alt属性とは?SEOの効果を最大化する記述方法
 WEBサイトで画像を表示する際に、alt(オルト)属性と呼ばれるものをソースコード内で設定しておくと、ロボットにalt属性で設定したテキストを読ませることができます。
WEBサイトで画像を表示する際に、alt(オルト)属性と呼ばれるものをソースコード内で設定しておくと、ロボットにalt属性で設定したテキストを読ませることができます。
 このalt属性を正しく設定することはユーザビリティの視点からも、SEOにおいても重要です。そこでここでは、alt属性の基本的な使い方について解説します。
このalt属性を正しく設定することはユーザビリティの視点からも、SEOにおいても重要です。そこでここでは、alt属性の基本的な使い方について解説します。
alt属性とは
alt属性は代替テキストのことです。alt(オルト)とは、代替を意味する英語であるalternative(オルタナティブ)の略であり、その名のとおり画像に代わって文字で画像の内容を伝えることができます。
例えば下図をみてください。これは弊社WEBサイトのトップページで使用している画像です。

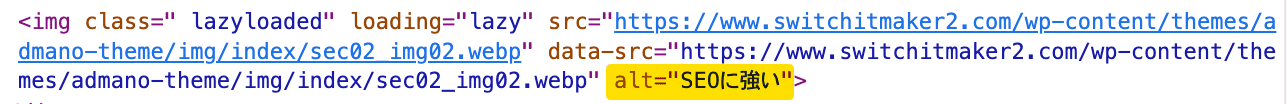
この画像が表示されている箇所のHTMLにあるaltタグは次のように記述されています。(画像内の蛍光色の箇所)

もし何かのエラーで画像が表示されない場合は、このaltタグ内のテキストが表示されます。
なぜalt属性が重要なのか
検索エンジンは、画像を正確には理解できません。しかし、alt属性を読み取って画像内容を理解しようとします。そのため、alt属性を正確に設定しておくことで、ユーザーが画像検索をした際に自社の画像やWEBページが検索結果に表示される可能性が高くなります。
また、alt属性はアクセシビリティにも影響します。視覚障害者など画像を見ることができないユーザーにとっては、alt属性があることで画像の内容や意味を理解することにつながるからです。
つまり、alt属性は、検索エンジンからの評価やアクセシビリティの向上につながるため、高品質なWEBページをつくるうえで重要な要素です。
alt属性を設定するメリット
alt属性を記述することで期待できるメリットには次のようなものがあります。
- ユーザビリティを高める
- 情報通信アクセシビリティを高める
- 検索エンジンに画像やコンテンツの内容を伝える
- 画像検索に有益
では、1つずつ解説します。
ユーザビリティを高める
alt属性が設定してあれば、たとえ何らかのエラーが原因で画像を表示できない場合でも、画像の内容をテキストによってユーザーに提示できます。これによってユーザビリティの低下防止が可能です。
画像が表示できなくなる具体的なケースとしては、通信状況の影響で画像が表示できない場合や、リンク切れで画像が表示できないケースが考えられます。
通常は画像が表示されるため、alt属性に設定したテキストがユーザーの閲覧する画面に表示されることはありません。しかし、画像が表示されない状態になった場合に限り、alt属性に記述したテキストが画像の代わりに表示されます。これによってユーザーは画像を閲覧できなくても、画像が伝える予定であった情報を受け取ることが可能です。
alt属性はさまざまな条件からユーザーがアクセスしても必要な情報を入手できるよう、サポートするツールといえます。
情報通信アクセシビリティを高める
ブラウザの音声読み上げ機能は、WEBサイト内のテキスト情報を取得して読み上げています。しかし、画像のデータはテキストのように読み上げることができません。画像の内容をテキストで記述することで、音声読み上げ機能が画像の内容を判読できるようになります。
例えば、視覚の不自由なユーザーや高齢のユーザーの場合、WEBサイトの情報を視覚からではなく、聴覚から情報を入手するケースがあります。このとき、音声読み上げ機能が判読できるようにalt属性を記述すれば、ユーザーの特性に関わらず分け隔てなく情報を提供することが可能です。情報通信アクセシビリティへの配慮は総務省も推奨する考え方です。
参考ページ : 総務省
検索エンジンに画像の内容を伝えられる
検索エンジンは画像の情報をalt属性に記載したテキストを介して把握しています。Googleはユーザビリティ向上の目的でWEBサイト内の画像を最適化することを推奨しており、alt属性はGoogleが推奨する画像最適化の1つです。
SEOの評価にalt属性の記述が直接的に影響するわけではありません。しかし、検索エンジンが画像の内容を理解できれば、コンテンツの内容をより正確に把握する手助けになります。ユーザーが必要とする情報を的確に提供することにつながり、自社サイトのアクセス数を増やすことも可能です。
画像検索に有益
alt属性で検索エンジンに画像情報を正確に伝達することは、画像検索からの流入につながります。
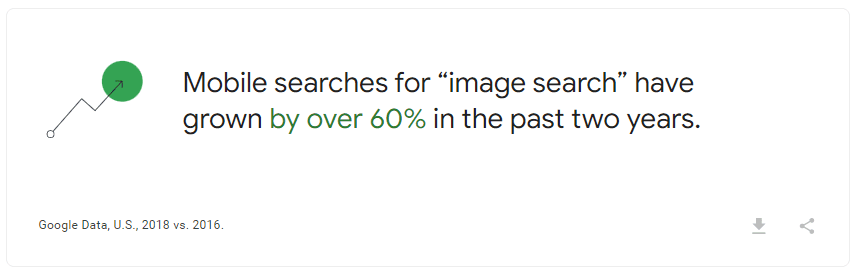
Googleの報告によれば、2016年から2018年の2年間でスマートフォンから画像検索された割合は60%以上増加しました。WEBコンテンツにおける画像の重要性が増していることは明白です。

参考ページ:Think with Google
検索エンジンが画像データを正確に把握できるようになれば、画像検索による自社コンテンツへの流入率アップにつながる可能性も高まります。
alt属性の記述方法
alt属性は次のように記述します。
<img src=”画像URL” alt=”画像の説明“>
重要なのは「画像の説明」部分の記述を適切におこなうことです。画像の説明に記述したテキストは画像が表示されない場合にユーザーの目に触れるほか、音声読み上げ機能で読み込まれ、検索エンジンにも認識されます。
alt属性に記述する際に重要なポイントは次の3つです。
- 具体的かつ簡潔に書く
- 画像の内容が誰にでもわかるように書く
- 検索キーワードを含める
alt属性は検索キーワードを含めた最小限の語句で、簡潔かつ具体的でありながら誰もがわかるように記述してください。
具体的かつ簡潔に書く
alt属性には、画像が示している内容を端的に表す語句を記述します。
例えば、次の画像の場合では、alt=”地面に寝そべってくつろぐ黒い猫”と記述してください。画像を見られなくても「地面に寝そべってくつろぐ黒い猫」という代替テキストから、屋外で手足を投げ出し地面に寝転がっている黒い猫の様子を思い描くことができます。

このときalt=”動物”と記述したのでは、簡潔ですが具体性に欠けています。またalt=”猫”やalt=”黒い猫”でも、画像の猫の様子を説明するには不十分です。
画像の内容が誰にでもわかるように書く
alt属性は誰もがわかりやすい文言で記述してください。次の画像であれば、alt=”扉が開いたドラム式洗濯機の中でくつろぐ黒い猫”です。

適切ではない記述の例も挙げておきます。
例えばalt=”黒い猫と暮らす 昼下がりの光景 “と記述しても、代替テキストだけではどのような画像なのか理解できません。
alt=”洗濯されちゃったのかな 黒猫 かわいい 大きくなったね”のように個人的な感想を記述するのも、代替テキストの役割を果たしておらず不適切です。
検索キーワードを含める
alt属性の文言に検索キーワードを含めることは、検索エンジンにWEBサイトの情報を正しく伝えるうえで欠かせません。
例えば、キーワードが「猫」と「おもちゃ」で作成した記事に掲載する次の画像のalt属性なら、alt=”おもちゃ遊びに飽きた黒い猫と肉の形のおもちゃ”です。
このときalt=”猫 おもちゃ”とキーワードを並べただけの記述では、代替テキストだけで画像の意味を伝えるという観点から不十分です。

画像の種類別「alt属性の書き方」
ここでは、alt属性の記述ポイントについて画像タイプ別でお伝えします。
テキスト画像
テキスト画像とは文字中心の画像のことで、例としては次のようなものです。

検索エンジンは必ずしもテキストの文字を正しく読み取るわけではありません。そのため、テキスト画像の場合も、alt属性を記述する必要があります。記述内容として、テキスト文をそのまま書きます。上記のテキスト画像なら「ABOUT ME」と記述します。
写真
風景写真や人物写真などのalt属性には、その画像が何を表しているのかを簡潔なテキストで記述することが推奨されています。
例えば、次のような風景写真の場合は「青空と緑の草原が広がる風景の写真」などの具体的な説明をすることができます。

また、人物写真の場合は、「微笑む女性の写真」、「テニスをする男性の写真」などの記述が適切です。
ただし、画像がただの装飾目的の場合は、alt属性を未記入にしてもかまいません。
グラフ画像
グラフ画像の場合、alt属性には以下のような記述が妥当です。
- グラフのタイトルや簡単な概要を記述する
- グラフの主要な結果や傾向を説明する
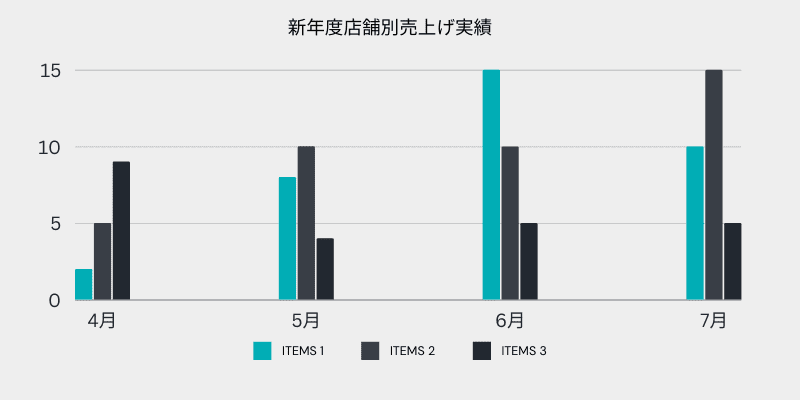
例えば、次のグラフを見てください。

この場合「新年度店舗別売上実績」とグラフの内容を簡潔に説明するのが妥当です。また、もしグラフと同時に表を記載する場合は「新年度店舗別売上実績。詳細は表」のように記述します。
グラフの主要な結果を記述する場合は「4月から6月にかけて売上が伸び、その後平行線」のように記述するのが妥当です。
ロゴ
画像がロゴの場合、alt属性にはロゴが表すブランド名や企業名、商品名をそのまま記述するのが妥当です。例えば、次のようなロゴがあるとします。

この場合alt属性は「元町ユースクリニック」と記述します。
alt属性の記述が必要なケース
画像の内容を検索エンジンやユーザーに伝えるときは、必ずalt属性を設定してください。alt属性を記述する画像には次のようなものがあります。
- 写真
- アイコン画像
- グラフ
- リンクとして使用する画像
alt属性を記述しないケース
WEBサイトの画像に欠かせないalt属性の記述ですが、装飾が主たる目的の画像では記述しません。装飾が目的の画像はコンテンツに直接かかわるものではないためです。
alt属性を記述しないケースには次のようなものがあります。
- アイキャッチ画像
- なくてもよい画像
- 文章が長いので箸休めとして挿入した画像
- 背景画像
これらのケースでは画像の内容がわからなくてもコンテンツ情報の理解に影響しないため、alt属性を設定しません。
ただし記述しないのは画像に関するテキストのみで、alt属性のHTMLソースコードは記述する必要があります。具体的な記述方法は次のとおりです。
alt=””
テキスト部分は空欄にしてHTMLのソースコードのみ記述してください。空のalt属性としてHTMLのソースコードだけを記述することで、重要な要素ではないことを表明できます。
alt属性を記述する際の注意点
alt属性の記述に際して注意したいのが次の点です。
- 画像と無関係な内容を記述しない
- キーワードを羅列しない
- 極端に長い記述をしない
- 画像をリンクとして使用する場合
- モバイルサイトでも必ず設定する
- 空白の設定をする
- title属性の内容と重複させない
SEO対策にalt属性の情報は必須ですが、不自然な記述をすると検索エンジンにスパムと認識される可能性もあります。
画像と無関係な内容を記述しない
alt属性のテキストには、画像と無関係な文言やキーワードを記述してはいけません。ユーザーや検索エンジンに対して誤った情報を伝える原因になります。
コンテンツとは直接的に関係のないイメージ画像であれば、alt属性は空欄で設定してください。
キーワードを羅列しない
alt属性にはキーワードを設定しますが、不自然に羅列したり画像と無関係なキーワードを書き並べたりしてはいけません。Googleは検索キーワードの羅列は避けるべきと明言しています。SEO効果を期待してキーワードを詰め込むことは控えてください。
極端に長い記述をしない
自然に長いテキストや本文をコピー&ペーストする記述の仕方を、Googleは好ましくないとしています。何文字まで記述できるといった具体的なルールは設けられていませんが、意味が伝わる範囲における必要最小限の語句で、簡潔にまとめることが大切です。
画像をリンクとして使用する場合
画像をリンクとして使用する場合は、リンク先のページについてGoogleが理解しやすくなるように、alt属性のテキストに転送先の情報を記述してください。
モバイルサイトでも必ず設定する
alt属性はモバイルサイトでも必ず設定してください。スマートフォン向けサイトの重要性の高まりは加速の一途です。
また、alt属性は画像検索からのアクセスを増やすための唯一の方法です。alt画像の設定がされていないWEBサイトでは、アクセス数の減少につながる可能性もあります。
空白の設定をする
コンテンツに対して意味を持たない画像ではalt=””と記述します。
意味がない画像だからといってHTMLソースコードを記述しないのは誤りです。また無関係な語句を記述することも避けてください。
WordPressでalt属性を記述する方法
WordPressの場合、画像をアップロードすると「代替テキスト」という項目が表示されます。代替テキスト欄に画像の内容を具体的に記述してください。

alt属性の記述内容を確認する方法
すでに記述済みのalt属性の設定内容を調べる方法は2通りあります。
- Googleの検証機能
- Googleの拡張機能
Googleの検証機能
Googleの検証機能なら、ツールをインストールすることなくalt属性の内容を調べることができます。
当該WEBページの任意の箇所でマウスを右クリックして「検証」項目を表示し、ページのソースコードを表示させてください。ソースコードから画像に関するalt属性の記述の有無やその内容を確認できます。

Googleの拡張機能
Alt&Meta viewerというGoogleの拡張機能にある無料のツールなら、クリックするだけでalt属性の記述内容を簡単に調べることができます。拡張機能のダウンロードが必要ですが、利便性が高い方法です。

参考ページ: Alt&Meta viewer
対象となるWEBサイトの画面でAlt&Meta vieweのアイコン、「画像のALT表示」の順でクリックしてください。サイト内の画像に関するalt属性の設定内容が表示され、記述の有無や内容を確認できます。
alt属性のよくある質問
ここではalt属性についてよせられる質問の中から、代表的なものを取りあげ解説します。
Q: alt属性はどのようにSEOに影響しますか?
Answer)alt属性に適切なテキストを記述することで、検索エンジンはその画像内容を正しく理解することができます。そのため、そのページのテーマを深く把握でき、ランキングに影響します。ただし、alt属性にキーワードを詰め込むなどは違反行為になるので注意してください。
Q: alt属性を記述するポイントは?
Answer)alt属性は、簡潔で正確な情報を記述するようにしてください。また、長すぎる説明や画像とまったく無関係なテキストを記述するのは不適切です。ただし、イメージ画像にalt属性を記述する場合は空欄でもかまいません。
Q:画像のファイル名はどう記述したら良いですか?
Answer)画像のファイル名は、その画像が何を表しているかを記述します。また、ファイル名は英数字を使用し、スペースや日本語、「/(スラッシュ)」などは使用しないでください。例えば、風景写真であれば「mountain_view.jpg」などのように記述するのが望ましいです。
Q: alt属性を空欄にすることはできますか?
Answer)alt属性を空欄にすることは可能です。ただし、画像が読み込めない場合やスクリーンリーダーを使用している場合は、何も情報が提供できないため、極力、記述するようにしてください。スクリーンリーダーとは、視覚障害者などの人のために、WEBの情報を音声や点字などに変換する機器のことです。
alt属性以外の内部対策関連記事
まとめ
 alt属性はWEBサイトの画像情報をユーザーや検索エンジンに伝えるHTMLタグです。画像の情報を検索エンジンに伝えることは画像検索で上位表示させるために有益であり、画像検索からの流入も期待できることから、WEBサイトの画像に欠かせません。Googleが推奨する画像最適化の手法の1つでもあります。ユーザビリティやアクセシビリティを高め、検索エンジンに画像情報を伝達することで検索エンジン最適化が期待できます。しかし、alt属性を効果的に使用するためには、守るべきいくつかのルールがあります。SEOでの効果を狙ってキーワードを羅列したり、画像と関係のない語句や文章を設定したりといった行為はユーザビリティを低下させるほか、検索エンジンにスパムと誤認される可能性があるので注意が必要です。また、テキスト部分を記述しない場合でも、HTMLのソースコードは忘れず記述しなくてはなりません。alt属性を適切に設定すれば画像からの検索流入を増加させ、コンテンツの評価を向上させるためにも有効です。ユーザーと検索エンジンのどちらも理解しやすいalt属性の設定をすることで、WEBサイトを大きく成長させてください。
alt属性はWEBサイトの画像情報をユーザーや検索エンジンに伝えるHTMLタグです。画像の情報を検索エンジンに伝えることは画像検索で上位表示させるために有益であり、画像検索からの流入も期待できることから、WEBサイトの画像に欠かせません。Googleが推奨する画像最適化の手法の1つでもあります。ユーザビリティやアクセシビリティを高め、検索エンジンに画像情報を伝達することで検索エンジン最適化が期待できます。しかし、alt属性を効果的に使用するためには、守るべきいくつかのルールがあります。SEOでの効果を狙ってキーワードを羅列したり、画像と関係のない語句や文章を設定したりといった行為はユーザビリティを低下させるほか、検索エンジンにスパムと誤認される可能性があるので注意が必要です。また、テキスト部分を記述しない場合でも、HTMLのソースコードは忘れず記述しなくてはなりません。alt属性を適切に設定すれば画像からの検索流入を増加させ、コンテンツの評価を向上させるためにも有効です。ユーザーと検索エンジンのどちらも理解しやすいalt属性の設定をすることで、WEBサイトを大きく成長させてください。






















