INPとは? コアウェブバイタルの指標「FID」が「INP」に変更へ
 Google検索セントラルブログ内で、Core Web Vitalsの指標となるFIDを新たな指標のINPへ変更することが発表されました。
Google検索セントラルブログ内で、Core Web Vitalsの指標となるFIDを新たな指標のINPへ変更することが発表されました。
Core Web Vitalsは、Google検索エンジンの検索アルゴリズムを決める決定要因の1つなので、SEO対策するうえで重要です。
Core Web Vitalsを構成するFIDがINPに変更されるにともない、現行では評価が高いWEBページであっても、その評価が変化する可能性があります。
 そこで今回は、SEO専門メディアの東京SEOメーカーが新たな指標となるINPについて解説します。FIDとINPの違いを中心に、WEBサイトの運用者として、どのような対策をとるべきかといったことをまとめていきます。
そこで今回は、SEO専門メディアの東京SEOメーカーが新たな指標となるINPについて解説します。FIDとINPの違いを中心に、WEBサイトの運用者として、どのような対策をとるべきかといったことをまとめていきます。
INP(Interaction to Next Paint)とは
INP(Interaction to Next Paint)とは、Core Web Vitals(コアウェブバイタル)の指標となるFID(First Input Delay)の代替として置き換わる新指標のことです。そして、INPは、2024年3月に正式に導入される予定となっています。
WEB開発者向けの情報サイトweb.devでは、INPについて次のように解説しています。
INPは、ユーザーによるページアクセスの全期間中に発生するすべてのクリック、タップ、キーボード操作のレイテンシを測定することで、ユーザー操作に対するページの全体的な応答性を評価する指標です。最終的なINP値は、検出された最も長いインタラクションで、外れ値は無視されます。
引用:web.dev
つまり、INPは、FIDよりも計測の対象範囲を広げることで、信頼性の高い指標として生まれ変わったものということです。
コアウェブバイタルとFIDについて
そもそも、Core Web Vitals(コアウェブバイタル)とは、WEBページが訪問者に対して良質なユーザー体験を提供できているか否かを測る3つの指標のことです。具体的には、以下の3つの指標が存在します。
- LCP:ページの読み込み速度
- FID:アクションに対するページの応答速度
- CLS:レイアウト崩れに関する指標
関連記事:コアウェブバイタルとは
この3つの指標のうち、FID(First Input Delay)がINPに刷新されることになりました。
FIDの例としては、次のようなものがあります。
- ページ内のリンクをクリックして、ページが応答するまでの時間
- ページ内のコメントフォームに文字を打ち込んで、ページが応答するまでの時間
関連記事:FIDとは
GoogleがINPを導入した理由と背景
Googleは、ユーザーに対して優れた体験を与えることがWEBページにとって重要と考えています。そこで、ユーザーエクスペリエンスの指標となるCore Web Vitalsを検索アルゴリズムへ2021年6月に導入しました。
しかし、Core Web Vitalsの1つの指標にあたるFIDには計測に制限がありました。この制限が、ユーザーエクスペリエンスを測る際に、実用面を考慮すると課題となっていました。
FIDではイベントハンドラの処理が計測対象外
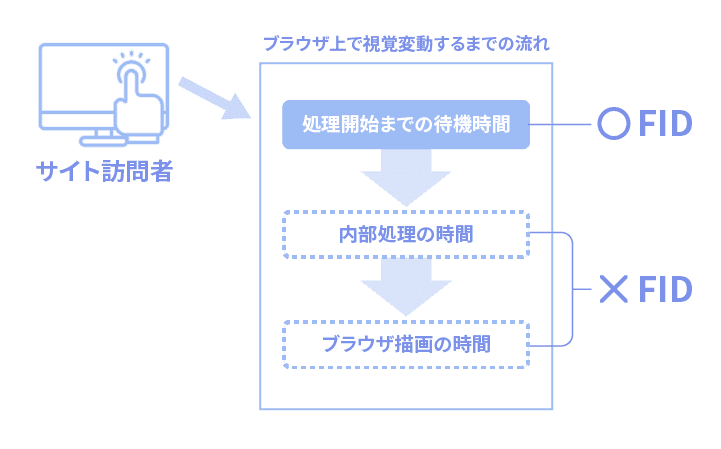
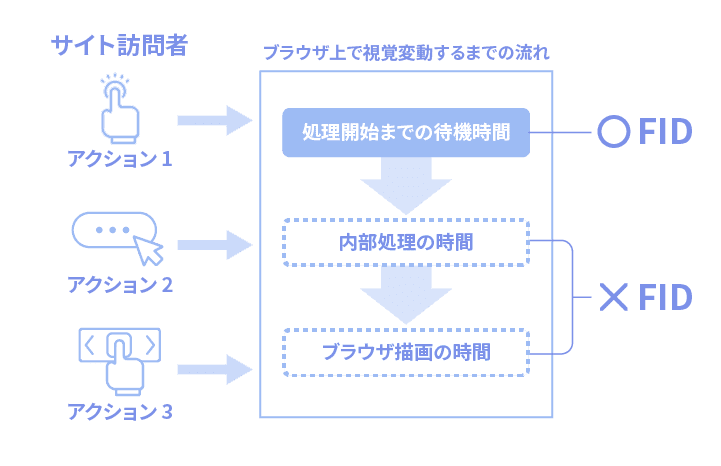
FIDでは、イベントハンドラ(Event Handler)と呼ばれる内部処理の実行時間が計測対象外になるといった制限があります。さらに、ブラウザ画面上に描画が開始されるまでの時間もFIDの計測対象外となります。
たとえば、サイト訪問者のアクションによって出力されるのが「ポップアップを表示する」ことだったとします。しかし、サイト訪問者がブラウザ上で「ポップアップを表示する」ことを視覚で捉えるまでの待機時間はFIDには含まれません。

こうした理由から、SEO対策するWEBサイトの運営者としては、FIDの計測範囲の「初動の動作改善のみ」を重視するといったケースもみられました。これは、現実的なユーザーエクスペリエンスの追求と乖離する現象です。
そこで、Googleは、これまで以上に、Core Web Vitalsが実用に近い計測データとなるように改善を目指すことにしました。そして、ブラウザ描画時間が開始するまでの待機時間を指すINPを導入することになりました。
INPとFIDの違い
INPとFIDの違いは、次のとおりです。
| 指標 | FID | INP |
|---|---|---|
| 計測対象 | ページ訪問時の初回アクション | ページ滞在中の全アクション |
| 計測時間 | ページ処理が開始されるまでの時間 | レスポンスが開始されるまでの時間 |
INPでは、滞在中のすべての行動に対するページの総合的な応答性を計測できます。そのため、従来の計測方法よりも、信頼性が高いデータを収集できるようになります。
FIDとINPの具体的な計測方法は次のとおりです。
- FIDの計測対象
- INPの計測対象
FIDの計測対象
従来のFIDでは、サイト訪問者による最初の操作に対して、ページ処理が開始されるまでの待機時間のみを計測します。また、この待機時間のことを入力遅延時間といいます。

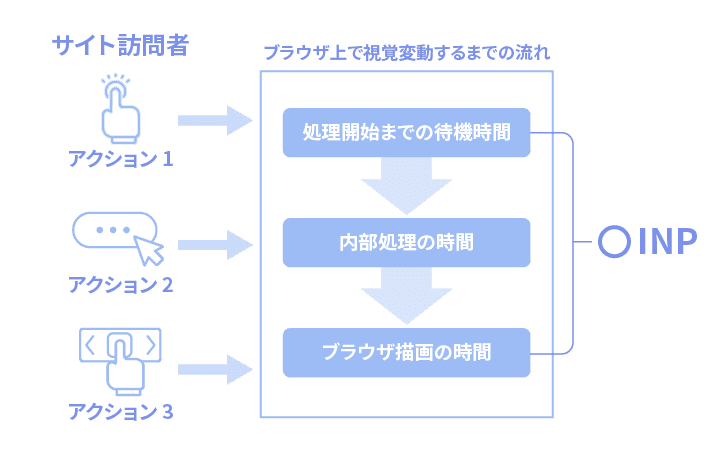
INPの計測対象
INPでは、サイト訪問者のすべてのアクションに対するページの反応速度を計測します。このうち、もっとも遅延した計測データがINPとしてピックアップされます。
さらに、ページ処理が開始されるまでの待機時間のほか、ページ処理開始後に描画開始までにかかる時間までを測定します。つまり、INPは、FIDの入力遅延時間に加えて、コード処理にかかる処理遅延時間、ブラウザ描画にかかる表示遅延時間の3つのフェーズを計測範囲としています。

INP対策の重要性と評価基準
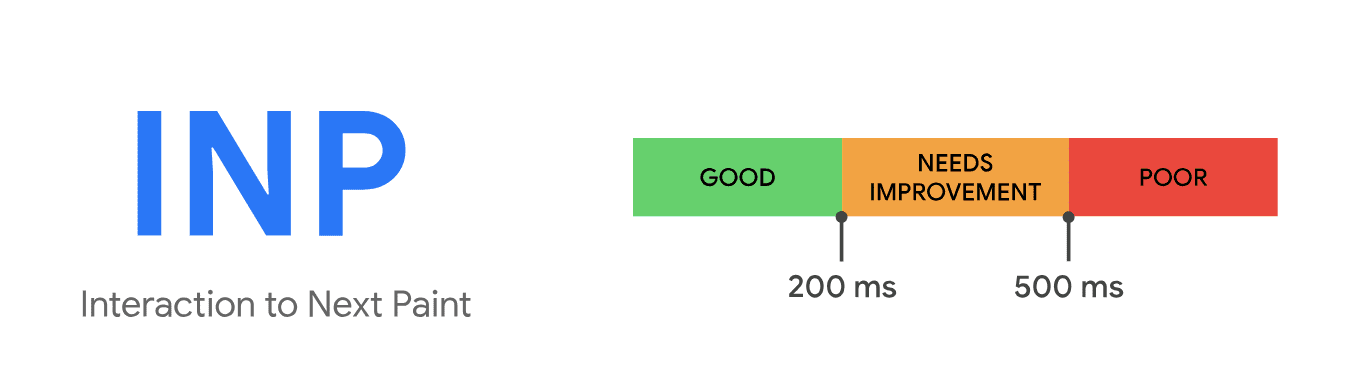
INPには、FIDと同様にクリアするべき目標値が設けられています。その基準は次のように指定されています。
| 評価基準 | INPの目標値 |
|---|---|
| 良好 | 0.2秒以下 |
| 改善が必要 | 0.2秒より長く、0.5秒以下 |
| 悪い | 0.5秒より長い |

引用:Next Paint へのインタラクションを進める | web.dev
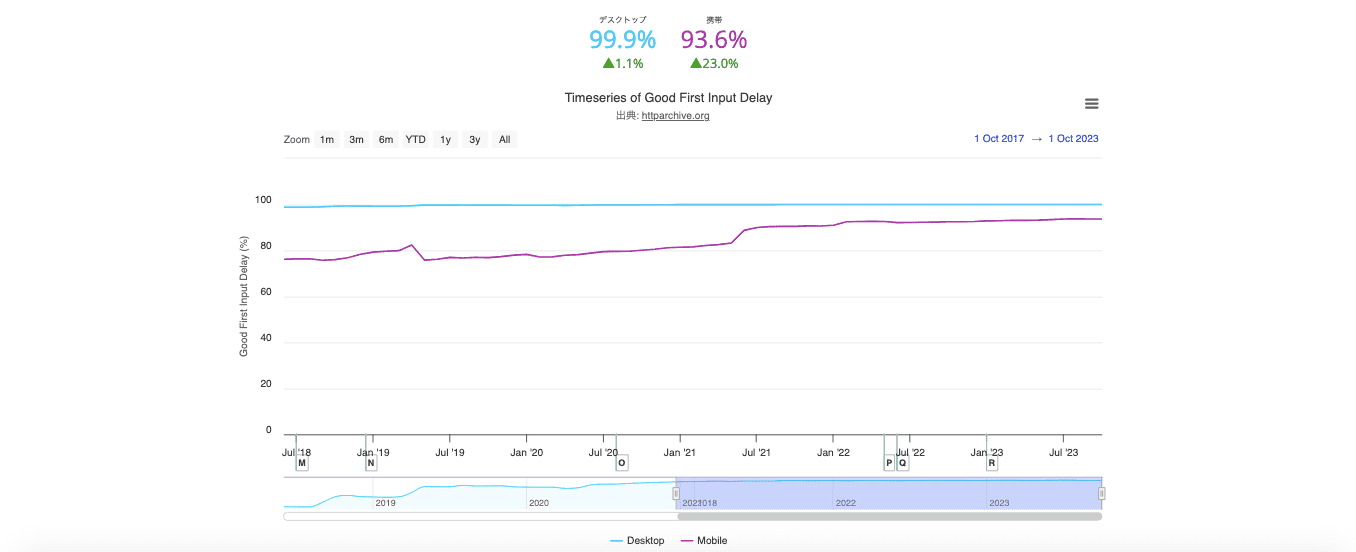
Chromeユーザーエクスペリエンスレポート(Chrome UX / CrUX)によると、人気ページのうち、デスクトップでは99.9%、モバイルでも93.6%がFID面で良好と判定されています。CrUXは、世界中のブラウザから集計されたユーザーエクスペリエンスのデータセットですので、人気のWEBページの大半は、FID面で課題を持っていないことがわかります。

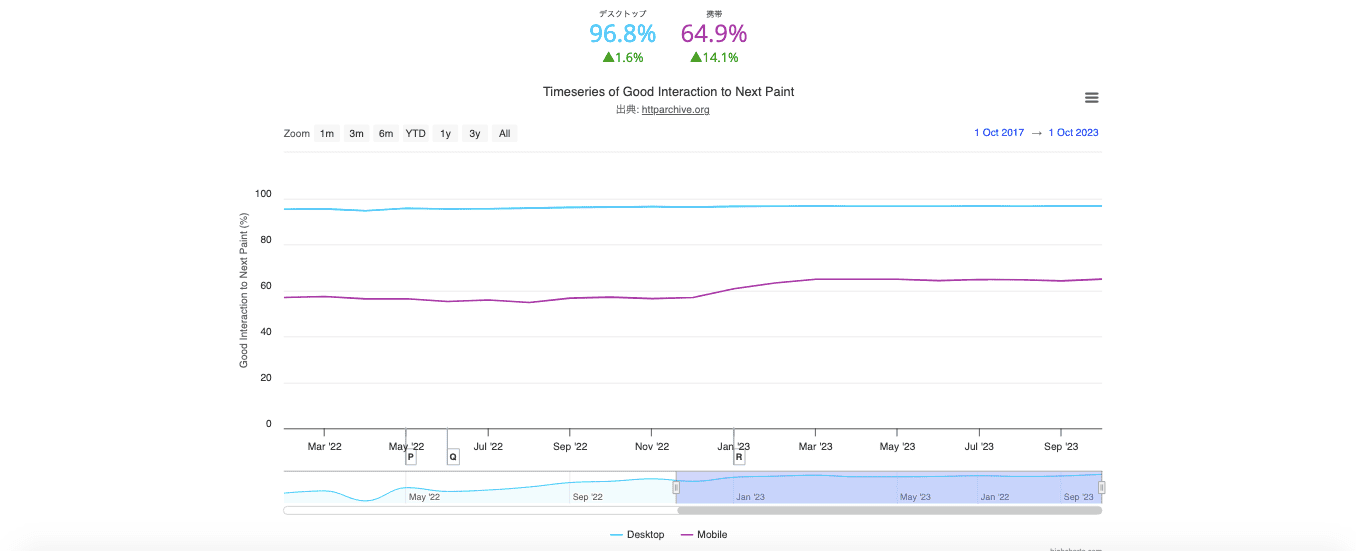
しかし、同レポートで、2023年現在にてINPで良好をえている人気ページの割合を見ると、デスクトップは96.8%と高水準であるにもかかわらず、モバイルでは64.9%と半数近くのページが課題を抱えていることがわかります。

つまり、Google検索エンジンで上位表示していて、FID対策できているWEBサイトでも、INPでは十分な評価をえられていない可能性があるということです。
INPの計測方法
SEO対策しているWEBサイトでは、2024年3月のINP導入に備えて、自社サイトのINPをチェックしておく必要があります。そして、下記のようなSEOツールを利用することでINPを確認できます。
- Google Search Console
- PageSpeed Insights
Google Search ConsoleでINPを確認する方法
Google Search Console(サーチコンソール)で自社サイトのINPを確認できます。Google Search Consoleとは、GoogleがWEB運用者向けに提供しているサイト解析ツールのことです。
Google Search Consoleを用いてページのINPをチェックする具体的な手順は、以下のとおりです。
- Google Search Consoleにアクセスしてログインする
- メニュー「エクスペリエンス」内の「ウェブに関する主な指標」をクリックする
- モバイル(またはPC)のレポートをクリックする
- 自社サイトのINPをチェックする

手順どおりにGoogle Search Consoleを操作すると、2023年現在では、「2024年3月に予定されている変更に備える」という見出しを発見できます。ここで、自社サイトでおけるページのINPを確認できます。
PageSpeed InsightsでINPを確認する方法
PageSpeed Insights(ページスピードインサイト)を利用すると、指定URLのINPをチェックできます。PageSpeed Insightsとは、WEBページの表示速度を計測できるツールのことです。
PageSpeed Insightsは、Googleアカウントにログインしていなくても利用できます。使い方は簡単で、サービスサイトにアクセスして、調べたいページのURLを入力するだけです。
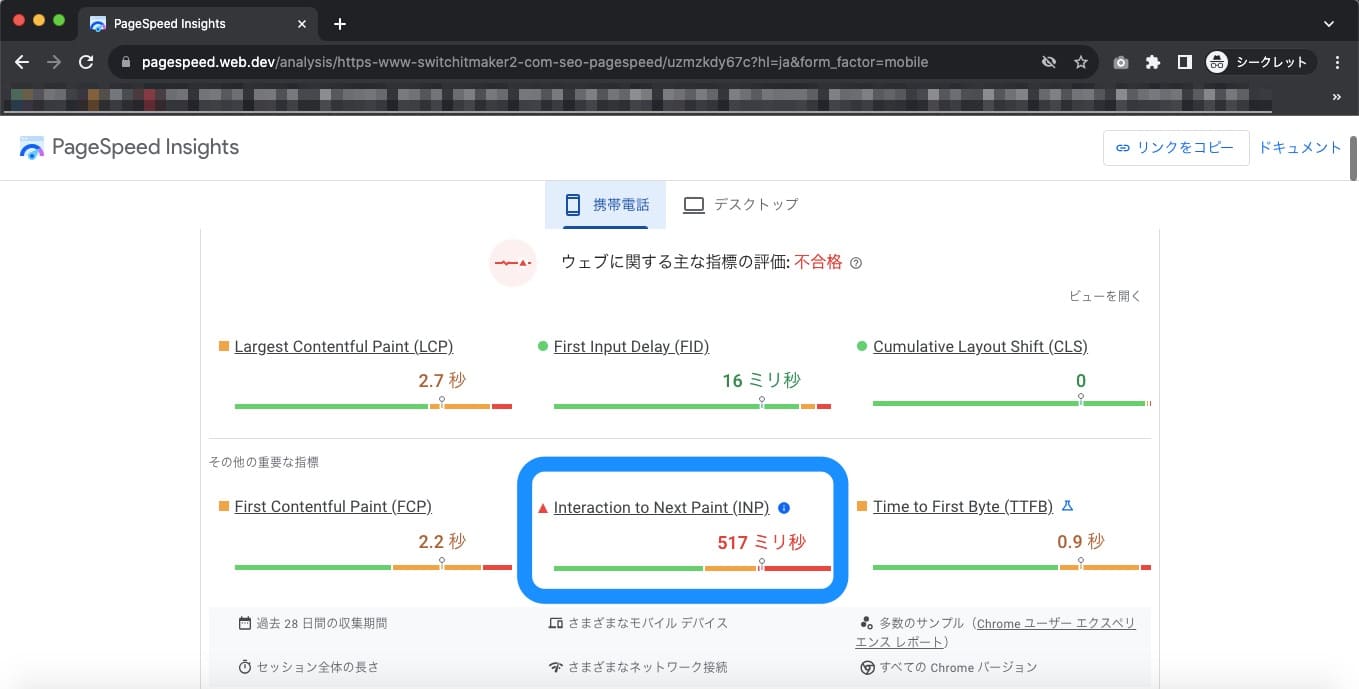
- PageSpeed Insightsにアクセスする
- 調べたいページのURLを入力して「分析」をクリックする
- 指定ページのINPをチェックする

上記の画像データで囲いを付けている部分がINPです。画像の例では、FIDは0.016秒と評価基準をクリアしているものの、INPでは0.517秒と評価基準を満たしていないことがわかります。
INPの改善方法
INPで課題を持つWEBページが見つかった場合、改善が必要です。INPが低評価となる原因の基となる要素は以下の3つです。
- 入力遅延時間
- 処理遅延時間
- 表示遅延時間
また、本項目は、エンジニアが実務作業として担う領域です。そのため、担当エンジニアと相談しながら改善作業を進めてください。
入力遅延時間の改善方法
入力遅延時間は、サイト訪問者のアクションに対して内部処理が解されるまでの時間です。また、FIDが計測する時間に該当します。そのため、原則的に、入力遅延時間の改善方法はFID対策と同様です。具体的には、次のような手法が挙げられます。
- 不要なJavaScriptを減らす
- JavaScriptを遅延読み込みする
入力遅延時間の改善については、下記記事でもご紹介しています。
関連記事:FIDとは
処理遅延時間の改善方法
処理遅延時間は、コードを処理する時間です。具体的には、時間がかかる内部処理を最適化することで処理遅延時間の短縮が可能です。
- 長時間を要するタスクを分割する
- レイアウトスラッシング(強制同期レイアウト)を回避する
参考:時間のかかるタスクを最適化する | Articles | web.dev
参考:大規模で複雑なレイアウトとレイアウトのスラッシングを回避する | Articles | web.dev
表示遅延時間の改善方法
表示遅延時間は、コード処理が終了して、ブラウザ上で視覚的な変化が開始されるまでの時間です。この時間を改善する方法として、次のような手法が挙げられます。
- DOMサイズを小さくする
- content-visibilityプロパティを利用する
- JavaScriptを使用したHTMLのレンダリングを最適化する
参考:DOM サイズの大きいことがインタラクティビティに及ぼす影響と対処方法 | Articles | web.dev
参考:content-visibility: レンダリング パフォーマンスを向上させる新しい CSS プロパティ | Articles | web.dev
参考:HTML のクライアントサイド レンダリングとインタラクティビティ | Articles | web.dev
INPのよくある質問
INPのよくある質問をFAQ形式でご紹介します。
Q:INPとはどのような意味ですか?
Answer)INPとは、Interaction to Next Paintの略称で、ブラウザ描画までの応答性を意味します。
たとえば、サイト訪問者がWEBページで画像データの拡大ボタンをクリックしたとします。このとき、ブラウザ上で画像データのポップアップが描画されるまでの待機時間が発生します。この待機時間をINPとして数値化します。
また、INPは、Core Web Vitalsの指標であるFIDの代わりとして導入されるものです。
Q:INPはいつから導入されますか?
Answer)2024年3月にGoogle検索エンジンへ導入が予定されています。
Q:INPはSEOに効果がありますか?
Answer)INPは、Google検索エンジンの検索順位を決定付ける1つの要因として扱われます。そのため、INPを改善することでSEO効果を見込めます。
Q:INPの合格ラインは?
Answer)WEBページのINPが200ms(0.2秒)以下の場合、最高評価のGOOD(良好)と判定されます。
Q:FID対策できていれば、INP対策をする必要はありますか?
Answer)INPはFIDを包括する指標ですので、改めてINP対策が必要です。
これまでのFIDは、ページ訪問者がアクションを起こしてから内部処理が開始されるまでの待機時間を計測範囲としていました。
関連記事:FIDとは
しかし、INPでは、この入力遅延時間に加えて、処理遅延時間と表示遅延時間も計測対象としています。FIDがカバーする入力待機時間で問題がなくても、処理遅延時間や表示遅延時間が一定の基準を満たしていない可能性があります。
まとめ
 2024年3月に、Core Web Vitalsを形成する1つの指標となるFIDがINPに変更されます。INPは、これまでのFIDと比較して計測範囲が拡大します。実際に、FIDでGOOD(良好)の評価をえているWEBページでも、INPではGOOD(良好)未満の評価となっているケースも散見されます。SEO対策を万全にするためにも、自社サイトのINPを計測して、課題があるようでしたら改善策を講じてください。
2024年3月に、Core Web Vitalsを形成する1つの指標となるFIDがINPに変更されます。INPは、これまでのFIDと比較して計測範囲が拡大します。実際に、FIDでGOOD(良好)の評価をえているWEBページでも、INPではGOOD(良好)未満の評価となっているケースも散見されます。SEO対策を万全にするためにも、自社サイトのINPを計測して、課題があるようでしたら改善策を講じてください。























