LCPとは?SEOにおけるLCPの問題とコアウェブバイタルの改善方法について解説

WEBページを作成して記事を公開すると、サイト訪問者が閲覧できるようになります。訪問者がページを閲覧するためには、アクセスする必要があります。
このとき、ページを読み込んでブラウザ上にコンテンツが描画されるわけですが、この読み込み時間が長いとストレスを感じます。ページ読み込み時間が長いほど、すぐさまバックブラウザを選択しやすくなります。
そこで、WEB担当者としてはLCP(Largest Contentful Paint)という指標をチェックして、サイト訪問者が快適にページ閲覧できる環境を用意してあげることが大切です。
 今回は、コアウェブバイタル(Core Web Vitals)の1つの指標でもある、LCPについて解説していきます。SEO上でも重要な要素と扱われているので、LCPについてしっかりと学んで、サイト運用に役立ててください。
今回は、コアウェブバイタル(Core Web Vitals)の1つの指標でもある、LCPについて解説していきます。SEO上でも重要な要素と扱われているので、LCPについてしっかりと学んで、サイト運用に役立ててください。
コアウェブバイタル(Core Web Vitals)とは?SEOへの影響と改善方法
LCPとは
LCP(Largest Contentful Paint)とは、サイト訪問者がページにアクセスしてからページが表示されるまでの経過時間を指標にしたものです。わかりやすくいうと、ページ読み込み時間のことを指します。
サイト訪問者としては、リンクをクリックしてからページが表示されるまでに長時間を要するとストレスを感じてしまいます。このような状況を生み出すWEBページは、サイト訪問者に満足感を与えることが困難です。そこで、Google社はLCPという指標を提示して、WEBサイトの運営者にページ読み込み時間の短縮を求めています。
こうした経緯から、LCPはSEO(Search Engine Optimization)に影響を与える重要な指標として扱われています。
最大容量コンテンツの読み込み時間
LCPを日本語に直訳すると、「最大コンテンツの描画」となります。この「最大コンテンツ」とは、WEBページ内でもっとも大きい容量を持つコンテンツを指します。一般的には、WEBページで扱われるコンテンツのうち、大きい容量のコンテンツとしては画像や動画、長文のテキストといったものが挙げられます。
その一方で、GoogleはLCPを下記のように定義しています。
ユーザーがURLをリクエストしてから、ビューポートに表示される最大のコンテンツ要素がレンダリングされるまでの時間。
引用:ウェブに関する主な指標レポート – Search Console ヘルプ
ここでいう、ビューポート(Viewport)とは端末上での表示領域のことです。さらにいうと、サイト訪問者がページを開いたときのビューポートは、ファーストビュー(First View)が該当します。
つまりLCPを厳密に説明すると、ファーストビューで表示されるもののうち、もっとも大容量のコンテンツが表示されるまでの経過時間を指標としたものということになります。
ファーストビューのデザインがWEBサイトの滞在率を高める!?
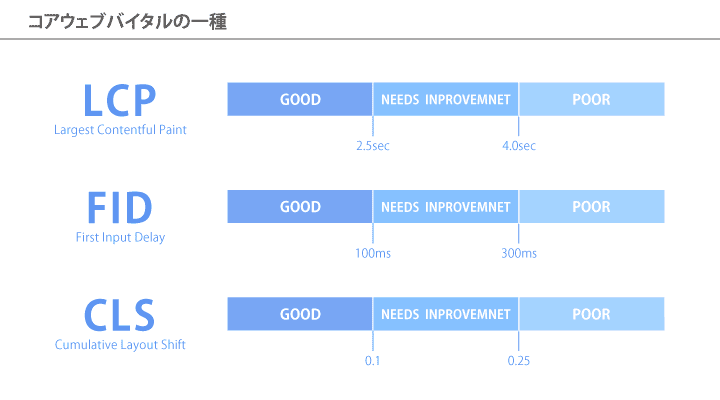
コアウェブバイタルの一種
そもそも、Google社はコアウェブバイタル(Core Web Vitals)という考え方を検索アルゴリズムに組み込んでいます。コアウェブバイタルには、LCPのほか、FID(First Input Delay)とCLS(Cumulative Layout Shift)と呼ばれる指標があります。それぞれの意味合いは下記のとおりです。
- LCP:ページの読み込み速度
- FID:アクションに対するページの応答速度
- CLS:レイアウト崩れに関する指標
要するに、コアウェブバイタルは、サイト訪問者が快適にWEBページを利用できているか否かを測るための指標として用いられています。また、LCPはコアウェブバイタルの一部という位置づけになります。

コアウェブバイタル(Core Web Vitals)とは?SEOへの影響と改善方法
LCPの評価基準
LCPは、ページ表示の経過時間を示すものですので、主に秒数ベースでカウントされます。そして、下記のように経過時間によって、ページの評価が分かれます。
- 5秒未満=良好
- 0秒以下=改善が必要
- 0秒を超える=不十分
それぞれの経過時間によって、単純なスコア評価だけでなく、バッグブラウザ率が高まっていきます。サイト訪問者のバッグブラウザ率が高くなると、せっかくの見込み顧客を逃すことに直結します。LCPに課題がある場合は、改善施策が必要です。
LCPを計測するツール
LCPを計測するときは、下記のようなツールを利用してください。
- PageSpeed Insights
- Chrome UX Report
- Google Search Console
- Chrome Devtools
- Lighthouse
- Web Vitals
PageSpeed Insights

PageSpeed Insightsは、WEBページの読み込み速度を調査できるツールです。調べたいページのURLを入力するだけでLCPといった指標を確認できますので、手軽に調査したいときに便利なサービスとなっています。さらに、LCPだけではなく、その他コアウェブバイタルの数値やWEBサイト全体の改善点を見つけることができます。
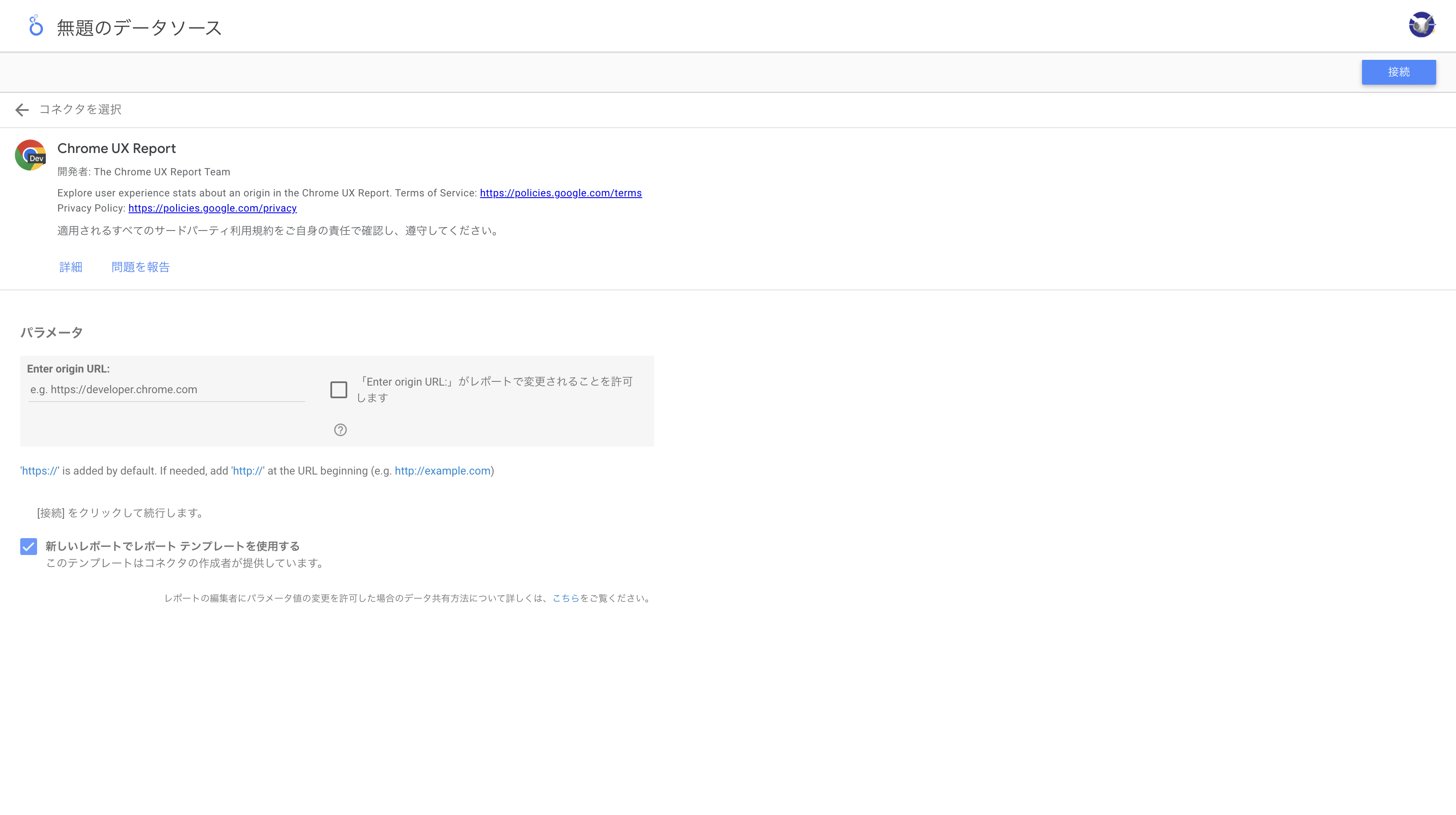
Chrome UX Report

Chrome UX Report(グーグルユーザーエクスペリエンスレポート / CrUX)は、WEBサイトのUX(ユーザーエクスペリエンス)やパフォーマンスを確認することができるツールです。LCPを含むそれぞれ指標をレポート形式で表示できるため、サイトの状態を詳しく調べたいときに活躍します。
Google Search Console

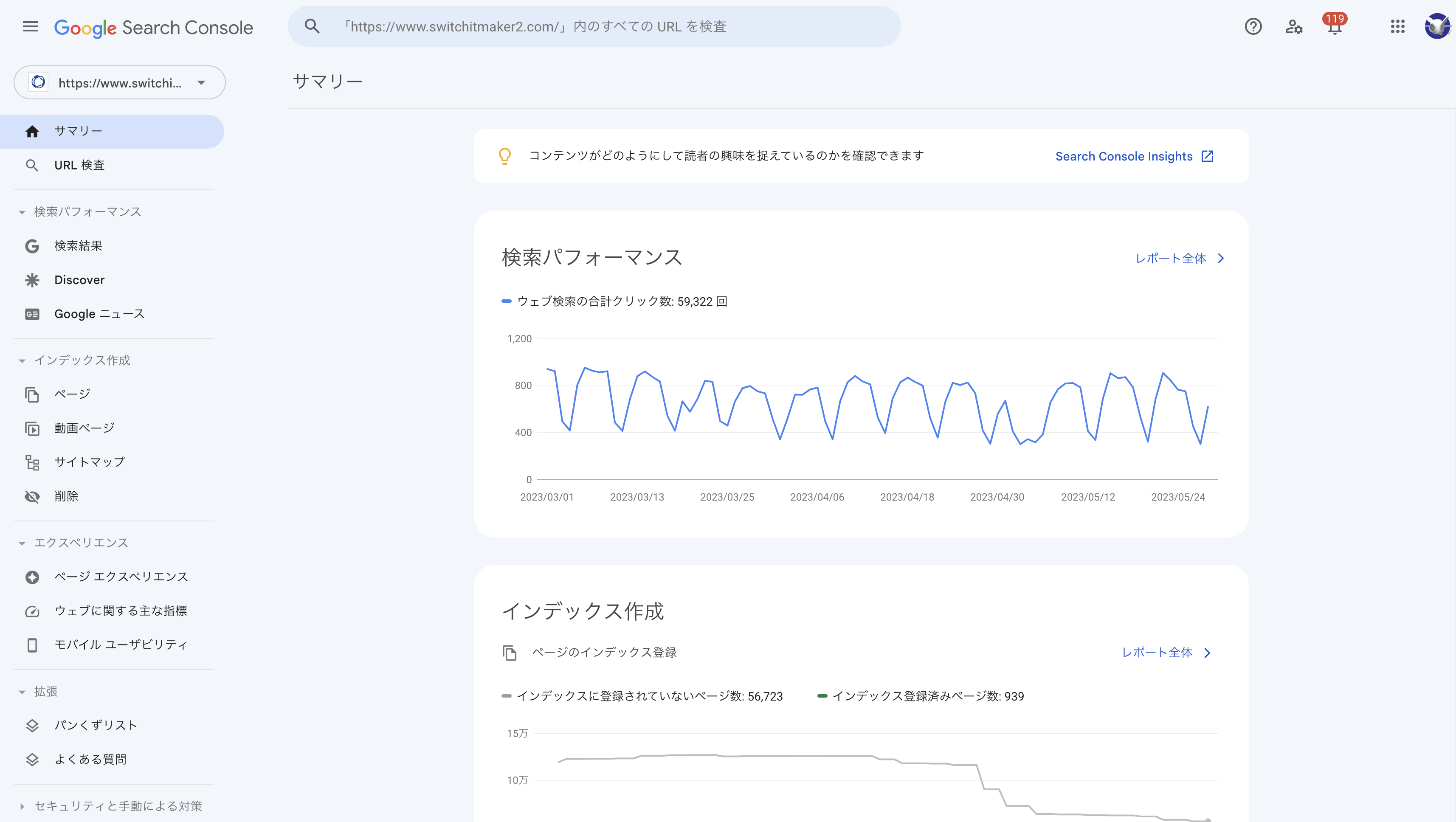
Google Search Console(グーグルサーチコンソール)は、自サイトのアクセスやインデックス状態といったことを調査できるツールです。Google Search Console内の「ウェブに関する主な指標」をクリックすると、サイト内のページごとにLCPといった指標の推移を確認することができます。
ただし、Google Search Consoleの調査対象は登録した自サイトのみとなりますので注意してください。
Google Search Consoleとは?グーグルサーチコンソールの導入方法と使い方を解説
Chrome拡張機能

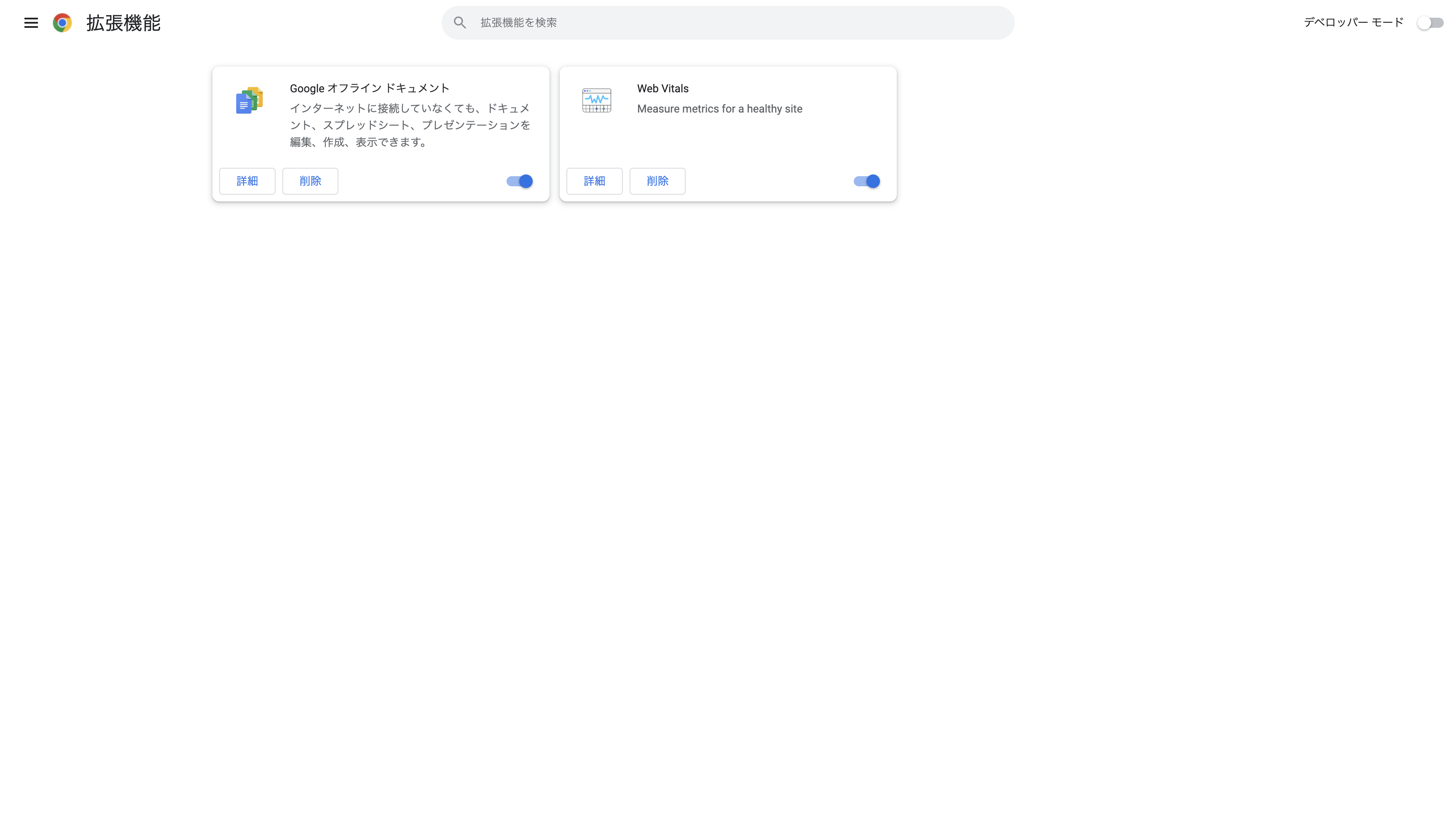
WEBブラウザのGoogle Chrome(グーグルクローム)における拡張機能を利用することで、手軽にLCPを含むコアウェブバイタルの評価をチェックできます。Google Chromeは下記からインストールできます。
具体的な拡張機能としては、主に下記のようなものがあります。
- Lighthouse
- Web Vitals
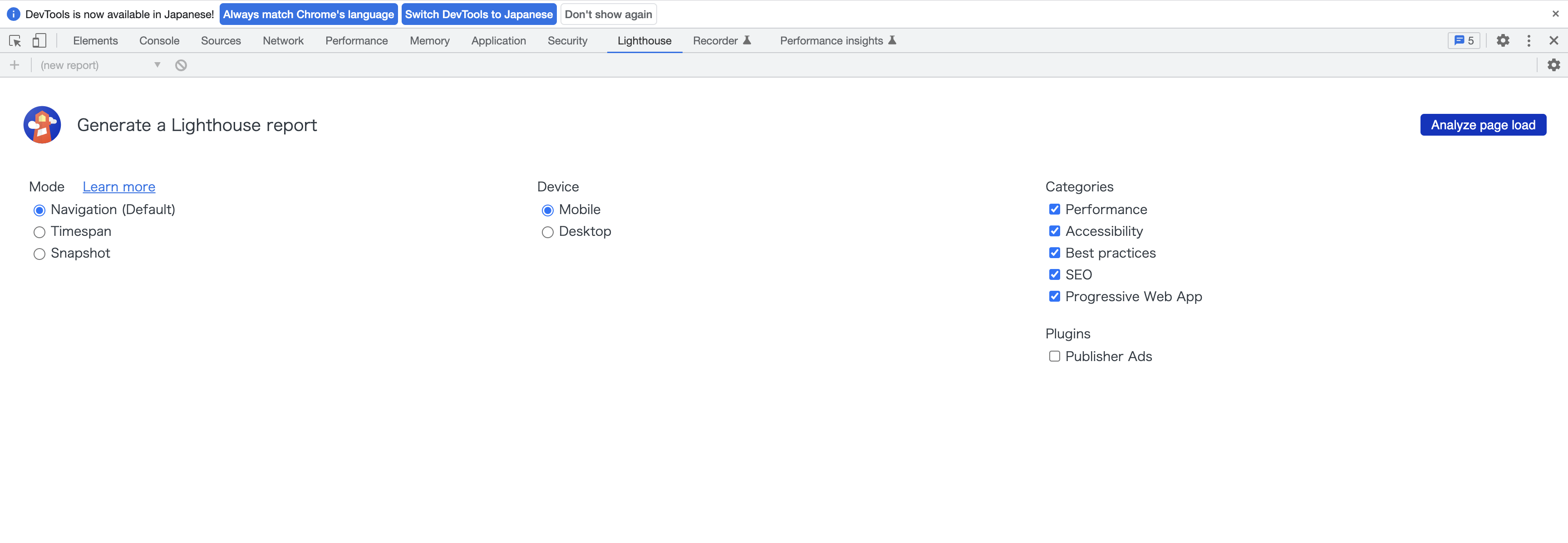
Lighthouse

Lighthouse(ライトハウス)は、WEBページのパフォーマンスを計測する拡張機能です。Lighthouseでは、下記の5つの項目を調査できます。
- Performance
- Progressive Web App
- Accessibility
- Best Practice
- SEO
このうち、PerformanceからLCPの数値を確認できます。
Web Vitals

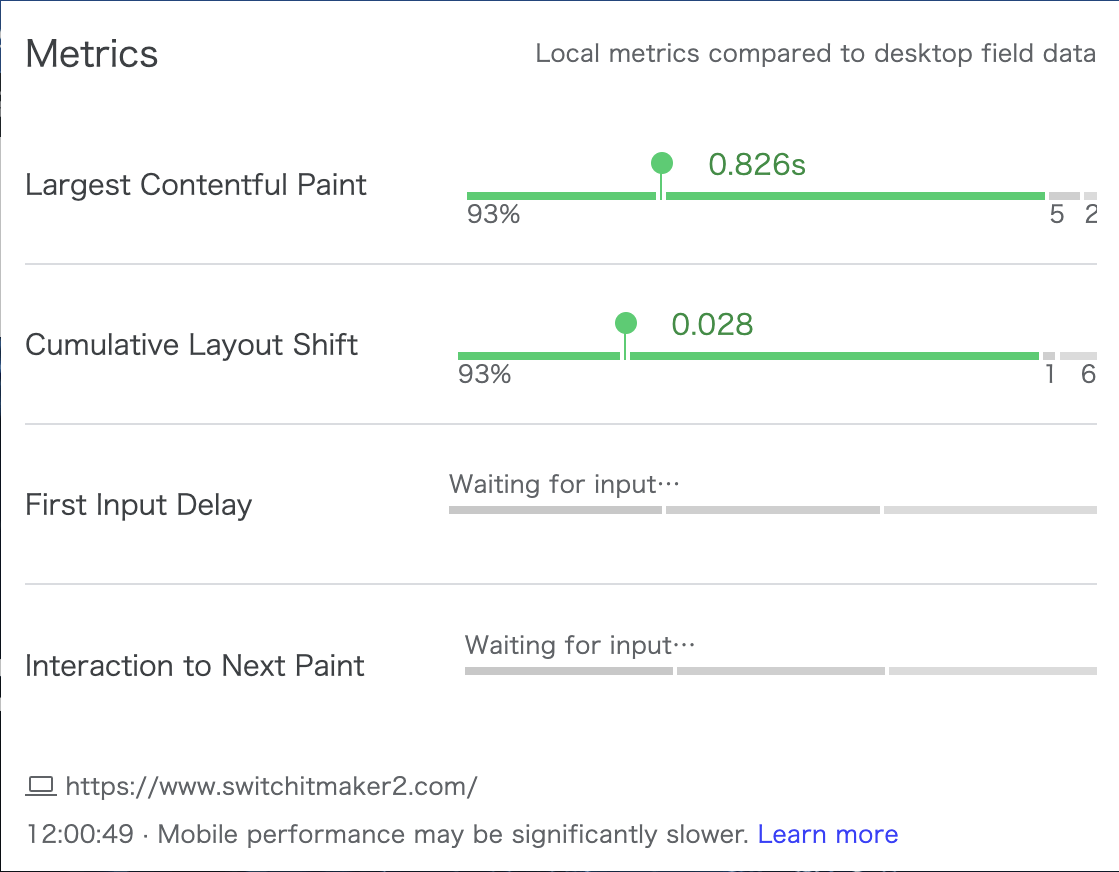
Web Vitals(ウェブバイタル)は、現在見ているページのLCPといった指標を自動表示する拡張機能です。拡張機能をオン状態にしておくだけで自動表示されますので、手軽に調べたいときに重宝します。
Chrome Devtools

Chrome Devtools(クロームデベロッパーツール)は、Google Chromeに付属する機能で、閲覧しているWEBページを解析できます。そもそもChrome Devtoolsは開発者向けのツールですので、LCPをはじめとした指標の調査以外にも、ページを構成しているソースコードの閲覧といったこともできます。
LCPが低下する要因
通常、WEBページにアクセスした際に、ブラウザとサーバーの間でデータ通信がおこなわれ、ページ内コンテンツの演算して描画されていきます。つまり、LCPは下記のような要素で構成されています。
- サーバーとブラウザ間のデータ通信時間
- データの読み込み時間
- データの描画時間
このことから、LCPが低下する要因として下記のようなものが挙げられます。
- サーバーの応答時間が遅い
- ソースコードの読み込み時間が長い
- コンテンツデータの読み込み時間が長い
- ユーザーの端末やブラウザに問題がある
サーバーの応答時間が遅い
WEBサイトを設置しているサーバーのレスポンスが遅いと、LCPの評価が落ちます。この原因としては、下記のようなものが考えられます。
- サーバースペックが低い
- サーバー容量を圧迫している
- サーバーにアクセスが集中している
ソースコードの読み込み時間が長い
JavaScriptやCSSといったソースコードを読み込む時間が長いと、LCPの数値が上がります。原因としては、下記のようなものがあります。
- 不要なコードが多数混じっている
- 複雑な挙動をするコードを組んでいる
- JavaScriptやCSSの容量が大きい
コンテンツデータの読み込み時間が長い
コンテンツデータの読み込み時間が長いと、LCPに悪影響を与えます。この理由は単純で下記のとおりです。
- ファーストビュー内に大容量のコンテンツがある
ユーザーの端末やブラウザに問題がある
ページの描写対象となるユーザー側の端末やブラウザに問題があると、ページ表示速度が落ちます。主な原因としては下記のとおりです。
- 端末スペックが低い
- 古いバージョンのOSやブラウザを利用している
この場合は、基本的にサイト訪問者側の問題ですので、サイト運営者としての対応手段が限られます。強いて対策を挙げるとしたら、普及しきっていないファイル形式やプログラミング言語の利用を控えるといった方法があります。
LCPの改善方法
LCPを改善する方法として、下記のような対策が挙げられます。
- サーバーを見直す
- ソースコードを最適化する
- 画像を最適化する
- Lazy Loadを採用する
- AMPを採用する
サーバーを見直す
LPCが低下している原因がサーバーにあるのであれば、サーバーメンテナンスやサーバーを変更するといった対策が必要です。まず、サーバーメンテナンスで見直すべき点としては、下記のようなものがあります。
- データを削減してサーバー容量に余裕を持たせる
- キャッシュ機能を利用する
WEBサイトとして利用しているデータが膨大となっている場合、サーバー容量を圧迫している可能性があります。サーバー容量が不足すると、アクセスをさばき切れずに遅延を起こすことがあります。そのため、不要なデータは削除してください。
またサーバーにはキャッシュを保存する機能があります。これは、一度ページを見にきたサイト訪問者に対して、再度訪れた際にキャッシュデータを提供することでサーバー負荷を抑えるといった方法です。
サーバー変更に関しては、下記のような手法があります。
- サーバーの引越し
- CDNを導入する
そもそものサーバースペックが不足している場合は、WEBサイトを設置しているサーバーを変更する必要があります。そのため、新たなサーバーに引越してください。
このほか、CDN(Contents Delivery Network)を活用するといった方法があります。CDNとは、点在するキャッシュサーバーといったものを利用することで、自サーバーの負荷を抑えてレスポンスを速める仕組みのことです。
ソースコードを最適化する
JavaScriptやCSSといったソースコードが原因でLPCが低評価となっている場合は、コードを整理する必要があります。
WEBサイトの運用期間が長くなるほど、コードは増えがちですので、不要なコードをチェックします。そのうえで、読み込む必要性がない記述を削除していきます。
このほか、JavaScriptやCSSのファイルを圧縮するとデータ容量を削減できますので、LPCに好影響を与えられます。
画像を最適化する
通常、WEBページ中でもっとも容量が大きなコンテンツは画像ファイルです。そのため、画像ファイルの容量を小さくすることで、LPCの数値を抑えることができます。
とくに、ファーストビューにはいりがちな下記の画像データを重点的に最適化してください。
- ヘッダーで利用しているサイトロゴ
- ページのメインビジュアル
画像を最適化する方法としては、形式変更や圧縮といった施策が挙げられます。
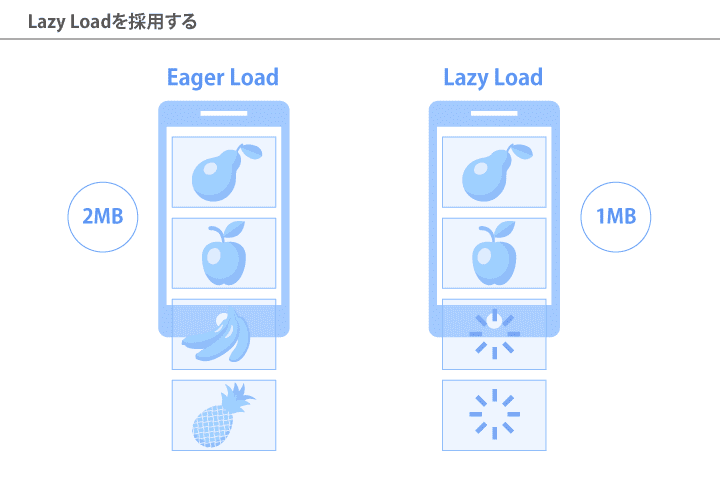
Lazy Loadを採用する
Lazy Load(レイジーロード)とは、画像を遅延読み込みさせるJavaScriptライブラリを指すのですが、この技術を利用することで、LPCの評価を高めることが可能です。
WEBページを開くときに、すべての画像の読み込みを同時に実行します。そこでLazy Loadを取り入れることで、優先したい画像データの読み込み速度を上げることができます。
つまり、ファーストビュー周りの画像データを優先して読み込むことで、ページ表示速度が高まるというわけです。

AMPを採用する
AMP(Accelerated Mobile Pages / アンプ)とは、検索エンジンにインデックスされたページのキャッシュをGoogleのサーバーに保存し利用することで、ページ読み込み速度を大幅に向上させる技術のことです。そのため、AMPを取り入れることでLCPの評価が大きく上昇することが期待できます。
ただし現状では、AMPをWEBサイトに実装するうえで下記のような注意点があります。
- 管理するページが増える
- ソースコードの利用に制限がかかる
- レイアウトが崩れる可能性がある
- コンバージョンが落ちる可能性がある
このようなリスクがありますので、LCPとどちらを優先するのかを考慮のうえで、AMPの採用を検討してください。
AMPとは?検索順位には影響しないがユーザー体験を改善できる手段
LCPのよくある質問
LCPに関する、よくある質問をFAQ形式でまとめています。
Q: LCPを調べた方がよいですか?
Answer)調べたほうがよいです。
LCPは、WEBページの表示速度を測る指標です。LCP対策は、SEO上だけでなく、サイト訪問者に対するユーザビリティ面でも高い効果があります。
Q:なぜLCPが重視されているのですか?
Answer)ページ読み込み速度の短縮は、サイト訪問者が快適にページ閲覧するための条件だからです。
逆にページ読み込み速度が遅いと、サイト訪問者にストレスを与えてしまいます。さらにブラウザバックが増えて、WEBページを利用される回数が減ってしまいます。そのため、LCPを確認して低評価であれば改善する必要があります。
Q: LCPとは何の略ですか?
Answer)LCPは、Largest Contentful Paintの略称です。
さらにこれを日本語に直訳すると、「最大コンテンツの描画」となります。
Q: LCPを簡単に確認する方法はありますか?
Answer)PageSpeed Insightsを利用することで、簡単にLCPを確認できます。
PageSpeed Insightsでは、アカウント作成やツールのダウンロードといった作業が不要です。下記にアクセスして、調べたいページURLを入力するだけで計測結果を得られます。
Q: LCPを効果的に改善する方法はありますか?
Answer)まずは、LCPが低評価となっている原因を特定する必要があります。
LCPを改善するためには、マイナスとなっている要素を取り除く必要があります。その原因はさまざまあるのですが、それによって適切な改善方法が異なります。
弊社では、サイト表示速度の改善提案と修正作業も行なっておりますので、下記フォームよりご相談ください。
まとめ
 LCPは、WEBページの読み込み時間を指標化したものです。ページ表示速度を短縮することで、サイト訪問者が快適にページを閲覧できるだけでなく、SEO上でも有利に働きます。まずは、運用しているWEBサイトのLCPをツールで測定して、数値が高くなっていないか確認してください。LCPが低評価のときは、原因を特定のうえで、改善施策を検討してください。
LCPは、WEBページの読み込み時間を指標化したものです。ページ表示速度を短縮することで、サイト訪問者が快適にページを閲覧できるだけでなく、SEO上でも有利に働きます。まずは、運用しているWEBサイトのLCPをツールで測定して、数値が高くなっていないか確認してください。LCPが低評価のときは、原因を特定のうえで、改善施策を検討してください。























