Was ist das alt-Attribut?
contents
- 1 Inhaltsverzeichnis
- 2 Was ist das alt-Attribut?
- 3 Vorteile der Verwendung des alt-Attributs
- 4 Schreibweise des alt-Attributs
- 5 „alt-Attribut“: Schreibweise je nach Bildtyp
- 6 Fälle, in denen ein alt-Attribut erforderlich ist
- 7 Wichtige Punkte bei der Verwendung des alt-Attributs:
- 8 Wie man das alt-Attribut in WordPress hinzufügt
- 9 Wie man den Inhalt des alt-Attributs überprüft
- 10 Häufig gestellte Fragen zum alt-Attribut
- 11 Zusammenfassung

Beim Anzeigen von Bildern auf einer Webseite können Sie im Quellcode ein sogenanntes alt-Attribut (alternativer Text) festlegen, das es Suchmaschinen-Robotern ermöglicht, den im Alt-Attribut angegebenen Text auszulesen.
Eine korrekte Konfiguration dieses alt-Attributs ist sowohl aus Sicht der Benutzerfreundlichkeit als auch für die Suchmaschinenoptimierung (SEO) von großer Bedeutung. In diesem Artikel erklären wir Ihnen die grundlegende Verwendung des Alt-Attributs.
Inhaltsverzeichnis
- Was ist das alt-Attribut
- Warum ist das alt-Attribut wichtig?
- Vorteile der Verwendung des alt-Attributs
- Verbesserung der Benutzerfreundlichkeit
- Verbesserung der Barrierefreiheit in der Informations- und Kommunikationstechnologie
- Übermittlung von Bildinhalten an Suchmaschinen
- Vorteilhaft für die Bildersuche
- Schreibweise des alt-Attributs
- Konkret und prägnant schreiben
- Den Bildinhalt jeden verständlich machen
- Keywords einfügen
- „alt-Attribut“: Schreibweise je nach Bildtyp
- Textbilder
- Fotos
- Diagrammbilder
- Logos
- Fälle, in denen ein alt-Attribut erforderlich ist
- Fälle, in denen kein alt-Attribut erforderlich ist
- Wichtige Punkte bei der Verwendung des alt-Attributs
- Keine Inhalte angeben, die nichts mit dem Bild zu tun haben
- Keine bloße Auflistung von Keywords
- Keine extrem langen Beschreibungen verwenden
- Wenn das Bild als Link verwendet wird
- Auch auf mobilen Webseiten immer setzen
- Das alt-Attribut leer lassen
- Wie man das alt-Attribut in WordPress hinzufügt
- Wie man den Inhalt des alt-Attributs überprüft
- Google’s Prüfungsfunktion
- Google’s Erweiterungen
- Häufig gestellte Fragen zum alt-Attribut
- Zusammenfassung
Was ist das alt-Attribut?
Das alt-Attribut steht für „alternativen Text“. Wie der Name schon vermuten lässt, ermöglicht das alt-Attribut, den Inhalt eines Bildes in Form von Text zu beschreiben, falls das Bild nicht angezeigt werden kann.
Warum ist das alt-Attribut wichtig?
Suchmaschinen können den Inhalt von Bildern nicht direkt erkennen. Stattdessen versuchen sie, den Bildinhalt anhand des alt-Attributs zu verstehen. Wenn das alt-Attribut korrekt definiert ist, erhöht dies die Wahrscheinlichkeit, dass Ihre Bilder oder Webseiten bei einer Bildersuche in den Suchergebnissen angezeigt werden.
Zudem beeinflusst das alt-Attribut die Barrierefreiheit. Für Nutzer, die Bilder nicht sehen können, wie etwa sehbehinderte Personen, ermöglicht das alt-Attribut ein Verständnis des Inhalts oder der Bedeutung eines Bildes.
Das alt-Attribut ist somit ein entscheidender Faktor sowohl für die Bewertung durch Suchmaschinen als auch für die Verbesserung der Zugänglichkeit und spielt eine wichtige Rolle bei der Erstellung qualitativ hochwertiger Webseiten.
Vorteile der Verwendung des alt-Attributs
Die Verwendung des alt-Attributs bietet folgende potenzielle Vorteile:
- Verbesserung der Benutzerfreundlichkeit
- Steigerung der Barrierefreiheit in der Informations- und Kommunikationstechnologie
- Übermittlung von Bild- und Inhaltsinformationen an Suchmaschinen
- Unterstützung bei der Bildersuche
Im Folgenden erläutern wir Ihnen diese Punkte einmal genauer.
Verbesserung der Benutzerfreundlichkeit
Wenn ein alt-Attribut festgelegt ist, kann der Bildinhalt in Form von Text dargestellt werden, selbst wenn das Bild aufgrund eines Fehlers nicht angezeigt werden kann. Dadurch wird verhindert, dass die Benutzerfreundlichkeit leidet.
Konkrete Beispiele für solche Fälle sind schlechte Netzwerkverbindungen, die das Laden von Bildern verhindern, oder defekte Links, die dazu führen, dass Bilder nicht angezeigt werden können.
Normalerweise wird das Bild angezeigt, sodass der im alt-Attribut hinterlegte Text nicht auf dem Bildschirm des Nutzers erscheint. Nur wenn das Bild nicht geladen werden kann, wird der Text aus dem alt-Attribut anstelle des Bildes angezeigt. Dadurch können Nutzer die Informationen, die ursprünglich über das Bild vermittelt werden sollten, dennoch erhalten.
Das alt-Attribut ist also ein hilfreiches Werkzeug, um sicherzustellen, dass die Nutzer unter den verschiedensten Bedingungen Zugriff auf wichtige Informationen haben.
Verbesserung der Barrierefreiheit in der Informations- und Kommunikationstechnologie
Sprachunterstützende Funktionen von Browsern lesen die Textinformationen auf einer Webseite vor. Bilddaten hingegen können nicht direkt ausgelesen werden. Durch das Hinzufügen eines alt-Attributs, das den Bildinhalt in Textform beschreibt, wird es Sprachsoftwares ermöglicht, den Inhalt des Bildes zu interpretieren und vorzulesen.
Beispielsweise können sehbehinderte oder ältere Nutzer auf Webseiten nicht immer visuelle Informationen wahrnehmen und verlassen sich stattdessen auf auditive Informationsquellen. Wenn das alt-Attribut korrekt ausgefüllt ist, können diese Nutzer unabhängig von ihren individuellen Einschränkungen auf alle relevanten Informationen zugreifen.
Die Berücksichtigung der Barrierefreiheit in der Informations- und Kommunikationstechnologie wird vom Japanischen Ministerium für Innere Angelegenheiten und Kommunikation empfohlen.
Quelle : Das Japanische Ministerium für Innere Angelegenheiten und Kommunikation
Übermittlung von Bildinhalten an Suchmaschinen
Suchmaschinen erfassen Bildinformationen über den Text, der im alt-Attribut angegeben ist. Google empfiehlt, Bilder auf Webseiten zu optimieren, um die Benutzerfreundlichkeit zu steigern. Das alt-Attribut ist dabei eine der Methoden, die von Google für eine effektive Bildoptimierung empfohlen wird.
Zwar beeinflusst die Verwendung des alt-Attributs nicht direkt die SEO-Bewertung, doch es hilft Suchmaschinen, den Inhalt von Bildern besser zu verstehen und dadurch die Inhalte der Webseite genauer zu erfassen. Dies ermöglicht es wiederum den Nutzern die benötigten Informationen präziser bereitzustellen und kann letztlich auch die Besucherzahlen Ihrer Webseite erhöhen.
Vorteilhaft für die Bildersuche
Das alt-Attribut ermöglicht es, den Suchmaschinen präzise Bildinformationen zu übermitteln, was wiederum dazu führen kann, dass Nutzer über die Bildersuche auf Ihre Webseite gelangen.
Laut einem Bericht von Google stieg der Anteil der Bildersuchen von Smartphones zwischen 2016 und 2018 um mehr als 60 %. Dies verdeutlicht die zunehmende Bedeutung von Bildern im Web-Content.
Quelle:Think with Google
Wenn Suchmaschinen Bilddaten präzise erfassen können, steigt die Wahrscheinlichkeit, dass der Traffic zu Ihren Inhalten durch die Bildersuche zunimmt.
Schreibweise des alt-Attributs
Das alt-Attribut wird wie folgt definiert:
<img src=“Bild-URL“ alt=“Beschreibung des Bildes“>
Wichtig ist, dass die „Bildbeschreibung“ korrekt und aussagekräftig formuliert wird. Dieser Text wird angezeigt, wenn das Bild nicht geladen werden kann. Zudem wird er von Sprachsoftwares vorgelesen und von Suchmaschinen interpretiert.
Beim Schreiben des alt-Attributs sollten Sie daher folgende drei Aspekte beachten:
- Konkret und prägnant formulieren
- Den Inhalt des Bildes so beschreiben, dass er für jeden verständlich ist
- Suchbegriffe (Keywords) einfügen
Das alt-Attribut sollte in wenigen Worten, klar und konkret, aber dennoch für alle leicht verständlich und mit relevanten Keywords formuliert werden.
Konkret und prägnant schreiben
Im alt-Attribut sollten Sie den Inhalt des Bildes mit kurzen und präzisen Begriffen beschreiben.
Zum Beispiel könnten Sie bei folgendem Bild das alt-Attribut wie folgt formulieren:
alt=“Eine schwarze Katze, die draußen entspannt auf dem Boden liegt“
Selbst wenn das Bild nicht angezeigt wird, vermittelt der alternative Text „Eine schwarze Katze, die entspannt auf dem Boden liegt“ den Eindruck einer schwarzen Katze, die im Freien mit ausgestreckten Beinen auf dem Boden liegt.

Wenn Sie alt=“Tier“ schreiben, ist die Beschreibung zwar kurz, aber nicht spezifisch genug. Auch alt=“Katze“ oder alt=“schwarze Katze“ reicht nicht aus, um das Verhalten der Katze auf dem Bild angemessen zu beschreiben.
Den Bildinhalt jeden verständlich machen
Das alt-Attribut sollte in einer leicht verständlichen Sprache formuliert werden. Für das folgende Bild könnte das alt-Attribut beispielsweise lauten:
alt=“Eine schwarze Katze, die entspannt in einer geöffneten Trommelwaschmaschine liegt“

Hier sind einige Beispiele für ungeeignete Formulierungen:
Wenn Sie zum Beispiel alt=“Ein Nachmittag mit einer schwarzen Katze“ schreiben, kann der Leser allein durch diesen alternativen Text nicht erkennen, worum es auf dem Bild geht.
Auch eine persönliche Meinung wie alt=“Wurde sie etwa gewaschen? Schwarze Katze, süß, ist ja groß geworden“ ist unpassend, da sie die Funktion eines alternativen Textes nicht erfüllt und den Bildinhalt nicht präzise beschreibt.
Keywords einfügen
Die Aufnahme von Keywords in das alt-Attribut ist unerlässlich, um den Suchmaschinen korrekte Informationen über Ihre Webseite zu liefern.
Beispielsweise könnte das alt-Attribut für ein Bild in einem Artikel mit den Keywords „Katze“ und „Spielzeug“ wie folgt lauten:
alt=“Eine schwarze Katze, die genug vom Spielen mit einem keulenförmigen Spielzeug hat“
Eine Beschreibung wie alt=“Katze Spielzeug“ reicht jedoch nicht aus, da sie aus der Perspektive eines alternativen Textes den Bildinhalt nicht ausreichend vermittelt.

„alt-Attribut“: Schreibweise je nach Bildtyp
Im Folgenden erklären wir Ihnen die wichtigsten Punkte zur Formulierung des alt-Attributs, abgestimmt auf verschiedene Bildtypen.
Textbilder
Textbilder sind Bilder, die hauptsächlich aus Text bestehen. Ein Beispiel dafür ist das folgende Bild:

Suchmaschinen können Text in Bildern nicht immer korrekt auslesen. Daher ist es auch bei Textbildern notwendig, ein alt-Attribut zu erstellen. Der Inhalt des alt-Attributs sollte den Text im Bild direkt wiedergeben.
Im Fall des oben genannten Textbildes wäre die Beschreibung zum Beispiel: alt=“ABOUT ME“.
Fotos
Für alt-Attribute von Landschafts- oder Porträtfotos wird empfohlen, den Inhalt des Bildes mit einem kurzen, prägnanten Text zu beschreiben.
Beispielsweise könnte ein Landschaftsfoto wie das folgende mit der Beschreibung alt=“Eine weitläufige Landschaft mit blauem Himmel und grünem Gras“ versehen werden.
Für Porträtfotos wären Beschreibungen wie alt=“Eine lächelnde Frau“ oder alt=“Ein Mann, der Tennis spielt“ angemessen.
Wenn ein Bild jedoch rein dekorativen Zwecken dient, kann das alt-Attribut auch weggelassen werden.

Diagrammbilder
Bei Diagrammbildern sind die folgenden Beschreibungen für das alt-Attribut angemessen:
- Den Titel oder eine kurze Zusammenfassung des Diagramms angeben
- Die wichtigsten Ergebnisse oder Trends des Diagramms beschreiben
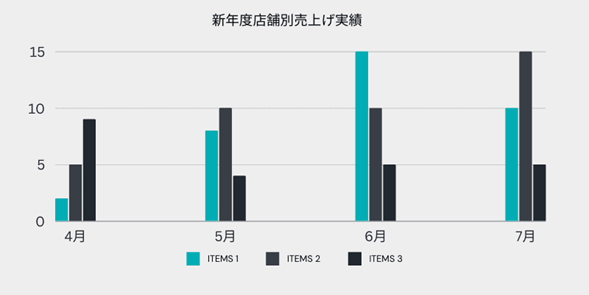
Sehen Sie zum Beispiel den folgenden Graphen an:

In diesem Fall wäre es angemessen, den Inhalt des Diagramms prägnant zu beschreiben, beispielsweise mit „Verkaufsergebnisse der einzelnen Filialen im neuen Geschäftsjahr“.
Wenn zusätzlich eine Tabelle angezeigt wird, könnte die Beschreibung lauten: „Verkaufsergebnisse der einzelnen Filialen im neuen Geschäftsjahr. Details in der Tabelle.“
Für die wichtigsten Ergebnisse des Diagramms könnte die Beschreibung wie folgt aussehen: „Von April bis Juni steigen die Verkäufe, danach bleiben sie auf gleichbleibendem Niveau.“
Logos
Wenn es sich bei einem Bild um ein Logo handelt, ist es sinnvoll, im alt-Attribut direkt den Namen der Marke, des Unternehmens oder des Produkts anzugeben, das das Logo repräsentiert.
Sehen Sie das folgende Logo als Beispiel:

In diesem Fall sollte das alt-Attribut wie folgt lauten: alt=“Motomachi Youth Clinic“.
Fälle, in denen ein alt-Attribut erforderlich ist
Wenn der Inhalt eines Bildes an Suchmaschinen oder Nutzer übermittelt werden soll, ist es wichtig, ein alt-Attribut zu definieren. Bilder, für die ein alt-Attribut erforderlich ist, umfassen:
- Fotos
- Symbolbilder (Icons)
- Diagramme
- Bilder, die als Links verwendet werden
Fälle, in denen kein alt-Attribut erforderlich ist
Obwohl das alt-Attribut ein wesentlicher Bestandteil von Bildern auf einer Webseite ist, wird es bei Bildern, die primär dekorativen Zwecken dienen, nicht verwendet. Solche Bilder sind nicht direkt relevant für den Inhalt der Webseite.
Beispiele für Bilder, bei denen kein alt-Attribut erforderlich ist:
- Eyecatcher-Bilder
- Bilder, die nicht zwingend notwendig sind
- Bilder, die zur Auflockerung langer Texte eingefügt werden
- Hintergrundbilder
In diesen Fällen hat das Fehlen von Informationen über den Bildinhalt keinen Einfluss auf das Verständnis der Inhalte, weshalb kein alt-Attribut für den Text des Bildes erforderlich ist.
Es ist jedoch wichtig, das alt-Attribut im HTML-Quellcode zu belassen, auch wenn der Text leer bleibt. Die korrekte Schreibweise lautet:
alt=““
Lassen Sie das Textfeld leer und verwenden Sie nur das HTML-Attribut. Durch ein leeres alt-Attribut im HTML-Code wird signalisiert, dass das Bild keine wesentliche Bedeutung hat.
Wichtige Punkte bei der Verwendung des alt-Attributs:
Beim Schreiben des alt-Attributs sollten die folgenden Punkte beachtet werden:
- Keine Inhalte angeben, die nichts mit dem Bild zu tun haben.
- Keine bloße Auflistung von Keywords.
- Keine extrem langen Beschreibungen verwenden.
- Vorsicht bei der Verwendung von Bildern als Links.
- Das alt-Attribut unbedingt auch auf mobilen Webseiten setzen.
- Das alt-Attribut leer lassen.
- Den Inhalt des title-Attributs nicht wiederholen.
Das alt-Attribut ist für SEO-Maßnahmen erforderlich, aber eine unnatürliche Beschreibung könnte von den Suchmaschinen als Spam betrachtet werden.
Keine Inhalte angeben, die nichts mit dem Bild zu tun haben
Im Text des alt-Attributs sollten keine Inhalte oder Keywords angegeben werden, die nichts mit dem Bild zu tun haben. Dies kann dazu führen, dass falsche Informationen an Benutzer und Suchmaschinen übermittelt werden.
Wenn es sich um ein Bild handelt, das nicht direkt mit dem Inhalt zusammenhängt, sollte das alt-Attribut lieber leer gesetzt werden.
Keine bloße Auflistung von Keywords
Im alt-Attribut sollten zwar Keywords verwendet werden, jedoch darf man diese nicht unnatürlich hintereinander auflisten oder Schlüsselwörter verwenden, die nichts mit dem Bild zu tun haben. Google hat ausdrücklich erklärt, dass die Auflistung von Suchbegriffen vermieden werden sollte. Vermeiden Sie es, Schlüsselwörter in der Hoffnung auf SEO-Vorteile zu überladen.
Keine extrem langen Beschreibungen verwenden
Google bevorzugt keine unnatürlich langen Texte oder das Kopieren und Einfügen von gesamten Inhalten. Es gibt keine spezifischen Regeln, wie viele Zeichen erlaubt sind, es ist jedoch wichtig, die Beschreibung mit möglichst wenigen, aber aussagekräftigen Wörtern so zu formulieren, dass die Bedeutung klar und verständlich wird.
Wenn das Bild als Link verwendet wird
Wenn das Bild als Link dient, sollte der Text im alt-Attribut Informationen über die Zielseite enthalten, damit Google den Zielort besser verstehen kann.
Auch auf mobilen Webseiten immer setzen
Das alt-Attribut sollte auch auf mobilen Webseiten immer gesetzt werden, da die Bedeutung von mobilen Webseiten weiterhin rasant zunimmt.
Außerdem ist das alt-Attribut die einzige Möglichkeit, um den Traffic über die Bildersuche zu steigern. Webseiten, die das alt-Attribut für ihre Bilder nicht verwenden, riskieren einen Rückgang der Besucherzahlen.
Das alt-Attribut leer lassen
Für Bilder, die keinen Bezug zum Inhalt haben, sollte alt=““ verwendet werden.
Irrelevante Begriffe sollten im Alt-Attribut vermieden werden. Es ist jedoch ein Fehler, den HTML-Quellcode für solche Bilder ganz zu entfernen.
Wie man das alt-Attribut in WordPress hinzufügt
In WordPress wird beim Hochladen eines Bildes das Feld „Alternativtext“ angezeigt. Tragen Sie im Alternativtextfeld eine genaue Beschreibung des Bildinhalts ein.
Wie man den Inhalt des alt-Attributs überprüft
Es gibt zwei Möglichkeiten, um die bereits eingestellten alt-Attribute zu überprüfen:
- Google’s Prüfungsfunktion
- Google’s Erweiterungen
Google’s Prüfungsfunktion
Mit der Prüfungsfunktion von Google können Sie den Inhalt des alt-Attributs untersuchen, ohne ein Tool installieren zu müssen.
Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle der betreffenden Webseite und wählen Sie „Untersuchen“ (Englisch: Inspect), um den Quellcode der Seite anzuzeigen. Dort können Sie prüfen, ob das alt-Attribut für Bilder vorhanden ist und welche Inhalte es enthält.
Google’s Erweiterungen
Mit dem kostenlosen Tool „Alt & Meta Viewer“ (eine der Google-Erweiterungen) können Sie den Inhalt des alt-Attributs ganz einfach durch einen Klick überprüfen. Obwohl der Download der Erweiterung erforderlich ist, bietet diese Methode eine hohe Benutzerfreundlichkeit.
Quelle: Alt&Meta viewer
Klicken Sie auf dem entsprechenden Webseitenscreen zunächst auf das Alt & Meta Viewer-Symbol und dann auf „Bild-ALT anzeigen“. So können die alt-Attribut-Einstellungen der Bilder auf der Seite angezeigt werden, und Sie können deren Vorhandensein und Inhalt überprüfen..
Häufig gestellte Fragen zum alt-Attribut
Im Folgenden beantworten wir einige der häufigsten Fragen zum alt-Attribut.
Q: Wie beeinflusst das alt-Attribut das SEO?
Answer)Durch das Hinzufügen eines geeigneten Textes im alt-Attribut kann die Suchmaschine den Inhalt des Bildes korrekt verstehen. Dadurch wird das Thema der Seite besser erfasst, was sich positiv auf das Ranking auswirken kann. Achten Sie jedoch darauf, das alt-Attribut nicht mit Keywords zu überladen, da dies gegen die Richtlinien verstößt.
Q: Was sind die wichtigsten Punkte bei der Verwendung des alt-Attributs?
Answer)Das alt-Attribut sollte prägnante und genaue Informationen enthalten. Zu lange Beschreibungen oder völlig irrelevante Texte sind unpassend. Wenn es sich jedoch um ein rein dekoratives Bild handelt, kann das alt-Attribut auch leer bleiben.
Q: Wie sollte der Dateiname eines Bildes formuliert werden?
Answer)Der Dateiname eines Bildes sollte den Inhalt des Bildes beschreiben. Verwenden Sie dabei nur alphanumerische Zeichen und vermeiden Sie Leerzeichen, japanische Schriftzeichen oder Symbole wie „/“ (Schrägstrich). Ein Beispiel für ein Landschaftsbild wäre „mountain_view.jpg“.
Q: Kann das alt-Attribut leer bleiben?
Answer)Es ist möglich, das alt-Attribut leer zu lassen. Wenn jedoch das Bild nicht geladen werden kann oder ein Screenreader verwendet wird, können keine Informationen bereitgestellt werden. Daher sollte das alt-Attribut möglichst ausgefüllt werden. Ein Screenreader ist ein Gerät, das Webinhalte für Menschen mit Sehbehinderungen in Sprache oder Brailleschrift umwandelt.
Zusammenfassung
Das alt-Attribut ist ein HTML-Tag, mit dem Bildinformationen an Benutzer und Suchmaschinen übermittelt werden. Die Übermittlung von Bildinformationen an Suchmaschinen ist entscheidend, um in der Bildersuche besser platziert zu werden und den Traffic über diese zu steigern. Daher ist das alt-Attribut für Bilder auf Webseiten unverzichtbar. Es ist eine der von Google empfohlenen Methoden zur Bildoptimierung. Durch die Verbesserung der Benutzerfreundlichkeit und der Barrierefreiheit sowie die Übermittlung von Bildinformationen an die Suchmaschinen kann eine bessere Suchmaschinenoptimierung erreicht werden.
Es gibt jedoch einige Regeln, die bei der Verwendung des alt-Attributs beachtet werden müssen. Das Auflisten von Keywords oder das Hinzufügen von irrelevanten Begriffen und Texten im alt-Attribut in der Hoffnung auf SEO-Vorteile, kann die Benutzerfreundlichkeit verringern und dazu führen, dass Suchmaschinen die Seite als Spam einstufen. Auch wenn kein Text erforderlich ist, sollte der HTML-Quellcode nicht vergessen werden. Eine korrekte Einstellung des alt-Attributs kann den Traffic über Bildersuchen erhöhen und die Bewertung des Inhalts verbessern. Wenn Sie ein alt-Attribut verwenden, das sowohl für Benutzer als auch für Suchmaschinen klar verständlich ist, können Sie Ihre Webseite erheblich verbessern und ihr Wachstum fördern.