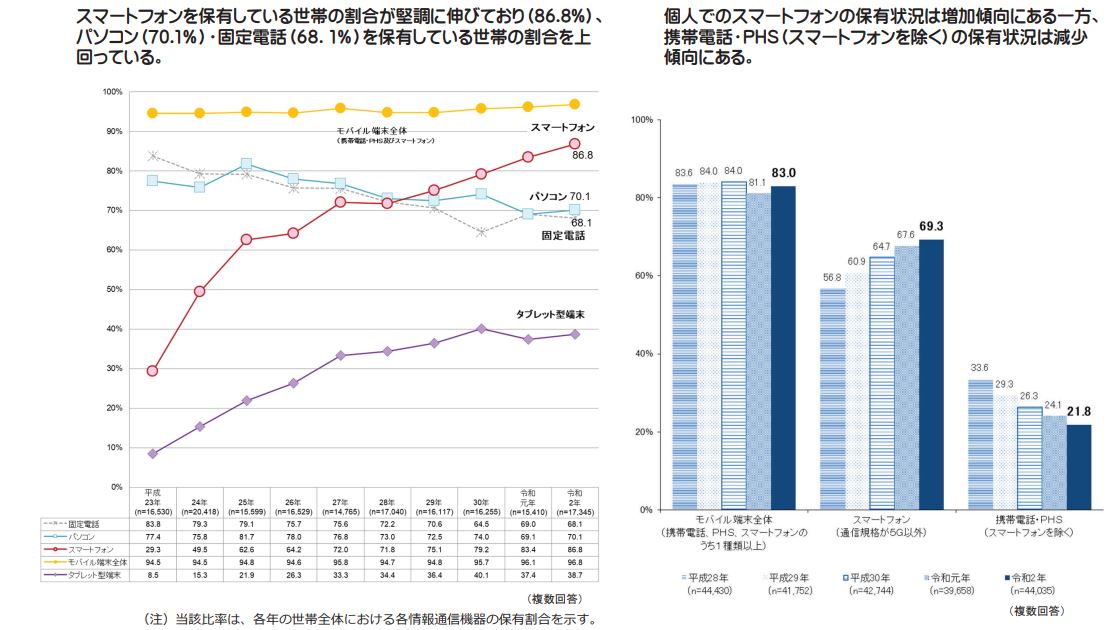
モバイルファーストインデックスに移行した背景に挙げられるのがスマートフォンの普及率が上がった点です。日本では総務省の令和2年通信利用動向調査の結果によると、2011年の段階ではスマートフォンの普及率は30%未満だったのですが、2020年には86.8%になっており急成長を見せています。さらに、タブレットの普及率も上がっており、2020年には40%近くになっています。

画像出典:令和2年通信利用動向調査の結果(総務省)
このようにスマートフォンを使って検索するユーザーが増えたことにより、ユーザーの検索意図に応えられるようにモバイルファーストインデックスに移行されました。Googleはユーザーファーストの理念を掲げており、今後もユーザーの動向によっては新たな施策が導入される可能性があります。
モバイルファーストインデックスの影響
モバイルファーストインデックスが導入されたとしても項目によって影響するかどうかが異なるのが現状です。モバイルファーストインデックスにおいて影響がある可能性があるのは次の項目です。
- 表示速度
- リンク評価
- 内部リンク
- URL構成
- ページ分割
- コンテンツの差異
- 構造化データ
表示速度
SMX West 2017(カリフォルニア州で開催された検索マーケティングのカンファレンス)において、GoogleのGary Illyes(ゲイリー・イリーズ)氏がモバイルファーストインデックスにページ表示速度がランキング要因に組み込まれていると発表しています。
リンク評価
GoogleはモバイルページのリンクをPCサイトよりも少なく認識しているため、MFIが進むことで検索順位に影響されることが懸念されています。そのため、リンク評価に関してはモバイルファーストインデックスの導入が影響するかどうかはまだ明確ではありません。
しかし、URLの正規化は重要です。レスポンシブデザインを導入することによってどのデバイスであっても同じコンテンツを表示できることから、モバイルファーストインデックスの影響はほとんどありません。
内部リンク
PC用のページ以外にも、スマートフォン用のページにも内部リンクを設定することが重要です。スマートフォン用のページであっても同じように、クローラがページを発見しやすくなります。PC用のページとスマートフォン用のページにおいて差異がないことが重要ですが、内部リンクに関しても同じことがいえます。
URL構成
URL構成が別々の場合であっても、rel=”canonical”とrel=”alternate”が必須です。Google側で自動的に評価を投稿する仕組みとなっています。
ページ分割
ページを分割して表示する場合においてもマークアップが重要です。きちんとマークアップをしておけばパソコン向けのページでもモバイル向けのページでも分割表示方法ではほとんど差は出ません。
コンテンツの差異
モバイル向けのページとPC 向けのページにおいてソースやデザインを比較した場合、ほとんど影響はありません。実際に比較をしてメインとなるコンテンツにおいて大幅に影響が出る場合を除いては、コンテンツの差異は意識する必要がありません。
構造化データ
構造化データに関してはモバイル向けとPC向けの両方に記述することが重要です。サイト関連の方法に関係なくモバイル向けとPC向けにおいて同じ構造化データを記載するようにしてください。
PCページとモバイルページのURLが異なる場合には、モバイルページにも構造化マークアップをしてください。構造化データはコンテンツの内容を検索エンジンに伝える役目を持ちますので、モバイルページに記述しないことで検索結果に悪い影響を及ぼす可能性があります。
モバイルファーストインデックスへの対策
モバイルファーストインデックスに対応するためには、これまでのPCページがメインではなくスマホページをメインに対応することが重要です。スマホページに対応するためには次の2つの方法が挙げられます。
- レスポンシブデザイン
- モバイルフレンドリーテストツールの活用
レスポンシブデザイン
スマホページに対策するためにまず挙げられるのがレスポンシブデザインです。レスポンシブデザインに対応していれば、どのモバイルであっても同じようにWEBページを表示できます。つまり、レスポンシブデザインを導入していれば、たとえモバイルファーストインデックスの対象となったとしても順位の変動に影響はありません。
スマホページとPCページとでは表示のされ方が異なりますが、レスポンシブデザインに対応していれば同じように表示できるためスマホユーザーに対しても意識をすることなく見やすいページを提供できます。仮にモバイルファーストインデックスの対象外のページであっても、スマホなどのモバイルを使って閲覧されることが多いためレスポンシブデザインの対応が重要です。
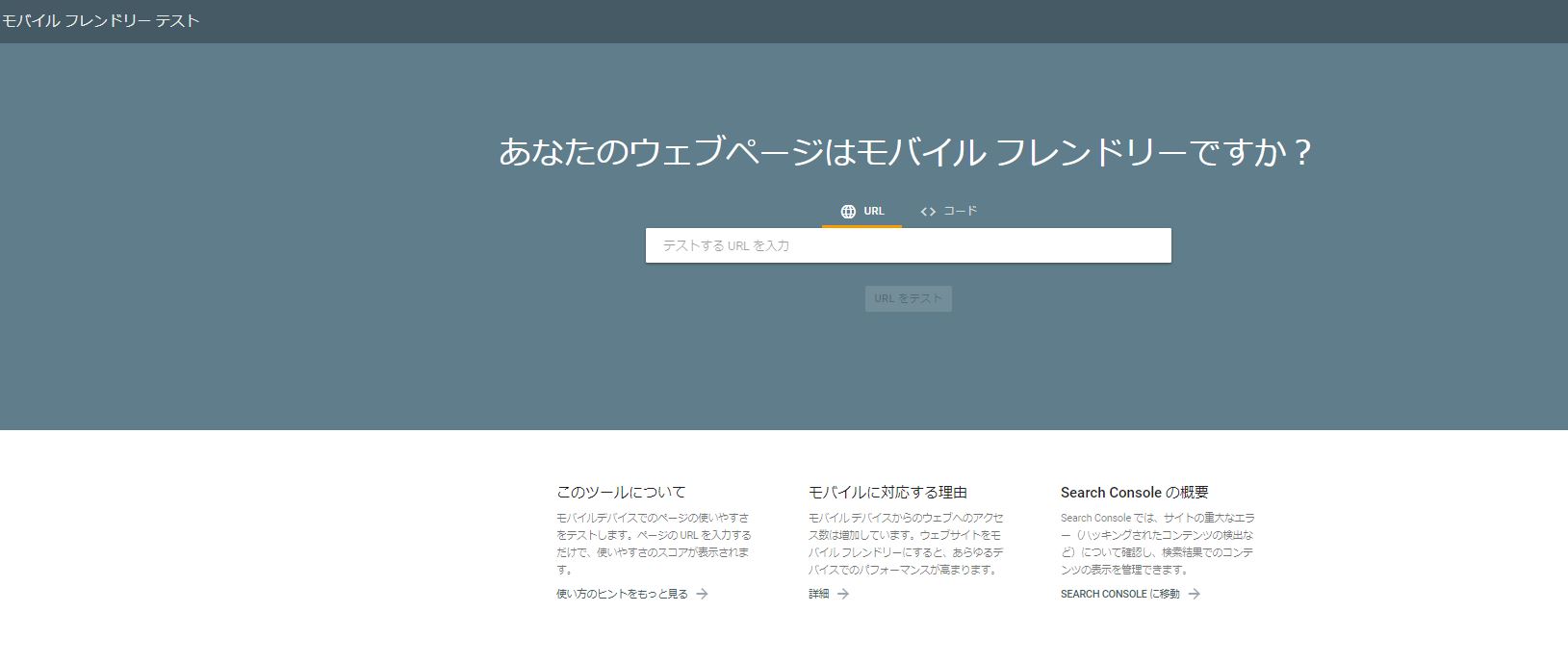
モバイルフレンドリーテストツールの活用
スマホ対応をするためには、モバイル向けにページデザインが最適化されているかどうかを確認することが重要です。Googleのモバイルフレンドリーテストツールを使って簡単に確認できます。
確認方法は モバイルフレンドリーテストツールのサイトを開き、モバイル向けにページデザインが最適化されているかどうかは確認したいページのURLを入力するだけです。

モバイルファーストインデックスにおいて注意すべきこと
モバイルファーストインデックスに対応する際に次の点に注意してください.
- コンテンツを統一
- 別URLでの運用はアノテーションが必要
- hreflangを使用している場合
コンテンツを統一
モバイルファーストインデックスが導入されることによって、モバイル用のサイトにおけるページ内容がGoogleの評価基準となります。つまり、PC用のサイトにしかない内容は評価されなくなるためコンテンツの統一が重要です。
別URLでの運用はアノテーションが必要
PC用のサイトとモバイル用のサイトをそれぞれ違うURLで運用する場合は、アノテーションの設定をしなければいけません。アノテーションの設定をすることで、それぞれのURLで作られたコンテンツが同じでものであるとクローラーが判断できるようになります。
アノテーションとは、PCとスマホの別々のURLを検索エンジンにそれぞれ認識させる設定を言います。
例えば以下のようなURLの場合
- PCサイト http://example.com/
- スマホサイト http://sp.example.com/
PCサイトのhead内にlink rel=“alternateを入れてスマホサイトを指定します。
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”http://sp.example.com/”>
スマホサイトにはrel=”canonical”を入れて、PCサイトのURLを指定します。
<link rel=”canonical” href=”http://example.com/”>
このようにすれば、それぞれがPCサイトのページ、同じサイトのスマホページとGoogleに認識させることができます。
hreflangを使用している場合
それぞれ異なる言語をhreflangで設定している場合は、モバイル用のサイトとPC用のサイトの設定を同じものにすることが重要です。
例えば、日本語と韓国語のページの場合、
<head>タグ内に下記のコードを記述します。
記述例:
<link rel=”alternate” hreflang=”ja” href=”https://examp.com/”>
<link rel=”alternate” hreflang=”ko” href=”https://examp.com/ko/”>
モバイルファーストインデックス登録が完了しない理由
モバイルファーストインデックス登録が完了しない場合は次のような可能性があります.
- 構造化データがない
- インデックスがブロックされている
- ページ品質の問題
構造化データがない
モバイル用のサイトにPC用のサイトに含まれている構造化データマップが含まれていなければ、モバイルファーストインデックスが有効化しない可能性があります。モバイル用のサイトとPC用のサイトにおける構造化データは同じ内容であることが重要です。
参考:構造化データの仕組みについて|Goolge検索セントラル
インデックスがブロックされている
noindexタグを使うと、Google Search Consoleにエラーが通知されます。このことから、モバイル用のサイトのインデックスがブロックされてしまいます。
ページ品質の問題
ページ品質の問題において解決するためには、レスポンシブデザインを導入することが重要です。どのデバイスにおいても正常にページが開くため、モバイルファーストインデックスに対しても100%対応できます。現在ではレスポンシブデザインを導入しているのが一般的であり、導入するべきです。
自社サイトをモバイルフレンドリーにする方法
自社サイトをモバイルフレンドリーにするためには次の方法が挙げられます。
- 動的な配信
- URLを別にする
- レスポンシブウェブデザインの活用
動的な配信
モバイル用のサイトにおいて動的な配信をする場合は、どのデバイスであっても同じURLを活用することが重要です。さらに、HTMLはユーザーが使うブラウザの種類によって生成しなくてはいけません。モバイル用のサイトで動的な配信を実装や維持するためには専門的な知識が求められます。
URLを別にする
近年PCやスマートフォン、タブレットなどさまざまなデバイスにおいて検索されることが一般的となっています。それぞれのデバイスにおいて異なるURLやHTMLを生成することが必要です。
レスポンシブウェブデザインの活用
モバイルファーストインデックスに対応する場合によく活用されるのがレスポンシブWEBデザインです。レスポンシブWEBデザインを導入すると、どのようなデバイスであっても同じURLやHTMLで構成されます。つまり、画面サイズの調整をしなくても表示が最適化されるためユーザーにとって快適な検索環境を提供することが可能です。
レスポンシブWEBデザインを導入するにあたり、WordPressをはじめとしてCMSを活用することが一般的です。
まとめ
 Googleではスマートフォンをはじめとしたモバイルユーザーが増えたことから、モバイルページを基準として評価するモバイルファーストインデックスが導入されています。このため、SEO対策をする場合モバイルページを中心におこなうことが必要です。モバイルファーストインデックスに対応するためには、モバイルページを最適化することが重要です。
Googleではスマートフォンをはじめとしたモバイルユーザーが増えたことから、モバイルページを基準として評価するモバイルファーストインデックスが導入されています。このため、SEO対策をする場合モバイルページを中心におこなうことが必要です。モバイルファーストインデックスに対応するためには、モバイルページを最適化することが重要です。























