リライト方法と進め方 SEO効果を得るための書き方を解説
 なかなかWEBサイトへの集客やコンバージョンが伸びないときは、下記のいずれかが原因となっている可能性があります。
なかなかWEBサイトへの集客やコンバージョンが伸びないときは、下記のいずれかが原因となっている可能性があります。
- ページが不足している
- 低品質ページが多数ある
前者の場合は、新規記事を作成して課題解決します。一方、後者の課題を解決したいならば、既存記事をリライトしていくことになります。
WEBサイト全体の評価を高めるためには、新規記事を増やすだけではなく、個々のページ品質をブラッシュアップする必要があります。
 今回の記事では、リライトの必要性や進め方について解説していきます。リライトすべきページの見つけ方から修正すべきポイントまで説明していますので、WEBサイトの全体的な評価を上げる施策として役立ててください。
今回の記事では、リライトの必要性や進め方について解説していきます。リライトすべきページの見つけ方から修正すべきポイントまで説明していますので、WEBサイトの全体的な評価を上げる施策として役立ててください。
リライトとは
リライト(Rewrite)とは、既存の文章を書き直すことです。WEBページにおいては、リライトしてページ更新するまでの工程を指します。
Google検索エンジンのアルゴリズムでは、ページ内のコンテンツ品質が問われます。コンテンツ品質の定義としては、下記のような要素が挙げられます。
- コンテンツの価値
- コンテンツの利用しやすさ
- コンテンツの鮮度
このうち、コンテンツの鮮度とは、ページ内の情報が最新状態のものかどうかを指します。最新情報にリライトされていると、「検索ユーザーにとって価値が高い情報」とGoogle検索エンジンに認識される可能性が高まります。そのため、検索エンジンの検索結果でページを上位表示するためには、このリライトが大きな役割を果たします。
リライトの種類
リライトの種類は、目的別に分かれます。
- 最新情報に書き換える
- 品質が低いコンテンツを作り直す
最新情報に書き換える
リライトの目的として、古い情報を最新の情報に書き換えるといったものが挙げられます。
社会や経済など、あらゆる情勢は時世とともに目まぐるしく変化して行きます。これに合わせて、WEBページでサイト訪問者に与えるべき情報も変わっていきます。そこで、古い情報を最新情報に書き換えることが求められます。
品質が低いコンテンツを作り直す
WEBサイト内に低品質コンテンツが大量にあると、サイト自体の信頼性が落ちます。Google検索エンジンの評価においても、「全体的に無意味なページが多いサイト」と認識されやすくなります。そうなると、SEO面でマイナスにつながり、検索結果で上位表示することが難しくなります。
そのため、WEBサイト内に低品質コンテンツがある場合は、リライトといった方法を用いてページを改善する必要があります。
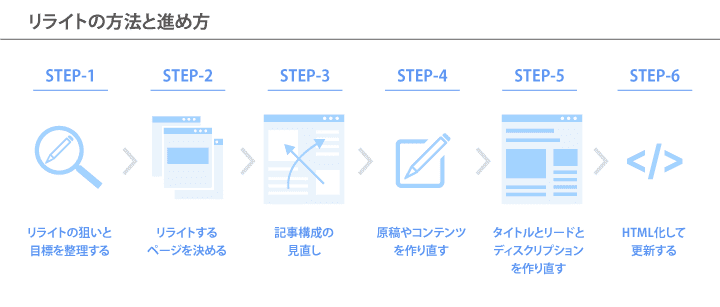
リライトの方法と進め方
リライト作業の進め方は、下記のとおりです。

- リライトの狙いと目標を整理する
- リライトするページを決める
- 記事構成の見直し
- 原稿やコンテンツを作り直す
- タイトルとリードとディスクリプションを作り直す
- HTML化して更新する
1.リライトの狙いと目標を整理する
リライトを実施する前に、リライトをする目的を明確にしてください。具体的には、「なぜリライトをする必要があるのか」「リライトして得られる効果」を整理していきます。
現在の課題を洗い出す
リライトをする理由を明確にします。まずは、運用しているWEBサイトが抱えている課題を洗い出してください。その課題が「極めてアクセスが少ないページが大量にある」といった場合には、ページの品質が低い可能性が高いです。そこで、ページの原稿をチェックして、修正すべきポイントを絞っていきます。
リライト後の目標を設定する
リライトをすることで得られる効果を明確にします。そのために、具体な数値目標を設定してください。例えば、現状では検索エンジンの結果に10位で表示されているページがあるとします。その場合、リライトを加えることで、この順位を5位に上昇させることを目標に設定します。
2.リライトするページを決める
リライトの狙いを設定できたら、次はリライトするページを決めていきます。
例えば、現状の課題が「極めてアクセスが少ないページが大量にある」場合は、解析ツールを用いてアクセスが少ない記事を洗い出します。そして、そもそも該当ページのテーマがWEBサイト上で必要なものかを検討します。この段階で、ページをリライトするかを判断します。
- WEBサイト上に残しておきたい
- WEBサイト上に残す必要がない
前者の場合は、リライトしてページの品質を高めます。一方、後者では他ページに統合するといった別の手段を検討します。
3.記事構成の見直し
リライトするページが決まったら、記事構成を見直します。記事構成とは、ページ内の見出しやその順番を決めて、どのような流れで原稿を作るかといったことを考える作業のことです。例えば、本ページの場合は下記のような見出しで構成されています。
大見出し:リライトの方法
中見出し:リライトとは
中見出し:リライトの種類
中見出し:リライトの方法と進め方
中見出し:リライトするページを探す際のポイント
中見出し:記事構成を見直す際のポイント
中見出し:原稿を書き直す際のポイント
中見出し:HTMLとCSS化する際のポイント
中見出し:リライトのよくある質問
中見出し:まとめ
4.原稿やコンテンツを作り直す
見出しを決めたら、原稿や画像を作成します。作ったコンテンツは、該当する見出しのなかに配置して埋め込んでいきます。
このとき極力、既存の原稿は書き換えるようにしてください。そもそも、リライトの目的が低品質コンテンツや古い情報を修正する点にありますので、差し替えや加筆といった手法をうまく組み合わせてページを構築していく必要があります。
5.タイトルとリードとディスクリプションを作り直す
ページの原稿修正を終えたら、最後にページタイトル(title tag)やディスクリプション(description)、リードを最適化します。この3つの要素は、それぞれ下記の意味を持ちます。
- タイトル:ページタイトルのこと
- ディスクリプション:検索結果に表示されるページの説明文のこと
- リード:原稿の冒頭文のこと
この3つの要素に共通する点は、原稿の中身を表現する部分であるということです。検索ユーザーの行動を追っていくと、下記のような順番で記事閲覧に至ります。
1.検索結果に表示されるタイトルとディスクリプションで閲覧するか判断する
2.ページ訪問後にリードや目次を読み、記事を読み進めるか判断する
要するに、この3要素には、メインコンテンツと合致していて、かつ検索ユーザーの興味を引く文面を用意する必要があるわけです。
タイトルを調整する
タイトル(title tag)は、ページ内でもっとも重要なテキストと位置付けられています。タイトルを適切に表記することで、高いSEO効果を得られます。
そこで、タイトル付けする際は、原則的に下記のルールを守ってください。
- メインコンテンツと一致する文言を用意する
- メインキーワードを含める
- 文字数は30字程度に収める
既存ページの内容のリライトにともない、適切なタイトルに調整してください。
ディスクリプションを設定する
ディスクリプション(description)は、ページの要約文にあたる要素です。適切なディスクリプションを用意することで、検索エンジン上でのクリック率に好影響を与えます。
そのためにも、下記のようにディスクリプションを設定してください。
- メインコンテンツを要約した文言を用意する
- 文字数は125字程度に収める
既存ページのメインコンテンツをリライトした場合、要約文として用意すべき文面が変わってきます。そのため、ディスクリプションの調整が必要です。
リードを書き直す
リードは、メインコンテンツの冒頭に配置する文面です。サイト訪問者としては、このリード文や目次を閲覧して、ページの全体像を把握します。そのうえで、読み続けるかどうかを判断しますので、重要な役割を担います。
そのため、リード文を用意するときは下記の点に注意してください。
- 「本記事を読むことが課題解決の手助けになる」ことを伝える
- 「サイト訪問者の検索意図と合致している記事」であることを伝える
リード文を雑に書くと、ブラウザバックの要因となります。検索ユーザーの検索意図を踏まえて、価値がある記事であることをリード内でアピールしてください。
6.HTML化して更新する
原稿を作成したら、HTML(HyperText Markup Language)と呼ばれるマークアップ言語を用いてWEBページを組み立てていきます。このときに設定する要素は下記のとおりです。
- タイトルタグ
- ディスクリプション
- メインコンテンツ
タイトルタグを指定する方法
HTML内のhead部に、下記の要領でタイトルとして用意した文言を挿入します。
<head>
<title>※タイトル文言</title>
</head>
ディスクリプションを指定する方法
タイトルと同じく、下記のようにディスクリプトとして用意した文面を挿入します。
<head>
<meta name=”description” content=”※ディスクリプションの文面”>
</head>
メインコンテンツを指定する方法
HTML内のmain部に、メインコンテンツとして用意したリードや見出し、また本文といったコンテンツを挿入します。このメインコンテンツとは、一般的には記事投稿用に作成した原稿を指します。
<main>
※リード文
※目次リンク
<h2>※中見出し</h2>
<p>※本文</p>
</main>
リライトするページを探す際のポイント
リライトすべきページを探す際には、Google Analytics(グーグルアナリティクス)やGoogle Search Console(グーグルサーチコンソール)といったツールを利用して課題を抱えるページをピックアップしていきます。
具体的には、以下のような課題を抱えるページを探してください。
- アクセスが少ないページを見つける
- 検索順位が低いページを見つける
- 滞在時間や離脱率が極端に低いページを見つける
原則的に、こうした課題を抱えるページには下記のような問題点があります。
- テーマに対するニーズが少ない
- ページの情報が古い
- 流入経路が用意されていない
- コンテンツ品質が低い
テーマに対するニーズが少ない
これは、ページテーマに対するニーズを持つユーザーが少ない場合のことです。こうしたときは、リライトではなく、ページ統合やページ削除といった手段を検討してください。
ただし、こうしたページはコンバージョン記事だったり、コンバージョン記事に対する流入経路として機能している場合もあります。ページを残しておきたい場合は、noindex(ノーインデックス)を利用してGoogle検索エンジンのインデックスを拒否するといった方法で対応してください。
ページの情報が古い
古い情報は、ユーザーにとって価値が低くなります。こうしたページを見つけたときは、リライト作業で情報を更新してください。
流入経路が用意されていない
大型キーワードをテーマとしたページの場合は、そもそも検索順位で上位表示する難易度が高く、検索流入を見込むことが困難です。こうした場合は、まずはリライトしてロングテールキーワードでの上位表示を検討してください。
また、サイトの内部リンクを充実させることで該当ページに流入させるといった方法があります。該当ページのテーマと関連性が高いページから、サイト内の発リンクを貼ってください。SEOを考慮するならば、重要なページには複数のページからリンクを与えるといった方法が効果的です。
コンテンツ品質が低い
そもそもコンテンツ品質が低いページがあると、サイト全体に悪影響を与えます。例えば、下記のようなページを見つけたら、リライトしてください。
- タイトルとメインコンテンツの整合性がとれていない
- 見出しの並べ方が不適切で内容を理解しづらい
- 本文の文法が不適切で内容を理解しづらい
- デザインを過剰に施していてテキストを読みづらい
記事構成を見直す際のポイント
記事構成を見直すときには、下記のようなポイントを抑えてください。
- 検索ニーズを理解する
- キーワード調査する
- 要素を統合する
- 必要な要素を加筆する
- 不要な要素を削除する
- 内部リンクを最適化する
検索ニーズを理解する
キーワードに対する検索ニーズを正しくキャッチすることで、ページ内で書くべき内容を特定できます。そのため、まずは検索ニーズを把握してください。
既存のページが検索ユーザーの検索意図に対する回答を提示できていない場合は、リライトで記事構成から見直す必要があります。
キーワード調査する
キーワード調査して、記事構成に組み込むべき要素を洗い出します。具体的な手段としては、下記のような項目を確認してください。
- キーワード検索で上位表示される記事
- キーワードの検索ボリューム
- サジェストキーワード
見出しを整理する
記事構成に組み込むべきキーワードが定まってきたら、既存ページ内の見出しで必要な要素と不要な要素を分けていきます。そのうえで、下記のように対応します。
- 必要な見出しを加筆する
- 不要な見出しを削除する
- 重複する見出しを統合する
内部リンクを最適化する
見出しを整えたら、本文をリライトしていきます。このときに、見出しと関連性が高いサイト内ページに対して、発リンクを設置してください。サイト内のページ間で適切な相互リンクを増やすことで、サイト訪問者にとって利便性が高いサイトに進化していきます。
原稿を書き直す際のポイント
原稿を書き直す際には、下記のようなポイントがあります。
- キーワードの類義語を用いる
- 見出しに沿ったテキストに書き換える
- 読みやすいテキストに書き換える
- ページ内での破綻を避ける
- テキスト以外のコンテンツを追加する
- オリジナル要素を盛り込む
キーワードの類義語を用いる
キーワードを意識しすぎて、メインコンテンツ内のキーワード含有量が異様に多くなってしまうケースがあります。こういったページは、「ボキャブラリーが貧相」といった印象を与えがちです。既存ページでこうした問題点がある場合は、下記のように修正することで、テキストの表現が豊かになります。
- キーワードの関連単語を用いる
- キーワードの類義語を用いる
見出しに沿ったテキストに書き換える
本文は、見出しに沿った内容であるべきです。そのため、見出しと関係がないテキストは、削除するか見出しに沿ったものに書き換えてください。
読みやすいテキストに書き換える
文法が間違っていたり、1文が長すぎたりすると、読みにくい文章に仕上がりがちです。下記のような点に注意してテキストを執筆してください。
- 正しい日本語で書く
- パラグラフとセンテンスの量を考慮する
- ターゲット合った文体で書く
ページ内での破綻を避ける
ページ内で矛盾を起こすと、テキスト同士で対軸関係が生まれて破綻が生じます。例えば、「見出しA」では「AとはBである」と書いたとします。そして「見出しB」で「BはAではなくてCである」と書きました。この場合、「A=B」、「B≠A」という矛盾が発生します。
既存原稿で、こうした破綻を見つけたときは、下記のように修正してください。
- 対軸するテキストを修正する
- 見出しを統合する
テキスト以外のコンテンツを追加する
「読みにくい」ことがページ離脱につながっている場合は、テキスト以外のコンテンツを追加して視認性を高めてみてください。
例えば、画像や動画といったコンテンツを追加することで、テキスト内容の理解促進につながるほか、箸休め的な効果が生まれます。さらに、箇条書き、テーブル組みといったマークアップや、CSS(Cascading Style Sheets)によるデザインを散りばめることで、サイト訪問者によって視認性が高いページにブラッシュアップできます。
オリジナル要素を盛り込む
記事品質を高めて、検索結果で上位表示するためにはオリジナル要素を加える必要があります。既存ページにオリジナル性がない場合は、加筆によって追加してください。
オリジナル要素とは、独自の経験や体験によって生み出される情報を指します。一般的にオリジナル要素は、そのWEBサイトに関わる人間ならではの強みを生かして、コンテンツに反映されます。そしてこのオリジナル性が競合ページとの差別化につながります。
HTMLとCSS化する際のポイント
リライトした原稿は、HTML(HyperText Markup Language)やCSS(Cascading Style Sheets)といった言語を利用してWEBページとして仕上げていきます。原稿をマークアップしていくときに、意識すべきポイントは下記のとおりです。
- 正しくマークアップする
- 使いやすい記事に仕上げる
- 読みやすいデザインに変更する
正しくマークアップする
マークアップ言語には記述方法といったルールがあります。大前提として、このルールに則してマークアップしていきます。そして、仮に既存ページが正しくマークアップされていなかったとしたら、該当箇所を修正する必要があります。
正しくマークアップしていないと、HTMLの指示がページに反映されないといった事故につながりますので注意してください。
使いやすい記事に仕上げる
HTMLを利用することで、リンクや画像といったものを設置できます。
とくにリンクを上手に利用することで、ページに対して下記のような便利な機能を付与できます。
- 目次リンク(ページ内リンク)
- 関連リンク集(サイト内リンク)
サイト訪問者の利便性を高めるためにも、使いやすい記事を目指してください。
読みやすいデザインに変更する
CSSを利用することで、ページのデザインを変更できます。例えば、下記のような要素のデザインを変更することで、ページの視認性を高めることが可能です。
- 囲みや吹き出しのデザインを追加する
- tableタグやhタグのデザインを変更する
- 行間やフォントサイズを調整する
さらに、HTMLのstyle属性を用いると、一部デザインのみを変更できます。sytle属性は、下記のように記述します。
この例のようにstyle属性を用いると、「※本文」で書かれたテキストの文字のみを赤色フォントで表示されます。
既存ページの視認性が低いことが課題である場合は、デザインの変更を検討してください。
使い慣れているツールの利用をおすすめします。
とくに使い慣れているツールがない場合は、Googleが無償で提供している下記のようなツールを利用してみてください。
- Google Analytics(グーグルアナリティクス)
- Google Search Console(グーグルサーチコンソール)
まとめ
 WEBページにおけるリライトとは、既存ページの原稿を差し替えたり加筆する作業のことです。リライトには、最新情報の反映と低品質コンテンツのブラッシュアップという2つの目的があります。いずれにしても、ページの品質を高めるための施策となります。新規記事を作成することも大切ですが、低品質記事が増えるとWEBサイト全体の評価を落とす要因となりますので、リライト作業を怠らないようにしてください。
WEBページにおけるリライトとは、既存ページの原稿を差し替えたり加筆する作業のことです。リライトには、最新情報の反映と低品質コンテンツのブラッシュアップという2つの目的があります。いずれにしても、ページの品質を高めるための施策となります。新規記事を作成することも大切ですが、低品質記事が増えるとWEBサイト全体の評価を落とす要因となりますので、リライト作業を怠らないようにしてください。























