Lighthouseとは?SEO効果やサイト品質を高める有益なツールを解説

Lighthouse(ライトハウス)とは、Googleが無料で提供しているサイト診断ツールです。Cromeの拡張機能としてWebサイトの総合的な品質を評価できます。Webサイトのパフォーマンスや、page speed insightと同じチェックができます。
 本記事では、LightHouseの概要や、メリット、導入方法や使い方など、LightHouseについて知っておきたい知識を紹介します。
本記事では、LightHouseの概要や、メリット、導入方法や使い方など、LightHouseについて知っておきたい知識を紹介します。
Lighthouseとは
Lighthouse(ライトハウス)とは、Webサイトの総合的な品質を評価できるツールです。Googleが提供し、無料でありながら豊富な機能があり、Cromeの拡張機能として、手軽に利用できるという特徴があります。
特にSEOやユーザー体験を向上させたい場合、Lighthouseは、その診断結果を元に、具体的な改善策を提示してくれるツールです。

Lighthouseにおけるサイト評価基準とは
Lighthouseにおけるサイト評価基準とは、以下の5つの項目で評価します。

- Performance(パフォーマンス)
- Progressive Web App(プログレッシブウェブアプリ)
- Accessibility(アクセシビリティ)
- Best Practices(ベストプラクティス)
- SEO
パフォーマンスでは、ページの読み込み速度や応答性を測定し、ユーザー体験を最適化するための改善点を提示します。PWAに関しては、Webサイトユーザインでも機能し、スマユユーザホーム画面にアプリのように追加できるかを評価します。
アクセシビリティは、障害を持つユーザーへの使いやすさなどを評価し、代替テキストやキーボード操作の対応などをチェックします。ベストプラクティスでは、セキュリティやWeb標準に沿っているかを確認し、エラーやリソースの無駄を測定します。
SEOの項目では、検索エンジンがサイトを適切に認識できるか、メタタグやリンクテキストの内容を診断します。Lighthouseの詳細を紐解くと、多くの細かな評価項目が存在しますが、総じて言えば、「速くて、軽くて、使いやすくて、無駄がなく、拡張性があり、アルゴリズムとユーザーどちらにも、フレンドリーなサイトになっているかどうか」を評価しているということ、が分かります。
Lighthouseの使い方
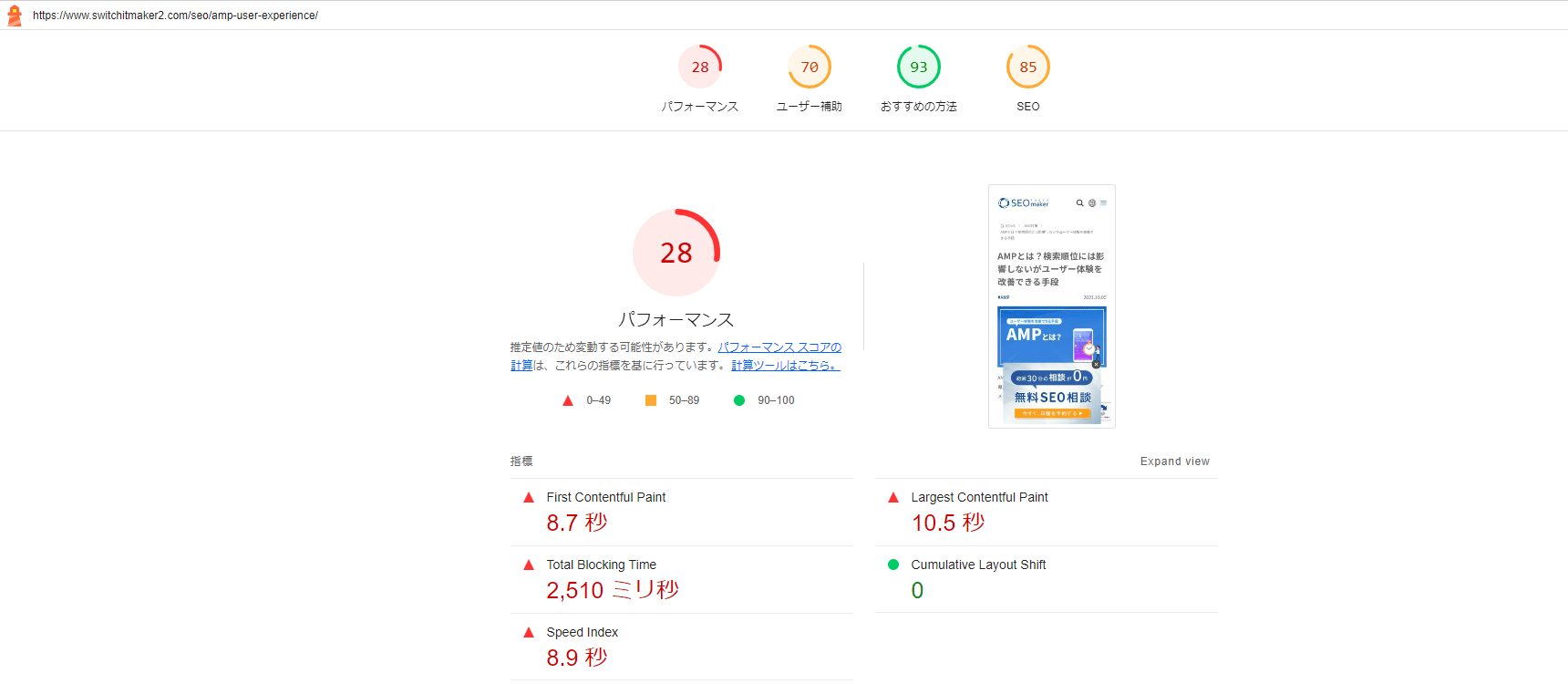
Lighthouseの基本的な使い方は、診断結果のスコアをチェックし、スコアの低い部分の原因を特定して、最適化のアドバイスに沿ってWebサイトを改善するというものです。各項目のスコアは0から100の範囲で評価され、般的に、スコアが90点以上であれば、その項目において優れた品質が担保されていると考えられます。
サイトの品質低下により大きな影響を与えているファクターから、優先的に改善することで、Lighthouseでのスコアを効率的に高めることができます。各項目の改善策の内容によっては、別の項目のスコアを同時に高めることにも繋がります。例えば、ベストプラクティスの画像最適化は、ページ読み込み速度の向上にも寄与するため、パフォーマンスやSEOにおけるサイト品質も高めることに繋がります。
Lighthouseの上手な使い方としては、全体のアドバイスを一通り分析し、複数の項目が横断的に改善できるような改善策から取り組むと良いでしょう。Performance、Progressive Web App、Accessibility、Best Practices、SEO、の各項目での具体的な使い方は、以下のようになります。

Performance
パフォーマンス評価は、Webページの読み込み速度や応答性をチェックし、ユーザー体験を向上させるための改善点を提示します。パフォーマンススコアが低い場合、以下のような具体的なアドバイスが表示されます。
- 画像のサイズが大きすぎるため、圧縮して最適化することが推奨されます。
- CSSやJavaScriptの非同期読み込みを設定し、レンダリングブロックリソースを最小化します。
- リソースのキャッシュ期間を延長し、再訪問時の読み込み速度を改善します。
- サーバー応答時間を短縮するため、サーバーのパフォーマンスを向上させます。
- フォントの表示を最適化し、テキストの読み込み速度を改善します。
- 使用していないコードを削除して、ページの軽量化を図ります。
- リソースの圧縮(gzipやBrotliなど)を有効にして、ネットワークトラフィックを削減します。
Progressive Web App(PWA)
Progressive Web App(PWA)の評価は、Webサイトがアプリのように機能するかどうかを確認します。スコアが低い場合、以下のようなアドバイスが表示されます。
- サービスワーカーが未実装のため、オフライン機能を追加するよう推奨されます。
- HTTPSが未使用のため、サイト全体をHTTPSで保護することが推奨されます。
- Web App Manifestが設定されていないため、設定してホーム画面に追加できるようにします。
- プッシュ通知が未実装のため、ユーザーエンゲージメント向上のために導入を検討します。
- キャッシュの設定が不足しているため、オフラインでもコンテンツを表示できるようにします。
- バックグラウンド同期が未実装のため、ユーザーがオフライン中でもデータの同期ができるようにします。
- アプリのようなフルスクリーンモードが設定されていないため、Web App Manifestを調整してフルスクリーン表示を可能にします。
Accessibility
アクセシビリティ評価は、サイトがすべてのユーザーにとって、使いやすいかどうかをチェックします。スコアが低い場合、以下のようなアドバイスが表示されます。
- 画像にaltテキストが不足しているため、追加して視覚障害を持つユーザーに情報を提供します。
- 色のコントラストが不足しているため、視認性を高めるように色を調整します。
- フォームにラベルが設定されていないため、適切なラベルを追加します。
- キーボード操作が不十分なため、すべてのインタラクティブ要素がキーボードで操作できるように改善します。
- ARIA属性が正しく設定されていないため、適切に使用して支援技術と連携させます。
- フォーカスの管理が不十分なため、キーボードナビゲーションの順序を改善します。
- 音声読み上げソフトが情報を正確に伝えられるように、HTML構造を改善します。
Best Practices
ベストプラクティス評価は、サイトがセキュリティやWeb標準に準拠しているか、をチェックします。スコアが低い場合、以下のようなアドバイスが表示されます。
- HTTP/2が未使用のため、導入してパフォーマンスを向上させます。
- 未使用のCSSやJavaScriptが残っているため、不要なコードを削除します。
- サイト内のリンクが壊れているため、リンクを修正してユーザーエクスペリエンスを向上させます。
- コンソールにエラーが表示されているため、すべてのエラーを修正して安定性を向上させます。
- セキュリティヘッダーが不足しているため、CSPやXSS保護を設定します。
- 依存する外部スクリプトが信頼できない場合、その利用を見直します。
SEO
SEOの評価は、検索エンジンに対して最適化されているかをチェックします。スコアが低い場合、以下のようなアドバイスが表示されます。
- メタタグでtitleが不足しているため、適切なタイトルを追加してSEOを強化します。
- メタタグでdescriptionが不足しているため、各ページに適切なディスクリプションを追加します。
- リンクテキストが曖昧なため、具体的で意味のあるテキストに変更します。
- hreflang属性が適切に設定されていないため、多言語サイトの場合は設定を見直します。
- モバイルフレンドリーではないため、レスポンシブデザインを導入してモバイルユーザーに対応します。
- サイトマップが不足している場合は、XMLサイトマップを作成し、検索エンジンがサイトをインデックスしやすくします。
Lighthouseの導入方法
Lighthouseの導入方法は、以下3つの方法があります。
- Google Chromeの拡張機能の追加
- Google Chromeの開発者ツールでの利用
- コマンドラインインターフェースとしての利用
以下の見出しで詳しく説明します。
Chrome拡張機能としてLighthouseを導入
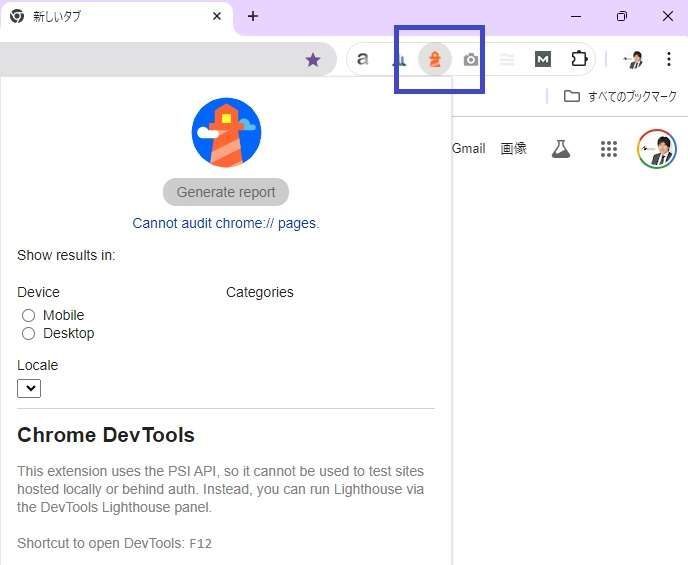
Chromeウェブストアから「Lighthouse」と検索し、拡張機能をインストールする方法です。Chromeの拡張機能を使うと、ブラウザのツールバーから直接Lighthouseを起動し、任意のWebページの診断を行うことができます。
操作が分かりやすく、おすすめの導入方法となります。
Chrome DevToolsに組み込まれたLighthouseを利用
Chromeブラウザの開発者ツール(DevTools)に組み込まれているLighthouseを使用します。Chromeを開いたら、評価したいWebページを表示し、右クリックして「検証」を選択します。Chrome DevToolsが開くので、DevToolsの上部にある「Lighthouse」タブをクリックします。
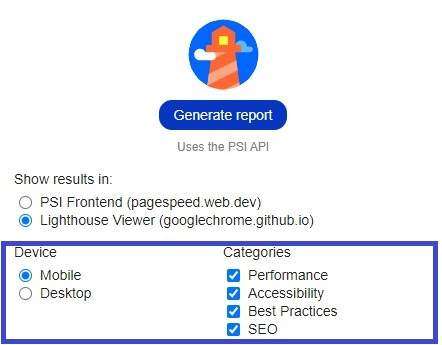
次に、分析したい項目(パフォーマンス、アクセスビリティ、SEOなど)を選択し、必要に応じて設定を調整します。すべての設定が完了したら、「Generate report(レポートを生成)」のボタンをクリックします。
Chrome DevToolsを利用する場合、ブラウザの他の開発ツールと直接連携しやすいというメリットがあります。パフォーマンス分析を行った後、すぐにネットワークトラフィックやDOM構造、コンソールのエラーなどを詳細に調べることができます。
CLI(コマンドラインインターフェース)ツールとして利用する方法
開発者向けには、LighthouseをCLIツールとして利用する方法もあります。Node.jsをインストールした環境で、npmを使用してLighthouseをインストールし、コマンドラインからサイトの評価を行うという導入方法です。
Lighthouse以外におすすめのサイトチェックツール
Googleの拡張機能を通して、手軽に使えるLighthouseの他にも、有効利用できるサイトチェックツールはあります。Lighouse以外のサイトチェックツールでは、次に挙げる3つがおすすめです。
Google Search Console

Google Search Consoleは、Webサイトの総合的なパフォーマンスを評価するツールです。索結果での表示状況やクリック率(CTR)、インデックス状況を詳細に把握でき、検索クエリごとのクリック率や、表示回数を確認することで、ユーザーがどのようにサイトを発見し、どのページにアクセスしているかを分析できます。
Googleの検索アルゴリズムは複数の要因を考慮してWebサイトを評価します。Google Search Consoleを利用することで、クリック率やクリック数、表示回数などの指標を把握し、これらの情報を基にユーザーにとって、価値のあるコンテンツを提供するなど、サイトの品質改善に繋げることができるでしょう。
Pingdom

Pingdomは、Webサイトの読み込み速度を測定するための総合的なツールです。特徴的なのは、世界中の複数のロケーションからテストを行うことができる点です。
アクセス元の地域を選択してパフォーマンスを計測することができるため、多言語対応のWebサイトや、複数の国のユーザーをターゲットにしているコンテンツでは、よりその地域に密着したパフォーマンスを解析することができます
また、Pingdomの最大の強みは、視覚的に分かりやすいレポートと、具体的な改善提案を提供する点です。初心者でも使いやすく、実践的なアドバイスが得られるため、SEOのリテラシーに差があるプロジェクトなどではより有効活用することができます。
Ahrefs Site Audit(エイチレフス サイト オーディット)

Ahrefs Site Auditでは、170以上のSEO問題をスキャンし、Lighthouseとは異なる観点から、重要なSEO問題を洗い出すことができます。
Lighthouseでは主にページのパフォーマンスやアクセシビリティ、ベストプラクティスに焦点を当てていますが、Ahrefs Site Auditは、Lihthouseと同じ分野を網羅しつつも、コンテンツの最適化やバックリンクの分析など、より広範囲にわたる診断が可能です。
Ahrefsは競合調査機能に強みがあり、競合サイトとの比較を通じて、SEO対策を行うことが可能です。また、チャートやグラフでデータを可視化され、分析工程の質を高め、スムーズなサイト改善の実現に繋げることができます。Lighthouseでは見落としがちな重要なSEO問題や潜在的な改善点を発見するための強力なツールと言えるでしょう。
まとめ
 Webの閲覧環境や端末が多様化する中で、Webサイトの品質そのものの定義が大きく変わりました。リッチなデザインにこだわり過ぎて、ユーザーの期待以上の表現を行うことよりも、ユーザーの環境や端末に左右されない体験を提供することがより重要です。サイトチェックツールを使いこみ、検証を重ねることで、「ユーザーにとって本当ユーザーWebサイトとは何なのか?」という本質がより明確になっていきます。Lighthouseを有効活用し、より多角的にサイトの品質を捉えながら、改善を繰り返していくようにしましょう。
Webの閲覧環境や端末が多様化する中で、Webサイトの品質そのものの定義が大きく変わりました。リッチなデザインにこだわり過ぎて、ユーザーの期待以上の表現を行うことよりも、ユーザーの環境や端末に左右されない体験を提供することがより重要です。サイトチェックツールを使いこみ、検証を重ねることで、「ユーザーにとって本当ユーザーWebサイトとは何なのか?」という本質がより明確になっていきます。Lighthouseを有効活用し、より多角的にサイトの品質を捉えながら、改善を繰り返していくようにしましょう。