What are Core Web Vitals? Impact on SEO and Improvement Methods
contents
- 1 What are Core Web Vitals?
- 2 The Three Metrics of Core Web Vitals
- 3 Metrics Beyond Core Web Vitals
- 4 Tools for Measuring Core Web Vitals
- 5 Improving Core Web Vitals
- 6 Frequently Asked Questions About Core Web Vitals
- 7 Summary
 As a means of attracting visitors to a website, there are strategies to consider SEO (Search Engine Optimization) to enhance the search ranking of pages.
As a means of attracting visitors to a website, there are strategies to consider SEO (Search Engine Optimization) to enhance the search ranking of pages.
In this context, the concept of Core Web Vitals becomes significant. Core Web Vitals are considered as part of Google’s search algorithm criteria, similar to:
- YMYL (Your Money or Your Life)
- E-E-A-T (Expertise, Experience, Authoritativeness, Trustworthiness)
Improving site speed, a metric of Core Web Vitals, has become a paramount improvement item in SEO strategies.
In this article ,We explains Core Web Vitals.
What are Core Web Vitals?
Core Web Vitals are three metrics that Google considers essential for providing an excellent user experience.
In total, Google evaluates websites based on seven metrics, three of which are Core Web Vitals.
These Core Web Vitals include LCP (Largest Contentful Paint), FID (First Input Delay), and CLS (Cumulative Layout Shift), each used in the following ways:
- LCP: Page loading speed
- FID: Page response speed to actions
- CLS: Metric related to layout shifts
In addition to Core Web Vitals, there are other metrics that Google emphasizes. These metrics can serve as alternatives or supplements to Core Web Vitals, such as:
- TTFB (Time to First Byte): Server response time
- FCP (First Contentful Paint): Browser display time
- TBT (Total Blocking Time): Time blocking actions
- TTI (Time to Interactive): Time until actions are possible
The Three Metrics of Core Web Vitals
Core Web Vitals consist of the following three metrics:
- LCP
- FID
- CLS
What is LCP? Enhancing Page Display Speed
LCP (Largest Contentful Paint) refers to the time it takes for content on a page to be rendered. Simply put, it’s the elapsed time from when a user clicks on a web page to when it is displayed in the browser. LCP is also known as page display speed.
The evaluation criteria for LCP are set as follows:
- LCP less than 2.5 seconds is considered good
- LCP exceeding 4.0 seconds is insufficient
Factors slowing down page display speed include embedding large file size images or videos. If pages take too long to display, site visitors may quickly click back, leading to increased bounce rates. Such browsing history is viewed negatively in SEO, so if LCP is low, improving page display speed is necessary.
What is FID? Speeding Up Page Response to Actions
FID (First Input Delay) measures the page’s response speed to a site visitor’s action. For example, it measures the time taken for the page to respond when a visitor starts browsing and clicks a link. This metric assesses whether the page is comfortably usable.
The evaluation criteria for FID are as follows:
- FID less than 0.1 seconds is considered good
- FID exceeding 0.3 seconds is insufficient
In short, a lower FID value is better.
If a site visitor clicks a link and the page’s response is slow, it can create an impression of a “difficult-to-use site.” If FID is high and the site feels heavy, it’s necessary to improve this inconvenience.
What is CLS? Developing Strategies to Prevent Mis-clicks
CLS (Cumulative Layout Shift) quantifies page layout shifts. Site visitors use different devices and browsers, and if a page is not compatible with certain browsers or not designed for various device sizes, it can lead to layout distortions.
For instance, a layout that appears fine on PC or mobile pages might be distorted on an A4-sized tablet, leading to negative evaluations.
CLS is calculated as follows:
The evaluation criteria for CLS are:
- CLS less than 0.1 is considered good
- CLS exceeding 0.25 is insufficient
Layout shifts not only make pages difficult to browse but can also inadvertently display elements like banner links in unintended areas. This can induce mis-clicks by site visitors. Such user experiences can be stressful for visitors, so be cautious.
Metrics Beyond Core Web Vitals
While not part of Core Web Vitals, the following metrics are closely related and significant:
- TTFB
- FCP
What is TTFB?
TTFB (Time to First Byte) is a metric that measures the responsiveness of a web server. For example, it refers to the time taken for the server to respond after a site visitor accesses it. Therefore, improving TTFB speed can lead to enhancements in LCP.
What is FCP?
FCP (First Contentful Paint) measures the speed of content rendering within a page. It refers to the time from when page rendering starts to when any content on the page is displayed, making it a metric closely related to LCP.
Tools for Measuring Core Web Vitals
To check Core Web Vitals, please use the following tools:
- PageSpeed Insights
- Chrome UX Report
- Google Search Console
- Chrome Devtools
- Lighthouse
- Web Vitals
PageSpeed Insights

PageSpeed Insights is a tool for measuring page performance. To use it, simply access PageSpeed Insights and paste the URL of the page you want to check. It will then display data for metrics like LCP, FID, and CLS.
Google Search Console
 Google Search Console is a tool that allows you to check your site’s access and indexing status. To use Google Search Console, you need to register your website, which is crucial for SEO measures. If you haven’t registered your site yet, please do so first.
Google Search Console is a tool that allows you to check your site’s access and indexing status. To use Google Search Console, you need to register your website, which is crucial for SEO measures. If you haven’t registered your site yet, please do so first.
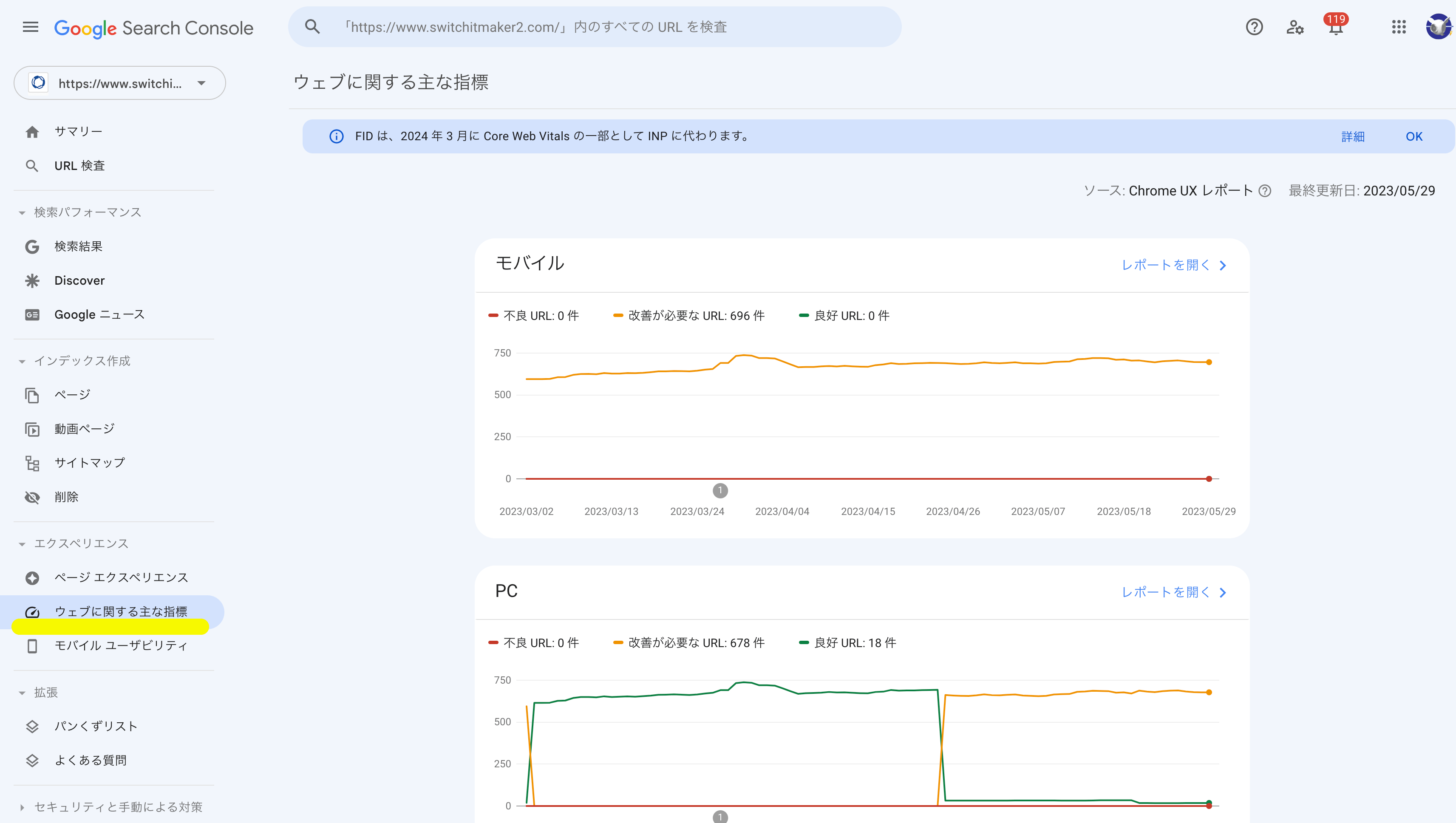
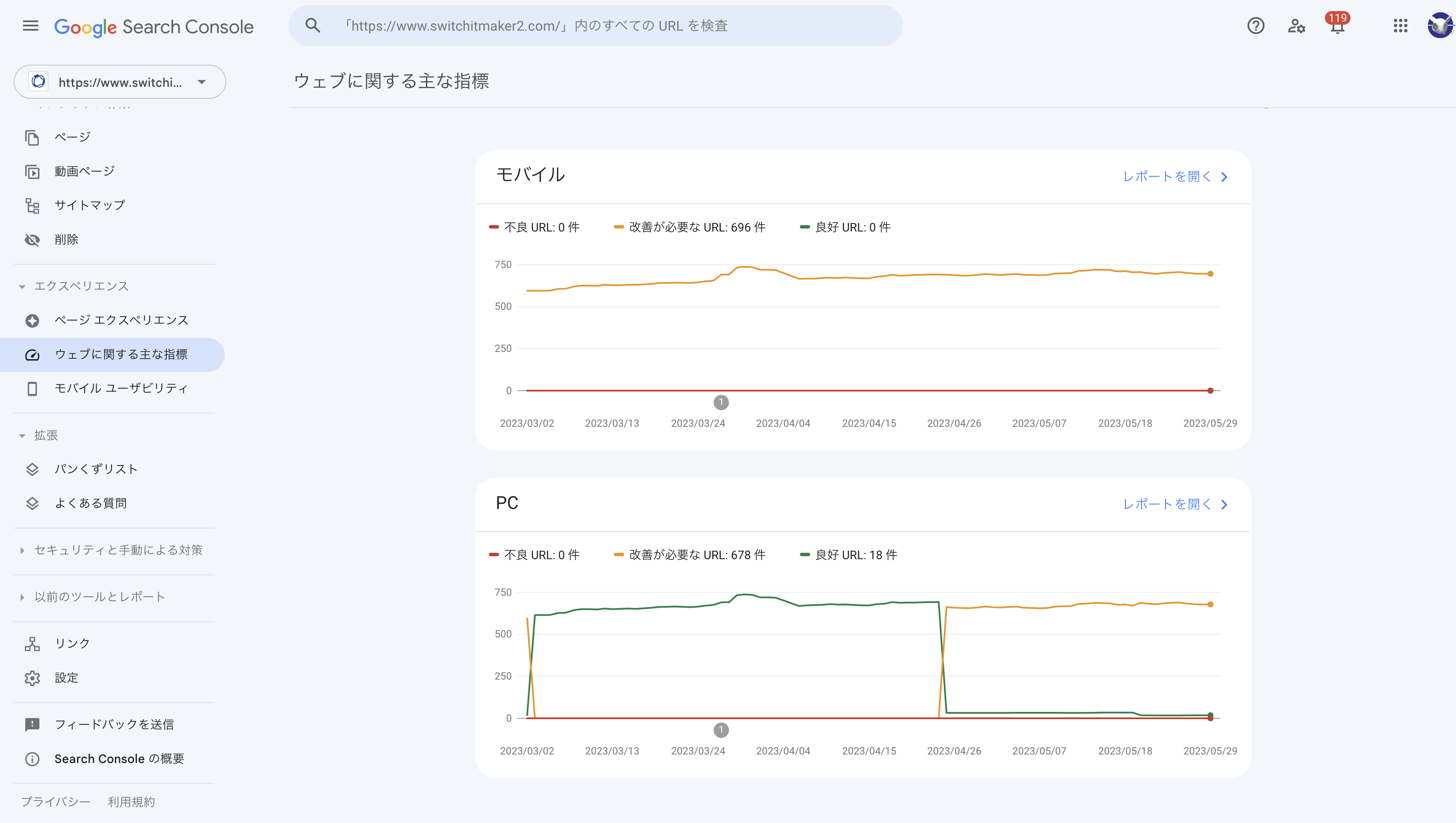
To check Core Web Vitals, click on ‘Page Experience’ in the menu.

Then click on ‘Core Web Vitals’.

This will display Core Web Vitals information along with pages that are being warned.

Chrome UX Report
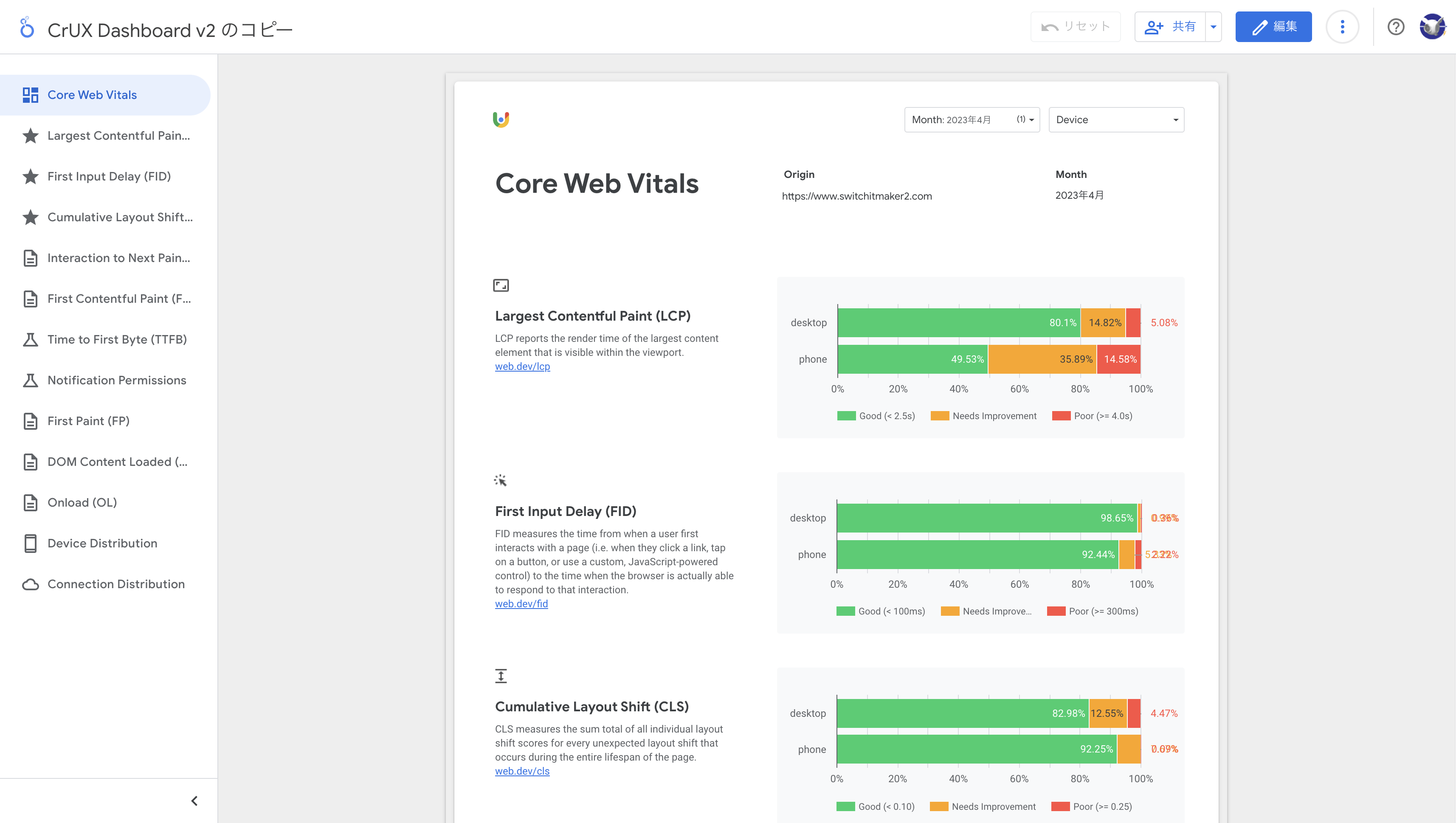
The Chrome UX Report (CrUX) allows you to check the performance and UX (User Experience) of your site. Unlike page-by-page analysis, it enables you to examine the entire website, which is useful for competitive research.
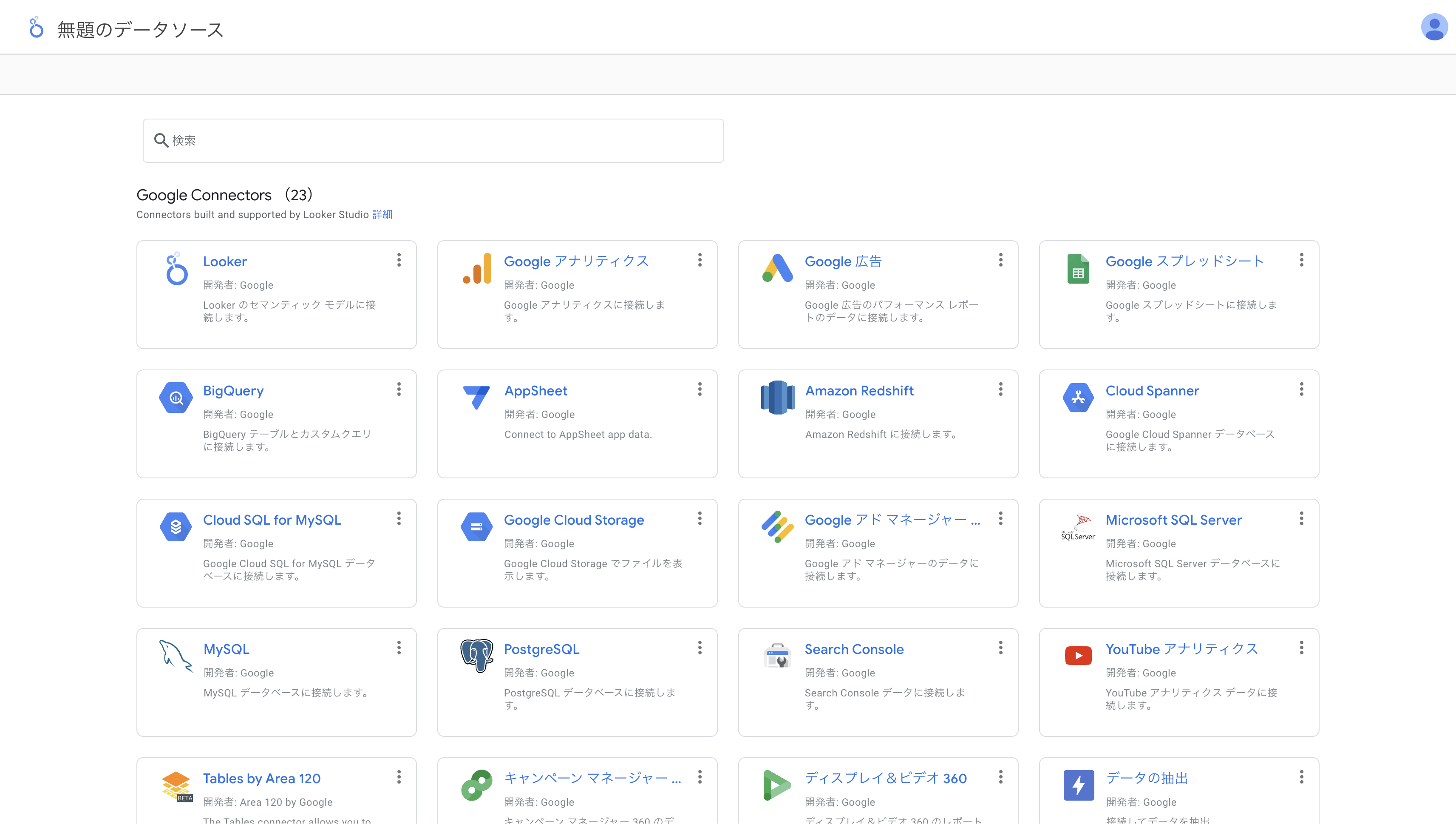
To use it, you need a Google account. Then, search for ‘Chrome UX Report’ on Google’s service page and approve its use.

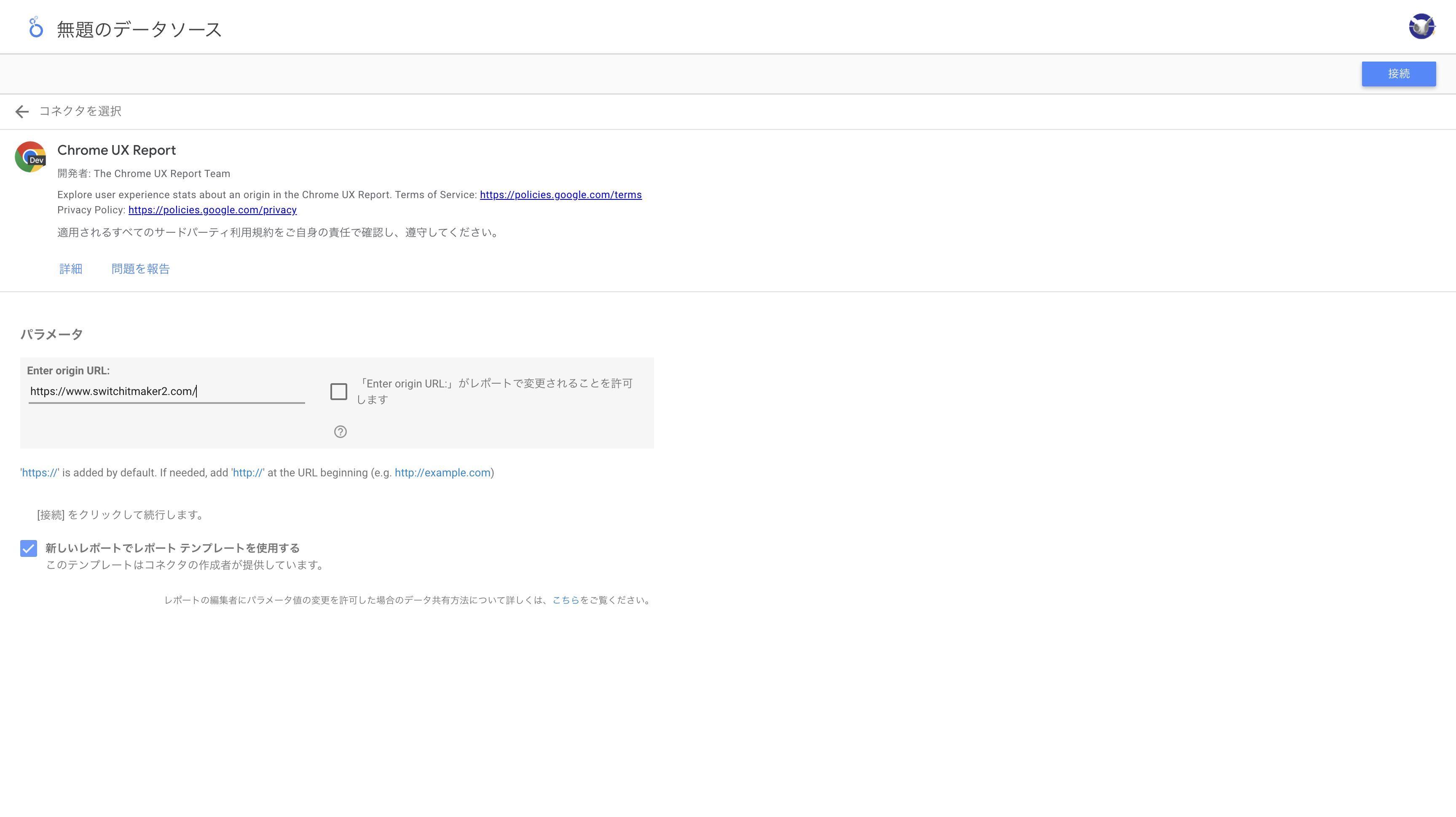
After approval, enter the domain of the site you want to analyze and click ‘Connect’ at the top right of the screen.

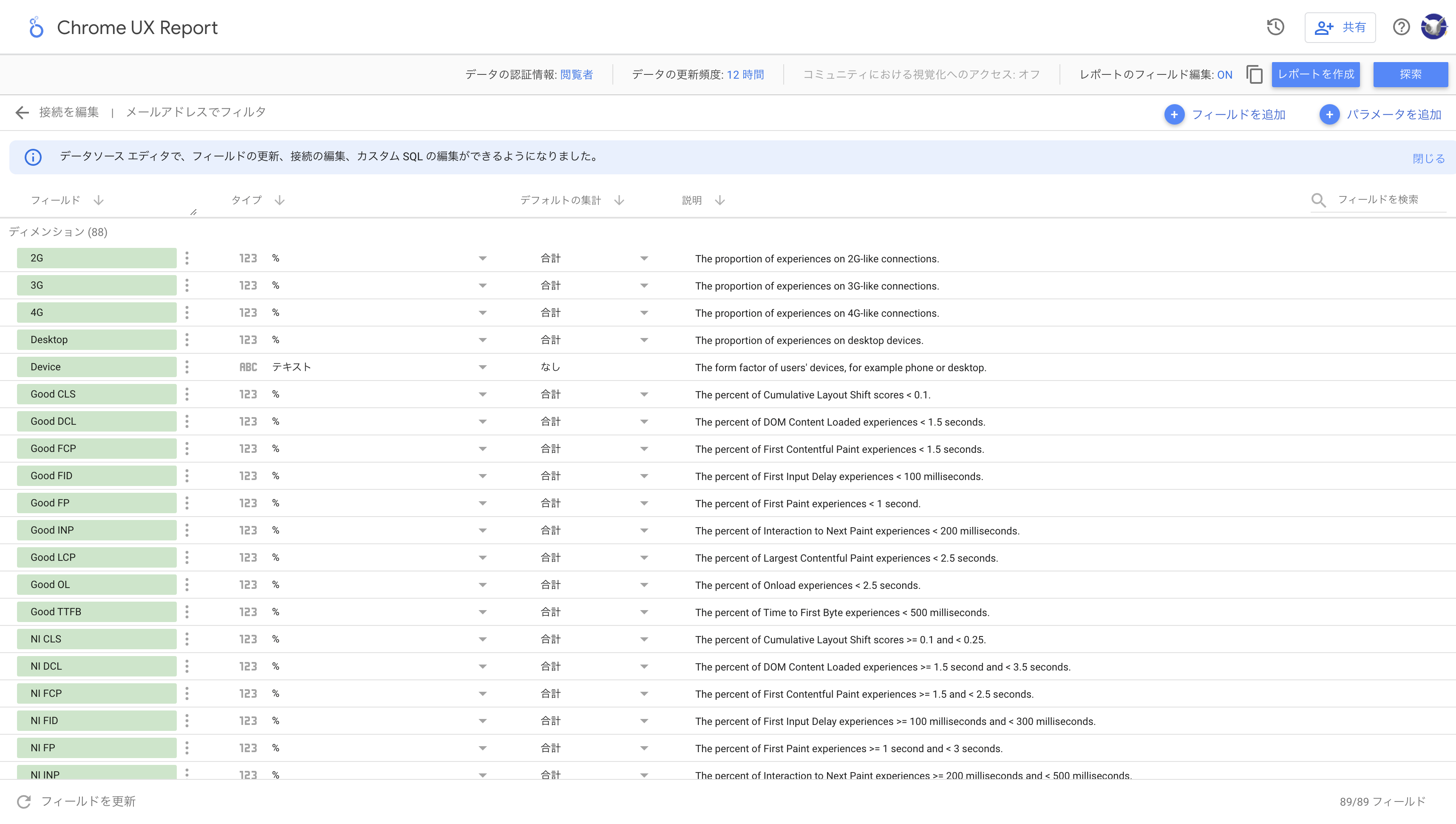
The analysis results will be displayed, and you can create a report by clicking ‘Create Report’ at the top right.

The report will provide detailed information on LCP, FID, and CLS.

Chrome Devtools
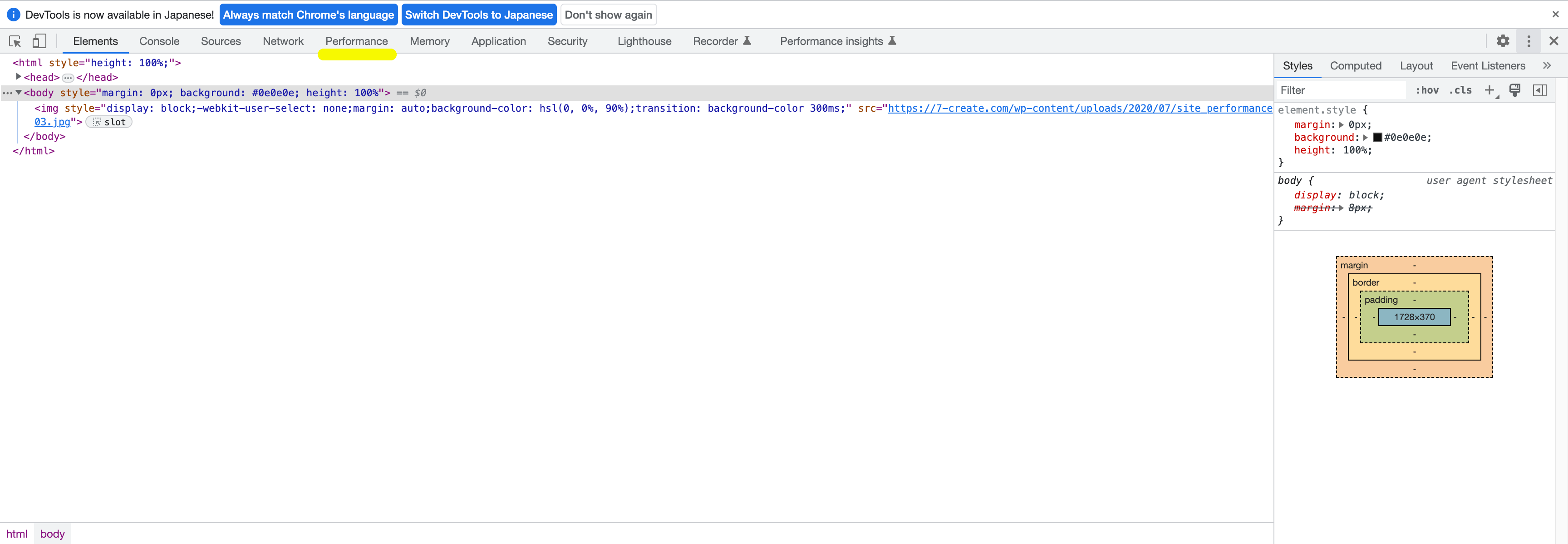
Chrome Devtools is a feature embedded in Google Chrome, allowing you to check page display speeds. First, access Chrome Devtools as follows:
Once the tool is open, click on ‘Performance’.

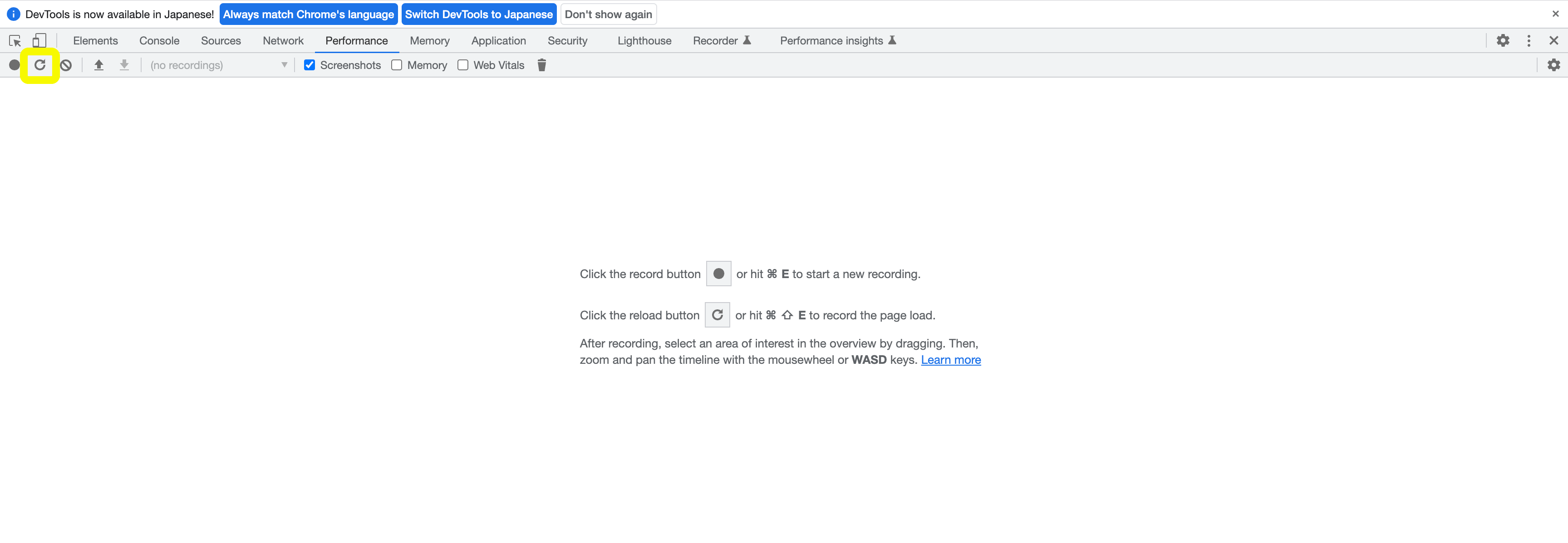
Click on ‘Start profiling and reload page’.

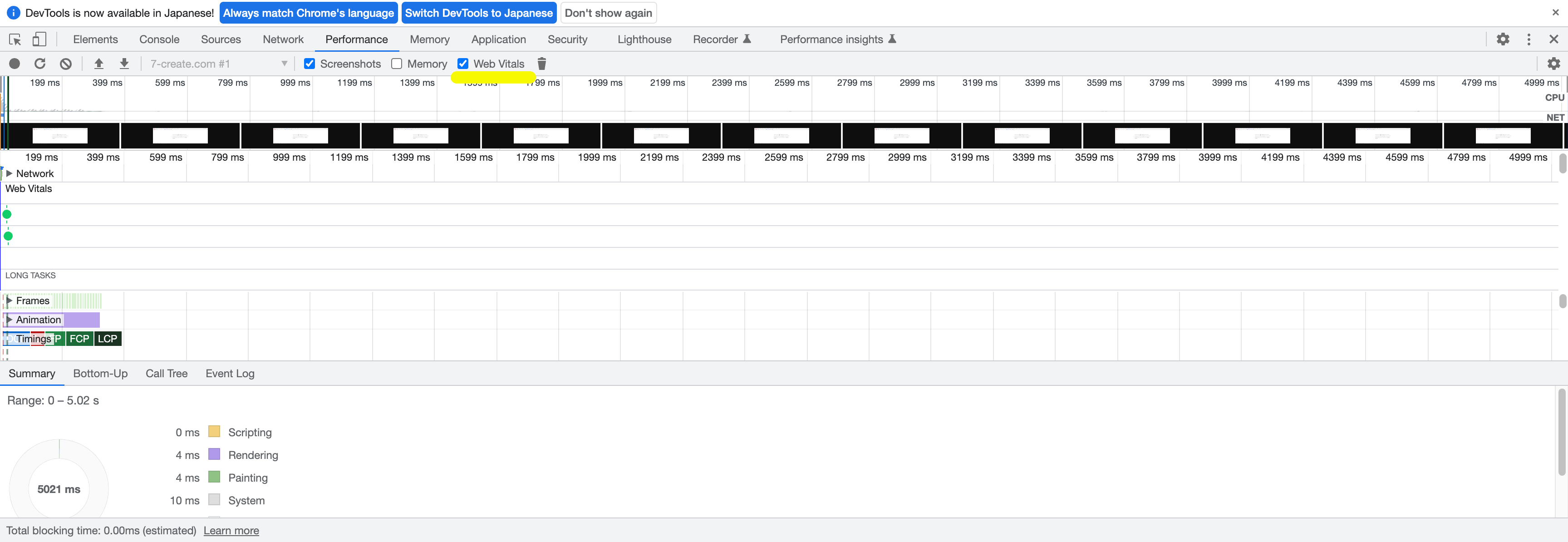
Turning on the ‘WEB Vitals’ checkbox will display metrics related to page display speed.

Lighthouse
Lighthouse is an extension for Google Chrome that analyzes websites.First, install Lighthouse in Google Chrome.
Select Lighthouse from Google Chrome’s extensions.The analysis results will be displayed, along with Core Web Vitals information.
Web Vitals
Web Vitals, like Lighthouse, is an extension for Chrome. Its function is to automatically display Core Web Vitals data for the pages you browse.
First, install Web Vitals from the link provided.Once Web Vitals is activated, it automatically measures and displays LCP, FID, and CLS.
Improving Core Web Vitals
Once you identify issues with each Core Web Vital metric, improvement is necessary.
Strategies for Improving LCP (Largest Contentful Paint)
To improve LCP, you need to increase page display speed. The following three methods are typically used for this purpose:
- Increase server response speed.
- Accelerate rendering speed.
- Reduce file sizes.
Specifically, the following measures can be taken:
- Use a CDN (Content Delivery Network).
- Change servers.
- Lighten file sizes.
To speed up page display, reducing the overall size of the page itself is effective. However, there are other methods to accelerate page display depending on your current server environment. For instance, transferring to a different server or revising server settings can lead to improvements.
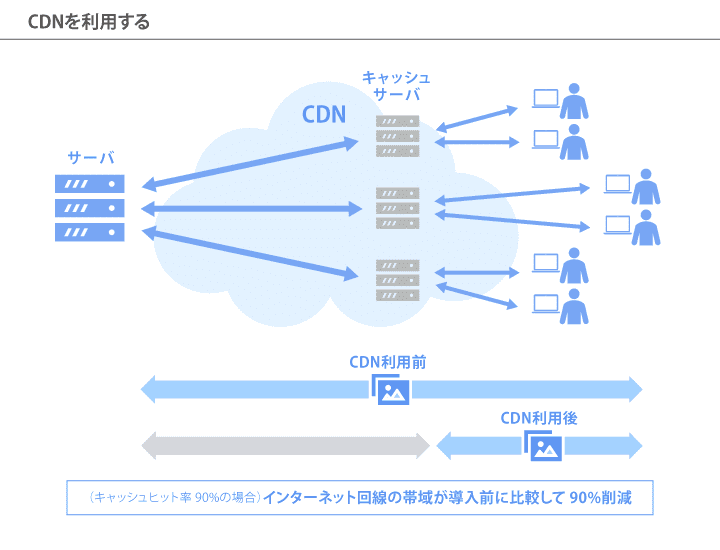
Using a CDN
A CDN (Content Delivery Network) enhances web page display speed by utilizing cache servers installed worldwide. The mechanism involves routing traffic through cache servers placed between the server where the website is hosted and the site visitor.
By implementing a CDN, not only is the load on the server where the website is hosted reduced, but also the page display speed on the visitor’s browser is expected to increase.

Changing Servers
For websites created several years ago, it’s common to continue using the same server. If the server is outdated and not updated, it can negatively impact page display speed in terms of specs and functionality. Therefore, after assessing your server environment, consider changing servers if necessary.
Additionally, PHP (PHP: Hypertext Preprocessor) is a programming language that runs on the server side and is regularly updated. Be aware that some servers may still be using outdated versions of PHP.
Reducing File Sizes
Generally, image data occupies a significant portion of the total volume of a page. Optimizing image data to reduce the total volume of the page can improve display speed. To optimize images, consider the following factors:
- File size.
- Image size.
- Resolution.
- Image format.
Strategies for Improving FID (First Input Delay)
To enhance FID, it’s necessary to improve the page response speed to user actions.
Page response is primarily managed by JavaScript, a programming language. Therefore, optimizing JavaScript behavior can improve FID. Specific measures include:
- Removing unnecessary JavaScript.
- Modifying JavaScript code.
Removing Unnecessary JavaScript
Over time, as a website is continuously operated, the source code accumulates. Consequently, there may be remnants of JavaScript code that are no longer in use. First, identify and remove any unnecessary code.
Modifying JavaScript Code
If there are issues with the way JavaScript is written, a revision of the code is necessary. Common problems include:
- Calling external files in the head tag.
- Processing synchronously.
- Overusing advertisements or plugins.
In such cases, take the following measures:
- Write directly (inline) in the head tag or in the body tag.
- Load asynchronously.
- Remove unnecessary advertisements or plugins.
Strategies for Improving CLS (Cumulative Layout Shift)
To improve CLS, it’s essential to identify the causes of layout shifts. Common causes include:
- Not specifying image sizes.
- Lack of mobile-friendly measures.
Therefore, the following measures are necessary:
- Specify image sizes.
- Make the site mobile-friendly.
Specifying Image Sizes
The term “images” here refers not only to main visuals and illustrations on the page but also to advertising content. Normally, when images are posted on a page, they are displayed in their original file size, which can disrupt the layout.
By specifying the size of image files in HTML, a markup language, you can prevent layout disruptions. For example, you can write as follows:
This code indicates that the image at the specified URL should be displayed. The “width” and “height” attributes define the size of the image. For instance, if you enter the following values:
The image data will be displayed at 50% of the screen size of the device.
Making the Site Mobile-Friendly
Mobile-friendliness refers to the setting that automatically adjusts the layout according to the type of device. For example, the screen size and aspect ratio differ between computers and smartphones. By being mobile-friendly, you can achieve appropriate page displays for different environments.
Conversely, if not properly mobile-optimized, layout disruptions can occur depending on the viewing device, so be cautious.
Frequently Asked Questions About Core Web Vitals
Here are some common questions about Core Web Vitals, compiled in an FAQ format.
Q: Are Core Web Vitals important for SEO?
A: Yes, they are very important.
Google has explicitly stated that they influence its algorithm. Core Web Vitals essentially quantify how comfortably site visitors can use a page. Even if you provide excellent information, if the page is not comfortable to browse, it can stress visitors.
Q: When were Core Web Vitals introduced?
A: They were implemented on June 16, 2021.
The concept of Core Web Vitals was announced in May 2020. Then, with the search engine update on June 16, 2021, Core Web Vitals were introduced.
Q: What are Web Vitals?
A: Web Vitals are metrics proposed by Google to ensure a comfortable use of websites for search users.
Among these, three key metrics are referred to as Core Web Vitals.
Also, there is an extension for Google Chrome named Web Vitals, which is sometimes used as a proper noun for this tool.
Q: What is an easy way to check Core Web Vitals?
A: You can easily measure Core Web Vitals using the PageSpeed Insights tool.
Access PageSpeed Insights via the link below and enter the URL of the page you want to measure to check Core Web Vitals.
Summary
Core Web Vitals are three crucial metrics that Google expects from web pages, specifically LCP, FID, and CLS. These metrics quantify aspects like page display speed, page response, and layout shifts, which are integral to ensuring a comfortable page usage experience for site visitors. To provide a comfortable experience, it’s important to monitor Core Web Vitals and make improvements if any issues are identified.










![What is a Description? Explaining the Meaning, Writing Style, and Changing Word Count – [2023 Edition]](https://www.switchitmaker2.com/en/wp-content/uploads/2024/09/what-is-description.webp)










