Quels sont les Core Web Vitals ? Impact sur le SEO et méthodes d’amélioration
contents
- 1 Quels sont les Core Web Vitals ?
- 1.1 Les trois métriques des Core Web Vitals
- 1.2 Les critères d’évaluation pour LCP sont définis comme suit :
- 1.3 Qu’est-ce que FID ? Accélérer la réponse de la page aux actions
- 1.4 Qu’est-ce que CLS ? Développer des stratégies pour prévenir les mauvais clics
- 1.5 PageSpeed Insights
- 1.6 Lighthouse
- 1.7 Web Vitals
- 1.8 Amélioration des Core Web Vitals
- 1.9 Stratégies pour Améliorer LCP (Largest Contentful Paint)
- 1.10 Utilisation d’un CDN
- 1.11 Changement de Serveurs
- 1.12 Réduction de la Taille des Fichiers
- 2 Stratégies pour Améliorer le FID (First Input Delay)
- 3 Stratégies pour Améliorer le CLS (Cumulative Layout Shift)
- 4 Foire Aux Questions sur les Core Web Vitals
- 5 Résumé
 Dans le contexte du marketing numérique, les stratégies pour attirer des visiteurs sur un site web incluent souvent l’optimisation pour les moteurs de recherche (SEO), pour améliorer le classement des pages dans les résultats de recherche.
Dans le contexte du marketing numérique, les stratégies pour attirer des visiteurs sur un site web incluent souvent l’optimisation pour les moteurs de recherche (SEO), pour améliorer le classement des pages dans les résultats de recherche.
Dans ce cadre, le concept de Core Web Vitals devient essentiel. Les Core Web Vitals sont considérés comme faisant partie des critères de l’algorithme de recherche de Google, à l’instar de :
- YMYL (Your Money or Your Life)
- E-E-A-T (Expertise, Expérience, Autorité, Fiabilité)
Améliorer la vitesse du site, une métrique des Core Web Vitals, est devenu un élément crucial d’amélioration dans les stratégies SEO.
Cet article explique ce que sont les Core Web Vitals.
Quels sont les Core Web Vitals ?
Les Core Web Vitals sont trois métriques que Google considère essentielles pour fournir une excellente expérience utilisateur.
Au total, Google évalue les sites Web sur la base de sept métriques, dont trois sont les Core Web Vitals.
Ces Core Web Vitals comprennent LCP (Largest Contentful Paint), FID (First Input Delay) et CLS (Cumulative Layout Shift), utilisés de la manière suivante :
LCP : Vitesse de chargement de la page
FID : Vitesse de réponse de la page aux actions
CLS : Métrique liée aux décalages de mise en page
En plus des Core Web Vitals, il existe d’autres métriques que Google met en avant. Ces métriques peuvent servir d’alternatives ou de compléments aux Core Web Vitals, telles que :
TTFB (Time to First Byte) : Temps de réponse du serveur
FCP (First Contentful Paint) : Temps d’affichage du navigateur
TBT (Total Blocking Time) : Temps bloquant les actions
TTI (Time to Interactive) : Temps jusqu’à ce que les actions soient possibles
Les trois métriques des Core Web Vitals
Les Core Web Vitals sont constitués des trois métriques suivantes :
LCP
FID
CLS
Qu’est-ce que LCP ? Amélioration de la vitesse d’affichage de la page
LCP (Largest Contentful Paint) fait référence au temps nécessaire pour que le contenu d’une page soit rendu. Simplement dit, c’est le temps écoulé depuis qu’un utilisateur clique sur une page Web jusqu’à ce qu’elle soit affichée dans le navigateur. LCP est également connu sous le nom de vitesse d’affichage de la page.
Les critères d’évaluation pour LCP sont définis comme suit :
LCP inférieur à 2,5 secondes est considéré comme bon
LCP dépassant 4,0 secondes est insuffisant
Les facteurs ralentissant la vitesse d’affichage de la page incluent l’intégration d’images ou de vidéos de grande taille. Si les pages prennent trop de temps à s’afficher, les visiteurs du site peuvent rapidement revenir en arrière, entraînant une augmentation des taux de rebond. Un tel historique de navigation est vu de manière négative dans le SEO, donc si LCP est faible, il est nécessaire d’améliorer la vitesse d’affichage de la page.
Qu’est-ce que FID ? Accélérer la réponse de la page aux actions
FID (First Input Delay) mesure la vitesse de réponse d’une page à une action d’un visiteur du site. Par exemple, il mesure le temps nécessaire pour que la page réponde lorsque un visiteur commence à naviguer et clique sur un lien. Cette métrique évalue si la page est confortablement utilisable.
Les critères d’évaluation pour le FID sont les suivants :
Un FID inférieur à 0,1 seconde est considéré comme bon
Un FID supérieur à 0,3 seconde est insuffisant
En bref, une valeur de FID plus basse est meilleure.
Si un visiteur du site clique sur un lien et que la réponse de la page est lente, cela peut créer une impression de « site difficile à utiliser ». Si le FID est élevé et que le site semble lourd, il est nécessaire d’améliorer cet inconvénient.
Qu’est-ce que CLS ? Développer des stratégies pour prévenir les mauvais clics
CLS (Cumulative Layout Shift) quantifie les décalages de mise en page. Les visiteurs du site utilisent différents appareils et navigateurs, et si une page n’est pas compatible avec certains navigateurs ou n’est pas conçue pour différentes tailles d’appareils, cela peut entraîner des distorsions de mise en page.
Par exemple, une mise en page qui semble correcte sur des pages PC ou mobiles pourrait être déformée sur une tablette de taille A4, entraînant des évaluations négatives.
Le CLS se calcule comme suit :
CLS = aire du décalage de mise en page × distance du décalage
Les critères d’évaluation pour le CLS sont :
Un CLS inférieur à 0,1 est considéré comme bon
Un CLS supérieur à 0,25 est insuffisant
Les décalages de mise en page non seulement rendent les pages difficiles à parcourir, mais peuvent également afficher involontairement des éléments comme des liens de bannières dans des zones non prévues. Cela peut induire des mauvais clics par les visiteurs du site. Ces expériences utilisateur peuvent être stressantes pour les visiteurs, donc soyez prudent.
Qu’est-ce que le TTFB ?
Le TTFB (Time to First Byte) est une métrique qui mesure la réactivité d’un serveur web. Par exemple, cela fait référence au temps nécessaire pour que le serveur réponde après qu’un visiteur du site y accède. Par conséquent, améliorer la vitesse du TTFB peut entraîner des améliorations dans le LCP.
Qu’est-ce que le FCP ?
Le FCP (First Contentful Paint) mesure la vitesse de rendu du contenu sur une page. Il fait référence au temps écoulé depuis le début du rendu de la page jusqu’à l’affichage de tout contenu sur la page, en faisant une métrique étroitement liée au LCP.
Outils pour mesurer les Core Web Vitals
Pour vérifier les Core Web Vitals, veuillez utiliser les outils suivants :
PageSpeed Insights
Chrome UX Report
Google Search Console
Chrome Devtools
Lighthouse
Web Vitals
PageSpeed Insights

PageSpeed Insights est un outil destiné à mesurer les performances d’une page. Pour l’utiliser, il suffit d’accéder à PageSpeed Insights et de coller l’URL de la page que vous souhaitez vérifier. L’outil affichera alors des données pour des métriques telles que LCP, FID et CLS.

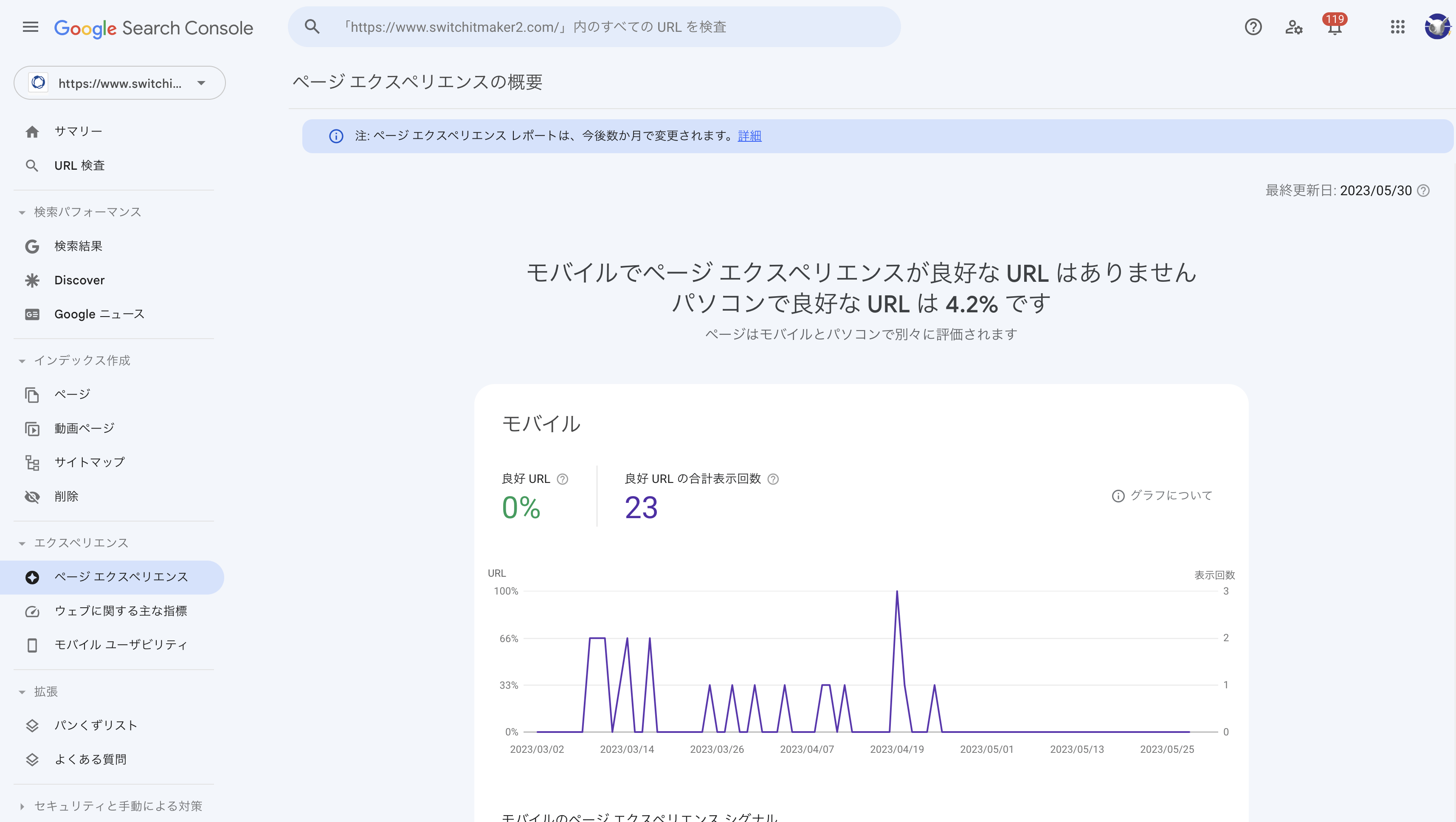
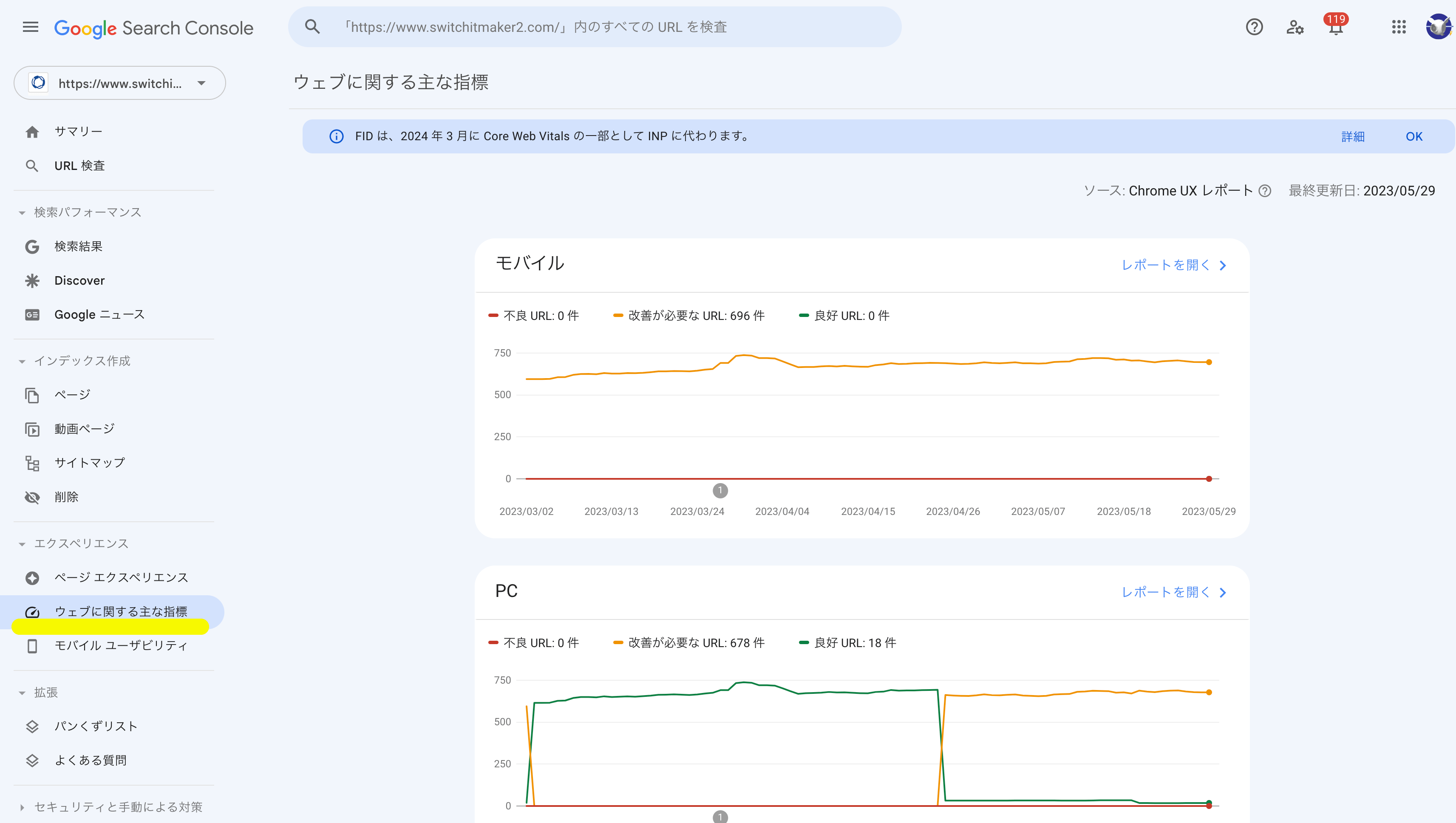
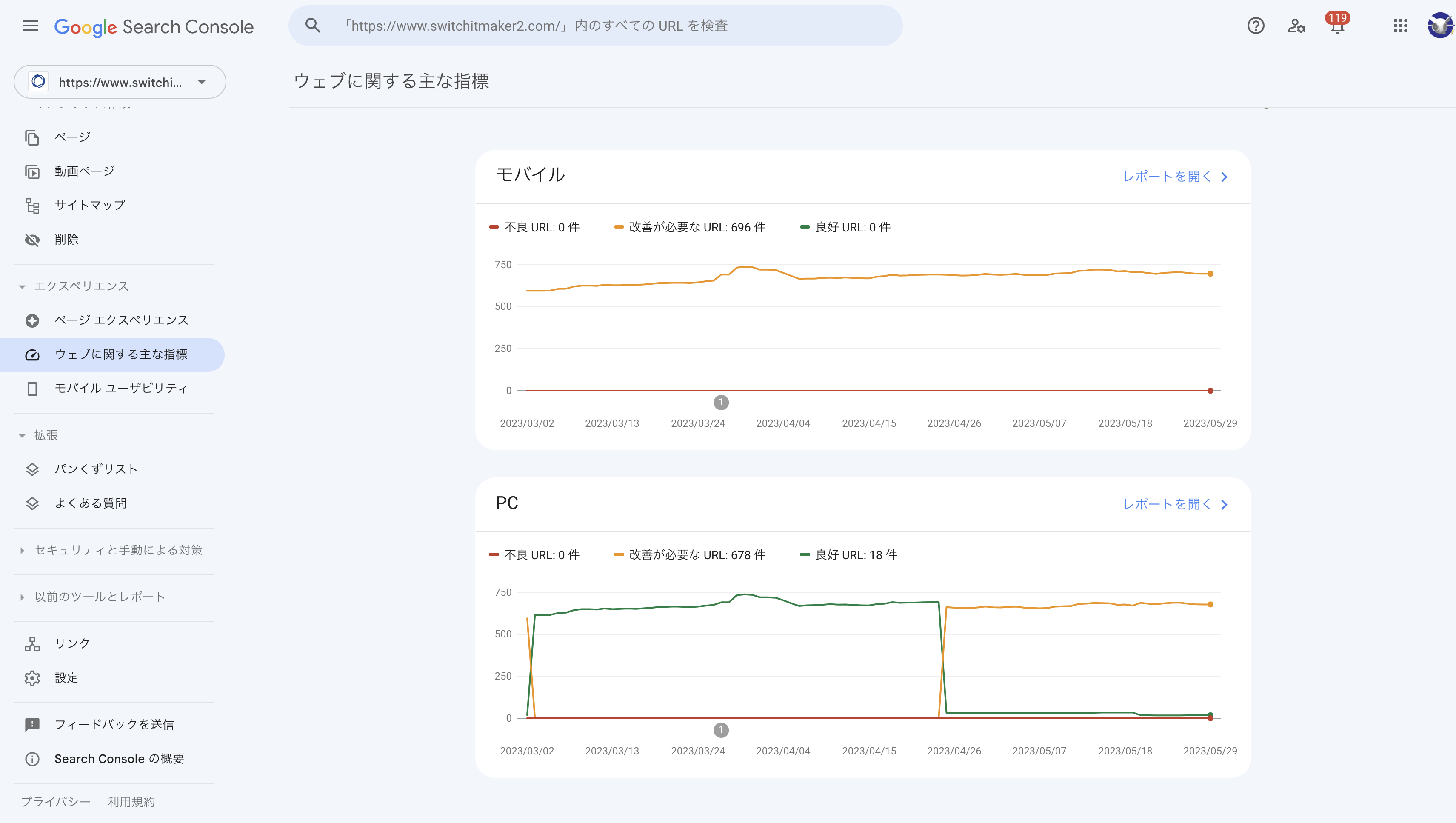
Google Search Console est un outil qui permet de vérifier le statut d’accès et d’indexation de votre site. Pour utiliser Google Search Console, vous devez enregistrer votre site web, ce qui est essentiel pour les mesures de SEO. Si vous n’avez pas encore enregistré votre site, veuillez le faire en premier.
Pour vérifier les Core Web Vitals, cliquez sur « Expérience sur la page » dans le menu.

Ensuite, cliquez sur « Core Web Vitals ».

Cela affichera les informations sur les Core Web Vitals ainsi que les pages qui font l’objet d’avertissements.

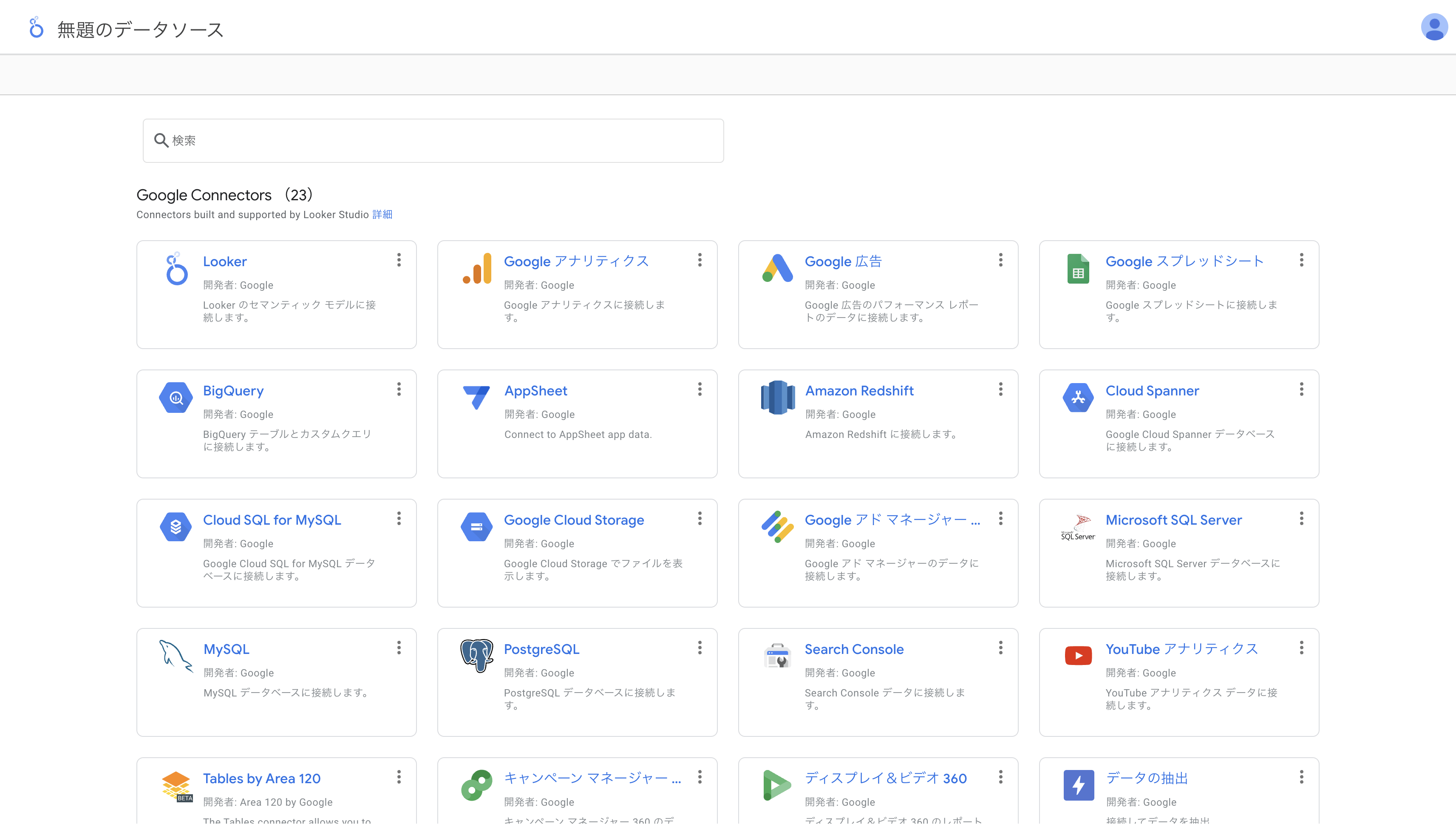
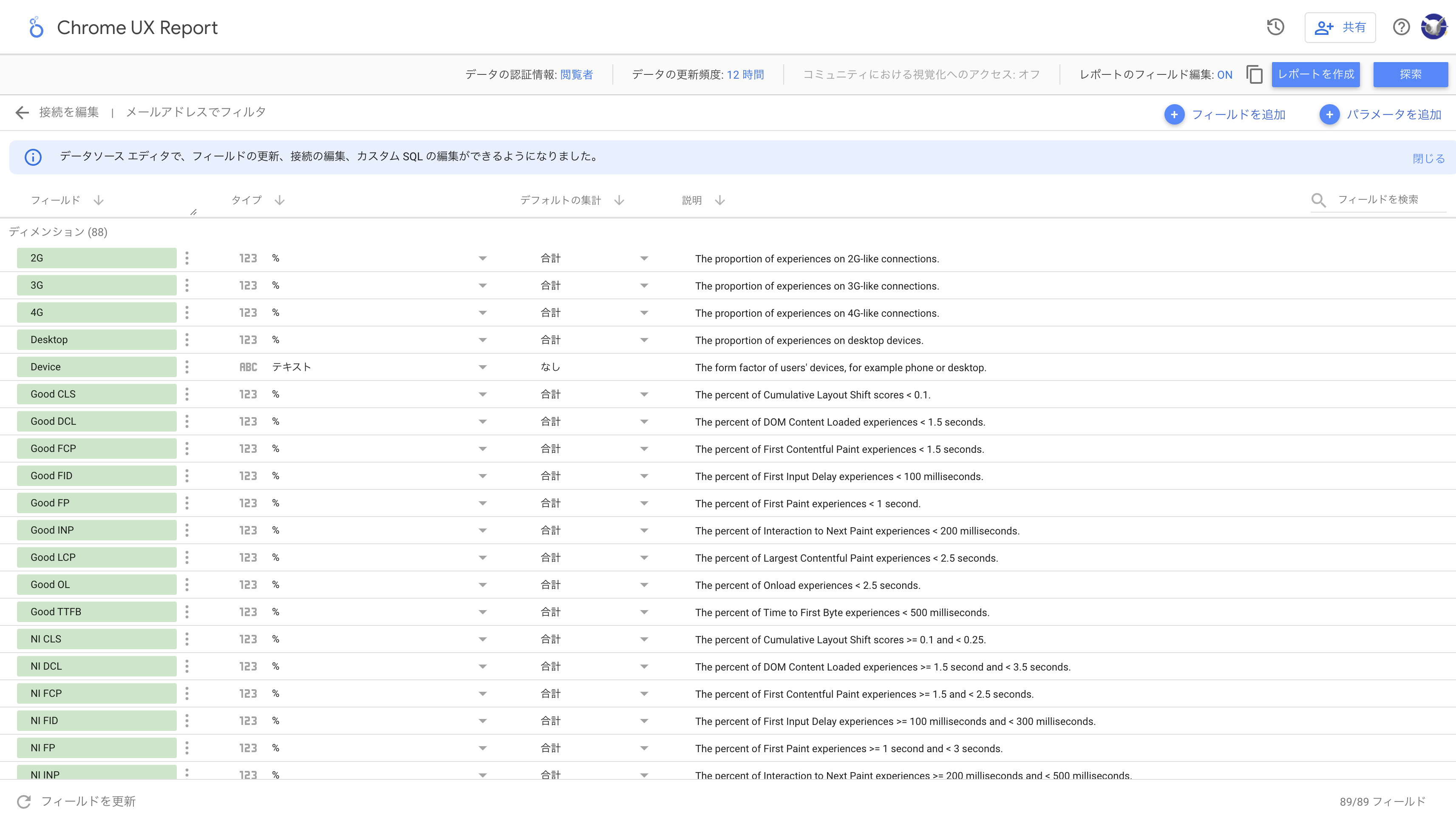
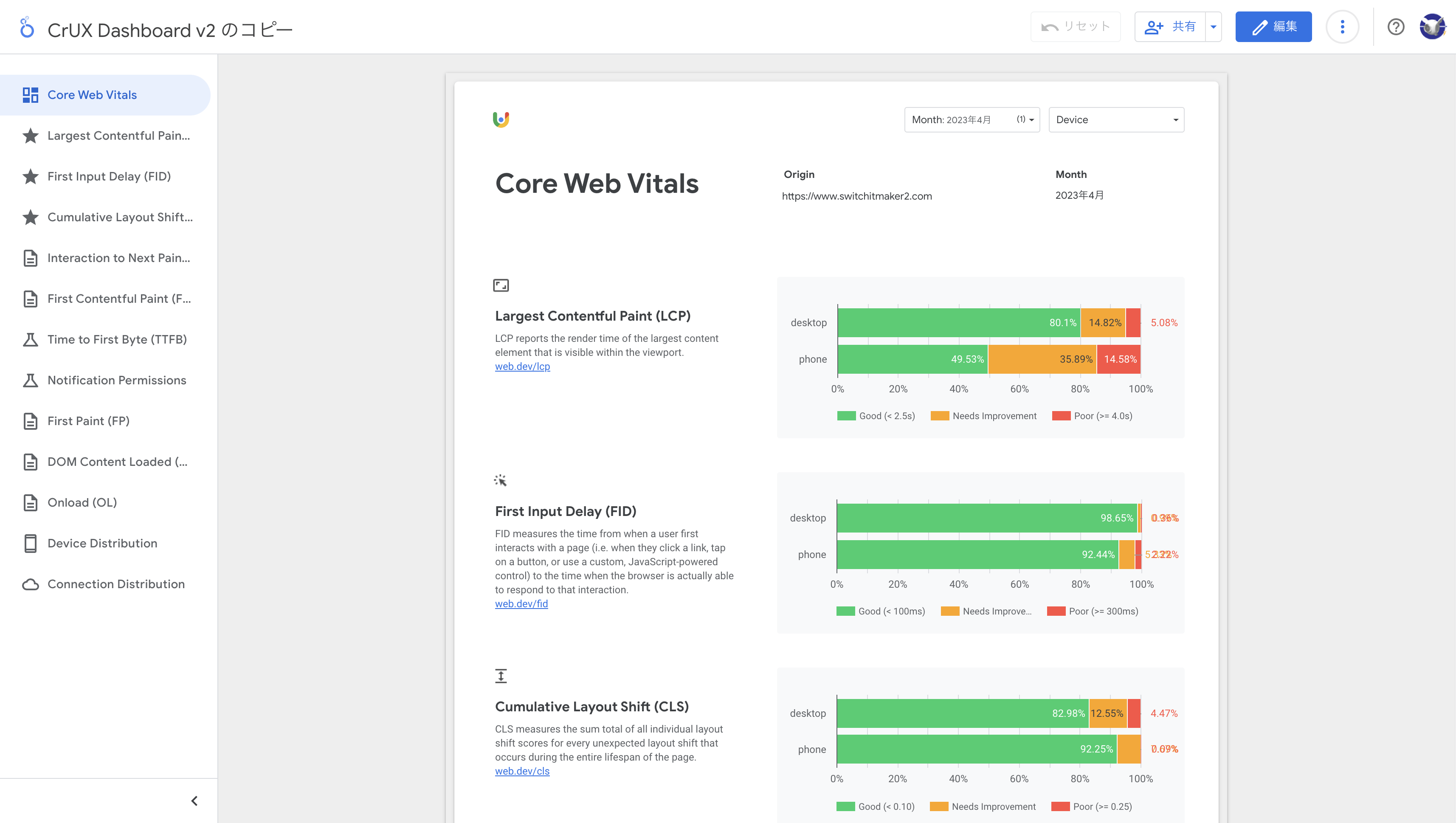
Le rapport d’expérience utilisateur de Chrome (Chrome UX Report, ou CrUX) vous permet de vérifier la performance et l’expérience utilisateur (UX) de votre site. Contrairement à une analyse page par page, il vous permet d’examiner l’ensemble du site web, ce qui est utile pour des recherches concurrentielles.
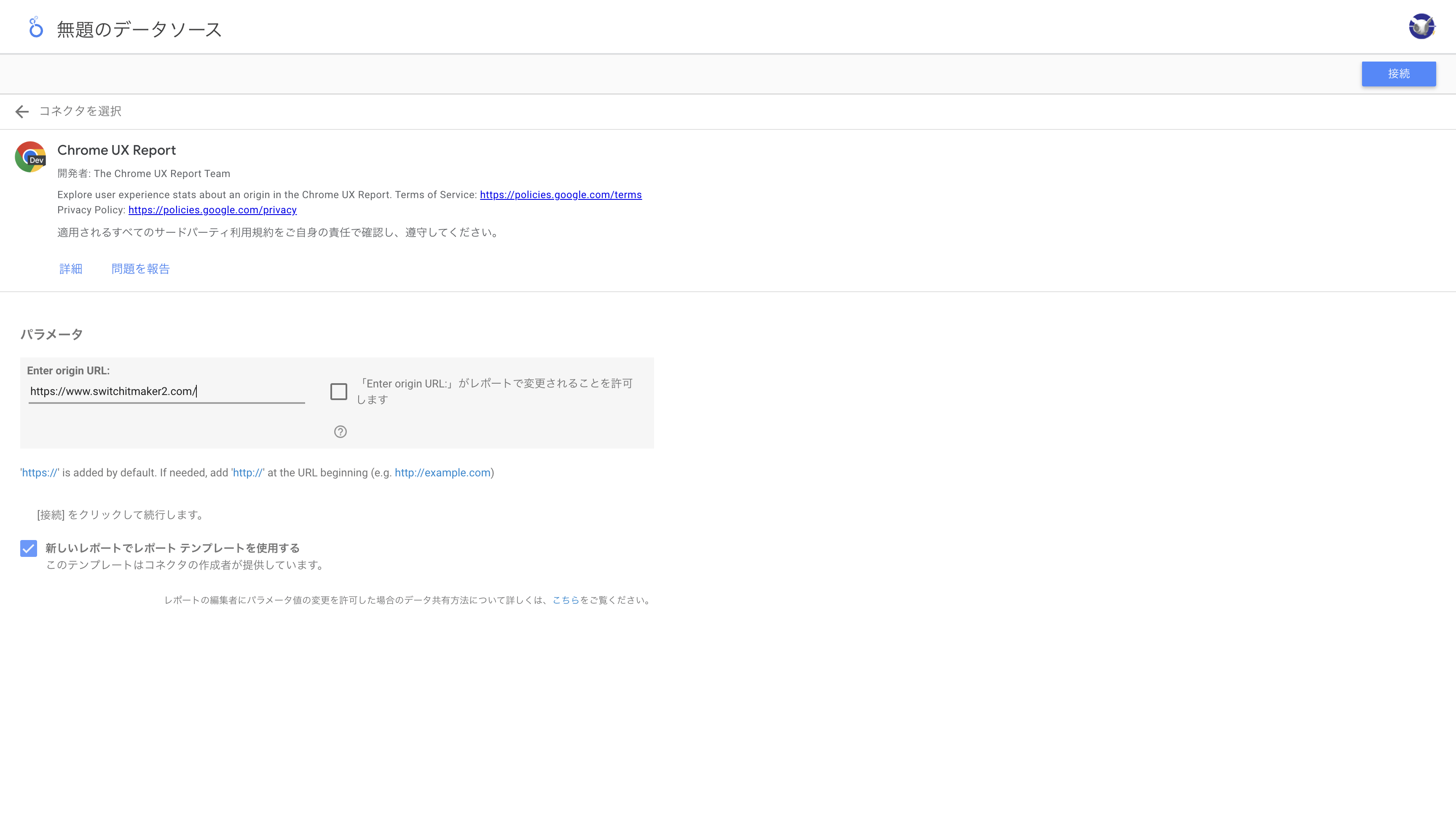
Pour l’utiliser, vous avez besoin d’un compte Google. Ensuite, recherchez « Chrome UX Report » sur la page de service de Google et approuvez son utilisation.

Après avoir obtenu l’autorisation, entrez le domaine du site que vous souhaitez analyser et cliquez sur « Connecter » en haut à droite de l’écran.

Les résultats de l’analyse seront affichés, et vous pouvez créer un rapport en cliquant sur « Créer un rapport » en haut à droite de l’écran.

Le rapport fournira des informations détaillées sur le LCP, le FID et le CLS.

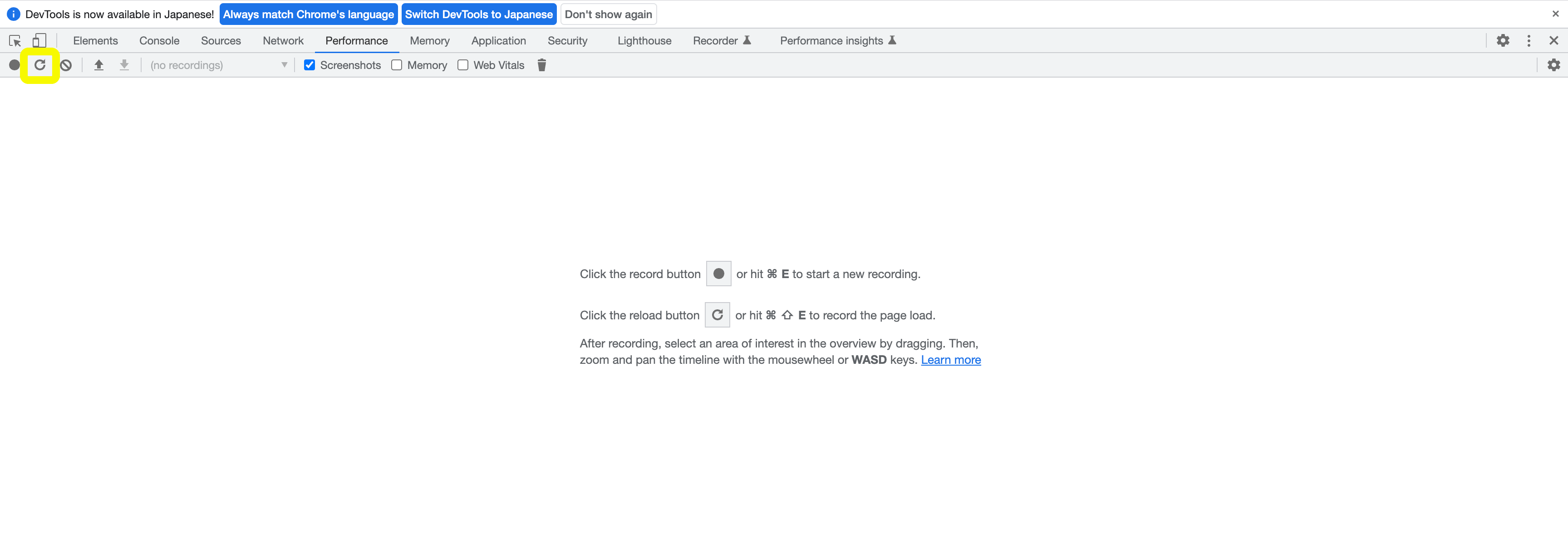
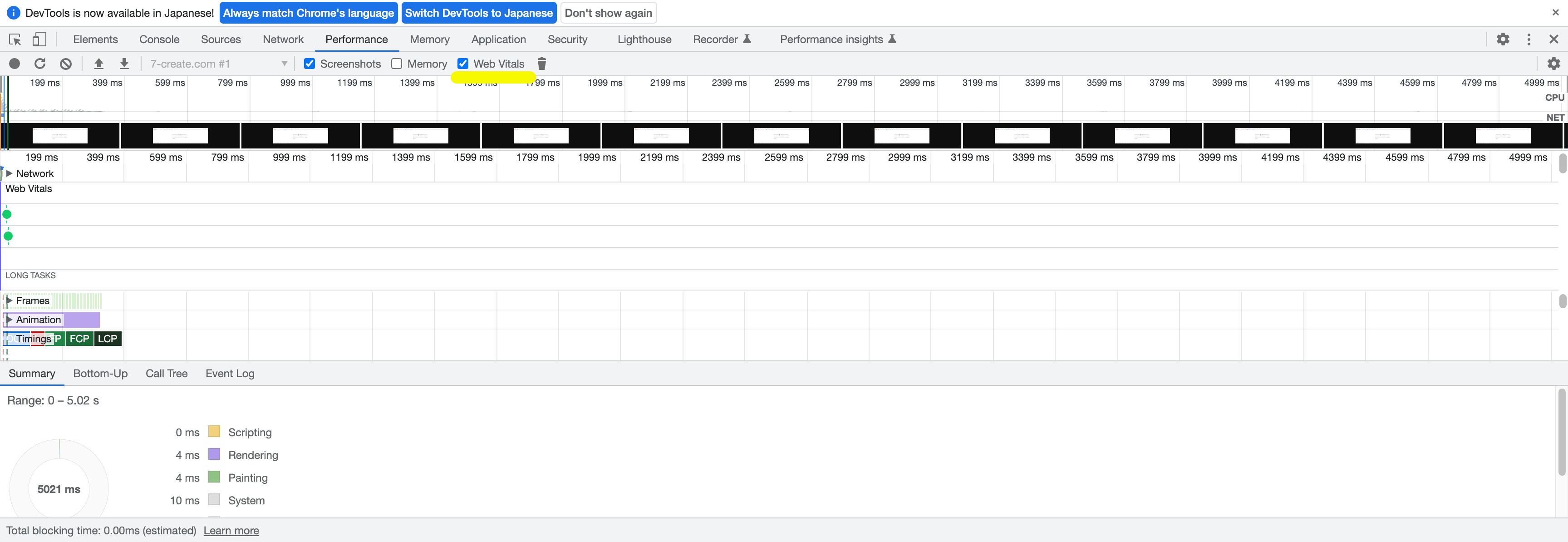
Chrome Devtools est une fonctionnalité intégrée dans Google Chrome, vous permettant de vérifier les vitesses d’affichage des pages. Pour accéder à Chrome Devtools, procédez comme suit :
Affichez le menu du navigateur Chrome → Développement/Gestion → Outils de développement.
Une fois l’outil ouvert, cliquez sur « Performance ».

Cliquez sur « Commencer le profilage et recharger la page ».

Activer la case à cocher « WEB Vitals » affichera les métriques liées à la vitesse d’affichage de la page.

Lighthouse
Lighthouse est une extension pour Google Chrome qui analyse les sites web. Tout d’abord, installez Lighthouse dans Google Chrome. Sélectionnez Lighthouse à partir des extensions de Google Chrome. Les résultats de l’analyse s’afficheront, avec des informations sur les Core Web Vitals.
Web Vitals
Web Vitals, comme Lighthouse, est une extension pour Chrome. Sa fonction est d’afficher automatiquement les données Core Web Vitals pour les pages que vous consultez.
Tout d’abord, installez Web Vitals à partir du lien fourni. Une fois Web Vitals activé, il mesure et affiche automatiquement LCP, FID et CLS.
Amélioration des Core Web Vitals
Une fois que vous avez identifié les problèmes avec chaque métrique Core Web Vital, il est nécessaire de les améliorer.
Stratégies pour Améliorer LCP (Largest Contentful Paint)
Pour améliorer LCP, vous devez augmenter la vitesse d’affichage des pages. Les trois méthodes suivantes sont généralement utilisées à cette fin :
1. Augmenter la vitesse de réponse du serveur.
2. Accélérer la vitesse de rendu.
3. Réduire la taille des fichiers.
Spécifiquement, les mesures suivantes peuvent être prises :
- Utiliser un CDN (Content Delivery Network).
- Changer de serveurs.
- Alléger la taille des fichiers.
Pour accélérer l’affichage des pages, réduire la taille globale de la page elle-même est efficace. Cependant, il existe d’autres méthodes pour accélérer l’affichage des pages en fonction de votre environnement serveur actuel. Par exemple, transférer vers un serveur différent ou réviser les paramètres du serveur peut conduire à des améliorations.
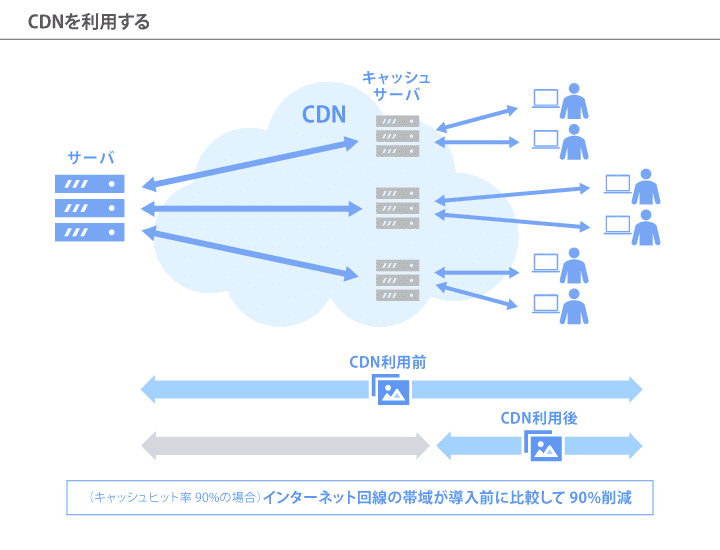
Utilisation d’un CDN
Un CDN (Content Delivery Network) améliore la vitesse d’affichage des pages web en utilisant des serveurs de cache installés dans le monde entier. Le mécanisme consiste à acheminer le trafic via des serveurs de cache placés entre le serveur où le site web est hébergé et le visiteur du site.
En mettant en œuvre un CDN, non seulement la charge sur le serveur où le site web est hébergé est réduite, mais la vitesse d’affichage des pages sur le navigateur du visiteur est également augmentée.

Changement de Serveurs
Pour les sites web créés il y a plusieurs années, il est courant de continuer à utiliser le même serveur. Si le serveur est obsolète et n’est pas mis à jour, cela peut avoir un impact négatif sur la vitesse d’affichage des pages en termes de spécifications et de fonctionnalités. Par conséquent, après avoir évalué votre environnement serveur, envisagez de changer de serveur si nécessaire.
De plus, PHP (PHP: Hypertext Preprocessor) est un langage de programmation qui fonctionne côté serveur et est régulièrement mis à jour. Sachez que certains serveurs peuvent encore utiliser des versions obsolètes de PHP.
Réduction de la Taille des Fichiers
Généralement, les données d’image occupent une part importante du volume total d’une page. Optimiser les données d’image pour réduire le volume total de la page peut améliorer la vitesse d’affichage. Pour optimiser les images, considérez les facteurs suivants :
– Taille du fichier.
– Dimensions de l’image.
– Résolution.
– Format de l’image.
Stratégies pour Améliorer le FID (First Input Delay)
Pour améliorer le FID, il est nécessaire d’améliorer la vitesse de réponse de la page aux actions de l’utilisateur.
La réponse de la page est principalement gérée par JavaScript, un langage de programmation. Par conséquent, optimiser le comportement de JavaScript peut améliorer le FID. Les mesures spécifiques incluent :
- Suppression du JavaScript inutile.
- Modification du code JavaScript.
Suppression du JavaScript Inutile
Au fil du temps, à mesure qu’un site web est continuellement exploité, le code source s’accumule. Par conséquent, il peut y avoir des restes de code JavaScript qui ne sont plus utilisés. Identifiez d’abord et supprimez tout code inutile.
Modification du Code JavaScript
Si des problèmes surviennent avec la manière dont JavaScript est écrit, une révision du code est nécessaire. Les problèmes courants incluent :
- Appel de fichiers externes dans la balise head.
- Traitement synchronisé.
- Utilisation excessive de publicités ou de plugins.
Dans de tels cas, prenez les mesures suivantes :
- Écrire directement (inline) dans la balise head ou dans la balise body.
- Charger de manière asynchrone.
- Supprimer les publicités ou plugins inutiles.
Stratégies pour Améliorer le CLS (Cumulative Layout Shift)
Pour améliorer le CLS, il est essentiel d’identifier les causes des déplacements de mise en page. Les causes courantes incluent :
- Ne pas spécifier les tailles d’image.
- Absence de mesures d’optimisation mobile.
Par conséquent, les mesures suivantes sont nécessaires :
Spécifier les Tailles d’Image
Le terme « images » ici ne se réfère pas seulement aux visuels principaux et aux illustrations de la page, mais aussi au contenu publicitaire. Normalement, lorsque des images sont postées sur une page, elles sont affichées dans leur taille de fichier d’origine, ce qui peut perturber la mise en page.
En spécifiant la taille des fichiers d’image en HTML, un langage de balisage, vous pouvez prévenir les perturbations de la mise en page. Par exemple, vous pouvez écrire comme suit :
<img src= »URL de l’image » width= »valeur » height= »valeur » />
Ce code indique que l’image à l’URL spécifiée doit être affichée. Les attributs « width » et « height » définissent la taille de l’image. Par exemple, si vous entrez les valeurs suivantes :
<img src= »URL de l’image » width= »50% » height= »50% » />
Les données de l’image seront affichées à 50 % de la taille de l’écran de l’appareil.
Rendre le Site Adapté aux Mobiles
L’optimisation mobile se réfère au réglage automatique de la mise en page en fonction du type d’appareil. Par exemple, la taille de l’écran et le rapport d’aspect diffèrent entre les ordinateurs et les smartphones. En étant adapté aux mobiles, vous pouvez obtenir des affichages de pages appropriés pour différents environnements.
À l’inverse, si l’optimisation mobile n’est pas correctement réalisée, des perturbations de la mise en page peuvent se produire en fonction de l’appareil de visualisation, alors soyez prudent.
Ces stratégies visent à minimiser les décalages de mise en page pour améliorer l’expérience utilisateur et optimiser les performances de votre site en termes de Core Web Vitals.
Foire Aux Questions sur les Core Web Vitals
Voici quelques questions fréquentes sur les Core Web Vitals, compilées sous forme de FAQ.
Q: Les Core Web Vitals sont-ils importants pour le SEO ?
R: Oui, ils sont très importants.
Google a explicitement déclaré qu’ils influencent son algorithme. Les Core Web Vitals quantifient essentiellement à quel point les visiteurs du site peuvent utiliser une page confortablement. Même si vous fournissez d’excellentes informations, si la page n’est pas confortable à naviguer, cela peut stresser les visiteurs.
Q: Quand les Core Web Vitals ont-ils été introduits ?
R: Ils ont été mis en place le 16 juin 2021.
Le concept des Core Web Vitals a été annoncé en mai 2020. Ensuite, avec la mise à jour du moteur de recherche le 16 juin 2021, les Core Web Vitals ont été introduits.
Q: Que sont les Web Vitals ?
R: Les Web Vitals sont des métriques proposées par Google pour garantir une utilisation confortable des sites web pour les utilisateurs des moteurs de recherche.
Parmi celles-ci, trois métriques clés sont appelées Core Web Vitals. De plus, il existe une extension pour Google Chrome nommée Web Vitals, parfois utilisée comme un nom propre pour cet outil.
Q: Quel est le moyen le plus simple de vérifier les Core Web Vitals ?
R: Vous pouvez facilement mesurer les Core Web Vitals en utilisant l’outil PageSpeed Insights.
Accédez à PageSpeed Insights via le lien ci-dessous et entrez l’URL de la page que vous souhaitez mesurer pour vérifier les Core Web Vitals.
Résumé
Les Core Web Vitals sont trois métriques cruciales que Google attend des pages web, à savoir LCP, FID et CLS. Ces métriques quantifient des aspects tels que la vitesse d’affichage des pages, la réactivité des pages et les déplacements de mise en page, qui sont essentiels pour garantir une expérience utilisateur confortable. Pour offrir une expérience confortable, il est important de surveiller les Core Web Vitals et d’apporter des améliorations en cas de problèmes identifiés.