What are Breadcrumbs? The Benefits of Installation and How to Set Them Up
contents
- 1 What are Breadcrumbs?
- 2 Benefits of Implementing Breadcrumbs
- 3 Key Considerations When Creating Breadcrumbs
- 4 How to Set Up Breadcrumbs
- 5 Recommended and Not Recommended Practices for Breadcrumbs
- 6 Breadcrumb Navigation Design
- 7 The Reason Why WordPress is Strong in SEO
- 8 Response After Installing Breadcrumb List
- 9 Frequently Asked Questions About Breadcrumb Lists
- 9.0.1 Q: Should breadcrumb lists be installed on mobile sites?
- 9.0.2 Q: Is it more appropriate to place them at the top or bottom of the page?
- 9.0.3 Q: Can multiple breadcrumb lists be installed on one page?
- 9.0.4 Q: Does installing a breadcrumb list strengthen SEO?
- 9.0.5 Q: Should they be installed on all pages?
- 9.1 Summary
 Breadcrumbs are a navigational tool that shows the position of the current page within a website, aiding users in understanding and navigating the structure of the site. Such an enhancement to user experience (UX) can also lead to improved evaluations from search engines.
Breadcrumbs are a navigational tool that shows the position of the current page within a website, aiding users in understanding and navigating the structure of the site. Such an enhancement to user experience (UX) can also lead to improved evaluations from search engines.
In this article, We will delve into the details of breadcrumbs, from their basic concept to the methods of implementation, to help improve both user navigation and website SEO performance.
What are Breadcrumbs?
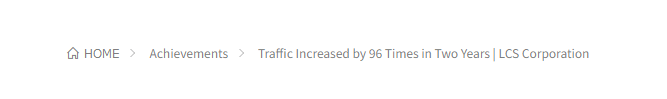
Breadcrumbs are a form of navigation that displays the hierarchical structure of a webpage. They are typically positioned at the top of a web page and are used by users to understand their current location within the site. Please see the figure below for an illustration.

Breadcrumbs show the current position within a webpage’s hierarchical structure, with each level separated by symbols such as ‘>’ or ‘/’.
By using breadcrumbs, users can more easily find related content, which enhances the accessibility of the website.
Breadcrumbs serve two main functions:
- Indicating the User’s Current Location Within the Site:This aspect is crucial for enhancing usability and the UI/UX. By clearly showing where the user is in the site’s structure, breadcrumbs improve the overall navigational experience.
- Facilitating Easier Site Crawling for Search Engines:Breadcrumbs also aid search engine crawlers in navigating through the site, which can positively impact indexing (the ease with which pages are registered by search engines).
Both these roles are vital for a website’s functionality. Thus, even if SEO is not a primary concern, installing breadcrumbs is often beneficial.
Reference Page: “What are breadcrumbs? Why are they important for SEO?” – Yoast
Types of Breadcrumbs
Breadcrumbs can be categorized into three main types based on their usage. Each type has a different display format and is selected based on the characteristics of the website. Here, we introduce the features and roles of each type.
Location-Based Breadcrumbs
Location-based breadcrumbs are used to help users navigate within the website by indicating their position within the site’s hierarchy. This is the most commonly used type of breadcrumb.
Attribute-Based Breadcrumbs
Attribute-based breadcrumbs display the category (attribute) to which the user’s current location belongs within the website.
These change based on user actions and are often employed in websites where users make multiple selections, such as e-commerce or portal sites. These sites typically allow users to search using multiple criteria like area, size, color, and price, and are suitable for users who want to browse similar categories of products.
Path-Based Breadcrumbs
Path-based breadcrumbs show the path a user has taken to reach a page. The displayed list changes if the route to the page is different.
Due to their nature, they are also known as history-based breadcrumbs. However, as their functionality often overlaps with the browser’s back button, they have become less common in modern websites.
Understanding these types helps in selecting the most appropriate breadcrumb style for a website, enhancing navigation and user experience.
Origin of Breadcrumbs
The term “breadcrumbs” is said to originate from the fairy tale “Hansel and Gretel.” In the story, breadcrumbs were used as markers to avoid getting lost in the forest and to find the way back home. In the tale, the breadcrumbs were eaten by birds, making it impossible for the characters to return home. However, in the context of a website, following the breadcrumb trail helps users easily navigate to higher levels or the homepage.
History of Breadcrumbs
Breadcrumbs emerged in the 1990s. At that time, websites had varied navigation styles, and it was often challenging for users to determine their location.
Breadcrumbs were developed to effectively demonstrate a website’s hierarchical structure and became widely adopted. Early breadcrumbs were created using HTML list elements and styled with CSS.
Entering the 2000s, breadcrumbs evolved to incorporate more advanced features. For instance, the development of JavaScript for generating breadcrumbs allowed for the inclusion of dynamic content.
Today, breadcrumbs are used in most websites, not only making it easier for users to understand the site’s structure but also contributing to SEO as a crucial element.
Benefits of Implementing Breadcrumbs
The implementation of breadcrumbs offers four significant advantages:
- Improved Usability
- Increased Crawlability
- Visibility in Search Results
- SEO Benefits Through Internal Linking
Improved Usability
In the context of a website, usability refers to how user-friendly it is. This encompasses users’ ability to understand the site’s structure, ascertain their current location within the site, and navigate easily to other pages.
Google strongly emphasizes a user-first approach, so enhancing usability indirectly serves as an effective SEO strategy. By making a website more navigable and understandable for users, it aligns with Google’s preference for user-friendly sites, thus aiding in SEO efforts.
Enhanced Crawlability
One of the most crucial aspects of SEO is ensuring that search engine crawlers can efficiently navigate and index a site. If pages are not indexed, they will not appear in search results, making indexing a top priority for any newly created page.
Crawlers navigate a site by following internal links. Therefore, breadcrumbs, which inherently create a structured path of internal links, are highly effective in improving the efficiency of site crawling.
By guiding crawlers from already indexed pages to category pages and then to new pages linked from these category pages, breadcrumbs can significantly aid in the indexing process. This enhanced crawlability is beneficial for SEO, ensuring that all relevant pages are discovered and indexed by search engines.
Reflection in Search Results

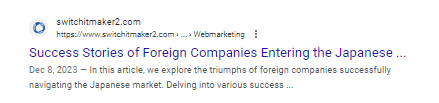
Breadcrumbs have a noticeable impact on search results. Various types of information are displayed in search results, typically including titles and descriptions. However, when breadcrumbs are implemented, they can also appear alongside the URL above the title, resembling a sitemap.
This visibility of breadcrumbs in search results helps convey the content and context of a page more effectively to users. This enhanced clarity can, in turn, influence the click-through rate as users are better informed about where the link will lead them within the website’s structure. Such visibility not only aids user navigation but also potentially improves the performance of the site in search engine results.
SEO Benefits Through Internal Linking
In breadcrumbs, the links are typically internal, connecting various pages within the same website. The anchor text of these links is a critical element in SEO. By implementing breadcrumbs across all pages, it’s possible to direct links from lower-level pages to more significant pages like category pages or the homepage.
Concentrating internal links on important pages is a fundamental strategy in SEO. This method enhances the authority and relevance of these key pages, aiding in their visibility and ranking in search engine results. Breadcrumbs, by their very nature, facilitate this internal linking structure, thereby contributing to the overall SEO effectiveness of the website.
Key Considerations When Creating Breadcrumbs
Creating breadcrumbs is not inherently difficult, but careless implementation can lead to ineffective results. Here are some important points to consider when designing breadcrumbs.
Consideration 1:Clear Hierarchical Structure
For breadcrumbs to be user-friendly, they must reflect a clear and understandable website structure. Typically, they follow a format like.
Home > Major Category > Subcategory > Sub-Subcategory > Specific Page
This approach, categorizing from larger to smaller categories, is common. However, the more pages a website has, the more challenging it can be to maintain an optimal breadcrumb structure.
The structure should also be relevant and logically connected. For example, a well-structured breadcrumb might be:
Food & Drinks > Japanese Cuisine > Osechi
In contrast, a poorly structured breadcrumb, indicating a lack of proper hierarchical organization, might be:
Food & Drinks > Japanese Cuisine > Ramen
A well-organized hierarchical structure will naturally lead to an effective breadcrumb layout.
Ensuring that breadcrumbs accurately reflect the website’s structure not only aids in navigation but also enhances the overall user experience and SEO effectiveness.
Consideration 2: Incorporating SEO-Focused Keywords
Incorporating SEO-focused keywords into your breadcrumbs allows you to include target keywords in the anchor text, a fundamental aspect of SEO. As a result, this practice not only improves usability but also enhances SEO ratings.
Of course, to create a breadcrumb list that effectively boosts SEO, it’s essential to design pages with SEO in mind. Anticipate the keywords that users are likely to search for and create category pages accordingly.
However, forcefully inserting SEO-focused keywords can lead to penalties from Google. Always prioritize the user’s convenience and ease of use when setting up breadcrumbs, and be cautious not to make them appear forced or unnatural.
Consideration 3: Implementing on All Web Pages
It’s advisable to set up breadcrumbs on all pages of your website. If some pages lack breadcrumbs, users may find the site difficult to navigate, leading to a decrease in usability.
Consistently implementing breadcrumbs can enhance SEO and improve user engagement rates across your website. However, it’s not necessary to apply breadcrumbs to pages that defy categorization, such as the homepage or special feature pages (like temporary pages for promotions or sales announcements).
Consideration 4: Placement at the Top of Web Pages
It’s important to position breadcrumbs at the top of each page. Search engine crawlers typically read the breadcrumbs located at the uppermost part of the page. Therefore, always ensure that breadcrumbs are set at the top.
Additionally, placing breadcrumbs at the top also enhances usability, as it makes it easier for users to quickly understand their current location on the page. This strategic placement aids both in SEO optimization and in improving the user’s navigational experience on the website.
Consideration 5: Ensure Visibility on Smartphone Screens
For smartphones, breadcrumbs can sometimes be obtrusive, especially on lower-level pages, leading some websites to opt for hiding breadcrumbs on mobile versions. However, from an SEO perspective, it’s beneficial to include breadcrumbs on smartphone-optimized pages as well.
Consider innovative ways to display breadcrumbs on smaller screens, such as abbreviating or collapsing parts of the breadcrumb trail, to maintain functionality without overwhelming the user interface. This approach ensures that the SEO benefits of breadcrumbs are retained while adapting to the constraints of mobile browsing.
How to Set Up Breadcrumbs
To set up breadcrumbs for users, it is simply a matter of adding links with anchor text. This completes the basic installation process.
However, to ensure that these breadcrumbs are recognized by crawlers, it is necessary to markup the breadcrumbs using structured data. While the process of marking up structured data can be somewhat cumbersome and may not yield direct SEO benefits, it aids search engines in accurately understanding the content of your site. Therefore, it is advisable to make the most of structured data for breadcrumbs where possible.
Organizing the Directory Structure
Breadcrumbs typically mirror the hierarchical structure of a site. To effectively use breadcrumbs, it’s essential to start by organizing the site’s directory structure.
Generally, breadcrumbs should follow this format:
- Home > Major Category > Subcategory > Content
For example:
- Home > Watches > Men’s Watches > Product Page
This is the case for a site with four levels, but for sites with fewer levels, there may be only a major category, or content may directly follow the homepage. The focus should not be on what is right or wrong, but on what structure is most user-friendly.
As the number of pages within a site increases, modifying the directory structure becomes more challenging. Therefore, it’s recommended to review the sitemap and decide on the directory structure at an early stage of site development.
Recommended and Not Recommended Practices for Breadcrumbs
If the directory structure is correctly set up, breadcrumbs should naturally reflect page titles or themes. However, some sites, aiming for SEO benefits, inappropriately stuff keywords into their breadcrumbs.
Recommended Breadcrumb Examples:
- Homepage > Watches > Men’s > Product Page
- Home > Watch Collection > Product Page
- Site Name > Brand Name > Product Page
These examples all use correct site structure. Whether to use “Homepage,” “Home,” or the site name in the breadcrumbs is a matter of choice in terms of usage (though there may be SEO implications).
Not Recommended Breadcrumb Examples:
- Cheap Watches Store > Watches > Men’s > Product Page
- Recommended Watches > Brand Name > Product Page
- Buy Watches in Tokyo > Watch Collection > Product Page
These examples, while self-explanatory, clearly illustrate an incorrect approach to collecting internal links. They are not based on objective facts but rather on a structure that ignores the actual site hierarchy, and thus, are not recommended.
Markup with Structured Data
Google allows the use of three types of structured data:
- JSON-LD
- Microdata
- RDFa
You can choose any of these, but due to its ease of implementation and user-friendliness, Tokyo SEO Maker strongly recommends JSON-LD. Structured data can be utilized for various purposes beyond breadcrumbs, and JSON-LD is the most widespread and user-friendly option.
The specific method of structuring breadcrumbs with markup is not detailed here due to the complexity of structured data. Incorrect settings can result in poor recognition by crawlers.
Moreover, with the prevalence of WordPress for website construction, many WordPress themes and plugins allow for the effortless integration of structured data, including JSON-LD, without requiring extensive effort. This convenience makes JSON-LD an even more attractive option for website developers and SEO specialists.
Breadcrumb navigation is integral to website usability. Please follow these guidelines to ensure optimal design:
Font Size and Color
Breadcrumbs are essential for website navigation. Choose appropriate font sizes and colors. Breadcrumb text is generally slightly larger and in a more prominent color than header or body text for better visibility.
Separator Symbols
Symbols like “>” or “/” play a crucial role in breadcrumb design. These separators are visually distinct and easy to understand, commonly used across many websites. However, adapt the choice of separators to fit the website’s style and theme.
Breadcrumb Placement
Breadcrumbs are typically placed at the top of a web page, but some websites may display them at the bottom based on style and layout. The placement of breadcrumbs impacts user navigation visibility and should be considered carefully.
Responsive Design
Breadcrumbs require a responsive design to enhance visibility on different devices. Adjust font sizes and layouts to ensure proper display on smaller screens.
Implementing these design elements effectively will improve navigation and user experience on our website.
The Reason Why WordPress is Strong in SEO
In the past decade, WordPress has significantly proliferated. Google has previously mentioned that using WordPress can lead to strong SEO (Search Engine Optimization) outcomes.
This doesn’t imply that Google favors WordPress, but rather that WordPress allows even those with limited web knowledge to easily implement essential SEO elements like breadcrumb navigation, titles, and headers. This accessibility means that focusing solely on content can yield high SEO effectiveness. This factor is considered a key reason for WordPress’s SEO strength.
Response After Installing Breadcrumb List
After installing the breadcrumb list, it is necessary to check whether it is correctly marked up and to confirm that no errors occur.
Confirmation by the Rich Result Test Tool
Google provides the Rich Result Test Tool for free. Rich results refer to information other than the blue links that appear in search results.
By using the Rich Result Tool, you can check if the structured data is correctly marked up. If there is a mistake, errors or warnings will appear, so be sure to check at least once.
Confirmation by Google Search Console
Google Search Console allows you to check if the breadcrumb list is working correctly. If there are errors or warnings, it will display the number of cases and the cause, so please check regularly and make improvements.
Frequently Asked Questions About Breadcrumb Lists
Many web managers have questions about breadcrumb lists, so we have compiled some common inquiries.
A: Yes, they should be installed.
Principally, the information on the desktop version of the site is also necessary for the mobile version. If it’s deemed unnecessary for mobile, it would also be unnecessary for desktop.
Some believe that breadcrumb lists are unnecessary on mobile versions due to concerns about clutter or occupying the first view, affecting readability. However, Tokyo SEO Maker recommends their installation, even at the bottom of the page.
There are opinions against occupying two to three lines at the top of the page, but making them slide horizontally can allow for a one-line installation. Decide whether to include or exclude them based on usability.
Q: Is it more appropriate to place them at the top or bottom of the page?
A: Either is fine.
Some SEO and web development companies recommend placing them at the top, but there’s little SEO benefit to this. The effectiveness of placing them at the top is a tactic from over five years ago. Currently, as long as they are the same on every page, they are evaluated equally, no matter their placement.
However, if multiple breadcrumb lists are on one page, only the top one will be evaluated for search results.
Consider what placement best serves the user.
A: Yes, multiple installations are acceptable.
It’s fine to have multiple breadcrumb lists on one page. Sites utilizing databases often have multiple breadcrumb lists, which is correct operation.
For example, on e-commerce sites, you might see:
Top > Domestic Watches > Brand > Product Page
Top > Rankings > Product Page
Top > Watch Feature Page > Product Page
This setup provides users with pathways from the product page to “Domestic Watches,” “Brand,” “Rankings,” and “Features.” It’s common to approach users interested in similar products (like domestic watches, brands) or best-sellers (rankings) or special features in different ways.
However, if multiple lists are installed, only the top one will be evaluated, as mentioned earlier.
A: Installation alone is not meaningful.
It’s often said that installing breadcrumb lists is part of SEO. However, it’s not the installation itself but having a site structure that makes breadcrumb lists function correctly that contributes to SEO.
Sites that appear high in search results are not there just because they have breadcrumb lists, but because they are well-operated, correctly evaluated by crawlers, and, needless to say, have excellent content.
Similar discussions exist about whether installing tables of contents affects SEO. Simply installing them does not raise search rankings.
Q: Should they be installed on all pages?
A: The more, the better.
Breadcrumb lists are unnecessary for homepages, LPs, or pages with specific purposes, but it’s recommended to install them on all other pages.
This is often beneficial from various perspectives, including usability, crawlability, and focus of internal links.
However, if the structured data is not correctly marked up, the effectiveness of the installed breadcrumb lists may be diminished, so always perform operational checks.
Summary
In this SEO consultation, we have explained the basic concepts, benefits, and actual installation methods of breadcrumb lists, which play a navigational role. By appropriately setting up breadcrumb lists, users can accurately understand their location on a page. Follow the methods discussed here to install breadcrumb lists and strive to improve usability, which in turn positively impacts SEO.










![What is a Description? Explaining the Meaning, Writing Style, and Changing Word Count – [2023 Edition]](https://www.switchitmaker2.com/en/wp-content/uploads/2024/09/what-is-description.webp)










