モバイルファーストインデックス(MFI)に効果的な対策【Google検索セントラルの解説】
 Google社は、Google検索セントラルにて、モバイルファーストインデックス(MFI / Mobile First Index)に効果的な対策方法を紹介するガイドを公開しています。
Google社は、Google検索セントラルにて、モバイルファーストインデックス(MFI / Mobile First Index)に効果的な対策方法を紹介するガイドを公開しています。
参考(外部):モバイルサイトとモバイルファーストインデックスに関するおすすめの方法
本ガイドでは、モバイルページの用意は、インデックスの絶対条件ではないものの、とても重要なことと力強く推奨しています。とくに、2024年7月5日には、MFIに完全移行したこともあって、モバイルページの存在の重要性が増しました。
 モバイルファーストインデックスの効果的な対策をテーマとした、ガイドの読み方や活用方法について解説します。とくに、自社サイトがインデックスされにくいなどの課題を持つ方は、本記事とガイドを合わせて参考にして、課題解決の糸口を見出してください。
モバイルファーストインデックスの効果的な対策をテーマとした、ガイドの読み方や活用方法について解説します。とくに、自社サイトがインデックスされにくいなどの課題を持つ方は、本記事とガイドを合わせて参考にして、課題解決の糸口を見出してください。
- SEO対策上、モバイルページは不可欠な存在に
- ガイド「モバイルサイトとモバイルファーストインデックスに関するおすすめの方法」の概要と読者
- ガイド「モバイルサイトとモバイルファーストインデックスに関するおすすめの方法」の構成と読み方
- ガイド項目「パソコンとモバイルでコンテンツが同じであることを確認する」の解説
- ガイド項目「構造化データを確認する」の解説
- ガイド項目「パソコン版とモバイル版の両サイトに同じメタデータを設定する」の解説
- ガイド項目「広告の配置場所を確認する」の解説
- ガイド項目「視覚的なコンテンツを確認する」の解説
- ガイド項目「別々のURLを使用する場合のその他のおすすめの方法」の解説
- ガイド項目「困ったときに」の解説
SEO対策上、モバイルページは不可欠な存在に
2024年7月5日、Google検索エンジンでは、すべてのWEBページにおいて、パソコン版Googlebotからモバイル版Googlebotにクローラーが切り替わりました。Google社は、モバイルファーストインデックス(MFI / Mobile First Index)への完全移行を宣言しました。
関連記事:モバイルファーストインデックス(MFI)に完全移行 スマートフォン用Googlebotが全サイトのクロールをカバーへ
そもそも、モバイルファーストインデックスとは、モバイル向けのページを優先的にインデックス(登録)するという検索アルゴリズムのことです。インデックス対策は、SEO対策の起点となる施策です。
モバイルで使いやすいWEBページ(モバイルフレンドリー)は、Google検索の評価基準に設定されていますので、検索ランキングに好影響を及ぼします。つまり、SEO対策を考慮するならば、実質的には、モバイルページを設置することが不可欠となったということです。
ガイド「モバイルサイトとモバイルファーストインデックスに関するおすすめの方法」の概要と読者
Google検索セントラルには、モバイルファーストインデックス対策に有効なテクニックをまとめたガイドが設置されています。
参考(外部):モバイルサイトとモバイルファーストインデックスに関するおすすめの方法
本ガイドで紹介されているテクニックは、SEO内部対策のほか、パソコンページとモバイルページの管理方法に関連することです。
本ガイドを読むべきWEB担当者
本ガイドを読むことで、モバイルファーストインデックスに対応するWEBサイトを構築できるようになります。とくに、自社のモバイルページに課題を持つケースでは、課題を解決するヒントをえられる可能性があります。
ただし、本ガイドを実践するうえでは、プログラミングといったテクノロジーの知識を要する場面があります。WEBサイトの企画やSEO対策を担当するWEBディレクター、システム管理を担当するWEBエンジニアが読むべきガイドとなっています。
このほか、デザインを担当するWEBデザイナー、コンテンツ品質を管理するコンテンツディレクターにとっても有意義な情報が掲載されています。
東京SEOメーカー(本サイト)でも、モバイルSEO対策の具体的な手法をまとめた記事を用意していますので、合わせて参考にしてください。
関連記事:モバイルSEOとは?スマホSEO対策方法とモバイルフレンドリーの確認方法を解説
ガイド「モバイルサイトとモバイルファーストインデックスに関するおすすめの方法」の構成と読み方
本ガイドの構成を見出しベースで紹介しつつ、項目ではどのようなことが書かれているのかを解説します。
ガイド項目「モバイルフレンドリーなサイトを作成する」の解説
本ガイド項目では、WEBサイトをモバイルフレンドリーにする手法がまとめられています。
モバイルフレンドリーに対応したサイトを構築するためには、下記のいずれかの技術をサイトに導入する必要があるとのことです。
| モバイル対策 | 解説 |
|---|---|
| レスポンシブデザイン | 1ページにつき、1ファイルと1URLを用意する。アクセス時にユーザー端末を検知して、自動でデザインが切り替わる |
| 動的な配信 | 1ページにつき、2ファイルと1URLを用意する。アクセス時にユーザー端末を検知して、自動でファイルが切り替わる |
| 個別のURL | 1ページにつき、2ファイルと2URLを用意する。アクセス時にユーザー端末を検知して、自動でURLが切り替わる |
このうち、レスポンシブデザインの採用が推奨されます。理由は、Google検索では、モバイルファーストインデックスに完全移行したためです。レスポンシブデザインを採用した場合は、サイト運用にかかる無駄な手間が少なくて済みます。
本ガイド項目以降の項目では、動的な配信、または個別のURLでサイト運用しているケースを想定したモバイルファーストインデックス対策の方法が説明されています。自社サイトでレスポンシブデザインを採用している場合は、原則的に、以降のガイド項目を読む必要がありません。
ガイド項目「Googleがコンテンツにアクセスしてレンダリングできることを確認する」の解説
本ガイド項目では、モバイル用Googlebotがモバイルページにアクセスする際に、正しくレンダリングされるための設定方法が紹介されています。
レンダリングとは、HTMLやCSSファイルをWEBブラウザ上で描画することです。モバイル用Googlebotが自社サイトをレンダリングできない状態だと、モバイルページの情報が正しく認識されていない可能性がありますので注意してください。
正しくレンダリングされるためにも、次の点をチェックしてください。
- モバイルページのmetaタグでnoindexを使っていないか
- 遅延読み込みコンテンツをGoogleが認識できているか
- txtでモバイル用Googlebotをブロックしていないか
モバイルページのmetaタグでnoindexを使っていないか
モバイルページ(SPページ)のmetaタグでnoidex設定していると、モバイルページがインデックスされなくなります。モバイルページとパソコンページ間で異なるmetaタグを使っていると、こうした事故が起こりますので注意してください。
遅延読み込みコンテンツをGoogleが認識できているか
遅延読み込みの設定方法によっては、Googlebotに認知されなくなるケースがあります。結果として、インデックスされなくなる可能性が発生します。
遅延読み込みコンテンツとは、WEBページにアクセスされたときに、画像や動画など大容量ファイルの読み込みを遅らせることで、ページ表示速度を高めるテクニックのことです。
しかし、遅延読み込みの対象を「ページ内のメインコンテンツ」として、かつ、「ユーザーのアクションが必須」の場合、Googlebotは、その対象を認識しない可能性があります。
遅延読み込み設定の修正については、Google検索セントラルの別ガイドで詳しく紹介されています。
参考(外部):遅延読み込みコンテンツを修正する
robots.txtでモバイル用Googlebotをブロックしていないか
robots.txtにて、モバイル用Googlebotによるアクセスをブロックする指示を出していると、自社サイトのページがGoogle検索にインデックスされにくくなります。自社サイトのrobots.txtをチェックして、不用意なアクセスブロックをしていないか確認してください。
ガイド項目「パソコンとモバイルでコンテンツが同じであることを確認する」の解説
本ガイド項目では、パソコンページと比較して、モバイルページのコンテンツが少ない場合、インデックスや検索ランキングに悪影響を及ぼす可能性を指摘しています。
原則的には、パソコンページとモバイルページには、同じコンテンツを含めることが推奨されています。
ガイド項目「構造化データを確認する」の解説
本ガイド項目では、構造化データを導入するとき、パソコンページとモバイルページの両方に反映することが重要である旨を解説しています。下記のことに注意する必要があるとのことです。
- パソコンページとモバイルページで同じ構造化データを導入する
- パソコンページとモバイルページの構造化データ内に記述するURLに注意する(モバイル向けページ場合は、モバイル用のURLを適応する)
- データハイライター使用時は、モバイル用URLを指定する
なお、3つめのデータハイライターとは、Google Search Console(サーチコンソール)上に設置された、構造化データを構築するためのツールのことです。
ツールURL(外部):データハイライター
ガイド項目「パソコン版とモバイル版の両サイトに同じメタデータを設定する」の解説
本ガイド項目では、パソコンページとモバイルページ間で、同じmetaタグを利用しているかの確認を促しています。
具体的には、titleタグ(ページタイトル)とdescription(ディスクリプション)を揃えるべきとのことです。
ガイド項目「広告の配置場所を確認する」の解説
本ガイド項目では、広告の種類や配置場所に関する注意が喚起されています。
具体的には、ユーザーエクスペリエンス(UX / User Experience)を損ねる可能性があるモバイル上の広告表示は、検索ランキングに悪影響が出る可能性があるとのことです。そこで、広告体験の基準を定める団体のBetter Ads Standardsを参考にすることを推奨しています。
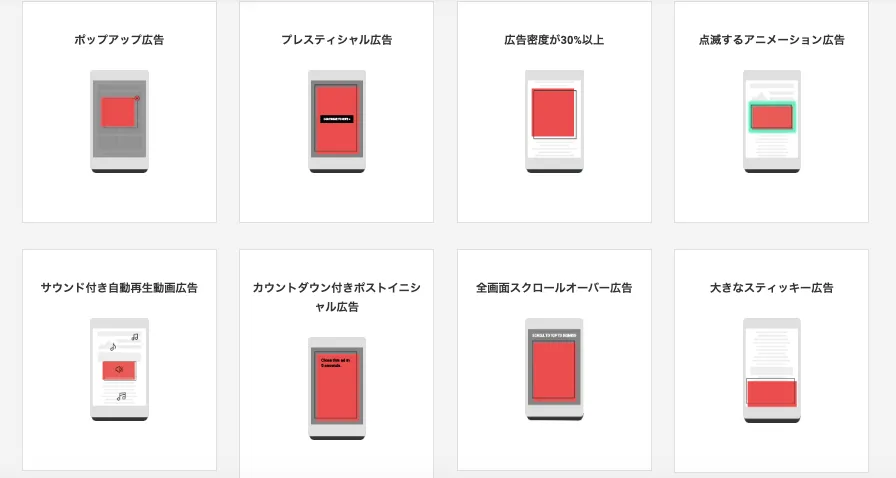
Better Ads Standardsの基準を下回る広告には、次のようなものがありますので注意してください。

ガイド項目「視覚的なコンテンツを確認する」の解説
本ガイド項目では、モバイルページに画像や動画ファイルを掲載するうえでのポイントが紹介されています。
画像ファイルをモバイルページに掲載する際には、下記のような点がポイントとのことです。
| 確認ポイント | 注意点 |
|---|---|
| 画像品質 | 高画質の画像を使うこと。サイズや解像度が低いものは避ける |
| 画像形式 | Google検索がサポートする形式を使うこと。サポート形式=BMP、GIF、JPEG、PNG、WebP、SVG |
| 画像URL | 固定URLを使うこと。ページ読み込みのたびに変更するURLは避ける。また、PC用、SP用ページで使われる画像URLは同じものを利用すること |
| 代替テキスト | PC用、SP用ページで、同じ代替テキスト(alt)を使うこと |
| 親和性 | 画像を配置した周辺のコンテンツと親和性を担保すること。見出し、キャプション、テキストと無関係の画像を配置しないように。またファイル名にも注意 |
動画ファイルに関するポイントと注意点は下記のとおりです。
| 確認ポイント | 注意点 |
|---|---|
| 動画形式 | Google検索がサポートする形式を使うこと。サポート形式=3GP、3G2、ASF、AVI、DivX、M2V、M3U、M3U8、M4V、MKV、MOV、MP4、MPEG、OGV、QVT、RAM、RM、VOB、WebM、WMV、XAP |
| 動画URL | 固定URLを使うこと。ページ読み込みのたびに変更するURLは避ける |
| 構造化データ | PC用、SP用ページで、同じ動画用の構造化データを使うこと |
| 配置位置 | ページ内でユーザーが見つけやすい位置に動画コンテンツを配置すること(動画検索のランキングに影響あり) |
ガイド項目「別々のURLを使用する場合のその他のおすすめの方法」の解説
本ガイド項目では、モバイルページとパソコンページで異なるURLを利用している際の注意点が掲載されていま。下記点が反映されていないと、該当ページがインデックスされないことがあるとのことです。
| 確認ポイント | 注意点 |
|---|---|
| エラーページ | パソコンページとモバイルページに表示させるエラーページのステータスを一致させること |
| URL | フラグメント付きURL(#)を使用しないこと |
| ページの合致 | パソコンページに一致するモバイルページを用意すること |
| サーチコンソール | モバイルページとパソコンページの両方のデータを確認すること |
| hreflang | サイトを多言語化している場合、モバイルページのリンク(href)には、モバイルページ用のURLを指定すること |
| サーバー | モバイルページがクロールの増加に耐えうる処理能力を有するか確認すること |
| robots.txt | パソコンページとモバイルページに対するrobots.txtの指示を一致させること |
| 正規URL | モバイルページでもパソコンページを正規化URL設定(canonical設定)し、パソコンページでは、モバイルページを代替URL設定(alternate設定)すること |
ガイド項目「困ったときに」の解説
本ガイド項目では、モバイルファーストインデックスが有効にならないなどの不具合時に備えて、エラー要因を一覧で紹介しています。自社サイトでMFI関連の不具合が発生しているならば、本項目で課題解決のヒントが載っていないかチェックしてください。
ガイド「モバイルサイトとモバイルファーストインデックスに関するおすすめの方法」の活用方法
本ガイドを活用するうえで、具体的な作業フローは次のようになります。
- 自社サイトにモバイルファーストインデックス対策の不備がないか確認する
- 自社サイトと本ガイド項目を1つ1つ照らし合わせて課題を見つける
- 自社サイトを改修する
1.自社サイトにモバイルファーストインデックス対策の不備がないか確認する
自社サイトにモバイルページ関連で不具合が発生していないか確認してください。
たとえば、急激に自社サイトのページのインデックス数が減少した、全体的に検索順位が大幅に下落したなどの現象が挙げられます。原因はさまざまですが、モバイル対応の設定が問題となっている可能性があります。
動的な配信、別個のURLで自社サイトをモバイル対応している場合は、レスポンシブデザインに切り替えできないかを検討してください。レスポンシブデザインに変更することで、本ガイドで紹介されている課題のほとんどを解消できます。
2.自社サイトと本ガイド項目を1つ1つ照らし合わせて課題を見つける
自社サイトにおける、モバイル対策のための内部設定と本ガイドの各々項目を照らし合わせて課題を探してください。
たとえば、自社サイトの内部設定で、モバイルページのみ、metaタグでnoindex設定していたとします。この場合は、ガイド項目「Google がコンテンツにアクセスしてレンダリングできることを確認する」を読むことで、自社サイトがGoogle検索にインデックスされにくくなっている状態だとわかります。
3.自社サイトを改修する
自社サイトの課題が判明したら、サイトを改修してください。
本ガイドに則り改修するとなると、その大半が内部設定を変更することになります。そのため、自社サイトを担当するエンジニアに相談して作業を進めてください。
モバイルファーストインデックス対策のよくある質問
モバイルファーストインデックス対策に関する、よくある質問をまとめています。
Q:モバイルファーストインデックス対策として、まずやるべきことは?
Answer)モバイル向けページを用意することです。具体的には、WEBサイトにレスポンシブデザインを導入することが推奨されています。
Q:モバイルファーストインデックス対策すると、検索ランキングが上がりますか?
Answer)モバイルファーストインデックスは、あくまでもモバイルページを優先してインデックスするためのアルゴリズムです。検索ランキングに影響を及ぼすことはありません。
ただし、Google検索には、「モバイルフレンドリーなページの評価を高める」という別のアルゴリズムが存在します。モバイル対応という枠組みにおいては、検索ランキングに影響を与えます。
Q:モバイルファーストインデックスとモバイルフレンドリーの違いは?
Answer)両者の違いは、影響を与える事柄が異なる点にあります。前者は、インデックス時にモバイルページを優先するアルゴリズムです。一方、後者は、検索ランキングを決定づける評価に影響を及ぼすアルゴリズムです。
Q:Google検索にモバイルフレンドリーが導入された理由は?
Answer)モバイル端末で検索エンジンを利用するユーザーが大幅に増加したことから、モバイル対応したページを優遇するためです。モバイルフレンドリーのアップデートに関する背景は、下記ページで詳しく解説していますので参考にしてください。
関連記事:モバイルフレンドリーアップデートとは?変更の背景や最適化の方法など解説
まとめ
 Google検索セントラル上に、モバイルファーストインデックス(MFI)に効果がある対策をまとめたガイドが用意されています。WEBサイトの運用者にとって、MFIは、インデックスに関わる重要な対策です。ただし、MFI対策には、コンテンツ作成、SEO内部設定、デザインなどさまざまな知識を要します。本ガイドを参考にしつつ、WEBディレクターやエンジニア、デザイナーなどでMFIの導入や改修について相談してください。
Google検索セントラル上に、モバイルファーストインデックス(MFI)に効果がある対策をまとめたガイドが用意されています。WEBサイトの運用者にとって、MFIは、インデックスに関わる重要な対策です。ただし、MFI対策には、コンテンツ作成、SEO内部設定、デザインなどさまざまな知識を要します。本ガイドを参考にしつつ、WEBディレクターやエンジニア、デザイナーなどでMFIの導入や改修について相談してください。