クロスドメインとは?計測方法から動作確認方法までを徹底解説

2つ以上のドメインが跨っている状態のクロスドメインは、解析ツール側での事前設定をしなければ、サイトのアクセス数が正しくカウントされなかったりと適切な顧客行動の把握ができなくなってしまいます。
 そのため、正しいセッション数やユーザー行動を知るためにはクロスドメインの設定が欠かせません。そこで本記事では、Googleアナリティクスにおけるクロスドメインの設定方法や動作確認、また注意点について詳しく解説します。
そのため、正しいセッション数やユーザー行動を知るためにはクロスドメインの設定が欠かせません。そこで本記事では、Googleアナリティクスにおけるクロスドメインの設定方法や動作確認、また注意点について詳しく解説します。
クロスドメインとは
クロスドメインとは、1つのサイトで複数のドメインが跨っている状態のことです。
たとえば、ショッピングカートASPを利用しているECサイトでは、「〇〇.com」というメインドメインで購入したい商品をカートに入れると「△△.jp」という別のドメインに変わる場合があります。
このように、同じサイト内であっても2つ以上のドメインを跨いでいる状態をクロスドメインと呼びます。
別々のドメインだと利用者がコンバージョンまでに遷移してきたページを正確に知ることが難しいため、GoogleアナリティクスやGoogleタグマネージャーでの設定を行う必要性があります。
関連記事: Googleアナリティクスの見方を基礎から重要項目まで徹底解説
クロスドメインの仕組み
WEBサイトを運営する際、ドメインを設定する必要があります。WEBサイトは、トップページからお問い合わせフォームのような、入口から出口までを同じドメイン内で完結されていることが多いです。
しかし、一部のサイトでは2つ以上のドメインを用いて、WEBサイトを構築させているサイトもあります。
1つのサイトに複数のドメインが存在していることは、制作時間やコストを削減するためによく見られる光景です。
例えば、ショッピングカート機能を作る時間やコストを削減するために、商品紹介ページだけを自作して、カートページは既存のショッピングカート機能を使用するとします。このとき、商品紹介ページとカートページのドメインは異なってしまいます。
そして、ユーザーがカートページに移動する際に、異なるドメインに移ることをクロスドメインと呼びます。
なお、1つのドメインで完結していても、クロスドメイン状態になっていても、WEBサイトの見た目には違いがありません。
クロスドメインの例
クロスドメインの例として以下のサイトが挙げられます。
- ECサイト
- 多言語に対応しているサイト
ECサイトによっては、商品を紹介するページとカートや入力フォームのページで異なるドメインを用いているサイトがあります。
例えば、商品を紹介しているページのドメインはshop.comですが、カートページに移行すると同時にshopcart.jpに変わることをクロスドメインと呼びます。
すべてのECサイトがクロスドメインになっているわけではありません。ASPというシステムを使用し、インターネットを経由してECサイトを作るとクロスドメインになる傾向にあります。
クロスドメインになると解析に支障をきたす
クロスドメインは、Googleアナリティクスを用いた分析の際に支障をきたします。
Googleアナリティクスとは、WEBサイトをさまざまな視点から分析できる無料ツールです。このGoogleアナリティクスを用いて、以下のようなユーザーの行動を分析しようとします。
| Google検索でAショップというECサイトに流入。その後、商品ページで商品を選び、カートページへと移動。なお、Aショップの商品ページとカートページは別ドメインである。 |
上記のユーザーは、実際に検索流入でAショップを訪れているはずです。しかし、Googleアナリティクスでは、商品ページからの流入だと判断されてしまうので、正確な分析ができません。
WEBマーケティングやブログにおいて、ユーザーの行動分析は重要です。クロスドメイン状態では、ユーザーの行動が正確に把握できないのでデメリットだといえます。
クロスドメインが必要なWebサイトの例
クロスドメインの設定を行うべき例として代表的なのは、運営しているECサイトでショッピングカートASPを利用しているケースです。商品をカートに入れて入力フォームに移ると、それ以降のページのドメインがショッピングカートASPに変わるため、事前に設定が行われていないとセッションが途切れてしまいます。
セッションが切れると、利用者がどのページを経由、または閲覧してきたのかを計測できなくなるため正しいサイト分析を行うことが難しくなります。
また、お問い合わせフォームに別のドメインを使用している場合や、会社の公式サイトとは別のドメインを利用してECサイトを運営している場合など、複数のサイトを利用者が行き来することを想定している場合もクロスドメインの設定を行うべきです。
クロスドメインの問題点
複数のドメインがある場合、事前に設定をしておかなければ利用者の行動を正しく把握することはできません。では、もし事前にクロスドメインの設定をしていないと、具体的にどういったデメリットがあるのでしょうか?
本来の参照元情報がわからない
仮に自社運営のECサイトのメインドメインが〇〇.comだとして、カートに商品を入れたら△△.jpというドメインに切り替わるとします。
Googleアナリティクスではドメインが変わるとセッションが途切れるため、たとえユーザーがオーガニック検索でサイトに流入してきたとしても、参照元がメインである〇〇.comと認識されてしまいます。
クロスドメインの設定を行っていないと実際の参照元が分からなくなるため、利用者の辿ってきたページや流入経路を正しく把握することができなくなるのです。
ユニークユーザー数がわからない
ユニークユーザー数は決められた期間内にサイトに訪れたユーザーの数を表します。期間内であれば、1人のユーザーが同じページに何度アクセスしてもカウント数は1となります。
そのため、ドメインが変わる毎に数字がカウントされてしまうため正確なユニークユーザー数が分からなくなってしまいます。
また、別ドメインに遷移した場合はセッションが切れるため、セッション数も正しく測定することができなくなります。クロスドメイントラッキングの設置をすることによりユーザーの動きを追跡できるため、セッション数やユニークユーザー数をしっかり測定できるようになるのです。
Google Analyticsでクロスドメインを計測する方法
利用者の行動を正しく把握して、サイト運営の改善に役立てるためにもクロスドメイン設定をしっかりとしておくべきです。ここでは、実際にGoogleアナリティクスにおける設定の手順をひとつずつ解説していきます。
難しく思えるかもしれませんが、各ステップ毎に確認しながら行えば初心者の方でも設定できるのでぜひ参考にしてみてください。
トラッキングコードの変更
まずはトラッキングコードの記述を変更する必要があります。Googleアナリティクスにログインして、管理画面からトラッキングコードの画面へ移ります。ここでは、グローバルサイトタグを使用している例を用いて解説していきます。

最後のgtagの箇所に変更を加えます。
| gtag(‘config’,’UA-XXXXXXXXX-X’, {
‘linker’: { ‘domains’: [‘〇〇.com’,‘△△.jp’] } }); </script>” |
〇〇と△△の箇所にはクロスドメインの対象になるページのドメインを入力します。2つのページを入力するときはコンマ(,)で繋ぎます。
入力が終わったらクロスドメインを入れたいページ全ての<head>タグの直後にトラッキングコードを貼り付けます。
参照元除外リストの追加
除外リストに追加したドメインを、参照元としてカウントしないようにする設定です。この手順を行わないと、本来の参照元が記録されないだけでなく、それぞれのセッション数も別々にカウントされてしまうため、必ず行うようにしましょう。

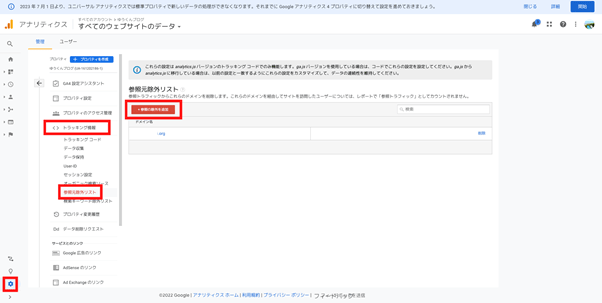
「トラッキング情報」の欄から「参照元除外リスト」を選びます。「参照の除外を追加」をクリックして除外するドメインを入力すれば追加完了です。

この時、1度に1つのドメインしか追加できないため、もし除外に該当するドメインが2つ以上ある場合は同じ工程をもう一度繰り返して設定するようにしましょう。
除外するリストにメインドメインを追加することで、コンバージョンが発生した時にユーザーがどういう経路を経てコンバージョンに至ったのか、という参照元がより正確に分かるようになります。
フィルタ設定
フィルタ設定もやっておきましょう。この工程は自分自身、または会社の社員のアクセスデータを除外できる設定です。自分達がアクセスしたデータが合算されないようにフィルタを作成します。
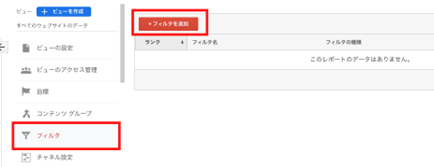
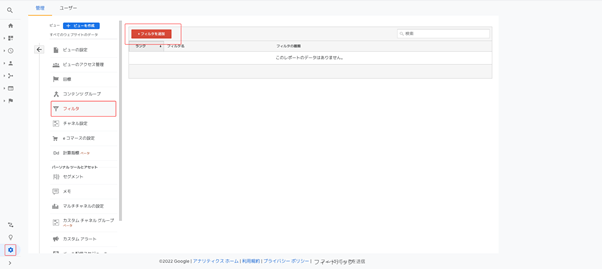
管理画面から「フィルタ」を選択します。

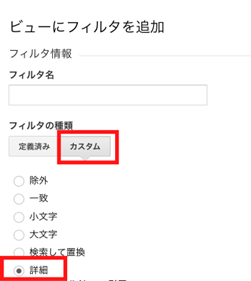
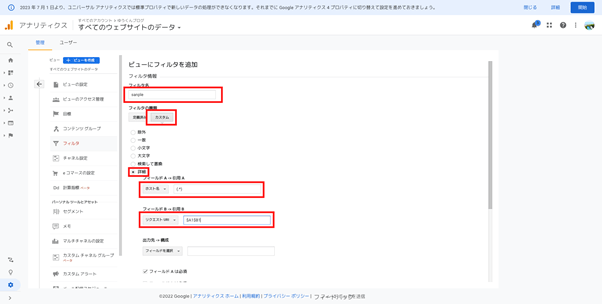
「フィルタを追加」をクリックすると入力画面が出てくるのでフィルタ名を入力してカスタムをクリック、その下は「詳細」を選びます。

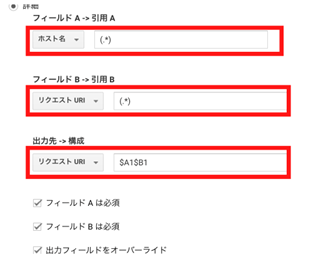
詳細を選ぶと各フィールドに入力欄があるので記入していきます。
- フィールドAの選択項目は「ホスト名」、引用Aは「(.*)」
- フィールドBの選択項目は「リクエストURL」、引用Bは「(.*)」
- 出力先の選択項目は「リクエストURL」、構成は「$A1$B1」

最後に一番下の「保存」を押せば設定は完了です。
このステップを行うことで、アナリティクスでドメインとURLの両方が表示できるようになります。
目標設定
目標設定も変更しておきましょう。フィルタで事前に作成したドメインも含んだURLに変更する必要があります。

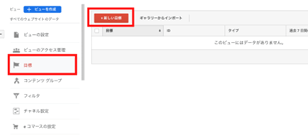
管理画面から「目標」を選んで、「新しい目標」をクリックします。

到達ページの箇所で項目を「等しい」に設定し、ドメインを含んだURLに書き換えます。保存を押せば作業は完了です。
設定の手順は一見複雑に思えますが、そこまで難しくはありません。
これらの設定を事前に行っておくことで、中々掴みにくいユーザー行動を可視化できるようになり、正しい分析が可能となります。
設定が終了してから反映されるまではある程度時間がかかりますが、もし反映されない、または何らかの不具合があった場合はもう一度手順を見直してみましょう。
クロスドメイントラッキングを分析する方法
サイトがクロスドメイン状態の場合、訪れたユーザーの行動を正確に測れません。Googleアナリティクスが、ドメイン間を移動するときにセッションが切れてしまい、流入の参照元を誤認識してしまうからです。
そのため、正確な情報を分析するにはクロスドメイントラッキングを設定する必要があります。
クロスドメイントラッキングとは
クロスドメイントラッキングとは、異なるドメイン間でGoogleアナリティクスのセッションを共有する計算方法です。クロスドメイントラッキングを設定すると、異なるドメイン間をまたいでも、ユーザー行動が正確に分析できるようになります。
クロスドメイントラッキングを設定すべき人
クロスドメインを設定すべき人は以下のとおりです。
- ショッピングカートASPを利用している人
- リピートユーザーが行き来する複数サイトの管理者
上記に該当する人はクロスドメイントラッキングの設定をすることをおすすめします。
クロスドメイントラッキングをGAで設定する方法
クロスドメイントラッキングはGoogleアナリティクスで設定できます。
手順は以下のとおりです。
- Googleアナリティクスのトラッキングコード内の一部を変更
- 参照元除外リストの追加
- フィルタ設定
Googleアナリティクスのトラッキングコード内の一部を変更
はじめにGoogleアナリティクスのトラッキングコードを一部変更します。トラッキングコードとは、Googleアナリティクスを設定した際に<head>内に記載したものです。
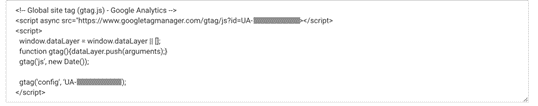
変更前のトラッキングコードは以下のとおりです。
| <!– Global site tag (gtag.js) – Google Analytics –>
<script async src=”https://www.googletagmanager.com/gtag/js?id=プロパティのIDを記載”></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag(‘js’, new Date()); gtag(‘config’, ‘プロパティのIDを記載’); </script> |
このトラッキングコードを以下のように変更します。
| <!– Global site tag (gtag.js) – Google Analytics –>
<script async src=”https://www.googletagmanager.com/gtag/js?id=プロパティのID”></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag(‘js’, new Date()); gtag(‘config’, ‘プロパティのID’, { ‘linker’: { ‘domains’: [‘対象となるドメイン1’, ‘対象となるドメイン2’] } }); </script> |
プロパティのIDの部分には、対象サイトのプロパティIDを実際に記載します。
また、対象となるドメインの部分には、またがっているドメイン2つをそれぞれ記載してください。
このようにトラッキングコードを書き換えることで、ユーザーが異なるドメイン間を移動しても、Googleアナリティクスが自動で修正してくれます。
フィルタ設定
続いてフィルタの作成と追加をおこないます。フィルタを設定する理由は、ドメインごとのアクセスデータの合算を防ぐためです。フィルタの設定は、クロスドメイン対策の他にも、自社サイトに訪れた自社従業員をデータから除外する際にも用いられます。
フィルタの設定をする手順は、まずGoogleアナリティクスの管理ボタンをクリックしフィルタというタブの中にあるフィルタを追加を開きます。

次にフィルタ名を入力して、フィルタの種類はカスタム、その下の選択肢は詳細を選択してください。フィールドAではホスト名を選択して(.*)と入力し、フィールドBではリクエストURIを選択して$A1$B1と入力します。最後に保存をクリックして完了です。

参照元除外リストの追加
次に参照元を除外するための設定をします。参照元を除外するための手順は以下のとおりです。
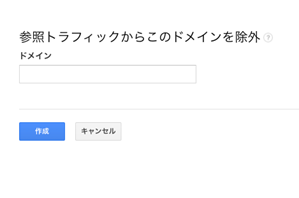
Googleアナリティクスの管理ボタンをクリックし、プロパティのアクセス管理というタブの中にあるトラッキング情報から参照元除外リストを選択します。続いて、参照の除外を追加をクリックしてください。

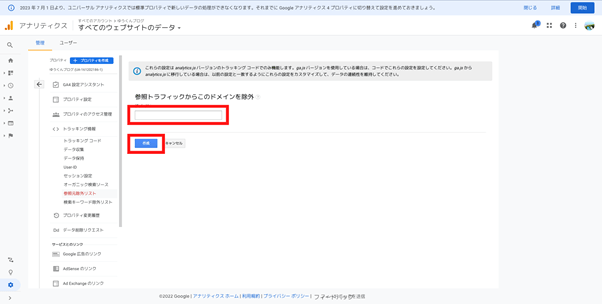
最後に、除外したいドメインを入力し、作成をクリックします。
入力する際は、https://aaaaaa.comのようなURL全部ではなく、aaaaaa.comのようにドメインだけを入力してください。

クロスドメイントラッキングが設定ができないケース
クロスドメイントラッキングを設定しようとしたが設定できない場合、以下が原因となっている可能性があります。
- GETパラメーターが無効である
- リンクがアンカータグではない
GETパラメーターが無効である
クロスドメイントラッキングが設定できない場合は、まずGETパラメーターが無効になっていないか確認する必要があります。
GETパラメーターとは、ブラウザがサーバに対して送信するデータを特定の形式で表記したもので、送信先を特定するURLの末尾に記載されるのが通例です。
ショッピングカートASPのなかには、GETパラメーターが無効になっているものもあるので確認してください。万が一、GETパラメーターが無効になっていると、クロスドメイントラッキングの設定をしても別ユーザーとしてカウントされます。
GETパラメーターが無効か有効かを確認する場合は、各ショッピングカートASPに問い合わせるようにしてください。
アンカータグではないリンクである
クロスドメイントラッキングが設定できない場合、リンクがアンカータグになっていないことがあります。
アンカータグとは、リンクをHTMLで書く際に使用する<a href=”リンク先URL” >というタグです。
クロスドメイントラッキングが設定できない場合、アンカータグではない以下のタグが使用されている可能性があります。
- inputタグ
- buttonタグ
入力フォームを通して異なるドメインを移動する際、アンカータグにて移動するように設定すると解決可能です。
Google Tag Managerでクロスドメインを設定する方法
ここまでGoogle アナリティクスでのやり方について解説してきましたが、クロスドメインの設定はGoogleタグマネージャーでも行うことができます。ここでは、Googleタグマネージャーを使った方法について手順をご紹介していきます。
フィールド名と値の入力
タグマネージャーにログインしたら画面上に表示されているワークスペースからタグをクリックし、「ユニバーサルアナリティクス」を選びます。

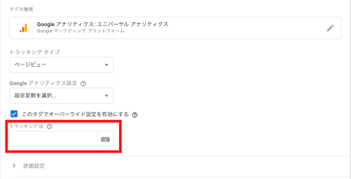
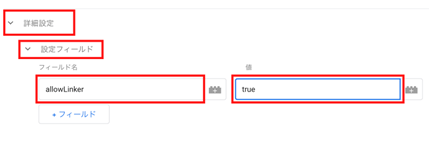
GoogleアナリティクスのトラッキングIDを入力したら、その下の「詳細設定」を開きます。

設定フィールドを押してフィールド名を追加していきます。
フィールド名は「allowLinker」、値は「true」で入力します。もしサブドメインを追加したい場合は、フィールド名を「cookieDomain」、値を「auto」にして追加してください。
メインドメインとサブドメインで記入する値が違うので注意しましょう。
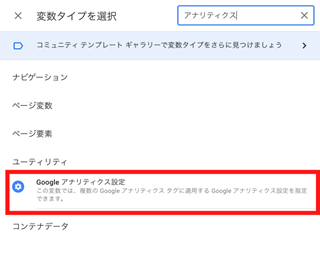
もしアナリティクスのトラッキングコードが設定できていない場合は、トップ画面の「変数」から「新規」をクリックしながら進めていくこともできます。

アナリティクス設定を選んで同じように詳細設定などに進むと登録できます。

関連記事: GTM(Googleタグマネージャー)とは?導入するメリットと導入方法を解説
クロスドメインの設定
次のステップはロスドメインの設定です。
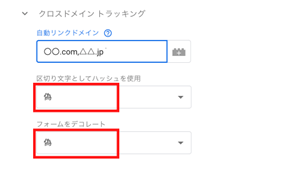
詳細設定から「クロスドメイントラッキング」をクリックしてドメインを記入します。計測したいドメイン名が複数ある場合はカンマ(,)で区切って入力しましょう。
カンマを入れなかったりスペースなどの違う方法で区切ると正常に作動しなくなるため注意する必要があります。
Googleアナリティクスを使用する際、複数のドメインを一度に登録することはできませんが、GTMはカンマを使って一度に複数入力をすることができます。
毎回同じ手順を繰り返すよりも手間が省けるので、2つ以上のドメインを入力したい場合はタグマネージャーの方が時間を短縮できます。

最後の2つの項目はどちらも「偽」を選択して保存を押せば完了です。
参照元除外リストの追加
こちらもGoogleアナリティクス同様に必ず行うべき設定です。手順はGoogleアナリティクスと同じで、管理画面の「参照元除外リスト」から設定を行っていきます。
最後まで工程が終わればタグマネージャーでやるべき設定のステップは終了です。
この作業はアナリティクスと全く同じですが、それ以外のフィールド名の入力やクロスドメインの設定はやり方が少し違います。
タグマネージャーはタグの設置や管理が簡単にできたりタグの数が多くなっても管理しやすいことから、クロスドメインの設置もより簡単に感じることもあるかもしれません。
いずれにせよ、Googleアナリティクスとタグマネージャーの2つの手順をそれぞれ比較しながら、やりやすい方を選んで設定を行いましょう。
クロスドメイン設定後は動作確認が重要
GA、もしくはGTMでの設定が終わったら正常に作動しているかを必ずチェックしましょう。ここでは、しっかりと反映されているか確認できる方法をいくつかご紹介します。
別ドメインのリンクから確認
反映されているかをチェックするためには、リンク設定をしたページに実際にアクセスされているかを確認する必要があります。URLに_gaもしくは_glパラメータが表示されていれば正しく反映されています。
もしパラメータが表示されない場合は、もう一度手順を見直す必要があるためGoogleアナリティクスあるいはタグマネージャーから確認してみてください。
トラッキングコードの記述が間違っていたり、フィルタ設定やクロスドメインの設定に誤りがある可能性もあります。焦らずに、最初の手順から見直してみましょう。
また、設定したばかりだとすぐには反映されないため、一度時間を置いてから試してみるのもひとつの方法です。
リアルタイムレポートから確認
もうひとつはGoogleアナリティクスのリアルタイムレポートから確認を行う方法です。ホーム画面の「リアルタイム」をクリックし「コンテンツ」を選択します。
ここで、クロスドメイントラッキングを設定した全てのドメインが表示されていれば正常に反映されています。
万が一リストアップされていないドメインがあれば、そのドメインの設定をもう見直してみるなどの対策を取りましょう。
他にもタグの動作確認が行えるグーグルの拡張機能「Google Tag Assistant」もあるのでそちらも使用する方法でも良いです。タグに問題はないか、クロスドメインがきちんと機能しているかを確認することが可能です。
クロスドメインの設定ができないケース
注意点として、クロスドメインの設定が行えない場合もあります。主な原因としてはこれから解説する以下の2つが要因として挙げられるため、その原因と対策方法についても把握しておくようにしましょう。
GETパラメータが無効な場合
ショッピングカートASPは、サービスによってGETパラメータが無効であるケースがあります。パラメータが無効になっていると、サイトを判別するためのIDが送られません。
そのため、たとえクロスドメインの設定をしたとしても別のユーザーとして認識されてしまいます。参照元が分からない、またはセッション数やユーザー数のカウントにも影響が出る恐れがあります。
設定をする前に、会社で利用しているサービスでパラメータの付与が可能なのかを確認しておくことが大切です。もし付与されないのであれば別のサービスを利用することも考えましょう。
リンクがアンカータグではない場合
リンクがアンカータグでなければパラメータが付与されない場合もあります。たとえば、メインドメインから別のドメインにお問い合せフォームで遷移する時に、パラメータが付与されずに同じユーザーとしてカウントされない可能性もあります。
先ほどのパラメータが無効になっている場合との共通点は、リンク先に判別用のIDをパスできないことです。
これは、アンカータグを使用することによって解決する可能性があります。また、設定の前に、今使っているタグで正しくクロスドメインでの計測ができるのかを確認しましょう。
まとめ
 Webマーケティングでは、ユーザーがどこから流入してきたのか、またどのページを経由してきたのかを知ることは重要です。クロスドメインを設定することでセッション数やユニークユーザー数などの数字が正しく計測できるだけでなく、コンバージョンまでのユーザー行動も把握できるようになります。また、正しいデータを得ることで本当に改善すべきポイントも見えやすくなり戦略も立てやすくなります。本記事でご紹介したクロスドメインの設置方法や計測方法を参考に、マーケティング施策に活用してみてください。
Webマーケティングでは、ユーザーがどこから流入してきたのか、またどのページを経由してきたのかを知ることは重要です。クロスドメインを設定することでセッション数やユニークユーザー数などの数字が正しく計測できるだけでなく、コンバージョンまでのユーザー行動も把握できるようになります。また、正しいデータを得ることで本当に改善すべきポイントも見えやすくなり戦略も立てやすくなります。本記事でご紹介したクロスドメインの設置方法や計測方法を参考に、マーケティング施策に活用してみてください。