alternateタグとは?意味や設定方法とSEO効果について解説

近年は、スマホで情報を検索するユーザーが増えています。ただ、PCやスマホなど同じ内容のページがインターネット上で複数存在するのは、評価が下がる要因になります。SEOの効果を高めるにはalternateタグをうまく活用することが求められます。
alternateタグとは、スマホサイトの存在をGoogleに伝えるためにHTMLファイルのheadタグ内に記述するhtmlタグのことです。alternateタグを使用することで、Googleからスマホサイトを認識してもらいやすくなります。
 しかし、alternateタグの設定方法がわからない人もいるはずです。そこで今回は、alternateタグの概要やSEO効果、設定方法などをわかりやすく解説します。PCサイトとスマホ用サイトの最適化方法も紹介するので、ぜひ参考にしてください。
しかし、alternateタグの設定方法がわからない人もいるはずです。そこで今回は、alternateタグの概要やSEO効果、設定方法などをわかりやすく解説します。PCサイトとスマホ用サイトの最適化方法も紹介するので、ぜひ参考にしてください。
alternateタグとは
近年はスマホユーザーが増えているため、同じコンテンツ内容をPCサイトとスマホサイトの両方で表示させたい人も少なくありません。しかし、異なるURLで同じ内容のページが複数あると、重複ページと見なされればGoogleから低評価を受けることがあります。このような場合の対策として、alternateタグの設置があります。
alternateタグは、Googleにスマホサイトの存在を伝えるためにheadタグ内に記述するhtmlタグのことです。PCサイトとは別にスマホサイトのURLが存在することを伝えられるため、Googleからの評価に影響が出ることはありません。オルタネイトと呼び、「代替物」という意味です。
パソコン用のページ(http://example.com/)に下記のタグを記述します。
モバイル用のページ(http://m.example.com/)には下記のタグを記述します。
従来は同じ内容のページが複数あっても評価に影響することはありませんでした。最近のGoogleアルゴリズムでは類似した内容のサイトに対して重複や類似ページと判断すると評価を下げる場合があります。検索順位の下落を阻止するためにもタグを設置してください。
canonicalタグとは
Goolgeがサイトを評価するとき、URLでページを認識しています。内容が同じページでもURLが異なると別のページであると判断されます。PCサイトとスマホサイトで評価が分かれるため、検索結果で上位表示が難しくなることがあります。
コンテンツ内容が同じでURLが違う場合、Googleは重複と見なしペナルティの対象になることもあります。重複ページがが増えればスパム扱いされ、大きくサイト評価を下げてしまいます。
そこで、canonicalタグを使用し、重複するURLをひとつに正規化します。canonicalタグでURLが正規化されると評価の分散を回避することができます。
http://www.example.com/以外のページに下記のタグを記述すると、http://www.example.com/のURLに正規化(1つに)します。
関連記事:canonicalタグとは?意味や重要なカノニカル設定について解説
alternateタグが必要な場合
alternateタグの使用がおすすめなのは、同じ内容でPC用ページとスマホ用ページの2つのURLが存在する場合です。
また近年は、海外に販売経路を拡大する企業も多いため、多言語対応するページが複数あるサイトもあります。多言語対応するページも別のサイトと判断されることがあるためタグを使用しましょう。多言語で管理されているサイトは、対応しているページに下記のタグをヘッダーに記述します。※ja.example.comは日本語ページ、en.example.comが英語対応のページとします。
<link rel=”alternate” href=”http://en.example.com/” hreflang=”en” />
参考:多地域、多言語のサイト | Google 検索セントラル
alternateタグを記述する方法と注意点
スマホサイトとPCサイトのalternateタグの記述方法をわかりやすく説明します。手順は、次のとおりです。
- PCページにalternateタグを記述する
- スマホページにPCページのURLを記述する
- タグは<head>内に記述する
- 絶対パスの記述が推奨されている
PCページにalternateタグを記述する
PC用ページのソースコードにスマホ用ページのURLを記述しましょう。タグを記述したページは、Googleにスマホ用ページであることを認識させられます。PC用ページとは別にきちんと評価してもらえるので、検索順位で上位表示が見込めます。
パソコン用のページ(http://example.com/)に下記のタグを記述します。
スマホページにPCページのURLを記述する
PC用ページのソースコードにスマホ用ページのURLを記載したら、次はスマホページにPCページのURLを記載します。これにより、スマホページはPCページの内容と同じであることをGoogleに伝えられます。PCページとは別に、スマホ用ページとして評価してもらうことが可能です。
モバイル用のページ(http://m.example.com/)には下記のタグを記述します。
タグは<head>内に記述する
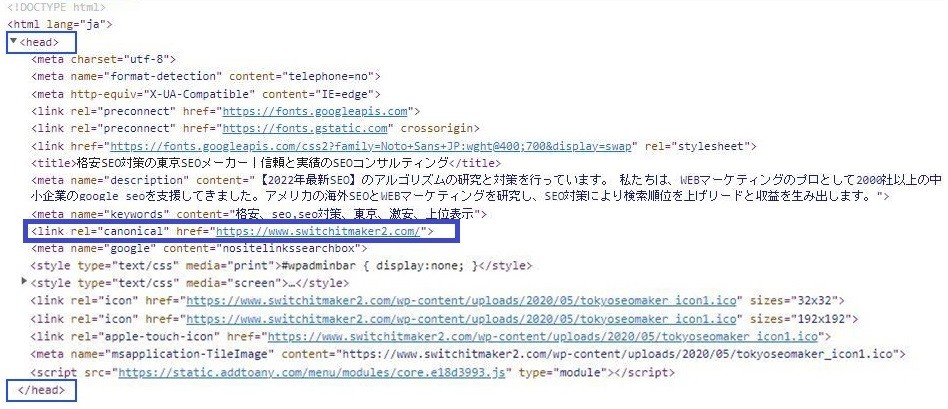
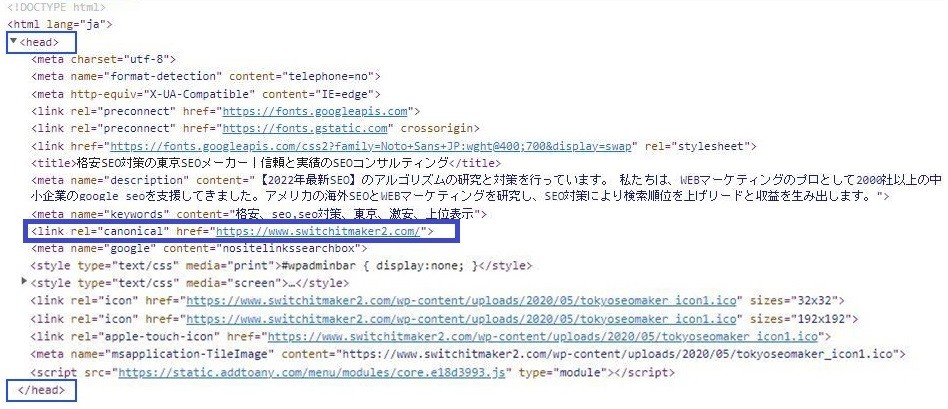
alternateタグは、必ず<head>内に記述する必要があります。<head>タグとは、HTMLの文書に必要な要素のことで、通常は<head>タグの後にbodyタグが続いてHTMLファイルが構成されています。

基本的に、タグは<head>タグ内に記載しないと反映されませんが、なかにはbodyタグに記述してしまう人がいます。bodyタグに記載しても反映されないので、Googleに認識してもらえません。異なる場所にタグを記述しないように注意する必要があります。
絶対パスの記述を推奨
パソコン上のファイルの場所を示す方法には、絶対パスと相対パスがあります。絶対パスは、目的ファイルを探すまでの道筋をすべて記述したものです。一方、相対パスは現在の位置から目的のファイルまでの道筋を記述したものを指します。
どちらの方法も長所と短所があります。ただ、絶対パスはすべての道筋を記述するのが面倒だったり、サイトの場所が変わるときは変更を余儀なくされたりなど短所が多いです。その結果、相対パスにタグを記述する人も少なくありません。
- 相対パス:<link rel=”canonical” href=”/page-1″>
- 絶対パス:<link rel=”canonical” href=”http://www.example.com/page-1″>
しかし、Googleでは絶対パスに記述することが推奨されています。ページの評価を下げるリスクを回避するためにも、相対パスではなく絶対パスでタグを記述してください。
alternateタグとcanonical属性
Googleからの評価を下げない対策にalternateタグの記述は有効です。しかし、canonicalも合わせて使用すると効果が最大化されます。canonicalを使用しないと重複URLが増えるので、canonicalタグを設定しておくことが大切になります。
canonicalを記述するときの注意点
正しくタグを記述しないと、場合によっては評価が下がることもあります。canonicalを記述するときに押さえておきたいポイントは、次のとおりです。
- headタグ内にタグを記述する
- noindexページを指定しない
- 非正規URLを除外する
headタグ内にタグを記述する
headタグとbodyタグを一緒に考える人がいますが、このふたつは異なります。bodyタグに記述してもGoogleから認識されることはありません。結果的にページの評価が上がらないので、検索結果を上げられない可能性があります。

タグを記述するときは、必ずheadタグ内におこないましょう。実際に検索結果に反映されるまでには時間差がありますが、きちんと記述されているか不安な場合はheadにタグがあるか確認しましょう。
noindexページを指定しない
特定のページを検索エンジンにインデックスさせたくない場合に活躍してくれるタグにnoindexがあります。SEO効果を得たいときにも効果的な対策ですが、noindexページを指定すると検索結果に表示されません。
正規URLを検索エンジンにインデックスさせたいにもかかわらず、noindexページがあることで本来の目的が果たせなくなります。noindexとcanonicalを同時に使用するときは、十分に注意してください。
非正規URLを除外する
正規化していないURLがサイトマップ内に残ると、インデックスさせないページにもクロールが巡回してしまいます。その結果、クロールのリソースが増えて無駄に消費されてしまうことも多いです。
場合によっては本来インデックスさせたい重要なページのクローラビリティが低下して、しっかり読み取ってくれない場合もあります。Googleから正しく評価されないことがあるため、非正規URLを除外します。
PCサイトとスマホサイトを最適化する方法
近年はスマホから検索するユーザーが増えている(スマートフォンの世帯っ保有率がパソコンを上回る/総務省)ので、PCサイトとスマホサイトを最適化することは必須です。PCサイトとスマホ用サイトを最適化する方法は、次のとおりです。
- レスポンシブデザイン
- 動的配信
- URLを分ける
レスポンシブデザイン
レスポンシブデザインとは、スマホやパソコン、ダブレットなど、デバイスによって異なるサイズの画面に合わせて最適なサイズのレイアウトデザインを表示する制作方法のことです。
自社サイトをレスポンシブデザインで制作すれば、PCサイトとスマホサイトを最適化できます。ユーザーにストレスを感じさせないため、快適に閲覧してもらえます。同一のHTMLコーディングで、CSSにメディアクエリを記述してディバイスごとに最適化したレイアウトを表示させることができます。レスポンシブデザインでサイトを製作すれば、alternateタグやcanonicalタグの設定も必要ありません。
動的配信
1つのURLからアクセスするデバイスごとに異なるHTMLを配信する、ダイナミックサービングと呼ばれる動的配信があります。2つのHTMLを用意してユーザーがアクセスしたデバイスごとにサーバー再度でPC向けとスマホ向けのHTMLを出しわけます。
サーバーが自動的にデバイスを感知して別々のHTMLを配信してくれるので、デザインの細やかな対応が可能です。
また、特定のデバイスの画面サイズを考慮してコンテンツやレイアウトを作れるので、変更や修正が簡単であることも大きなメリットです。ページが表示されるまでの読み込みも早いため、ユーザーにストレスを感じさせることもありません。
URLを分ける
デバイスの環境ごとに異なるURLやHTMLで配信する方法もあります。セパレートURLと呼ばれる方法で、デバイスごとに最適なカスタマイズができるのがメリットです。パソコンやタブレットなど他のデバイスを気にする必要がないため、自由にスマホ向けのサイトを作れます。
ただし、URLが複数存在することになるのでリダイレクトの際に時間がかかる場合があります。場合によってはユーザーにストレスを感じさせる場合もあるので、その点を考慮することが大切です。
URLを分けている場合、今回のalternateタグやcanonicalタグの設定を忘れずに行ってください。
まとめ
 現在はパソコンだけでなく、スマホからアクセスするユーザーが増えています。しかし、パソコンやスマホなど同じ内容のページのURLが複数インターネット上に存在すると、Googleからの評価が下がる要因になります。URLがわかれている場合、alternateタグやcanonicalタグの記述設定をしましょう。ただし、誤ったやり方でタグを記述すると逆効果になることもあるので注意が必要です。ミスをなくすためにもサイト構築はレスポンシブデザインにすると良いです。
現在はパソコンだけでなく、スマホからアクセスするユーザーが増えています。しかし、パソコンやスマホなど同じ内容のページのURLが複数インターネット上に存在すると、Googleからの評価が下がる要因になります。URLがわかれている場合、alternateタグやcanonicalタグの記述設定をしましょう。ただし、誤ったやり方でタグを記述すると逆効果になることもあるので注意が必要です。ミスをなくすためにもサイト構築はレスポンシブデザインにすると良いです。























