Understanding and Enhancing Website Loading Speed
contents
 Website loading speed refers to the time taken from accessing a URL to displaying the browser. It’s crucial for improving search rankings and increasing company sales. In SEO, website loading speed is a significant factor.
Website loading speed refers to the time taken from accessing a URL to displaying the browser. It’s crucial for improving search rankings and increasing company sales. In SEO, website loading speed is a significant factor.
Many companies are implementing measures to improve loading times because faster display speeds can enhance user satisfaction, prevent user dropout, and help gain more fans. It’s essential for businesses to improve their own websites to stay competitive.
Using tools such as Page Speed Insights and Google Analytics, it’s possible to check the display speed. By utilizing Page Speed Insights and Google Search Console, the identification of causes becomes easier, making the improvement of display speed not difficult.
Why is Website Loading Speed Important?
For users browsing a website, display speed is a crucial factor. Faster display speeds can lead to increased sales and transform customers into fans, providing positive effects for the site. Understanding its importance should change the approach towards display speed.
The main reasons are as follows:
- It can prevent users from leaving the site.
- It contributes to SEO optimization.
- It is likely to improve the Conversion Rate (CVR).
Prevents User Departure
If a site’s display speed is slow, the likelihood of users leaving increases. Many people want to access information as quickly as possible, so if the display speed is slow, they may become impatient and leave the site.
This increase in user departure could result in losing users to competitors, making it essential to minimize the rate of user departure. Improving display speed can help prevent users from leaving the site.
Contributes to SEO
Display speed is crucial for SEO as it affects search rankings. Rankings are determined by search algorithms, and with updates like the “Speed Update,” it’s clear that the speed of display can impact these rankings.
Other SEO strategies include enhancing the quality of content and making its reliability evident. Implementing SEO measures to improve search rankings is essential for increasing visitor numbers, which is crucial for boosting a company’s sales.
Improves Conversion Rate (CVR)
Display speed also impacts the Conversion Rate (CVR). CVR refers to the percentage of site visitors who end up making a purchase.
Even if the approach quality is high, slow site display speeds can lead customers to drift towards competitor services. This not only decreases the company’s CVR but can also lead to lower sales. To foster corporate growth, it’s vital to enhance website display speeds and aim for an improved CVR.
Tools to Check Website Display Speed
Knowing the display speed of your website is crucial. Checking the speed allows for site improvements, leading to better Conversion Rates (CVR) and preventing user departure.
Here are five tools to check display speed:
- Page Speed Insights
- Google Analytics
- Lighthouse
- Gtmetrix
- Test my site
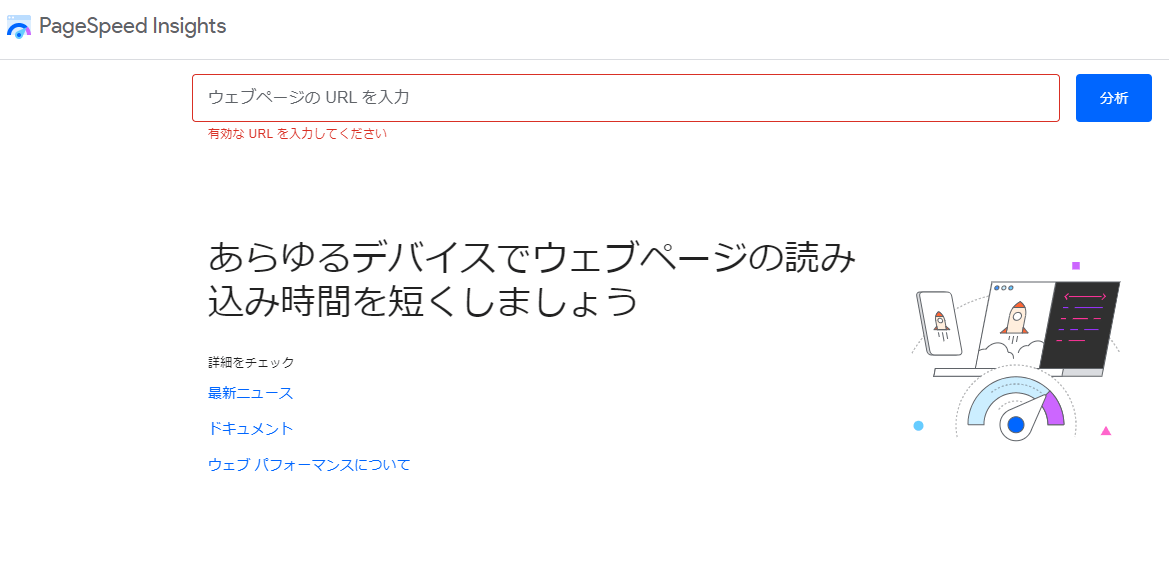
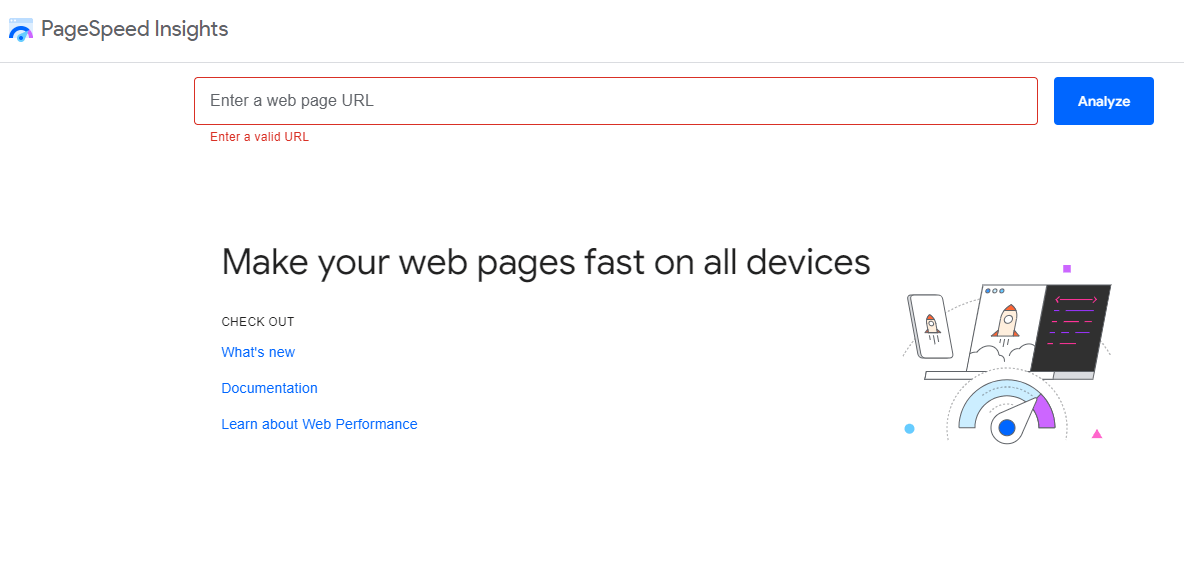
Page Speed Insights

Page Speed Insights is a tool that not only checks the display speed of a site but also reveals measures to enhance it. By entering the URL of the page you want to measure, it displays a score.
The score is represented on a scale from 0 to 100, making it easy to understand the speed level. This tool can reduce the load time of web pages on various devices, including PCs and smartphones.
Google Analytics

Google Analytics is a free web analytics tool widely supported by many companies for its ability to clarify access status. It can also measure display speed. The results are displayed in red and green graphs, making them easy to read and understand.
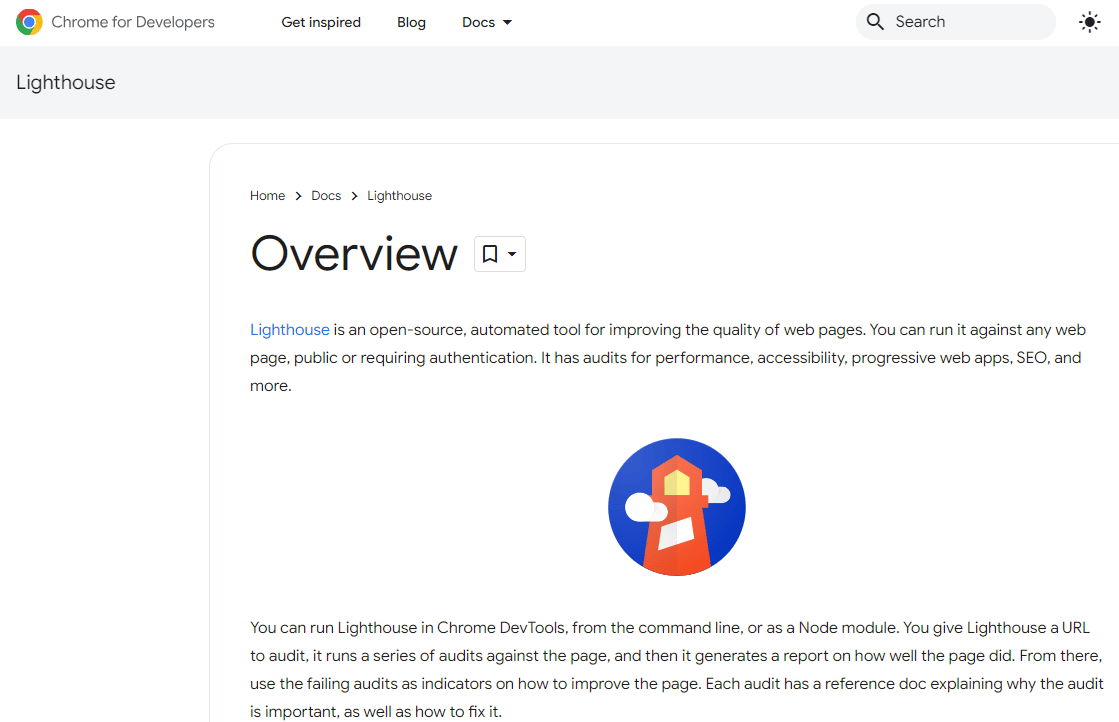
Lighthouse

Lighthouse, which operates through Google Chrome, can also be used to check a site’s display speed. To launch the tool, specific keys need to be pressed: on Mac, it’s command + option + i, and on Windows, it’s ctrl + shift + I.
Additionally, if you’re only interested in Lighthouse’s features, they can also be accessed as an add-on for Google Chrome.
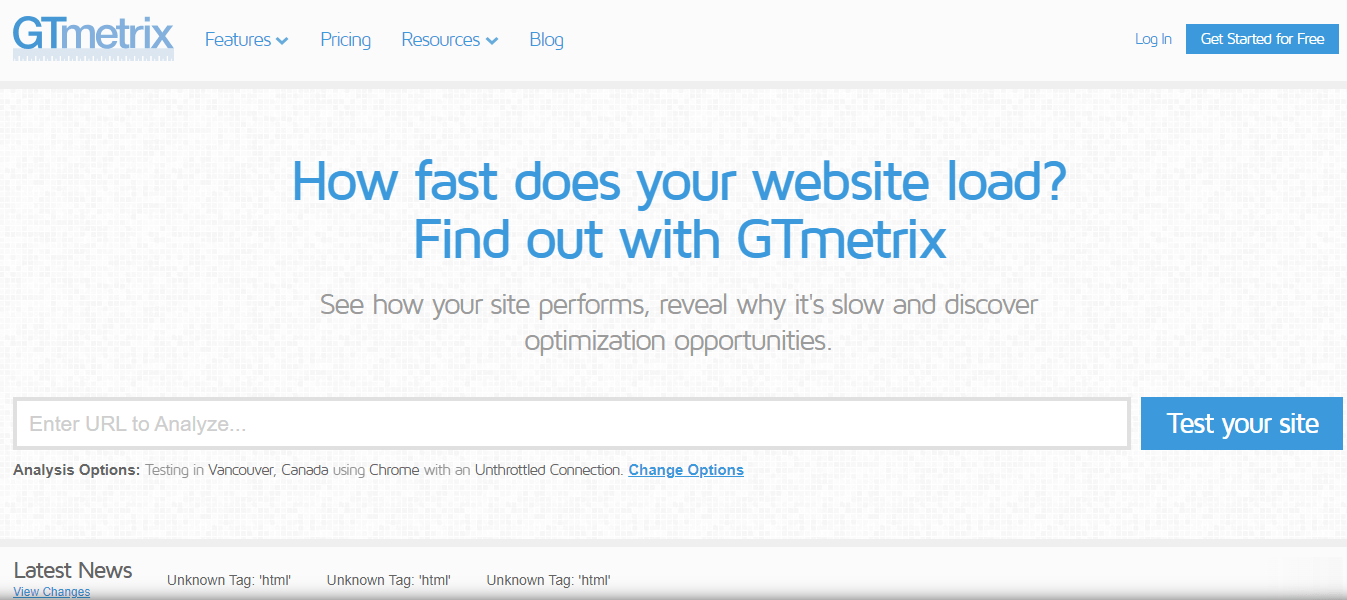
Gtmetrix

GTmetrix is a free tool for measuring the display speed of websites. It offers various analytical features, including optimization analysis for mobile devices.
While the results are presented as scores, it’s important not to focus solely on these numbers but to concentrate on actually improving the display speed. GTmetrix is also available for mobile use, although this service is paid.
Test my site

Test my site is a tool provided by Google that allows you to check the display speed of websites. By entering the site’s domain on the screen, it measures speed and also suggests areas for improvement. The creation of a report based on the measurement results enables information sharing among multiple people.
Tools to Identify Issues
Improving aspects that aren’t directly affecting results is ineffective and can waste time and effort. As improvements require resources and personnel, most companies want to avoid unnecessary work.
To make effective improvements, accurately identifying problems is essential. Two tools that can smoothly identify improvement areas on a website are:
- Page Speed Insights
- Google Search Console
- SE Ranking
Page Speed Insights

Page Speed Insights not only measures site display speed but also helps identify issues with the site. By addressing the points highlighted by Google, you can increase the display speed.
Each improvement point is displayed with the amount of time reduction in numerical value, allowing you to understand how much speed can be increased by making corrections. Improvement points are color-coded by level, with red indicating areas that should be improved.
Google Search Console

Google Search Console is another tool that can clarify improvement points for display speed. Provided by Google, it is primarily used for analyzing internet searches.
In addition to viewing the number of times keywords are displayed and rankings, it also points out problems with your website and clarifies areas that need improvement. By clicking on ‘Core Web Vitals’ in the menu, you can identify improvement points.
SE Ranking

SE Ranking allows you to check improvement points for web pages in bulk. It offers various features such as competitor analysis and website ranking measurement, and provides accurate advice on SEO, making it popular among many users.
Although there is a fee for using SE Ranking, with monthly payments required, the features are comprehensive, making it worth the cost.
Causes of Slow Website Display Speed
If the display speed is slow, there must be some reason, but if you don’t know the cause, you can’t improve it. To make a better site, it is necessary to understand the causes in detail.
The reasons for slow site display speed include the following:
- Not compressing images
- Heavy external files and content
- Too many tags for measuring effectiveness
- Overuse of programs like Javascript
Not Compressing Images
A common cause of slow page display is large image file sizes. Larger files take longer to load, slowing down site display.
Many websites do not compress images, so it’s important to be mindful of image data sizes.
Heavy External Files and Content
When opening a web page, communication occurs between files. The more external files like CSS and Javascript, the more communication occurs, slowing down the site’s display speed.
Also, web pages are created with various contents such as text, colors, and images. Since content is displayed on various devices like PCs and smartphones, it’s important to be mindful of the weight of the content to avoid making it too large.
Too Many Tags for Measuring Effectiveness
Using too many tags for measuring effectiveness can slow down the website’s display speed. These tags are used to measure things like access numbers and advertising effectiveness. While analyzing data is good, it’s best to limit the use of tags as much as possible.
Overuse of Programs Like Javascript
Javascript is adept at operating browsers and can add movement to texts and images like animations. While it allows for creative freedom, it also increases file sizes, impacting display speed.
Especially websites with a lot of movement not only take longer to display but can also negatively impact user readability.
Methods to Improve Website Display Speed
Even if the cause of the website’s issues is clear, without knowing how to improve, you cannot address them. To make a better site, it’s necessary to understand the methods of improvement.
The methods to improve display speed include the following six:
- Reducing and lightening files
- Utilizing browser cache
- Minimizing HTML, CSS, Javascript
- Optimizing image sizes
- Reviewing server environment
- Enhancing server performance
Reducing and Lightening Files
Files are one of the causes of slow display speeds, so it’s good to reduce and lighten them. The more external files like HTML, CSS, and Javascript, the more communication occurs, slowing down the display speed.
Lightening files can speed up the display, but it’s better to delete unused external files.
Utilizing Browser Cache
To improve the website’s display speed, utilizing browser cache is beneficial. Browser cache is a technology that saves site data to the browser, speeding up site display.
By temporarily saving pages that have been loaded once, it lightens the data received when viewing the same page again. Therefore, the server-side needs to implement cache settings.
Minimizing HTML, CSS, Javascript
Excess spaces and line breaks in the code of HTML, CSS, and Javascript can significantly increase file sizes. Removing unnecessary elements allows for file compression, which can improve display speed.
For HTML, there is the Page Speed Insights Chrome extension, and for CSS, there is the YUI Compressor, among others. It’s best to make good use of these compression tools suited to each language.
Optimizing Image Sizes
Image size affects display speed. Larger sizes mean longer loading times for images, which can be frustrating for some users. Reducing image size shortens the time to browser display, so optimizing image size is important.
Reviewing Server Environment
If no issues are observed on the website, it’s good to review the server environment. The server environment can also affect display speed. Especially when sharing a server, sharing it with multiple sites can slow down site display.
If there’s no change in display speed even after reviewing the server environment, it’s good to enhance the server’s performance and specs. However, before switching to a new one, it’s necessary to check the CPU and line speed.
Conclusion
The display speed of a website is a necessary element for improving search rankings and increasing CVR. Slow display can be caused by heavy external content files and overuse of programs like Javascript. To increase sales, companies that feel their website’s display speed is slow should use convenient improvement tools to modify their site to a more user-friendly one. Page Speed Insights and Search Console are recommended tools for discovering improvement points.










![What is a Description? Explaining the Meaning, Writing Style, and Changing Word Count – [2023 Edition]](https://www.switchitmaker2.com/en/wp-content/uploads/2024/09/what-is-description.webp)










